Problemi CSS comuni per i progetti front-end
Pubblicato: 2022-03-10Quando si implementa un'interfaccia utente in un browser, è bene ridurre al minimo tali differenze e problemi ovunque sia possibile, in modo che l'interfaccia utente sia prevedibile. Tenere traccia di tutte queste differenze è difficile, quindi ho messo insieme un elenco di problemi comuni, con le relative soluzioni, come una pratica guida di riferimento per quando stai lavorando a un nuovo progetto.
Cominciamo.
1. Ripristina gli sfondi del button e input gli elementi
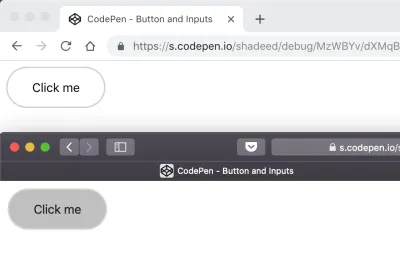
Quando aggiungi un pulsante, ripristina il suo sfondo, altrimenti avrà un aspetto diverso tra i browser. Nell'esempio seguente, lo stesso pulsante è mostrato in Chrome e in Safari. Quest'ultimo aggiunge uno sfondo grigio predefinito.

Il ripristino dello sfondo risolverà questo problema:
button { appearance: none; background: transparent; /* Other styles */ } Vedi il pulsante della penna e gli input di Ahmad Shadeed (@shadeed) su CodePen.
2. Overflow: scroll vs. auto
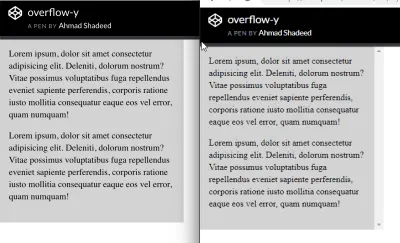
Per limitare l'altezza di un elemento e consentire all'utente di scorrere al suo interno, aggiungi overflow: scroll-y . Questo starà bene in Chrome su macOS. Tuttavia, su Chrome Windows, la barra di scorrimento è sempre presente (anche se il contenuto è breve). Questo perché scroll-y mostrerà una barra di scorrimento indipendentemente dal contenuto, mentre overflow: auto mostrerà una barra di scorrimento solo quando necessario.

.element { height: 300px; overflow-y: auto; } Guarda la penna overflow-y di Ahmad Shadeed (@shadeed) su CodePen.
3. Aggiungi flex-wrap
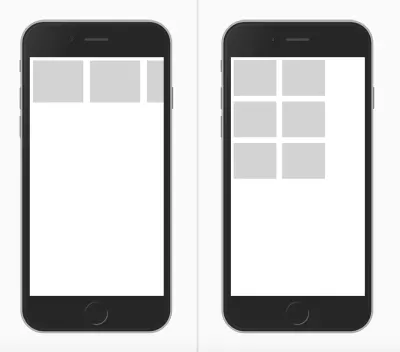
Fai in modo che un elemento si comporti come un contenitore flessibile semplicemente aggiungendo display: flex . Tuttavia, quando le dimensioni dello schermo si riducono, il browser visualizzerà una barra di scorrimento orizzontale nel caso in cui non venga aggiunto flex-wrap .
<div class="wrapper"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> .wrapper { display: flex; } .item { flex: 0 0 120px; height: 100px; }L'esempio sopra funzionerà benissimo sui grandi schermi. Sui dispositivi mobili, il browser mostrerà una barra di scorrimento orizzontale.

La soluzione è abbastanza semplice. Il wrapper dovrebbe sapere che quando lo spazio non è disponibile, dovrebbe avvolgere gli elementi.
.wrapper { display: flex; flex-wrap: wrap; } Guarda il flex-wrap Pen di Ahmad Shadeed (@shadeed) su CodePen.
