Strumenti e risorse per il colore
Pubblicato: 2022-03-10Oggi stiamo puntando i riflettori sugli strumenti e le risorse del colore per tutti i tipi di progetti, da tutti i tipi di tavolozze di colori e generatori per ottenere il contrasto e le sfumature giuste per i tuoi progetti. Questa raccolta non è affatto completa, ma piuttosto una selezione di cose che il team di Smashing ha trovato utili e spera renderanno il tuo lavoro quotidiano più produttivo ed efficiente.
Se sei interessato ad altri strumenti come questi, dai un'occhiata alla nostra adorabile newsletter via e-mail, così puoi ricevere suggerimenti come questi direttamente nella tua casella di posta!
Variabili CSS e HSLA
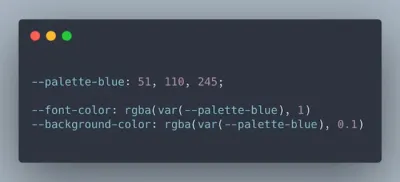
Come definisci solitamente i colori nei CSS? Con HEX? RGBA? O usi HSLA? Maxime Heckel ha utilizzato un mix di HEX e RGBA, fino a quando non si è imbattuto in uno schema intelligente che lo ha aiutato a ripulire il pasticcio e alleggerire la sua base di codice. La base: variabili HSLA e CSS.

HSLA sta per Hue Saturation Lightness Alpha, i quattro componenti principali necessari per definire un colore. Quando usi colori simili, ad esempio diverse sfumature di blu, noterai che condividono la stessa tonalità e saturazione. Con l'approccio di Maxime, puoi definire una parte della tonalità e della saturazione tramite una variabile CSS e riutilizzarla per definire gli altri valori di colore, ad esempio per creare una scala di colori da zero. Un fantastico esempio di quanto possano essere potenti i CSS.
Un generatore di combinazioni di colori super veloce
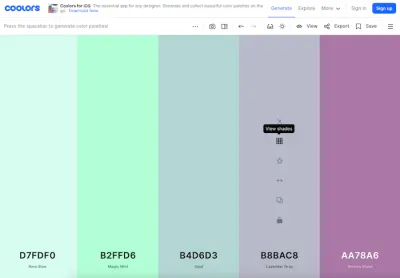
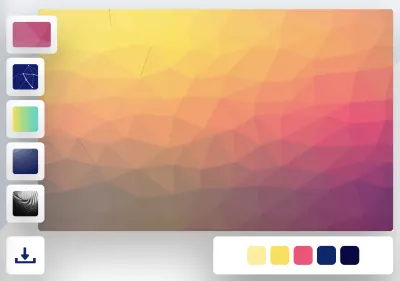
Hai bisogno di creare una tavolozza di colori? Uno strumento utile per aiutarti a fare questo e altro è Coolors. Il cuore di Coolors è un elegante generatore di tavolozze di colori: per iniziare, ti suggerisce una tavolozza casuale che puoi regolare giocando con le sfumature o, se preferisci, cambiala completamente introducendo nuovi colori.

Coolors ti consente anche di scegliere una tavolozza da una foto e creare collage, sfumature e tavolozze di sfumature. Un controllo del contrasto calcola il rapporto di contrasto del testo e dei colori di sfondo per garantire che le combinazioni di colori siano accessibili. E se hai solo bisogno di un po' di ispirazione, ci sono anche migliaia di temi di colore che aspettano di essere esplorati: basta fare clic sui colori che ti piacciono e i valori esadecimali verranno copiati negli appunti. Divertiti!
Tavolozze di colori eccessivamente descrittive
Hai mai pensato di combinare il rosa tenue a ritmo di lumaca con il mogano non sigillato e l'anguria schifosa come combinazione di colori per il tuo prossimo progetto? Ebbene, all'inizio potrebbe sembrare un po' strano, è il concetto alla base di colors.lol, un sito di ispirazione per i colori con "tavolozze di colori eccessivamente descrittive", come lo descrive il suo creatore Adam Fuhrer.

