Costruire migliori design dell'interfaccia utente con le griglie di layout
Pubblicato: 2022-03-10(Questo è un post sponsorizzato. ) Designer di tutti i tipi affrontano costantemente problemi con la struttura dei loro progetti. Uno dei modi più semplici per controllare la struttura di un layout e ottenere un design coerente e organizzato è applicare un sistema a griglia.
Una griglia è come una colla invisibile che tiene insieme un disegno. Anche quando gli elementi sono fisicamente separati l'uno dall'altro, qualcosa di invisibile li collega insieme.
Sebbene le griglie e i sistemi di layout facciano parte dell'eredità del design, sono ancora rilevanti nel mondo multischermo in cui viviamo. I dispositivi tecnologici hanno cambiato radicalmente il modo in cui cerchiamo le informazioni e il modo in cui operiamo nella nostra vita quotidiana. Oggi, il 90% di tutte le interazioni con i media sono basate sullo schermo, in cui i contenuti vengono visualizzati su telefoni cellulari, tablet, laptop, TV e smartwatch. Il comportamento multischermo sta rapidamente diventando la norma e la progettazione per più schermi è diventata parte integrante delle aziende. In qualità di designer, vogliamo offrire esperienze piacevoli e piacevoli alle persone che utilizzano i nostri prodotti e le griglie possono aiutarci a farlo.
Le griglie aiutano i progettisti a costruire prodotti migliori legando insieme diversi elementi di design per ottenere una gerarchia, un allineamento e una coerenza efficaci, con poco sforzo. Se eseguiti correttamente, i tuoi progetti appariranno ponderati e organizzati.
In questo articolo, ho raccolto molte informazioni sulle griglie, come ad esempio:
- cosa sono le griglie,
- una breve storia della griglia,
- una teoria di base delle griglie,
- quattro tipi di griglie di layout,
- griglie di layout nel design interattivo.
Che cos'è una griglia?
In parole povere, una griglia è una struttura composta da una serie di linee (verticali o intersecanti) che dividono una pagina in colonne o moduli. Questa struttura aiuta i designer a organizzare i contenuti sulla pagina. Sebbene le linee di una griglia stesse non siano necessariamente visibili (sebbene in alcuni modelli lo siano), la struttura ti aiuta a gestire le proporzioni tra gli elementi da allineare sulla pagina. Questa griglia servirebbe come struttura per il layout della pagina. Pensalo come uno scheletro su cui un designer può organizzare elementi grafici (ad esempio sezioni di testo, immagini e altri elementi funzionali o decorativi) in modo facile da assorbire.

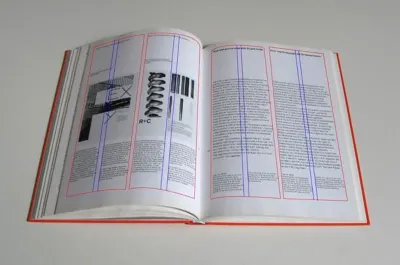
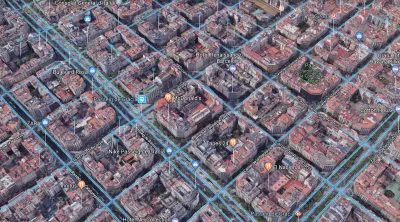
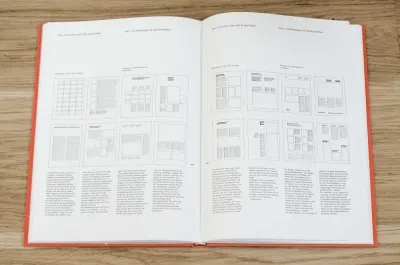
Il sistema a griglia ha origine nel design della stampa ma è stato applicato a molte discipline. Infatti, se ci guardiamo intorno, vedremo che molte cose che utilizziamo quotidianamente sono state progettate utilizzando una griglia:




Breve storia della griglia
Prima di approfondire i dettagli sulle griglie di layout e su come possono essere applicate ai prodotti digitali, è essenziale fare un passo indietro e guardare al passato per comprendere le basi. Questa conoscenza ci aiuterà a progettare meglio le esperienze digitali. Per saperne di più sul contesto storico delle griglie, assicurati di consultare l'articolo di Lucienne Roberts "Una breve storia delle griglie".
Griglia e progettazione di libri in anticipo
Le griglie sono strettamente legate alla tipografia. Come sistema, le griglie sono state prima utilizzate per disporre la grafia su carta, quindi sono state applicate al layout del manoscritto. Sin dagli albori della progettazione del libro, la griglia ha aiutato i designer a organizzare i layout di pagina per aiutare l'utente nell'atto della lettura.

