Costruire un'app di prima classe che sfrutti il tuo sito web: un caso di studio
Pubblicato: 2022-03-10Mark Zuckerberg una volta ha detto: "L'errore più grande che abbiamo commesso, come azienda, è stato scommettere troppo su HTML5 anziché su nativo... perché semplicemente non c'era. E non è che HTML5 sia cattivo. In realtà, a lungo termine, sono davvero entusiasta di questo". E chi non sarebbe entusiasta della prospettiva di un'unica base di codice che funziona su più piattaforme ?
Ulteriori letture su SmashingMag:
- Una guida per principianti alle app Web progressive
- Gli elementi costitutivi delle app Web progressive
- Creazione di un'app Web completa in Foundation for Apps
Sfortunatamente, Facebook ha ritenuto che HTML5 non offrisse l'esperienza che stava cercando di creare, ed è proprio di questo che si tratta: l'esperienza. Credo che quello che Mark stesse davvero cercando di dire fosse che il loro errore più grande è stato prendere una decisione basata sulla tecnologia invece di una decisione basata sull'esperienza dell'utente. Alla fine della giornata, dovremmo prendere decisioni che offrano valore ai nostri clienti e attenersi a una particolare tecnologia generalmente non è il modo migliore per ottenerlo.
Per il nostro cliente Beyond the Rack, un rivenditore di e-commerce solo online, il nostro obiettivo principale era creare un'app con un'esperienza utente eccezionale. Come Zuckerberg, anche noi volevamo seguire la strada HTML5: l'approccio "scrivi una volta, esegui ovunque" alle app scritte in interfacce Web HTML5 è estremamente interessante. Ma nel mondo di oggi, in cui le app stanno diventando il modo principale in cui gli utenti interagiscono con il tuo prodotto, le prestazioni non sono solo un piacere da avere, ma un vantaggio competitivo.
Non capita quasi mai, tuttavia, che tutte le funzionalità della tua app debbano essere create con interfacce completamente native. Ad esempio, mentre potrebbe essere difficile far sembrare le animazioni di navigazione native sul Web, una pagina Web che contiene poca o nessuna animazione complessa può essere facilmente utilizzata nell'app pur rimanendo nativa . Questo è tutto ciò che conta davvero per l'utente. Ciò che è richiesto quindi è una strategia "forse scrivi una volta, forse esegui ovunque, dipende davvero dalla funzionalità ...".
In breve, non scegliere tra interfacce native e web . Usa entrambi.
In questo pezzo, ti guiderò attraverso la nostra esperienza nella creazione di un'app per Beyond the Rack in cui mescoliamo contenuto nativo e Web per creare un'app che "sembra" nativa.

Caso di studio: creazione di un'app per Beyond The Rack
Ovviamente era importante determinare quali problemi Beyond the Rack stava cercando di risolvere per sé e per i suoi clienti con la sua app. La scelta se diventare nativa o web per ciascuna funzionalità verrebbe naturalmente da quella.
Ci siamo resi conto che per creare un'app eccezionale, dovevamo fare un ottimo lavoro con tutte e tre le seguenti cose:
- Interfaccia di acquisto
Beyond the Rack è un rivenditore solo online; quindi, avere un'ottima interfaccia per navigare tra le vendite e fare acquisti è fondamentale. Poiché stavamo creando un'app nativa, abbiamo avuto l'opportunità di andare al di là di ciò che l'esperienza web può offrire. - Condivisibilità
Poiché un grande fattore di guadagno per Beyond the Rack sono i clienti che condividono vari articoli in vendita con gli amici, dovevamo assicurarci che la condivisione tra iOS, Android e il browser fosse il più semplice possibile. - Rilevabilità
Beyond the Rack offre vendite a tempo limitato ai suoi utenti; quindi, essere in grado di raggiungere rapidamente gli utenti è molto importante. La messaggistica push offre il modo migliore per coinvolgere quei clienti fedeli e, in definitiva, è stato il principale fattore trainante nella decisione di creare l'app.
Diamo un'occhiata a come abbiamo creato alcune delle funzionalità più importanti delle nostre app Beyond the Rack per iOS e Android: quali funzionalità dell'app sono state create utilizzando la tecnologia web, quali funzionalità sono completamente native e come funzionano tutte insieme.
