Brutalismo nel web design: cosa lo rende popolare?
Pubblicato: 2019-07-05Ogni designer cerca di superare tutto ciò che è convenzionale quando si tratta di web design. Per attrarre e coinvolgere, a volte i designer abbandonano le migliori pratiche di web design e ricorrono a qualcosa chiamato brutalismo del web design.
Il principio di progettazione relativamente nuovo prevede l'abbandono delle pratiche tradizionali come l'interfaccia utente intuitiva a favore di qualcosa di completamente dirompente.
Decifrare il principio del web design brutalista
Brutalist Web Design è entrato in scena quando Pascal Deville ha introdotto questa tendenza del design nell'arena del web design. In qualità di fondatore di un portafoglio online di siti Web brutalisti, documenta progetti Web che descrivono la mancanza di preoccupazione per l'aspetto facile o comodo.
In effetti, il brutalismo nel web design può essere visto ispirato da un movimento di architettura negli anni '70 in cui gli architetti lasciavano la costruzione di edifici in cemento esposta per rappresentare la robustezza e la rozza. Lo stesso principio nel web design è ciò che riguarda il brutalismo: un approccio che viene delineato come una reazione caratteristica dei web designer di nuova generazione nei confronti del minimalismo e del design ottimista.

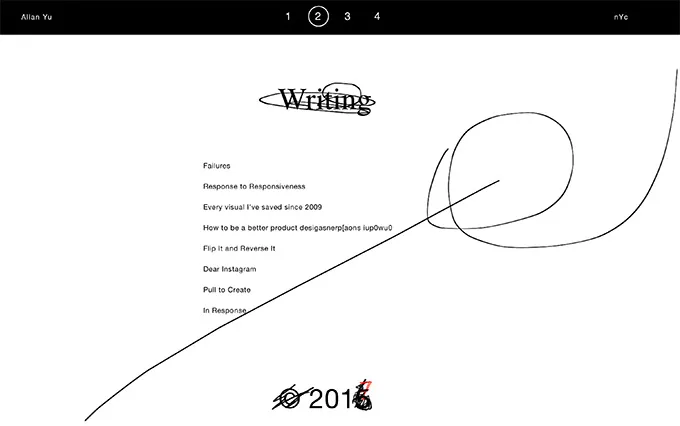
Allanyu.nyc : un sito web brutalista comune
Il brutalismo nel web design potrebbe essere una pratica nuova, ma era uno stile comune negli anni '50 e '60 per progettare grafica stampata, arte e poster.
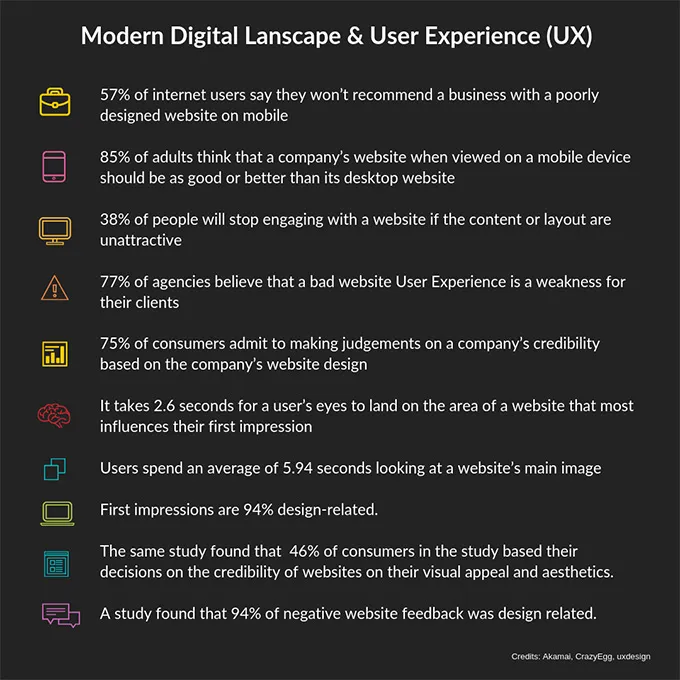
Brutalismo e paesaggio digitale moderno
In un'epoca in cui la capacità di attenzione diminuisce, il brutalismo può significare affari per i marchi che cercano di attirare l'attenzione dei clienti. Poiché i siti Web brutalisti sono ridotti allo stretto necessario, è noto che il design promuove una facile navigazione, un caricamento rapido e meno distrazioni per i visitatori.

