Considerazioni sulla creazione di un sito Web WordPress da zero (senza codice)
Pubblicato: 2020-02-12Negli ultimi dieci anni, ho lavorato con WordPress su base (praticamente) quotidiana. È la mia soluzione ideale per la creazione di siti Web per clienti di tutte le dimensioni.
E, poiché ho acquisito maggiore esperienza con il popolarissimo CMS, ho sostenuto la creazione di temi WordPress da zero. In questi giorni, utilizzo un tema iniziale abbastanza semplice basato su Underscores. È impostato proprio come piace a me e mi aiuta a iniziare rapidamente i nuovi progetti.
Ma, proprio come tutto il resto nell'ecosistema di WordPress, ci sono molte scelte su come facciamo le cose. L'approccio che preferisco non è per tutti gli sviluppatori. Né è sempre la soluzione più realistica per determinati clienti (soprattutto quelli con un budget limitato).
Oggi, vorrei condividere le mie esperienze nella creazione di un sito Web in un modo diverso: utilizzando un plug-in per la creazione di pagine di WordPress e un tema iniziale "vuoto" associato. Ti spiegherò i pro e i contro del processo, insieme ad alcuni suggerimenti per ottenere il massimo da esso. Iniziamo!
Sfondo del progetto
Sono stato contattato da un cliente di lunga data che voleva una riprogettazione del loro vecchio sito Web HTML. Volevano i vantaggi associati all'utilizzo di WordPress, ma non avevano il budget per una build personalizzata completa.
È stata menzionata l'idea di acquistare un tema WordPress commerciale specifico del settore. Ora, non c'è niente di intrinsecamente sbagliato nell'acquistare un tema e nel inserirvi dei contenuti. In molti casi funzionerà bene.
Ma spesso sembra che ci siano costi aggiuntivi associati alla rielaborazione dell'aspetto e/o della funzionalità per soddisfare le specifiche del cliente (o, peggio ancora, le mie aspettative). Anche allora, c'è solo così tanto che puoi fare senza distruggere completamente il tema, il budget del cliente o entrambi.
Con questo in mente, ho iniziato a cercare un'alternativa. Di recente ho iniziato a giocare con Beaver Builder, un popolare plug-in per la creazione di pagine per WordPress (divulgazione completa: non mi pagano per dirlo, era solo lo strumento che usavo. Ci sono altri prodotti simili sul vale la pena considerare anche il mercato.)
Includono un tema framework (e un tema figlio correlato) con alcuni dei loro pacchetti commerciali, che ti consentono essenzialmente di creare un intero sito Web - intestazione, piè di pagina e contenuto - utilizzando una combinazione di WordPress Customizer e page builder.
Come ha funzionato? Continuate a leggere per scoprirlo…
Il punto di partenza
I primi passaggi del processo sono abbastanza familiari a chiunque abbia creato un sito con WordPress:
- Crea una nuova installazione di WordPress;
- Installa e attiva il tema;
- Installa e attiva il plug-in per la creazione di pagine;
Da lì, ottieni essenzialmente una tabula rasa. In realtà non è molto diverso da quello che vedo attivando il mio tema iniziale basato su Underscores.
Il vantaggio di questo è che il tema non ha molte nozioni preconcette su ciò che vuoi costruire. Ciò significa che un designer potrebbe, in teoria, creare un modello di design e successivamente dargli vita. Finché capiscono cosa può e non può fare il tema, cioè.
Ma, come scopriremo, ci sono alcune opzioni per coloro che vogliono qualcosa di un po' più pronto.

Utilizzo del Personalizzatore di WordPress
Il Customizer di WordPress è uno strumento integrato che ti consente di modificare varie impostazioni relative ai temi e vedere i risultati in tempo reale. Aveva lo scopo di portare un'interfaccia utente universale per l'impostazione del tema, al contrario dei pannelli delle opzioni su misura che molti temi hanno implementato.

