Come creare e avviare potenti siti Web reattivi con Editor X
Pubblicato: 2022-03-10Questo è un articolo sponsorizzato che esamina Editor X, un web builder avanzato creato da un team di designer, sviluppatori ed esperti di prodotto dedicati che vivono e respirano tutto ciò che è design. Grazie per il vostro sostegno!

Come designer, siamo abituati ad avere molta libertà creativa all'interno dei nostri strumenti. Selezioniamo, spostiamo e perfezioniamo intuitivamente le cose finché non sembrano giuste. Una volta che il lavoro lascia lo strumento di progettazione, diamo via questo livello di controllo a un ambiente browser imprevedibile, diversificato e fluido. Lì, alcune delle nostre decisioni improvvisamente dovranno essere perfezionate e, poiché vogliamo introdurre modifiche, dobbiamo immergerci nel codice. Oppure spiegare questi cambiamenti in modo chiaro e inequivocabile, per evitare malintesi lungo la linea. L'ultima parte può essere frustrante per tutte le parti coinvolte.
Sebbene i web builder siano in circolazione da molto tempo, solo di recente sono diventati pratici per l'uso professionale. Colmare il divario tra design e codice è diventato la stella polare di molte aziende e spesso questo problema è visto come il punto dolente più critico che ogni team tenta di risolvere a modo suo.
In questo articolo, esamineremo Editor X, una piattaforma sofisticata per professionisti e agenzie per la creazione di siti Web, guidati dall'obiettivo ambizioso di colmare il divario per sempre.
Cos'è l'editor X?
È molto probabile che ti sia imbattuto in web builder in passato, spesso con un pizzico di scetticismo e dubbi sul risultato di questi strumenti. Molti di questi builder fanno molto affidamento su modelli predefiniti con un certo livello di personalizzazione. Editor X va ben oltre fornendo una piattaforma per designer professionisti e agenzie per creare esperienze web con un'ampia varietà di componenti flessibili e una serie di funzionalità avanzate.
Il modo migliore per scoprire di cosa è capace Editor X sarebbe creare qualcosa con esso e in questo articolo creeremo un sito Web da zero.
Familiarizzare con lo strumento
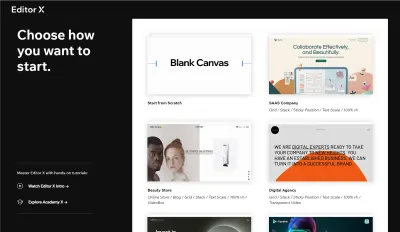
La prima volta che apriamo Editor X, ci guiderà attraverso i primi passi per creare un nuovo sito. Possiamo scegliere di iniziare da zero o selezionare uno dei tanti modelli forniti dalla piattaforma.

Editor X segue schemi consolidati e chiunque abbia esperienza di progettazione si sentirà a proprio agio con esso in pochi minuti. Per la maggior parte, ripeteremo lo stesso flusso di lavoro per aggiungere elementi, spostarli sull'area di lavoro e regolarne le proprietà.
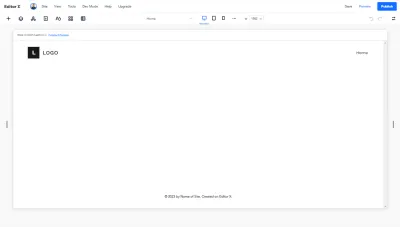
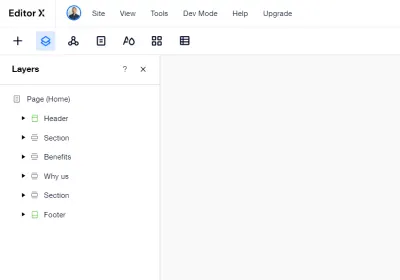
Nella parte in alto a sinistra, abbiamo gli interruttori per i pannelli che ci aiuteranno ad aggiungere elementi, navigare tra i livelli e gestire le pagine. Quindi al centro del nostro spazio di lavoro c'è la tela, dove interagiremo direttamente con il design della pagina. Noterai che anche la tela è ridimensionabile , il che ci consente di sperimentare facilmente diverse finestre. Ogni volta che selezioniamo qualcosa dalla tela, vedremo il pannello Impostazioni aperto sulla destra.