4. Non utilizzare justify-content: space-between quando il numero di elementi flessibili è dinamico
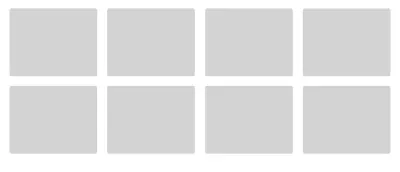
Quando justify-content: space-between viene applicato a un contenitore flessibile, distribuirà gli elementi e lascerà una uguale quantità di spazio tra di loro. Il nostro esempio ha otto oggetti di carte e hanno un bell'aspetto. E se, per qualche ragione, il numero di articoli fosse sette? La seconda riga di elementi sarebbe diversa dalla prima.


Vedi il contenuto giustificato della penna di Ahmad Shadeed (@shadeed) su CodePen.
In questo caso, l'utilizzo della griglia CSS sarebbe più adatto.
5. Parole e collegamenti lunghi
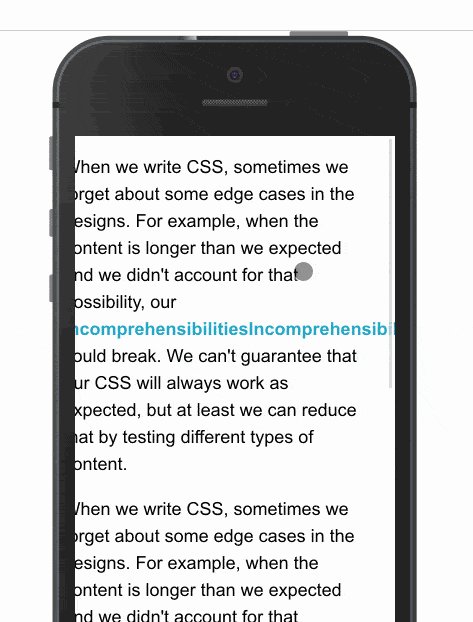
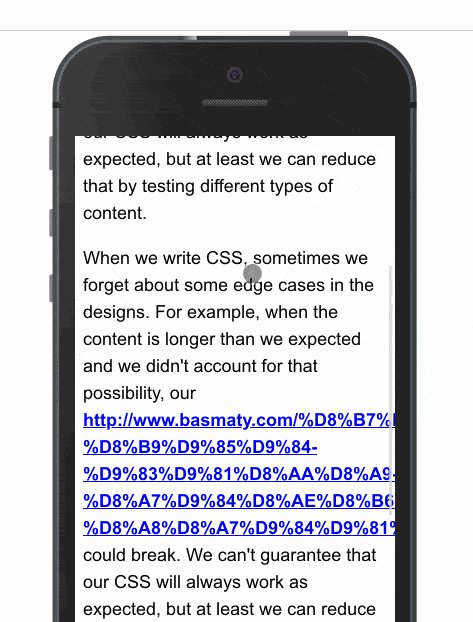
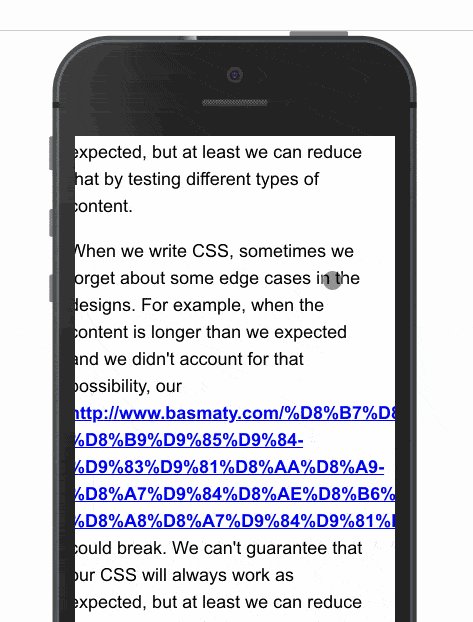
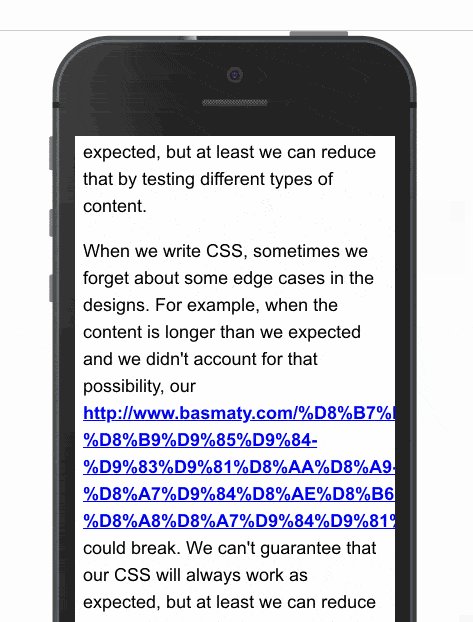
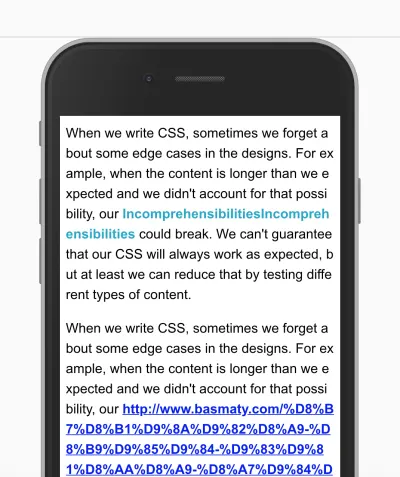
Quando un articolo viene visualizzato su uno schermo mobile, una parola lunga o un collegamento in linea potrebbe far apparire una barra di scorrimento orizzontale. L'uso dell'interruzione di word-break dei CSS impedirà che ciò accada.

.article-content p { word-break: break-all; } 
