10 errori comuni di navigazione del sito Web da evitare nel 2022
Pubblicato: 2022-08-23Le migliori pratiche di navigazione del sito Web sono uno degli aspetti più trascurati dello sviluppo del sito Web. Tutti gli sviluppatori sono così occupati a garantire funzionalità fantasiose e immagini stock perfette per i pixel che si dimenticano della navigazione del sito web. Tuttavia, la navigazione sul sito Web è uno dei componenti più critici dell'esperienza utente (UX). Come suggerisce il termine, aiuta l'utente a navigare facilmente attraverso il sito web. Se la navigazione non viene eseguita correttamente, l'utente si confonderà e abbandonerà il sito web.
Il vero motivo per cui viene creato un sito Web è quello di offrire una serie di informazioni allo spettatore in modo piacevole e accattivante. Naturalmente, le persone vorrebbero fornire tutte le informazioni sulla home page, ma non è possibile. Quindi, seguono una classificazione comune dei contenuti sotto forma di prodotti/servizi, USP (Unique Selling Propositions), dettagli di contatto, ecc. Come sviluppatore di siti Web, vuoi assicurarti che l'utente del sito Web possa accedere a tutte le informazioni senza perdersi in un modo o nell'altro.
La regola di base dell'esperienza utente del sito Web è fornire il massimo delle informazioni con il minimo dei clic. Devi impostare i gateway utilizzando i quali il visualizzatore navigherà tra i diversi contenuti. Questo varia da sito Web a sito Web, ma il concetto rimane lo stesso. Tuttavia, abbiamo osservato che molti sviluppatori ignorano le basi. Abbiamo raccolto dieci errori che dovresti evitare di fare con la navigazione del sito web.
