Migliore collaborazione coinvolgendo i progettisti nel processo di revisione del codice
Pubblicato: 2022-03-10La collaborazione fluida tra sviluppatori e designer è qualcosa a cui tutti aspirano, ma è notoriamente difficile. Ma con il Web avanzato di oggi, è difficile, se non impossibile, creare un prodotto davvero eccezionale senza collaborare tra le discipline. A causa della gamma di tecnologie necessarie per creare un prodotto, il prodotto può avere successo solo quando tutte le discipline - sviluppatori e designer, creatori di contenuti e strateghi dell'esperienza utente - sono profondamente coinvolte sin dalle prime fasi del progetto. Quando ciò accade, tutte le estremità di ciò che serve per costruire un prodotto si uniscono naturalmente in un insieme unificato e quindi un ottimo prodotto.
Per questo motivo, nessuno sta davvero più promuovendo i processi a cascata. Tuttavia, coinvolgere presto altre persone, in particolare persone di altre discipline, può essere spaventoso. Nella peggiore delle ipotesi, porta al "design by comitato".
Inoltre, sia i designer che i content strategist hanno spesso un background in campi in cui un unico genio creativo è ancora l'ideale. Avere qualcun altro che prova il tuo lavoro può sembrare una minaccia per la tua creatività.
Quindi, come puoi coinvolgere le persone fin dall'inizio in modo da evitare la cascata, ma anche assicurandoti di non prepararti per la progettazione da parte del comitato? Ho trovato la mia risposta quando ho appreso delle revisioni del codice.
L' Ah! Momento
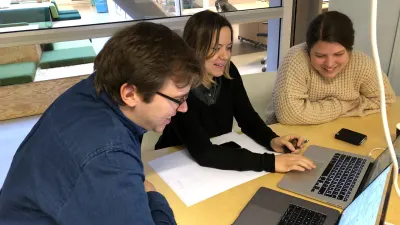
A luglio 2017 ho fondato Confrere insieme a due sviluppatori e abbiamo assunto rapidamente il nostro primo ingegnere (non sono uno sviluppatore io stesso, sono più un UX o un designer di contenuti). La nostra collaborazione procedeva in modo sorprendentemente fluido, tanto che alle nostre retrospettive il tema ricorrente era che tutti noi sentivamo che stavamo "facendo bene".

Mi sono seduto con i miei colleghi per cercare di individuare esattamente cosa stavamo "facendo bene" in modo da poter cercare di preservare quella sensazione anche se la nostra azienda cresceva e il nostro team si espandeva. Ci siamo resi conto che tutti abbiamo apprezzato il coinvolgimento dell'intero team sin dall'inizio e che siamo stati onesti e chiari nei nostri feedback reciproci. Il nostro CTO Dag-Inge ha aggiunto: “Funziona perché lo stiamo facendo come colleghi. Non vieni rimproverato e ricevi solo una lista di colpe”.
La parola "peer" è ciò che mi ha dato il momento aha. Mi sono reso conto che quelli di noi che lavorano all'interno di UX, design e contenuti hanno molto da imparare dagli sviluppatori quando si tratta di collaborazione.
La revisione tra pari sotto forma di revisioni del codice è essenziale per il modo in cui il software viene creato. Per me, le revisioni del codice offrono ispirazione per migliorare la collaborazione all'interno dei nostri campi, ma anche un modello per collaborare tra campi e discipline.
Se hai già familiarità con le revisioni del codice, non esitare a saltare la sezione successiva.
Che cos'è una revisione del codice?
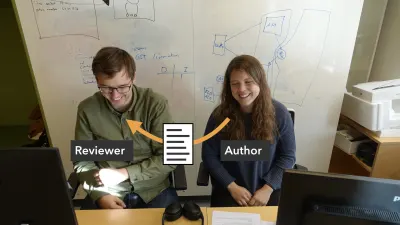
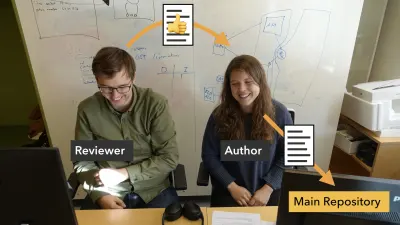
Una revisione del codice può essere eseguita in vari modi. Oggi, la forma più tipica di revisione del codice avviene attraverso le cosiddette pull request (usando una tecnologia chiamata git). Come illustrato di seguito, le richieste pull consentono ad altre persone del team di sapere che uno sviluppatore ha completato il codice che desidera unire con la base di codice principale. Consente inoltre al team di rivedere il codice: fornisce feedback sul codice prima che venga unito, nel caso in cui debba essere migliorato.
Le richieste pull hanno ruoli chiaramente definiti: c'è un autore e uno o più revisori.

