Costruire una libreria di componenti usando Figma
Pubblicato: 2022-03-10Ho lavorato alla creazione e al mantenimento della libreria principale del nostro sistema di progettazione, Lexicon. Abbiamo usato l'app Sketch per il primo anno e poi ci siamo trasferiti a Figma dove la gestione della biblioteca era diversa per alcuni aspetti, rendendo il cambiamento piuttosto impegnativo per noi.
Ad essere onesti, come per qualsiasi costruzione di librerie, richiede tempo, impegno e pianificazione, ma ne vale la pena perché ti aiuterà a fornire componenti dettagliati per il tuo team. Aiuterà anche ad aumentare la coerenza complessiva del progetto e semplificherà la manutenzione a lungo termine. Spero che i suggerimenti che fornirò in questo articolo renderanno il processo più agevole anche per te.
Questo articolo illustrerà i passaggi necessari per creare una libreria di componenti con Figma, utilizzando stili e un componente principale. (Un componente principale ti consentirà di applicare più modifiche contemporaneamente.) Tratterò anche in dettaglio l'organizzazione dei componenti e ti darò una possibile soluzione se hai un numero elevato di icone nella libreria.
Nota: per semplificare l'utilizzo, l'aggiornamento e la manutenzione, abbiamo scoperto che è meglio utilizzare un file Figma separato per la libreria e quindi pubblicarlo come "libreria" del team invece di pubblicare i componenti singolarmente.
Iniziare
Questa guida è stata creata dal punto di vista di un designer e, se hai almeno una conoscenza di base di Figma (o Sketch), dovrebbe aiutarti a iniziare a creare, organizzare e mantenere una libreria di componenti per il tuo team di progettazione.
Se non conosci Figma, controlla i seguenti tutorial prima di procedere con l'articolo:
- Migliori pratiche: componenti, stili e librerie condivise
- Introduzione a Figma: Guida per principianti alle basi di Figma (video)
- Figma per principianti
- Figma 101
Requisiti
Prima di iniziare, ci sono alcuni requisiti che dobbiamo coprire per definire gli stili per la libreria.
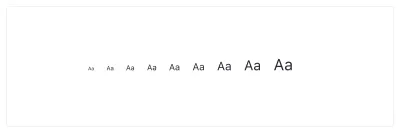
Scala tipografica
Il primo passo da fare è definire la scala tipografica; aiuta a concentrarsi su come la dimensione del testo e l'altezza della linea crescono nel tuo sistema, permettendoti di definire la gerarchia visiva dei tuoi testi.

Il tipo di scala dipende da cosa stai progettando. È comune utilizzare un rapporto maggiore per i progetti di siti Web e un rapporto più piccolo durante la progettazione di prodotti digitali.
La ragione di ciò è dietro l'obiettivo del design: un sito Web è solitamente progettato per comunicare e convertire, quindi ti offre una o due azioni dirette. È più facile in questo contesto avere 36px per un titolo principale, 24px per un titolo secondario e 16px per un testo descrittivo.
Risorsa correlata: "Griglia a 8 punti: tipografia sul Web" di Elliot Dahl.
D'altra parte, i prodotti o servizi digitali sono progettati per fornire una soluzione a un problema specifico, solitamente con molteplici azioni e possibili flussi. Significa più informazioni, più contenuti e più componenti, tutto nello stesso spazio.
In questo caso, personalmente trovo raro usare più di 24px per i testi. È più comune utilizzare dimensioni ridotte per i componenti, in genere da 12 a 18 pixel a seconda dell'importanza del testo.
Se stai progettando un prodotto digitale, è utile parlare prima con gli sviluppatori. È più facile mantenere una scala tipografica basata su EM/REM più che sui pixel effettivi. È sempre consigliata la creazione di una regola per convertire i pixel in multipli EM/REM.
Risorsa correlata: "Definizione di una scala di tipo modulare per l'interfaccia utente Web" di Kelly Dern.
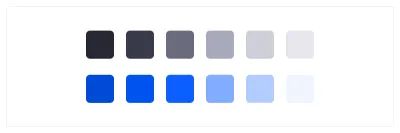
Combinazione di colori
In secondo luogo, dobbiamo definire la combinazione di colori. Penso che sia meglio dividere questo compito in due parti.
- Innanzitutto, è necessario definire i colori principali del sistema . Raccomando di mantenerlo semplice e di utilizzare un massimo di quattro o cinque colori (inclusi i colori di convalida) perché più colori includi qui, più elementi dovrai mantenere in futuro.
- Successivamente, genera più valori di colore utilizzando le funzioni Sass come "Più chiaro" e "Più scuro": questo funziona davvero bene per le interfacce utente. Il vantaggio principale di questa tecnica consiste nell'utilizzare la stessa tonalità per le diverse varianti e ottenere una regola matematica che può essere automatizzata nel codice. Non puoi farlo direttamente con Figma, ma qualsiasi generatore di colori Sass funzionerà perfettamente, ad esempio SassMe di Jim Nielsen. Mi piace aumentare le funzioni dell'1% per avere una maggiore selezione dei colori.