1. Fornire troppe opzioni nel menu dell'intestazione
In tutte le forme di design, l'eccesso è sempre un problema. Non c'è da stupirsi che tutti i designer stiano gradualmente passando a forme di design minimali e funzionali. Lo stesso vale per il design del sito web. Mentre il contenuto e le altre sezioni stanno vedendo molta riduzione al minimo, la navigazione del sito web sta vedendo questa tendenza. Tuttavia, alcuni designer diventano troppo ansiosi con lo spazio vuoto disponibile nel menu e vogliono spingere più opzioni lì.
Il menu di intestazione principale del sito Web mira a semplificare la navigazione del sito Web. L'utente otterrà la giusta direzione dal menu. Idealmente, avrebbe senso avere il maggior numero possibile di opzioni di navigazione del sito Web, ma in pratica, questo funziona contro lo sviluppatore. L'utente sarà sopraffatto vedendo troppe opzioni. Quindi si consiglia di non sbagliare nel fornire troppe opzioni nel menu di intestazione. Piuttosto scomponilo in modo strutturato e rendi comodo per l'utente spostarsi attraverso il sito web.
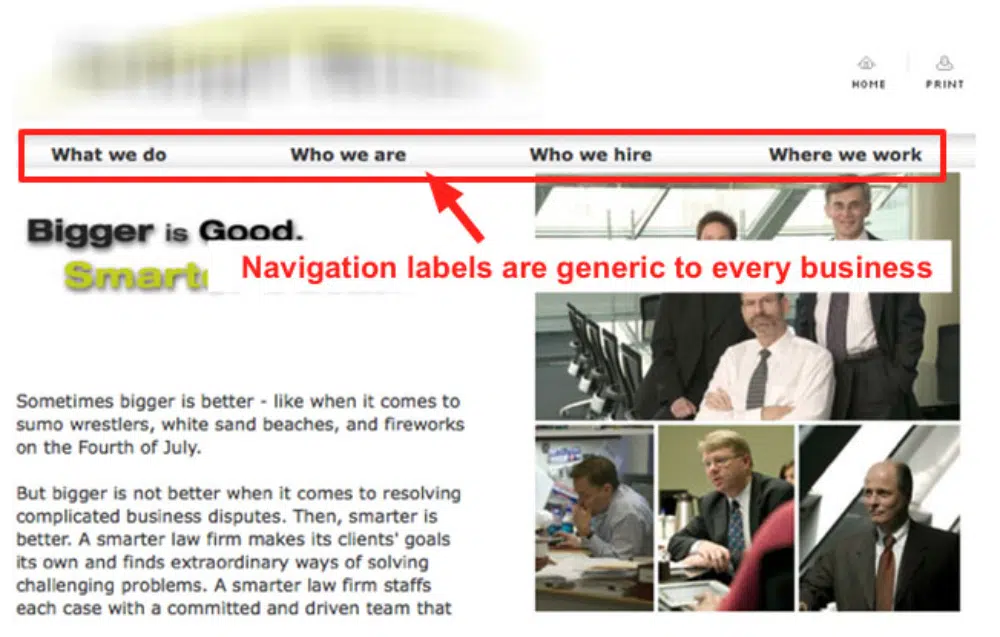
2. Infrangere le norme del settore nella denominazione delle pagine
Come designer di siti Web, avresti visitato migliaia di siti Web. Avresti osservato che il menu dell'intestazione rimane coerente nella maggior parte dei casi. Ad esempio, ci sarà una home page, una pagina su di noi, prodotti/servizi, prezzi e una pagina di contatto. Tutte queste pagine avrebbero un posto nel menu dell'intestazione e per esse sarebbero usati termini convenzionali come "Informazioni" o "Contatto". Ciò rende facile per qualsiasi utente capire di cosa tratterà la pagina.