Create come un modo divertente per scoprire interessanti combinazioni di colori, le tavolozze sono selezionate a mano dal bot di Twitter @colorschemez. Il feed genera casualmente combinazioni di colori e abbina ogni colore con un aggettivo da un elenco di oltre 20.000 parole. Nascondersi dietro i nomi insoliti ci sono ovviamente valori di colore esadecimali reali che puoi usare subito: #FDB0C0 , #4A0100 e #FD4659 nel caso del rosa tenue a ritmo di lumaca e dei suoi amici, ad esempio. Una versione divertente del colore.
Tavolozze di colori monocromatiche semplificate
Se hai mai provato a generare una tavolozza di colori monocromatica coerente, sai che questo può essere un compito noioso. Dopo aver ancora una volta pasticciato con infiniti comandi copia-incolla per creare una bella tavolozza, Dimitris Raptis ha deciso di cambiarlo. La sua soluzione: CopyPalette.

CopyPalette ti consente di creare facilmente tavolozze di colori. Tutto quello che devi fare è selezionare un colore di base, il rapporto di contrasto delle sfumature e il numero di variazioni di colore che vorresti avere, e lo strumento genera una tavolozza di colori perfettamente bilanciata che puoi copiare e incollare nel tuo preferito strumento di progettazione. Un vero risparmio di tempo.
Scale di colore per la visualizzazione dei dati
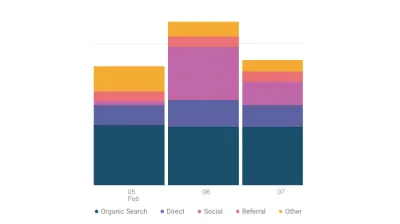
Diversi tipi di visualizzazioni dei dati hanno esigenze diverse in termini di colore. Quando si progettano grafici a torta, grafici a barre raggruppati o mappe, ad esempio, potrebbe essere una buona idea scegliere una serie di colori visivamente equidistanti. Ciò garantisce che possano essere facilmente distinti e confrontati con la chiave. Il selettore colore dei dati basato su Learn UI Design ti aiuta a creare tavolozze visivamente equidistanti basate su due colori finali specificati.

Per quei casi in cui vuoi mostrare il valore di una singola variabile nella tua visualizzazione e, quindi, hai solo bisogno di una scala di colori basata su un colore (con una variazione più scura che rappresenta un valore più alto e un colore neutro un valore più vicino a zero), c'è il generatore Single Hue Scale.
Ultimo ma non meno importante, i colori divergenti sono più utili per le visualizzazioni in cui stai mostrando una transizione da un estremo attraverso un centro neutro a un estremo opposto (un esempio comune è una mappa "come Democratico/Repubblicano è ogni stato negli Stati Uniti") . Il generatore di scala di colori divergenti ti aiuta a trovare la scala migliore per occasioni come queste. Un potente trio per portare le visualizzazioni dei dati a un livello superiore.
Ispirazione della tavolozza dei colori del mondo reale
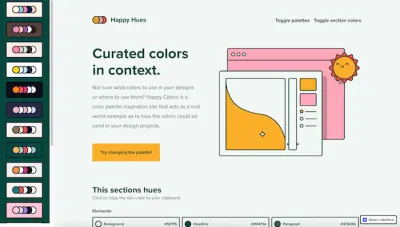
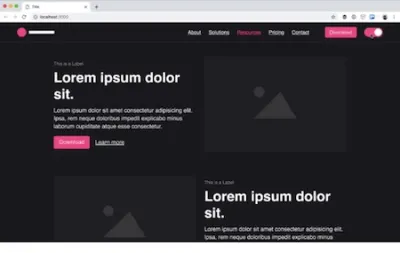
Ci sono molti siti fantastici là fuori che ti aiutano a trovare tavolozze di colori stimolanti. Tuttavia, una volta che hai deciso la tavolozza che ti piace, la domanda più grande rimane senza risposta: come dovresti applicare i colori al tuo design? Happy Hues è qui per aiutarti.