L'interfaccia di acquisto
I bit nativi
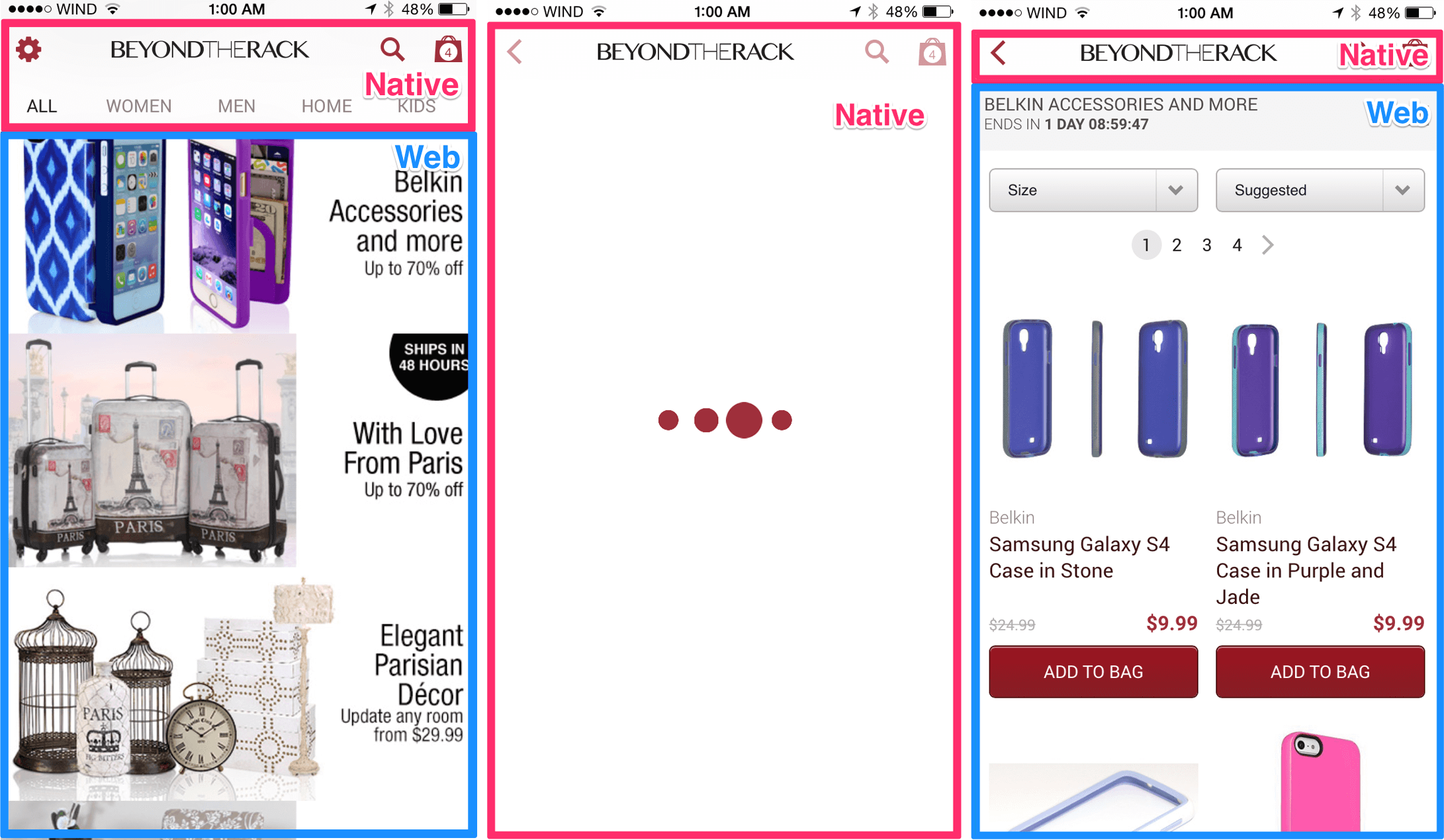
Avevamo creato un sito Web reattivo per Beyond the Rack su tablet e dispositivi mobili, di cui eravamo orgogliosi. Ma non bastava semplicemente inserire il sito Web in una visualizzazione Web e chiamarlo un giorno; il sito Web di per sé non sembra un'app nativa. Un grande motivo per questo è la navigazione. In un browser, hai i pulsanti avanti e indietro e una barra degli URL. Nelle app iOS e Android, gli utenti hanno aspettative molto diverse su come navigare e volevamo soddisfare tali aspettative in modo che la nostra app fosse coerente con ciascuna piattaforma.