Ad esempio, supponiamo che il nostro ingegnere senior Ingvild abbia apportato una modifica al flusso di iscrizione di Confrere. Prima che venga unito alla base di codice principale e venga spedito, lei (l'autore) crea una richiesta pull per richiedere una revisione dal nostro CTO Dag-Inge (il revisore). Non apporterà alcuna modifica al suo codice, aggiungerà solo i suoi commenti.

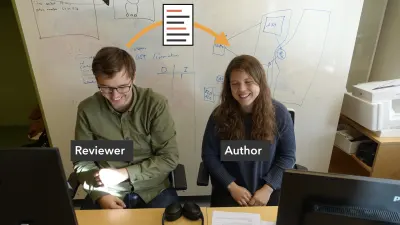
Sta a Ingvild come vuole agire in base al feedback che ha ricevuto nella recensione. Aggiornerà la sua richiesta di pull con le modifiche che ritiene opportune.

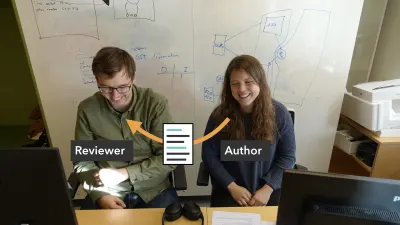
Quando i revisori approvano la richiesta pull, Ingvild può quindi unire le sue modifiche con la base di codice principale.

Perché preoccuparsi di eseguire la revisione del codice?
Se non hai mai eseguito la revisione del codice, il processo di cui sopra potrebbe sembrare burocratico. In caso di dubbi, ecco un sacco di post sul blog e ricerche accademiche sui vantaggi della revisione del codice.
Le revisioni del codice stabiliscono il tono per l'intera azienda che tutto ciò che facciamo dovrebbe essere aperto al controllo degli altri e che tale controllo dovrebbe essere una parte gradita del tuo flusso di lavoro piuttosto che essere considerato minaccioso.
— Bruce Johnson, co-fondatore di Full Story
La revisione del codice riduce il rischio. Avere qualcuno che proverà il tuo lavoro, e anche sapere che qualcuno proverà il tuo lavoro, aiuta a eliminare gli errori e aumenta la qualità. Inoltre, garantisce coerenza e aiuta ogni membro del team a familiarizzare con più codice di base.
Se eseguita correttamente, la revisione del codice crea anche una cultura per la collaborazione e l'apertura. Cercare di capire e criticare il lavoro di altre persone è un ottimo modo per imparare, così come ottenere un feedback onesto sul tuo lavoro.
Avere sempre almeno due persone che esaminano il codice riduce anche le idee sul "mio" codice e sul "tuo" codice. È il nostro codice.
Considerando questi vantaggi, una recensione non dovrebbe riguardare solo il codice.
Rivedere i principi per tutte le discipline, non solo per il codice
Con le recensioni, c'è sempre un autore e uno o più revisori. Ciò significa che puoi coinvolgere le persone fin dall'inizio senza cadere nella progettazione del comitato.
In primo luogo, devo menzionare due fattori importanti che influenzeranno la capacità del tuo team di fare recensioni vantaggiose. Non devi necessariamente averli padroneggiati, ma come minimo dovresti aspirare a quanto segue:
- Tu e i tuoi colleghi rispettate l'un l'altro e le reciproche discipline.
- Sei sufficientemente sicuro di te stesso nel tuo ruolo in modo da sentirti in grado di dare e ricevere critiche (questo è anche collegato alla sicurezza psicologica della squadra).
Anche se non stiamo esaminando il codice, c'è molto da imparare dalle best practice esistenti per le revisioni del codice.
All'interno del nostro team, cerchiamo di rispettare i seguenti principi durante le revisioni:
- Critica l'opera, non l'autore.
- Sii critico, ma rimani affabile e curioso.
- Distinguere tra a) Suggerimenti b) Requisiti, c) Punti che necessitano di discussione o chiarimento.
- Sposta le discussioni dal testo al faccia a faccia. (Conteggi video)
- Non dimenticare di lodare le parti buone! Cosa c'è di intelligente, creativo, solido, originale, divertente, simpatico e così via?
Questi principi non sono stati effettivamente scritti fino a quando non abbiamo discusso del perché la nostra collaborazione stava funzionando così bene. Tutti sentivamo che ci era permesso e ci si aspettava di fare domande e suggerire miglioramenti già, e che le nostre motivazioni erano sempre di costruire qualcosa di grande insieme, e non di criticare un'altra persona.

