I 10 migliori strumenti di monitoraggio dei bug per sviluppatori Web e designer
Pubblicato: 2020-04-15Gli sviluppatori Web oggi spingono costantemente i confini tecnici e creativi della creazione di siti Web. All'interno del mondo in evoluzione dinamica dello sviluppo web, stanno arrivando nuove tendenze e strumenti che non solo rendono l'esperienza web una gioia per gli utenti, ma anche più elaborata e dispendiosa in termini di tempo per gli sviluppatori web. Per non parlare della sfida di garantire che ogni parte del progetto funzioni secondo i piani.
Un'altra sfida è rendere operativo il sito Web il prima possibile. A causa del fatto che i team sono dislocati tra sedi e clienti situati in fusi orari diversi, gli sviluppatori hanno bisogno di strumenti che semplifichino loro il lavoro quando si tratta di collaborare su bug e problemi. Lo sviluppo è rallentato enormemente a causa dello scambio di lunghe e-mail tra le parti interessate, nel tentativo di spiegare i problemi sul sito Web.
Gli strumenti di tracciamento dei bug convenzionali come Redmine o Bugzilla non sono all'altezza quando si tratta di semplificare lo sviluppo web. Per uno, non hanno la capacità di fornire feedback contestuali ai team. Numerosi registri di tracciamento dei bug non rendono molto efficiente per gli sviluppatori la risoluzione dei problemi.
Anche i fogli di calcolo complicati dei problemi non aiutano. Ricreare il bug è un problema tanto quanto risolverlo. Inoltre, i team sono costretti a configurare server e database per ospitare strumenti di rilevamento dei bug convenzionali. Ciò si aggiunge al sovraccarico di un ciclo di sviluppo.
Gli sviluppatori Web oggi hanno bisogno di strumenti visivi di tracciamento dei bug per accelerare il loro processo di sviluppo e rendere più facile per tutti i membri del team rimanere aggiornati sui problemi. Con questo in mente, questi sono alcuni strumenti visivi di monitoraggio dei bug che rendono lo sviluppo web molto più semplice per sviluppatori e designer:
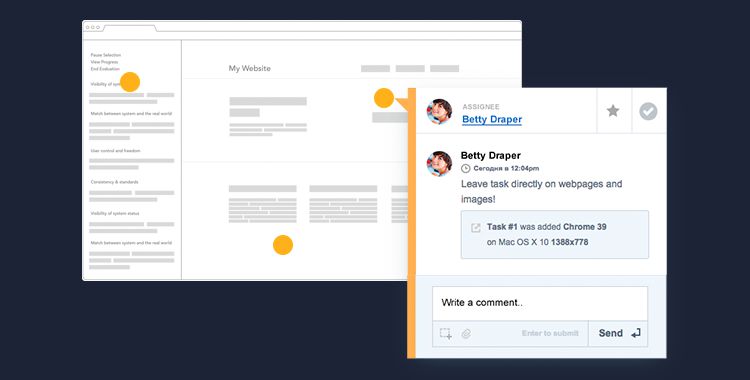
DebugMe
DebugMe ti consente di aggiungere annotazioni al tuo progetto web e segnalare problemi ad altri membri del team. Funziona con tutti i browser Web più popolari, inclusi Opera, Internet Explorer e Microsoft Edge, qualcosa che non molti altri strumenti possono pretendere di fare.
Oltre all'estensione del browser, consente di incorporare il codice nel meta tag del sito, in modo che il monitoraggio dei bug sia integrato nel sito Web e anche i visitatori possano fornire feedback.
I piani a pagamento per DebugMe partono da $ 10 al mese ed è disponibile anche un piano gratuito.