Abbiamo realizzato un prototipo che carica dinamicamente i contenuti tramite AJAX e gestisce la navigazione e le transizioni nei linguaggi web, ma non siamo riusciti a farlo sembrare fluido come la seta come le transizioni che vedi nelle app native. Le animazioni di navigazione su iOS e Android sono piuttosto difficili da abbinare utilizzando la tecnologia web e qualsiasi errore di navigazione farebbe sentire la nostra app meno nativa. Se la tua app non funziona a 60 frame al secondo, gli utenti lo noteranno.
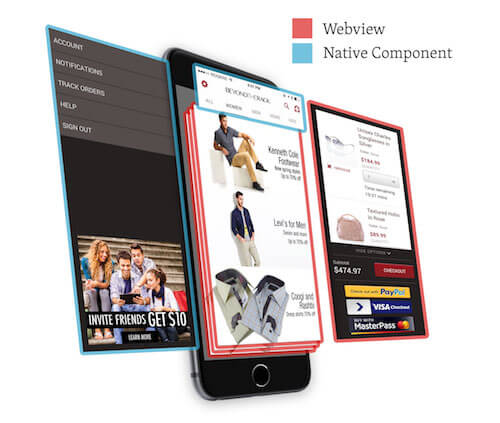
Abbiamo escogitato un approccio che secondo noi combina il meglio di entrambi i mondi: caricare i contenuti principali dal web, ma utilizzare elementi di navigazione nativi:

Su iOS, implementarlo è stato davvero molto semplice. Abbiamo sfruttato il controller di navigazione, che gestisce una pila di viste, nonché una barra di navigazione per controllare la navigazione tra ciascuna vista. Nel nostro caso, la pila di visualizzazioni è in realtà solo una pila di visualizzazioni Web: ogni volta che si verifica una navigazione, anziché accedervi nella visualizzazione Web stessa, creiamo un'istanza di una nuova visualizzazione Web, la inseriamo nel nostro UINavigationController e passiamo al nuova destinazione. L'utilizzo di pile di visualizzazioni Web significa anche che ogni volta che l'utente torna indietro, non deve aspettare che la pagina si ricarichi, il che è ottimo per la sua esperienza. Se in futuro decidessimo di sostituire una funzionalità con una vista nativa, inseriremmo semplicemente una vista nativa nello stack, anziché la versione Web di quella funzionalità.
Su Android, l'equivalente del controller di navigazione sarebbe utilizzare pile di attività. Abbiamo deciso di non utilizzare più attività e frammenti, perché entrambi richiedono una gestione del ciclo di vita estremamente complessa. Abbiamo finito per gestire il nostro stack di visualizzazioni Web per l'app e scrivere animazioni native personalizzate per passare da una visualizzazione all'altra.
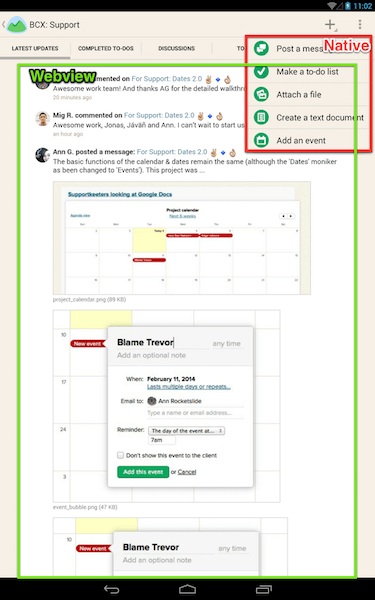
Numerose altre app sfruttano gli elementi di navigazione nativi per conformarsi ai modelli di progettazione del sistema operativo. Dai un'occhiata a questa immagine dell'app Android di Basecamp, che sfrutta una barra di navigazione nativa:

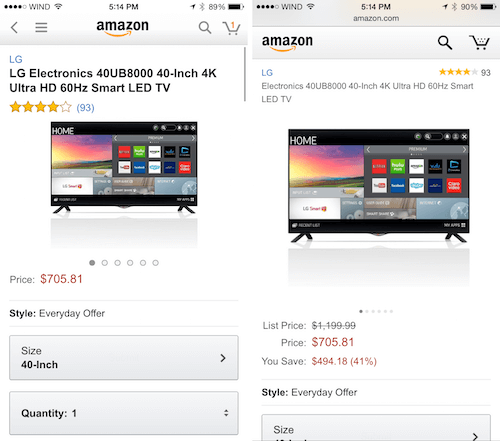
Inoltre, confronta l'app di Amazon con il suo sito Web mobile:

Con questo approccio, abbiamo trovato il nostro punto di forza per vivere un'esperienza che sembra familiare alla piattaforma , sfruttando comunque un'ottima esperienza di acquisto di base dal Web.