Epoca rinascimentale e design armonioso
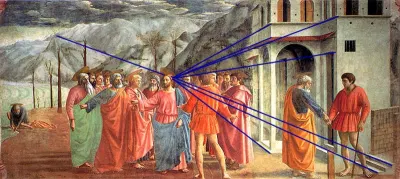
I dipinti in epoca rinascimentale hanno avuto un impatto significativo sullo sviluppo dei sistemi a griglia. Gli artisti si sono sforzati di creare una geometria perfetta, che ha portato a layout di tela centrati e simmetrici, e caratterizza il lavoro degli artisti in quel periodo.

Nel XIII secolo, l'architetto francese Villard de Honnecourt creò un diagramma nel tentativo di ottenere un "design armonioso". Il diagramma ha unito il sistema a griglia con il rapporto aureo per produrre layout di pagina con margini basati su rapporti fissi. La tecnica è ancora utilizzata oggi, con la maggior parte dei designer di libri e riviste stampati che utilizzano il diagramma di Villard de Honnecourt per creare disegni equilibrati.

Griglia e stampa Design
Dall'inizio della stampa (metà del XV secolo) fino alla rivoluzione industriale (fine del XVIII secolo), il libro è stato il principale prodotto di stampa. Con rare eccezioni, il tipo era generalmente impostato in una colonna giustificata per pagina e posizionato simmetricamente sullo spread.

Rivoluzione industriale e competizione per l'attenzione
La rivoluzione industriale segnò l'inizio della produzione di massa. L'aumento dei prodotti di stampa come giornali, manifesti, volantini e pubblicità di ogni tipo, ha messo i designer di stampa molto richiesti. I progettisti hanno dovuto risolvere due problemi: comunicare messaggi diversi a vari gruppi di persone e consentire un comportamento di scansione naturale, impedendo al contempo a sezioni diverse di competere per l'attenzione del lettore.

Scuola Svizzera
La griglia come la conosciamo oggi è legata alla tipografia svizzera. Al tempo della prima guerra mondiale, la Svizzera, che aveva mantenuto la neutralità, divenne un punto d'incontro per i creativi di tutta Europa. Poiché le pubblicazioni stampate dovevano essere impostate nelle tre lingue ufficiali — tedesco, francese e italiano — i progettisti avevano bisogno di un nuovo sistema di griglia che lo consentisse. Tipografi come Jan Tschichold e Herbert Bayer l'hanno affrontato con un approccio modulare. Per la prima volta, lo spazio bianco è stato utilizzato come componente dinamico nella progettazione del layout e ciò ha portato allo sviluppo di complessi sistemi di griglia.

Una teoria di base delle griglie
Che tu lavori nella stampa o nel web e nel mobile design, devi comprendere le basi della teoria delle griglie.
Anatomia di una griglia
Che siano semplici o complesse, tutte le griglie hanno alcune parti comuni:
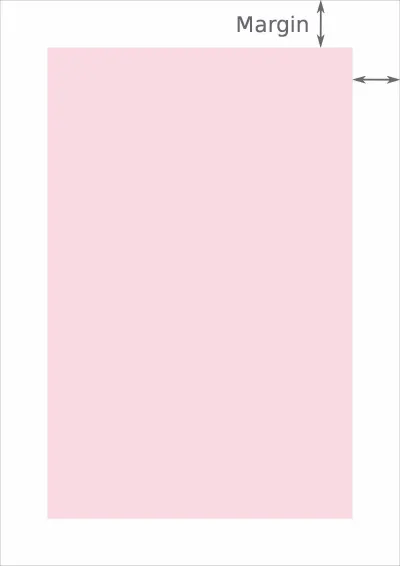
- Formato
Il formato è l'area in cui è posizionato il disegno. In un libro di carta, il formato è la pagina. Sul Web, il formato è la dimensione della finestra del browser. - margini
I margini sono lo spazio negativo tra il bordo del formato e il bordo esterno del contenuto.