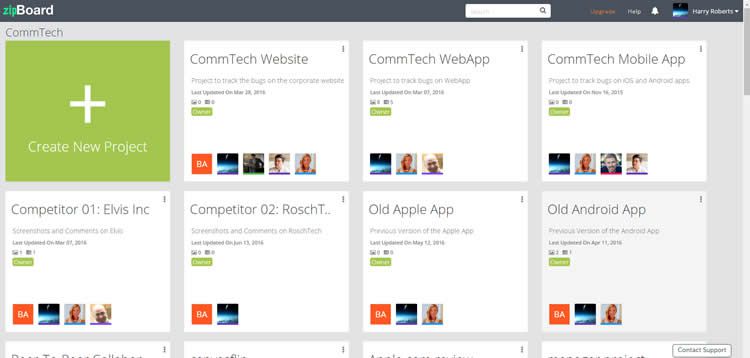
zipBoard
zipBoard è un bug tracker visivo che può essere utilizzato per rivedere e collaborare su siti Web. Gli utenti possono iniziare semplicemente inserendo l'URL del sito Web o caricando le proprie immagini fittizie.
Tutte le annotazioni possono essere salvate come attività e assegnate ai membri del team, che possono essere aggiunti come collaboratori. zipBoard funziona come strumento di rilevamento dei problemi grazie a un task manager centrale. Le informazioni di sistema come la risoluzione dello schermo e il browser vengono acquisite automaticamente da zipBoard. È disponibile anche l'integrazione con JIRA e Slack.

Oltre al piano gratuito per un progetto, zipBoard ha piani a pagamento a partire da $ 29 al mese. Inoltre, non ci sono limiti agli utenti in nessun piano.

TrackDuck
TrackDuck, che ora fa parte della gamma di strumenti di InVision, può essere utilizzato anche come frammento di codice.
È disponibile un'estensione del browser per Safari, Chrome e Firefox. I membri del team possono essere aggiunti come collaboratori per il monitoraggio dei bug in ruoli diversi in base al livello di autorizzazione loro concesso sul progetto. Questi ruoli sono amministratore, collaboratore e reporter. TrackDuck offre integrazioni con molti altri strumenti popolari come Trello, Asana, JIRA e persino con plug-in CMS tra cui WordPress, MODX, Shopify e Squarespace.
Sebbene TrackDuck abbia una prova gratuita, non è disponibile come piano gratuito. Il piano a pagamento di base ha un prezzo di $ 9 al mese per due progetti.

