Costruire "Topple Trump", un gioco a quiz interattivo basato sul Web (caso di studio)
Pubblicato: 2022-03-10Nota del redattore : quando si tratta di elezioni, a ciascuno di noi viene data la possibilità di scegliere come esprimere le proprie opinioni e convinzioni. Alcuni designer e sviluppatori usano le loro abilità per articolare ulteriormente la loro scelta in un'unica persona. Ecco uno sguardo su come Topple Trump!, un gioco a quiz interattivo reattivo , è stato progettato e realizzato, insieme ad alcune preziose lezioni apprese lungo il percorso. Questo articolo riguarda tecniche e strategie, quindi per favore evita la fiamma politica nei commenti.
Creare un quiz online semplice da usare, bello da vedere e divertente da giocare è una cosa. Basarsi sulla campagna presidenziale polarizzante di Donald Trump è un'altra.
Ulteriori letture su SmashingMag: Link
- Gamification e UX: dove gli utenti vincono o perdono
- Come costruire un gioco SpriteKit in Swift 3
- Combinare UX Design e psicologia per cambiare il comportamento degli utenti
Nato da un'idea del direttore e sviluppatore di Parallax Andy Fitch, Topple Trump! ha continuato a vincere numerosi premi. Ma è stato un vero lavoro di squadra a dare vita al gioco. Ecco uno sguardo su come è successo esattamente, toccando il processo di sviluppo, le considerazioni sulla progettazione e alcune preziose lezioni apprese lungo il percorso.

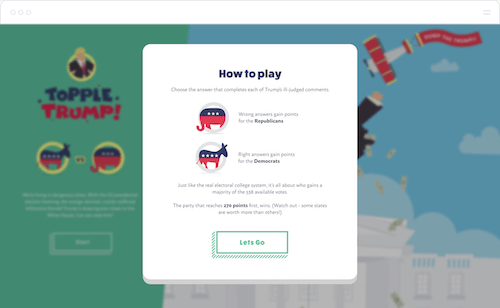
Come funziona
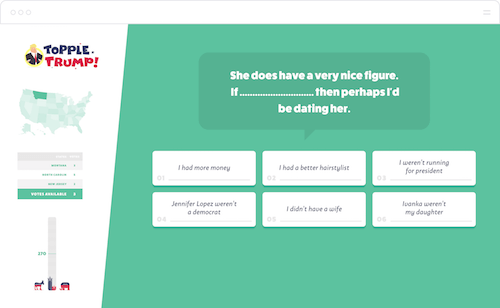
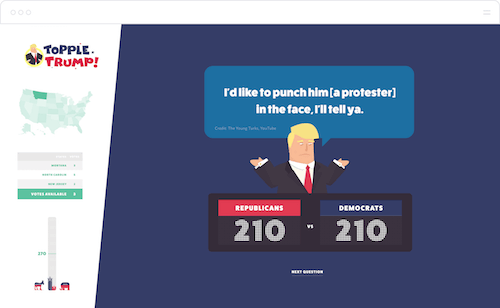
Nel gioco, i giocatori sono invitati a leggere le vere dichiarazioni pronunciate da Donald Trump durante la sua campagna presidenziale, ma senza parole cruciali. Devono riempire lo spazio vuoto scegliendo tra sei possibili risposte, solo una delle quali è vera. Per mostrare se hanno indovinato correttamente, i giocatori vengono trattati con il suono pertinente.

Il punto del gioco è impedire a Trump di ottenere voti. Ogni volta che il giocatore ottiene una risposta corretta - o, in altre parole, identifica la genuina affermazione ridicola - vengono assegnati punti ai Democratici. Se il giocatore non riesce a identificare la frase incendiaria corretta, i voti vanno al partito repubblicano. In linea con le vere elezioni presidenziali, vince il partito che raggiunge i 270 voti (una maggioranza di 538 possibili in tutti gli stati americani). In altre parole, se il giocatore riesce a portare prima i Democratici oltre la linea, cadranno Trump.

