Costruire un sito Web WordPress con Gutenberg: osservazioni iniziali
Pubblicato: 2018-08-21Se hai seguito tutto il trambusto di Gutenberg, il nuovo editor di WordPress, sai che molti utenti ne hanno un'opinione molto forte. Ma, a parte il dramma, com'è creare effettivamente un sito Web con esso?
Poiché WordPress 5.0 si avvicina sempre di più, ho deciso che era giunto il momento di vedere finalmente di cosa è capace Gutenberg. Sebbene avessi fatto un bel po' di test (forse meglio descritto come un gioco), non avevo ancora incluso la versione plug-in dell'editor nel mio flusso di lavoro standard.
Ho pensato che avrei iniziato abbastanza in piccolo. Quindi, ho installato Gutenberg su un sito in stile brochure che sto riprogettando. Di seguito sono riportati alcuni pensieri sulle mie esperienze, tenendo presente che si tratta ancora di un software beta che ha diversi bug da appianare.
Un nuovo modo di lavorare
Avendo visto in precedenza l'interfaccia utente di Gutenberg, c'erano alcune aspettative di base che avevo su ciò che sarei stato in grado di realizzare, cose che non sarei stato in grado di fare facilmente con l'editor Classic:
- Riorganizza facilmente i contenuti
- Crea semplici layout multicolonna
- Riutilizza i blocchi di contenuto personalizzati in più posizioni
Basti dire che non mi aspettavo (né volevo) un tipo di esperienza di editing in piena regola per la creazione di pagine. Per fortuna, Gutenberg non pretende di farlo e in realtà non è pensato per quel tipo di attività.
Nel complesso, direi che le cose sono andate abbastanza bene in queste aree:
Riorganizzazione dei contenuti
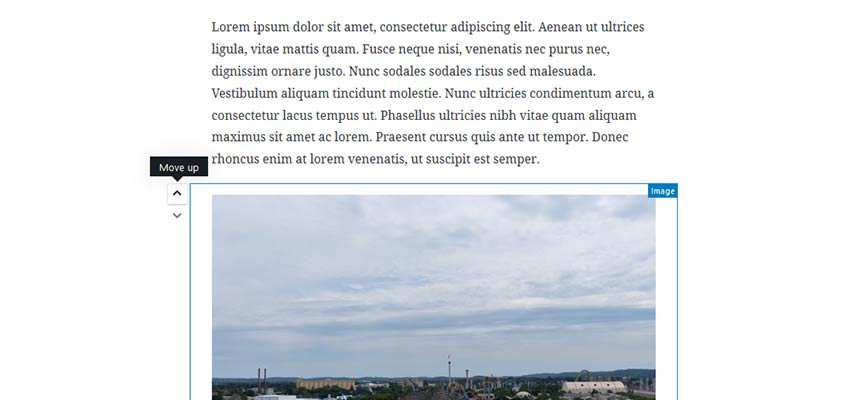
Cambiare contenuto in una pagina era abbastanza semplice usando le piccole frecce che appaiono quando passi il mouse sopra un blocco. Tuttavia, non sono stato in grado di cambiare orizzontalmente il contenuto disposto in colonne. Almeno, se quella funzionalità è disponibile, non potrei capirlo.

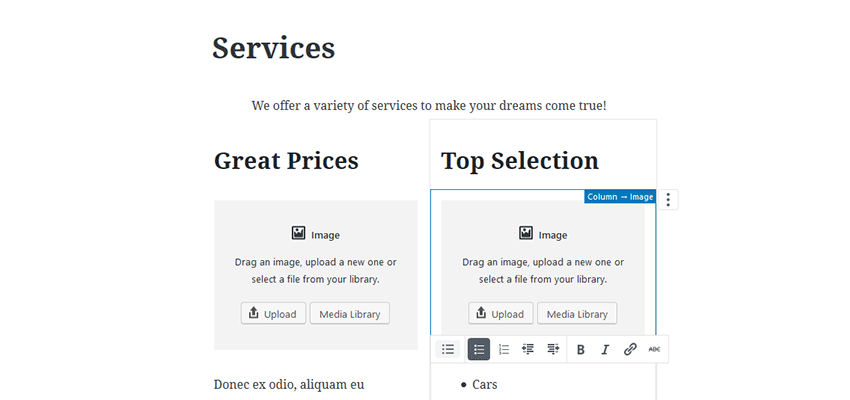
Layout multicolonna
Questa funzione è ancora in versione beta, ma ha funzionato. L'unico problema che ho riscontrato riguardava l'aggiunta di vari blocchi alle colonne e quindi la selezione di una colonna specifica con il mio cursore. L'enorme quantità di linee della griglia che apparivano quando si passava sopra una colonna a volte creava un po' di confusione (sebbene, la versione 3.6 del plugin sembrava calmare un po' questo aspetto).
Sul front-end, ho dovuto modificare alcuni CSS per far impilare le colonne basate su Flexbox l'una sull'altra sugli schermi mobili. Non è necessariamente una cosa negativa, poiché gli sviluppatori di temi vogliono assumere il pieno controllo su questo tipo di decisioni di progettazione.