Dai un'occhiata ai CSS-Tricks per i dettagli.
6. Gradienti trasparenti
Quando si aggiunge una sfumatura con un punto iniziale e finale trasparenti, in Safari sembrerà nerastro. Questo perché Safari non riconosce la parola chiave transparent . Sostituendolo con rgba(0, 0, 0, 0) , funzionerà come previsto. Nota lo screenshot qui sotto:

.section-hero { background: linear-gradient(transparent, #d7e0ef), #527ee0; /*Other styles*/ }Questo dovrebbe invece essere:
.section-hero { background: linear-gradient(rgba(0, 0, 0,0), #d7e0ef), #527ee0; /*Other styles*/ } 7. L'idea sbagliata sulla differenza tra auto-fit auto-fill nella griglia CSS
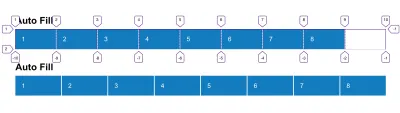
Nella griglia CSS, la funzione di repeat può creare un layout di colonna reattivo senza richiedere l'uso di query multimediali. Per ottenere ciò, utilizza il auto-fill auto-fit .
.wrapper { grid-template-columns: repeat(auto-fill, minmax(100px, 1fr)); } 
In breve, auto-fill disporrà le colonne senza espandere le loro larghezze, mentre auto-fit ridurrà a larghezza zero ma solo se hai colonne vuote. Sara Soueidan ha scritto un eccellente articolo sull'argomento.
