Scegliere la migliore tavolozza di colori per il tuo sito web
Pubblicato: 2019-03-08La scelta della giusta tavolozza di colori nella progettazione di siti Web è importante. Tuttavia, molte persone la considerano solo una scelta estetica. In realtà, colori diversi evocano emozioni diverse negli spettatori mentre cambiano la loro percezione dell'azienda in questione. È essenziale ritrarre la tua azienda nella luce corretta con i colori migliori.
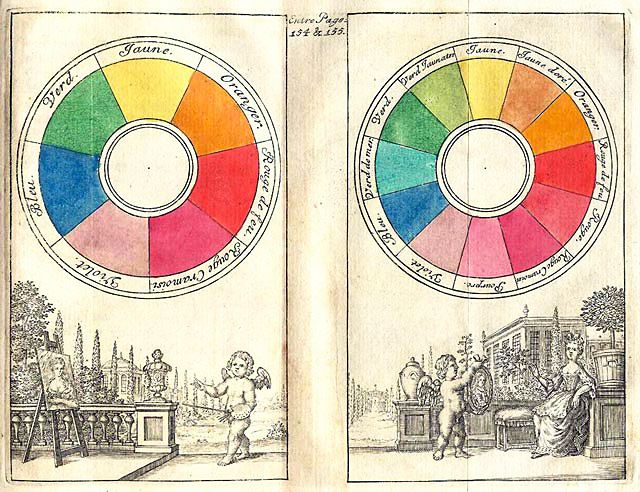
La prima ruota dei colori registrata fu sviluppata nel 1666 da Sir Isaac Newton. Sebbene questi diagrammi a colori circolari siano leggermente cambiati nel corso degli anni e alcuni discutono sulla loro esatta disposizione, i loro elementi chiave sono rimasti coerenti.

I colori primari – blu, giallo e rosso – sono disposti attorno alla ruota. I colori secondari, che sono verde, arancione e viola, rientrano tra le sezioni primarie. Il viola si trova tra il rosso e il blu, poiché questi sono i due colori necessari per creare il viola. Il verde e l'arancione seguono l'esempio nella loro collocazione. I colori terziari vengono aggiunti allo stesso modo, combinando i colori adiacenti e quindi visualizzando il risultato tra di loro.
I colori sui lati opposti della ruota l'uno dall'altro sono complementari. Il massimo contrasto creato da queste combinazioni può far risaltare al meglio ogni colore se applicato correttamente. Esempi sono piante verdi con fiori viola o magliette blu con rifiniture gialle.
La teoria dei colori è un campo che alcuni hanno dedicato la propria vita allo studio e c'è una grande quantità di scienza dietro la corrispondenza e la combinazione dei colori. Tuttavia, dai web designer agli ospedali, dalle maestre alle testate giornalistiche, i diversi colori hanno diversi effetti emotivi e psicologici sugli spettatori. Come sfruttare al meglio questo nella progettazione di siti Web?
Rosso brillante, nero e bianco
In natura, il rosso è spesso un segno di pericolo: pensa alle rane dardo velenoso alla fragola o a una pianta di Anthurium. Gli esseri umani si sono evoluti per vedere il rosso come un colore stimolante che cattura immediatamente l'attenzione. I siti di notizie utilizzano spesso questo colore per trasmettere un senso di urgenza. Il rosso può persino aumentare la pressione sanguigna nei pazienti. Di conseguenza, è necessario applicarlo con saggezza: troppo rosso può indurre un senso di rabbia o sovrastimolazione.
Prova a combinare i rossi con il bianco e nero. Questi colori generali continuano a promuovere la sensazione di potere dei caratteri rossi e delle barre dei menu, fornendo allo stesso tempo uno sfondo pulito per bilanciarlo. Usa questa combinazione in design che trasmettono potenza e importanza:

Arancio medio, verde acqua tenue e beige
L'arancione trasmette un senso amichevole, energizzante e allegro. È il più sacro di tutti i colori nell'induismo, in cui rappresenta la purezza. Per quanto riguarda il design, questo colore è altamente versatile. L'arancione più intenso può evocare un senso di fiamma, mentre dall'altra parte dello spettro un arancione chiaro è da cartone animato.
Come colore principale in un design, l'arancione è energizzante e divertente. Sebbene funzioni altrettanto bene come colore di sfondo discreto, molti abbracciano l'aspetto audace e luminoso di posizionare l'arancione in avanti nei siti Web. Ciò è particolarmente appropriato per il pubblico più giovane e per i siti Web che non si prendono troppo sul serio. Prova un arancione medio con verde acqua tenue e beige:

Giallo vivace, nero e grigio
Il giallo è un colore gioioso che ispira entusiasmo nelle sue sfumature più luminose. Tuttavia, può connotare un senso di antichità e rispetto. Nelle culture antiche, il giallo era il colore degli dei e dei re a causa della loro relazione spirituale con il sole. Nella storia più recente, il giallo pallido ha avuto un posto di rilievo nel design vittoriano, in particolare nelle aree ricche.
Per un look sofisticato e luminoso, i gialli vivaci abbinati al grigio e al nero sono scelte eccellenti. Il nero e il grigio sono colori tradizionalmente professionali che hanno un aspetto professionale. L'aggiunta di giallo crea calore senza nulla togliere alla raffinatezza:


Verde intenso, beige e bianco
Il verde è una combinazione perfetta di blu freddo e giallo caldo. Mantiene gli effetti calmanti ed energizzanti di entrambi i colori, creando un senso di equilibrio. Fortemente radicati nella terra, i toni del verde sono confortevoli e trasmettono un senso di sicurezza. Freschezza, vitalità e ricchezza sono tutte associate al colore verde. Rappresenta anche il chakra del cuore ed è un simbolo di equilibrio e natura.
Usando il verde come colore centrale in un disegno, lascia che i toni della terra continuino senza essere prepotenti. Prova a utilizzare i toni del beige chiaro e dell'avorio per completare un verde intenso. La sicurezza e l'equilibrio del colore si traducono per il pubblico in questa combinazione, senza dipingere un look chiaramente ispirato all'albero:

Blu reale, giallo pallido, grigio
Per promuovere un senso di forza e stabilità senza cupezza, prova un blu reale profondo con tocchi di giallo pallido e grigio. Il blu scuro è associato all'oceano, dandogli un senso di vastità. Il blues reale evoca anche un sentimento di fiducia, intelligenza e autorità. Tuttavia, anche il blu si è evoluto per rappresentare la tristezza.
L'abbinamento di un blu reale con un giallo chiaro crea un equilibrio perfetto. Questi due colori si trovano uno di fronte all'altro sulla ruota dei colori, rendendoli complementari e facendoli evidenziare a vicenda. Il giallo pallido illumina l'aspetto generale, mantenendo la dignità del blu reale, evitando che si trasformi in una triste scelta di colore:

Lavanda, rosa brillante e avorio
Il colore lavanda calma la mente e i nervi mentre ha un effetto edificante sullo spettatore. Le persone usano spesso piante di lavanda per aiutarli a rilassarsi e dormire meglio. Questa tonalità viola pallido è uno sfondo adorabile per design eleganti. Tuttavia, attenersi rigorosamente alla lavanda può avere un impatto eccessivamente assonnato sullo spettatore.
Combina la lavanda con vivaci tocchi di rosa per intrattenere lo sguardo. L'uso di questi toni su un neutro come l'avorio consente loro di brillare senza essere opprimenti:

Magenta e grigio scuro
Saggezza, intelletto e conoscenza sono tutti associati al colore grigio. Questo colore classico è elegante e dignitoso, rappresentando un'autorità tranquilla. Riposando tra gli estremi del bianco e nero, è altamente equilibrato. Magenta è divertente, eccitante e stimolante. Simile al rosso, è stato collegato all'aumento della frequenza cardiaca e della pressione sanguigna.
Il magenta è un colore appassionato e audace, con un vero senso di gioia. La combinazione di questi due colori molto diversi crea un bellissimo look. L'abbinamento di brillante e audace con raffinato e calmo crea interesse mentre trasmette autorità:

Creare la tua tavolozza
I suggerimenti di cui sopra sono solo alcuni esempi di fantastiche tavolozze di colori da utilizzare durante la creazione del tuo sito web. È in qualche modo comune che i designer cadano ripetutamente nelle stesse abitudini con le loro scelte di colore. Ricorda che le preferenze personali devono passare in secondo piano rispetto all'identità del marchio dell'azienda.
Inizia scrivendo alcune parole che descrivono il tuo marchio: sofisticati, divertenti, intelligenti o stravaganti potrebbero essere esempi. Quindi, considera quali colori trasmetteranno quel senso al tuo pubblico di destinazione. Considera le emozioni che speri che il sito trasmetta e ciò che speri che il sito ispiri gli utenti a fare. Ad esempio, una panetteria non dovrebbe utilizzare disegni in bianco e nero: questo non ispirerà le persone a mangiare.
Una volta che hai una sensazione target e colori primari per il design, non aver paura di sperimentare. A volte i colori che presumi si scontreranno in realtà si completano a vicenda. Allo stesso modo, i toni troppo simili possono creare monotonia. Goditi il processo di progettazione e promuovi la tua identità di marca.
Potresti anche voler sapere cosa dicono di te i colori del tuo negozio eCommerce.
