Ecco cosa devi sapere sulla creazione di un sito Web "user-friendly".
Pubblicato: 2018-08-31Negli ultimi anni, la facilità d'uso o l'usabilità è diventata un fattore cruciale nel determinare il successo di un sito web. Con la concorrenza che diventa sempre più intensa di minuto in minuto, i tuoi potenziali clienti passeranno rapidamente a un altro sito se non trovano il tuo sito web facile da usare.
Il tasso di conversione del tuo sito web può aumentare dal 200% al 400% con un'interfaccia ben progettata, mentre puoi ottenere un ritorno di $ 100 per ogni dollaro che la tua azienda investe nell'esperienza utente del tuo sito web. Ciò non dovrebbe sorprendere poiché quasi il 95% degli utenti ritiene che un'esperienza utente positiva sia il fattore più critico che stanno cercando in un sito Web. In altre parole, l'unico modo per sopravvivere alla concorrenza è rendere il tuo sito web più user-friendly.
Ecco cinque fattori che costituiscono le caratteristiche di un sito web user-friendly:
1. Design mobile reattivo
Un sito Web reattivo cambia automaticamente per adattarsi al dispositivo su cui lo stai leggendo, ad esempio un cellulare, un tablet o un laptop. Poiché l'intero sito si adatta in base alle dimensioni dello schermo, gli utenti non devono perdere tempo a pizzicare o ingrandire. Ecco perché il 62% delle aziende che hanno progettato un sito Web specifico per dispositivi mobili ha registrato un aumento significativo delle vendite.
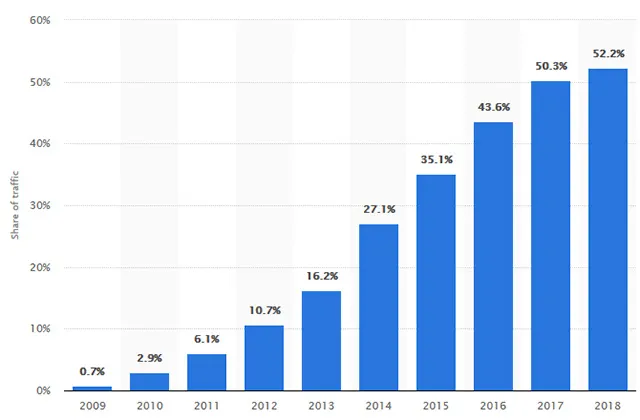
Inoltre, con oltre la metà del traffico del sito Web proveniente da telefoni cellulari nel 2018, è probabile che tu perda metà dei tuoi potenziali clienti se il tuo sito Web non è reattivo. Allora, come si fa?

A. Ottimizzazione del layout dei contenuti
La cosa più importante che devi considerare è il potenziale layout del contenuto. Poiché le persone che utilizzano i telefoni cellulari hanno uno spazio sullo schermo notevolmente inferiore, devi assicurarti che il contenuto non solo si adatti, ma sia anche leggibile. Sebbene la maggior parte dei telefoni rimpicciolisca automaticamente, questa funzione può essere un po' frustrante per gli utenti se cercano un'informazione specifica sul tuo sito web.
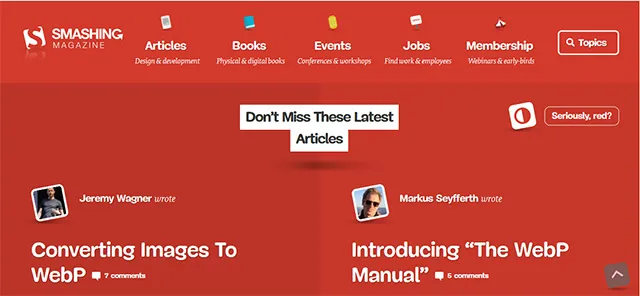
Quindi, dovrai spostare alcune cose come immagini e testo e anche ridurre le dimensioni del menu, soprattutto se il tuo sito Web ha diverse sottocategorie. Ad esempio, il sito Web della rivista Smashing ha un layout a due colonne con un menu completo su laptop o desktop.