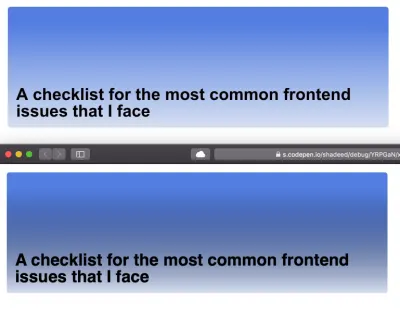
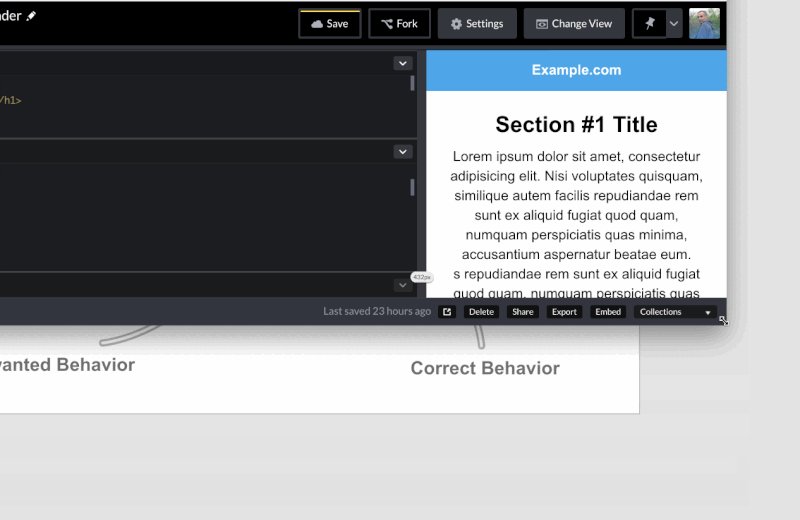
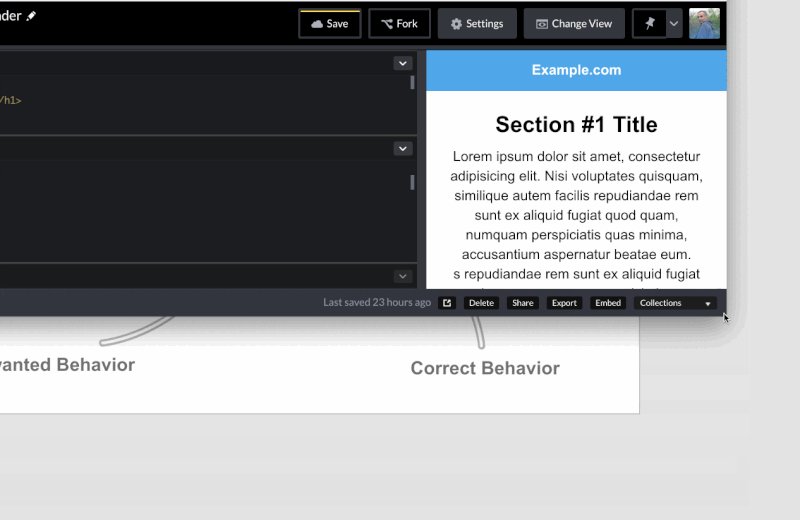
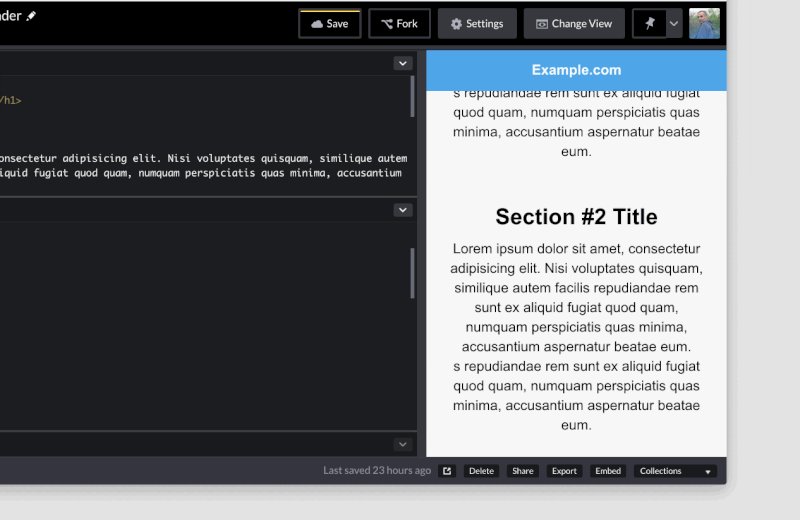
8. Fissaggio di elementi nella parte superiore dello schermo quando il viewport non è abbastanza alto
Se fissi un elemento nella parte superiore dello schermo, cosa succede se il viewport non è abbastanza alto? Semplice: occuperà spazio sullo schermo e, di conseguenza, l'area verticale disponibile per l'utente per navigare nel sito Web sarà piccola e scomoda, il che sminuirà l'esperienza.