In sostanza, il web design brutalista elimina gli elementi non necessari da una pagina web come video, grafica ad alta risoluzione e CMS a caricamento lento per promettere un sito web veloce che offre solo ciò di cui ha bisogno il visitatore. Il design brutalista riduce il grasso di progettazione in eccesso per migliorare le prestazioni del sito Web e ridurre il tempo di caricamento della pagina.
Delimitare i confini tra Brutalist Web Design e Anti-design
L'asimmetria ha convinto le persone a confondere i principi del brutalismo con l'anti-design. Tuttavia, ci sono differenze notevoli e il brutalismo non può essere semplicemente cancellato come anti-design.
Il brutalismo consiste nel lasciare un'identità molto personalizzata e non standard a una pagina Web, un allontanamento dai progetti Web basati su modelli e standardizzati che dominano Internet, oggi. Non si tratta solo di caos, ma di originalità che si ispira a un vecchio principio di progettazione architettonica.
Confrontando questo con l'anti-design, si osserva che l'anti-design riguarda solo la riduzione dell'interfaccia utente per creare interfacce disorientanti o brutte. Sebbene questi utilizzino anche colori aspri e schemi disorientanti, l'anti-design ha lo scopo di distrarre, il che è esattamente l'opposto del brutalismo.
Il brutalismo è un principio concreto con un'eredità. Non è l'assenza di design, ma un approccio diverso al design che migliora le prestazioni delle pagine web rimuovendo tutto ciò che non è necessario. Anche se può sembrare brutto a chiunque lo veda per la prima volta, il web design brutalista è qualcosa che è stato al centro di alcuni dei più grandi siti web del mondo come Craigslist.
La crescente popolarità dei web design brutalisti
I web designer brutalisti utilizzano la grafica dell'era degli anni '90 e l'HTML codificato a mano per creare framework di siti Web. Poiché il design brutalista ritrae onestà, praticità e realismo, sta diventando sempre più popolare tra gli utenti, nonostante la cattiva grafica. Il testo fuori posto e la grafica di cattivo gusto tendono ad attirare l'attenzione in modo più efficiente rispetto ai design minimalisti e snelli. L'intera idea del brutalismo è rompere le convenzioni e distinguersi.
Inoltre, come discusso sopra, il design brutalista velocizza il sito web. Nel contesto moderno, ciò è estremamente vantaggioso poiché i siti Web con tempi di caricamento della pagina più elevati soffrono di alti tassi di abbandono. Quindi, a sua volta, la possibilità di conversioni più elevate sta portando a una maggiore popolarità del brutalismo nel web design.

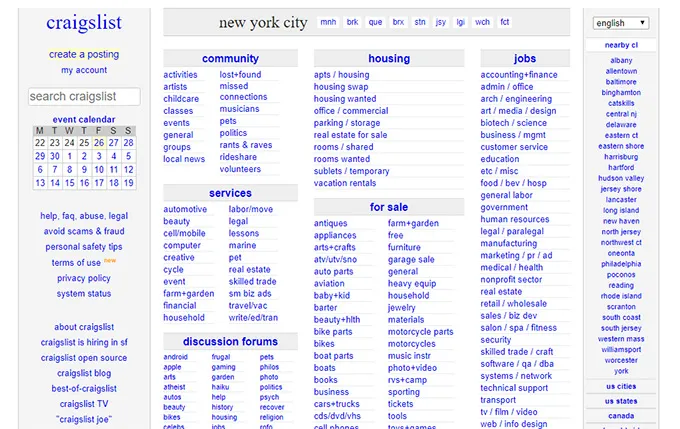
Craigslist : il sito web più popolare e di successo con un web design brutale
In tutto il mondo, sempre più marchi e aziende si stanno avvicinando per provare design brutalisti. Craigslist è un glorioso esempio di un sito Web popolare che ha adottato il brutalismo nella sua offerta principale.
Le migliori pratiche di web design brutaliste
Anche se potresti non essere convinto dell'efficacia del web design brutalista, ci sono migliaia di appassionati e sostenitori del brutalismo nell'ecosistema del web design. Se sei anche interessato ai vantaggi del design brutalista e vuoi usarlo per il tuo prossimo progetto, ecco alcune best practice per seguire il principio del design brutalista:
- Usa uno sfondo prominente e distintivo in bianco o nero senza sfumature o trame
- Elimina le sofisticatezze del design come ombre, sfumature o motivi
- Utilizza un unico carattere in tutto il sito Web o la tipografia a spaziatura fissa
- Segui un modello di progettazione affollato con elementi non imbottiti e testi ravvicinati
- Non utilizzare una gerarchia distinta per il posizionamento dei contenuti
- Sovrapponi gli elementi in un modo che sembra non intenzionale
- Usa elementi di design in stile analogico di un'epoca passata
- Segui schemi e schemi asimmetrici, ovunque
- Tavolozza dei colori comune dissimile che dà risalto al verde e al rosso
- Evita le animazioni e scegli immagini anticonformiste
- Segui il design di una pagina con navigazione semplice o senza
- Usa immagini distinte in tonalità monotone o in bianco e nero
- Impegnati a progettare un sito Web che sembra avere molte incoerenze visive ed errori come la sovrastampa e il non allineamento
Guida introduttiva al web design brutalista: cosa e come fare?
Ora che conosci le migliori pratiche, puoi pensare di implementare questo concetto di design nel tuo prossimo progetto. A causa di aspetti pratici, non vorresti optare per un progetto brutalista del tutto grezzo per un progetto poiché al tuo cliente/azienda potrebbe non piacere lo stesso. Invece puoi pensare di sperimentare vari elementi brutalisti e integrarli in siti Web professionali o aziendali. Il brutalismo riguarda la personalizzazione e l'aggiunta di un senso di personalità a una pagina Web ritagliando ogni elemento non necessario. Quindi, pensa a una pagina web come alla tua tela e inizia a creare un capolavoro a memoria.