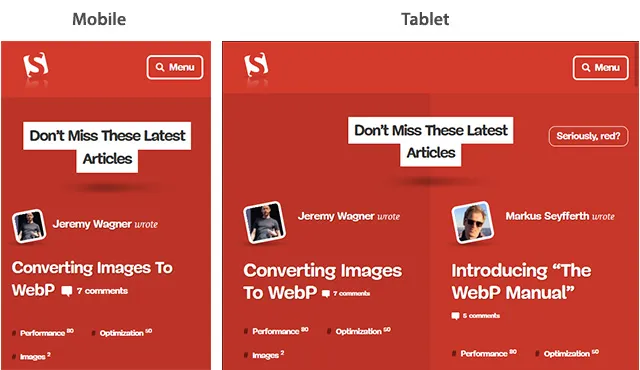
Tuttavia, si trasforma in un layout a colonna singola con un menu nascosto sia su tablet che su dispositivo mobile. Il menu del sito Web nella versione desktop include anche etichette e icone, rendendo più facile la comprensione per le generazioni precedenti (che hanno maggiori probabilità di utilizzare desktop o laptop).

2. Navigazione facile
La navigazione fluida gioca un ruolo fondamentale nel mantenere i potenziali clienti più a lungo sul tuo sito web. Gli utenti sono impazienti. Non aspetteranno per sempre se non trovano quello che vogliono. Di conseguenza, una navigazione scadente può influire direttamente sul tasso di conversione e, di conseguenza, sui profitti. Pertanto, gli utenti dovrebbero essere in grado di accedere e navigare senza problemi nel tuo sito Web su tutti i dispositivi.
R. Meno è di più
Quando si tratta di navigazione sul sito web, di solito meno è di più. Quindi, riduci al minimo il numero di collegamenti di navigazione il più possibile. Non vuoi sopraffare gli utenti con troppe scelte. Offrire molti collegamenti può influire negativamente anche sulla tua SEO perché i web crawler hanno difficoltà a decifrare tali contenuti.
Quindi, assicurati di aggiungere collegamenti a parole chiave e frasi appropriate. Correggi eventuali collegamenti interrotti il prima possibile. Se hai sostituito una vecchia pagina web con una nuova, assicurati di creare un link di reindirizzamento adatto.
B. Troppa creatività può essere dannosa
Evita di giocare troppo con la tua creatività. Spesso è meglio attenersi all'architettura di navigazione standard. Nella speranza di distinguersi dalla massa, le persone spesso fanno un uso eccessivo di animazioni o grafica e finiscono per avere l'effetto esattamente opposto sugli utenti.
Tuttavia, è auspicabile incorporare le ultime tendenze di navigazione nel tuo sito web. Ad esempio, il 2017 ha visto un aumento sostanziale delle barre di navigazione permanenti, dei mega menu e dei menu secondari reattivi, tra gli altri. L'utilizzo di una di queste funzionalità nel tuo sito Web è probabilmente una buona idea.
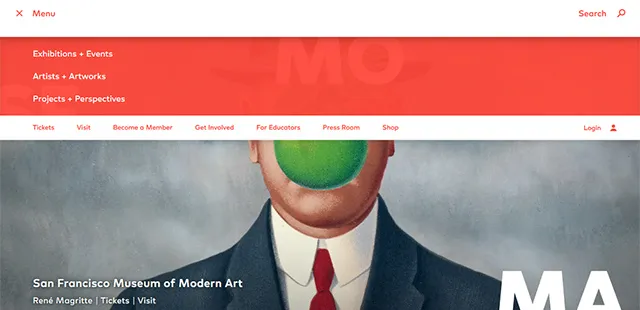
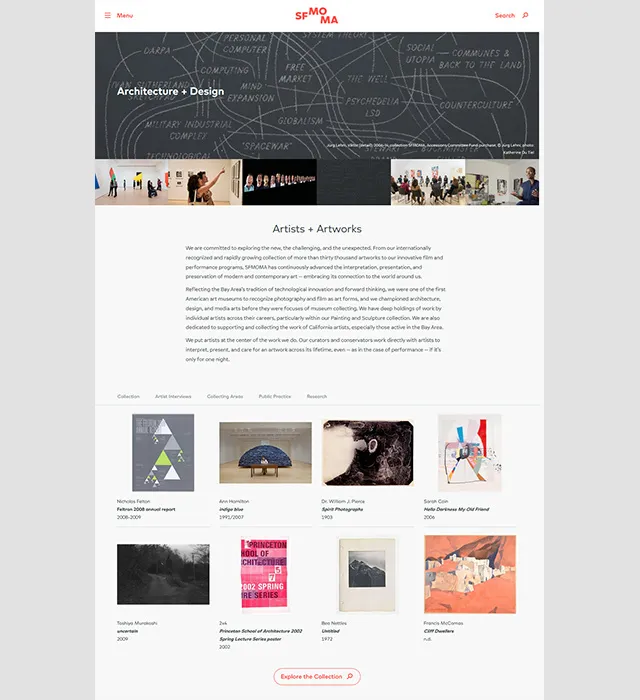
Il sito web del San Francisco Museum of Modern Art è forse la migliore combinazione di navigazione semplice e grafica sbalorditiva. Il menu principale semplice ma elegante fornisce collegamenti a tutti gli elementi essenziali tra cui mostre, progetti, opere d'arte in primo piano, dettagli sui biglietti, orari di visita e abbonamento.
Non è necessario scorrere la home page per vedere tutti questi collegamenti. Invece di testo e immagini, hanno utilizzato video che ti fanno sentire come se fossi in piedi nel museo.