Sviluppare l'idea
Durante uno dei nostri brainstorming di Hack Day, ci è venuta l'idea di prendere tutte le cose spiacevoli che Donald Trump ha detto nelle notizie e incanalarle in una forza positiva. Da fan di giochi web come Fibbage, Quiplash e Bomb Corp, ci siamo chiesti se fosse possibile in qualche modo trasformare la risibile retorica di Trump in un vero e proprio quiz.
Dopo aver ricercato e messo insieme tutte le dichiarazioni più recenti di Trump, avevamo una base su cui costruire la nostra idea. Gran parte della logica del quiz è stata scritta nelle prime settimane, ma aveva bisogno del contributo del team più ampio se voleva essere trasformata in qualcosa di speciale. Questo non era un progetto del cliente, quindi dovevamo trovare il tempo e le risorse ovunque possibile.
All'inizio, rovescia Trump! si stava trasformando in una sorta di lontano cugino di Cards Against Humanity, in cui i giocatori mettono insieme dichiarazioni di carte diverse. Ma per semplificare le cose, abbiamo ridotto il progetto a un più semplice quiz in stile "fill-in-the-blanks". Se doveva essere divertente da giocare, abbiamo ragionato, doveva essere il più semplice e diretto possibile. E perché ciò accadesse, l'interfaccia doveva essere intuitiva.

Interfaccia utente: progettare un gioco giocabile
Per far funzionare le cose, abbiamo iniziato costruendo un'interfaccia molto semplice, con il punteggio e una mappa degli Stati Uniti a sinistra, e alcune domande senza stile a destra. Il wireframing è stato fatto a matita, ed è diventato subito evidente che eravamo tutti sulla stessa lunghezza d'onda. Abbiamo preso in giro alcuni progetti iniziali, che alla fine sono stati di una qualità così elevata che abbiamo iniziato a essere tutti un po' entusiasti del risultato.
Abbiamo discusso a lungo del percorso dell'utente. Abbiamo passato sorprendentemente poche iterazioni prima di trovare il punto debole: più capivamo come i giocatori avrebbero interagito con il sito Web, più il quiz iniziava a sembrare una cosa reale. Domande e risposte sono state dettate da quante citazioni audio decenti siamo riusciti a trovare. Fortunatamente, non eravamo a corto di materiale. È stata forse una delle ricerche più divertenti (sebbene inquietanti) che abbiamo mai condotto.

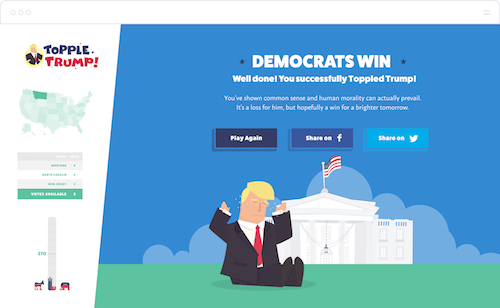
Sono trascorse alcune settimane di sviluppo, ma il viaggio dell'utente non ha avuto un finale soddisfacente. Le prime versioni del gioco avevano un paio di messaggi di base alla fine, uno che informava il giocatore che avevano vinto e un altro che diceva loro che avevano perso. Trasformarli in schermate di fine gioco adeguate, con intricate animazioni SVG, ha davvero portato un po' di vita all'aspetto di condivisione sociale del gioco, un'area che le persone spesso trascurano ma che è vitale per aumentare la consapevolezza. La grafica di condivisione era a tema per indicare chiaramente una vittoria o una sconfitta, mostrando il colore di sfondo appropriato e l'immagine di Trump, nonché il punteggio del giocatore.
