9 Problemi e soluzioni comuni di UX
Pubblicato: 2019-02-26Le persone sono programmate per riconoscere i modelli. Dalle forme nelle nuvole alle prevedibili fluttuazioni del mercato azionario, le persone vedono cose che a volte non esistono. I designer di UX possono usarlo a proprio vantaggio. Studiando i modelli comportamentali degli utenti, i designer sono in grado di vedere come gli utenti navigano nelle pagine, utilizzano un'opzione di menu e come utilizzano il tuo sito. Se usi Internet regolarmente, noterai molti modelli di UX e problemi ad esso associati. Alcune soluzioni a questi schemi hanno funzionato bene e quelle sono quelle che vediamo ripetutamente.
In questo articolo, discuteremo i vari modelli di progettazione oggi prevalenti e il modo in cui gli utenti li utilizzano. Utilizzando vari esempi, tratteremo come questi modelli di progettazione vengono utilizzati da alcuni dei migliori siti Web e applicazioni Web per risolvere alcuni problemi degli utenti esistenti.
1. Segnalazione/segnalazione
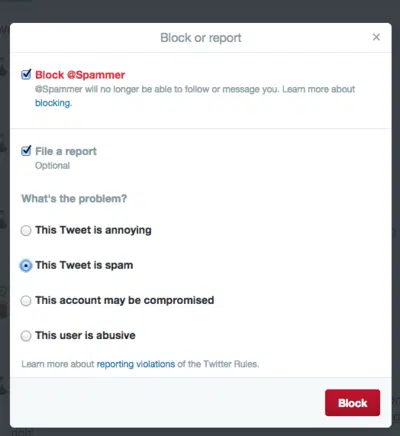
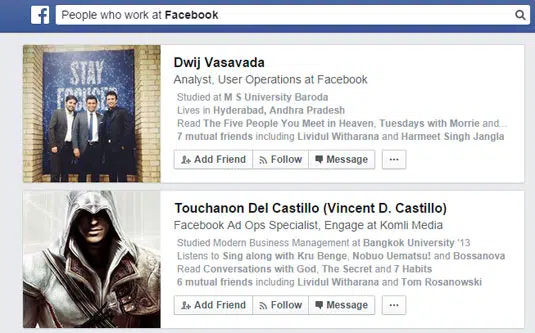
Questo modello dell'interfaccia utente viene comunemente utilizzato quando l'utente desidera svolgere la parte della polizia dei contenuti. Ciò consente all'utente di ottenere un maggiore controllo sul proprio sito, soprattutto quando si utilizzano reti online e siti che fanno molto affidamento sui contenuti generati dagli utenti. Ad esempio, siti popolari come Facebook, Airbnb e pinterest consentono agli utenti di segnalare i contenuti quando violano le politiche del sito o sono ritenuti inappropriati. Di solito lo implementano guidando l'utente attraverso un questionario. Questo può aiutare ad aggiungere credibilità al contenuto che è visibile e consente alle comunità di moderarsi.
2. Etichettatura
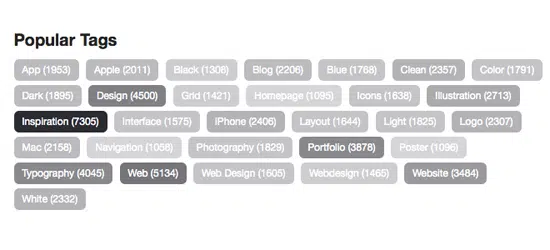
Per aiutare gli utenti a organizzare meglio i loro contenuti e per aiutarli a trovare contenuti simili, siti popolari come Behance e Flickr rendono facile per gli utenti taggare i loro contenuti con parole chiave specifiche. Ad esempio, Twitter e Instagram classificano i tuoi hashtag in base a un argomento o un'idea e ti consentono di condividerli su siti come Facebook o Google+
3. Forme di conversazione
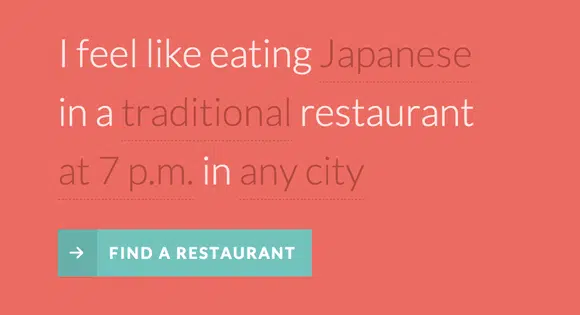
I moduli di conversazione incentrati sull'utente tendono a funzionare meglio di quelli incentrati sulla raccolta dei dati. Gli utenti spesso trovano il collegamento di informazioni un compito noioso. Progettando moduli che hanno un tono colloquiale, i designer sono in grado di ottenere di più da un utente. A volte compilare i moduli vuoti risulta essere più coinvolgente e interattivo rispetto alle schede a discesa e ai pulsanti di opzione. Anche se potrebbe non funzionare molto bene con moduli lunghi e complessi.