Hanno anche mantenuto intatta la struttura di navigazione intuitiva in tutto il sito. Sia che tu stia controllando l'opera d'arte o i progetti, non ti sentirai mai perso. Il sito web comunica la complessità dell'arte e dei dipinti in un modo relativamente semplice, proprio come la gente comune vorrebbe viverla.

3. Sito Web a caricamento rapido
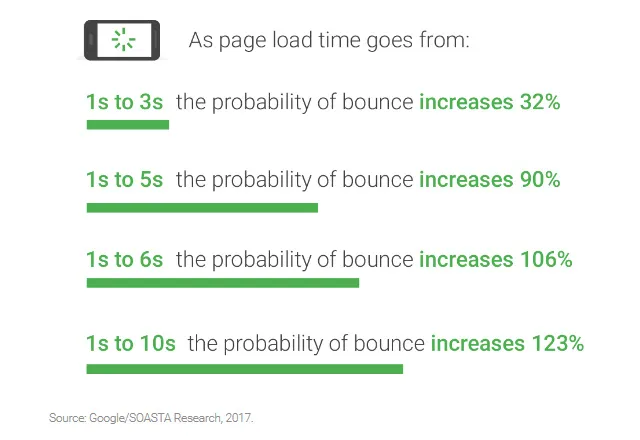
Tutti sanno che la velocità del sito web è importante. Ma quanto veloce deve essere il tuo sito web è oggetto di dibattito. Secondo un recente studio pubblicato da Google, un secondo è il tempo di caricamento della pagina web ideale. Tuttavia, se ci vogliono fino a tre secondi per caricare il tuo sito web, stai comunque andando bene poiché la frequenza di rimbalzo non supera il 32%. Ma, se il tempo di caricamento aumenta ulteriormente, diciamo fino a cinque secondi, la frequenza di rimbalzo sarà del 90%, mentre un ritardo di dieci secondi porta a un aumento del 123%.