Suggerimento : per poter applicare modifiche future senza dover rinominare le variabili, evita di utilizzare il colore come parte del nome del colore. Ad esempio, invece di $blue , usa $primary .
Lettura consigliata : "Come si chiamano le variabili di colore?" di Chris Coyier
Stili Figma
Una volta che abbiamo impostato la scala tipografica e la combinazione di colori, possiamo usarli per definire gli stili della Libreria.
Questo è il primo passo vero e proprio nella creazione della libreria. Questa funzione consente di utilizzare un unico insieme di proprietà in più elementi .

Esempio concreto
Supponiamo che tu definisca il colore del tuo marchio come uno stile, è un blu tenue e lo applichi originariamente a 500 elementi diversi. Se in seguito viene deciso che devi cambiarlo in un blu più scuro con più contrasto, grazie agli stili puoi aggiornare tutti i 500 elementi di stile contemporaneamente, quindi non dovrai farlo manualmente, elemento per elemento.
Possiamo definire stili per quanto segue:
- Testo
- Colori
- Effetti
- Griglie
Se hai varianti dello stesso stile, per trovarle più facilmente in un secondo momento, puoi nominare i singoli stili e disporli all'interno del pannello come gruppi. Per farlo basta usare questa formula:
Nome gruppo/Nome stile
Di seguito ho incluso un suggerimento su come assegnare un nome ai testi e agli stili di colore.
Stili di testo
Proprietà che puoi definire all'interno di uno stile di testo:
- Dimensione del font
- Peso del carattere
- Altezza della linea
- Spaziatura del carattere
Suggerimento : Figma riduce drasticamente il numero di stili che dobbiamo definire nella libreria, poiché gli allineamenti e i colori sono indipendenti dallo stile. Puoi combinare uno stile di testo con uno stile di colore nello stesso elemento di testo.

Denominazione degli stili di testo
Raccomando di utilizzare una regola di denominazione come "Taglia/Peso"
(es: 16/Normale, 16/Semigrassetto, 16/Grassetto).
Figma consente solo un livello di indentazione, se devi includere il font puoi sempre aggiungere un prefisso prima della dimensione:
Dimensione/peso FontFamily o Dimensione/peso FF
*(es: SourceSansPro 16/Regular o SSP 16/Regular ).*
Stili di colore
Lo stile colore usa il suo valore esadecimale ( #FFF ) e l'opacità come proprietà.
Suggerimento : Figma consente di impostare uno stile colore per il riempimento e uno diverso per il bordo all'interno dello stesso elemento, rendendoli indipendenti l'uno dall'altro.

Denominazione degli stili di colore
Per una migliore organizzazione consiglio di utilizzare questa regola “Colore/Variante”. Abbiamo denominato i nostri stili di colore utilizzando "Primary/Default" per il colore iniziale, "Primary/L1", "Primary/L2" per le varianti più chiare e "Primary/D1", "Primary/D2" per le varianti più scure.
Effetti
Quando si progetta un'interfaccia potrebbe anche essere necessario creare elementi che utilizzino alcuni effetti come le ombre discendenti (il drag&drop potrebbe essere un esempio di pattern che usa gli effetti di ombre discendenti). Per avere il controllo su questi dettagli grafici, puoi includere stili di effetto come ombre o sfocature di livello nella libreria e anche dividerli per gruppi, se necessario.

Griglie
Per fornire qualcosa di molto utile per la tua squadra, includi gli stili della griglia. Puoi definire la griglia di 8px, la griglia di 12 colonne, le griglie flessibili in modo che il tuo team non abbia bisogno di ricrearle.

Suggerimento : sfruttando questa funzione, puoi fornire tutti i diversi punti di interruzione come "stili di griglia".
Componente principale
Figma ti consente di generare più istanze dello stesso componente e aggiornarle tramite un unico componente principale. È più facile di quanto potresti pensare, puoi iniziare con alcuni piccoli elementi e poi usarli per far evolvere la tua libreria.

