12 strumenti di accessibilità a contrasto di colore per migliorare il design del tuo sito web
Pubblicato: 2019-09-05Più del 4% della popolazione è daltonica e diverse variazioni di disabilità visive possono influenzare l'usabilità e la leggibilità del tuo sito web. L'accessibilità del colore fornisce un contrasto sufficiente tra il primo piano e lo sfondo e assicura che la navigazione e gli elementi interattivi siano identificabili. I problemi di accessibilità spaziano da qualsiasi cosa a navigazione, proprietà del testo, audio, feedback e colore. Quindi, dovresti considerare di progettare il tuo sito web che sia accessibile a tutti, indipendentemente da come i tuoi utenti vedono i colori. La principale preoccupazione del colore e dell'accessibilità è il contrasto. Ci sono molti strumenti di accessibilità che possono fornire un design comprensibile del sito web. Ecco 12 strumenti di accessibilità del colore per aiutarti a migliorare il design del tuo sito web.
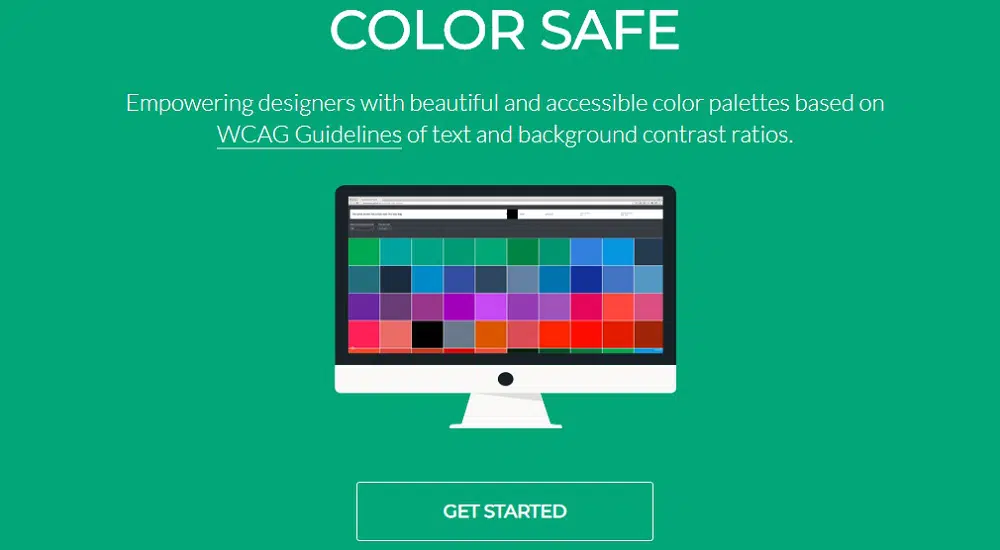
1. Colore sicuro:
Color safe è stato progettato da Adrian Rapp e Donielle Berg (Salesforce UX Engineer). È un'applicazione web che aiuta i designer a scegliere combinazioni di colori che soddisfano le linee guida WCAG 2.0 create per persone con diverse capacità visive. È necessario inserire il codice esadecimale per la famiglia di caratteri, la dimensione del testo, lo spessore del carattere, il colore di sfondo e lo standard WCAG. Lo strumento genererà una tavolozza di opzioni per il colore del testo. La tavolozza creata può essere organizzata in base a gruppi di colori generali e selezioni che possono essere visualizzate in anteprima nella parte superiore dello schermo. Lo strumento utilizza una formula basata sul rapporto per generare la tavolozza e determinare le combinazioni di colori. Se non selezioni lo standard WCAG, lo strumento utilizza le linee guida di livello AA. Tuttavia, se stai progettando un sito Web per un governo o un'azienda, avrai bisogno di specifiche AAA. Puoi selezionare le specifiche AAA nel menu a discesa WCAG e i colori generati saranno conformi.
