Confronto dei metodi di stile in Next.js
Pubblicato: 2022-03-10Come forse saprai, ci sono molte prospettive diverse su CSS-in-JS e tutti abbiamo un'opinione sull'argomento in un modo o nell'altro che potrebbe essere molto diversa dalle opinioni degli autori del framework.
Next.js è una delle catene di strumenti consigliate durante la creazione di una nuova app React. Strumenti come Next hanno il semplice obiettivo di astrarre le attività comunemente ridondanti durante la scrittura di un'app React. Questo aiuta gli sviluppatori a concentrarsi maggiormente sulla scrittura del codice che sulla reinvenzione della ruota. Anche se di solito è una buona cosa, può anche essere un po' noioso iniziare. Per uno, c'è un ostacolo da superare imparando le astrazioni, e mentre ce ne sono molti in Next (Routing, Data Fetching...), uno spesso trascurato è lo Styling.
Per servire un pubblico più ampio, Next.js supporta una miriade di modi per modellare i tuoi componenti. Se appartieni a Utility first o CSS-in-JS non è molto preoccupante per Next, la sua preoccupazione è come inserisci la tua scelta nella sua API.
L'obiettivo di questo articolo è aiutarti a capire come impostare lo stile nell'app Next. Useremo metodi diversi per gestire il confronto. Implementeremo i diversi tipi di styling in un'applicazione per libri che ho impostato. I metodi di styling che esamineremo includono:
- CSS globale,
- SASS/SCSS,
- SASS/SCSS a livello di componente,
- CSS a livello di componente (moduli CSS),
- Componenti in stile,
- JSX in stile,
- Emozione.
Prerequisito
Prima di iniziare il nostro tour di styling, ci sono alcune sfumature di Next che devi conoscere.
-
_app.js
Questo è un componente personalizzato che risiede nella cartella delle pagine. Next.js usa questo componente per inizializzare le pagine. -
_document.js
Come_app.js,_document.jsè un componente personalizzato che Next.js utilizza per aumentare i<html>e<body>delle tue applicazioni. Ciò è necessario perché le pagine Next.js saltano la definizione del markup del documento circostante. -
_.babelrc
Quando presente, Next.js utilizza questo file come unica fonte di verità per alcune configurazioni interne e ti dà il permesso di estenderlo.
Tieni presente che se il tuo server è in esecuzione prima di aggiungere il file _app.js , devi riavviarlo.
Creazione di una prossima app con create-next-app
Creare un'app Next con create-next-app è semplice come seguire i passaggi seguenti:
- Installa
create-next-applivello globale.
yarn global add create-next-app // Installs create-next-app globally- Crea una nuova app Next denominata styling-in-next .
create-next-app styling-in-next // Creates a new Next app named styling-in-next- Cambia directory nel nuovo sito.
cd styling-in-next // Switch directory into the new Next app- Gestisci il sito.
yarn dev -p 3000 // Instruct Next to run on port 3000Fare riferimento alla documentazione per ulteriori informazioni sulla creazione e l'esecuzione di un'app Next.
L'app ora dovrebbe essere in esecuzione su https://localhost:3000 .

Archivio demo
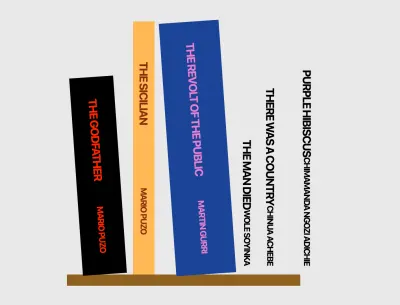
Man mano che andremo avanti, costruiremo una libreria inventata applicando metodi di stile diversi a ciascun libro . Il risultato finale sarà simile a:

L'immagine sopra mostra 6 libri; ogni libro avrà i suoi componenti, quindi applicheremo un tipo di stile specifico a ogni libro specifico, ad esempio il Libro 1 utilizzerà uno stile globale mentre il Libro 2 ne utilizzerà un altro. In questo modo vedremo come funzionano ciascuno di questi stili e come possono essere utilizzati. Questo ti aiuterà a prendere una decisione migliore su quale opzione scegliere.
Per semplificare le cose, ho costruito un repository GitHub da seguire. Puoi afferrare qui.
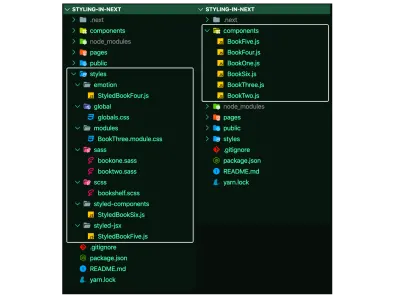
Sono state apportate anche alcune modifiche allo starter predefinito generato da create-next-app . Cartelle come emotion , global , module , styled-components ecc. sono state aggiunte alla cartella degli styles - con i file di stile corrispondenti - così come una directory dei components con più componenti.

