Tre tendenze comuni dell'interfaccia utente che l'eCommerce ama ma dovrebbe odiare
Pubblicato: 2018-01-12C'è una piccola bugia pericolosa che la comunità del design ha diffuso su Internet. Come ogni mito radicato, è ancorato a un po' di verità, il che lo rende difficile da estirpare.
Sfortunatamente, sembra che l'e-commerce sia particolarmente vulnerabile alla menzogna.
La verità: "Hai solo pochi secondi per attirare l'attenzione di un acquirente prima che rimbalzi e non torni più".
La bugia: "Devi fare tutto il necessario per 'WOW' davvero il tuo acquirente prima che se ne vada."
Ecco il fatto, il tuo acquirente non sta cercando di essere "WOW'd". Stanno cercando una soluzione. Stanno cercando un prodotto che risolva il loro problema, bisogno, desiderio, brama, ecc. Il punto è che stanno cercando "qualcosa".
Il tuo primo obiettivo è convincere i tuoi acquirenti che sono nel posto giusto. Semplifica la "trova" di ciò che i tuoi acquirenti stanno cercando.
Se manca l'utilità del tuo negozio, nessuna quantità di design convertirà i tuoi acquirenti. A meno che tu non stia gareggiando per diventare la prossima migliore versione digitale del MOMA, i tuoi acquirenti sono sul tuo sito per acquistare.
Ora, ovviamente, il design e l'estetica sono importanti. Avere un sito dall'aspetto eccezionale con funzionalità impressionanti gioca un ruolo, ma sono il punto di contatto finale. Completano un'esperienza intuitiva. Non lo creano.
Quindi, quali sono i modi più comuni in cui i negozi di e-commerce sbagliano la loro interfaccia utente?
Stai usando un killer di conversioni davanti e al centro
È una tendenza che non morirà. Di fronte a tutti i dati che urlano "Non funziona", non se ne andranno. È quasi una garanzia, se hai un e-commerce, probabilmente sei colpevole.
Stiamo parlando di slider di immagini, banner rotanti, caroselli di inoltro automatico. Indipendentemente da come li chiami, sono killer di conversioni.
Studio dopo studio ha dimostrato che gli acquirenti li odiano. Nella migliore delle ipotesi, la prima diapositiva ha in media una percentuale di clic dell'1%. Tutte le diapositive successive vengono praticamente e completamente ignorate.
Forse stai pensando, come fanno evidentemente tanti altri proprietari di e-commerce, che il tuo negozio è diverso. Statistiche del settore a parte, tu sei l'eccezione.
Va bene, affrontiamo quello.
Possiamo ammettere che siamo tutti creature abitudinarie?
Non è una brutta cosa. Dobbiamo esserlo. Con la quantità di informazioni che ci vengono fornite quotidianamente, se non facessimo affidamento su abitudini e schemi non potremmo funzionare. Saremmo paralizzati dall'indecisione.
Per far fronte e funzionare, ci affidiamo a modelli mentali per navigare nel nostro mondo. In tal modo, questo crea modelli di comportamento a cui tutti ci atteniamo.
Uno di questi modelli ha sviluppato un comportamento noto come "cecità da banner". In poche parole, quando siamo online, ignoriamo tutto ciò che anche solo lontanamente sembra una pubblicità.

Anche se dovessi catturare l'attenzione di un acquirente con il tuo dispositivo di scorrimento, i dati mostrano che sarà solo uno sguardo di passaggio. Le informazioni non vengono elaborate.
E questo non è nuovo. La nostra cecità agli striscioni è una cosa e viene chiamata dal 1997!
