Creazione di temi Gatsby per siti Web basati su WordPress
Pubblicato: 2022-03-10Gatsby è un framework open source basato su React. Con Gatsby, puoi estrarre dati da (quasi) ovunque e utilizzarli per generare siti Web statici o dinamici. I dati possono essere estratti da un CMS, il che porta sicuramente WordPress al tavolo. Ottieni i vantaggi di un sito web statico (velocità, sicurezza, hosting statico) mentre continui a gestire i tuoi contenuti tramite una dashboard di WordPress.
Una delle particolarità del framework Gatsby è che propone i temi come strumento di personalizzazione. Come persona con un forte background in WordPress, trovo il concetto di temi Gatsby particolarmente attraente. Ero solito progettare e sviluppare temi WordPress. Tuttavia, con il crescente interesse per le soluzioni Jamstack, sono gradualmente passato a lavorare con WordPress come CMS headless. In questo articolo, vorrei condividere alcuni concetti che ho imparato da questa transizione.
Nota: prima di andare oltre, concentriamoci sugli strumenti che utilizzeremo. Gatsby fornisce un plugin ufficiale gatsby-source-wordpress. Per farlo funzionare, dobbiamo preparare il nostro terminale WordPress. Più precisamente, dobbiamo esporre i dati WordPress al gusto di Gatsby tramite un'API GraphQL. In pratica, ciò significa installare due plugin per WordPress WPGraphQL e WPGatsby. Entrambi sono disponibili tramite il repository ufficiale dei plugin di WordPress e non richiedono alcuna configurazione.
Quali sono i temi di Gatsby?
Il tema Gatsby è un insieme di funzionalità condivise astratte all'interno di un pacchetto Node.js. Un tema è quindi destinato ad essere pubblicato (in un registro come npm) e riutilizzato come dipendenza installabile.
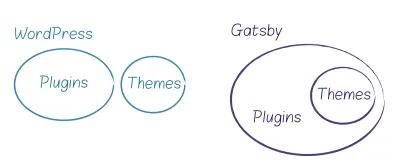
Dato che qui stiamo parlando di Gatsby e WordPress , lo chiarirò subito: ci sono somiglianze con i temi di WordPress, ma non dovremmo equiparare la nozione di temi di WordPress con i temi di Gatsby. Per qualcuno con un background in WordPress (come me), la dissociazione potrebbe essere difficile all'inizio.
Un tema WordPress è un sistema obbligatorio di modelli che definisce ciò che vediamo sul front-end. La responsabilità di un buon tema WordPress finisce qui. Non dovrebbe introdurre alcuna funzionalità poiché le funzionalità sono il territorio dei plugin. Esiste, quindi, una netta separazione tra temi e plugin nell'ecosistema di WordPress. I temi dovrebbero occuparsi del livello di presentazione e i plugin si prendono cura degli aspetti funzionali.
Seguendo la definizione di Gatsby, i temi sono responsabili delle funzionalità . Non dovremmo chiamarli plugin allora? In realtà, Gatsby, come WordPress, ha sia plugin che temi. I plugin, proprio come i temi, sono pacchetti Node.js installabili che implementano le API Gatsby. E in effetti, un tema Gatsby è un plug-in Gatsby. Se un plugin possiede una sezione, una pagina o parte di una pagina su un sito, lo chiamiamo tema.

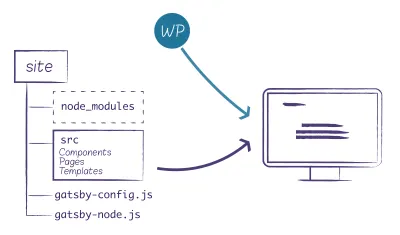
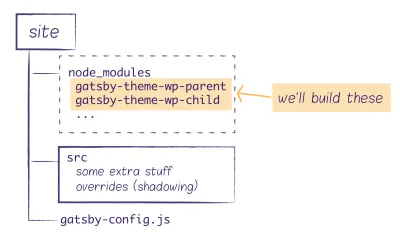
Inoltre, a differenza di WordPress, Gatsby non richiede l'utilizzo di temi per creare un sito. Invece, probabilmente inizieresti a creare il tuo sito impostando un progetto strutturato come di seguito:

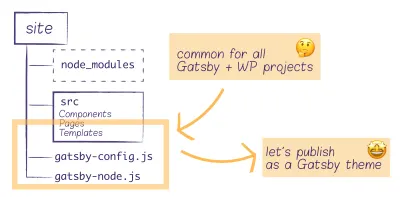
Va bene finché non hai più di un sito da mantenere. In tal caso, potresti voler astrarre le parti comuni del processo e gestirle (versione e aggiornamento) separatamente.