Questa potrebbe essere una sorpresa per molti, ma anche gli sviluppatori dell'app di Facebook trovano costantemente il punto debole, sfruttando il nativo o il web quando ha senso per ciascuna funzionalità. Secondo un articolo scritto da un ingegnere di Facebook: "Per le aree all'interno dell'app in cui prevediamo di apportare modifiche più spesso, continueremo a utilizzare il codice HTML5, poiché possiamo inviare aggiornamenti lato server senza richiedere alle persone di scaricare una nuova versione dell'app .” Sembra che Facebook stia adottando lo stesso approccio suggerito qui: scegli la tecnologia per ciascuna funzionalità in base alle prestazioni, allo sforzo di sviluppo richiesto e alla velocità con cui è necessario farlo uscire dalla porta.
Per la tua app, valuta caso per caso se ha più senso creare una funzionalità in modo nativo o sfruttare i contenuti web. Data la difficoltà di creare una navigazione che sembri nativa, probabilmente ha senso costruirla almeno usando componenti nativi.
I bit del web
Oggi, quasi tutti concordano sul fatto che sia una buona idea migliorare progressivamente i siti Web : utilizzare una base di markup per il minimo comune denominatore dei browser e sovrapporre funzionalità e miglioramenti utilizzando JavaScript e CSS, a seconda del contesto, senza basi di codice o modelli separati per i diversi dispositivi richiesti. Proprio come non ha senso creare modelli separati per il Web mobile e desktop, volevamo utilizzare i modelli di sito Web live all'interno dell'app stessa. L'app è solo un altro contesto.
Io chiamo questo edificio siti web responsive “app-aware” . Creando il nostro sito Web tenendo conto del contesto e delle prestazioni dell'app, saremo pronti per la spedizione a tutti i nostri utenti su varie piattaforme prima possibile.

app : un pezzo del puzzle per migliorare progressivamente un sito Web in modo che sia consapevole delle app. I siti Web devono essere in grado di rilevare il contesto dell'app in tre posizioni: CSS, JavaScript e il server. Abbiamo creato una classe app per scrivere CSS condizionale e un metodo isRunningInApp per scrivere JavaScript condizionale e abbiamo aggiunto App all'agente utente per la logica lato server condizionale.

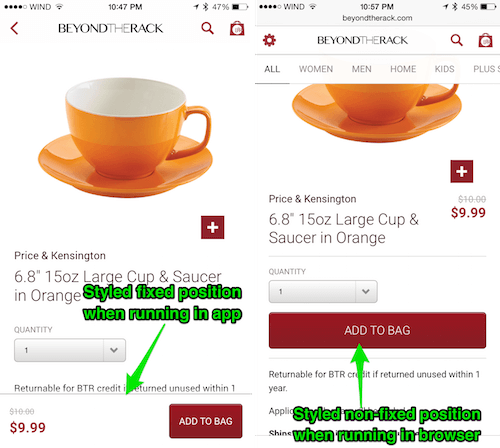
Un esempio di dove abbiamo utilizzato il miglioramento progressivo all'interno dell'app è sulla nostra pagina di visualizzazione del prodotto. Lo abbiamo ottimizzato aggiungendo un pulsante “Aggiungi al carrello” a posizione fissa solo per le app:

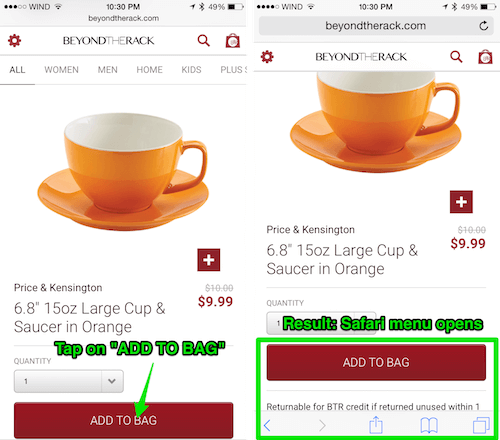
Avremmo potuto aggiungere anche un pulsante "Aggiungi al carrello" a posizione fissa nel browser, ma non l'abbiamo fatto perché, in Safari, facendo clic nella parte inferiore si aprirà effettivamente la barra di navigazione di Safari. Avere questa barra aperta accidentalmente quando l'utente tenta di aggiungere un prodotto al carrello sarebbe un difetto di usabilità inaccettabile, nonostante i vantaggi di avere un pulsante "Aggiungi al carrello" persistente nella parte inferiore della pagina:

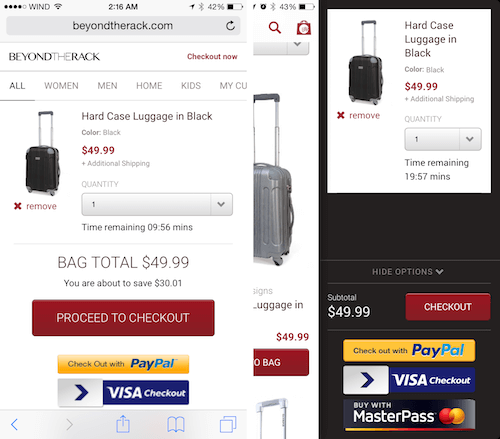
Un'altra area in cui abbiamo apportato modifiche specifiche alle app al sito Web è nel carrello degli acquisti. La logica del carrello è in genere uno degli aspetti più complicati di qualsiasi sito di e-commerce e, poiché siamo rimasti abbastanza soddisfatti dell'esperienza del carrello sui dispositivi mobili, abbiamo deciso di riutilizzarlo nell'app, sebbene con un aspetto leggermente modificato:

Condivisibilità
La capacità di condividere link e di aprire link condivisi è una caratteristica fondamentale che deve funzionare bene per Beyond the Rack. Volevamo che la condivisione fosse perfetta. Se qualcuno condivide un collegamento dal proprio desktop e il suo amico lo apre nell'app, il collegamento deve essere aperto correttamente; allo stesso modo, se qualcuno condivide un prodotto dall'app, deve aprirsi correttamente sul desktop; e se l'amico è sul cellulare ma non ha l'app installata, dovrebbe aprirsi nel browser. Eravamo determinati a rendere questa un'esperienza fantastica perché questo è in genere qualcosa in cui le app sono deboli.
Rendere i contenuti condivisibili tra web e app può essere difficile . Per farlo correttamente, dovrai mappare i collegamenti alle app e i collegamenti Web. Questo era doloroso nei giorni pre-reattivi, quando l'apertura di un URL desktop ti portava alla home page di un URL mobile, a causa di reindirizzamenti e simili. Oggi stiamo riscontrando lo stesso identico problema con le app: i banner in Safari e Chrome ti chiedono di aprire un collegamento in un'app, solo che l'app non mostra ciò che stavi cercando, lasciandoti a cercarlo di nuovo. Fortunatamente, gestire i collegamenti Web nell'app Beyond the Rack è un gioco da ragazzi, perché tutto ciò che dobbiamo fare è caricare quell'URL in una visualizzazione Web. Dobbiamo solo assicurarci che i collegamenti Web portino gli utenti all'app anziché al browser.
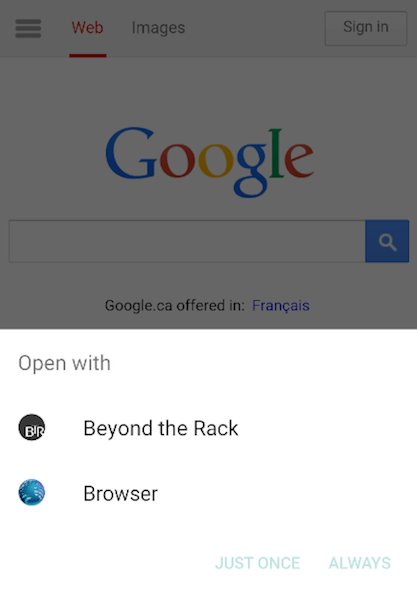
Su Android, aprire un URL in un'app è semplice. Devi solo impostare un filtro di intent per caricare l'app ogni volta che un utente tenta di caricare l'URL specificato (nel nostro caso, www.beyondtherack.com ). Una volta installata l'app, agli utenti verrà data la possibilità di aprire l'URL nell'app o nel browser:

www.beyondtherack.com . (Visualizza versione grande) iOS ha intrapreso una strada leggermente più rocciosa per consentire agli URL Web di aprirsi direttamente nelle app. In precedenza, iOS consentiva solo di registrare uno schema di app per ciascuna app (ad esempio, beyondtherack:// ). Poiché era impossibile sapere quali app erano installate, l'unica scelta era aprire un determinato collegamento in Safari e, da lì, tentare di aprire quel collegamento nell'app. Ciò ha comportato un piccolo fastidio: se l'app non era installata, l'utente riceveva un fastidioso messaggio di errore, "Safari non può aprire la pagina perché l'indirizzo non è valido". Per fortuna, un hack ti consente di sopprimere quell'errore usando gli iframe. Se desideri supportare il deep linking su iOS 8, questa è l'opzione migliore.