Da tempo Google riserva un trattamento preferenziale al caricamento rapido dei siti web. Tuttavia, era limitato ai soli personal computer. Ma, con l'aumento del traffico web sui telefoni cellulari, Google ha deciso di impostare la velocità delle pagine come fattore di ranking per le ricerche mobili a partire da luglio 2018. Pertanto, la velocità di caricamento del sito deve essere la più alta possibile.
A. Identificare il tempo di caricamento per ciascun elemento
La prima cosa che devi fare è scoprire quanto tempo ci vuole per caricare diverse parti di ogni pagina web sul tuo sito web. Sebbene sia possibile utilizzare strumenti di analisi della velocità come WebPageTest o Pingdom , non sono sufficienti.
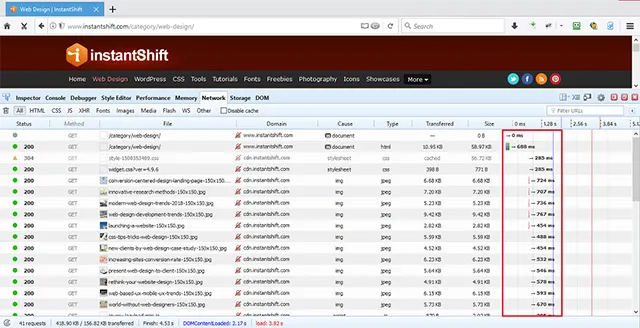
Per vedere la velocità di caricamento di ciascun elemento del tuo sito, puoi fare clic con il pulsante destro del mouse sulla pagina che desideri analizzare, fare clic su "Ispeziona" e quindi fare clic sulla scheda "Rete". Puoi farlo su qualsiasi browser. Ad esempio, il tempo di caricamento di vari elementi sulla pagina Web http://www.instantshift.com/category/web-design/ nel browser Firefox è illustrato di seguito. Questa analisi ti fornirà i dati per identificare l'elemento di caricamento lento su ogni pagina web.


B. Ridurre il numero di richieste HTTP
Ti mostrerà anche quante richieste HTTP effettua il tuo sito. Ridurre il numero di richieste HTTP è un ottimo modo per migliorarne la velocità. Identificare ed eliminare immagini, testi o grafici non necessari, se presenti.
Altri passaggi per migliorare la velocità includono l'utilizzo di una rete di distribuzione dei contenuti (CDN), l'utilizzo di un dominio senza cookie supportato da una CDN per ospitare i file statici, la riduzione e la combinazione di file HTML, CSS e JavaScript, l'installazione di Google PageSpeed sul server e rinviando il caricamento di JavaScript, tra le altre cose.
4. Uso equilibrato di immagini e testo
Sia il testo che le immagini sono fattori critici di un sito web. Tuttavia, il tuo sito non può attirare più traffico web senza trovare il giusto equilibrio tra questi due elementi. In altre parole, la grafica non dovrebbe prevalere sul testo e viceversa.
R. Ricordiamo facilmente le immagini
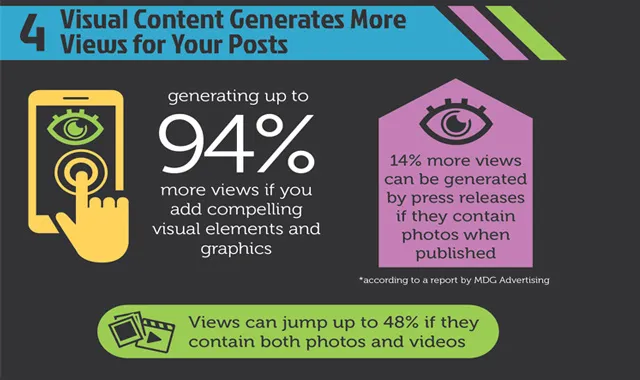
Il cervello umano, tuttavia, tende a ricordare le immagini meglio e più a lungo. In effetti, le persone possono ricordare il 65% delle immagini quasi tre giorni dopo rispetto al 10% del contenuto del testo nello stesso periodo. I tuoi contenuti possono generare fino al 94% di visualizzazioni in più se aggiungi elementi visivi e grafici accattivanti.

