Costruire un bot Discord usando Discord.js
Pubblicato: 2022-03-10Le piattaforme di comunicazione del team stanno diventando popolari giorno dopo giorno, poiché sempre più persone lavorano da casa. Slack e Discord sono due delle piattaforme di comunicazione di squadra più popolari. Sebbene Discord sia incentrato sui giocatori, alcune funzionalità, come la possibilità di aggiungere fino a 50 membri nella call room vocale, lo rendono un'ottima alternativa a Slack. Uno dei vantaggi più significativi dell'utilizzo di tale piattaforma è che molte attività possono essere automatizzate utilizzando i bot.
In questo articolo creeremo un bot da zero usando JavaScript e con l'aiuto di Discord.js. Tratteremo il processo dalla creazione del bot alla distribuzione nel cloud. Prima di costruire il nostro bot, annotiamo le funzionalità che il nostro bot avrà:
- Condividi battute casuali da una serie di battute.
- Aggiungi e rimuovi ruoli utente selezionando le emoji.
- Condividi i tweet da un determinato account su un determinato canale.
Poiché il modulo Discord.js è basato su Node.js, suppongo che tu abbia una certa familiarità con Node.js e npm. La familiarità con JavaScript è un must per questo articolo.
Ora che conosciamo i prerequisiti e il nostro obiettivo, iniziamo. E se vuoi clonare ed esplorare il codice subito, puoi farlo con il repository GitHub.
Passi da seguire
Costruiremo il bot seguendo alcuni passaggi.
Per prima cosa, creeremo un server Discord . Un server Discord è come un gruppo in cui puoi assegnare vari argomenti a vari canali, molto simile a un server Slack. Una delle principali differenze tra Slack e Discord è che Slack richiede credenziali di accesso diverse per accedere a server diversi, mentre in Discord puoi accedere a tutti i server di cui fai parte con un'unica autenticazione.
Il motivo per cui abbiamo bisogno di creare un server è che, senza i privilegi di amministratore per un server, non saremo in grado di aggiungere un bot al server. Una volta creato il nostro server, aggiungeremo il bot al server e otterremo il token di accesso dal portale per sviluppatori di Discord. Questo token ci consente di comunicare con l'API Discord. Discord fornisce un'API aperta ufficiale con cui interagire. L'API può essere utilizzata per qualsiasi cosa, dal servizio di richieste per i bot all'integrazione di OAuth. L'API supporta qualsiasi cosa, da un bot a server singolo fino a un bot che può essere integrato su centinaia di server. È molto potente e può essere implementato in molti modi.
La libreria Discord.js ci aiuterà a comunicare con l'API Discord utilizzando il token di accesso . Tutte le funzioni saranno basate sull'API Discord. Quindi, possiamo iniziare a codificare il nostro bot. Inizieremo scrivendo piccoli frammenti di codice che ci introdurranno all'API Discord e alla libreria Discord.js. Comprenderemo quindi il concetto di parziali in Discord.js. Una volta compresi i parziali, aggiungeremo al bot il cosiddetto sistema di "ruolo di reazione". Fatto ciò, sapremo anche come comunicare con Twitter utilizzando un pacchetto npm chiamato twit . Questo pacchetto npm ci aiuterà a integrare la funzionalità di inoltro dei tweet di Twitter. Infine, lo implementeremo nel cloud usando Heroku.
Ora che sappiamo come costruiremo il nostro bot, iniziamo a lavorarci.
Costruire un server Discord
La prima cosa che dobbiamo fare è creare un server Discord . Senza un server con privilegi di amministratore, non saremo in grado di integrare il bot.
Costruire un server Discord è facile e Discord ora fornisce modelli, che lo rendono ancora più semplice. Segui i passaggi seguenti e il tuo server Discord sarà pronto. Innanzitutto, sceglieremo come accedere al portale Discord. Possiamo usare sia la versione web che l'app. Entrambi funzionano allo stesso modo. Useremo la versione web per questo tutorial.
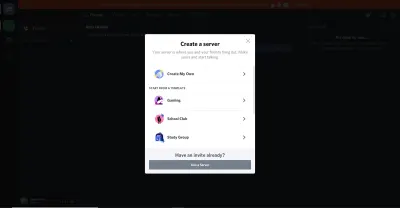
Se stai leggendo questo articolo, presumo che tu abbia già un account Discord. In caso contrario, crea un account come faresti su qualsiasi altro sito web. Fai clic sul pulsante "Accedi" in alto a destra e accedi se hai un account, oppure fai clic sul pulsante "Registrati". Compila il semplice modulo, completa il Captcha e avrai creato correttamente un account. Dopo aver aperto l'app o il sito Web Discord, fai clic sull'icona più sul lato sinistro, dove si trova l'elenco dei server. Quando fai clic su di esso, ti verrà chiesto di scegliere un modello o di crearne uno tuo.

Sceglieremo l'opzione "Crea il mio". Saltiamo la prossima domanda. Chiameremo il nostro server Discord "Esempio strepitoso". Puoi anche fornire una foto per il tuo server. Facendo clic sul pulsante "Crea" creerai il tuo server.
Registrazione del bot con Discord
Prima di codificare il bot, dobbiamo ottenere un token fornito da Discord . Questo token stabilirà una connessione dal nostro codice a Discord. Per ottenere il token, dobbiamo registrare il nostro bot sul nostro server. Per registrare il bot, dobbiamo visitare il portale degli sviluppatori di Discord. Se stai creando un'app Discord per la prima volta, troverai un elenco vuoto lì. Per registrare la nostra app, fai clic sul collegamento "Nuova applicazione" nell'angolo in alto a destra. Assegna un nome alla tua applicazione e fai clic sul pulsante "Crea". Chiameremo la nostra app "Smashing App".