Per spiegare meglio questo flusso di lavoro, utilizzerò uno dei componenti di base di tutte le librerie: i pulsanti.
Bottoni!
Ogni sistema ha diversi tipi di pulsanti per rappresentare l'importanza delle azioni. Puoi iniziare ad avere pulsanti sia primari che secondari con solo testi e una dimensione, ma la realtà è che probabilmente finirai per dover mantenere qualcosa del genere:

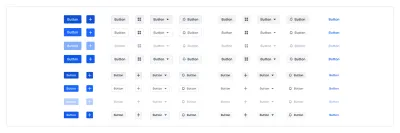
- 2 tipi di colore ( primario | secondario )
- 2 misure di bottoni ( normale | piccolo )
- 4 tipi di contenuto ( Solo testo | Solo icona | Testo + icona a destra | Icona a sinistra + testo )
- 5 stati ( Predefinito | Passa il mouse | Attivo | Disabilitato | Focus )
Questo ci darebbe fino a 88 diversi componenti da mantenere solo con il set di pulsanti sopra menzionato!

Iniziamo passo dopo passo
Il primo passo è includere tutte le variazioni nello stesso posto. Per i pulsanti che useremo:
- Un'unica forma per lo sfondo del pulsante in modo da poter poi posizionare gli stili colore per il riempimento e il bordo;
- Il testo unico che avrà sia gli stili di testo che di colore;
- Tre componenti dell'icona (posizionati a destra, al centro e a sinistra) riempiti con lo stile del colore (sarai in grado di scambiare facilmente le icone).

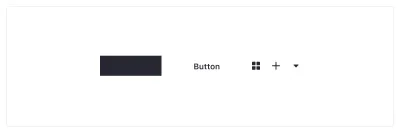
Il secondo passaggio consiste nel creare il componente principale (usa la scorciatoia Cmd + Alt + K su Mac o Ctrl + Alt + K su Windows) con tutte le variazioni come istanze. Suggerisco di utilizzare uno stile diverso e neutro per gli elementi all'interno del componente principale e di utilizzare gli stili reali sui sottocomponenti, questo trucco aiuterà il team a utilizzare solo i sottocomponenti.
Puoi vedere la differenza visiva tra un componente principale e un sottocomponente nel passaggio successivo:

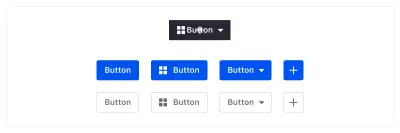
Nel terzo passaggio devi duplicare il componente principale per generare un'istanza, ora puoi utilizzare quell'istanza per creare un sottocomponente e d'ora in poi ogni modifica che apporti al componente principale cambierà anche il sottocomponente che ' ho creato.
Ora puoi iniziare ad applicare i diversi stili che abbiamo visto prima agli elementi all'interno del sottocomponente e, naturalmente, puoi nascondere gli elementi che non ti servono in quel sottocomponente.

Allineamento del testo
Come ti ho mostrato negli stili, gli allineamenti sono indipendenti dallo stile. Quindi, se vuoi modificare l'allineamento del testo, selezionalo semplicemente premendo Cmd / Ctrl e modificandolo. A sinistra, al centro o a destra: funzionerà tutto e puoi definire diversi sottocomponenti come ho fatto con i pulsanti.
Suggerimento : per aiutarti a lavorare più velocemente senza dover trovare l'esatto livello dell'elemento, se elimini un elemento all'interno dell'istanza, l'elemento verrà nascosto invece di eliminarlo effettivamente.
Organizzazione dei componenti
Se provieni da Sketch, potresti avere problemi con l'organizzazione dei componenti in Figma poiché ci sono alcune differenze chiave tra questi due strumenti. Questa è una breve guida per aiutarti a organizzare bene i componenti in modo che il menu dell'istanza non influisca negativamente sull'efficacia del tuo team.


Ci siamo passati tutti, la soluzione è più facile di quanto pensi!
Ecco cosa ho imparato su come organizzare i componenti.
Denominazione Figma
Mentre in Sketch tutta l'organizzazione dipende solo dal nome del singolo componente, in Figma dipende dal nome della pagina , dal nome del frame e dal nome del singolo componente , esattamente in quell'ordine.
Per fornire una libreria ben organizzata, devi pensarla come un'organizzazione visiva. Finché rispetti l'ordine, puoi personalizzare la denominazione in base alle tue esigenze.
Ecco come l'ho diviso:
- Nome file = Nome libreria (es. Lexicon);
- Nome pagina = Gruppo di componenti (ad es. Carte);
- Nome frame = Tipo di componente (ad es. Scheda immagine, Scheda utente, Scheda cartella, ecc.);
- Nome componente = Stato componente (ad es. Predefinito, Al passaggio del mouse, Attivo, Selezionato, ecc.).