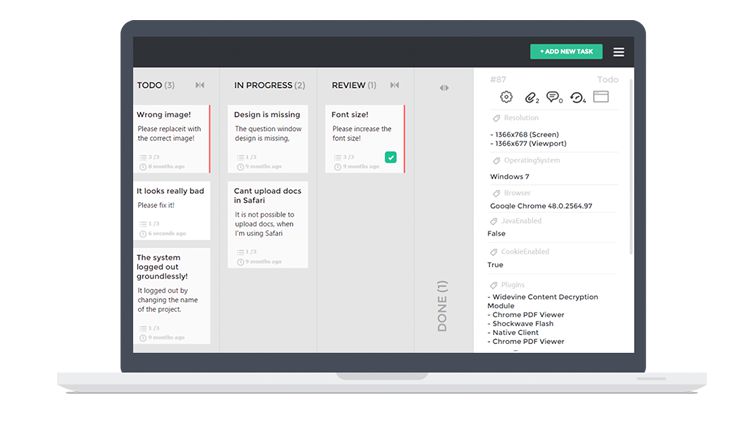
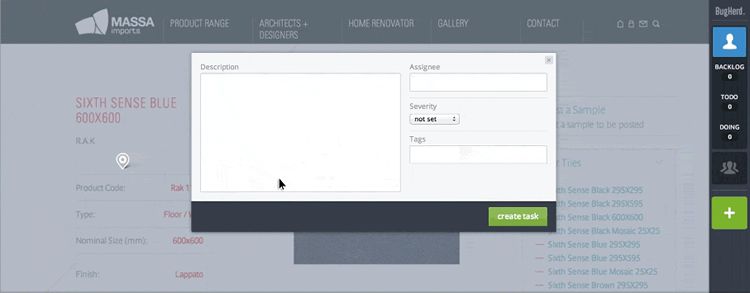
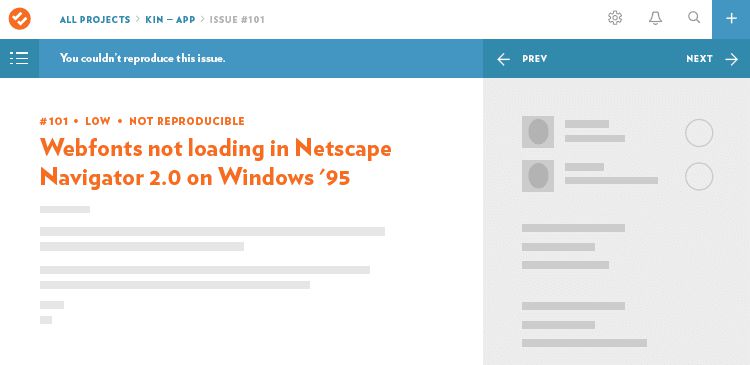
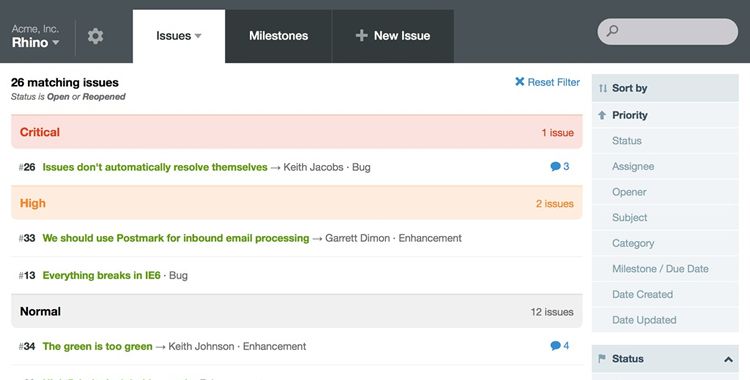
BugHerd
BugHerd organizza i problemi dal monitoraggio dei bug in una scheda simile a kanban. Questi problemi possono essere spostati in quattro elenchi, che sono Backlog, To Do, Doing e Done. Questo aiuta i team a gestire i progetti in modo efficace e a stare al passo con l'avanzamento di ogni attività. Ogni attività sulla bacheca kanban include uno screenshot del problema.
BugHerd cattura anche l'esatto elemento HTML su cui è stato annotato, così come altre informazioni di sistema. L'integrazione è disponibile anche per Redmine e Pivotal Tracker, se un team desidera integrare la propria configurazione di tracciamento dei bug convenzionale.
I piani di BugHerd partono da $ 29 al mese per un massimo di 5 utenti.

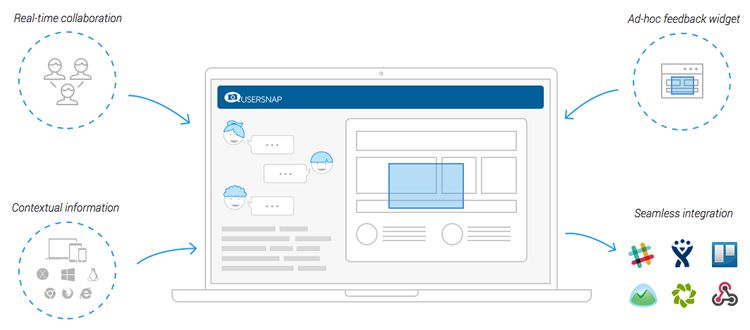
Usernap
Probabilmente lo strumento che offre più integrazioni di qualsiasi altro tracker, Usersnap si integra con i consueti strumenti di gestione dei progetti come JIRA, Slack, Trello, Zendesk e Intercom.
Si integra anche con WordPress, Joomla, Drupal, Magento ed Evernote. Usersnap offre un widget mobile che può essere utilizzato per lasciare annotazioni sulla pagina web. Grazie alla disponibilità dell'incorporamento JavaScript con Usersnap, gli sviluppatori possono anche ottenere rapporti sugli errori lato client.
I piani tariffari per Usersnap hanno un prezzo leggermente superiore per gli strumenti, a partire da $ 69 al mese per un massimo di 10 utenti.