Il nuovo menu ci offre alcune opzioni. Sul lato destro c'è un'opzione denominata "Bot". Fai clic su di esso e seleziona "Aggiungi bot". Clicca sulla conferma, se vuoi cambia il nome del bot, salva le modifiche e copia il token ricevuto da questa pagina. Il nostro bot è ora registrato con Discord. Possiamo iniziare ad aggiungere funzionalità e codificare il bot.
Costruire il bot
Cos'è Discord.js?
Discord.js si definisce così:
Discord.js è un potente modulo node.js che ti consente di interagire con l'API Discord molto facilmente. Richiede un approccio molto più orientato agli oggetti rispetto alla maggior parte delle altre librerie JS Discord, rendendo il codice del tuo bot significativamente più ordinato e più facile da comprendere.
Quindi, Discord.js rende l'interazione con l'API Discord molto più semplice. Ha una copertura del 100% con l'API Discord ufficiale.
Inizializzazione del bot
Apri il tuo editor di testo preferito e crea una cartella in cui verranno salvati tutti i tuoi file. Aprire l'interfaccia della riga di comando (CLI), cd nella cartella e inizializzare la cartella con npm: npm init -y .
Avremo bisogno di due pacchetti per iniziare a costruire il bot. Il primo è dotenv e il secondo, ovviamente, è il modulo Discord.js Node.js. Se hai familiarità con Node.js, avrai familiarità con il pacchetto dotenv. Carica le variabili di ambiente da un file denominato .env in process.env .
Installa questi due usando npm i dotenv discord.js .
Una volta completata l'installazione, creare due file nella cartella principale. Assegna un nome a uno dei file .env . Assegna un nome all'altro file principale come preferisci. Lo app.js . La struttura delle cartelle sarà simile a questa:
│ .env │ app.js │ package-lock.json │ package.json └─── node_modules Archivieremo token e altre informazioni riservate nel file .env e memorizzeremo il codice che produce i risultati nel file app.js
Apri il file .env e crea una nuova variabile. Diamo un nome alla variabile BOT_TOKEN per questo esempio. Incolla il tuo token in questo file. Il file .env sarà simile a questo ora:
BOT_TOKEN=ODAxNzE1NTA2Njc1NDQ5ODY3.YAktvw.xxxxxxxxxxxxxxxxxxxxxxxx Possiamo iniziare a lavorare sul file app.js La prima cosa da fare è richiedere i moduli che abbiamo installato.
const Discord = require('discord.js'); require('dotenv').config(); Il modulo dotenv viene inizializzato utilizzando il metodo config() . Possiamo passare parametri al metodo config() . Ma poiché questo è un uso molto semplice del modulo dotenv, non abbiamo bisogno di alcuna funzione speciale da esso.
Per iniziare a usare il modulo Discord.js, dobbiamo inizializzare un costruttore. Questo è mostrato nella documentazione:
const client = new Discord.Client(); Il modulo Discord.js fornisce un metodo chiamato client.on . Il metodo client.on è in ascolto di vari eventi. La libreria Discord.js è basata su eventi , il che significa che ogni volta che un evento viene emesso da Discord, verrà richiamata la funzionalità collegata a tale evento.
Il primo evento che ascolteremo è l'evento ready . Questo metodo si avvierà quando la connessione con l'API Discord è pronta. In questo metodo, possiamo passare le funzioni che verranno eseguite quando viene stabilita una connessione tra l'API Discord e la nostra app. Passiamo un'istruzione console.log in questo metodo, in modo da poter sapere se è stata stabilita una connessione. Il metodo client.on con l'evento ready sarà simile al seguente:
client.on('ready', () => { console.log('Bot is ready'); }); Ma questo non stabilirà una connessione con l'API perché non abbiamo effettuato l'accesso al bot con il server Discord. Per abilitarlo, il modulo Discord.js fornisce un metodo di login . Utilizzando il metodo di login disponibile sul client e passando il token in questo metodo, possiamo accedere all'app con il server Discord.
client.login(process.env.BOT_TOKEN) Se avvii l'app ora, con node app.js o, se stai usando nodemon, quindi con nodemon app.js , sarai in grado di vedere il messaggio della console che hai definito. Il nostro bot ha effettuato l'accesso con successo con il server Discord ora. Possiamo iniziare a sperimentare alcune funzionalità.
Iniziamo ottenendo alcuni contenuti del messaggio a seconda del codice.
Il message Evento
L'evento message è in ascolto di alcuni messaggi. Utilizzando il metodo di reply , possiamo programmare il bot in modo che risponda in base al messaggio dell'utente.
client.on('message', (msg) => { if (msg.content === 'Hello') msg.reply('Hi'); });Questo codice di esempio risponderà con un "Ciao" ogni volta che viene ricevuto un messaggio "Ciao". Ma per farlo funzionare, dobbiamo connettere il bot con un server.
Collegamento del bot con un server Discord
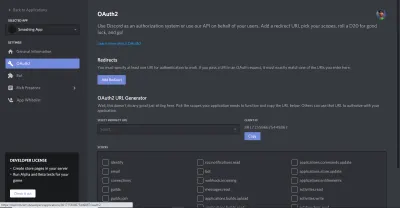
Fino a questo punto, il bot non è connesso ad alcun server. Per connetterti con il nostro server ( Esempio Smashing ), visita il portale per sviluppatori di Discord. Fai clic sul nome dell'app che abbiamo creato in precedenza in questo tutorial (nel nostro caso, "Smashing App"). Seleziona l'app e fai clic sull'opzione "OAuth2" nel menu. Troverai un gruppo chiamato "Ambiti". Seleziona la casella di controllo "bot" e copia l'URL che viene generato.

Visita questo URL in una nuova scheda, scegli il tuo server e fai clic su "Autorizza". Completa il Captcha e il nostro bot sarà ora connesso al server che abbiamo scelto.