Grazie al sistema di temi Gatsby, puoi raggruppare le parti condivise in un pacchetto (o più pacchetti), pubblicare i pacchetti e infine installarli in numerose applicazioni. Nota che ho usato i pacchetti di moduli plurali: puoi combinare più temi all'interno di un progetto.
Temi e ombre per bambini
Quando lavori con Gatsby e WordPress, identificherai alcune funzionalità di base comuni a tutti i progetti. Intendo qui: reperire i dati e costruire le pagine in modo dinamico. Sembra opportuno avere un tema che si occupi della logica di data sourcing e della creazione delle pagine. D'altra parte, il modo in cui decidi di visualizzare le tue pagine può cambiare da un progetto all'altro. Qualunque cosa tu abbia impostato a livello principale, probabilmente dovrai sovrascriverla ad un certo punto.
Uno dei possibili approcci è avere un tema centrale (genitore) e costruire temi figlio su quello centrale.
Cosa intendo per tema figlio di Gatsby?
Procediamo con un confronto dei temi figlio di WordPress. I temi figlio di WordPress ci consentono di aggiungere funzionalità e sovrascrivere i modelli. Forniscono un modo sicuro per migliorare e modificare un tema esistente.
Un tema figlio di Gatsby utilizza un tema principale come plug-in. Possiamo quindi utilizzare il concetto di shadowing che offre al tema figlio la capacità di sovrascrivere i file del tema padre; è simile all'override dei modelli WordPress in un tema figlio. Shadowing significa che possiamo sovrascrivere i file dalla directory src inclusa nel pacchetto webpack. Vale la pena sottolineare che lo shadowing è possibile a livello di progetto (dove consumiamo i nostri temi come pacchetti). Lo vedremo in azione più avanti in questo articolo.
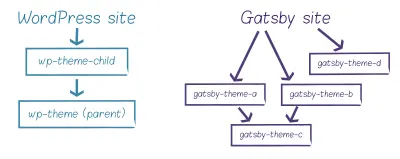
Con WordPress, siamo limitati a un solo tema principale, un solo tema figlio e non è possibile alcun ulteriore concatenamento. Con la flessibilità dei temi di Gatsby, possiamo andare molto oltre. È possibile costruire diverse configurazioni di catene figlio-genitore.

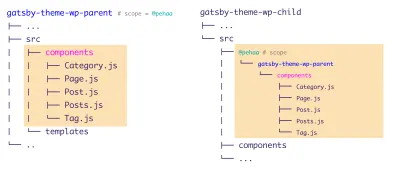
Vediamo ora il tema di Gatsby in azione. Nel nostro esempio, creeremo due temi, gatsby-theme-wp-parent e il relativo child-theme gatsby-theme-wp-child . Ho scelto questa configurazione per motivi di semplicità. In uno scenario reale, potresti voler scomporre le tue funzionalità in più temi, ognuno con una responsabilità specifica.
Pubblicheremo i nostri temi, li installeremo in un progetto e aggiungeremo ulteriore personalizzazione tramite l'ombreggiatura a livello di progetto.

Configurazione di sviluppo
L'ultima illustrazione raffigura la struttura del progetto dell'utente finale ( sito) , dove vengono consumati i temi. Vengono installati come dipendenze del progetto. Questa configurazione presuppone che i temi siano disponibili tramite un repository npm, il che significa che li abbiamo già pubblicati. Non ci siamo ancora. Dobbiamo prima costruire i temi genitore e figlio. Ma come appare la configurazione di sviluppo ? I nostri temi sono due pacchetti indipendenti, ma dobbiamo lavorarci in parallelo all'interno di un unico progetto durante lo sviluppo. Inoltre, vogliamo allestire una demo all'interno dello stesso progetto che implementa direttamente i temi.