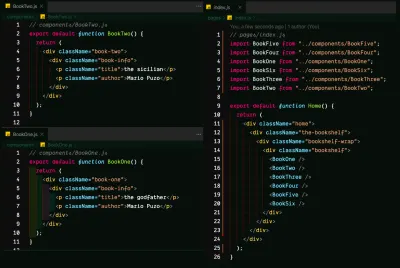
Il file index.js è stato modificato per import e render i components necessari e ciascuno dei componenti ha una struttura simile, come mostrato nell'immagine seguente.

Se hai clonato ed eseguito il repository demo, ecco come dovrebbe apparire la tua pagina:

Con tutto questo fuori mano, diamo uno stile.
Stile globale
Una delle cose comuni che faresti normalmente quando avvii un nuovo progetto web è reimpostare o normalizzare il tuo CSS in modo che ci sia una posizione di partenza uniforme tra i browser. Questo è un perfetto esempio di utilizzo di Global CSS senza preoccuparsi dell'ambito.
- Aggiorna
styles/global/globals.csscon questo ripristino CSS minimo esteso.
/* styles/global/globals.css */ html { box-sizing: border-box; font-size: 16px; font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif; } *, *:before, *:after { box-sizing: inherit; } body, h1, h2, h3, h4, h5, h6, p, ol, ul { margin: 0; padding: 0; font-weight: normal; } h1, h2, h3, h4, h5, h6 { font-weight: bold; } ol, ul { list-style: none; } img { max-width: 100%; height: auto; } a { color: inherit; text-decoration: none; }- Importa gli
styles/global/globals.cssinpages/_app.js.
// pages/_app.js import "../styles/global/globals.css"; function MyApp({Component, pageProps}) { return <Component {...pageProps} />; } export default MyApp; Gli stili globali possono essere importati solo in pages/_app.js . Questo è direttamente logico perché questi stili si applicheranno a tutte le pages e ai components della tua applicazione, indipendentemente da dove li importi, quindi è meglio avere un'unica fonte di [importazione] verità per mantenere le cose semplici e/o se qualcosa va bene sbagliato.
A questo punto, non abbiamo molte modifiche visive al nostro Bookshelf poiché abbiamo apportato solo modifiche alla normalizzazione . Una cosa che potresti notare sono le modifiche al carattere e alla spaziatura.

SASS/SCSS
Next.js consente anche lo styling con SASS con l'estensione .sass o .scss . L'installazione di Sass è un requisito. Proprio come gli stili globali, possono essere importati solo in pages/_app.js .
- Installa il pacchetto Sass.
yarn add sass- Aggiorna
styles/scss/bookshelf.scss.
// styles/scss/bookshelf.scss .the-bookshelf { width: 100vw; height: 100vh; background-color: #e3e3e3; display: flex; justify-content: center; align-items: center; .bookshelf-wrap { > .bookshelf { box-shadow: inset 0 -20px #7b5019; padding-bottom: 20px; display: flex; align-items: flex-end; } [class*="book"] { font-size: 32px; letter-spacing: -0.045em; display: flex; transition: 0.2s; &:hover { transform: none; } } .book-info { text-transform: uppercase; writing-mode: sideways-rl; display: flex; justify-content: space-around; flex: 1; align-items: center; font-weight: bold; padding: 16px 0; .title { font-weight: inherit; font-size: 20px; } .author { font-weight: inherit; font-size: 15px; } } } }- Aggiorna anche
styles/sass/bookone.sassestyles/sass/booktwo.sassin questo modo:
// styles/sass/bookone.sass .book-one color: #f00 width: 78px height: 350px transform: rotate(-4deg) margin-left: 16px margin-right: 23px background-color: black // styles/sass/booktwo.sass .book-two color: #781e0b width: 38px height: 448px margin-right: 23px background-color: #ffab44 SASS ( .sass ) si basa sull'indentazione. Per semplificare la formattazione, puoi installare questa estensione VSCode per il supporto dei file SASS (formattazione, evidenziazione della sintassi...)
- Importa i tre file di stile —
styles/scss/bookshelf.scss,styles/sass/bookone.sassestyles/sass/booktwo.sass— inpages/_app.js.
// pages/_app.js import "../styles/globals.css"; import "../styles/scss/bookshelf.scss"; import "../styles/sass/bookone.sass"; import "../styles/sass/booktwo.sass"; function MyApp({Component, pageProps}) { return ; } export default MyApp;// pages/_app.js import "../styles/globals.css"; import "../styles/scss/bookshelf.scss"; import "../styles/sass/bookone.sass"; import "../styles/sass/booktwo.sass"; function MyApp({Component, pageProps}) { return ; } export default MyApp;
La nostra Libreria inizia a prendere forma. Con gli stili applicati, il primo e il secondo libro dovrebbero essere stilizzati e visualizzati come previsto.