Poiché eravamo chiari sul tipo di feedback che stavamo dando e ci siamo anche ricordati di elogiare il buon lavoro dell'altro, fare recensioni è stata una forza positiva piuttosto che demotivante.
Un esempio
Per darti un'idea di come il nostro team utilizza la revisione in tutte le discipline e durante un processo, diamo un'occhiata a come i diversi membri del nostro team sono passati tra i ruoli di autore e revisore quando abbiamo creato il nostro flusso di registrazione.
Passaggio 1: raccolta dei requisiti
Autore: Ida (UX)
Revisori: Svein (strategia), Dag-Inge (ingegneria), Ingvild (ingegneria).

Le sessioni di lavagna possono essere estenuanti se non hanno una struttura. Per mantenere la produttività e la creatività, utilizziamo la struttura autore/revisore, anche per qualcosa di apparentemente semplice come il brainstorming su una lavagna. In questo caso, in cui stavamo definendo i requisiti per il nostro flusso di iscrizione, sono diventato l'autore e il resto del team ha fornito il proprio feedback e ha agito come revisore. Poiché sapevano anche che sarebbero stati in grado di rivedere ciò che ho escogitato nel passaggio 2 (molte più opportunità di modifiche, suggerimenti e miglioramenti), abbiamo lavorato rapidamente e siamo stati in grado di concordare i requisiti in meno di 2 ore.
Passaggio 2: mockup con microcopia
Autore: Ida (UX)
Revisori: Ingvild (ingegneria), Eivind (design), Svein (strategia).

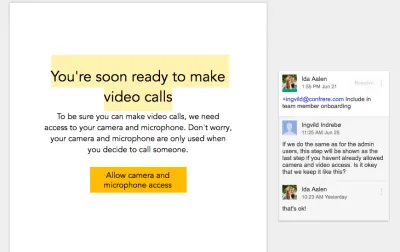
Come autore, ho creato un mockup del flusso di iscrizione con microcopia. Il flusso di registrazione aveva senso, sia dal punto di vista dell'utente che dell'ingegneria? E come potremmo migliorare il flusso dal punto di vista del design e del frontend? In questa fase era fondamentale lavorare in un formato in cui fosse facile per tutte le discipline dare feedback (abbiamo optato per Google Docs, ma si sarebbe potuto farlo anche con uno strumento come InvisionApp).
Passaggio 3: implementazione del flusso di registrazione
Autore: Ingvild (ingegneria)
Revisore: Ida (UX) e Dag-Inge (ingegneria).
Avevamo concordato il flusso, i campi di input e la microcopia, quindi spettava a Ingvild implementarlo. Grazie a Surge, possiamo creare automaticamente URL di anteprima delle modifiche in modo che anche le persone che non possono leggere il codice possano fornire feedback in questa fase.
Passaggio 4: test dell'utente
Autore: Ida (UX)
Revisore: Gli utenti.

Sì, consideriamo il test degli utenti una forma di revisione. Abbiamo portato il nostro flusso di registrazione di nuova creazione faccia a faccia con gli utenti reali. Questo passaggio ci ha fornito un sacco di informazioni e di conseguenza sono arrivati i cambiamenti più significativi nel nostro flusso di iscrizione.
Passaggio 5: progettazione
Autore: Eivind (design)
Revisori: Ingvild (ingegneria) e Ida (UX).