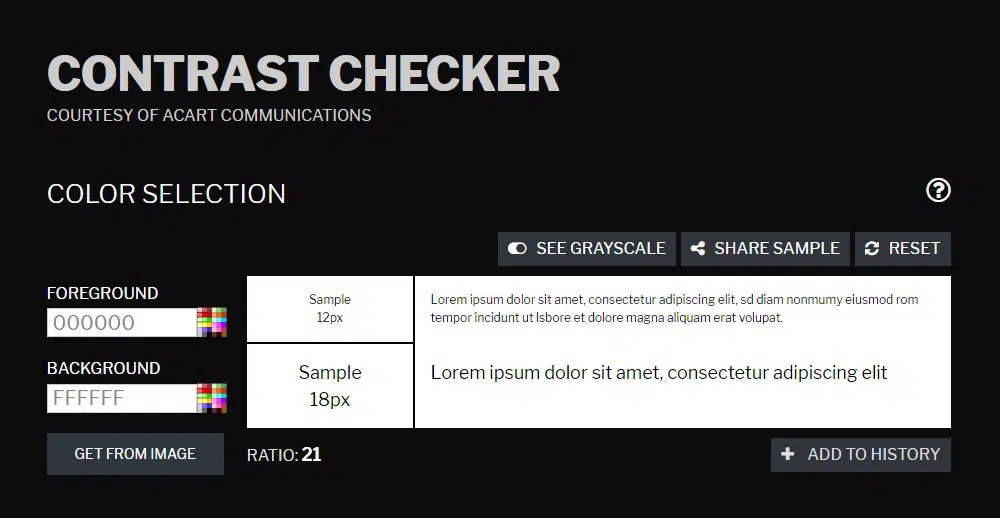
2. Controllo del contrasto:
Il controllo del contrasto ti consente di scegliere un colore per il primo piano e lo sfondo sullo schermo e ottenere un campione immediato per 12pt e 18pt. Il campione viene quindi confrontato con diversi standard visivi WCAG come AA, AAA, AA 18pt, AAA 18pt, colori (passato o meno) e numero di differenza di colore. Hanno fornito un'opzione per passare istantaneamente dal colore alla scala di grigi. Insieme a questo, puoi anche condividere i campioni dei tuoi assegni e ripristinarli. Il controllo del contrasto mostra anche il rapporto tra il colore di primo piano e quello di sfondo. Una caratteristica unica inclusa in questo strumento è la capacità di estrarre i colori dalle immagini. Quindi, se hai in mente una sfumatura da un'immagine, puoi caricarla facilmente per selezionare il colore di primo piano o di sfondo. Puoi anche salvare il campione come PDF per riferimento futuro. Forniscono anche un'opzione per aggiungere i tuoi assegni alla cronologia in modo da poterli confrontare facilmente.
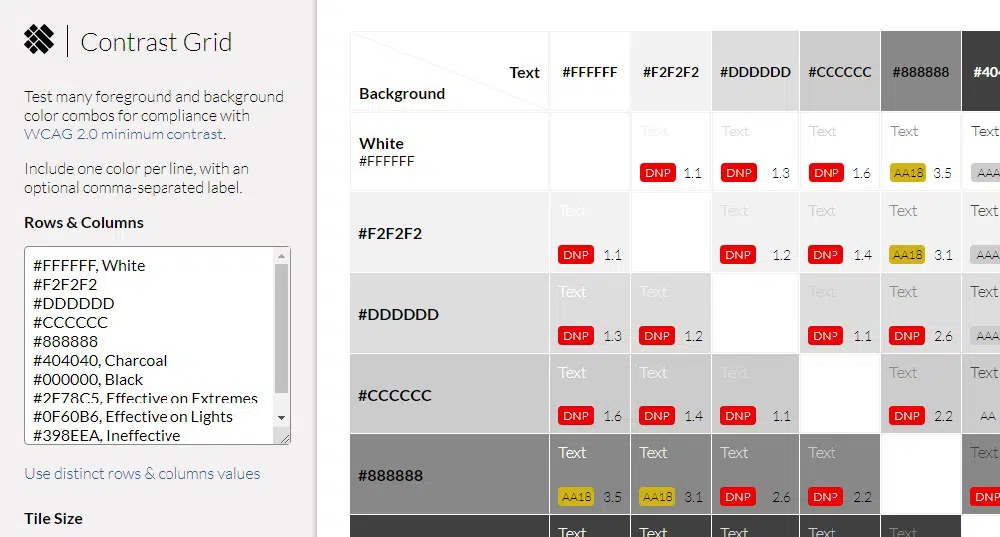
3. Griglia di contrasto:
Contrast Grid ti aiuta a testare le combinazioni di sfondo e primo piano per verificarne la conformità secondo gli standard WCAG 2.0. Hanno visualizzato un campione di diverse combinazioni di colori utilizzando blu, nero e bianco. Puoi inserire valori esadecimali per creare e confrontare le tue combinazioni di colori. La visualizzazione della griglia che forniscono è eccellente per selezionare i colori per il design del tuo sito web. La griglia mostra anche se la combinazione di