Prima l'intero team viene coinvolto nella conversazione su un nuovo design, più problemi possono essere risolti in anticipo. Spesso è necessario acquisire uno screenshot e incollarlo su Slack, oppure utilizzare un altro strumento per discutere di un progetto tramite un prototipo cliccabile. Su Editor X, puoi invitare i compagni di squadra al progetto e assegnare loro ruoli e autorizzazioni individuali. C'è anche un'opzione per comunicare con il tuo team in tempo reale lasciando commenti sulla pagina o su componenti specifici.
Creazione della struttura del sito web
Prima di iniziare ad aggiungere contenuti, creeremo sezioni che fungeranno da scheletro per la nostra pagina. Le sezioni nell'Editor X sono essenzialmente grandi contenitori che contengono il nostro contenuto. Non appena crei una nuova pagina, vedrai una sezione di intestazione e piè di pagina già aggiunta all'area di disegno. Per aggiungere nuove sezioni possiamo fare clic su qualsiasi esistente e vedremo un'icona blu "+" sul bordo di essa.
Ogni volta che aggiungiamo una nuova sezione, ci verrà chiesto il layout che vorremmo utilizzare. Per le sezioni semplici, selezioniamo semplicemente vuoto. Ogni volta che abbiamo bisogno di qualcosa di più complesso possiamo scegliere tra una griglia e un layouter. Entrambi assomigliano ai concetti di griglie CSS e flexbox e se hai bisogno di capire la differenza puoi saperne di più qui.
Possiamo anche esplorare alcune delle sezioni pre-progettate esistenti e usarle se necessario: sono immediatamente reattive e si adatteranno automaticamente al tuo tema.

