Informazioni critiche: la storia dietro la costruzione di un sito Web del governo COVID-19
Pubblicato: 2021-04-12Immagina l'eccitazione di ottenere un lavoro di web design presso un'agenzia governativa. È un nuovo inizio e un'opportunità per applicare le tue capacità al servizio pubblico. Si sente abbastanza bene, giusto?
Ora immagina che, a pochi mesi dall'inizio di questa nuova avventura, prenda il sopravvento una pandemia globale. Improvvisamente, sei accusato di aver costruito un sito web che mette a disposizione dei cittadini informazioni critiche sulla salute pubblica. Deve essere fatto bene e rapidamente.
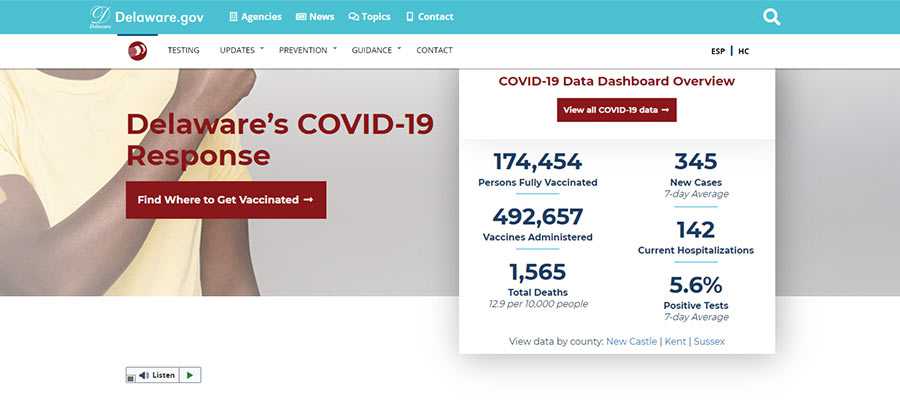
Questa è la realtà che Andy Stitt ha dovuto affrontare nel 2020. A pochi mesi dal suo incarico presso il Dipartimento di Stato del Delaware (USA), è stato nominato principale sviluppatore front-end del sito Web statale COVID-19. Il suo compito era guidare un team nella creazione di un sito Web WordPress che avrebbe aiutato i residenti ad accedere alle informazioni che dovevano sapere.
Ovviamente la pandemia è in continua evoluzione. Ciò significa che il sito Web ha dovuto tenere il passo. I dettagli del test del virus e della disponibilità del vaccino sono stati aggiunti nel tempo. Il lavoro non è mai veramente fatto.
Com'è stata l'esperienza? Stitt è stato così gentile da riempirci rispondendo ad alcune domande. Le seguenti domande e risposte sono state leggermente modificate per chiarezza.

Raccontaci un po' del tuo background nel web design.
Ho creato il mio primo sito Web da adolescente annoiato nel 1998 e ho imparato Dreamweaver al college nel 2002. Nel 2008 ho avuto l'opportunità di gestire il sito Web della mia azienda utilizzando HTML statico e CSS. Da allora ho ricoperto diversi ruoli di marketing digitale incentrati sul web e sono uno sviluppatore web a tempo pieno dal 2016. Ho trascorso molti anni come sviluppatore solista per organizzazioni non profit e ora lavoro felicemente in un team nello stato governo.
Nel 2020 sei stato assunto dal Dipartimento di Stato del Delaware, poco prima della pandemia. Quale doveva essere il tuo ruolo iniziale?
Il mio ruolo era quello di essere lo sviluppatore front-end principale per il Government Information Center, l'agenzia di marketing interna del Delaware situata nel Dipartimento di Stato. Avrei dovuto costruire e mantenere siti Web WordPress per molte agenzie statali tra dipartimenti e comuni.
Quando è arrivata la pandemia di COVID-19, che impatto ha avuto sul tuo ruolo?