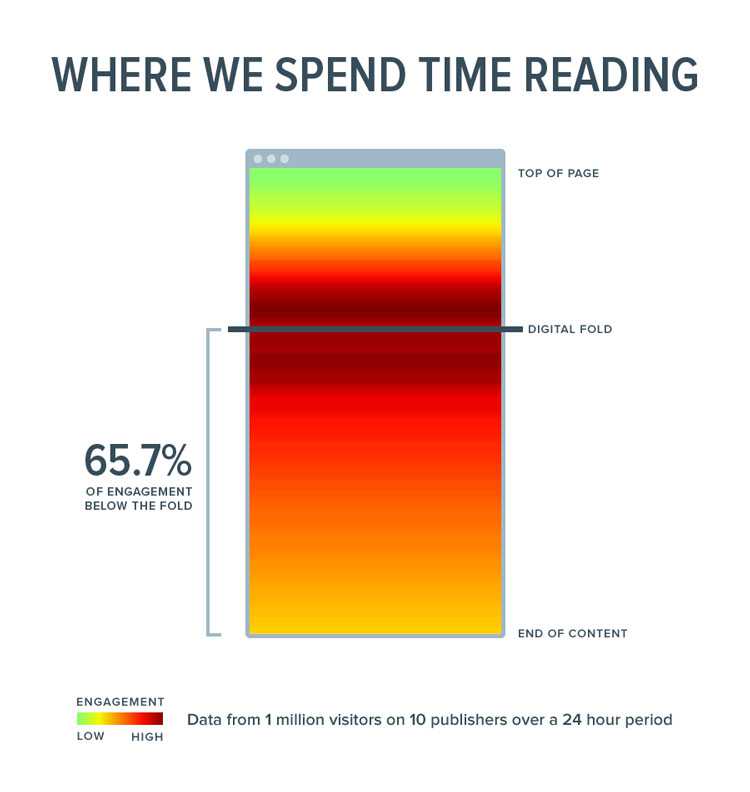
Inoltre, anche se sei particolarmente furbo e il tuo dispositivo di scorrimento non assomiglia per niente a un annuncio, siamo tutti condizionati a ignorare la parte superiore della pagina. Designer e marketer puntano above the fold così spesso che ora scorriamo verso il basso fino al contenuto "reale", ignorando la parte superiore. In effetti, quasi il 66% della nostra capacità di attenzione viene speso "sotto" l'ovile.

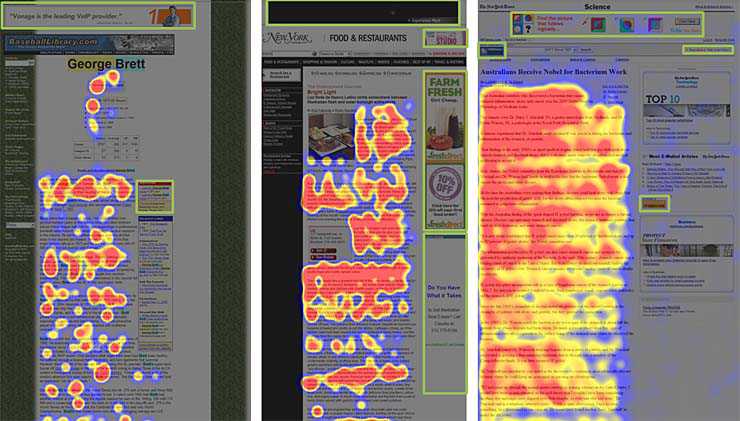
Mappe di calore per il tracciamento degli occhi. Basta guardare tutto l'amore per quella proprietà immobiliare dello schermo principale da parte degli utenti;)
Tenendo conto delle pessime prospettive di conversione del tuo dispositivo di scorrimento, stai anche rallentando la velocità della tua pagina. Invece di un pannello efficace, stai esponendo la quantità di risorse che la tua pagina ha bisogno per caricare completamente - e tutto per niente.
A peggiorare le cose, uno slider dice soprattutto una cosa, che non sai cosa dire, quindi stai cercando di dire tutto.
Inoltre, il più delle volte, lo slider manca di qualsiasi tipo di controllo editoriale. Quindi, ogni diapositiva sembra completamente diversa dalla successiva senza rima o motivo. Non solo hanno un aspetto diverso, ma la strategia CTA è spesso disgiunta senza ordine gerarchico o coesione.
Inoltre, dal punto di vista dell'usabilità generale, le diapositive si muovono troppo velocemente per essere digerite o troppo lente per vederle tutte. Sono difficili da navigare. Sono difficili da usare, soprattutto sui dispositivi mobili.
Hai bisogno di ulteriori prove sul motivo per cui dovresti eliminare quel dispositivo di scorrimento dalla tua vetrina? Ecco un thread UX sugli slider in corso dal 2011!
Il prossimo reato dell'interfaccia utente di cui molto probabilmente sei colpevole è una svolta moderna sullo slider, il video di sfondo così popolare !
Sei qui per intrattenermi?
Questa tendenza è enorme oggi, ed è leggermente controverso dire che dovresti abbandonarla, ma eccomi qui.
Stiamo parlando di quel fantastico video di sfondo che fa dire a tutti "Ooooo!"
Per prima cosa, lascia che te lo chieda. Perché hai un video di sfondo?
Il motivo non è la scienza missilistica. Ti piacciono. Ad altre persone piacciono. Vedi tutti i tipi di altri siti Web e vetrine che lo fanno. Racconta la tua storia. Imposta l'atmosfera. È un gioco da ragazzi. Il video di sfondo è dove si trova!
Questo ti descrive?
La maggior parte delle persone li vomita senza pensarci troppo, ma ti sei fermato a pensare che non sei solo in questo approccio? Ti è venuto in mente che forse, solo forse, stai copiando altre persone, chi ha copiato altre persone, chi ha copiato altre persone...