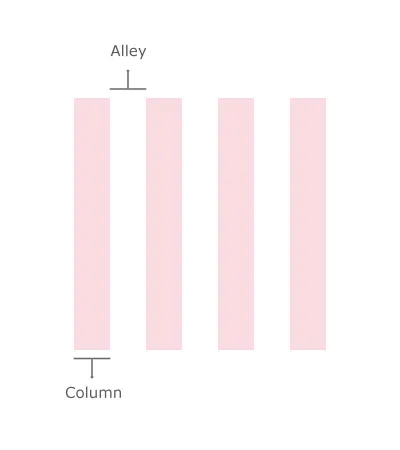
- Colonne e vicoli
Nella sua forma più elementare, una griglia è composta da due componenti principali: colonne e vicoli. Le colonne sono gli elementi costitutivi delle griglie. Lo spazio tra le colonne è indicato come vicoli. Insieme, colonne e vicoli occupano la larghezza orizzontale dello schermo.

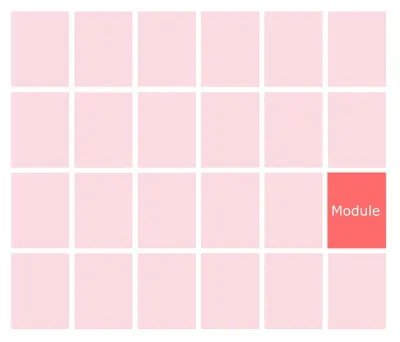
- Moduli
I moduli sono singole unità di spazio create dall'intersezione di colonne e righe (cioè gli equivalenti orizzontali delle colonne).

Quattro tipi di griglie di layout
Colonne, moduli, vicoli e margini possono essere combinati in diversi modi per formare tipi distinti di griglie. Di seguito sono riportate quattro griglie di layout standard:
- griglia manoscritta,
- griglia di colonne,
- griglia modulare,
- griglia di base.
Andiamo oltre quando potresti usarli.
Griglia manoscritta
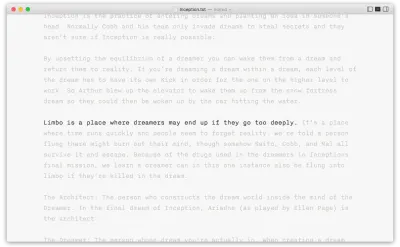
Una griglia di manoscritti (o una griglia a colonna singola, come viene spesso chiamata) è la struttura a griglia più semplice. È essenzialmente una grande area rettangolare che occupa la maggior parte dello spazio all'interno di un formato. Le griglie dei manoscritti sono utili per blocchi di testo continui. Tuttavia, non sono limitati al testo; le immagini possono essere utilizzate per riempire il blocco.
Dato il nome, le persone associano naturalmente le griglie dei manoscritti alla pagina stampata. Le griglie dei manoscritti sono tradizionalmente utilizzate nei libri e sono un buon layout per presentare blocchi di testo continui.

Griglia a più colonne
Come suggerisce il nome, una griglia multicolonna ha alcune colonne. Ricorda questa semplice regola: più colonne crei, più flessibile diventa la tua griglia.
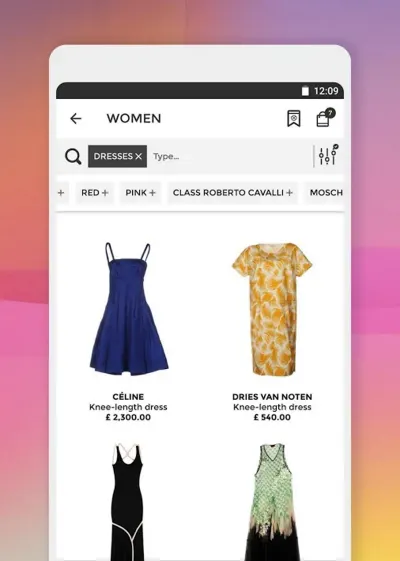
Le griglie di colonne sono utili per i layout che contengono informazioni discontinue. Quando si utilizza una griglia a più colonne, è possibile creare zone per diversi tipi di contenuto. Ad esempio, puoi utilizzare una colonna particolare solo per un'illustrazione.