Riutilizzo dei blocchi
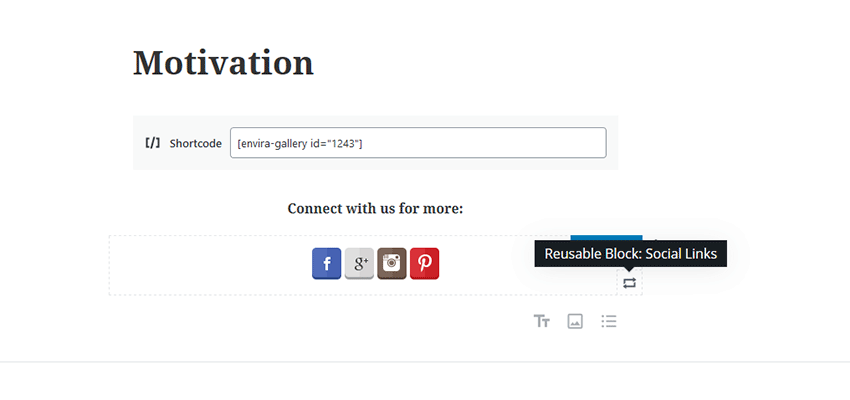
Una delle caratteristiche interessanti di Gutenberg è la possibilità di salvare un blocco di contenuti che hai creato per un uso ripetuto. Ho scoperto di essere in grado di farlo con una serie di icone dei social media che ho impostato. Ho creato il blocco, l'ho salvato e l'ho aggiunto a più pagine senza intoppi.
La cosa davvero impressionante era che potevo apportare una modifica a quel blocco riutilizzabile, salvarlo e quella versione modificata sarebbe apparsa automaticamente su ogni pagina in cui l'avevo usata. Questo è stato un vero risparmio di tempo.

Che ne dici di contenuto esistente?
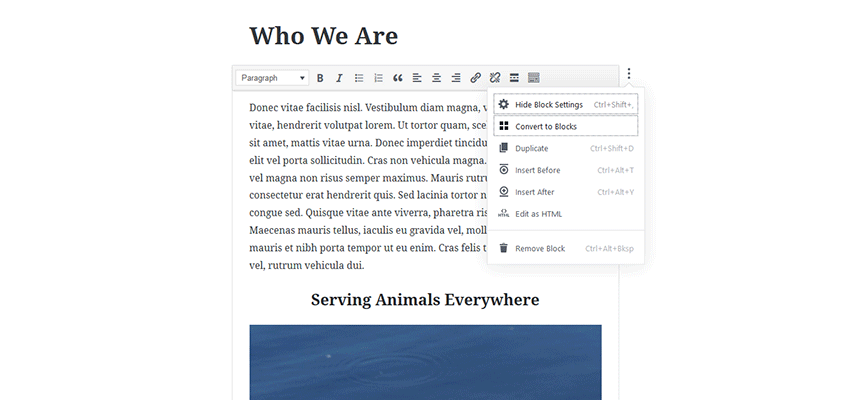
Volevo anche vedere cosa sarebbe successo al contenuto esistente del sito che avevo importato in una nuova installazione di WordPress. Per impostazione predefinita, Gutenberg ha inserito questo contenuto in un blocco "Classico", che è abbastanza simile all'editor classico di WordPress. Sul frontale, tutto sembrava come previsto.
Mi è stata data la possibilità di convertire questo contenuto in una serie di blocchi appropriati per ulteriori modifiche. Dalla mia esperienza, l'editor ha gestito questo abbastanza bene. Ad esempio, le immagini sono state inserite in un blocco "Immagine", gli elenchi non ordinati in un blocco "Elenco" e così via. Sono felice di segnalare che nulla sembrava fuori posto con questo processo.