Happy Hues ti dà ispirazione per la tavolozza dei colori mentre funge da esempio del mondo reale di come i colori potrebbero essere utilizzati nel tuo design. Basta cambiare la tavolozza e il sito Happy Hues cambia i suoi colori per mostrarti come appare la tua tavolozza preferita in un design reale. Intelligente!
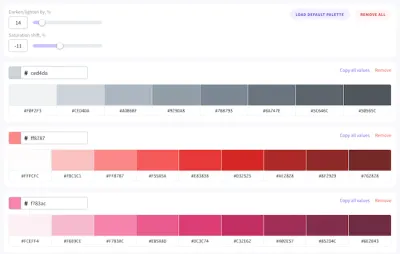
Generatore di sfumature di colore
Un altro strumento utile per gestire il colore è il generatore di sfumature di colore che Vitaly Rtishchev e Vlad Shilov hanno costruito. Puoi inserire un valore esadecimale e lo strumento ti mostrerà una serie di sfumature più chiare e più scure.

Per personalizzare la serie di tonalità, è sufficiente regolare la percentuale di schiarire/scurire il colore originale e modificare lo spostamento della saturazione. Una volta che sei soddisfatto del risultato, puoi copiare i valori esadecimali di un colore o l'intera tavolozza con un clic.
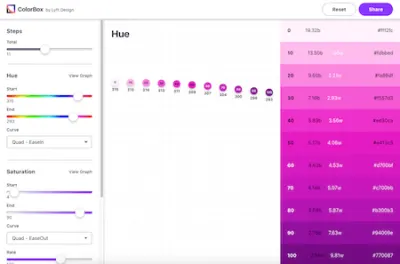
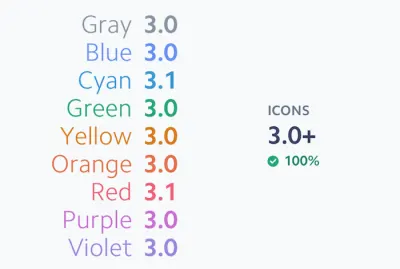
Colore reso semplice
Parlare di colore può essere complicato. Quello che una persona chiama viola, potrebbe essere gelso per il prossimo. Ma che colore significano effettivamente? Per evitare malintesi, il team di progettazione di Lyft ha ideato il proprio sistema di colori che è facile da imparare per designer e sviluppatori, tenendo conto allo stesso tempo dell'accessibilità. Lo hanno open source, quindi anche il tuo team può usarlo: saluta ColorBox!

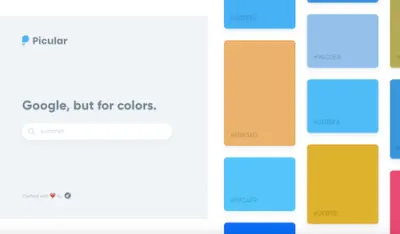
Google, ma per i colori
Si inserisce un termine di ricerca e viene presentato un elenco di collegamenti. È così che di solito funzionano i motori di ricerca, giusto? Picular è diverso. Invece di cercare siti pertinenti, Picular ti presenta i colori che corrispondono alla tua ricerca. "Estate", ad esempio, restituirà diverse sfumature di blu, insieme ad alcuni gialli e marroni sabbia, e un po' di rosa. Ogni colore è etichettato con il suo valore esadecimale, quindi se vuoi usarlo in un progetto, fai semplicemente clic su di esso e viene copiato negli appunti.

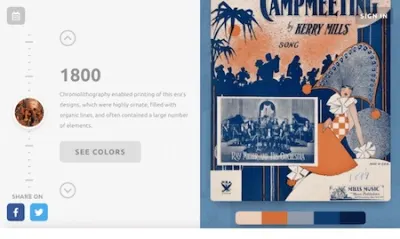
Ispirazione del colore dai tempi dimenticati
Che ne dici di qualche ispirazione di colore che sia, beh, un po' diversa? Portato in vita da Brandon Shepherd, Color Leap ti porta in un viaggio attraverso 4.000 anni di storia del colore.
Dal 2000 aC agli anni '60, il progetto mette in mostra 180 tavolozze di colori di 12 epoche distinte, ognuna delle quali rappresenta il linguaggio cromatico del suo tempo. Affascinante!