Qui, il tema Beaver Builder attinge al personalizzatore e offre molte opzioni. Tra i punti salienti:
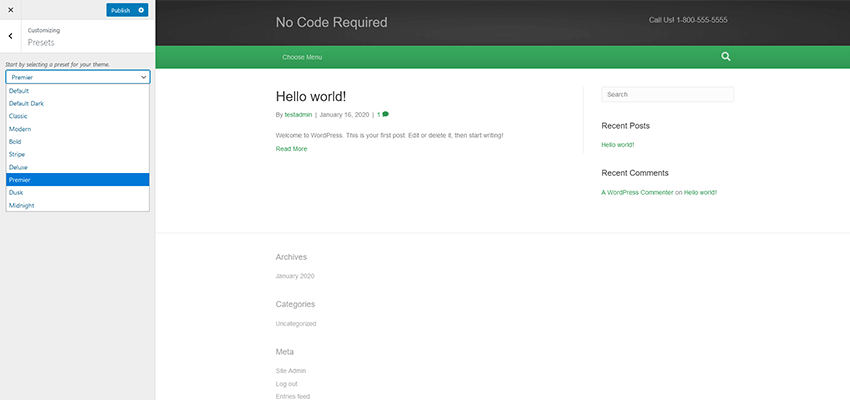
Preimpostazioni
Scegli tra una selezione di combinazioni di colori predefinite. Questi stili possono essere sostituiti tramite altre opzioni di personalizzazione o CSS.

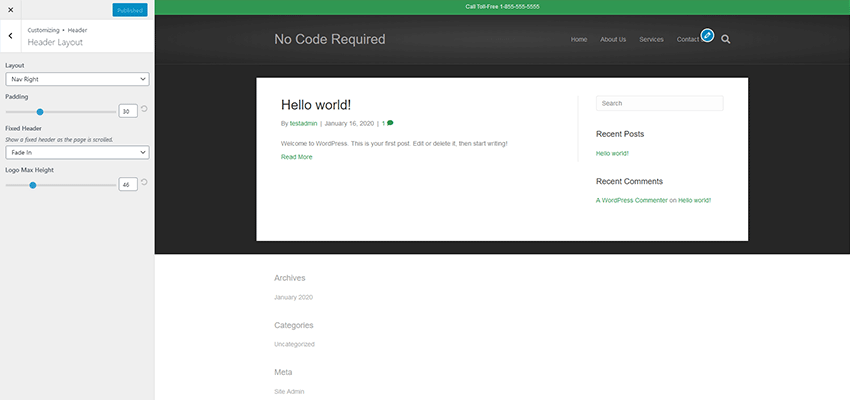
Intestazione
Ci sono una varietà di impostazioni qui per il layout, il posizionamento del logo e la navigazione. È inclusa l'opzione per un'intestazione "appiccicosa", il che è un bel tocco. I layout coprono diversi scenari comuni.

Contenuto
Scegli i colori di sfondo e i layout di pagina per il tuo blog, i singoli post, l'archivio dei post e i modelli WooCommerce.
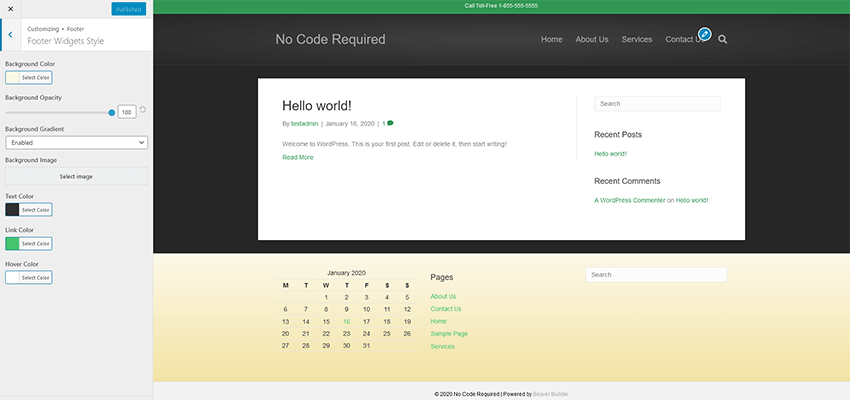
Piè di pagina
È possibile modificare lo stile del piè di pagina del sito e aggiungere widget per gestire vari tipi di contenuto. Per impostazione predefinita, ci sono alcune limitazioni qui. Ad esempio, volevo inserire i collegamenti del profilo dei social media integrati nell'area del widget piè di pagina (sono impostati per essere visualizzati sotto i widget), che non è supportato. Per fortuna, un frammento di codice che ho trovato lo ha reso possibile tramite uno shortcode di WordPress.