Improvvisamente abbiamo dovuto creare un sito Web di informazioni sul COVID-19 e per un po' è diventato il grosso del mio lavoro. Raramente ho lavorato ad altri progetti di siti web nei primi mesi della pandemia. Abbiamo dovuto sospendere alcuni progetti perché il nostro aiuto era necessario per un'emergenza nazionale.

Qual è stato il tuo primo pensiero dopo essere diventato lo sviluppatore principale per il sito web dello stato COVID-19?
Il mio primo pensiero è stato "chi, io?" Mi sono guardato dietro per vedere se stavano indicando qualcun altro per assumere il ruolo di sviluppatore principale, ma non c'era nessuno in piedi dietro di me! Per fortuna ho avuto lo sviluppo front-end e le competenze di WordPress per affrontarlo, e avere un fantastico team di supporto dietro di me rende sicuramente il lavoro molto più fattibile.
Qual è stato il processo per portare il sito online? Quanto tempo hai avuto?
Abbiamo avuto circa 2-3 settimane. La cosa divertente è che ci sono stato solo per la prima settimana. Mia moglie ed io avevamo un viaggio fuori città pre-programmato per lei per un intervento chirurgico importante, e poi dovevo aiutarla a riprendersi.
Inizialmente, abbiamo collaborato con l'ufficio del governatore, la salute pubblica e la gestione delle emergenze per definire l'ambito, l'architettura delle informazioni, i contenuti, ecc. Abbiamo ottenuto l'approvazione per la creazione di un sito Web WordPress in modo che le persone non tecniche potessero apportare modifiche ai contenuti al volo se era necessario che. La situazione era così dinamica che volevamo consentire la massima flessibilità possibile.
Una volta definiti i parametri di base, ho creato un layout wireframe per il sito web. Una volta approvato, l'ho consegnato ai miei colleghi sviluppatori e poi sono andato in viaggio. Hanno creato il sito Web utilizzando la nostra configurazione del tema WordPress esistente e il marchio riutilizzato dal sito Web dei servizi sociali e sanitari del Delaware. Il marchio ci ha permesso di creare un sito Web con uno stile più rapidamente e gli ha conferito un aspetto coerente con il nostro dipartimento sanitario. Da allora abbiamo sviluppato un marchio specifico per COVID mentre andavamo avanti.

Quando sono tornato dal mio viaggio, mi hanno dato le chiavi dell'auto e questo è diventato il mio obiettivo principale al lavoro.
Al di là della rapida inversione di tendenza, quali sono state le sfide più grandi che tu e il tuo team avete affrontato?
La sfida più grande era non sapere esattamente cosa fare. Il virus stesso è una cosa in natura che gli esseri umani non possono controllare quanto vorremmo. Non sapevamo cosa sarebbe successo esattamente, non sapevamo quanto sarebbe stato brutto e non sapevamo quando sarebbe finita.
Quindi, al meglio delle nostre capacità, abbiamo aiutato il nostro team a comunicare informazioni sulle misure di salute pubblica in tutto lo stato nel modo più rapido, accessibile e accurato possibile.
Nelle precedenti build di siti Web in cui ero coinvolto, avevamo tutto il tempo per elaborare strategie. Erano progetti di marketing con obiettivi specifici per aumentare i contatti e le entrate. Questo progetto di sito web è stato un salto nell'ignoto che doveva essere fatto con urgenza.
Mentre la pandemia continuava, ci sono state modifiche inaspettate che hai dovuto apportare al sito?