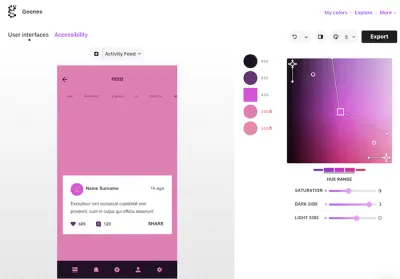
Creazione di tavolozze di colori accessibili
Trovare la tinta o la sfumatura perfetta di un colore non è solo una questione di gusti, ma anche di accessibilità. Dopotutto, se manca il contrasto cromatico, un prodotto potrebbe, nel peggiore dei casi, diventare addirittura inutilizzabile per le persone con problemi di vista. Un controllo del contrasto molto dettagliato per aiutarti a rilevare potenziali insidie in anticipo arriva da Gianluca Gini: Geenes.


Lo strumento ti consente di armeggiare con gli intervalli di tonalità e la saturazione e di applicare le tavolozze dei colori a uno dei tre modelli di interfaccia utente selezionabili. Una volta applicato, puoi attivare diversi tipi di disabilità visive per vedere come le persone colpite vedono i colori e, infine, prendere una decisione informata sui toni migliori per la tua tavolozza. Per utilizzare subito i colori, copia e incolla il loro codice o esportali in Sketch.
Progettazione di sistemi di colore accessibili
Ottenere il giusto contrasto cromatico è una parte essenziale per assicurarsi che non solo le persone con disabilità visive possano utilizzare facilmente il tuo prodotto, ma anche tutti gli altri quando si trovano in ambienti scarsamente illuminati o utilizzano schermi più vecchi. Tuttavia, se hai mai provato a creare tu stesso un sistema di colori accessibile, probabilmente saprai che questa può essere una bella sfida.

Il team di Stripe ha deciso di affrontare la sfida e ha riprogettato il sistema di colori esistente. I vantaggi che dovrebbe fornire fuori dagli schemi: rispettare le linee guida sull'accessibilità, utilizzare tonalità chiare e vivaci che gli utenti possono facilmente distinguere l'una dall'altra e avere un peso visivo coerente senza che un colore sembri avere la priorità su un altro. Se sei curioso di saperne di più sul loro approccio, il loro post sul blog ti darà preziose informazioni.
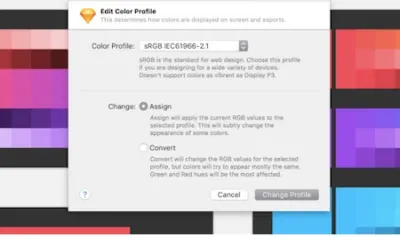
Ottenere la corretta gestione del colore
La gestione del colore è essenziale, ma le impostazioni che hai in atto sono davvero le migliori per le tue risorse e le piattaforme per cui stai progettando? Dopotutto, devi essere in grado di fare affidamento su ciò che vedi sullo schermo. Non solo è fondamentale nella scelta dei colori, ma anche per valutare il contrasto e la leggibilità.

Per aiutarti a migliorare la gestione del colore, il team di bjango ha riassunto tutto ciò che devi sapere al riguardo. Imparerai a scegliere lo spazio colore migliore per le tue esigenze e quando assegnare un profilo colore rispetto a quando è meglio convertirlo in uno. Come bonus, l'articolo dà anche un'occhiata ai programmi di design più diffusi e a come ottenere il massimo dalle loro opzioni di gestione del colore.
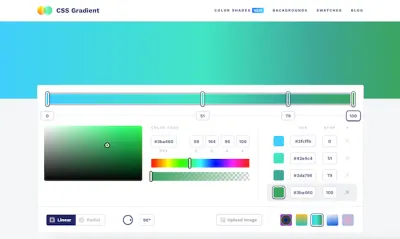
Generatore di gradienti CSS e risorse
I gradienti CSS sono un modo rapido per dare al tuo design un tocco fresco e amichevole. Un fantastico piccolo strumento per aiutarti a generare e implementare gradienti sia lineari che radiali è CSS Gradient. Dopo aver inserito i colori che desideri includere nella sfumatura, puoi regolare la posizione delle transizioni su un dispositivo di scorrimento. Il codice CSS rispecchia le modifiche in tempo reale e può essere copiato negli appunti con un semplice clic.