Esperienza utente: progettare un bellissimo gioco
Ogni singolo elemento del sito web è stato attentamente considerato, con la copia, la musica, gli effetti sonori e la narrazione del game show-host, tutti scelti o creati per completare e migliorare il tono ironico del gioco. Dai colori neutri degli sfondi e degli stati USA (verde e giallo, rispettivamente, per differenziarsi dal rosso e dal blu politicamente associati) all'attenta formulazione delle istruzioni, nessun dettaglio è stato trascurato.

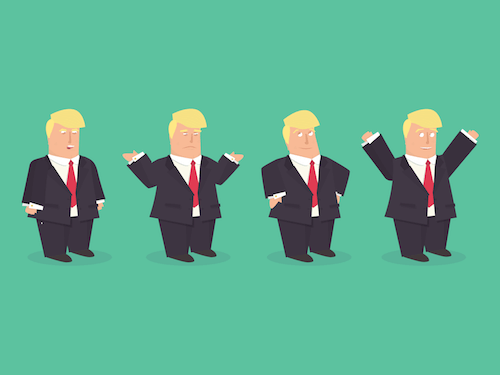
Poiché Trump è il punto focale del gioco, abbiamo deciso abbastanza presto di illustrarlo più grande della vita. Abbiamo iniziato esaminando elementi chiave come i suoi capelli, i lineamenti del viso e i modi unici, tutte cose che lo rendono immediatamente riconoscibile. Abbiamo sentito che è noto per avere le mani piccole, quindi questo è stato preso in considerazione durante gli schizzi iniziali.

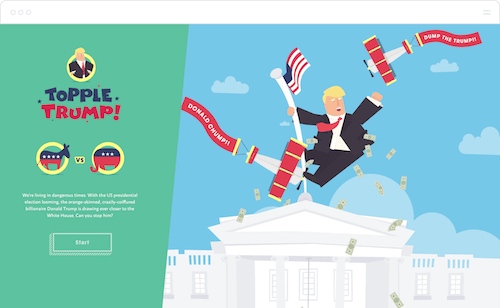
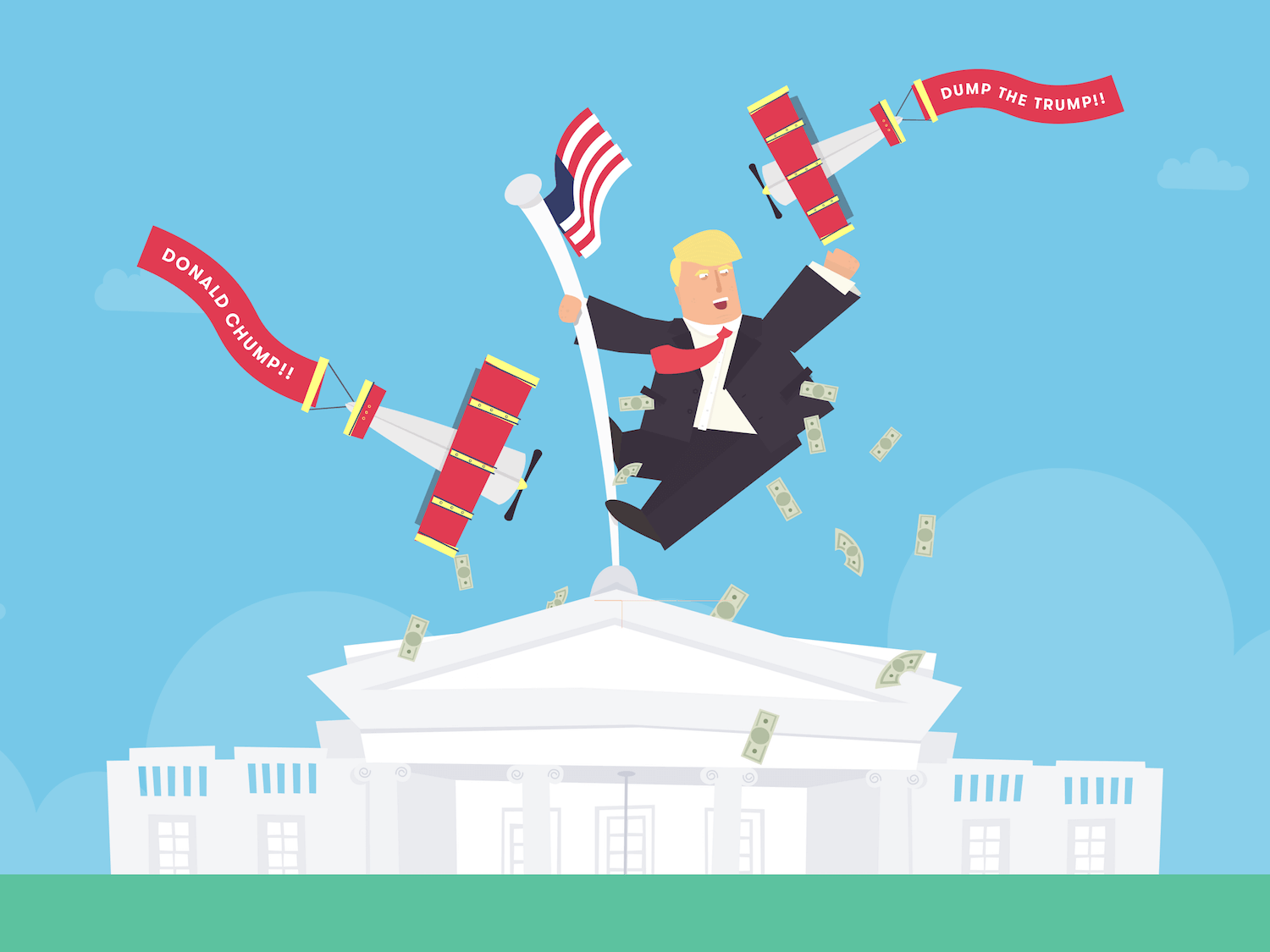
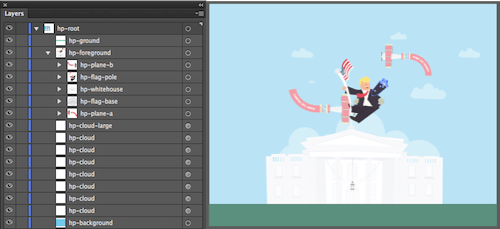
Volendo mantenere lo stile generale spensierato, abbiamo mantenuto tutto di base. Miravamo a una caricatura ampia, non a una replica esatta: esagerando all'estremo la sua persona, abbiamo considerato come si sarebbe posizionato e dove avrebbe potuto stare. Per la pagina di destinazione, ci è venuta l'idea di avere Trump in cima alla Casa Bianca che batteva gli aerei. Si legava perfettamente con l'idea di Topple Trump! — dopotutto, il gioco offre ai giocatori la possibilità di buttarlo giù dal suo trespolo.

Una volta finalizzate le illustrazioni dei personaggi, abbiamo discusso dei tipi di animazione. Dividiamo i file vettoriali nelle loro parti costituenti, prestando molta attenzione a dare a ciascuno un nome univoco in modo che possa essere selezionato in JavaScript in un secondo momento. Una volta animati, i file sono stati esportati come SVG. Abbiamo utilizzato la libreria di animazione GreenSock per le sue prestazioni elevate, la compatibilità tra browser e l'API facile da usare. Ogni animazione sul sito Web è una funzione composta da più linee temporali nidificate che possono essere messe in pausa e riprodotte insieme.