colori supera o meno secondo lo standard WCAG e in quali condizioni. È possibile selezionare la dimensione della piastrella tra piccola (80 x 80), media (100 x 100) e grande (150 x 150). Hanno semplificato il salvataggio del file consentendo agli utenti di salvare la griglia in formato HTML e CSS per riferimenti futuri. Puoi persino condividere la griglia su una piattaforma di social media. Nel complesso, questo strumento è ottimo per progettare un sito Web che consenta alle persone con problemi di vista da lievi a estremi di passare attraverso il tuo sito Web.
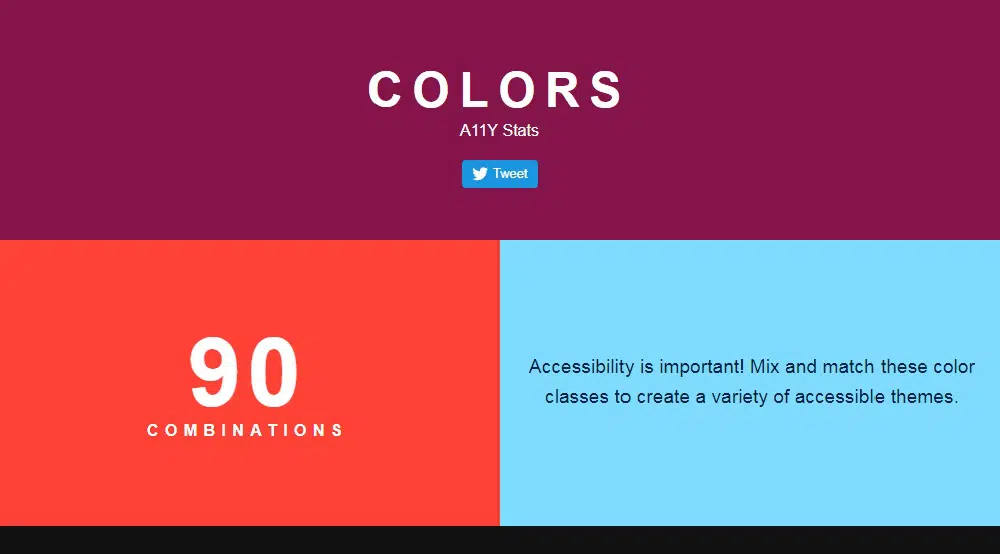
4. Colori:
I colori sono creati da MRMRS. È uno strumento semplice per la progettazione di un sito Web accessibile a tutti. Hanno 90 combinazioni di colori predefinite per la progettazione di un sito Web accessibile. I colori hanno uno stile diverso sul loro sito web. Hanno incluso informazioni su WCAG, rapporto di contrasto e guida alle taglie. Il rapporto di contrasto del colore varia da 3 a 19 e le combinazioni sono disponibili in tre dimensioni distinte. Gli standard WCAG inclusi in queste combinazioni sono AA, AAA, AA large e AAA large. Le combinazioni includono tutti i colori primari come bianco, nero, rosa, verde, blu, ecc. per il primo piano e il colore di sfondo. Puoi condividere se ti piacciono alcune combinazioni di colori. Tuttavia, se vuoi creare le tue combinazioni, non è possibile farlo con questo strumento. Quindi non dovresti usare questo strumento di contrasto del colore se vuoi personalizzare le tue combinazioni di colori. Ma se vuoi ispirazione, questo strumento ha molto da offrire.