Se visiti il server Discord ora, vedrai che una notifica è già stata inviata da Discord e il bot ora viene visualizzato anche nell'elenco dei membri sul lato destro.
Aggiunta di funzionalità al bot
Ora che il nostro bot è connesso al server, se invii un "Ciao" al server, il bot risponderà con un "Ciao". Questa è solo un'introduzione all'API Discord. Il vero divertimento sta per iniziare.
Per familiarizzare un po' di più con il modulo Discord.js, aggiungiamo funzionalità che inviano una battuta ogni volta che viene ricevuto un comando particolare. Questo è simile a quello che abbiamo appena fatto.
Aggiunta di una funzione di scherzo casuale al bot
Per rendere questa parte più chiara e facile da capire, non utilizzeremo alcuna API. Le battute che il nostro bot restituirà saranno un semplice array. Verrà generato un numero casuale ogni volta all'interno dell'intervallo dell'array e si accederà a quella posizione specifica dell'array per restituire uno scherzo.
Nel caso in cui tu abbia mai utilizzato funzionalità fornite da un bot in Discord, potresti aver notato che alcuni caratteri speciali distinguono i messaggi normali dai comandi speciali. userò un ? davanti ai nostri comandi per farli sembrare diversi dai normali messaggi. Quindi, il nostro comando scherzo sarà ?joke .
Creeremo un array chiamato jokes nel nostro file app.js Il modo in cui otterremo uno scherzo casuale dall'array è usando questa formula:
jokes[Math.floor(Math.random() * jokes.length)] La formula Math.random() * jokes.length genererà un numero casuale all'interno dell'intervallo dell'array. Il metodo Math.floor renderà minimo il numero generato.
Se console.log() this, Math.floor(Math.random() * jokes.length) , otterrai una migliore comprensione. Infine, le jokes[] ci forniranno una battuta casuale dalla matrice delle jokes .
Potresti aver notato che il nostro primo codice è stato utilizzato per rispondere al nostro messaggio. Ma non vogliamo ottenere una risposta qui. Piuttosto, vogliamo ottenere una battuta come messaggio, senza taggare nessuno. Per questo, il modulo Discord.js ha un metodo chiamato channel.send() . Usando questo metodo, possiamo inviare messaggi al canale in cui è stato chiamato il comando. Quindi, il codice completo fino a questo punto è simile a questo:
const Discord = require('discord.js'); require('dotenv').config(); const client = new Discord.Client(); client.login(process.env.BOT_TOKEN); client.on('ready', () => console.log('The Bot is ready!')); // Adding jokes function // Jokes from dcslsoftware.com/20-one-liners-only-software-developers-understand/ // www.journaldev.com/240/my-25-favorite-programming-quotes-that-are-funny-too const jokes = [ 'I went to a street where the houses were numbered 8k, 16k, 32k, 64k, 128k, 256k and 512k. It was a trip down Memory Lane.', '“Debugging” is like being the detective in a crime drama where you are also the murderer.', 'The best thing about a Boolean is that even if you are wrong, you are only off by a bit.', 'A programmer puts two glasses on his bedside table before going to sleep. A full one, in case he gets thirsty, and an empty one, in case he doesn't.', 'If you listen to a UNIX shell, can you hear the C?', 'Why do Java programmers have to wear glasses? Because they don't C#.', 'What sits on your shoulder and says “Pieces of 7! Pieces of 7!”? A Parroty Error.', 'When Apple employees die, does their life HTML5 in front of their eyes?', 'Without requirements or design, programming is the art of adding bugs to an empty text file.', 'Before software can be reusable it first has to be usable.', 'The best method for accelerating a computer is the one that boosts it by 9.8 m/s2.', 'I think Microsoft named .Net so it wouldn't show up in a Unix directory listing.', 'There are two ways to write error-free programs; only the third one works.', ]; client.on('message', (msg) => { if (msg.content === '?joke') { msg.channel.send(jokes[Math.floor(Math.random() * jokes.length)]); } });Ho rimosso la parte "Ciao"/"Ciao" del codice perché non ci serve più.
Ora che hai una conoscenza di base del modulo Discord.js, andiamo più a fondo. Ma il modulo può fare molto di più, ad esempio aggiungere ruoli a una persona o bandirla o espellerla. Per ora, costruiremo un semplice sistema di ruoli di reazione.
Costruire un sistema di ruolo di reazione
Ogni volta che un utente risponde con un'emoji speciale in un particolare messaggio o canale, all'utente verrà assegnato un ruolo legato a quell'emoji. L'implementazione sarà molto semplice. Ma prima di costruire questo sistema di ruoli di reazione, dobbiamo capire i parziali.
Parziali
Parziale è un concetto di Discord.js. Discord.js di solito memorizza nella cache tutti i messaggi, il che significa che archivia i messaggi in una raccolta. Quando un messaggio memorizzato nella cache riceve un evento, ad esempio ricevere un messaggio o una risposta, viene emesso un evento. Ma i messaggi inviati prima dell'avvio del bot non vengono memorizzati nella cache. Quindi, reagire a tali istanze non genererà alcun evento, a meno che non li recuperiamo prima di usarli. La versione 12 della libreria Discord.js introduce il concetto di parziali. Se vogliamo catturare tali eventi non memorizzati nella cache, dobbiamo attivare i parziali. La libreria ha cinque tipi di parziali:
-
USER -
CHANNEL -
GUILD_MEMBER -
MESSAGE -
REACTION
Nel nostro caso, avremo bisogno solo di tre tipi di parziali:
-
USER, la persona che reagisce; -
MESSAGE, il messaggio a cui si sta reagendo; -
REACTION, la reazione data dall'utente al messaggio.
La documentazione contiene ulteriori informazioni sui parziali.