Fatto fatto
DoneDone si concentra sulla semplificazione del flusso di lavoro del monitoraggio dei bug. Ai membri del team vengono assegnati ruoli di tester e fixer per affrontare i problemi. Raccoglie tutte le attività in un hub centrale dei problemi in modo che i team debbano dedicare meno tempo a spostarsi per vedere lo stato di ogni attività e ciò che è in sospeso per i vari membri.
DoneDone può anche essere configurato in modo tale che i clienti possano inviare feedback via e-mail. Questo feedback raggiunge direttamente il team e può aiutare a rimanere al passo con le cose in tempo reale. Oltre a DoneDone può anche essere personalizzato per essere sincronizzato con i commit su Git e le versioni in tutto il team.
Il piano di base per DoneDone, per piccoli team, ha un prezzo di $ 39 al mese e offre 10 GB di spazio di archiviazione.

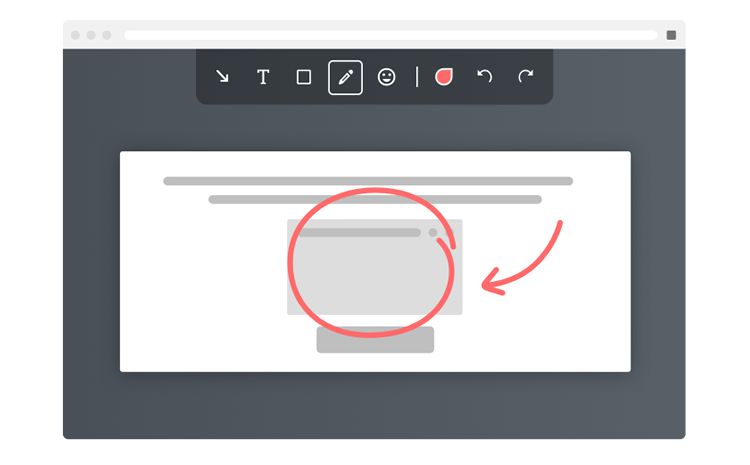
marcatore
Marker aiuta a trasmettere i problemi allo strumento di collaborazione scelto dal tuo team il più rapidamente possibile. Gli screenshot vengono convertiti in bug, problemi e feedback su Trello, GitHub, JIRA, Slack o Email.
Marker acquisisce anche informazioni sull'ambiente da cui è stato archiviato il problema, come il livello di zoom, il rapporto pixel e l'agente utente. Questo viene condiviso direttamente nella scheda di feedback visualizzata all'interno del tuo strumento di gestione del progetto. Sono previste integrazioni per più strumenti come Asana e WordPress. L'unico inconveniente è che Marker è disponibile come estensione del browser solo per Chrome.
Gli utenti possono iscriversi al piano gratuito o al piano premium. Quest'ultimo è classificato in base al numero di utenti. A partire da $ 19,99 al mese per 5 utenti.