5. Revisione del colore:
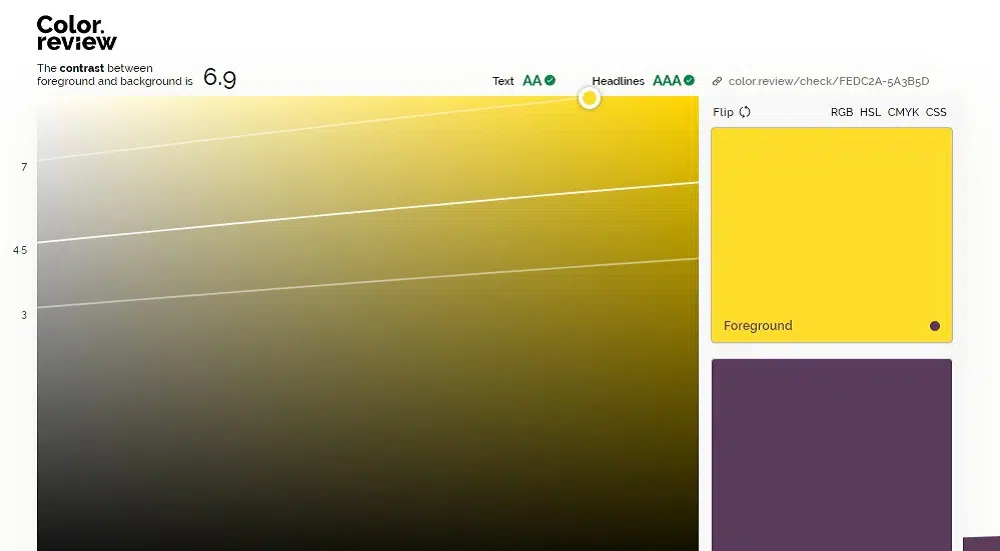
La revisione dei colori è uno strumento eccellente per selezionare i colori per progettare un sito Web che soddisfi gli standard WCAG. Hanno creato un'ottima barra per scegliere i colori per il primo piano e lo sfondo. Hanno un'opzione per visualizzare i valori RGB, HSL, CMYK e CSS per ogni colore. Puoi persino capovolgere il colore tra lo sfondo e il primo piano e vedere il risultato come scorrimento. L'esempio spiega l'accessibilità e i colori in modo che tu possa capire cosa attraversano le persone con problemi visivi e come risolverlo. Hanno fornito una funzione nella parte superiore per visualizzare anche il rapporto di contrasto. Il testo e il titolo vengono confrontati con una serie di standard WCAG per determinarne la leggibilità. Puoi anche cambiare il colore di sfondo in modo casuale per vedere quanto sia difficile la lettura con i colori sbagliati. Puoi ottenere l'app per Android, iPhone, Win e OS X.
6. Stark:
Stark è un plug-in di Adobe XD e Sketch. È uno strumento eccellente per aiutarti a progettare un sito Web etico, accessibile e inclusivo. Stark include un controllo del contrasto che assicura che immagini, tipografia e colori funzionino bene insieme, fornendo leggibilità, contrasto e leggibilità. Hanno anche una simulazione daltonico per simulare varie forme di daltonismo visualizzando in anteprima il tuo lavoro e suggerendo modifiche se necessario. Stark lancerà presto una funzione in cui puoi scegliere da una gamma di combinazioni di colori favorevoli al contrasto che fanno parte della stessa famiglia se i tuoi colori non superano i controlli WCAG. Insieme a questo, stanno anche pianificando di lanciare diverse opzioni di esportazione, comprese le estensioni PNG, JPG, @1, @2 e @3. Hanno tre piani tariffari, come Basics, Pro Plan e Team Plan. La versione base gratuita copre la maggior parte delle funzionalità necessarie. Tuttavia, se vuoi qualcosa di avanzato, puoi optare per un piano professionale che costa $ 20 all'anno.