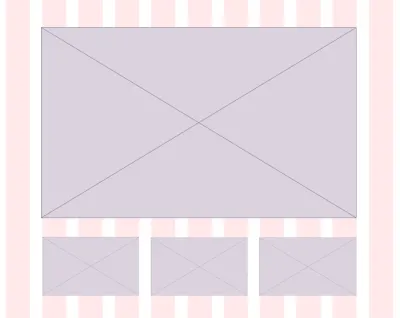
Griglia modulare
Mentre una griglia a più colonne divide una pagina verticalmente in un numero di colonne, una griglia modulare suddivide una pagina sia verticalmente che orizzontalmente in moduli. Le colonne e le righe ei vicoli tra di loro creano una matrice di celle, o moduli.
Le griglie modulari sono utili quando è necessario un maggiore controllo su un layout complesso rispetto a quello che può offrire una griglia a colonne. Una griglia modulare fornisce formati flessibili per le pagine e consente di creare una gerarchia complessa. Ogni modulo nella griglia può contenere una piccola porzione di informazioni, oppure i moduli adiacenti possono essere combinati per formare blocchi.

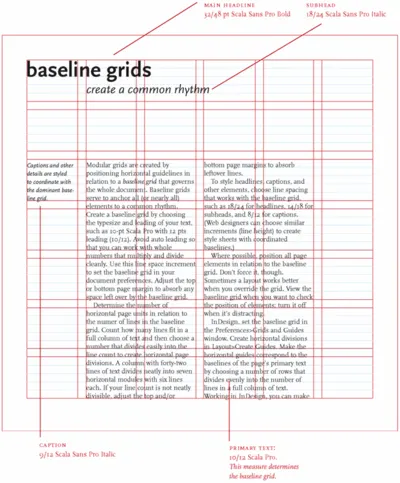
Griglia di base

Una griglia di base è una struttura sottostante che guida la spaziatura verticale in un progetto. Viene utilizzato principalmente per l'allineamento orizzontale e per la gerarchia. Simile a come useresti colonne e moduli come guide nel tuo progetto, puoi usare una griglia di base per creare coerenza nel tuo layout. Usare questo tipo di griglia è come scrivere su un foglio di carta a righe: la griglia assicura che la parte inferiore di ogni riga di testo (la sua linea di base) sia allineata con la spaziatura verticale. Ciò rende una griglia di base non solo un eccellente strumento tipografico, ma anche estremamente utile quando stai disponendo elementi sulla pagina perché puoi controllare rapidamente se a qualcosa nella pagina manca una riga di spazio.

Griglie di layout nella progettazione dell'interazione
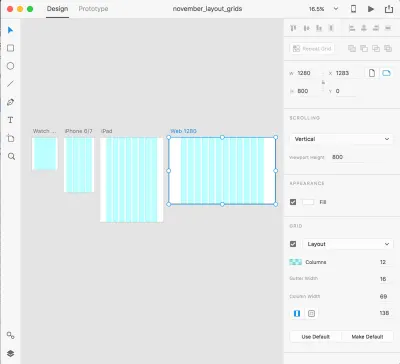
Il design dell'interazione ha cambiato il modo in cui concepiamo le griglie. Il design dell'interazione è fluido e non ha una dimensione fissa perché le persone utilizzano diversi tipi di dispositivi per interagire con il prodotto, dai minuscoli schermi degli smartwatch agli schermi TV ultra larghi. Quando si utilizza un prodotto, le persone spesso si spostano tra più dispositivi per svolgere un'unica attività con quel prodotto. Nonostante le dimensioni dello schermo, i designer devono organizzare i contenuti nel modo più intuitivo e facile da seguire. Un approccio per raggiungere questo obiettivo consiste nell'utilizzare un sistema di griglia di layout. Una griglia di layout è preferibile per la progettazione interattiva perché definisce la struttura sottostante di una progettazione e il modo in cui ogni componente risponde a diversi punti di interruzione. Questo tipo di griglia è più veloce e più facile da progettare per più schermi e risoluzioni.