La libreria Discord.js fornisce un modo molto semplice per utilizzare i parziali. Abbiamo solo bisogno di aggiungere una singola riga di codice, passando un oggetto nel Discord.Client() . Il nuovo costruttore si presenta così:
const client = new Discord.Client({ partials: ['MESSAGE', 'REACTION', 'CHANNEL'], });Creazione di ruoli sul server Discord
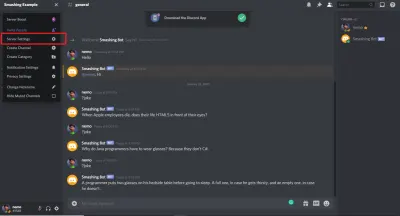
Per abilitare il sistema dei ruoli di reazione, dobbiamo creare alcuni ruoli. Il primo ruolo che creeremo è il ruolo del bot . Per creare un ruolo, vai su "Impostazioni server":


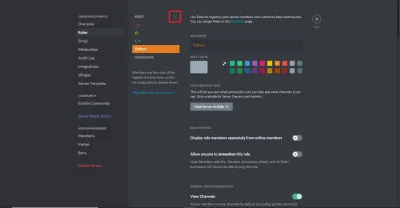
Nelle impostazioni del server, vai all'opzione "Ruoli" e fai clic sulla piccola icona più ( + ) accanto a dove dice "Ruoli".

Innanzitutto, creiamo il ruolo del bot e assicurati di selezionare l'opzione "Gestisci ruoli" nel menu delle opzioni del ruolo. Una volta creato il ruolo del bot , puoi aggiungere altri ruoli. Ho aggiunto i ruoli js , c++ e python . Non devi dare loro alcuna abilità speciale, ma è un'opzione.
Qui, ricorda una cosa: i ruoli Discord funzionano in base alla priorità . Qualsiasi ruolo con ruoli sottostanti può gestire i ruoli sottostanti, ma non può gestire i ruoli sopra di esso. Vogliamo che il nostro ruolo bot gestisca i ruoli js , c++ e python . Quindi, assicurati che il ruolo del bot sia al di sopra degli altri ruoli. Basta trascinare e rilasciare per modificare l'ordine dei ruoli nel menu "Ruoli" delle impostazioni del server.
Al termine della creazione dei ruoli, assegna il ruolo del bot al bot . Per assegnare un ruolo, fai clic sul nome del bot nell'elenco dei membri sul lato destro del server, quindi fai clic sull'icona più piccola ( + ). Ti mostrerà tutti i ruoli disponibili. Seleziona qui il ruolo "bot" e il gioco è fatto.

Attivazione della modalità sviluppatore in Discord
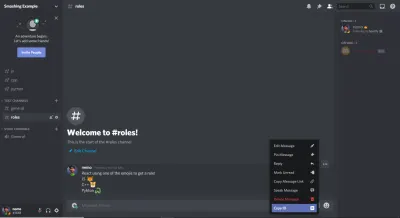
I ruoli che abbiamo creato non possono essere utilizzati con i loro nomi nel nostro codice. In Discord, tutto, dai messaggi ai ruoli, ha il proprio ID. Se fai clic sull'indicatore "altro" in qualsiasi messaggio, vedrai un'opzione denominata "Copia ID". Questa opzione è disponibile per tutto in Discord, inclusi i ruoli.

Molto probabilmente, non troverai questa opzione per impostazione predefinita. Dovrai attivare un'opzione chiamata "Modalità sviluppatore". Per attivarlo, vai alle impostazioni di Discord (non alle impostazioni del tuo server), proprio accanto al tuo nome in basso a sinistra. Quindi vai all'opzione "Aspetto" in "Impostazioni app" e attiva "Modalità sviluppatore" da qui. Ora sarai in grado di copiare gli ID.
messageReactionAdd e messageReactionRemove
L'evento che deve essere emesso quando si risponde a un messaggio è messageReactionAdd . E ogni volta che una reazione viene rimossa, dovrebbe essere emesso l'evento messageReactionRemove .
Continuiamo a costruire il sistema. Come ho detto, prima dobbiamo ascoltare l'evento messageReactionAdd . Entrambi gli eventi messageReactionAdd e messageReactionRemove accettano due parametri nella loro funzione di callback. Il primo parametro è la reaction e il secondo è user . Questi sono abbastanza autoesplicativi.