7. Colorabile:
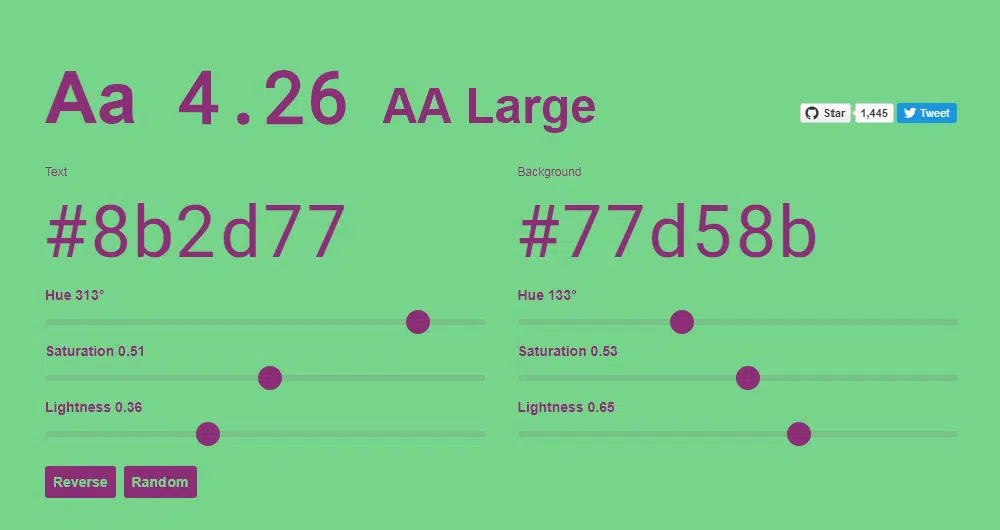
Colorable controlla il contrasto delle combinazioni di colori utilizzando la differenza di luminanza in modo che ogni colore sia distinguibile. Puoi cambiare il colore del testo e dello sfondo per testare diverse combinazioni di colori per l'accessibilità del sito web. I colori sono rappresentati in valore esadecimale in modo da poterli utilizzare ovunque tu voglia. Lo strumento consente di regolare diverse proprietà come tonalità, saturazione e luminosità dei colori. Il risultato viene immediatamente visualizzato sulla homepage principale stessa. Il sito ha diverse dimensioni del testo in modo da poter capire come apparirà il sito web con diverse combinazioni. Insieme a questo, lo strumento verifica lo standard WCAG e mostra se le combinazioni li superano. Hanno incluso un'opzione per invertire i colori per testo e sfondo. Puoi scegliere casualmente le combinazioni se sei confuso su ciò che funziona. Hanno anche fornito l'opportunità di condividere la tua creatività. Nel complesso il sito è facile da usare e risolve il problema.
8. Colore Oracle:
Color Oracle è stato progettato da Berny Jenny e testato da Nathaniel Vaughn Kelso. È un simulatore di daltonismo per migliorare i colori sul tuo sito web. Analizzano il tuo lavoro e ti mostrano in tempo reale come le persone con problemi di visione dei colori vedono il sito web. Color Oracle occupa lo schermo intero e applica il filtro all'arte su cui stai lavorando, senza essere interrotto dal software che stai utilizzando. Sono i primi a mostrare gli effetti di diversi problemi visivi come deuteranopia, protanopia e tritanopia. Hanno diversi filtri per scegliere i colori per il primo piano e lo sfondo. Color Oracle utilizza il miglior algoritmo per fornire queste funzioni. Tuttavia, a volte è difficile simulare un colore molto saturo con la versione corrente dell'oracolo del colore. L'app è disponibile per iOS, Windows e Linux. Color Oracle è un'applicazione gratuita che lo rende ottimo per la progettazione di un sito Web accessibile.