Tuttavia, molti sviluppatori sbagliano a nominare queste pagine con nomi molto creativi. Infrangere questa norma del settore rende difficile per gli utenti identificare le pagine. Ciò potrebbe comportare che l'utente non vada avanti, clicchi sulle pagine e abbandoni il sito Web. La frequenza di rimbalzo del tuo sito web andrà a rotoli, così come le tue vendite. Inoltre, i termini fantasiosi possono utilizzare più spazio nel menu dell'intestazione, rendendolo distorto. È consigliabile attenersi ai nomi di settore standard per impostarli nel menu dell'intestazione per garantire una navigazione del sito Web semplificata.
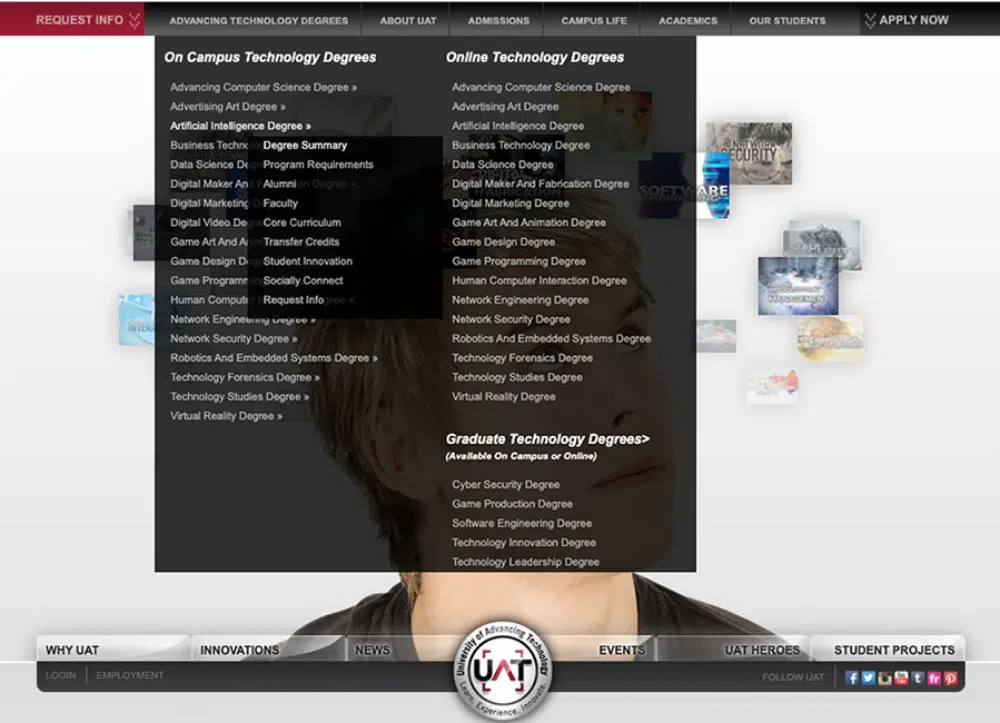
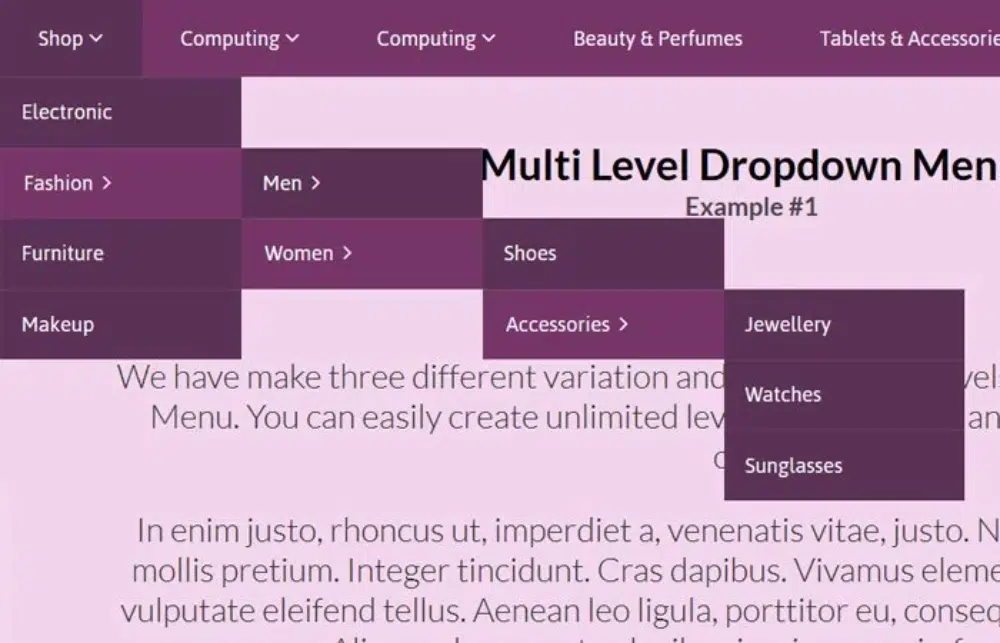
3. Oltre all'utilizzo dei menu a discesa
I menu a discesa sono stati una manna per gli sviluppatori che desiderano fornire maggiori dettagli sul menu. Tuttavia, alcuni sviluppatori commettono il grave errore di abusare dei menu a discesa. I siti Web con più di due livelli di menu a discesa causeranno molti problemi in termini di navigazione del sito Web e anche in termini di reattività mobile.
Per i siti Web con molte categorie o classificazioni di prodotti, si è sempre tentati di fornire tali dettagli sotto forma di menu a discesa. Tuttavia, dovresti attenerti alla regola di avere al massimo solo due livelli a discesa. Devi capire che l'utente dovrà muovere il mouse su di esso e aprirlo per ogni livello. A volte il livello superiore si sovrappone a quello inferiore causando problemi di navigazione del sito web.