@media (min-height: 500px) { .site-header { position: sticky; top: 0; /*other styles*/ } }Nello snippet sopra, stiamo dicendo al browser di correggere l'intestazione in alto solo se l'altezza del viewport è uguale o maggiore di 500 pixel.
Importante anche: quando usi position: sticky , non funzionerà a meno che tu non specifichi la proprietà top .


Vedi le query multimediali Pen Vertical: Fixed Header di Ahmad Shadeed (@shadeed) su CodePen.
9. Impostazione max-width per le immagini
Quando aggiungi un'immagine, definisci max-width: 100% , in modo che l'immagine si ridimensioni quando lo schermo è piccolo. In caso contrario, il browser mostrerà una barra di scorrimento orizzontale.
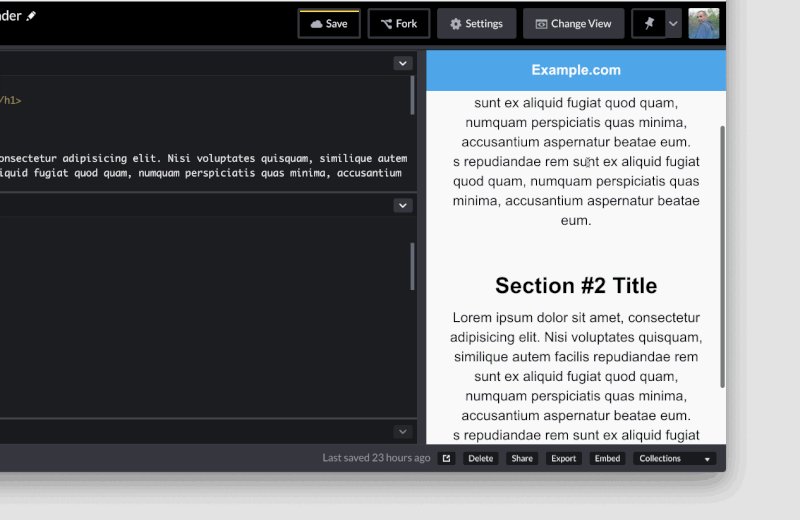
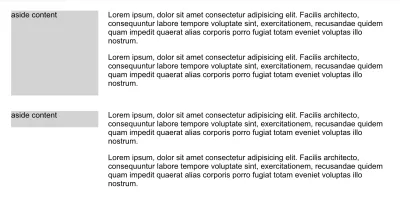
img { max-width: 100%; } 10. Utilizzo della griglia CSS per definire gli elementi main e aside
La griglia CSS può essere utilizzata per definire le sezioni main e aside di un layout, che è un uso perfetto per la griglia. Di conseguenza, l' aside della sezione laterale sarà uguale a quella dell'elemento main , anche se vuoto.
Per risolvere questo problema, allinea l'elemento aside all'inizio del suo genitore, in modo che la sua altezza non si espanda.
.wrapper { display: grid; grid-template-columns: repeat(12, minmax(0, 1fr)); grid-gap: 20px; } // align-self will tell the aside element to align itself with the start of its parent. aside { grid-column: 1 / 4; grid-row: 1; align-self: start; } main { grid-column: 4 / 13; } 
Vedi la penna principale e a parte di Ahmad Shadeed (@shadeed) su CodePen.
11. Aggiunta di fill a un SVG
A volte, mentre si lavora con gli SVG, fill non funziona come previsto se l'attributo di fill è stato aggiunto in linea nell'SVG. Per risolvere questo problema, rimuovere l'attributo fill dall'SVG stesso o sovrascrivere fill: color .
Prendi questo esempio:
.some-icon { fill: #137cbf; }Questo non funzionerà se l'SVG ha un riempimento in linea. Dovrebbe essere invece questo:
.some-icon path { fill: #137cbf; }12. Lavorare con gli pseudo-elementi
Mi piace usare pseudo-elementi ogni volta che posso. Ci forniscono un modo per creare elementi falsi, principalmente per scopi decorativi, senza aggiungerli all'HTML.