4. Inserisci suggerimenti
È utile fornire agli utenti suggerimenti per aiutarli a capire che tipo di dati inserire in un campo di input. Esistono molti modi per fornire questi suggerimenti: con l'aiuto di HTML5, gli utenti possono visualizzare il testo in linea all'interno del campo di input. Puoi anche avere questo testo sotto o a lato di un campo di input. L'implementazione di questo modello di progettazione ti aiuterà a ridurre al minimo il disordine e a far sì che gli utenti inseriscano le proprie informazioni eliminando errori e possibile confusione.
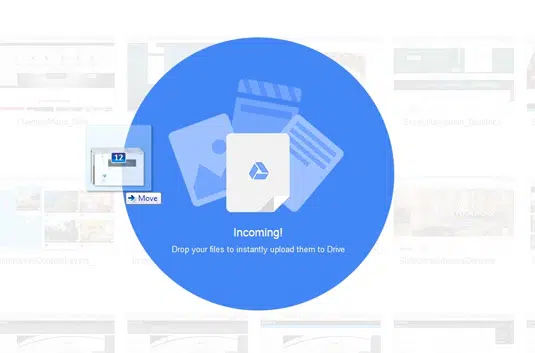
5. Trascina e rilascia le azioni
Questo modello di progettazione dell'interfaccia utente consente all'utente di interagire con l'interfaccia in modo più organico. È particolarmente utile quando si riorganizzano gli elementi all'interno di un sito web. Se stai cercando di caricare un elemento o un file, gli utenti dovrebbero fare clic su varie pagine e passare da Internet Explorer alla finestra del browser. L'implementazione del modello dell'interfaccia utente trascina e rilascia può aiutare a eliminare questa goffaggine e rendere l'interazione complessiva un'esperienza molto più semplice e senza interruzioni. Alcune delle aziende famose che implementano questo modello di progettazione sono Asan, Google Drive e Dropbox.

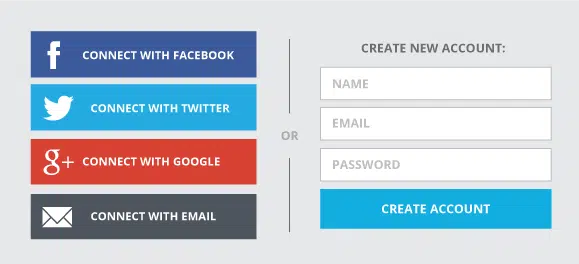
6. Accesso sociale
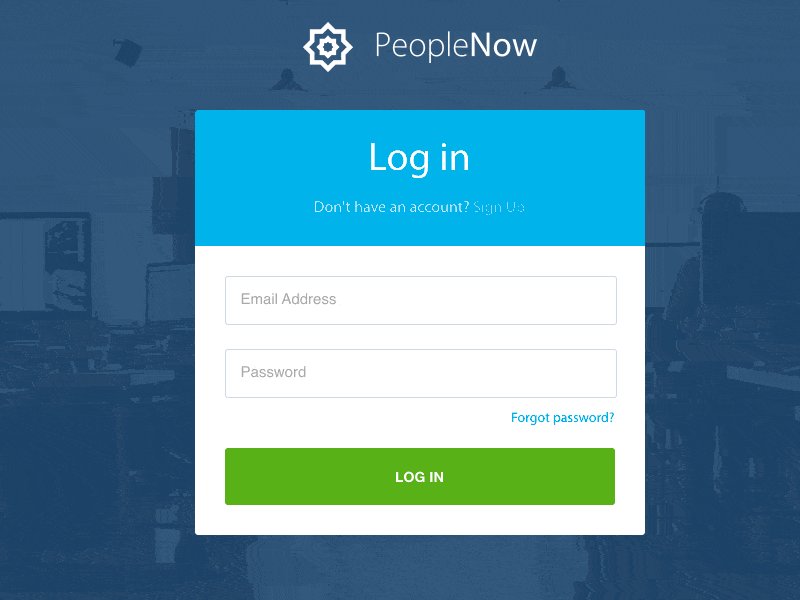
La maggior parte dei siti di social network implementa un accesso facile consentendo agli utenti di accedere con i loro account esistenti. Ciò significa che invece di dover inserire il tuo nome e altri dettagli, puoi accedere semplicemente collegando il tuo account esistente a quello nuovo che stai creando. Ciò significa che hai un nome utente e una password in meno di cui preoccuparti e non devi preoccuparti tanto della sicurezza della password. Google, Facebook e Twitter sono i principali provider OAuth e consentono agli utenti di accedere facilmente alla maggior parte delle applicazioni Web utilizzando i propri account esistenti. Ciò migliora drasticamente l'esperienza dell'utente e viene implementato nella maggior parte delle applicazioni Web.