Inoltre, i contenuti visivi virali (video, GIF e immagini) possono generare più collegamenti in entrata. Inoltre, un numero crescente di persone accede al web dai propri cellulari, soprattutto le giovani generazioni. Utilizzare più elementi visivi ha senso perché guardare un video è molto più semplice rispetto alla lettura di un lungo paragrafo sul dispositivo mobile.
B. Gli elementi visivi hanno un costo
C'è un problema però. Più video, grafica e immagini ad alta definizione significano che il tuo sito web verrà caricato più lentamente. Come accennato nel punto precedente, i siti Web con caricamento più lento portano a frequenze di rimbalzo più elevate. Anche i motori di ricerca hanno difficoltà a riconoscere gli elementi visivi rispetto al testo. Un modo per superare questo problema è aggiungere un "testo alternativo" appropriato alle immagini.
Quando utilizzi "Testo alternativo", concentrati non solo sul targeting per parole chiave, ma anche sull'intento dell'utente. Ad esempio, dai un'occhiata alla seguente immagine. Potrebbe significare una varietà di cose. Puoi percepire questa immagine come un segno di felicità o motivazione o anche un senso di realizzazione.

Quindi, se il tuo sito web si occupa di qualcosa come il successo personale o professionale, menzionare "modi per raggiungere il tuo obiettivo" nel tuo "testo alternativo" è molto meglio che dire semplicemente "una ragazza che salta al tramonto".
D'altra parte, un sito web sulla depressione e la consulenza dovrebbe usare qualcosa sulla falsariga di "superare la depressione con la felicità intrinseca". Tuttavia, evita di esagerare con la descrizione. Non dovrebbe sembrare innaturale poiché ai motori di ricerca non piace il riempimento delle parole chiave. Usa una descrizione pertinente e significativa.
C. Funziona anche l'equilibrio visivo-testo asimmetrico
Tuttavia, l'equilibrio visivo e testuale non dovrebbe essere necessariamente simmetrico. Puoi disporre questi due elementi in modo asimmetrico, soprattutto se intendi dare un aspetto più informale, moderno o rilassato al tuo web design.
La home page di Dropbox è un esempio di layout asimmetrico di testo e immagini. Porta immediatamente l'attenzione dell'utente sui punti focali. Ma né la grafica né il testo sembrano superarsi a vicenda.

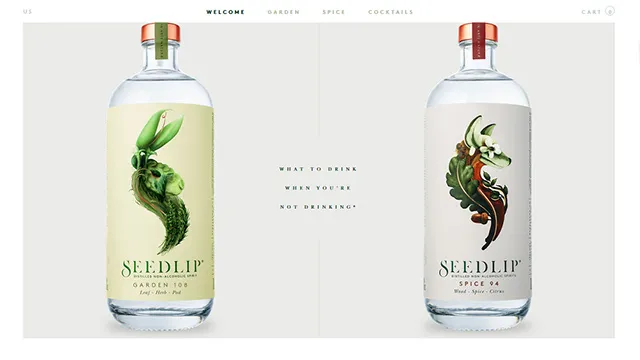
Seedlip , un'azienda che vende distillati analcolici, fa ampio uso di spazi bianchi, caratteri in grassetto e testo semplice ove possibile. È il giusto equilibrio tra testo e immagini che dovrebbe servire bene al pubblico di destinazione.

5. Correggere la gestione degli errori
Nonostante si prendano tutte le precauzioni, le cose possono comunque andare storte, causando errori nel sito web. Anche se non puoi evitare del tutto questi errori spiacevoli, puoi sicuramente abbracciarli con grazia. I tuoi potenziali clienti si sentono già irritati dopo aver incontrato una pagina web errata. Perché strofinare il sale nella loro ferita con un messaggio di errore monotono (o addirittura fastidioso)? Purtroppo, questo aspetto della progettazione web rimane in gran parte trascurato.
R. Sii educato
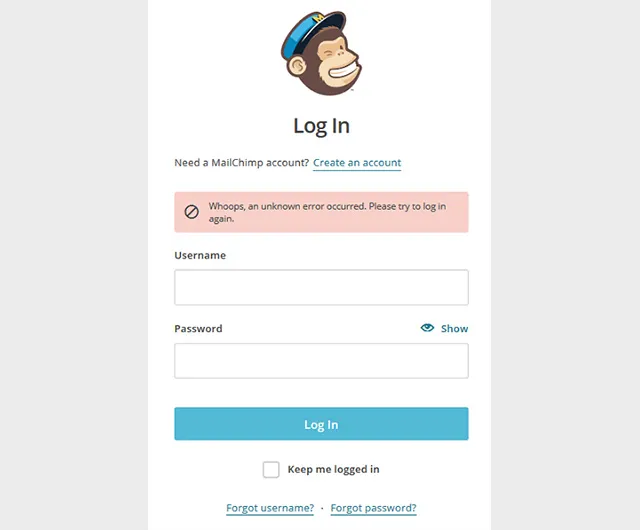
Anche se i tuoi utenti hanno digitato un nome utente o un indirizzo URL sbagliato, evita di biasimarli a tutti i costi. Al contrario, i messaggi di errore devono essere il più intuitivi possibile. Usa sempre un linguaggio educato mentre fai notare un errore. Ad esempio, invece di utilizzare un messaggio standard come "L'indirizzo e-mail inserito è errato", Mail Chimp utilizza la seguente descrizione della gestione degli errori.