Puoi optare per il web design brutalista in due modi. Puoi scegliere un tema WordPress brutalista per un sito Web come base o puoi codificare manualmente il tuo sito Web da zero utilizzando uno strumento di creazione di pagine. Entrambi gli approcci hanno i loro pro e contro.
Utilizzo di temi WordPress brutalisti
I temi WordPress consentono di risparmiare tempo, fatica e investimenti da parte di un designer o di un'azienda poiché offrono elementi già pronti per avviare il processo di progettazione web. Anche se potrebbe essere una buona idea, ma non ci sono molte opzioni quando si tratta di temi brutalisti. Alcuni temi che puoi provare sono FlowMag , Brutal e Glitch .
Ma è meglio che tu scolpisca il tuo web design brutalista. In questo modo potrai personalizzare ogni elemento. Prendi un tema minimalista come base e inizia a intagliare a mano il tuo design codificando sotto il cofano.
Codifica a mano di un sito Web da zero
La codifica manuale di un sito Web potrebbe richiedere molto tempo, ma se vuoi seguire un web design brutalista, questa potrebbe essere la soluzione migliore. In alternativa, se non vuoi impegnarti molto, puoi utilizzare un potente strumento di creazione di pagine come Elementor per perfezionare un web design brutalista. Ci sono più di una ragione per questa scelta.
In primo luogo, presenta un tema predefinito vuoto che ti dà il potere di personalizzare e perfezionare il tuo design dall'inizio. In secondo luogo, offre molte opzioni di personalizzazione che ti danno mano libera per sperimentare diversi elementi sulla pagina.
Suggerimenti utili sul brutalismo per i web designer
Conosci il tuo pubblico
Sebbene non ci siano regole rigide e veloci quando si tratta di brutalismo, devi capire e conoscere a fondo il tuo pubblico. Il brutalismo non è per ogni azienda o marchio. Dovresti adottare un approccio brutalista solo se ritieni che la strategia di progettazione sia allineata ai tuoi obiettivi aziendali. Se un tale design sta allontanando il tuo pubblico, dovresti abbandonare il tuo amore per i design brutalisti.
Sbilanciare. Sbilanciare. Sbilanciare!
Probabilmente, la prima cosa che potresti aver imparato è bilanciare gli spazi bianchi per creare un web design rilassante e intuitivo per gli utenti finali. Ma se stai cercando di provare il tuo brutalismo pratico, dovrai sbilanciare gli spazi bianchi su una pagina web usando blocchi di colore dissimili e grandi. Dovrai dimenticare tutte le convenzioni quando si parla di gradevolezza estetica.
Abbandona la bellezza alla praticità
Il brutalismo consiste nell'essere pragmatici. Se stai cercando di creare il perfetto web design brutalista, devi evitare i cliché del design e concentrarti su una sola cosa: la conversione. Evita di utilizzare elementi di bell'aspetto sulla tua pagina web e, invece, mantieni tutto semplice e puntuale.
Usa forme diverse
I web design brutalisti si ispirano alle tendenze architettoniche del 20° secolo che facevano uso di forme eccentriche e astratte di tutte le dimensioni. Durante la metà del XX secolo, le forme dissimili in toni di colore unico erano popolari quando si trattava di edifici. Lo stesso vale per il web design brutalista moderno. Quando segui l'approccio brutalista, usa forme non corrispondenti.
Intriganti esempi di web design brutalista nella vita reale
I design brutalisti non rientrano nei principi standard del web design. Tuttavia, alcune aziende, siti Web e piattaforme popolari hanno utilizzato questo concetto con grande successo. Oltre agli esempi sopra menzionati, ecco altri esempi di vita reale. Sebbene questi possano non sembrare attraenti, tutti questi hanno implementato principi brutalisti con assoluta perfezione.
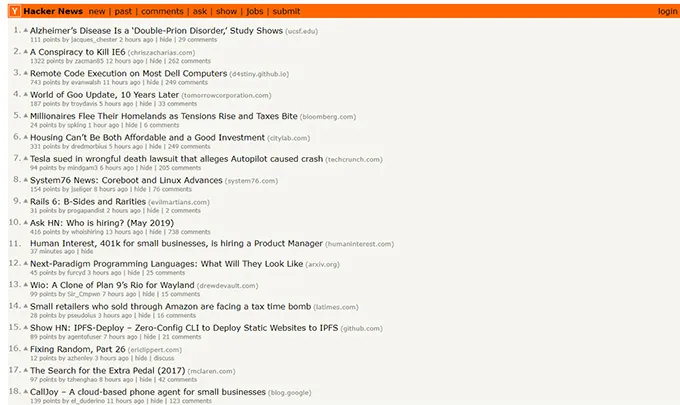
1. Notizie sugli hacker