Codificare la funzionalità del ruolo di reazione
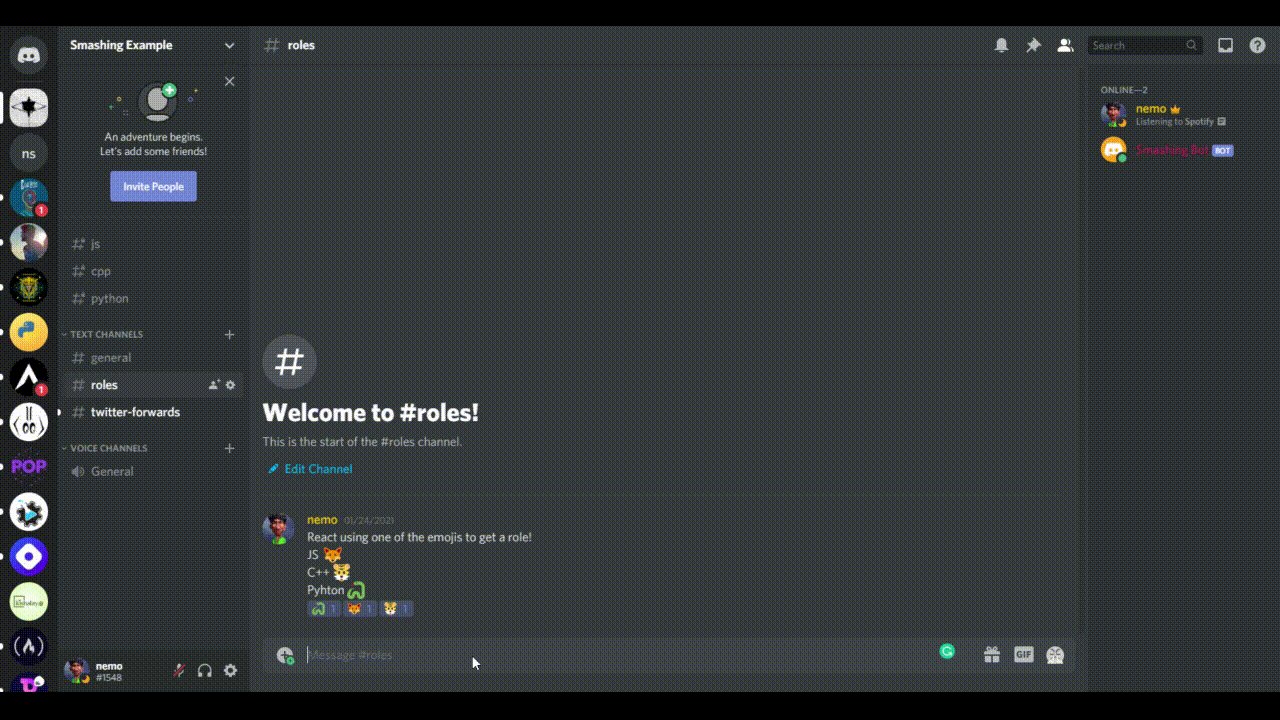
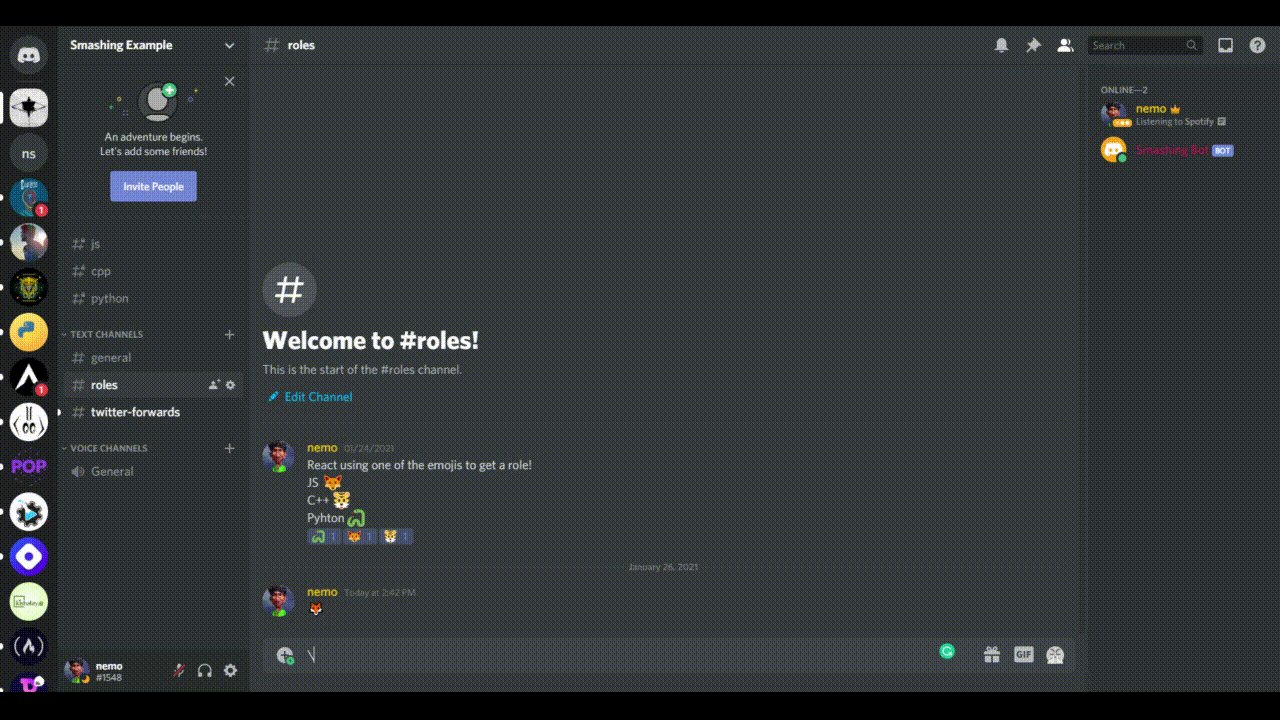
Per prima cosa, creeremo un messaggio che descrive quale emoji assegnerà a quale ruolo, qualcosa di simile a quello che ho fatto qui:

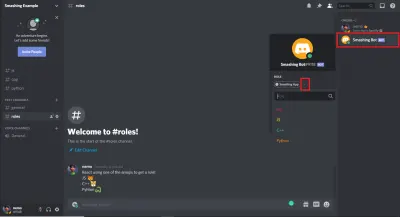
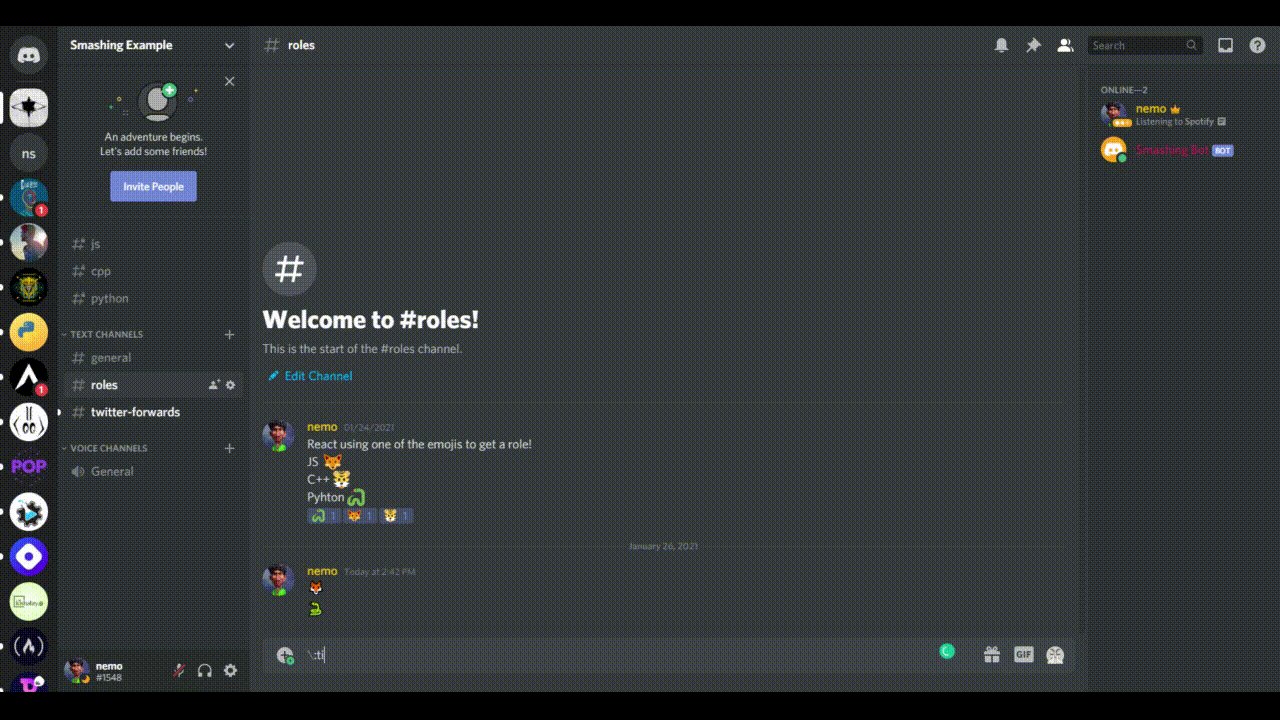
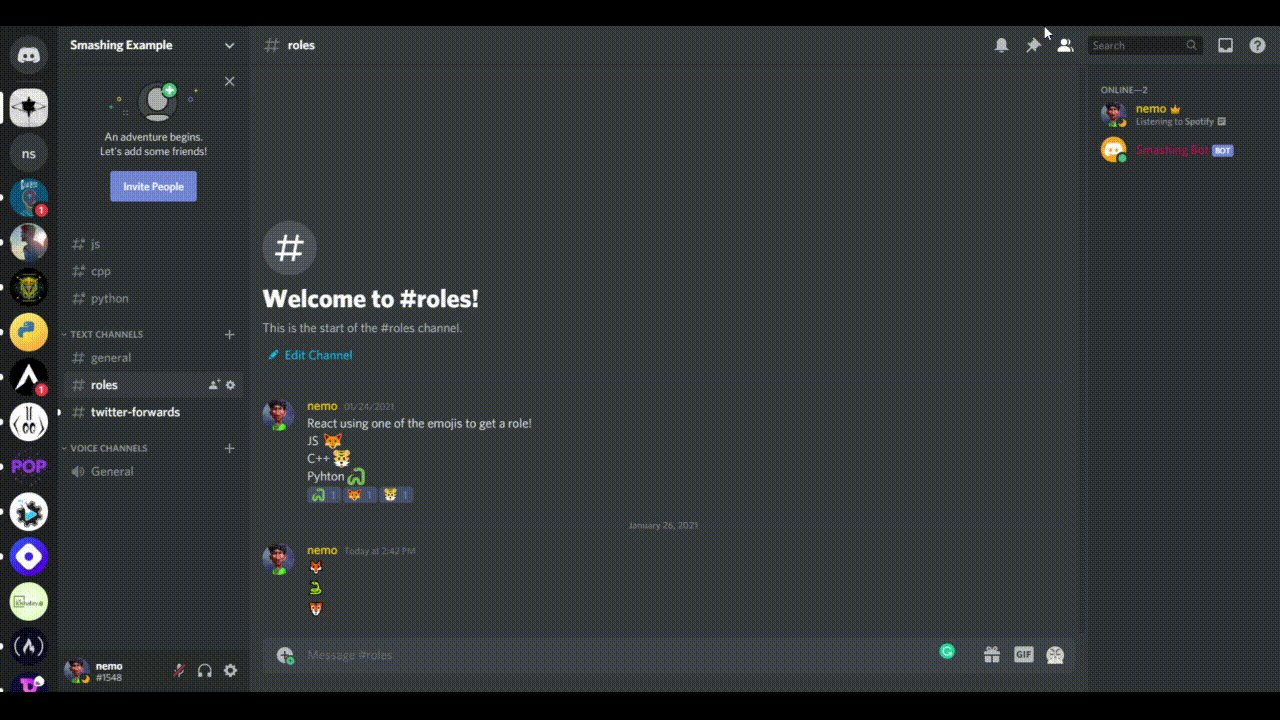
Potresti pensare, come useremo quelle emoji nel nostro codice? Le emoji predefinite sono Unicode e dovremo copiare la versione Unicode. Se segui la sintassi \:emojiName: e premi "Invio", otterrai un'emoji con il nome. Ad esempio, la mia emoji per il ruolo JavaScript è volpe; quindi, se digito \:fox: e premo "Invio" in Discord, riceverò un'emoji volpe. Allo stesso modo, userei \:tiger: e \:snake: per ottenere quelle emoji. Conservali nella configurazione di Discord; ne avremo bisogno più tardi.

Ecco il codice di partenza. Questa parte del codice controlla semplicemente alcuni casi limite. Una volta compresi questi casi, implementeremo la logica del sistema del ruolo di reazione.