Odio dare la notizia, ma i designer lo fanno. Copiano o traggono ispirazione dagli altri, molto. I designer usano raramente i dati per influenzare ciò che fanno. Se sembra buono, allora sembra buono. È una vendita facile.
Hai provato a vedere cosa ha effettivamente fatto il tuo video in background per le tue conversioni o altre metriche del sito?
Se puoi rispondere di sì, se tutti i tuoi numeri sono d'oro, se puoi provare statisticamente che la tua vetrina sta andando meglio con il tuo video di sfondo che senza, allora puoi saltare avanti.
Ma, se non puoi, allora dovresti chiederti: "Cosa sta facendo il mio video di sfondo per me?"
Sì, sì, so cosa stai dicendo. Hai bisogno del video perché aiuta a raccontare la tua storia, crea l'atmosfera per l'intera esperienza.
Capisco. Assolutamente. Il tuo video imposta una certa estetica, ma attraente non significa utilizzabile.
Se ti viene freddo e fai dei calcoli, la maggior parte delle volte, è solo fonte di distrazione. I nostri occhi sono attratti dal movimento. A meno che guardare il video non sia una metrica di conversione per il tuo negozio, stai distraendo gli acquirenti dagli obiettivi previsti. I tuoi acquirenti non vedono più il titolo e l'invito all'azione principale, ma vedono cosa c'è dietro. Cioè, se possono effettivamente vedere il video, ne parleremo più avanti.
Se la tua estetica e la tua storia sono vitali per il tuo tasso di conversione, allora un video di sfondo è un mezzo inefficiente per comunicare quel messaggio.


Immediatamente, il video distrae. Non so dove cliccare o cosa fare. Punti bonus extra per essere uno slider
Se è un problema estetico, puoi impostarlo con un'immagine.
“ No non puoi! Un'immagine non è neanche lontanamente potente o sexy come un video,” dici?
Al che rispondo: “ Certo che lo è. In realtà un'immagine è facilmente il 7,12% più sexy di un video!”. Sì, le immagini di sfondo possono effettivamente convertire il 7% meglio dei video di sfondo.
Forse non è un problema estetico per te, ed è un problema di storia.
In tal caso, dovresti invece creare un prodotto o un video in primo piano. È molto più efficace raccontare la tua storia con un video che un utente può effettivamente controllare e con cui interagire.
Inoltre, un video di prodotto non ucciderà il tempo di caricamento della tua pagina. Sono accessibili su tutti i dispositivi. Sono intuitivi. Soprattutto, possono aumentare in media del 144% le tue conversioni!

L'esempio perfetto di dove e come utilizzare i video per aumentare le vendite e il coinvolgimento degli utenti
Il che ci porta dallo sciopero uno allo sciopero due.
Sai che un video di sfondo sta aggiungendo un'incredibile quantità di peso e tempo al caricamento della tua pagina. Anche se stai caricando il video in modo asincrono, deve comunque essere caricato. Quindi, puoi impedire il caricamento della pagina per alcuni secondi oppure puoi lasciare una grande casella vuota dove dovrebbe andare il tuo video.
Il caricamento di un video richiede un po' di tempo e sappiamo tutti cosa può fare anche un solo secondo di ritardo sul tasso di conversione del tuo negozio.
Hai bisogno di più ragionamenti? Pensaci.
Secondo i dati di Akamai e Gomez.com, il 79% degli acquirenti non tornerà in un negozio a causa di un'esperienza sul sito Web lenta (cioè negativa) e il 44% degli acquirenti parlerà a un amico della propria brutta esperienza.
Questo è molto se la cattiva volontà a causa di una bassa velocità di caricamento della pagina.
In altre parole, ipoteticamente, "se il tuo negozio di e-commerce guadagna $ 100.000 al giorno, potresti perdere fino a $ 2,5 milioni di vendite ogni anno con un ritardo di pagina di solo 1 secondo".
Ora, a meno che tu non possa PROVARE che il tuo video di sfondo sta effettivamente aumentando le tue conversioni, vale la pena rischiare così tanto per continuare perché sembra pulito?
La prossima tendenza dell'interfaccia utente che sta uccidendo le tue conversioni è il migliore amico di un designer e il peggior nemico del tuo acquirente!
Stai parlando una lingua antica
Stiamo parlando dell'eccessiva semplificazione della tua navigazione con antichi geroglifici, alias icone.
Certo, l'aspetto minimalista è elegante. Ha un aspetto professionale. È all'avanguardia. È un salvaspazio. Ma se gli acquirenti non sanno immediatamente come arrivare dove vogliono, si sentiranno frustrati, se ne andranno e non torneranno mai più. Una mente confusa non compra mai.