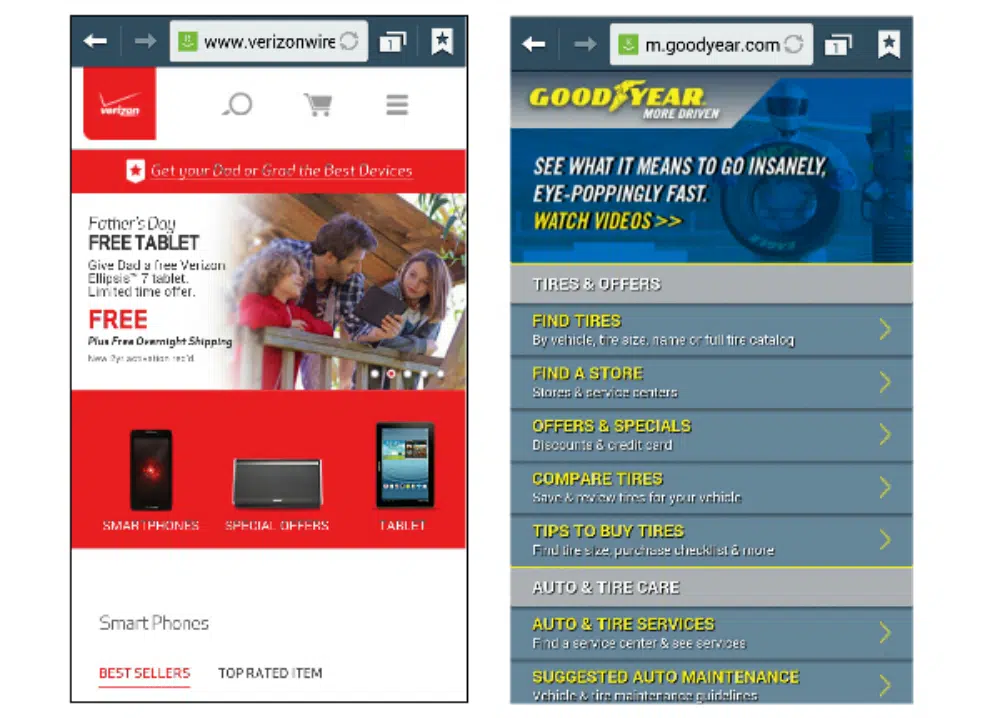
4. Dimenticando la navigazione mobile
Oggi la compatibilità mobile è salita al livello più alto dell'elenco delle priorità degli sviluppatori di siti Web. Quindi questo errore di dimenticare la navigazione mobile si è notevolmente ridotto. Tuttavia, ci sono alcuni sviluppatori che non prendono in considerazione la parte di navigazione mobile durante la progettazione del sito web. Sarà un errore costoso se dimentichi che il sito Web si comporterà in modo diverso su siti Web diversi.
La navigazione del sito web che hai pianificato potrebbe funzionare perfettamente sulla versione desktop, ma devi verificare che funzioni bene per altri dispositivi. In genere, i dispositivi mobili hanno menu di hamburger. E non solo menu; anche le sezioni e i pulsanti della home page devono essere facilmente accessibili. Ricorda che l'utente utilizzerà dispositivi touchscreen e quindi assicurati che i pulsanti o i collegamenti siano abbastanza grandi da consentire all'utente di toccarli e aprirli. Altrimenti, ti ritroverai con una navigazione del sito Web davvero pessima e una pessima esperienza utente.
5. Non fornire una via di ritorno
La navigazione sul sito è sempre una funzione dinamica. Gli utenti si sposteranno più in profondità nel contenuto del sito Web e, a volte, vorranno anche ripercorrere il loro viaggio. Quindi è importante fornire agli utenti una via d'uscita per navigare nel percorso inverso. Pochi sviluppatori sostengono di avere un'opzione home nel menu per questo, ma è possibile che l'utente non voglia tornare direttamente a casa ma a qualche pagina tra il suo viaggio nel sito web.
Le breadcrumb si dimostrano molto efficaci nel risolvere questo problema. Forniscono un modo semplice per tornare all'utente e migliorano la navigazione del tuo sito Web fornendo un senso di posizionamento all'utente. Se stai fornendo breadcrumb o un pulsante Indietro, assicurati che sia facilmente accessibile e non nascosto in qualche angolo della pagina web. Ciò accade di più nel caso dei siti Web mobili. Quindi il piano di navigazione del tuo sito web dovrebbe sempre presentare un percorso inverso.
6. Avere troppi vicoli ciechi sul sito web
Avere un vicolo cieco sul sito Web è un peccato cardinale nella navigazione del sito Web. Non puoi mai permetterti di sbagliare di non fornire agli utenti opzioni per andare ad altre pagine. Per qualsiasi marchio, i siti Web sono diventati parte del loro materiale di marketing. Devi assicurarti che l'utente si muova il più possibile nel sito Web e sappia di più sui prodotti o servizi del tuo marchio.