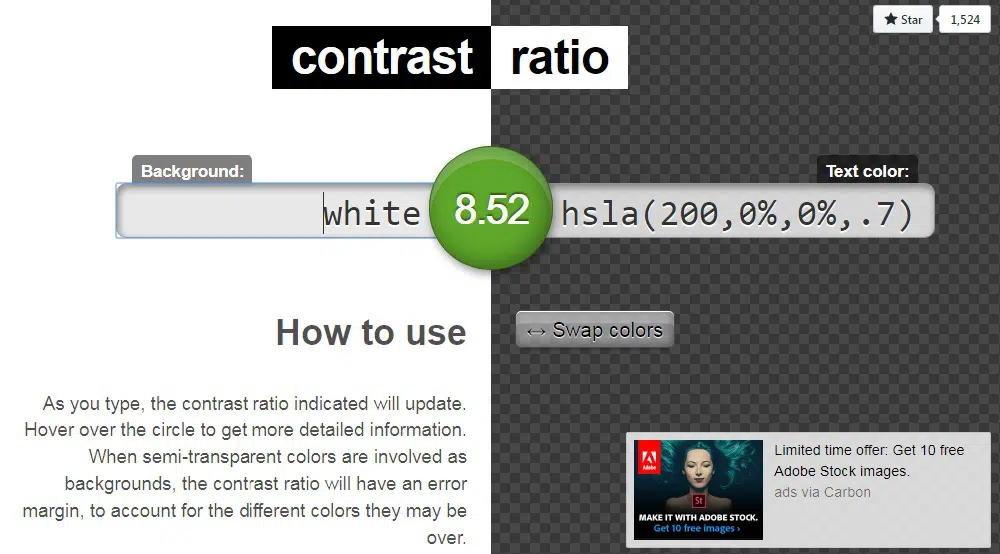
9. Rapporto di contrasto:
Il rapporto di contrasto è progettato da Lea Verou che ti consente di testare diverse combinazioni di colori. Il rapporto di contrasto mostra anche il numero di contrasto della combinazione. Se passi il mouse sopra il cerchio, puoi ottenere maggiori dettagli sullo standard che la combinazione di colori supera. Lo strumento accetta tutti i formati per la selezione dei colori inclusi HSL, Hex, RGB e altro. Se hai colori semitrasparenti, il rapporto di contrasto mostrerà un margine di errore, per tenere conto dei vari colori su cui potrebbero essere sovrastati. Hanno diverse dimensioni del testo e stili di carattere nel formato normale e in grassetto per dimostrare quanto siano leggibili le combinazioni di colori. Puoi anche scambiare i colori di sfondo e primo piano per capire cosa funziona. Hanno una funzione nascosta in cui se si premono le funzioni su e giù quando si è sopra un numero all'interno della casella del colore funzionale e i numeri con aumento o diminuzione.