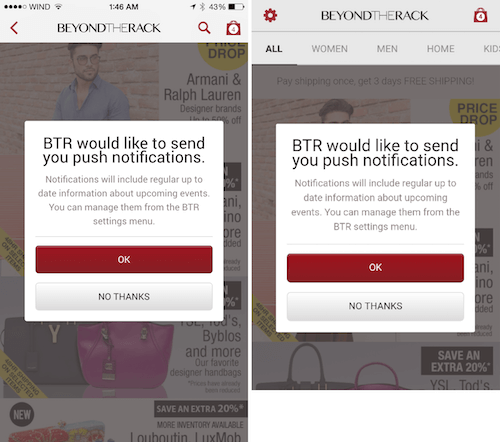
Per fortuna, iOS 9 ha introdotto il collegamento universale, che consente alle app di intercettare i collegamenti Web prima che i collegamenti passino tramite Safari. ## Rilevabilità La tempestività è estremamente importante per un'azienda come Beyond the Rack. Tradizionalmente, il modo principale dell'azienda per informare i clienti sulle vendite era attraverso le campagne e-mail. Ma con le app è in grado di **comunicare direttamente con i suoi clienti sulle vendite**, il che è molto potente. (Naturalmente, le notifiche push stanno arrivando lentamente nei browser, con [Chrome in testa](https://gauntface.com/blog/2014/12/15/push-notifications-service-worker). Ma per i dispositivi Android meno recenti e per iOS, la scelta se utilizzare la tecnologia nativa o Web era già stata presa per noi.) Proprio come per la condivisione, la nostra decisione di sfruttare i contenuti Web direttamente nell'app ha reso semplicissimo impostare **notifiche push**. Poiché ogni prodotto e vendita può essere identificato dallo stesso URL sia sul sito Web che nell'app, istruire gli esperti di marketing su come inviare notifiche ai propri clienti è semplice: tutto ciò che devono fare è condividere gli stessi URL che sono abituati a condividere nelle campagne di posta elettronica. Una differenza interessante tra iOS e Android è il **sistema di autorizzazione** per le notifiche push. Su iOS, l'autorizzazione per le notifiche è controllata dal sistema operativo, mentre l'autorizzazione non è necessaria su Android. Tuttavia, abbiamo ritenuto che richiedere il permesso fosse la cosa giusta da fare dal punto di vista del servizio clienti. Quindi, quando l'utente accede all'app per la prima volta, gli chiediamo se desidera ricevere le notifiche: 
Risultati
Dopo il rilascio dell'app, abbiamo voluto confrontare le sue prestazioni con l'esperienza del browser. Confrontare direttamente le loro analisi non era sufficiente, perché secondo la nostra esperienza, chiunque avesse installato l'app era probabilmente un cliente più fedele e, quindi, avrebbe probabilmente convertito meglio. Per evitare bias di selezione, impostiamo un test A/B; metà degli utenti è stata mantenuta nell'app e metà è stata trasferita al browser, il che ha assicurato che gli unici partecipanti all'esperimento fossero gli utenti che avevano installato l'app (gli utenti più fedeli).
- Le transazioni per visitatore unico sono state superiori del 76% con l'esperienza dell'app rispetto al Web.
- Gli utenti giornalieri unici dell'app avevano il 20% di probabilità in più di convertire .
- Gli utenti delle app hanno trascorso il 63% in più di tempo a navigare rispetto agli utenti web .