Quando lavora con loro, l'autore potrebbe dimenticare di eseguire una delle seguenti operazioni:
- aggiungi il
content: "", - impostare la
widthe l'heightsenza definire la proprietà didisplayper esso.
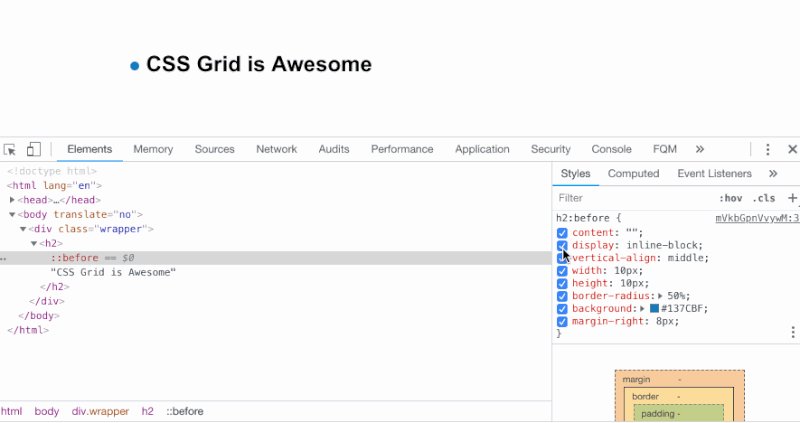
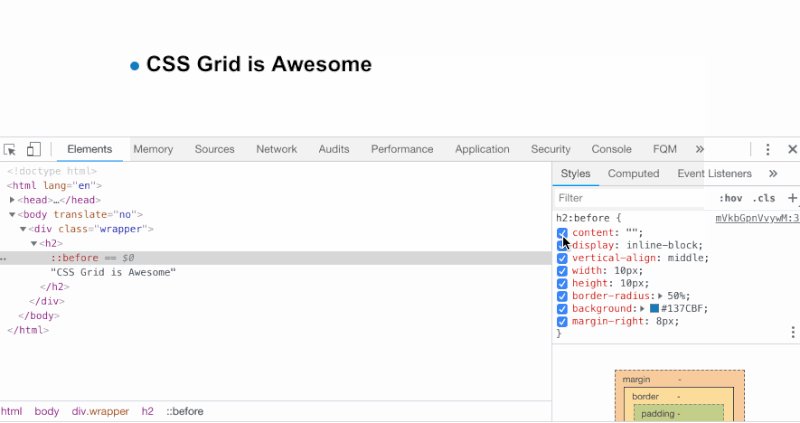
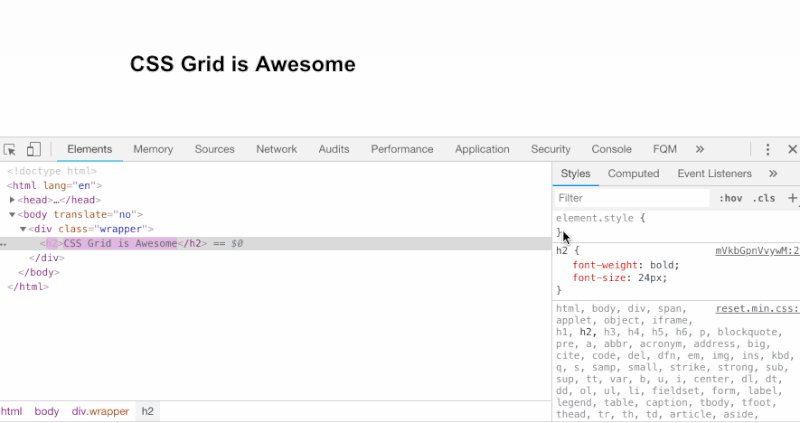
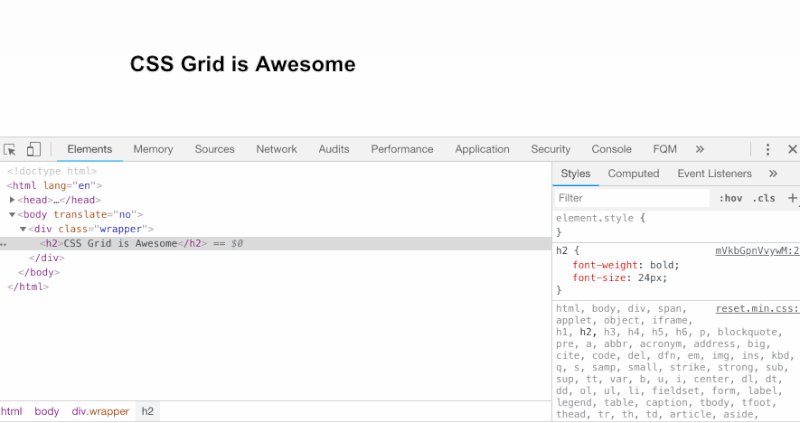
Nell'esempio seguente, abbiamo un titolo con un badge come pseudo-elemento. La proprietà content: "" dovrebbe essere aggiunta. Inoltre, l'elemento dovrebbe avere display: inline-block impostato in modo che la width e l' height funzionino come previsto.

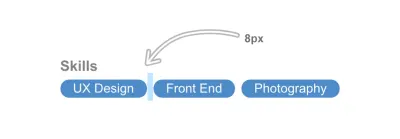
13. Lo strano spazio quando si utilizza display: inline-block
Impostazione di due o più elementi da display: inline-block o display: inline creerà un piccolo spazio tra ciascuno di essi. Lo spazio viene aggiunto perché il browser interpreta gli elementi come parole e quindi aggiunge uno spazio di caratteri tra ciascuno di essi.
Nell'esempio seguente, ogni elemento ha uno spazio di 8px sul lato destro, ma il piccolo spazio causato dall'utilizzo di display: inline-block lo sta rendendo 12px , che non è il risultato desiderato.
li:not(:last-child) { margin-right: 8px; } 
Una semplice soluzione per questo è impostare font-size: 0 sull'elemento genitore.
ul { font-size: 0; } li { font-size: 16px; /*The font size should be reassigned here because it will inherit `font-size: 0` from its parent.*/ } 
Vedi la spaziatura dei blocchi in linea della penna di Ahmad Shadeed (@shadeed) su CodePen.