// MONEY ANIMATION var timeline = new TimelineMax(); var dollars = $('[data-name="hp-dollar"]'); for(var i = 0; i < dollars.length; ++i) { var rotation = Math.random() * 720; var size = 1.0 + Math.random(); var offset = i * 0.2; TweenMax.set(dollars[i], { scale:0 }); timeline.fromTo(dollars[i], 3.0, { scale: 1.0, repeat: -1 }, { x: offset, y: 700, scale: size, rotation: rotation, repeat: -1 }, i * 0.2); } 
Le immagini si sono unite abbastanza rapidamente e subito dopo abbiamo creato una musica di sottofondo stravagante. Ma ci sentivamo ancora come se mancasse qualcosa. Prendendo spunto da alcuni dei nostri giochi preferiti, ci è venuta l'idea di un personaggio conduttore o narratore di un game show, uno che è confuso dalle citazioni di Trump quanto noi. Abbiamo redatto una sceneggiatura e l'abbiamo caricata su VoiceBunny.

Per chi non lo sapesse, VoiceBunny è un servizio fantastico per trovare artisti di voiceover. Basta cercare i toni dulcet più adatti alle tue esigenze, inviare loro il tuo script, con note di consegna, e ti risponderanno con file MP3 e WAV nel giro di poche ore. Ciò ha reso semplicissimo modificare i file e rilasciarli nel gioco.
Informazioni sulla build
Il sito Web è impostato su Expose, il nostro sistema di gestione dei contenuti (CMS), che offre una base affidabile e versatile. Costruito su CakePHP, fornisce un solido framework per la gestione dei dati del quiz. La stragrande maggioranza del sito Web è JavaScript, con moduli separati (quiz, domande, cookie, caricamento, mappa, suoni, timer, animazione e voce fuori campo) che interagiscono tra loro.
Abbiamo implementato alcuni pezzi di tecnologia davvero interessanti lungo il percorso, inclusa una versione biforcuta di HTML5 Audio Read-Along per evidenziare le risposte a tempo con i morsi dei suoni: l'abbiamo sposato scrupolosamente con ogni parola in ogni singola citazione dell'intero gioco. Con un piccolo aiuto dall'API Service Worker e dall'eccellente modulo Service Worker Precache di Google, ci siamo anche assicurati che il sito Web funzionasse offline, il che significa che le persone possono giocare anche quando sono fuori dalla portata del Wi-Fi.
Abbiamo creato un database personalizzato per occuparci di tutte le risposte al quiz. C'è una risposta corretta e otto risposte errate per ogni domanda e vengono mostrate sei risposte alla volta, in modo che ogni volta che viene selezionata una domanda, cinque risposte errate vengono scelte casualmente insieme a quella corretta.
Il gioco sfrutta appieno il recente supporto HTTP/2 di Amazon CloudFront, che consente la distribuzione di risorse su una singola connessione TCP. Questa è una grande vittoria per le prestazioni soprattutto sulle reti mobili, dove la latenza è sempre alta. E, naturalmente, è completamente reattivo, funziona bene su tutti i tipi di dispositivi, ma ciò ha comportato una serie di sfide.
A causa della natura complessa di ciò che è sullo schermo in un dato momento durante il gioco, abbiamo dovuto lavorare sodo per ottenere il livello di reattività di cui avevamo bisogno. Ad esempio, la partizione obliqua tra il pannello del punteggio (o dei progressi) a sinistra e l'area di gioco principale a destra ha presentato delle vere sfide. Volevamo un'interfaccia utente che mantenga quante più informazioni possibili sullo schermo senza restringere il contenuto o ridurre i caratteri a dimensioni illeggibili.
Il primo passo che abbiamo fatto è stato quello ovvio: rendere le cose più piccole. Ci sono dei limiti, tuttavia, quindi abbiamo anche dovuto rimuovere alcuni elementi che non erano strettamente essenziali per il gioco: i campanelli e i fischietti. Ad esempio, il pannello del punteggio contiene quattro parti: il logo, la mappa dello stato, una tabella dei voti per la domanda corrente e la barra del punteggio. Su schermi di grandi dimensioni, questi sono impilati in un'unica colonna e per schermi leggermente più piccoli abbiamo dovuto ridurre la barra del punteggio e portarla in linea con la tabella dei voti. Abbiamo anche dovuto rimuovere le mascotte della festa, ritenute non essenziali: abbiamo deciso che i colori delle barre indicavano a quale punteggio appartiene a chi.