Ma c'è molto di più del semplice generatore di sfumature, il sito offre anche contenuti utili su tutte le sfumature: articoli tecnici, esempi di sfumature da progetti di vita reale, tutorial e riferimenti come raccolte di sfumature, campioni di sfumatura e più ispirazione. Uno sguardo completo ai gradienti e a come usarli.
Crea facilmente sfumature di colore CSS
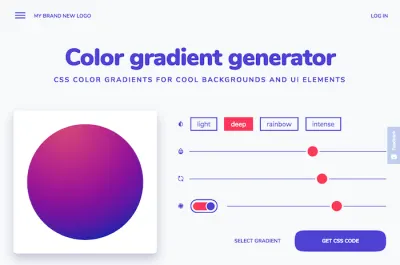
La selezione manuale dei colori per creare una sfumatura di colore richiede esperienza di progettazione e una buona comprensione dell'armonia dei colori. Se hai bisogno di una sfumatura per uno sfondo o per gli elementi dell'interfaccia utente ma non ti senti abbastanza sicuro per affrontare il compito da solo (o se hai fretta), il generatore di sfumature di colore che hanno creato le persone di My Brand New Logo ha ti ho dato le spalle.

Basato su algoritmi di sfumatura di colore, il generatore crea sfumature ben bilanciate in base a un colore selezionato. Esistono quattro diversi stili di sfumature che vanno da un effetto madreperla a un effetto madreperla intenso e un gradiente di colore intenso. Puoi regolare il gradiente con i cursori e, una volta che sei soddisfatto del risultato, copia e incolla il codice CSS generato per usarlo nel tuo progetto. Carino!
Gradienti CSS facili da usare
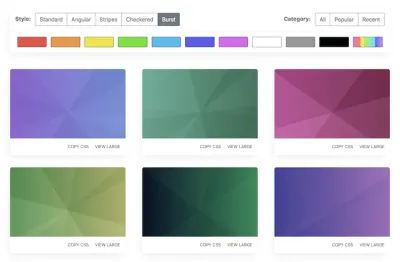
Un altro utile strumento che elimina i problemi e rende l'utilizzo dei gradienti un semplice atto di copia e incolla è Gradient Magic, una galleria di gradienti CSS unici con qualsiasi cosa, dai gradienti standard ai gradienti angolari, a strisce, a scacchi e burst. Per trovare il tuo preferito, puoi sfogliare la gallery per stile e colore. Una grande aggiunta a qualsiasi toolkit!

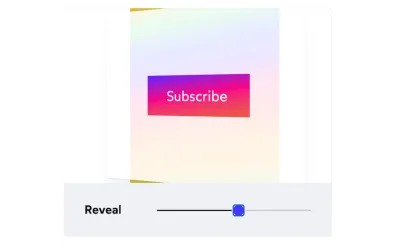
Una via da seguire per sfumature più belle
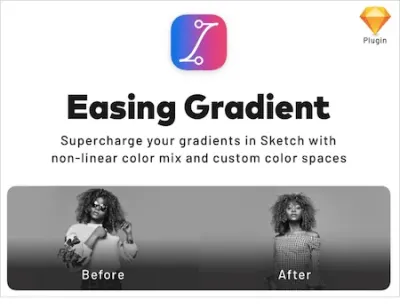
I gradienti spesso non risultano così lisci come speri che siano. Il problema sono i bordi duri, specialmente dove inizia e finisce il gradiente. Per aiutarti a ottenere risultati più belli, Andreas Larsen ha creato un piccolo plug-in Sketch: Easing Gradient.

Il plug-in rende i tuoi gradienti il più invisibile possibile in modo che non interferiscano con il testo o l'interfaccia utente che ci posizioni sopra. Puoi installare il plug-in con Sketch Runner o scaricare il pacchetto tramite GitHub. A proposito, è disponibile anche un plug-in PostCSS che fa lo stesso, oltre a una soluzione codificata a mano.
Esplora il potere dietro i gradienti CSS
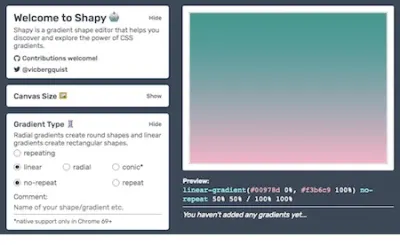
Shapy. Nascosto dietro il nome carino, c'è un potente strumento: un editor di forme sfumate creato da Victoria Bergquist. Shapy ti consente di scoprire ed esplorare la potenza dei gradienti CSS, creando forme e immagini sovrapponendo e spostando i gradienti su un singolo tag div . Usa i cursori per personalizzare le dimensioni della tela, il tipo di sfumatura, le interruzioni di colore e i dettagli della casella e, una volta che sei soddisfatto di ciò che vedi nell'anteprima, puoi copiare il CSS con un clic. Maneggevole!