Una delle possibili soluzioni sono gli spazi di lavoro dei filati. Con gli spazi di lavoro di filato, lavoriamo all'interno di un singolo repository mono con un singolo file di blocco a livello di root del progetto. Inoltre, le dipendenze possono essere collegate tra loro, il che significa che gli spazi di lavoro dipendono l'uno dall'altro e durante lo sviluppo utilizziamo le versioni locali.
Come impostare gli spazi di lavoro del filato? Innanzitutto, assicurati di aver installato il filato a livello globale. Quindi, nella radice del tuo monorepo, aggiungi il file package.json che specifica gli spazi di lavoro:
{ "private": true, "workspaces": [ "packages/*", "demo" ] } Ora, ogni tema è una sottocartella all'interno dei packages con il proprio file package.json e una voce principale vuota index.js . Procedo così con ogni tema che aggiungo:
mkdir packages/gatsby-theme-wp-parent touch packages/gatsby-theme-wp-parent/package.json packages/gatsby-theme-wp-parent/index.js Con il package.json come segue:
{ "name": "@pehaa/gatsby-theme-wp-parent", "version": "1.0.0", "license": "MIT", "main": "index.js" } Discuteremo un po' più a fondo la pubblicazione del tema. Ma, per il momento, notiamo che pubblicheremo i nostri temi come pacchetti con scope; Uso il mio soprannome @pehaa come ambito qui. Ricorda che, se decidi di pubblicare pacchetti con ambito nel registro npm pubblico https://registry.npmjs.org, devi dichiarare esplicitamente l'accesso pubblico e aggiungere quanto segue ai loro file package.json :
"publishConfig": { "access": "public" } Oltre ai temi, avremo anche bisogno di uno spazio di lavoro demo da cui proveremo il nostro codice. La demo deve essere un pacchetto "private" poiché non dovrebbe essere pubblicata.
// demo/package.json { "private": true, "name": "demo", "version": "1.0.0", "scripts": { "build": "gatsby build", "develop": "gatsby develop", "clean": "gatsby clean" } }Con l'impostazione degli spazi di lavoro, possiamo eseguire gli script di sviluppo o build da qualsiasi punto del nostro monorepo specificando lo script e l'area di lavoro in questo modo:
yarn workspace demo develop A proposito, non sei limitato a una singola demo . Ad esempio, il nostro GatsbyWPThemes GatsbyWPThemes contiene più demo che aggiungiamo alla directory degli examples . In questo caso, il file package.json a livello di root definisce gli spazi di lavoro come segue:
"workspaces": [ "packages/*", "examples/*" ]Costruire temi di Gatsby
Prima di tutto, dobbiamo installare react , react-dom e gatsby . Dobbiamo installare questi tre come dipendenze peer ( -P ) in ogni tema e come dipendenze nella nostra demo. Installiamo anche il tema padre come dipendenza del tema figlio e il tema figlio come dipendenza della demo.
yarn workspace @pehaa/gatsby-theme-wp-parent add -P react react-dom gatsby yarn workspace @pehaa/gatsby-theme-wp-child add -P react react-dom gatsby yarn workspace @pehaa/gatsby-theme-wp-child add "@pehaa/gatsby-theme-wp-parent@*" yarn workspace demo add react react-dom gatsby "@pehaa/gatsby-theme-wp-child@*" Nota : non puoi aggiungere @pehaa/gatsby-theme-wp-parent o @pehaa/gatsby-theme-wp-child senza un numero di versione. Devi specificarlo come @* o @1.0.0 . Senza di esso, npm proverà a recuperare il pacchetto dal repository invece di utilizzare quello locale. Successivamente, quando pubblicheremo i nostri pacchetti con Lerna, tutti i * verranno automaticamente aggiornati alle versioni correnti del tema e mantenuti sincronizzati.
Tema genitore
Concentriamoci ora sul tema principale e sulle sue dipendenze:
yarn workspace @pehaa/gatsby-theme-wp-parent add gatsby-source-wordpress gatsby-plugin-image gatsby-plugin-sharp gatsby-transformer-sharp gatsby-awesome-pagination La responsabilità del nostro tema principale è caricare il plug-in di origine e i tre plug-in necessari per l'elaborazione e la visualizzazione delle immagini. Li carichiamo tutti nel file gatsby-config.js .