I sistemi a griglia nella progettazione di prodotti digitali organizzano gli elementi sulla pagina e collegano gli spazi. Un sistema a griglia migliora la qualità di un progetto (funzionalmente ed esteticamente) e l'efficienza del processo di progettazione in diversi modi:
- Crea chiarezza e coerenza
Una griglia è la base per l'ordine in un progetto. Proporzione, ritmo, spazio bianco e gerarchia sono tutte caratteristiche progettuali che influiscono direttamente sulla velocità cognitiva. Le griglie creano e impongono la coerenza di questi elementi in un'interfaccia. Un'efficace griglia guida l'occhio, rendendo più facile e piacevole la scansione degli oggetti sullo schermo. Ciò è particolarmente importante nei prodotti digitali perché sono funzionali, il che significa che le persone utilizzano i prodotti per completare attività specifiche, come inviare un messaggio, prenotare una camera d'albergo o chiamare un giro in macchina. La coerenza aiuta lo spettatore a capire dove trovare l'informazione successiva o quale passo fare dopo. - Migliora la comprensione del design
Il cervello umano esprime giudizi in una frazione di secondo. Un design mal messo insieme farà sembrare il prodotto meno utilizzabile e affidabile. Le griglie connettono e rafforzano la gerarchia visiva del progetto fornendo una serie di regole, ad esempio dove devono andare gli elementi nel layout. - Rende reattivo
Il design reattivo non è più un lusso, ma piuttosto una necessità perché le persone sperimentano app e siti Web su dispositivi con un'ampia gamma di schermi. Ciò significa che i progettisti non possono più creare per lo schermo di un singolo dispositivo. Il paesaggio multidispositivo costringe i progettisti a pensare in termini di sistemi a griglia dinamici, invece di larghezze fisse. L'utilizzo di una griglia crea un'esperienza coerente su più dispositivi con dimensioni dello schermo diverse. - Accelera il processo di progettazione
Le griglie consentono ai progettisti di gestire le proporzioni tra gli elementi dell'interfaccia utente, come spaziatura e margini. Questo aiuta a creare design perfetti per i pixel sin dall'inizio ed evitare rielaborazioni tempestive causate da regolazioni errate. - Rende il design più facile da modificare e riutilizzare
A differenza della produzione di stampa, i prodotti digitali non sono mai finiti: cambiano e si evolvono costantemente. Le griglie forniscono una solida base perché quando tutto è conforme a una griglia, le soluzioni precedenti possono essere facilmente riutilizzate per creare una nuova versione del progetto. Una griglia è uno scheletro che può essere utilizzato per produrre look completamente diversi. - Facilita la collaborazione
Le griglie rendono più facile per i designer collaborare ai progetti fornendo un piano su dove posizionare gli elementi. I sistemi a griglia aiutano a disaccoppiare il lavoro sulla progettazione dell'interfaccia perché più designer possono lavorare su parti diverse del layout, sapendo che il loro lavoro sarà perfettamente integrato e coerente.
Le griglie sono una parte fondamentale delle guide di stile
L'implementazione della maggior parte dei progetti di design prevede la collaborazione tra designer e sviluppatori. Niente è peggio per un designer dell'interfaccia utente che inviare un modello di design perfetto per i pixel e scoprire che sembra completamente diverso nella produzione.
Le griglie sono un framework che accelera il flusso di lavoro da progettista a sviluppatore consentendo agli sviluppatori di preimpostare classi nel codice che corrispondono alle dimensioni delle colonne. Ciò impedisce un'implementazione incoerente e riduce il numero di ore necessarie per creare un sito web. Per ulteriori suggerimenti su come designer e sviluppatori possono collaborare meglio, consulta "Specifiche di progettazione: accelerare il flusso di lavoro dalla progettazione allo sviluppo e migliorare la produttività".
Migliori pratiche per le griglie di layout
Mentre le griglie di layout aiutano i progettisti a ottenere un aspetto coerente e organizzato nei loro progetti e a gestire le relazioni e le proporzioni tra gli elementi, ci sono una serie di cose da tenere a mente quando si progetta con una griglia.
Seleziona la griglia di cui hai veramente bisogno
"Quante colonne?" è la prima domanda che i designer si pongono quando iniziano a lavorare con una griglia.

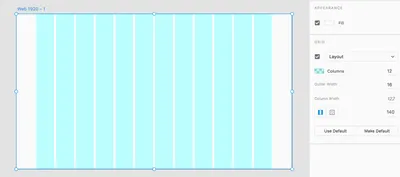
Molti framework popolari utilizzano un sistema a griglia di 12 colonne di uguale larghezza. Il numero 12 è il più facilmente divisibile tra numeri ragionevolmente piccoli; è possibile avere 12, 6, 4, 3, 2 o 1 colonne equidistanti. Ciò offre ai progettisti un'enorme flessibilità su un layout.