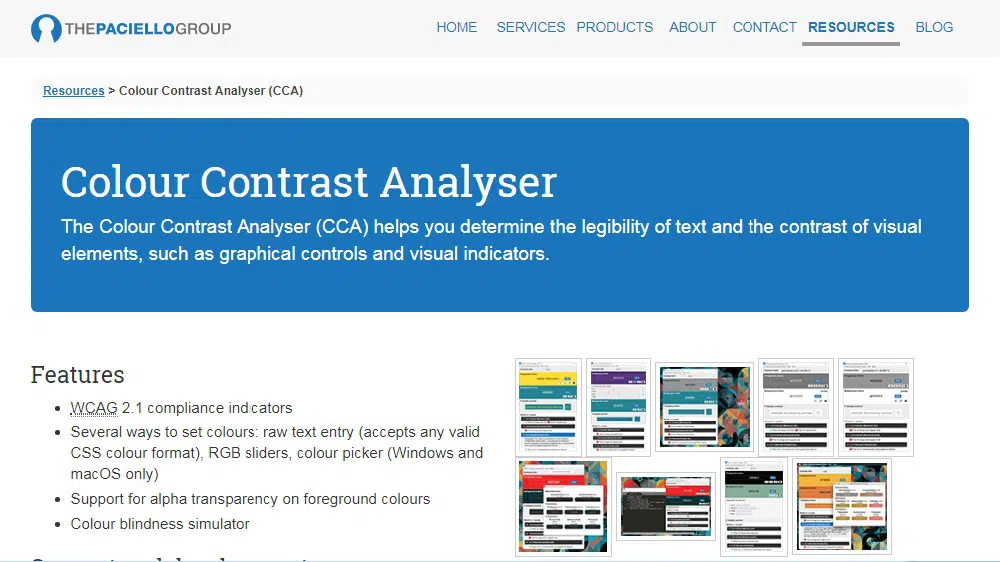
10. Analizzatore di contrasto del colore:
L'analizzatore di contrasto del colore consente di determinare la leggibilità del primo piano e il contrasto di elementi visivi come indicatori visivi e controlli grafici. Puoi selezionare i colori per il testo e lo sfondo tirando i cursori RGB, i selettori di colore (solo Windows e iOS) e l'immissione di testo grezzo (è accettato qualsiasi formato di colore CSS). Hanno diversi filtri per aumentare o diminuire i colori. L'analizzatore di contrasto del colore consente di impostare combinazioni di colori per utilizzare gli algoritmi di luminosità o luminosità/colore che controllano e visualizzano in anteprima tutti i colori selezionati rispetto a diversi tipi di daltonismo. Usano gli standard WCAG 2.1 per testare diverse combinazioni di colori e visualizzano diversi rapporti di colore. Lo strumento supporta la trasparenza alfa sui colori del testo, oltre a fornire informazioni dettagliate su tutte le disabilità visive. L'analizzatore di contrasto del colore è un'applicazione ordinata che fa tutto tranne l'analisi di una pagina web. L'app è disponibile per il download per Mac OS X e Windows.
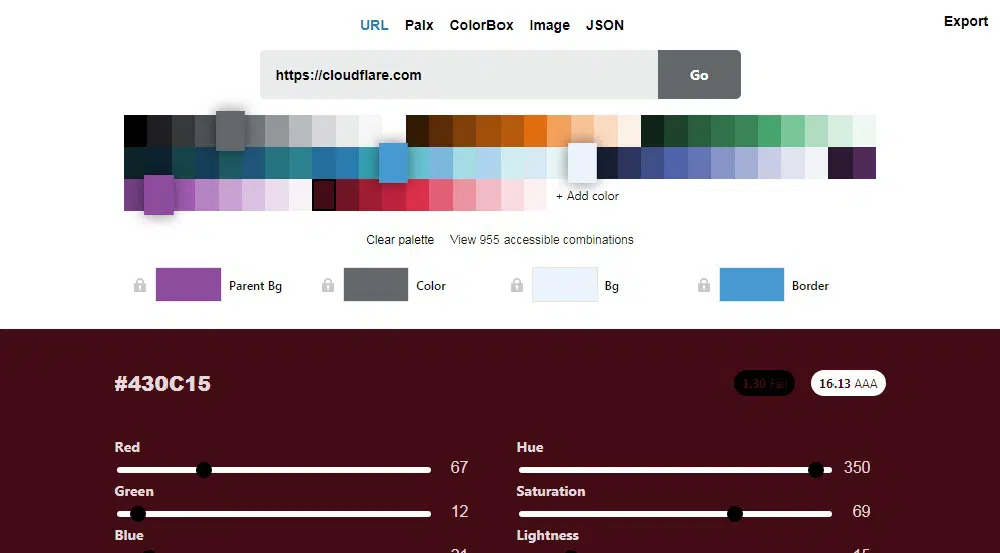
11. Cloudflare:
Cloudflare include tutte le funzionalità per rendere accessibile il tuo sito web. È possibile selezionare i colori utilizzando la griglia o regolarla utilizzando il valore RGB, la tonalità, la saturazione e la luminosità. Puoi vedere se le tue combinazioni di colori soddisfano lo standard WCAG nel campione stesso. Mentre scorri il sito Web, troverai una funzione per riprodurre diverse combinazioni di colori (un mix di 4 colori) e puoi aggiungere ai preferiti quelli che ti piacciono. La cosa buona della presentazione è che include icone diverse e testi di varie dimensioni per aiutarti a capire quali combinazioni funzionano. È anche possibile selezionare lo spessore del bordo e il riempimento del bordo per il campione. Hanno 920 combinazioni disponibili prefabbricate tra cui puoi scegliere. Hanno mostrato diverse disabilità visive con la percentuale di persone che ne soffrono alla fine della home page. Puoi selezionare vari problemi di vista per vedere in tempo reale come vedono i diversi colori.