Codice
Se vuoi inserire codice CSS, JavaScript o altro nel tuo sito, puoi farlo qui. Questo potrebbe essere utile se desideri aggiungere Google Analytics o il codice di monitoraggio dei pixel.
Il verdetto
In tutto, il Customizer aveva abbastanza opzioni per aiutarmi a creare l'aspetto e il layout di base del mio sito web. Non è così robusto come quello a cui sono abituato con un tema personalizzato, ma c'è da aspettarselo. Il punto qui è per uno sviluppo rapido ed evitare il codice.
Il tema Beaver Builder ha fatto proprio questo, poiché sono stato in grado di impostare le cose nel modo desiderato entro mezz'ora circa. Eventuali carenze sono un po' il prezzo che si paga con un progetto a budget inferiore.
Creazione di pagine
Non passerò molto tempo ad entrare nei dettagli qui, per due motivi. Innanzitutto, le mie esigenze per le varie pagine del sito non erano molto complicate. In secondo luogo, lo stesso generatore di pagine è in qualche modo secondario rispetto al tema. Ma ci sono ancora alcuni elementi degni di nota.
La home page è stata creata piuttosto rapidamente, e non da zero. Al mio cliente è piaciuto uno dei modelli di pagina predefiniti di Beaver Builder. La configurazione è stata solo una questione di importazione del modello e quindi di hackerare per personalizzare le cose che volevamo mantenere e rimuovere le cose che non avevamo. Inoltre, c'erano alcuni moduli extra da aggiungere tramite il generatore di pagine. Funzionalità come i post caroselli e l'animazione a scorrimento hanno aggiunto un po' di personalità.
Le pagine secondarie erano estremamente semplici. Ho creato un modulo del titolo di pagina che utilizzava uno sfondo di foto e l'ho salvato per un uso ripetuto su altre pagine. Da lì, si trattava solo di aggiungere il resto del contenuto e formattarlo bene.
L'unico punto critico che ho avuto è stato l'integrazione di Gravity Forms. Poiché il generatore di pagine non utilizza né l'editor di blocchi Gutenberg di WordPress né l'editor classico (entrambi supportati dal popolare plug-in di moduli), ho dovuto inserire manualmente uno shortcode in un modulo Editor di testo. Questo non è stato un grosso problema, ma potrebbe essere difficile per un cliente che non ha familiarità con il processo.

Il verdetto
La creazione della pagina è andata più o meno come previsto. La facilità d'uso è il punto di forza di questi plugin e questo è perfetto. Vari moduli erano facili da trascinare e rilasciare sulla pagina e i layout a più colonne erano semplici da configurare. Tutto era reattivo e poteva anche essere personalizzato in base alle dimensioni dello schermo.
Il numero di moduli inclusi era solido e copriva praticamente tutto ciò che il progetto richiedeva. Se fossero necessarie alcune funzionalità più fantasiose, sono disponibili numerosi pacchetti aggiuntivi di terze parti che possono aiutare.
Impressioni generali
In tutto, devo dire che questa è stata un'esperienza migliore di quelle che ho avuto in genere con i temi readymade. Il fatto che potessi partire da qualcosa di base e costruire per soddisfare le esigenze del progetto era più in linea con il mio flusso di lavoro preferito.
A dire il vero, ho dovuto implementare alcuni bit extra di codice per ottenere tutto ciò che volevo. Il summenzionato shortcode per i link ai profili dei social media e un po' di JavaScript in più mi hanno aiutato a completare il sito. Entrambi sono stati messi in coda tramite il file functions.php del tema figlio, consentendo loro di evitare di essere sovrascritti durante eventuali futuri aggiornamenti del tema.
Ho trovato questa opzione praticabile per progetti semplici. Esistono alcuni scenari, come l'uso di campi personalizzati o contenuto condizionale, in cui potrebbe ancora avere più senso utilizzare un tema personalizzato completo. Ma questi tipi di funzionalità sono spesso comunque per budget più grandi.
Quindi, se sei uno sviluppatore che desidera sviluppare rapidamente un nuovo sito Web parsimonioso, ma senza le trappole di un tema di terze parti, questa potrebbe essere la strada da percorrere. Riconosci solo che dovrai vivere entro i parametri di ciò che c'è. Altrimenti, sarà il momento di avviare quell'editor di codice.
* Nota: le immagini in questo post sono solo a scopo illustrativo - non riflettono il progetto reale descritto.