Aggiunta di contenuti e styling della nostra pagina
L'aggiunta di elementi nell'Editor X è semplice. Apriamo il pannello "Aggiungi" e trasciniamo gli elementi nella tela. All'interno di quel pannello, abbiamo una vasta gamma di elementi , componenti e intere sezioni che diventeranno gli elementi costitutivi del nostro sito web.
Ogni elemento che lasciamo cadere sulla tela può essere facilmente spostato e allineato. Possiamo anche controllare come gli elementi reagiscono ai cambiamenti nelle dimensioni dello schermo utilizzando la funzione "Aggancio". Quando lo schermo viene ridimensionato, le opzioni di ancoraggio determinano la posizione verticale e orizzontale degli elementi all'interno di diversi tipi di contenitori.
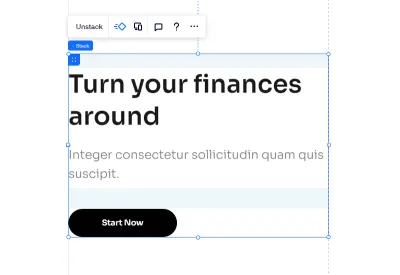
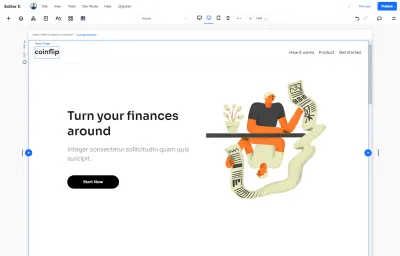
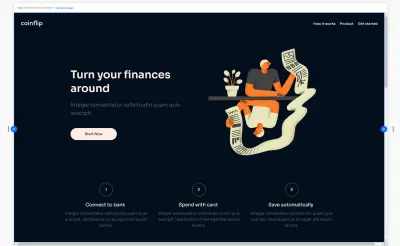
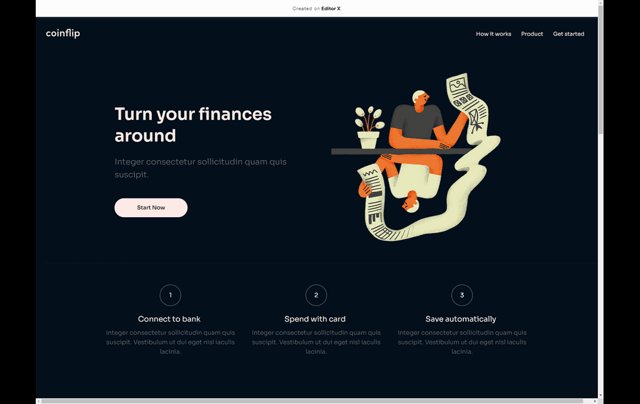
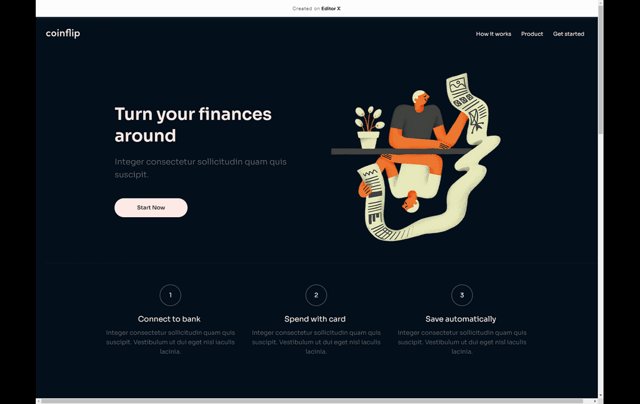
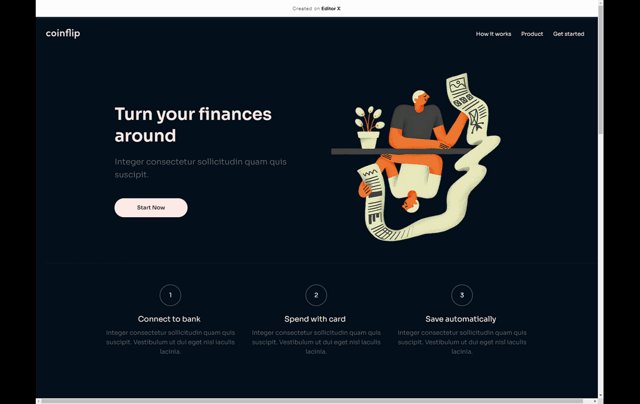
Inizieremo a lavorare sulla sezione dell'intestazione, aggiungendo un titolo, un paragrafo e un pulsante. Una volta che li avremo sulla tela, li trasformeremo in una pila per evitare sovrapposizioni su schermi di dimensioni inferiori.
L'impilamento è un modo semplice per controllare la relazione tra gli elementi disposti uno sopra e sotto l'altro sulla tela. Per impilare un gruppo di elementi, devi selezionarli insieme e fare clic sull'opzione "Impila" che apparirà in alto.

Per il lato destro della nostra sezione, aggiungeremo un'immagine che sostituiremo con la nostra illustrazione. Per farlo funzionare, dobbiamo solo fare clic su "Cambia immagine" e quindi caricare le nostre risorse nella libreria multimediale. Noterai che, oltre alle risorse che abbiamo aggiunto, hai accesso diretto a un'ampia libreria di foto stock gratuite e illustrazioni pre-progettate.

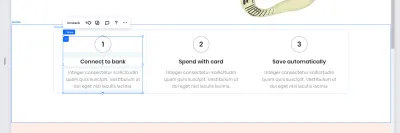
Per implementare i tre passaggi della nostra sezione "Come funziona", utilizzeremo un elemento ripetitore con tre elementi e uno spazio intermedio di 20px. Il ripetitore è essenzialmente un elenco di elementi in cui lo stile e il layout del primo elemento vengono ripetuti automaticamente per il resto mentre il contenuto può essere diverso.
Innanzitutto, aggiungeremo il titolo e il paragrafo all'interno del primo elemento e li vedremo ripetere in tempo reale. Sopra di essi, aggiungeremo un contenitore con un bordo e un elemento di testo all'interno del contenitore andando su Aggiunta rapida → Contenitore → Impostazioni → Design → Angoli .