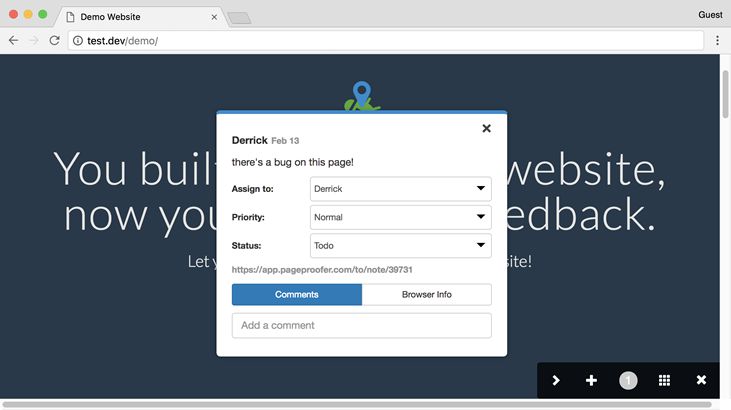
Prova di pagina
Gli utenti possono segnalare bug con PageProofer inserendo uno snippet di codice nel codice del sito web. Ciò significa che PageProofer funziona con qualsiasi browser ma anche che non può essere utilizzato come estensione del browser.
Lo snippet di codice consente inoltre ai visitatori pubblici del tuo sito di lasciare un feedback, che viene inviato direttamente agli sviluppatori. PageProofer registra anche su quale selettore è stata lasciata l'annotazione. Tutti i problemi sono organizzati su una scheda attività in stile kanban che i team possono tracciare facilmente.
I piani per PageProofer partono da $ 20 al mese per un massimo di 5 utenti.

Setacciatore
Sifter mira a semplificare il rilevamento dei bug per i team non tecnici. Questo è davvero un vantaggio con tutti gli strumenti di tracciamento dei bug elencati qui. I problemi possono essere registrati tramite un modulo o anche e-mail. Tutti questi sono indicizzati e possono essere ricercati. I problemi possono anche essere ordinati in base alle pietre miliari di un progetto.
Sebbene Sifter non acquisisca schermate dei problemi, la facilità di registrazione dei problemi e l'aggiornamento del team consentono a Sifter di funzionare meglio degli strumenti di monitoraggio dei bug della vecchiaia.
Sifter stesso afferma che è più adatto ai team più piccoli, ma anche i team grandi possono scoprire che funziona per loro. I piani partono da $ 29 al mese.

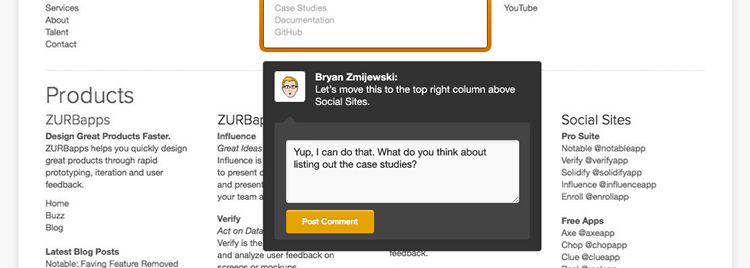
Notevole
Gli utenti possono annotare su siti Web, immagini o documenti powerpoint online. Oltre alle estensioni del browser, Notable è disponibile come applicazione per Windows e Mac. È anche possibile accedervi su un'applicazione iOS per annotare sugli schermi tramite iPhone. Ai collaboratori possono essere concessi diversi livelli di autorizzazione per fornire feedback. Il feedback può anche essere condiviso come URL per coloro al di fuori del sistema Notable.
I piani per Notable partono da $ 19 al mese e arrivano fino a $ 99 al mese.

Scegliere lo strumento giusto
Sono disponibili numerosi strumenti visivi per il monitoraggio dei bug. Differiscono ampiamente per quanto riguarda set di funzionalità, integrazioni e prezzi. Ma i fattori chiave quando si decide lo strumento giusto per il tuo team dovrebbero essere le dimensioni e i requisiti del tuo team.
Non tutti i team necessitano di funzionalità di gestione dei progetti integrate, mentre alcuni team preferiscono una soluzione più robusta in grado di stare al passo con i requisiti in evoluzione e le dimensioni del team. Un altro fattore da considerare è il numero di collaboratori che lavoreranno su un progetto poiché molti degli strumenti sopra elencati limitano i membri del team in base al pacchetto scelto.
Una cosa certa è la necessità di migliori strumenti di tracciamento dei bug. Gli sviluppatori Web possono ridurre significativamente i tempi di sviluppo e rendere il processo di rilevamento dei problemi molto più efficiente utilizzando una soluzione visiva di rilevamento dei bug.