Curva di apprendimento
Al di là della paura che "le cose non funzionassero", la più grande preoccupazione che avevo era quanto tempo mi ci sarebbe voluto per abituarmi a usare un nuovo editor. Dopotutto, scherzare su un sito di prova è molto diverso dal costruire qualcosa per un cliente.
Le prime due ore di utilizzo di Gutenberg sono state un po' frustranti, poiché ho scoperto rapidamente le sue stranezze e i suoi processi. Sospetto che parte di ciò derivi semplicemente dal dover lavorare in un modo a cui non ero abituato. Nel corso degli anni, ho avuto la tendenza a utilizzare campi personalizzati per molte attività relative al layout. Fondamentalmente avevo rinunciato a usare l'editor Classic per qualsiasi cosa, anche il meno complicato. Quindi, fare affidamento un po' di più sull'editor stesso ha richiesto un po' di tempo per abituarsi.
Tuttavia, dopo un po' di pratica, ero generalmente in grado di realizzare le cose di cui avevo bisogno. L'interfaccia utente è abbastanza intuitiva da permetterti di iniziare a creare un piano di attacco per creare una pagina. Una volta che hai un piano, puoi quindi svolgere il compito di mettere insieme tutto.
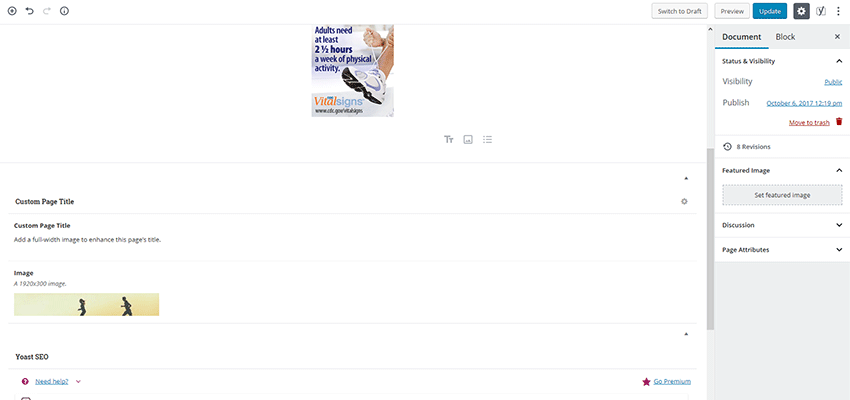
Un elemento che è rimasto una frustrazione per tutto il tempo è stato il posizionamento e (in alcuni casi) la scomparsa di meta box personalizzate. Per chi non lo sapesse, queste sono caselle posizionate nella schermata Modifica da temi e plugin. Ad esempio, il tuo plug-in SEO potrebbe aggiungere una meta box che ti consente di modificare l'ottimizzazione della pagina.
Alcuni elementi, come i campi personalizzati, erano bloccati nella parte inferiore dello schermo (abbastanza giusto, sebbene questo tipo di posizionamento sia, finora, più facilmente controllabile nell'editor classico). Altre scatole sono piegate a fisarmonica in basso a destra. Ma ho trovato alcuni plugin i cui meta box non sono stati visualizzati affatto.

Per ora, l'unica soluzione per quelle meta box mancanti è stata quella di tornare temporaneamente all'editor classico. Da lì, ho potuto modificare le impostazioni di cui avevo bisogno prima di tornare a Gutenberg. Niente si è rotto nel processo, ma era comunque scomodo.
Dato che i meta box sono una parte così importante del modo in cui gli sviluppatori personalizzano WordPress, sembra che si sarebbe dovuto prestare maggiore attenzione al modo in cui vengono implementati qui. Sebbene non comprenda necessariamente le ragioni tecniche alla base del processo decisionale del team di sviluppo, posso dire che penso che una migliore integrazione risparmierebbe un sacco di problemi e lamentele da parte degli utenti.
Cosa manca?
Mentre usavo Gutenberg per creare contenuti, continuavo a tornare al suo grande potenziale. Ma l'editor non è ancora arrivato.
Parte di ciò è la miriade di bug e problemi di usabilità che devono essere affrontati. Ma poiché questo plugin ha visto una maggiore adozione e raccolto molti feedback, mi aspetto che gran parte di questo venga risolto prima che l'editor venga unito al core.
L'altra metà dell'equazione è vedere le cose creative che la community di WordPress fa per migliorare ulteriormente l'esperienza complessiva. Dal momento che è possibile creare blocchi personalizzati, siamo tenuti a vedere alcune cose davvero utili aggiunte al mix.
In questo momento, l'utilizzo di Gutenberg nella sua forma stock ci offre un modo per personalizzare i contenuti in un modo che non potremmo con l'editor Classic. Ma saranno quegli extra che provengono dalla community che porteranno davvero le cose a un livello superiore.
In tutto, direi che Gutenberg non è nemmeno lontanamente il disastro ferroviario che alcuni stanno dichiarando. Ma ci vorrà molta più messa a punto e partecipazione della comunità per aiutare a raggiungere il suo pieno potenziale.