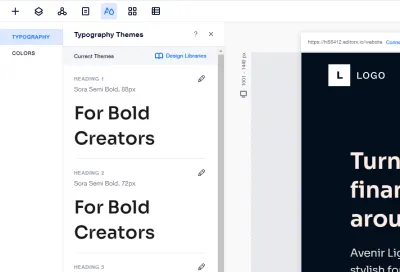
Ora che abbiamo il contenuto della nostra intestazione, è tempo di iniziare ad applicarvi alcuni stili. Potremmo seguire la solita strada e applicare gli stili elemento per elemento, ma possiamo anche utilizzare il "Gestione temi" per creare una tipografia globale e stili di colore che definiranno automaticamente queste modifiche ovunque. Questo va oltre lo scopo della nostra pagina, quindi possiamo usarlo per abbinarlo allo stile dell'intero sito.

Fai clic sull'icona del gestore del tema nella barra in alto dell'editor. Da lì, possiamo gestire il testo globale e gli stili di colore sul sito. Inizieremo cambiando il colore di sfondo in #030F1D e il colore dei nostri elementi di azione in #030F1D . Quindi cambieremo i caratteri del titolo in Sora e regoleremo anche i colori della tipografia per adattarli alla nostra tavolozza.

Questo concetto va ancora oltre poiché possiamo salvare i nostri temi in una libreria di design che può essere utilizzata in tutti i siti Web che creiamo con lo strumento. Ciò semplifica l'implementazione e la gestione dei propri sistemi di progettazione da parte dei team. Inoltre, immagina di lavorare su una serie di temi e design che potresti voler riutilizzare in un'ampia gamma di prodotti o se desideri mantenere una serie di prodotti per i tuoi clienti. Ciò potrebbe far risparmiare parecchio tempo e gestirlo da un'unica posizione centrale.

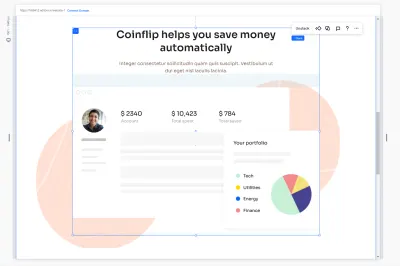
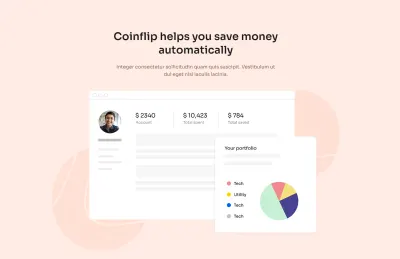
La prossima sezione servirà da vetrina del prodotto. Innanzitutto, aggiungeremo un titolo, un sottotitolo e un elemento immagine all'area di disegno e li trasformeremo in una pila. Quindi li attaccheremo al centro e aumenteremo l'altezza della sezione.

Per ottenere l'effetto di sovrapposizione, aggiungeremo le particelle in due elementi dell'immagine separati e le disporremo in modo che appaiano sul retro.
Infine, aggiorneremo i colori in modo che corrispondano alla nostra tavolozza, per lo sfondo #FFECE4 , mentre il colore del sottotitolo sarà #836153 .

I moduli sono essenziali per la maggior parte dei siti Web e, nel nostro caso, ne avremo bisogno per raccogliere le informazioni di contatto dei visitatori interessati al nostro prodotto.
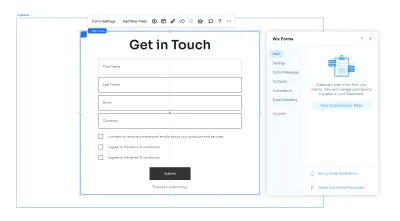
Per creare un modulo dovremo andare al pannello Aggiungi e selezionare "Contatti e moduli", da lì possiamo vedere una varietà di modelli che possiamo usare come punto di partenza. Per la nostra pagina, sceglieremo il "modulo di contatto" trascinandolo sulla tela.
Possiamo personalizzarlo selezionando "impostazioni modulo". Da lì, modificheremo i campi in nome, cognome, e-mail e azienda. Infine, aggiungeremo due caselle di consenso, selezionando il modulo e facendo clic su "Aggiungi nuovo campo", quindi selezionando "casella termini" dall'elenco dei campi di contatto. Questo ci consentirà di rimanere conformi a normative come il GDPR.