// Adding reaction-role function client.on('messageReactionAdd', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; }); Stiamo passando in una funzione asincrona. Nella callback, la prima cosa che stiamo facendo è controllare se il messaggio è un partial . Se lo è, lo recuperiamo, il che significa memorizzarlo nella cache o archiviarlo in un metodo di mappa JavaScript. Allo stesso modo, stiamo controllando se la reazione stessa è parziale e quindi stiamo facendo la stessa cosa. Quindi, controlliamo se l'utente che ha reagito è un bot, perché non vogliamo assegnare ruoli al bot che sta reagendo ai nostri messaggi. Infine, stiamo controllando se il messaggio è sul server. Discord.js usa guild come nome alternativo del server. Se il messaggio non è sul server, interromperemo la funzione.
Il nostro bot assegnerà i ruoli solo se il messaggio è nel canale dei roles . Se fai clic con il pulsante destro del mouse sul canale dei roles , vedrai l'opzione "Copia ID". Copia l'ID e segui.
if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208314766524526'); } } else return; Sopra è il resto del codice nella richiamata. Stiamo usando la proprietà reaction.message.channel.id per ottenere l'ID del canale. Quindi, lo confrontiamo con l'ID canale dei ruoli che abbiamo appena copiato. Se è vero, controlliamo le emoji e le confrontiamo con le reazioni. Il reaction.emoji.name restituisce l'emoji che è stata usata per reagire. Lo confrontiamo con la nostra versione Unicode dell'emoji. Se corrispondono, attendiamo la proprietà reaction.message.guild.members.cache .
La cache è una raccolta che memorizza i dati . Queste raccolte sono una Map JavaScript con utilità aggiuntive. Una delle utilità che fornisce è il metodo get . Per ottenere qualsiasi cosa per ID, possiamo semplicemente passare l'ID in questo metodo. Quindi, passiamo user.id nel metodo get per ottenere l'utente. Infine, il metodo roles.add aggiunge il ruolo all'utente. Nel metodo roles.add , stiamo passando l'ID del ruolo. Puoi trovare l'ID del ruolo nell'opzione "Ruolo" delle impostazioni del tuo server. Se fai clic con il pulsante destro del mouse su un ruolo, avrai la possibilità di copiare l'ID del ruolo. E abbiamo finito di aggiungere il sistema del ruolo di reazione al nostro bot!
Possiamo aggiungere funzionalità per rimuovere un ruolo quando un utente rimuove la sua reazione dal messaggio. Questo è esattamente lo stesso del nostro codice sopra, l'unica differenza è che stiamo ascoltando l'evento messageReactionRemove e usando il roles.remove metodo. Quindi, il codice completo per aggiungere e rimuovere ruoli sarebbe questo:
// Adding reaction-role function client.on('messageReactionAdd', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208314766524526'); } } else return; }); // Removing reaction roles client.on('messageReactionRemove', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208314766524526'); } } else return; });Aggiunta della funzione di inoltro di Twitter
La prossima funzione che aggiungeremo al nostro bot sarà un po' più impegnativa. Vogliamo concentrarci su un particolare account Twitter, in modo che ogni volta che l'account Twitter pubblica un tweet, questo venga inoltrato al nostro canale Discord .
Prima di iniziare a programmare, dovremo ottenere i token richiesti dal portale degli sviluppatori di Twitter. Visita il portale e crea una nuova app facendo clic sul pulsante "Crea app" nell'opzione "Panoramica". Assegna un nome alla tua app, copia tutti i token e incollali nel file .env del tuo codice, con i nomi propri. Quindi fare clic su "Impostazioni app" e abilitare la funzione OAuth a tre gambe. Aggiungi gli URL seguenti come URL di richiamata a scopo di test:
https://127.0.0.1/ https://localhost/ Se possiedi un sito Web, aggiungi l'indirizzo all'URL del sito Web e fai clic su "Salva". Vai alla scheda "Chiavi e token" e genera le chiavi di accesso e i token. Copiali e salvali nel tuo file .env . Il nostro lavoro con il portale per sviluppatori Twitter è terminato. Possiamo tornare al nostro editor di testo per continuare a codificare il bot. Per ottenere la funzionalità che desideriamo, dobbiamo aggiungere un altro pacchetto npm chiamato twit . È un client API di Twitter per Node.js. Supporta sia REST che l'API di streaming.
Innanzitutto, installa il pacchetto twit usando npm install twit e richiedilo nel tuo file principale:
const Twit = require('twit'); Dobbiamo creare un'istanza twit usando il costruttore Twit . Passa un oggetto nel costruttore di Twit con tutti i token che abbiamo ottenuto da Twitter:
const T = new Twit({ consumer_key: process.env.API_TOKEN, consumer_secret: process.env.API_SECRET, access_token: process.env.ACCESS_KEY, access_token_secret: process.env.ACCESS_SECRET, bearer_token: process.env.BEARER_TOKEN, timeout_ms: 60 * 1000, });Qui viene specificato anche un timeout . Vogliamo che tutti gli attaccanti siano in un canale specifico. Ho creato un canale separato chiamato "Twitter forward", dove verranno inoltrati tutti i tweet. Ho già spiegato come creare un canale. Crea il tuo canale e copia l'ID.