Moduli CSS
CSS Modules è un CSS a livello di componente, integrato con Next e può essere attivato nominando i file di stile con l'estensione .module.css . È anche possibile utilizzare Moduli CSS con SASS/SCSS con estensione .module.sass o .module.scss .
Stiliamo il componente components/BookThree.js con esso.
- Aggiorna
styles/modules/BookThree.module.css.
/* styles/modules/BookThree.module.css */ .book-three { color: #df66c3; width: 106px; height: 448px; margin-right: 23px; background-color: #153086; transform: rotate(-4deg); }- Importa
styles/modules/BookThree.module.cssincomponents/BookThree.jse applica la classe.book-three.
// components/BookThree.js import BookThreeStyles from "../styles/modules/BookThree.module.css"; export default function BookThree() { return ( <div className={BookThreeStyles["book-three"]}> <div className="book-info"> <p className="title">the revolt of the public</p> <p className="author">Martin Gurri</p> </div> </div> ); } L'accesso ai nomi delle classi nei moduli CSS è simile a Accesso alle proprietà in JavaScript, con la notazione punto o parentesi. Qui importiamo BookThreeStyles e quindi utilizziamo la notazione tra parentesi per applicare lo stile che abbiamo nel file styles/modules/BookThree.module.css .
Se è stato eseguito correttamente l'accesso al selettore (in questo caso, il nome della classe), il terzo libro dovrebbe ora avere lo stile.

Emozione
Emotion è una libreria CSS-in-JS e, come qualsiasi altro CSS-in-JS, ti consente di scrivere stili CSS con JavaScript.
Stiliamo il componente components/BookFour.js con esso.
- Installa i pacchetti:
@emotion/core,@emotion/styled,emotion,emotion-server.
yarn add @emotion/core @emotion/styled emotion emotion-server- Aggiorna
styles/emotion/StyledBookFour.js.
// styles/emotion/StyledBookFour.js import styled from "@emotion/styled"; export const StyledBookFour = styled.div` color: white; width: 38px; height: 400px; margin-left: 20px; margin-right: 10px; background-color: #2faad2; transform: rotate(4deg); `; Dopo aver importato lo styled da @emotion/styled , esportiamo il componente in stile StyledBookFour - da non confondere con l'altro componente in stile CSS-in-JS - migliorato con il metodo delle emozioni styled come in styled.div . Quindi possiamo usare <StyledBookFour/> come nel passaggio successivo di seguito.
Ulteriori informazioni sulla funzione in stile emozione.
- L'uso
<StyledBookFour/>è simile a come useresti qualsiasi altro componente React. Importastyles/emotion/StyledBookFour.jsincomponents/BookFour.jse applica il componenteStyledBookFour.
// components/BookFour.js import {StyledBookFour} from "../styles/emotion/StyledBookFour"; export default function BookFour() { return ( <StyledBookFour className="book-four"> <div className="book-info"> <p className="title">the man died</p> <p className="author">wole soyinka</p> </div> </StyledBookFour> ); }Con una sufficiente dose di emozione , il quarto libro dovrebbe essere così disegnato.

In stile JSX
Come Global CSS e CSS-Modules, Styled-JSX funziona con Next.js senza alcuna configurazione aggiuntiva richiesta. Se aiuta, Styled-JSX è anche l'offerta di Vercel di un CSS basato su componenti, gli stessi creatori di Next.js.
Stiliamo il componente components/BookFive.js con esso.
Per semplificare le cose, qui utilizziamo la modalità interna di styled-jsx. Passando il prop jsx al componente <style/> , siamo in grado di scrivere tutto il CSS che vogliamo come abbiamo fatto con .book-five , con l'ulteriore vantaggio di localizzare lo stile nel componente <BookFive/> .
// components/BookFive.js export default function BookFive() { return ( <div className="book-five"> <div className="book-info"> <p className="title">there was a country</p> <p className="author">Chinua Achebe</p> </div> <style jsx>{` .book-five { color: #fff; width: 106px; height: 448px; margin-right: 23px; background-color: #000; transform: rotate(4deg); } `}</style> </div> ); }E proprio così, il quinto libro prende il suo stile.