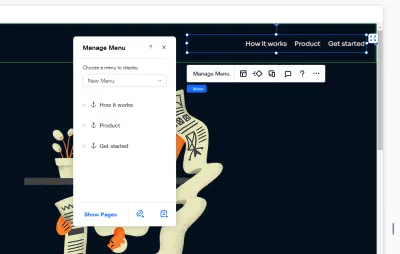
Nell'ultimo passaggio, aggiungeremo un menu al nostro sito Web. Con lo strumento, possiamo creare siti Web complessi con molte pagine legate insieme da una navigazione senza interruzioni, ma nel nostro caso, dobbiamo solo navigare tra le sezioni di questa pagina specifica. A tale scopo, utilizzeremo una funzionalità chiamata "Ancora" . Esamineremo le sezioni che faranno parte del nostro menu e aggiungeremo un'ancora che utilizzeremo in seguito nelle impostazioni del menu.
Seleziona un elemento qualsiasi, quindi fai clic sulla sezione "Ancora" nel pannello Impostazioni sul lato destro dell'editor. Quindi fare clic sull'interruttore e nominare semplicemente l'ancora. Lo ripeteremo per tutte le sezioni che vorremmo avere nella navigazione.
Ora per aggiungerli nel menu, fai clic su "Gestisci menu" e quindi su "Aggiungi collegamento". Da li. dobbiamo selezionare l'opzione Ancora e l'ancora che vogliamo collegare.

Dare vita al sito
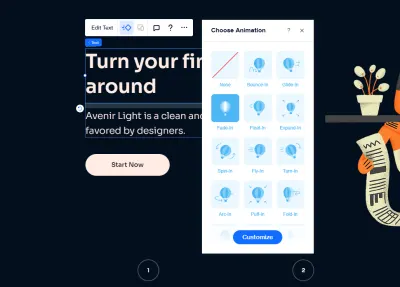
Un modo per rendere il sito più interattivo e distintivo è aggiungere animazioni ai nostri elementi. Naturalmente, possiamo anche aggiungere l' animazione sulla piattaforma e applicarla a qualsiasi elemento o sezione della tela. Per ottenere ciò, dobbiamo selezionare gli elementi che vogliamo animare, quindi fare clic sull'icona Animazione .

Ci sono molti preset che possiamo usare immediatamente, ma c'è anche la possibilità di mettere a punto variabili come durata e ritardo.
Nel nostro caso, vorremmo aggiungere una sottile animazione di dissolvenza in entrata a tutti i titoli e le immagini sulla tela.