Sebbene la griglia a 12 colonne sia una scelta popolare tra molti designer, non è una soluzione valida per tutti. Quando scegli una griglia, selezionane una con il numero di colonne di cui hai veramente bisogno per il tuo progetto. Non ha senso utilizzare una griglia a 12 colonne se il layout richiede solo 8 colonne.

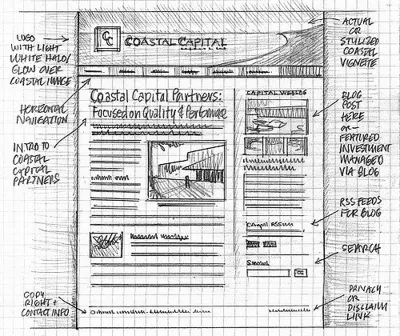
Come fai a sapere quante colonne usare? Prima di decidere il numero di colonne, abbozza i tuoi possibili layout (va bene uno schizzo di carta). Ciò significa che dovrai sapere quale contenuto sarà sullo schermo. Il contenuto definirà la griglia, non il contrario. Con gli schizzi in mano, sarai meglio informato sul numero di colonne di cui hai bisogno.

Considera i tuoi vincoli
Quando si progetta una griglia, considerare i vincoli sul proprio progetto. Ad esempio, la maggior parte dei tuoi utenti potrebbe utilizzare un particolare tipo di dispositivo (come un telefono). Ciò significa che tutte le decisioni di progettazione (compresa la griglia) devono considerare questo vincolo. Imparare a progettare con vincoli è un'abilità che ti aiuterà a concentrarti su ciò che è veramente importante per i tuoi utenti.
Inquadrare oggetti importanti
Dirigere l'attenzione dell'utente su elementi importanti aggiungendo loro più peso visivo. Suggerimento: gli elementi che si estendono su più colonne sono visivamente più importanti degli elementi che riempiono solo una colonna.

Non aver paura di uscire dalla griglia
Una colonna della griglia (non un alleato) è dove ogni blocco di contenuto dovrebbe iniziare e finire. Questa regola è semplice e facile da seguire; tuttavia, i designer spesso rompono intenzionalmente le colonne della griglia per aumentare l'interesse visivo o enfatizzare determinati elementi. Rompendo gli elementi fuori dalla griglia, li evidenzierai perché lo spettatore vedrà rapidamente quelle interruzioni e ne sarà attratto.

Se decidi di rompere la griglia, sappi cosa stai facendo. Eliminare elementi dalle colonne può rompere la gerarchia visiva e compromettere l'esperienza dell'utente.
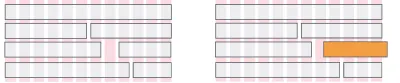
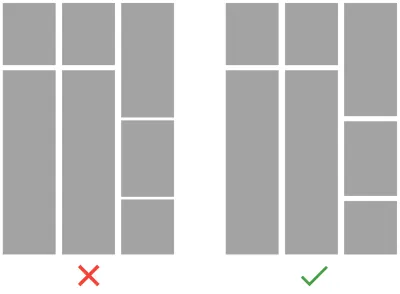
Prestare attenzione sia alla spaziatura orizzontale che verticale
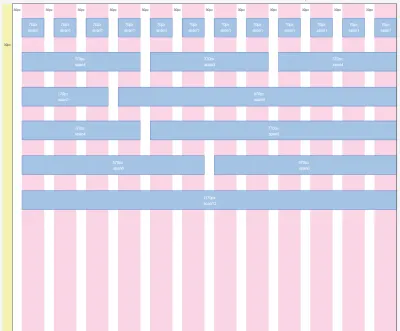
La disposizione di una griglia richiede attenzione ai ritmi orizzontali e verticali, che sono ugualmente importanti. Considera la differenza tra i seguenti esempi. Nel primo esempio, la griglia è coerente con la larghezza della colonna e la spaziatura orizzontale, ma la spaziatura verticale variata crea disturbo visivo. Nel secondo esempio, sia la spaziatura orizzontale (cioè lo spazio tra i blocchi di contenuto) sia la spaziatura verticale (tra le colonne) sono coerenti, il che rende la struttura complessiva più pulita e il contenuto più facile da consumare visivamente.