Oggi c'è una concorrenza spietata nel SEO e nel marketing digitale. Di conseguenza, ottenere più visitatori sul tuo sito web sta diventando più difficile. Non puoi avere la navigazione del sito Web in cui l'utente incontra un vicolo cieco in tali momenti. Un buon modo per mitigare questo è offrire opzioni di navigazione alla fine della pagina, portando gli utenti ad altri prodotti o servizi o persino blog. In questo modo, l'utente non lascerà il sito Web, il che ti aiuterà a ridurre la frequenza di rimbalzo.
7. Dimenticando l'imbuto di vendita
La creazione di un funnel di vendita è diventata una norma per tutti i marchi. L'avvento del marketing digitale ha generato molti mezzi per attirare le vendite e i siti Web sono uno di questi. I siti web svolgono l'importante funzione di essere la porta di accesso al tuo funnel di vendita. Attiri utenti dai social media, dai motori di ricerca e da altri luoghi e li porti al tuo sito web. Laggiù, mostri il meglio di te stesso in termini di prodotti, servizi, USP e tutto. Il sito Web funge da passo di vendita esteso e dinamico per convincere il tuo utente.
Tuttavia, alcuni sviluppatori dimenticano di inserire il passaggio successivo del passo di vendita, che è abilitare la conversione. La navigazione del tuo sito Web deve garantire che, una volta completata tutta la parte di vendita, gli utenti possano andare avanti nel percorso di vendita per acquistare il prodotto o servizio. È una buona idea cospargere di sezioni di invito all'azione in tutte le parti del campo. In questo modo, ogni volta che l'utente è convinto del marchio, può cliccarci sopra ed essere indirizzato alla pagina di vendita o alla pagina dei contatti. Se ciò non viene fatto, perderai molti potenziali clienti.
8. Utilizzo di troppi pulsanti
Hai notato che l'uso dei pulsanti è in diminuzione? Questo perché i pulsanti si rivelano dannosi per il tuo punteggio SEO in più modi di quanto tu possa immaginare. Innanzitutto, sono difficili da regolare in termini di compatibilità mobile. Devono essere ridimensionati su e giù in base al dispositivo. Inoltre, il testo all'interno del pulsante non viene letto dal crawler, con conseguente ulteriore perdita di opportunità per la SEO. Inoltre, molti sviluppatori utilizzano immagini personalizzate per i pulsanti che caricano ulteriormente il provider di hosting del sito Web.
I testi stilizzati stanno sostituendo i pulsanti. Si distinguono anche dal contenuto, sono leggibili in termini di SEO e sono facili da giocare con la reattività mobile. Tuttavia, a molti sviluppatori della vecchia scuola piace ancora caricare i propri siti Web con troppi pulsanti. L'uso di pulsanti su sezioni più grandi come il cursore o la parte dell'intestazione è ancora accettabile, ma utilizzarli sul sito Web si rivela un ostacolo per gli utenti. Oltre al punteggio SEO e alla compatibilità mobile, influirà sulla navigazione del sito Web e l'utente si confonderà.