B. Usa l'umorismo spensierato
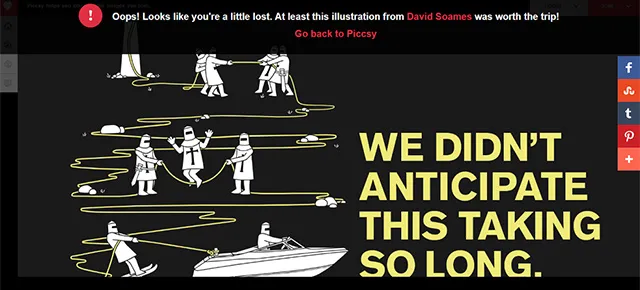
Piccsy porta la gestione degli errori a un livello completamente nuovo con l'aiuto di un umorismo spensierato. Se riscontri l'errore "404 - Pagina non trovata" sul loro sito Web, questo è ciò che vedrai.

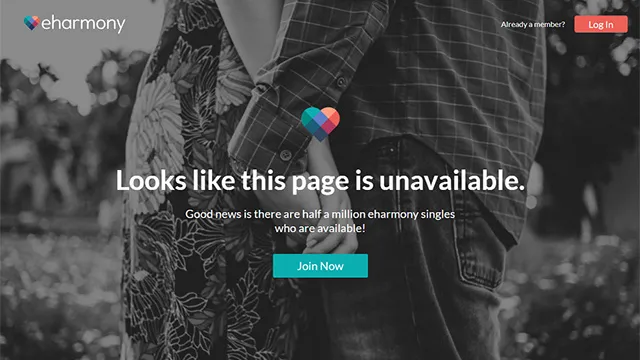
Ecco un altro esempio dal famoso sito di incontri, eHarmony . È un messaggio sfacciato, ma sicuramente può farti ridere e farti indugiare un po' più a lungo sul sito web.

Tuttavia, evita di usare l'umorismo in ogni situazione. I tuoi utenti non apprezzeranno se il tuo sito mostra un messaggio divertente dopo aver inserito un numero di carta di credito errato. Invece, usa parole che suonano appropriate quando usate in una conversazione. Assicurati di includere un messaggio di errore umile ma chiaro nella pagina di errore. Aggiungi un collegamento diretto alla home page o anche a una pagina Web appropriata. Non costringere gli utenti a lavorare per questo.
A voi
Con la rapida proliferazione di Internet mobile e dei social media, la creazione di un sito Web di facile utilizzo è diventata essenziale come non mai. Se sei all'avanguardia nel reparto UX, godrai dei vantaggi di un aumento del traffico web e del coinvolgimento degli utenti. Si spera che la comprensione delle caratteristiche alla base di questi cinque fattori cruciali ti aiuti a costruire un sito Web super user-friendly. Per ottenere i migliori risultati, assicurati di implementare il maggior numero possibile di suggerimenti di cui sopra. Se hai ancora dei dubbi o ami condividere qualche idea, raccontacela nei commenti qui sotto.