// Destination Channel Twitter Forwards const dest = '803285069715865601';Ora dobbiamo creare un flusso. Un'API di flusso consente l'accesso a un flusso di dati sulla rete. I dati vengono suddivisi in blocchi più piccoli e quindi trasmessi. Ecco il nostro codice per lo streaming dei dati:
// Create a stream to follow tweets const stream = T.stream('statuses/filter', { follow: '32771325', // @Stupidcounter }); Nella chiave seguente, sto specificando follow perché @Stupidcounter ogni minuto, il che è ottimo per i nostri scopi di test. Puoi fornire l'ID di qualsiasi handle di Twitter per ottenere i suoi tweet. TweeterID ti darà l'ID di qualsiasi handle. Infine, usa il metodo stream.on per ottenere i dati e trasmetterli in streaming al canale desiderato.
stream.on('tweet', (tweet) => { const twitterMessage = `Read the latest tweet by ${tweet.user.name} (@${tweet.user.screen_name}) here: https://twitter.com/${tweet.user.screen_name}/status/${tweet.id_str}`; client.channels.cache.get(dest).send(twitterMessage); return; }); Stiamo ascoltando l'evento tweet e, ogni volta che si verifica, trasmettiamo il tweet a una funzione di callback. Creeremo un messaggio personalizzato; nel nostro caso il messaggio sarà:
Read the latest tweet by The Count (@Stupidcounter) here: https://twitter.com/Stupidcounter/status/1353949542346084353 Ancora una volta, stiamo usando il metodo client.channels.cache.get per ottenere il canale desiderato e il metodo .send per inviare il nostro messaggio. Ora, esegui il tuo bot e attendi un minuto. Il messaggio di Twitter verrà inviato al server.

Quindi, ecco il codice di inoltro completo di Twitter:
// Adding Twitter forward function const Twit = require('twit'); const T = new Twit({ consumer_key: process.env.API_TOKEN, consumer_secret: process.env.API_SECRET, access_token: process.env.ACCESS_KEY, access_token_secret: process.env.ACCESS_SECRET, bearer_token: process.env.BEARER_TOKEN, timeout_ms: 60 * 1000, }); // Destination channel Twitter forwards const dest = '803285069715865601'; // Create a stream to follow tweets const stream = T.stream('statuses/filter', { follow: '32771325', // @Stupidcounter }); stream.on('tweet', (tweet) => { const twitterMessage = `Read the latest tweet by ${tweet.user.name} (@${tweet.user.screen_name}) here: https://twitter.com/${tweet.user.screen_name}/status/${tweet.id_str}`; client.channels.cache.get(dest).send(twitterMessage); return; });Tutte le funzioni che vogliamo aggiungere sono state eseguite. L'unica cosa rimasta ora è distribuirlo nel cloud. Useremo Heroku per questo.
Distribuire il bot su Heroku
Innanzitutto, crea un nuovo file nella directory principale della cartella del codice del tuo bot. Denominalo Procfile . Questo Procfile conterrà i comandi da eseguire all'avvio del programma. Nel file, aggiungeremo worker: node app.js , che informerà Heroku su quale file eseguire all'avvio.
Dopo aver aggiunto il file, avviamo un repository git e inviamo il nostro codice su GitHub (come farlo va oltre lo scopo di questo articolo). Una cosa che suggerirei è di aggiungere la cartella node_modules e il file .env al file .gitignore , in modo che le dimensioni del pacchetto rimangano piccole e le informazioni sensibili non vengano condivise all'esterno.
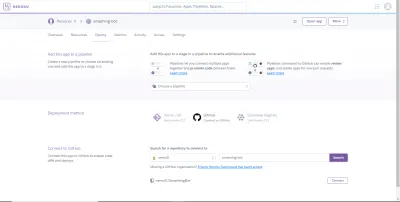
Dopo aver inviato con successo tutto il tuo codice a GitHub, visita il sito Web di Heroku. Accedi o crea un account se non ne hai già uno. Fare clic sul pulsante "Nuovo" per creare una nuova app e denominarla come si desidera. Scegli il "Metodo di distribuzione" come GitHub.

Cerca la tua app e fai clic su Connetti una volta trovata. Abilita la distribuzione automatica dal menu "Distribuisci", in modo che ogni volta che si apportano modifiche al codice, il codice verrà distribuito automaticamente su Heroku.
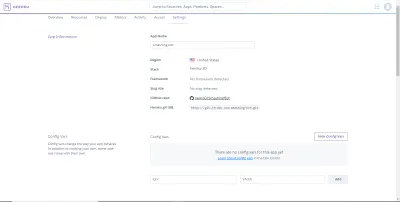
Ora dobbiamo aggiungere le variabili di configurazione a Heroku, il che è molto semplice. Vai all'opzione "Impostazioni", sotto il nome della tua app, e fai clic su "Reveal Config Vars".

Qui abbiamo aggiunto le variabili di configurazione come coppie chiave-valore. Al termine, vai di nuovo alla scheda "Distribuisci" e fai clic su "Distribuisci ramo" in "Distribuzione manuale".
L'ultima cosa da considerare è che potresti riscontrare un arresto anomalo di errore di 60 secondi che interrompe l'esecuzione del bot. Per evitare che ciò accada, dobbiamo cambiare il tipo di lavoro dell'app. In Heroku, se vai alla scheda "Risorse" della tua app, vedrai che, in "Dynos gratuiti", web npm start è abilitato. Dobbiamo disattivarlo e abilitare worker node app.js . Quindi, fai clic sul pulsante di modifica accanto al pulsante web npm start , disattivalo e abilita l'opzione worker node app.js . Conferma la modifica. Riavvia tutti i tuoi dino e il gioco è fatto!
Conclusione
Spero che ti sia piaciuto leggere questo articolo. Ho cercato di coprire tutte le nozioni di base che è necessario comprendere nello sviluppo di un bot complicato. La documentazione di Discord.js è un ottimo posto per saperne di più. Ha ottime spiegazioni. Inoltre, troverai tutto il codice nel repository GitHub. E qui ci sono alcune risorse che ti saranno utili nel tuo ulteriore sviluppo:
- Documentazione, Portale per sviluppatori Discord
- API Discord (server Discord)
- Parziali, Discord.js, GitHub
- Portale per sviluppatori, Twitter
- Twit, pacchetto e documentazione