7. Input in linguaggio naturale
È più facile per gli utenti inserire i dati senza doversi preoccupare dei formati di testo predefiniti. Ciò significa che il sistema dovrebbe tradurre queste complesse query e frasi nel back-end. Ciò elimina la necessità per l'utente di inserire i dati in più campi e rende l'esperienza complessiva dell'interazione molto più semplice per l'utente.
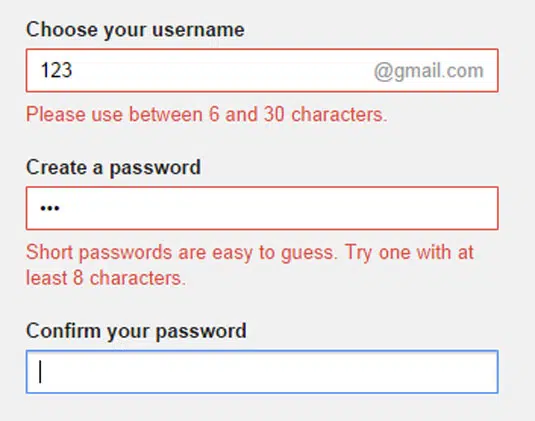
8. Convalida in linea
L'implementazione di questo modello di progettazione può rendere l'immissione dei dati un processo interattivo. Questo modello dell'interfaccia utente può essere utilizzato per fornire un feedback immediato all'utente. È particolarmente utile quando si inseriscono informazioni, si verificano errori di formattazione, numeri di telefono digitati in modo errato, ecc. Twitter e Gmail implementano questo modello di progettazione ed è in grado di fornire un feedback immediato ai propri utenti quando si registrano per utilizzare i loro servizi. È particolarmente utile quando si utilizzano moduli di registrazione dell'account e altri moduli lunghi o complessi che richiedono all'utente di inserire dati in più campi.
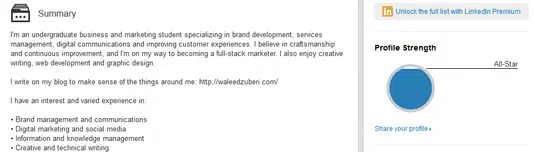
9. Misuratori di completezza
Aziende come Linkedin e Google+ utilizzano questo modello di progettazione per dire ai propri utenti che hanno raggiunto il loro obiettivo. Questo viene spesso implementato mostrando agli utenti una percentuale quantificabile di quanto lontano sono arrivati e quanto devono andare.
Nel mondo in continua evoluzione della UX, i designer devono affrontare costantemente nuove sfide. Considerando ciò che il cliente desidera, comprendendo le sue preferenze e studiando i suoi modelli comportamentali, i web designer sono in grado di fare scelte informate per creare una migliore UX per ogni utente. Ci sono molti modelli di progettazione da cui imparare. Ci auguriamo che questi modelli di progettazione comunemente utilizzati ti aiutino a comprendere meglio alcuni dei problemi e delle soluzioni ricorrenti. Studiarli in profondità ti aiuterà a vedere schemi più ampi o le somiglianze tra interazioni più piccole.