14. Aggiungi for="ID" quando si assegna un elemento etichetta a un input
Quando si lavora con gli elementi del modulo, assicurarsi che a tutti gli elementi label sia assegnato un ID. Ciò li renderà più accessibili e, quando si fa clic, l'input associato verrà messo a fuoco.
<label for="emailAddress">Email address:</label> <input type="email"> 
15. I caratteri non funzionano con elementi HTML interattivi
Quando si assegnano i caratteri all'intero documento, non verranno applicati a elementi come input , button , select e textarea . Non ereditano per impostazione predefinita perché il browser applica loro il carattere di sistema predefinito.
Per risolvere questo problema, assegna manualmente la proprietà del carattere:
input, button, select, textarea { font-family: your-awesome-font-name; }16. Barra di scorrimento orizzontale
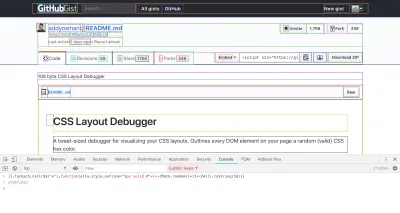
Alcuni elementi faranno apparire una barra di scorrimento orizzontale, a causa della larghezza di tali elementi.
Il modo più semplice per trovare la causa di questo problema è utilizzare la struttura CSS. Addy Osmani ha condiviso uno script molto utile che può essere aggiunto alla console del browser per delineare ogni elemento della pagina.
[].forEach.call($$("*"), function(a) { a.style.outline = "1px solid #" + (~~(Math.random() * (1 << 24))).toString(16); }); 
17. Immagini compresse o allungate
Quando ridimensioni un'immagine in CSS, potrebbe essere compressa o allungata se le proporzioni non sono coerenti con la larghezza e l'altezza dell'immagine.