news.ycombinator.com
Hacker News è una piattaforma popolare che ha eliminato con successo gli elementi ingombranti sul suo sito Web per renderlo grezzo, nitido e chiaro. Puoi vedere come funziona il design brutalista per loro osservando le interazioni e il livello di coinvolgimento.
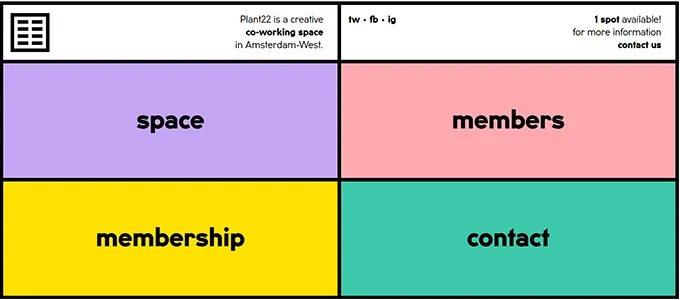
2. Pianta22

plant22.co
Plant22 ha adottato con successo un approccio alternativo al brutalismo utilizzando mattoncini modulari colorati. Il design brutalista basato sulla griglia è di tendenza e fa miracoli per la reattività. Questo tipo di brutalismo che velocizza il sito Web senza essere severo con gli occhi è qualcosa che vale la pena adottare.
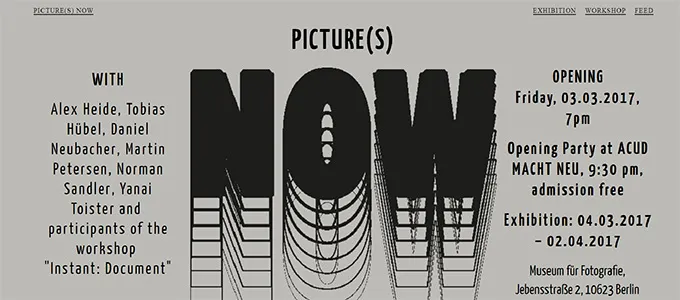
3. IMMAGINE ORA

picturesnow.org
Nel sito Web di Pictures Now , è possibile vedere diversi elementi di brutalismo come un colore di sfondo solido, un testo non gerarchico e sovradimensionato al centro della pagina Web. Tutti questi rappresentano i principi fondamentali del brutalismo.
Web design brutalista: osservazioni conclusive
Sebbene i web design brutalisti promettano un numero maggiore di conversioni a causa del suo forte impatto, non sono adatti per ogni azienda o marchio. L'elemento chiave nel decidere a favore o contro il web design brutalista è condurre un'analisi approfondita dei pro e dei contro, vedere se il brutalismo si allinea all'immagine del tuo marchio, al settore in cui lavori e alle aspirazioni del tuo pubblico di destinazione.
Sebbene molte società di progettazione e sviluppo di applicazioni Web personalizzate stiano diffondendo l'approccio brutalista, è importante prendere una decisione saggia valutando tutti gli aspetti relativi ai requisiti di progettazione Web moderna. E quando sei in un flusso, assicurati di metterti in contatto con qualche esperto che può aiutarti a prendere una decisione informata. Non precipitarti nell'hype. Sii saggio e scegli qualcosa che aggiunga valore all'impronta online della tua attività. Allora, cosa stai aspettando? Inizia a pensare al design brutalista oggi stesso e vedi se può essere davvero utile per il tuo sito web.