Progettazione per diverse dimensioni dello schermo
È comune vedere i modelli creati prima per desktop o per dispositivi mobili, ma in pratica è necessario crearli entrambi contemporaneamente. Le priorità che definiamo per i nostri blocchi di contenuto potrebbero dover cambiare da una dimensione dello schermo all'altra, ma dobbiamo esplorare come possiamo mettere la giusta enfasi sugli elementi giusti e scegliere il modo giusto per posizionarli sia sul desktop che su mobile. Con lo strumento, possiamo raggiungere questo obiettivo progettando punti di interruzione individuali e utilizzando unità di misura fluide e relative alle dimensioni .
Ovviamente, è una buona idea aggiungere punti di interruzione solo quando ne abbiamo bisogno, in modo da poter aggiungere i nostri punti di interruzione personalizzati mentre stiamo visualizzando l'anteprima del sito che cresce da finestre piccole a grandi. Ovviamente, possiamo farlo senza lasciare lo strumento. Ogni volta che abbiamo bisogno di un punto di interruzione, possiamo aggiungerlo (o modificare quelli già esistenti) facendo clic sul menu a tre punti accanto ai punti di interruzione.
Se hai utilizzato dimensioni relative fino a quel momento, molti degli elementi verranno già ridimensionati correttamente. Per il resto, esamineremo i diversi punti di interruzione e creeremo sostituzioni di progettazione per assicurarci che tutto sembri come previsto. Le modifiche che apportiamo verranno applicate all'intervallo di punti di interruzione specifico che abbiamo selezionato e anche a cascata.
Pubblicare e testare il nostro sito nel mondo reale
Ci siamo quasi! A questo punto, dobbiamo fare clic sul pulsante "Pubblica" per andare in diretta. Da lì, alla nostra pagina viene assegnato un nome di dominio ed è accessibile a tutti. Un livello gratuito viene fornito con un banner in alto ma è sufficiente per sperimentare le funzionalità fornite dallo strumento. Ovviamente, scompare con un livello a pagamento che sarebbe probabilmente un livello con cui la maggior parte delle aziende andrebbe.
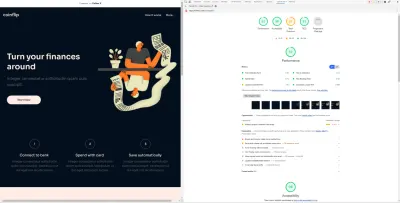
A parte questo, la pagina funziona bene. Non ci sono inconvenienti prestazionali evidenti, ma avremmo bisogno di sottoporlo a uno stress test più approfondito. A tale scopo, utilizzeremo l' audit Lighthouse di Google, che ci fornirà una panoramica di caratteristiche come velocità, accessibilità e prestazioni SEO.

È importante notare che non dobbiamo fare affidamento solo sui blocchi prefabbricati. Se hai bisogno di integrare una funzionalità complessa per i tuoi progetti, puoi farlo anche tu. In effetti, puoi aggiungere il tuo JavaScript, connetterti alle API , utilizzare pacchetti npm e automatizzare le interazioni client-server con i moduli web. Queste funzionalità sono disponibili tramite una piattaforma di sviluppo integrata chiamata Velo .
Ma per lo scopo di questo articolo, sebbene per lo più abbiamo combinato alcuni elementi senza riscrivere o correggere il codice, i risultati sono abbastanza solidi rispetto a quelli che ci si aspetterebbe normalmente da un costruttore di siti web. Nel complesso, il punteggio è piuttosto alto in termini di prestazioni e accessibilità, soprattutto su desktop, anche se potrebbe essere necessario ottimizzare maggiormente il sito per i dispositivi mobili.
Avvolgendo
Quando si tratta di web builder, non è insolito rimanere delusi dal risultato, con molti problemi di accessibilità e prestazioni, oltre a markup ingombranti e disordinati, CSS eccessivamente specifici e JavaScript lento. Quando esaminiamo il processo di creazione di siti Web su Editor X, sembra essere una piattaforma che è andata abbastanza lontano per fornire un ambiente semplice per la creazione di buoni siti Web, includendo anche funzionalità di collaborazione, test reattivi e alcuni componenti che potrebbero richiedere un bel po' di tempo. un po' di tempo per prototipare o impostare diversamente.
Se stai lavorando con agenzie o organizzazioni in cui prevedi di riutilizzare i componenti, o se hai bisogno di configurare e mantenere rapidamente siti per una varietà di tuoi clienti, Editor X potrebbe essere un'opzione interessante che vale la pena considerare. Viene fornito con piani personali e aziendali, supporto per pagamenti online , eCommerce, domini e archiviazione, prenotazioni online, gestione di biglietti ed eventi, nonché monetizzazione video. È molto probabile che troverai ciò di cui hai bisogno, sia per prototipi rapidi che per un ampio lavoro con i clienti.
Puoi creare un account Editor X gratuitamente e testare tutte le funzionalità, senza alcun vincolo.