La soluzione è semplice: usa i CSS' object-fit . La sua funzionalità è simile a quella di background-size: cover per immagini di sfondo.
img { object-fit: cover; } 
L'utilizzo object-fit non sarà la soluzione perfetta in tutti i casi. Alcune immagini devono apparire senza essere ritagliate o ridimensionate e alcune piattaforme obbligano l'utente a caricare o ritagliare un'immagine a una dimensione definita. Ad esempio, Dribbble accetta il caricamento di miniature a 800 x 600 pixel.
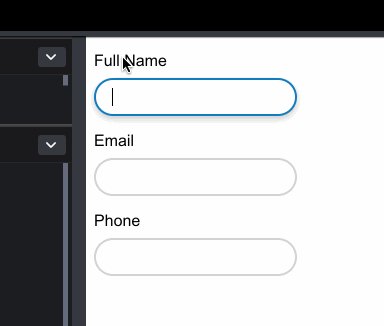
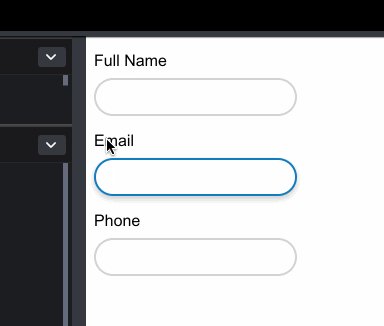
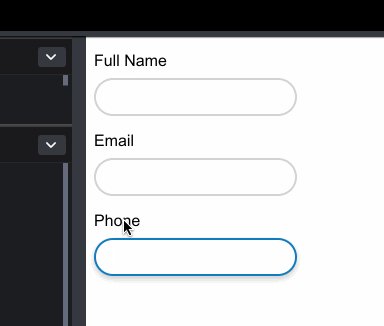
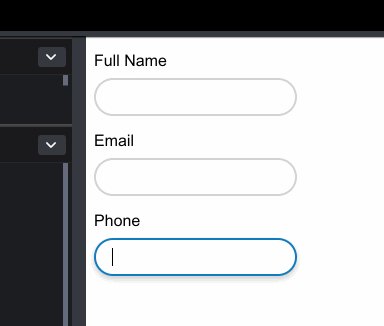
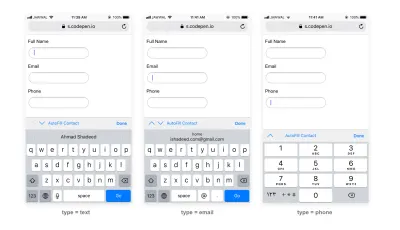
18. Aggiungi il type corretto per input .
Utilizzare il type corretto per un campo di input . Ciò migliorerà l'esperienza utente nei browser mobili e la renderà più accessibile agli utenti.
Ecco un po' di HTML:
<form action=""> <p> <label for="name">Full name</label> <input type="text" id="name"> </p> <p> <label for="email">Email</label> <input type="email" id="email"> </p> <p> <label for="phone">Phone</label> <input type="tel" id="phone"> </p> </form>Ecco come apparirà ogni input una volta focalizzato:

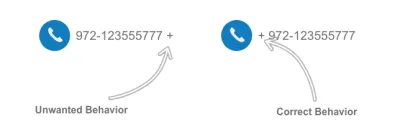
19. Numeri di telefono nei layout RTL
Quando si aggiunge un numero di telefono come + 972-123555777 in un layout da destra a sinistra, il simbolo più sarà posizionato alla fine del numero. Per risolvere il problema, riassegna la direzione del numero di telefono.
p { direction: ltr; } 
Conclusione
Tutti i problemi menzionati qui sono tra i più comuni che ho affrontato nel mio lavoro di sviluppo front-end. Il mio obiettivo è mantenere un elenco da controllare regolarmente mentre si lavora su un progetto web.
Hai un problema che affronti sempre in CSS? Fateci sapere nei commenti!