// gatsby-config.js module.exports = (options) => { return { plugins: [ 'gatsby-plugin-sharp', // must have for gatsby 'gatsby-transformer-sharp', // must have for gatsby images 'gatsby-plugin-image', { resolve: 'gatsby-source-wordpress', options: { url: `${options.wordPressUrl}/graphql`, }, }, ], } } Oltre a reperire i contenuti, dobbiamo creare percorsi per i nostri contenuti WordPress in modo dinamico. Abbiamo bisogno di creare percorsi per le pagine statiche di WordPress, i singoli post, l'archivio del blog, l'archivio delle categorie e l'archivio dei tag. Gatsby fornisce l'API createPages come parte dell'API del nodo Gatsby. Diamo un'occhiata al codice responsabile della creazione dei singoli post.
exports.createPages = async ({ graphql, actions }) => { const { createPage } = actions const postsQuery = await graphql(` query GET_POSTS { allWpPost(sort: {order: DESC, fields: date}) { edges { node { uri id } } } } `) const posts = postsQuery.data.allWpPost.edges posts.forEach(({ node }) => { createPage({ path: node.uri, component: path.resolve('../src/templates/post-query.js'), context: { // Data passed to context is available in page queries as GraphQL variables // we need to add the post id here // so our blog post template knows which blog post it should display id: node.id }, }) }) }Puoi trovare il codice completo in questo repository GitHub. Potresti notare che varia a seconda del tipo di pagina. È diverso per un post, una pagina o un archivio, soprattutto con l'impaginazione implementata per quest'ultimo. Tuttavia, segue lo stesso schema:
- eseguire una query asincrona
graphql"get items"; - scorrere gli elementi risultanti ed eseguire la funzione helper
createPageper ogni elemento, passando:- il sentiero,
-
component— il file modello; Gatsby deve sapere cosa dovrebbe visualizzare ogni pagina, -
context: qualsiasi dato potrebbe essere necessario al modello (fornito nel campo delcomponent).
Dal momento che non vogliamo preoccuparci della parte dell'interfaccia utente all'interno del tema principale, la deleghiamo al componente che ombreggeremo nel tema figlio.

// src/templates/post-query.js import { graphql } from "gatsby" import Post from "../components/Post" export default Post export const pageQuery = graphql` query ($id: String!) { wpPost(id: { eq: $id }) { # query all usefull data } } ` Il componente Post ha accesso ai dati dalla query della pagina graphql definita nel file modello. Il nostro componente riceve i risultati della query tramite props come props.data . Il nostro file componente è separato dal modello ma ha accesso ai suoi dati. Con questa configurazione, siamo in grado di ombreggiare il componente Post senza dover riscrivere la query.
// src/components/Post.js import React from 'react' const Post = (props) => { return <pre>{JSON.stringify(props.data, null, 2)}</pre> } export default PostTema del bambino
Ora passiamo al tema figlio e aggiungiamo le sue dipendenze.
Nota : ho scelto di utilizzare l'interfaccia utente di Chakra come libreria di componenti, è basata sulle emozioni e viene fornita con il proprio plug-in Gatsby. Dobbiamo anche installare gli stili specifici del contenuto di WordPress da @wordpress/block-library .
yarn workspace @pehaa/gatsby-theme-wp-child add @chakra-ui/gatsby-plugin @chakra-ui/react @emotion/react @emotion/styled @wordpress/block-library framer-motion gatsby-plugin-webfonts html-react-parser La responsabilità del tema figlio è la parte dell'interfaccia utente e dobbiamo sovrascrivere l'output barebone generato dal tema principale. Affinché lo shadowing funzioni, dobbiamo seguire la struttura dei file dal tema principale. Ad esempio, per sovrascrivere il componente Post da gatsby-theme-wp-parent/src/components/Post.js dobbiamo creare un file Post.js in gatsby-theme-wp-child/src/@pehaa/gatsby-theme-wp-parent/components . La cartella intermedia @pehaa corrisponde all'ambito del pacchetto gatsby-theme-wp-parent .

Passaggio delle opzioni ai temi
Carichiamo e configuriamo i plugin gatsby in un file gatsby-config.js . Avremo tre file di configurazione nella nostra configurazione, uno per ogni livello, il nostro tema principale, il tema figlio e la demo.