Aggiunta di livelli di rientro
Durante la creazione della libreria Lexicon, ho scoperto che avevo effettivamente bisogno di più di tre livelli di indentazione per alcuni componenti, come i pulsanti che abbiamo visto prima.
In questi casi è possibile estendere la denominazione utilizzando lo stesso metodo di Sketch per i simboli nidificati (usando le barre nel nome del componente, ad es. “Componente/Sotto-Componente”), a condizione che lo si faccia solo dopo il terzo livello di rientranza, rispettando l'ordine strutturale dei primi tre livelli come spiegato al punto precedente.
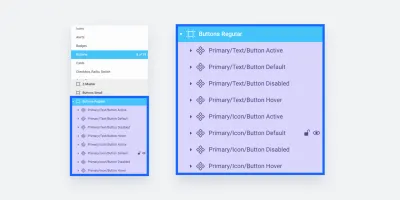
Ecco come ho organizzato i nostri pulsanti:
- Nome pagina = Gruppo di componenti (es. Pulsanti);
- Nome telaio = Dimensione componente (es. Normale o Piccola);
- Nome componente = Stile/Tipo/Stato (ad es. Primario/Testo/Hover).

Suggerimento : puoi includere il nome del componente (o un prefisso del nome) nell'ultimo livello, questo aiuterà il tuo team a identificare meglio i livelli quando importano i componenti dalla libreria.
Organizzazione delle icone
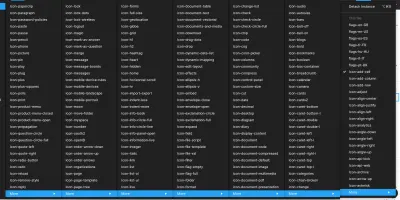
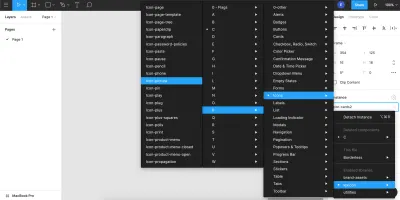
Organizzare le icone in Figma può essere difficile quando si include un gran numero di icone.
A differenza di Sketch che utilizza una funzionalità di scorrimento, Figma utilizza i sottomenu per dividere i componenti. Il problema è che se hai un gran numero di icone raggruppate in sottomenu, a un certo punto potrebbero andare fuori schermo (la mia esperienza con Figma su un MacBook Pro).


Ecco due possibili soluzioni:
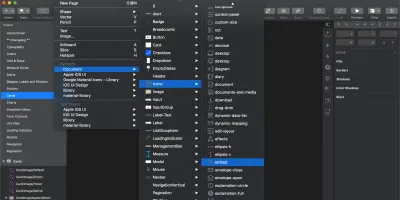
- Soluzione 1
Crea una pagina denominata "Icone" e quindi una cornice per ogni lettera dell'alfabeto, quindi posiziona ciascuna icona nella cornice in base al nome dell'icona. Ad esempio, se hai un'icona denominata "Più", andrà nel riquadro "P". - Soluzione 2
Crea una pagina denominata "Icone" e quindi dividi per frame in base alle categorie di icone. Ad esempio, se hai icone che rappresentano una barca, un'auto e una moto, puoi posizionarle all'interno di una cornice denominata "veicoli".

Conclusione
Ora che sai cosa c'è esattamente dietro la costruzione della biblioteca di una squadra a Figma, puoi iniziare a costruirne una tu stesso! Figma ha un piano di abbonamento gratuito che ti aiuterà a iniziare e sperimentare questa metodologia in un unico file (tuttavia, se vuoi condividere una libreria del team, dovrai iscriverti all'opzione "Professionista").
Provalo, crea e organizza alcuni componenti avanzati, quindi presenta la libreria ai membri del tuo team in modo da poterli stupire o eventualmente convincerli ad aggiungere Figma al loro set di strumenti.
Infine, lasciatemi ricordare che qui in Liferay amiamo i progetti open source e quindi condividiamo una copia della nostra libreria Lexicon insieme ad altre risorse. Puoi utilizzare gratuitamente i componenti della libreria Lexicon e le altre risorse e il tuo feedback è sempre il benvenuto (anche come commenti Figma, se preferisci).
- Scarica la libreria 'Lexicon'

Se hai domande o hai bisogno di aiuto con la tua prima libreria di componenti in Figma, chiedimelo nei commenti qui sotto o scrivimi su Twitter.
Ulteriori risorse
- "Griglia a 8 punti: tipografia sul Web", Elliot Dahl, freeCodeCamp
- Definizione di una scala di tipo modulare per l'interfaccia utente Web", Kelly Dern, Medium
- "Tavolozze di colori relative con Sass", Ethan Muller, Sparkbox
- SassMe (strumento creato da Jim Nielsen che consente di visualizzare le funzioni colore Sass HSL in tempo reale)
- "Come si chiamano le variabili di colore?" Chris Coyier, CSS-Tricks
- "Migliori pratiche: componenti, stili e librerie condivise", Thomas Lowry, Figma
- Canale YouTube Figma
- Articoli di aiuto Figma