9. Tentare l'utente per troppo tempo
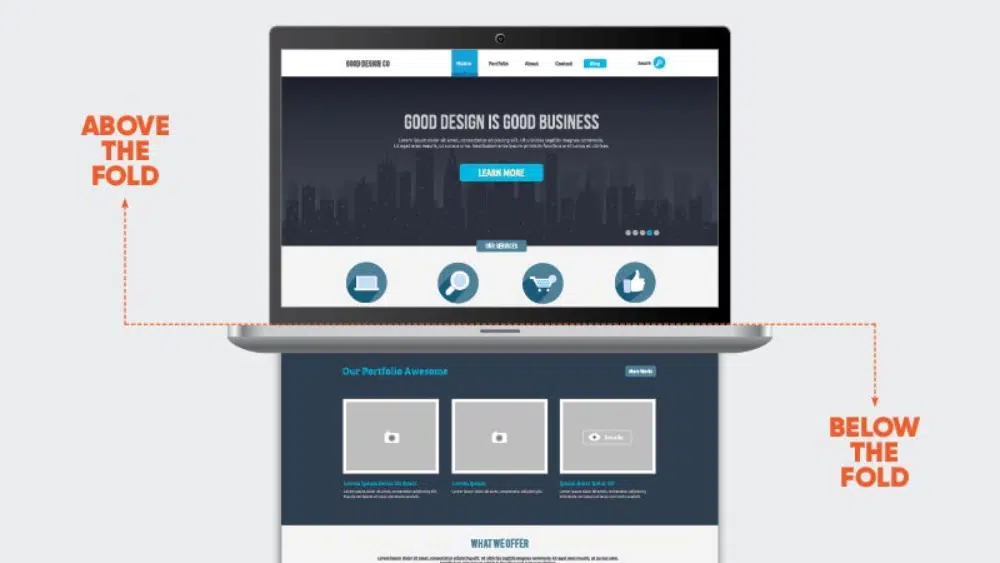
Lo scopo fondamentale è fornire un certo insieme di informazioni all'utente che le sta cercando. Tuttavia, la capacità di attenzione degli utenti è in continua diminuzione. Se non riescono a trovare rapidamente ciò che stanno cercando, ci sono buone probabilità che lascino il sito web. Ecco perché il concetto di above-the-fold e di navigazione nella home page è diventato così importante. Anche gli esperti SEO credono nell'adozione di un approccio più diretto e veloce per comunicare con gli utenti.
Tuttavia, alcuni sviluppatori sbagliano tentando l'utente per troppo tempo. Non sono diretti nel comunicare di cosa tratta il marchio o il sito web. Confondere l'utente porterà solo a un aumento della frequenza di rimbalzo. Invece, dovresti assicurarti che la navigazione del tuo sito web sia pianificata in modo che l'utente ottenga prima le informazioni importanti con il minor numero di clic. Si consiglia di avere l'anteprima della home page di cosa tratta il sito web. Se hai prodotti, mostrane alcuni nella home page, o se hai articoli della conoscenza o casi di studio, allora è meglio creare una sezione per quello. Questo soddisferà la curiosità dell'utente, che non abbandonerà il sito ma navigherà nelle sezioni di sua scelta.
10. Non mettersi nei panni dell'utente
L'empatia è un valore importante non solo nella vita reale ma anche nella vita digitale. Come designer, dovresti sempre metterti nei panni dell'utente e dare un'occhiata al tuo design. Questo vale per tutti i tipi di design, che si tratti di siti Web, supporti di stampa o design di prodotti. Questo approccio di sedersi dall'altra parte del tavolo a volte può farti realizzare molte aree di miglioramento nel tuo design. Per la progettazione di siti Web, questo approccio può aiutarti a perfezionare il tuo sito Web in un modo migliore.
Molti designer hanno fretta di finire i loro progetti e dimenticano l'ultima parte critica del progetto: i test. Devi testare il tuo sito web su diversi dispositivi e browser. Dovresti chiedere ad altre persone di testare il tuo sito Web poiché il loro feedback può essere prezioso. La navigazione del sito web deve essere progettata per mantenere l'utente al centro. Vuoi mostrare all'utente il meglio del tuo sito web nel minor tempo possibile. Quindi, ogni volta che lavori sulla navigazione del sito Web, pensa come l'utente e questo ti aiuterà a creare un framework di navigazione del sito Web migliore.
Conclusione
La navigazione disordinata del sito Web può rivelarsi molto dannosa per la frequenza di rimbalzo del tuo sito Web e persino per le vendite. La parte buona della navigazione sul sito Web è che non è molto complicata. Ci sono alcune nozioni di base che devi seguire. Ma il problema si verifica quando gli sviluppatori diventano super creativi e si discostano dalle norme. Questo blog raccoglie dieci errori di navigazione del sito Web comuni da evitare durante la progettazione e lo sviluppo di siti Web. Evitando questi errori, puoi assicurarti di avere una navigazione del sito web fluida che fornirà un'esperienza utente positiva.