├── demo │ └── gatsby-config.js ├── packages │ ├── gatsby-theme-wp-child │ │ └── gatsby-config.js │ └── gatsby-theme-wp-parent │ └── gatsby-config.js └── ...A livello demo, la configurazione carica il tema figlio in questo modo:
// demo/gatsby-config.js module.exports = { plugins: [ { resolve: '@pehaa/gatsby-theme-wp-child', options: { wordPressUrl: process.env.GATSBY_WP_URL, /* other options */ }, }, ], }Come puoi vedere sopra, passiamo le opzioni al tema figlio. Questi saranno disponibili all'interno del file di configurazione a livello del tema figlio. Ciò è possibile poiché i plugin di Gatsby hanno la configurazione esportata come funzione. Pertanto, quando carichiamo un plugin che fornisce alcune opzioni, il plugin le riceve come argomento della sua funzione di configurazione. In particolare, le opzioni che passiamo a un tema possono essere "inoltrate" al suo tema di livello genitore in questo modo:
// gatsby-theme-wp-child/gatsby-config.js const defaultFonts = ... module.exports = (options) => { // destructure option to extract fonts const {fonts, ...rest} = options return { plugins: [ { resolve: `@pehaa/gatsby-theme-wp-parent`, options: { // "forward" the options gatsby-theme-wp-child options to its parent theme ...rest } }, '@chakra-ui/gatsby-plugin', { resolve: `gatsby-plugin-webfonts`, options: { fonts: fonts || defaultFonts }, }, ], } }Diamo un'occhiata di nuovo al codice sopra. Nota che definiamo i volti dei caratteri a livello di tema figlio, ma manteniamo la possibilità di modificarli tramite le opzioni del tema.
// demo/gatsby-config.js module.exports = { plugins: [ { resolve: `@pehaa/gatsby-theme-wp-child`, options: { wordPressUrl: process.env.GATSBY_WP_URL, fonts: { google: [{family: "Rubik"}], }, }, }, ], }Quando configuriamo i nostri temi, dovremmo ricordare che un tema è solo un pacchetto e l'utente finale non accede direttamente al suo codice. Pertanto, è una buona idea pensare in anticipo ed esporre le impostazioni corrette. Se il nostro tema carica un plug-in che richiede configurazione, probabilmente dovremmo passare le opzioni dei plug-in dal livello del progetto (demo) fino in fondo.
Esaminiamo un esempio. Il nostro tema principale utilizza il plug gatsby-source-wordpress che recupera i dati da WordPress. Questo plugin viene fornito con una serie di opzioni, alcune delle quali probabilmente critiche per il processo di compilazione, come schema.requestConcurrency o schema.timeout . Ma, ancora una volta, il tema principale è solo un pacchetto e l'utente finale non può modificare il suo file gatsby-config . Può sembrare ovvio, ma in qualche modo ce lo siamo perso nella versione iniziale di Gatsby WP Themes. Tuttavia, con una soluzione rapida, l'utente può passare le opzioni gatsby-plugin-source-wordpress dalla configurazione del progetto...
// user's project gatsby-config.js module.exports = { plugins: [ { resolve: `@pehaa/gatsby-theme-wp-child`, options: { wordPressUrl: process.env.GATSBY_WP_URL, gatsbySourceWordPressOptions: {}, // ... }, }, ], }... tramite il tema figlio e genitore al plug-in di destinazione:
// packages/gatsby-theme-wp-parent/gatsby-config.js module.exports = (options) => { return { plugins: [ // ... { resolve: `gatsby-plugin-source-wordpress`, options: { url: `${options.wordPressUrl}/graphql`, ...options.gatsbySourceWordPressOptions }, }, ], } }Temi CSS
Le soluzioni CSS-in-JS che supportano i temi sembrano adatte ai temi Gatsby. Il nostro tema figlio Gatsby utilizzerà il framework dell'interfaccia utente di Chakra e personalizzeremo leggermente il suo tema CSS. Sì, Chakra UI usa anche la nozione di "tema". In questo contesto, un tema è un oggetto JavaScript che memorizza valori di stile del sistema di progettazione, scale e/o token di progettazione. Per evitare qualsiasi confusione, lo chiamerò "tema CSS". Abbiamo già installato i pacchetti @chakra-ui richiesti insieme al plugin Gatsby @chakra-ui/gatsby-plugin . Esploriamo il codice del plugin per scoprire come funziona. In realtà avvolge la nostra applicazione Gatsby in ChakraProvider ed espone il file src/theme.js per lo shadowing, in modo che possiamo procedere in questo modo:
/* packages/gatsby-theme-wp-child/src/@chakra-ui/gatsby-plugin/theme.js */ import { extendTheme } from "@chakra-ui/react" const theme = { fonts: { body: "Karma, sans-serif", heading: "Poppins, sans-serif", }, styles: { global: { body: { color: "gray.700", fontSize: "xl", }, }, }, components: { Button: { baseStyle: { borderRadius: "3xl", }, defaultProps: { colorScheme: "red", }, }, }, } export default extendTheme(theme) Ancora una volta, abbiamo utilizzato il concetto di shadowing. L'aspetto chiave qui è la posizione in cui abbiamo creato il file theme.js .