Per gli utenti non desktop, il riquadro delle informazioni è nascosto e nel piè di pagina viene visualizzato un pulsante "Visualizza avanzamento". Non possiamo aspettarci che gli utenti continuino a fare clic su questo pulsante, quindi avevamo bisogno di un modo per fornire loro il punteggio corrente in ogni momento. Per fare ciò, mostriamo agli utenti mobili un tabellone segnapunti appositamente progettato nella parte superiore dello schermo.
Anche in questo caso, sui piccoli schermi, abbiamo deciso di eliminare le decorazioni superflue; all'aumentare delle dimensioni dello schermo, questi elementi diventano più visibili. Sui dispositivi mobili, la schermata principale delle domande, i punteggi e i voti sono fissati nella parte superiore dello schermo e i pulsanti di gioco essenziali sono fissati nella parte inferiore. Qualunque sia il dispositivo utilizzato dalle persone, volevamo fare tutto il possibile per rendere l'esperienza di gioco il più appagante possibile.

Test utente e feedback
Prima del lancio, inseriamo il sito Web su UserTesting per ottenere un feedback da utenti reali. Molti dei commenti iniziali sono stati positivi, in particolare sull'aspetto grafico del gioco, e anche coloro che non sono particolarmente impegnati politicamente hanno trovato divertente giocare. Ma anche una serie di problemi sono stati segnalati.
Innanzitutto, le persone stavano lottando per completare le domande in tempo. Avevamo aggiunto un timer abbastanza tardi, per dare un senso di urgenza; originariamente si è verificato quando il narratore ha iniziato a parlare ed è durato solo 20 secondi. È stato presto abbastanza ovvio che le persone stavano lottando per leggere la domanda mentre il narratore parlava, assimilare nove possibili risposte e fare la loro selezione. Per rimediare, abbiamo aumentato il timer a 30 secondi, ridotto il numero di risposte possibili a sei e assicurato che il timer non si avviasse fino a quando il narratore non avesse terminato la riga.
C'era un altro problema con il mix audio nelle schermate finali; la musica ad alto volume ha soffocato il narratore. Una rapida modifica ha risolto questo problema. Abbiamo anche avuto un grosso problema con il display su alcune dimensioni dello schermo. Anche se il gioco è stato creato per essere completamente reattivo, su schermi a bassa risoluzione, i giocatori hanno dovuto scorrere verso il basso per trovare il pulsante "Domanda successiva", che era tutt'altro che ideale. La nostra risposta è stata posizionare il pulsante in una posizione fissa nella parte inferiore dello schermo, immediatamente sopra la barra a piè di pagina, che contiene i controlli di gioco e i pulsanti di condivisione, aggiungendo così la sensazione di un'esperienza mobile nativa e garantendo che un'interfaccia utente l'elemento essenziale per il gioco non è solo visibile above the fold, ma è posizionato esattamente dove ti aspetteresti che fosse.
I tocchi finali
Affinché qualsiasi gioco brilli davvero, non importa quanto ironico, ha bisogno di una lucidatura. Negli ultimi giorni prima del lancio, abbiamo dedicato molto tempo a fare in modo che tutto fosse il più raffinato possibile. Ciò includeva test rigorosi da parte di tutti i membri del team, individuazione di bug e correzione di errori, come problemi con la matematica del punteggio e come appare il sito Web su dispositivi con una piccola quota di mercato. Abbiamo anche perfezionato e semplificato le istruzioni "Come si gioca" e aggiornato l'animazione per il "buon fine" per includere Trump che piange e scalcia le gambe.