Quando il design appare improvvisamente qui nel passaggio 5, potrebbe sembrare molto simile a un processo a cascata. Tuttavia, il nostro designer Eivind era già stato coinvolto come revisore dal passaggio 2. In quella fase ha fornito un sacco di feedback utili ed è stato anche in grado di iniziare a pensare a come potremmo migliorare il design del flusso di iscrizione oltre i moduli esistenti nel nostro sistema di progettazione. A questo punto, Eivind potrebbe anche aiutare a risolvere alcuni dei problemi che abbiamo identificato durante il test degli utenti.
Passaggio 6: attuazione
Autore: Ingvild (ingegneria)
Revisore: Eivind (design), Ida (UX) e Dag-Inge (ingegneria).
E poi torniamo all'implementazione.
Perché la recensione funziona
In sintesi, c'è sempre un solo autore, evitando così il design by comitato. Coinvolgendo una serie di discipline come revisori all'inizio, evitiamo di avere un processo a cascata.
Le persone possono segnalare le loro preoccupazioni in anticipo e anche iniziare a pensare a come possono contribuire in seguito. I ruoli chiaramente definiti mantengono il processo in carreggiata.
Procedure dettagliate per la revisione regolare
Prendendo ispirazione dalle procedure dettagliate del codice, eseguiamo anche procedure dettagliate di revisione regolari con diversi focus, guidate dai seguenti principi:
- La procedura viene eseguita insieme.
- Una persona è responsabile della revisione e della documentazione.
- L'idea è di identificare i problemi , non necessariamente di risolverli.
- Scegli un formato che fornisca più contesto possibile, in modo che sia facile agire sui risultati in un secondo momento (ad es. InvisionApp per le revisioni visive, Google Docs per il testo e così via).
Abbiamo eseguito procedure dettagliate di revisione per aspetti quali audit di accessibilità, revisione delle richieste di funzionalità, verifica dell'implementazione del progetto ed esecuzione di valutazioni euristiche dell'usabilità.
Quando eseguiamo le nostre revisioni trimestrali sull'accessibilità, il nostro consulente sull'accessibilità Joakim esamina prima l'interfaccia e i documenti e dà la priorità ai problemi che ha riscontrato in un foglio Google condiviso. Joakim poi ci guida attraverso le questioni più importanti che ha identificato.
Incontrarsi faccia a faccia (o almeno in video) per esaminare i problemi aiuta a creare un ambiente per l'apprendimento piuttosto che la sensazione di essere supervisionato o microgestito.

Se ti ritrovi sempre impegnato con qualcosa che deve essere rilasciato o correggi tutto ciò che è in cima alla tua casella di posta, le recensioni possono aiutarti a rimediare. Se dedichi mezze giornate regolari alla revisione del lavoro che hai già svolto, puoi identificare i problemi prima che diventino urgenti. Può anche aiutarti a concentrarti e assicurarti che le tue priorità stiano seguendo le linee giuste. Il tuo team forse non dovrebbe iniziare a creare quella nuova funzionalità prima che tu sia sicuro che le funzionalità esistenti siano all'altezza dei tuoi standard.
Il test degli utenti è una forma di revisione
Una motivazione importante per le revisioni del codice è ridurre il rischio. Facendolo ogni volta che introduci una modifica o aggiungi qualcosa di nuovo al tuo prodotto, e non solo quando sospetti che qualcosa non sia all'altezza, riduci la possibilità di inviare bug o funzionalità scadenti. Credo che dovremmo guardare ai test degli utenti dalla stessa prospettiva.
Vedi, se vuoi ridurre il rischio di spedizione con gravi problemi di usabilità, il test degli utenti deve far parte del tuo processo. Il solo fatto che i tuoi designer dell'esperienza utente rivedano l'interfaccia non è sufficiente. Diversi studi hanno scoperto che anche gli esperti di usabilità non riescono a identificare tutti i problemi di usabilità effettivi. In media, 1 problema su 3 identificato dagli esperti era un falso allarme, in pratica non erano problemi per gli utenti. Ma peggio, 1 problema su 2 che gli utenti hanno effettivamente avuto, è stato trascurato dagli esperti.
Saltare i test degli utenti è un rischio tanto grande quanto saltare la revisione del codice.
Recensione significa morte per la creatività?
Le persone che lavorano all'interno del design, dell'esperienza utente e dei contenuti hanno spesso un background educativo da scuole d'arte o forse letteratura, in cui l'unico creatore o genio artistico creativo è salutato come l'ideale. Se torni indietro nella storia, questo valeva anche per gli sviluppatori. Nel tempo, questo è cambiato per necessità poiché lo sviluppo web è diventato più complesso.
Se ti aggrappi all'idea che la creatività provenga da qualche parte nel profondo di te stesso, l'idea della revisione potrebbe sembrare minacciosa o spaventosa. Qualcuno si intromette nel tuo lavoro a metà? Ahia. Ma se pensi alla creatività come a qualcosa che può scaturire da molte fonti, inclusi il dialogo, la collaborazione o qualsiasi forma di ispirazione (sia dall'esterno che da qualche parte dentro di te), allora una recensione è solo una risorsa e un'opportunità.
Finché stiamo costruendo qualcosa per il web, non c'è modo di evitare di collaborare con altre persone, sia nel nostro campo che in altri. E una buona idea sopravviverà alla revisione.
Creiamo qualcosa di fantastico insieme.