[Fonte] L'icona del denaro indica rimborsi, buoni regalo, best seller o promozioni speciali? Ehm…
Tra le altre questioni, le icone hanno significati diversi per culture e dati demografici diversi. Ciò che è intuitivo per il tuo designer millenario potrebbe essere completamente sbalorditivo per una grande percentuale della tua base di clienti. Al di fuori delle icone di casa, stampa e ricerca, faresti fatica a trovare qualsiasi icona universalmente riconosciuta.
L'argomento più comune contro l'inclusione di etichette di testo è che gli utenti possono capirlo. Le persone sanno cosa sono il carrello della spesa e le tre icone della barra. Sanno cosa cliccare se vogliono vedere un prodotto o acquistare.
È un argomento che sei disposto a sostenere, però? Anche se fosse vero, se fosse possibile aumentare il coinvolgimento e le conversioni dell'1%, non varrebbe la pena esplorare l'aggiunta di quelle etichette di testo "brutte" (cioè utili) ?
Ad esempio, l'icona di ricerca è riconosciuta da quasi tutti, ma un approccio basato solo sull'icona può lasciarti con un tasso di coinvolgimento del 6%. L'aggiunta di un'etichetta di testo all'icona di ricerca può aumentarla del 16,17%.
Ok, dimentichiamoci del tuo prodotto e delle icone secondarie. Parliamo della tua navigazione globale. Stai usando un menu hamburger per nascondere la tua navigazione?
Certo che lo sei. È un salvaspazio ed è ampiamente riconoscibile sui dispositivi mobili. Tanto che è persino insinuato nelle vetrine desktop.
Lo sapevi che i tuoi acquirenti desktop possono impiegare 5-7 secondi di PIÙ per utilizzare la tua navigazione quando è nascosta. Peggio ancora, solo il 27% degli acquirenti utilizzerà mai la navigazione nascosta?
Microsoft ha riconosciuto che stavano riscontrando problemi con la loro barra degli strumenti di sole icone. Hanno provato a cambiare le icone e il loro posizionamento, ma non è servito a molto. Ciò che ha aiutato è stata l'introduzione di etichette di testo accanto alle icone. Ha risolto immediatamente i problemi di usabilità e le persone hanno iniziato a utilizzare maggiormente la barra degli strumenti.
Hanno anche scoperto che gli utenti potevano riconoscere solo 6 icone senza un'etichetta di testo: sono utenti che utilizzavano il loro software da oltre 2 anni!
La comprensione di un'icona da parte dell'utente si basa sull'esperienza passata. Quando non esiste un'accettazione e un utilizzo universali standard per un'icona, un'etichetta di testo diventa una necessità.
Dovresti usare le icone? Naturalmente, ma includi un'etichetta di testo. Per il bene dei tuoi acquirenti "lenti", aiutali ad acquistare da te un po' più facilmente.
Usa la regola dei 5 secondi. Se ci vogliono più di 5 secondi per pensare a un'icona appropriata per qualcosa, allora c'è un'alta probabilità che sia una scelta di comunicazione inefficace. Garantito, i tuoi acquirenti non avranno la più pallida idea di cosa significhi!
Per dirla senza mezzi termini, se un acquirente non riesce a trovare ciò che sta cercando, non può acquistarlo. Affidarsi alla pazienza e alla curiosità del tuo acquirente non è la migliore strategia di ottimizzazione delle conversioni.
Si tratta di conversioni. Riguarda la tua esperienza di acquisto.
Non dovrebbe mai riguardare il tuo gusto personale, ciò che ti piace o la tua vanità.
È un approccio stupido pensare di essere l'eccezione e ignorare ciò che i dati ti dicono. Non scommettere sul tuo design che supera gli ostacoli dell'esperienza utente. È un gioco pericoloso da giocare quando si tratta del tasso di conversione del tuo negozio.
Alla fine della giornata, stai facendo di più che perdere vendite. Stai perdendo tutta l'equità necessaria per portare i tuoi acquirenti attraverso la tua porta d'ingresso digitale: stai infastidendo i tuoi acquirenti e pagando per farlo, letteralmente.
Immagina se ogni scala mobile, interruttore della luce o bicicletta funzionasse in modo diverso, tutto in nome dell'"estetica".
Quando è il tuo negozio, è eccitante. È facile farsi prendere dalla "novità" e dimenticare come ci si sente ad essere un acquirente medio.
Quando incasini con le aspettative degli utenti, corri il rischio di confondere e infastidire i tuoi acquirenti.
Non perdere i tuoi acquirenti per qualcosa di stupido come una tendenza del design.