Abbiamo aggiunto effetti sonori extra e nuovi colori per quando i giocatori fanno clic su una casella di risposta e avanzano alla domanda successiva. Le versioni precedenti del gioco includevano video YouTube incorporati che mostravano il vero Trump fare le sue dichiarazioni; con lo stile illustrativo del gioco, questi si sono distinti come un pollice dolorante. Portando il cartone animato Trump nelle schermate delle risposte, siamo stati in grado di mantenere la sua presenza per tutto il tempo e di legare davvero il gioco.
Quello che abbiamo scoperto
Realizzare un gioco basato su qualcosa di così attuale è estremamente divertente e gratificante. Con il tipo di siti Web che generalmente costruiamo, è raro che ci cimentiamo con i giochi (sebbene ci sia noto), quindi è stata un'esperienza rinfrescante che ci ha richiesto di guardare le cose da una prospettiva completamente nuova.
Anche se questo non era un progetto del cliente, ci siamo dati una scadenza piuttosto rigida. In definitiva, il gioco doveva essere terminato prima delle elezioni presidenziali di novembre, ma volevamo che si concludesse entro la fine dell'estate, prima dei grandi dibattiti. Eravamo anche preoccupati che Trump potesse dire o fare qualcosa che lo avrebbe squalificato dalla gara, il che avrebbe trasformato l'intero sforzo in un'enorme perdita di tempo.
A causa di questo breve lasso di tempo, abbiamo permesso a un bel po' di personale di saltare sulla build, probabilmente il massimo in assoluto per un progetto Hack Day. Abbiamo davvero dovuto migliorare il nostro gioco con flussi di lavoro ramificati ed essere più attenti che mai a non pestarci i piedi a vicenda, in altre parole, dovevamo continuare a controllare che tutti stessero lavorando per lo stesso obiettivo.
Un progetto come questo è davvero un ottimo modo per testare i limiti del team e per identificare le aree di miglioramento. Durante tutto il processo, abbiamo imparato molto sugli operatori dei servizi e su HTTP/2, con cui non avevamo molta esperienza.
Lancio, riconoscimento e premi
Ci siamo impegnati molto per pianificare il lancio. Abbiamo creato un account Twitter ad hoc per promuovere il gioco e gestire qualsiasi domanda in arrivo: questo ha mantenuto il nostro account principale libero per la nostra normale messaggistica. Abbiamo progettato una selezione di risorse di social media personalizzate e post programmati per i dibattiti dal vivo o quando si sono sviluppate nuove controversie.
La coerenza è stata importante durante tutta la fase di marketing. Ad esempio, la funzione di condivisione alla fine del gioco ha generato l'hashtag #ToppleTrump e l'abbiamo utilizzato ove possibile. Ci siamo anche assicurati di continuare a usare la frase "È il gioco che amerai odiare!" — una riga pronunciata dal narratore non appena viene caricata la pagina di destinazione.

#ToppleTrump per aumentare la consapevolezza. (Grande anteprima)Abbiamo scritto del gioco sul nostro blog e pubblicato la storia su Medium. Abbiamo raccolto un vasto elenco di contatti con i media, ricercato i premi più appropriati e preso di mira aziende e individui rilevanti nei settori del design, dello sviluppo e della politica. Oltre a ciò, dovevamo solo sperare che le persone trovassero il gioco divertente da giocare!
Dal lancio, il gioco ha ricevuto un feedback incredibile. È stato giocato da persone in oltre 150 paesi e il sito Web ha accumulato, finora, oltre un quarto di milione di visite. Abbiamo ricevuto delle belle risposte su Twitter, oltre a fantastici commenti da The Creators Project, Prolific North e AV Club. Siamo anche riusciti a conquistare Website of the Day dai CSS Design Awards, per non parlare del Site of the Day (più una menzione d'onore) dagli impareggiabili Awwwards. Più di recente, il gioco è stato nominato come Sito del mese e si è confrontato con artisti del calibro di Spotify e Google.