Usa una griglia di base per allineare gli elementi
Come accennato, una griglia di base può essere utilizzata per l'allineamento orizzontale e la gerarchia. L'allineamento degli elementi di progettazione dell'interfaccia utente (testo, immagini e contenitori di contenuto) a una linea di base significa che dovrai rendere le loro altezze un multiplo del valore della linea di base. Ad esempio, se scegli 8 pixel come valore della linea di base e desideri allineare il testo, dovrai rendere l'altezza della linea del carattere un multiplo del valore della linea di base, il che significa che l'altezza della linea potrebbe essere 8, 16, 24, 32, ecc. Si noti che la dimensione del carattere non deve essere un multiplo della linea di base, solo l'altezza della linea.
Ottimizza le griglie per dispositivi mobili
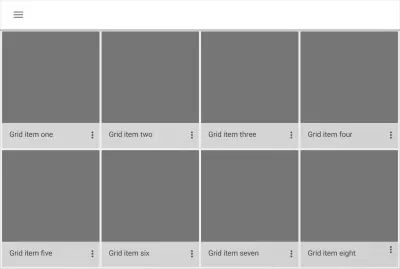
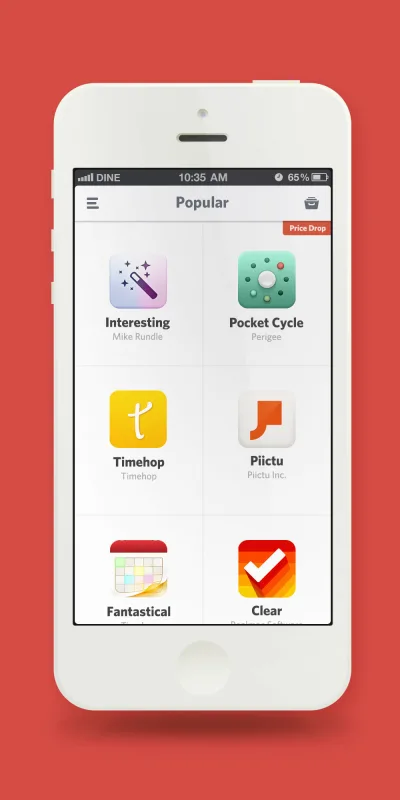
Le griglie mobili hanno uno spazio limitato, rendendo impossibile un layout a più colonne. I contenuti per dispositivi mobili sono in genere limitati a una o due colonne. Quando si progetta per dispositivi mobili, considerare l'utilizzo di una griglia di layout tile, in cui le altezze delle colonne e delle righe sono le stesse. Questo darà un aspetto di piastrelle quadrate attraverso il design.

Sui dispositivi mobili, gli utenti hanno uno spazio limitato sullo schermo e possono visualizzare solo una piccola quantità di contenuto alla volta prima di dover scorrere. Pertanto, quando si progetta un layout a griglia, è necessario creare immagini sufficientemente grandi da essere riconoscibili ma sufficientemente piccole da consentire la visualizzazione di più contenuti alla volta.

Provalo
La tua griglia non è scolpita nella pietra. Come ogni parte di un progetto, una griglia dovrebbe essere testata e ripetuta in base ai risultati di tali prove.
Conclusione
A questo punto, dovresti avere una buona conoscenza dei sistemi a griglia, cosa sono e come possono essere applicati al tuo processo di progettazione. Comprendere come utilizzare le griglie verrà dall'esperienza pratica.
Per citare Josef Muller-Brockmann, “Il sistema a rete è un aiuto, non una garanzia. Consente molteplici usi possibili e ogni designer può cercare una soluzione adeguata al proprio stile personale. Ma bisogna imparare a usare la griglia; è un'arte che richiede pratica”.
Questo articolo fa parte della serie di design UX sponsorizzata da Adobe. Lo strumento Adobe XD è realizzato per un processo di progettazione UX veloce e fluido, poiché ti consente di passare dall'idea al prototipo più velocemente. Progetta, prototipa e condividi: tutto in un'unica app. Puoi dare un'occhiata a progetti più stimolanti creati con Adobe XD su Behance e anche iscriverti alla newsletter di Adobe Experience Design per rimanere aggiornato e informato sulle ultime tendenze e approfondimenti per la progettazione UX/UI.
articoli Correlati
- "Una breve storia delle griglie", Lucienne Roberts, Grafica
- "La legge segreta dell'armonia della pagina", Retinart
- "Cinque semplici passaggi per la progettazione di sistemi a griglia", Mark Boulton
- "Progettare griglie", Mark Boulton