Gradienti arcobaleno con reazione
Josh Comeau ama gli esperimenti creativi. Sul suo adorabile blog personale, presenta fisarmoniche con effetti sonori, modalità coriandoli appariscenti, pop-up inaspettatamente amichevoli e molte altre cose. Inoltre, una serie di meravigliosi tutorial per realizzare tutti i tipi di effetti insoliti con React.

Ad esempio, Josh ha condiviso come ha creato Magical Rainbow Gradients con CSS Houdini e React Hooks (vedi repository GitHub). Un piccolo meraviglioso tutorial per far brillare il tuo sito web o la tua app. Letteralmente.
Genera sfondi colorati con pochi clic
Una bella grafica di sfondo può attirare l'attenzione su un post del blog, migliorare il tuo profilo sui social media o semplicemente rinfrescare la schermata iniziale del tuo telefono. Per rendere la creazione di sfondi astratti e colorati un gioco da ragazzi, il progetto Cool Backgrounds di Moe Amaya ora unisce i migliori generatori di sfondi JavaScript in un unico posto.

Suggerimenti rapidi per la modalità ad alto contrasto
La progettazione per diverse modalità di visualizzazione può portare con sé alcune sorprese impreviste. La modalità contrasto elevato di Windows, in particolare, si comporta in modo diverso rispetto ad altre modalità di visualizzazione del sistema operativo e sovrascrive completamente i colori creati con i colori impostati dall'utente. Fortunatamente, ci sono spesso soluzioni semplici alla maggior parte dei problemi della modalità a contrasto elevato.

Nel suo articolo "Suggerimenti rapidi per la modalità a contrasto elevato", Sarah Higley condivide cinque suggerimenti per risolvere i bug della modalità a contrasto elevato. Includono stili di messa a fuoco personalizzati, gestione degli SVG, utilizzo della query multimediale -ms-high-contrast per rispettare le scelte di colore di un utente, nonché cosa dovresti tenere a mente durante il test. Una piccola guida pratica. Se vuoi approfondire l'argomento, Sarah ha anche raccolto ulteriori risorse di lettura.
Pulsante Contrast Checker
I tuoi pulsanti hanno abbastanza contrasto? Il Button Contrast Checker creato dalla gente di Aditus ti aiuta a scoprirlo. Inserisci il tuo dominio e lo strumento verifica se i pulsanti sul sito sono conformi alle WCAG 2.1.

Per ottenere risultati realistici, il controllo non solo verifica lo stato predefinito dei pulsanti, ma tiene conto anche degli stati di passaggio del mouse e di messa a fuoco, nonché dello sfondo adiacente. Un bel dettaglio: ogni volta che esegui la scansione di una pagina, i risultati vengono archiviati in un URL univoco che puoi condividere con il tuo team. Un piccolo prezioso aiuto.
Esercitazione sul cambio di modalità oscura
Un interruttore della modalità scuro/luce è una bella caratteristica. Ma come lo realizzi concretamente? Sebastiano Guerriero ti guida attraverso i passaggi necessari. Il suo approccio mostra come creare un tema scuro per il tuo progetto e quindi utilizzare le proprietà personalizzate CSS per passare ad esso da un tema chiaro predefinito quando un attributo o una classe di dati specifici viene aggiunto all'elemento body.

Avvolgendo
Ci sono letteralmente centinaia di risorse relative al colore là fuori e speriamo che alcune di quelle elencate qui si dimostrino utili nel tuo lavoro quotidiano e, soprattutto, ti aiutino a evitare alcune attività di routine che richiedono tempo.
Buon bookmarking a tutti!