Vittorie rapide
La creazione di un'app che carichi contenuti Web e si senta nativa non è pronta all'uso su iOS o Android. Ecco un paio di sfide in termini di prestazioni che abbiamo dovuto affrontare che vale la pena condividere:
- Su iOS, lo slancio di scorrimento in una visualizzazione Web non corrisponde allo slancio di scorrimento in una visualizzazione a scorrimento nativa. Questo è stato scoperto durante i test degli utenti. Ecco una riga per risolverlo:
webview.scrollView.decelerationRate = UIScrollViewDecelerationRateNormal; - Prestare attenzione durante il ridimensionamento delle visualizzazioni Web . Abbiamo riscontrato problemi in cui il loro ridimensionamento ha causato interi ridisegni, che hanno interrotto le prestazioni di scorrimento sui dispositivi meno recenti.
- Gestire centinaia di diverse implementazioni di visualizzazioni Web su Android può essere doloroso. Il problema più doloroso che abbiamo riscontrato è un noto bug di visualizzazione Web in Android 4.4.2, che genera un'eccezione fatale in Chromium che causa l'arresto anomalo dell'app. Rimozione della
transform: translate3din quella versione di Android sembra fare il trucco. In alternativa, puoi utilizzare Crosswalk per spedire il tuo runtime web compilato con la tua app (non l'abbiamo fatto, ma prevediamo di farlo per progetti futuri). - Usa FastClick, non solo perché rimuove il ritardo del clic di 300 millisecondi, ma anche perché corregge un bug del clic della visualizzazione Web introdotto in iOS 8.4.1. Per noi, il bug si è manifestato non permettendo alla pagina di cambiare se il clic era troppo lento.
- Fai tutto il possibile per rendere lo scorrimento fantastico. Puoi annullare il rimbalzo degli eventi di scorrimento, evitare ridisegni non necessari e altro ancora. Se lo scorrimento non viene eseguito a 60 fotogrammi al secondo, gli utenti lo noteranno, ancor di più in un'app che sul Web.
- Fai tutto il possibile per caricare le pagine in meno di 1000 millisecondi.
Strumenti per creare un'app sfruttando il tuo sito web
Hai una serie di opzioni per creare un'app che sfrutti il tuo sito web esistente. L'approccio che abbiamo adottato è quello di creare l'app specifica per ciascuna piattaforma (utilizzando Xcode e Android Studio), sfruttando le visualizzazioni Web o le visualizzazioni native quando necessario.
Quando si carica una visualizzazione Web per una particolare funzionalità, si consiglia di integrare la visualizzazione Web Cordova, anziché utilizzare direttamente le librerie di visualizzazioni Web fornite da iOS e Android. Ciò fornirà alle tue visualizzazioni web una serie di funzionalità che altrimenti dovresti creare da solo, come un bridge web-to-nativo per comunicare da JavaScript a codice nativo e viceversa, la possibilità di accedere agli eventi del ciclo di vita, nonché l'accesso a una vasta gamma di plugin Cordova. In alternativa, sono disponibili alcuni altri bridge da web a nativi per le varie piattaforme se vuoi evitare di dipendere da Cordova.
Sono disponibili alcuni framework per aiutarti a creare app in questo modo, come Supersonic e Astro, un framework per app nativo che stiamo costruendo per semplificare la gestione della complessità della creazione di app utilizzando sia interfacce native che web.
Conclusione
Con Beyond the Rack, abbiamo deciso di creare un'app in cui potevamo facilmente fornire valore agli utenti senza sacrificare l'esperienza. Seguendo un approccio che mette la tecnologia in secondo piano , consentendoci di utilizzare la tecnologia giusta per il compito, riteniamo di aver raggiunto proprio questo. Con qualsiasi modifica o introduzione di una funzionalità, ci chiederemo sempre: "Quale esperienza vogliamo progettare qui per risolvere al meglio il problema dell'utente? Questa esperienza richiede l'uso di prestazioni o animazioni avanzate?"
La risposta a questa domanda determinerà se costruiremo la funzionalità con la tecnologia web e la riutilizzeremo nel browser e su Android e iOS o se la creeremo su misura per ciascuna piattaforma.
In definitiva, credo che sia così che dovrebbero essere costruite le app. Ma ci vorrà un cambio di mentalità. Invece di cercare di determinare se il web trionferà sul nativo o diventerà una reliquia del passato, dovremmo abbracciare il meglio di entrambi. Dovremmo riconoscere i rispettivi vantaggi e svantaggi e utilizzare la tecnologia che ha più senso per la caratteristica data.