Più avanti, vedremo come ombreggiare il tema CSS a livello di progetto dell'utente.
Pubblicazione di temi con Lerna
Una volta che i tuoi temi sono pronti, devi pubblicarli. Se desideri condividere il tuo codice pubblicamente, molto probabilmente lo pubblicherai nel registro pubblico npm. E se non hai mai pubblicato un pacchetto prima, puoi familiarizzare con il processo giocando con Verdaccio sul tuo computer locale.
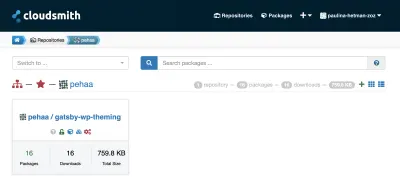
In Gatsby WP Themes, utilizziamo un servizio premium di Cloudsmith. Cloudsmith supporta i registri completi per i pacchetti npm con l'opzione premium per i registri privati e una soluzione gratuita per quelli pubblici. Continuerò con una soluzione Cloudsmith gratuita. Una volta creato il tuo account, crea un nuovo repository; il mio è pehaa/gatsby-wp-theming .

Per apportare modifiche al registro di Cloudsmith tramite la riga di comando, dovrai fornire le credenziali di accesso per questo registro. Basta digitare:
npm login --registry=https://npm.cloudsmith.io/organistion/repository_name/e ti verrà chiesto il tuo nome utente, la tua password (che è la tua API KEY) e la tua email.
Con un repository git multi-pacchetto, potresti voler utilizzare Lerna per facilitare la pubblicazione. Lerna si abbina bene con gli spazi di lavoro dei filati. È possibile installare Lerna CLI a livello globale con npm install --global lerna . Per avviarlo all'interno del nostro progetto, eseguiremo il seguente comando:
lerna init --independent Il comando sopra creerà un file lerna.json nella radice del monorepo. Dovrai aggiungere "useWorkspaces" : true e "npmClient": "yarn" ; potrebbe anche essere necessario specificare command.publish.registry se non è quello pubblico npm predefinito.
{ "npmClient": "yarn", "useWorkspaces": true, "version": "independent", "command": { "publish": { "registry": "https://cloudsmith.io/organisation/repository_name" } } } Quindi, il comando lerna publish pubblica i pacchetti che sono stati modificati dall'ultima versione. Per impostazione predefinita, Lerna esegue i prompt per la modifica della versione di ciascun pacchetto in fase di aggiornamento. Puoi saltare i prompt eseguendo:
lerna publish [major|minor|patch|premajor|preminor|prepatch|prerelease] --yesÈ inoltre possibile configurare Lerna in modo che utilizzi la specifica dei commit convenzionali per determinare l'aumento della versione e generare file CHANGELOG.md. Con tutte le opzioni disponibili, dovresti essere in grado di adattare il modo in cui usi Lerna al tuo flusso di lavoro.
Utilizzo di un tema in un progetto
Ora, fermiamo il server di sviluppo e prendiamo la prospettiva dell'utente. Creeremo un nuovo progetto, gatsby-wp-site , che implementa gatsby-theme-wp-child come pacchetto installato dal repository npm. All'interno della nostra cartella del progetto, installeremo le nostre quattro dipendenze: gatsby , react , react-dom e il tema stesso. Poiché abbiamo utilizzato @pehaa per pubblicare i pacchetti con ambito @pehaa, dovremo aggiungere un file .npmrc in cui specifichiamo il repository con ambito @pehaa in questo modo:
mkdir gatsby-wp-site cd gatsby-wp-site echo "@pehaa:registry=https://npm.cloudsmith.io/pehaa/gatsby-wp-theming/" >> .npmrc yarn init -yp yarn add react react-dom gatsby @pehaa/gatsby-theme-wp-child Il nostro sito è quasi pronto. Dobbiamo solo creare un gatsby-config.file per caricare il tema e fornire l'URL di WordPress. Una volta terminato, siamo pronti per eseguire gatsby build .