Componenti in stile
Styled-Component, proprio come Emotion, è anche una libreria CSS-in-JS che ti consente di scrivere stili CSS con JavaScript. L'installazione è un po' complicata.
- Innanzitutto, installa
babel-plugin-styled-componentsstyled-components.
yarn add babel-plugin-styled-components styled-components- Crea un file
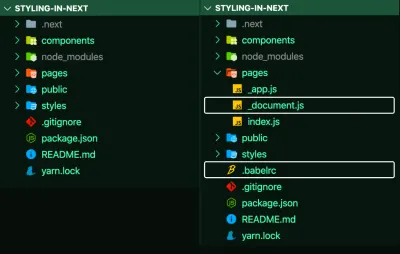
.babelrcnella radice della tua app e un filepages/_document.js, come mostrato nell'immagine prima (a sinistra) e dopo (a destra) di seguito.

_document.js e .babelrc . (Grande anteprima)- Aggiorna il file
.babelrcper includere il presetnext/babele includi il plugstyled-components, con il rendering lato server (ssr) abilitato.
// .babelrc { "presets": ["next/babel"], "plugins": [ [ "styled-components", { "ssr": true } ] ] }- Aggiorna
pages/_document.jsiniettando gli stili renderizzati lato server in<head>.
Tieni presente che lo snippet di seguito ( pages/_document.js ) è una logica richiesta affinché i componenti con stile funzionino con Next.js. Non devi quasi fare altro che copiare la logica come indicato nella documentazione dei componenti in stile.
// pages/_document.js import Document from "next/document"; import {ServerStyleSheet} from "styled-components"; export default class MyDocument extends Document { static async getInitialProps(ctx) { const sheet = new ServerStyleSheet(); const originalRenderPage = ctx.renderPage; try { ctx.renderPage = () => originalRenderPage({ enhanceApp: (App) => (props) => sheet.collectStyles(<App {...props} />), }); const initialProps = await Document.getInitialProps(ctx); return { ...initialProps, styles: ( <> {initialProps.styles} {sheet.getStyleElement()} </> ), }; } finally { sheet.seal(); } } } Dopo gli aggiornamenti a .babelrc e pages/_document.js , ora possiamo iniziare a utilizzare i componenti di stile.
- Aggiorna
styles/styled-components/StyledBookSix.js.
styled è un metodo di utilità interno che trasforma lo stile da JavaScript in CSS effettivo. <StyledBookSix/> è e può essere utilizzato come qualsiasi altro componente di React.
// styles/StyledBookSix.js import styled from "styled-components"; const StyledBookSix = styled.div` color: #fff; width: 106px; height: 448px; margin-right: 23px; background-color: rebeccapurple; `; export default StyledBookSix;Ulteriori informazioni su come utilizzare i componenti stilizzati in React.
- Importa
styles/styled-components/StyledBookSix.jsincomponents/BookSix.js, utilizzando i componenti-styled importati<StyledBookSix/>.
// components/BookSix.js import StyledBookSix from "../styles/styled-components/StyledBookSix"; export default function BookSix() { return ( <StyledBookSix className="book-six"> <div className="book-info"> <p className="title">purple hibiscus</p> <p className="author">chimamanda ngozi adichie</p> </div> </StyledBookSix> ); }Con il primo e il sesto passaggio completato, il sesto dovrebbe essere disegnato e la Libreria completata:

Questo è tutto.
Se tutto è andato bene, dovresti avere la Libreria completa con i libri in attesa di essere letti.
- Puoi prendere il codice completo su GitHub →
Conclusione
Nel mio uso con Next.js, gli stili globali e i componenti di stile sono stati spesso sufficienti. Ma non c'è dubbio che tutti questi metodi hanno i loro pro e contro. E mentre stabilisci quale metodo usare, tieni a mente: alla fine, è tutto CSS. A questo punto, credo che tu possa essere in grado di capire quale modello ti serve meglio nel tuo prossimo progetto.
Risorse
Trovo che per imparare a configurare i metodi di stile con Next.js, non c'è posto migliore della sua documentazione ufficiale.
Ma ci sono anche repository specifici per vari metodi di styling. Puoi consultare i vari repository per saperne di più o controllare gli aggiornamenti, poiché le cose potrebbero cambiare in incognito.
- CSS in coda
- Moduli CSS
- Meno
- Stilo
- Tailwind CSS con emozione
- Styletron
- Fascino
- CXS
- Afrodite
- Fela
- Styled-JSX