A causa della natura incerta della pandemia, direi che praticamente tutti i cambiamenti sono stati inaspettati. Due che mi vengono in mente:
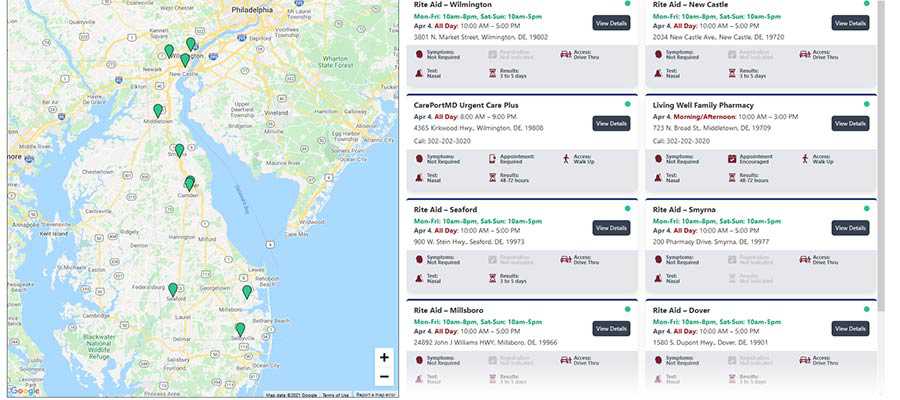
C'era una crescente richiesta di un modo semplice per trovare dove potresti ottenere un test COVID vicino a te. In precedenza avevo utilizzato il plug-in Calendario degli eventi di Modern Tribe, quindi ho creato un calendario di test con una mappa di Google ricercabile utilizzando quel plug-in. Un'agenzia di marketing esterna con cui collaboriamo ha quindi creato un'interfaccia utente più robusta utilizzando VueJS (ehm, per WordPress senza testa!).
Gli altri cambiamenti inaspettati sono stati legati alle informazioni sui vaccini. Abbiamo dovuto aggiornare molto di ciò al volo, in base a quando i vaccini sono diventati disponibili per l'uso di emergenza, alle diverse fasi di ammissibilità in base al numero di vaccini distribuiti dal governo federale, ecc.

Dopo aver vissuto questa esperienza, quali lezioni hai imparato?
Ho imparato due lezioni principali:
Lezione uno: sono un solido sviluppatore front-end e progettista di interfacce utente. Diversi mesi dopo la pandemia, abbiamo riprogettato e riqualificato il sito Web sulla base di analisi che mostrano quali contenuti cercavano le persone e le priorità della salute pubblica. In realtà ho dovuto sviluppare il sito Web sulla base dei modelli di Figma del nostro lead designer e ho dovuto prendere alcune decisioni di progettazione lungo il percorso.
La sindrome dell'impostore può essere un orso, ed essendo uno sviluppatore solista per così tanto tempo, non ho mai ricevuto feedback significativi sulle mie capacità di progettazione e sviluppo da altri designer e sviluppatori. Alla fine ho ricevuto quel feedback da questo progetto e sono molto orgoglioso del lavoro che ho fatto.
Lezione due: puoi fare qualsiasi cosa con la squadra giusta a posto. Sono passato da sviluppatore solista per piccole organizzazioni no profit a sviluppatore capo per il più grande progetto della mia carriera. Ho indossato 10 diversi cappelli nei miei ruoli precedenti, ma non potevo farlo per questo ruolo.
I nostri responsabili di reparto mantengono le nostre relazioni con i nostri partner e gestiscono le richieste che arrivano. Il nostro direttore creativo e lead designer si assicurano che tutto sia bello e utilizzabile. I nostri sviluppatori mi aiutano con il mio lavoro quando necessario, risolvono problemi tecnici e creano integrazioni API di cui disponiamo.
La parte migliore è che ci guardiamo incondizionatamente le spalle. Ho la sicurezza psicologica per fare domande, chiedere aiuto e commettere errori. Con quel tipo di libertà e sicurezza, puoi affrontare qualsiasi compito a portata di mano, non importa quanto grande. E questo è stato abbastanza grande!
Grazie ad Andy Stitt per aver condiviso la sua storia! Vorrai anche dare un'occhiata alle diapositive della sua presentazione WordCamp Philadelphia 2020 sull'argomento. Assicurati di visitare il sito Web di Andy e di connetterti con lui su Twitter .