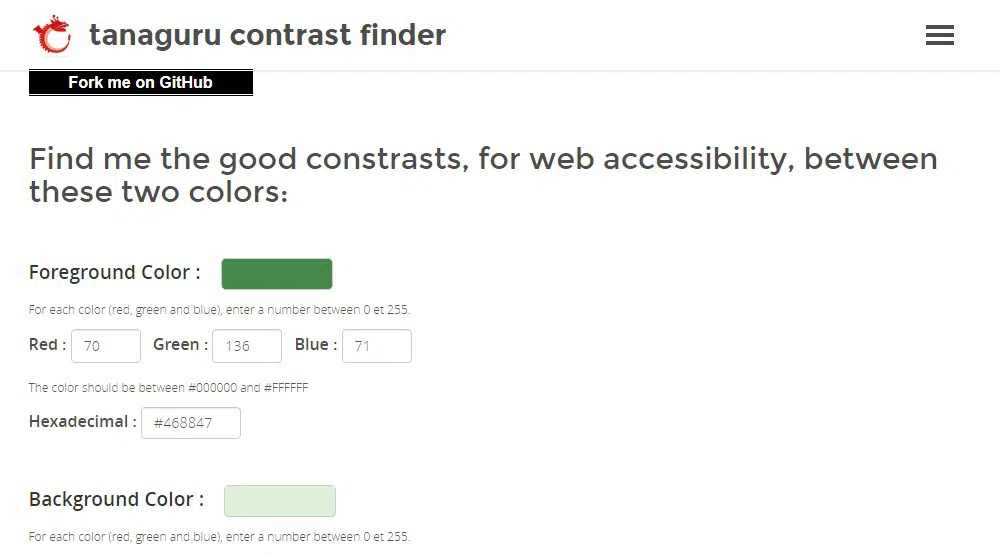
12. Trova contrasto Tanaguru:
Tanaguru Contrast Finder ti permette di scegliere il contrasto che migliora l'accessibilità del tuo sito web. Questo strumento ti aiuta a scegliere i colori in base al valore esadecimale e al valore RGB mentre mostra l'ombra in piccole caselle. Puoi aumentare o diminuire i valori usando le frecce all'interno dei numeri per scegliere sfumature diverse intorno alla stessa famiglia. È possibile selezionare il rapporto minimo tra 3, 4,5 e 7 per il testo e lo sfondo. Se vuoi mantenere costante un valore (in primo piano o in background) e cambiare l'altro, hanno fornito la sezione "componente da modificare" per questa funzione. Puoi giocare con i colori scegliendo "colori validi intorno al valore iniziale" o "gamma di colori validi". Il risultato che ottieni una volta inviati tutti i valori viene mostrato in modo creativo. L'esempio è costituito da diverse dimensioni del testo insieme a un formato in grassetto e normale per aiutare l'utente a capirne di più.
Durante la progettazione di un sito Web, l'accessibilità è essenziale. Anche se non hai problemi di vista, a volte è bene fare un passo indietro e pensare dal punto di vista di altre persone che soffrono di tali problemi. Quindi è meglio considerare l'accessibilità e utilizzare questi strumenti per migliorare il design del tuo sito web.