// gatsby-config.js module.exports = { plugins: [ { resolve: "@pehaa/gatsby-theme-wp-child", options: { wordPressUrl: "https://yourwordpress.website" } } ] }Il nostro sito è pronto.

E la personalizzazione? Possiamo ancora sfruttare lo shadowing. Inoltre, il livello di progetto ha sempre la precedenza in termini di shadowing. Vediamolo in azione sovrascrivendo il componente Footer. Al momento, il nostro footer è definito in @pehaa/gatsby-theme-wp-child/src/components/Footer.js . Dobbiamo creare la cartella src e ricreare la seguente struttura di file:
gatsby-wp-site ├── src │ └── @pehaa │ └── gatsby-theme-wp-child │ └── components │ └── Footer.jsCon la struttura dei file di cui sopra, siamo pronti a fornire una nuova versione del footer del sito. Per esempio:
import React from "react" import { useStaticQuery, graphql } from "gatsby" import { Box } from "@chakra-ui/react" const Footer = () => { const data = useStaticQuery(graphql` query { wp { generalSettings { title } } } `) return ( <Box as="footer" p="6" fontSize="sm" bg="gray.700" color="white" mt="auto" textAlign="center" > <b>{data.wp.generalSettings.title}</b> - Built with WordPress and GatsbyJS </Box> ) } export default Footer Infine, vediamo come possiamo lavorare con il tema CSS. Con il codice come di seguito, posizionato correttamente in src/@chakra-ui/gatsby-plugin/theme.js puoi estendere il tema predefinito all'interno del progetto.
// src/@chakra-ui/gatsby-plugin/theme.js import { extendTheme } from "@chakra-ui/react" const theme = { /* ... */ } export default extendTheme(theme) Nella maggior parte dei casi, questo non è esattamente ciò di cui hai bisogno. Il nuovo tema CSS ignora quello di gatsby-theme-wp-child , mentre vorresti invece estendere il tema CSS impostato nel tema figlio di Gatsby. Quest'ultimo è possibile poiché la funzione extendTheme consente di passare più oggetti. Per farlo funzionare, devi importare il tema CSS da gatsby-theme-wp-child e passarlo come secondo argomento alla funzione extendTheme :
// src/@chakra-ui/gatsby-plugin/theme.js import theme from "@pehaa/gatsby-theme-wp-child/src/@chakra-ui/gatsby-plugin/theme" import { extendTheme } from "@chakra-ui/react" const extendedTheme = { fonts: { body: "Rubik, sans-serif", heading: "Rubik, sans-serif", }, /* ... */ } export default extendTheme(extendedTheme, theme) 
Puoi vedere il sito dal vivo qui, è distribuito dal ramo principale di questo repository GitHub.
Avvolgendo
Hai appena visto il tema di Gatsby in azione. Con l'approccio a tema, puoi configurare rapidamente più siti Gatsby con la maggior parte del loro codice mantenuto all'interno dei pacchetti di temi. Abbiamo anche visto come separare parti del progetto in pacchetti e come sfruttare lo shadowing.
Nel nostro esempio, abbiamo seguito l'impostazione dei due temi con una relazione genitore-figlio tra i temi. Questa potrebbe non essere sempre una scelta ideale.
A volte, potresti voler andare molto lontano con la personalizzazione dell'interfaccia utente. In tal caso, potresti prendere in considerazione il caricamento e lo shadowing direttamente del tema principale invece di utilizzare quello figlio. In uno scenario reale, probabilmente opteresti per alcuni temi a livello di bambino responsabili di parti diverse e riutilizzabili dell'interfaccia utente (ad esempio commenti, moduli o ricerca).
Ulteriori letture su Smashing Magazine
- Creazione di un'API con le funzioni Gatsby
- Gatsby Funzioni Serverless e Stazione Spaziale Internazionale
- Monetizza il software open source con le funzioni Gatsby e Stripe
- Smashing Podcast Episodio 20 Con Marcy Sutton: Cos'è Gatsby?
