Aiutare i browser a ottimizzare con la proprietà Conte CSS
Pubblicato: 2022-03-10contain ti offre un modo per spiegare il tuo layout al browser, in modo da poter ottimizzare le prestazioni. Tuttavia, ha alcuni effetti collaterali in termini di layout. In questo articolo, introdurrò una specifica CSS che è appena diventata una raccomandazione del W3C. La specifica di contenimento CSS definisce una singola proprietà, contain e può aiutarti a spiegare al browser quali parti del tuo layout sono indipendenti e non dovranno essere ricalcolate se qualche altra parte del layout cambia.
Sebbene questa proprietà esista per motivi di ottimizzazione delle prestazioni, può anche influire sul layout della tua pagina. Pertanto, in questo articolo, spiegherò i diversi tipi di contenimento di cui puoi beneficiare, ma anche le cose a cui devi prestare attenzione se applichi il contain agli elementi del tuo sito.
Il problema del ricalcolo del layout
Se stai creando pagine Web semplici che non aggiungono o modificano dinamicamente elementi dopo che sono stati caricati utilizzando JavaScript, non devi preoccuparti del problema che il contenimento CSS risolve. Il browser deve calcolare il layout solo una volta, poiché la pagina viene caricata.
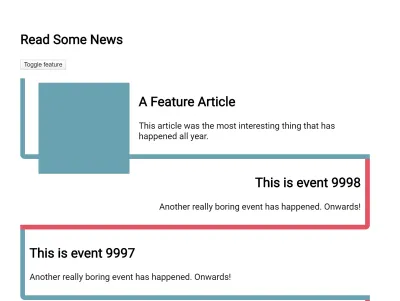
Il punto in cui il contenimento diventa utile è quando vuoi aggiungere elementi alla tua pagina senza che l'utente debba ricaricarla. Nel mio esempio, ho creato un grande elenco di eventi. Se si fa clic sul pulsante, il primo evento viene modificato, viene aggiunto un elemento mobile e il testo viene modificato:

Quando il contenuto della nostra casella viene modificato, il browser deve considerare che uno qualsiasi degli elementi potrebbe essere cambiato. I browser in generale sono abbastanza bravi nell'affrontare questo problema, poiché è una cosa comune che accade. Detto questo, come sviluppatore, saprai se ciascuno dei componenti è indipendente e che una modifica a uno non influisce sugli altri, quindi sarebbe bello se potessi farlo sapere al browser tramite il tuo CSS. Questo è ciò che ti danno il contenimento e la proprietà di contain CSS.
In che modo il contenimento aiuta?
Un documento HTML è una struttura ad albero che puoi vedere durante l'ispezione di qualsiasi elemento con DevTools. Nel mio esempio sopra, identifico un elemento che voglio modificare utilizzando JavaScript, quindi apporto alcune modifiche agli interni. (Ciò significa che sto solo cambiando le cose all'interno del sottoalbero per quell'elemento dell'elenco.)

L'applicazione della proprietà contain a un elemento indica al browser che le modifiche sono nell'ambito del sottoalbero di quell'elemento, in modo che il browser possa eseguire qualsiasi possibile ottimizzazione, con la certezza che nient'altro al di fuori di quell'elemento cambierà. Esattamente ciò che un particolare browser potrebbe fare dipende dal motore. La proprietà CSS ti dà semplicemente, come sviluppatore ed esperto di questo layout, la possibilità di farcelo sapere.
In molti casi, sarai sicuro di andare avanti e iniziare a utilizzare la proprietà contain , tuttavia, i diversi valori hanno alcuni potenziali effetti collaterali che vale la pena comprendere prima di aggiungere la proprietà agli elementi del tuo sito.
Usare il contenimento
La proprietà contain può impostare tre diversi tipi di contenimento:
-
layout -
paint -
size
Nota : nella specifica di livello 2 è presente un valore di style . È stato rimosso dal livello 1, quindi non appare nella raccomandazione e non è implementato in Firefox.
Disposizione
Il contenimento del layout porta i maggiori vantaggi. Per attivare il contenimento del layout, utilizza il seguente snippet:
.item { contain: layout; }Con il contenimento del layout abilitato, il browser sa che nulla al di fuori dell'elemento può influenzare il layout interno e nulla dall'interno dell'elemento può cambiare qualcosa sul layout delle cose al di fuori di esso. Ciò significa che può apportare eventuali ottimizzazioni per questo scenario.
Quando è abilitato il contenimento del layout, si verificano alcune cose aggiuntive. Queste sono tutte cose che assicurano che questa scatola e il contenuto siano indipendenti dal resto dell'albero.
La casella stabilisce un contesto di formattazione indipendente . Ciò garantisce che il contenuto della scatola rimanga nella scatola, in particolare i float saranno contenuti e i margini non collassano attraverso la scatola. Questo è lo stesso comportamento che attiviamo quando utilizziamo display: flow-root come spiegato nel mio articolo "Capire il layout CSS e il contesto di formattazione dei blocchi". Se un float potesse uscire dalla tua scatola, facendo scorrere il testo seguente attorno al float, quella sarebbe una situazione in cui l'elemento stava cambiando la disposizione delle cose al di fuori di esso, rendendolo un povero candidato per il contenimento.
La scatola di contenimento funge da blocco di contenimento per eventuali discendenti a posizione assoluta o fissa. Ciò significa che agirà come se avessi usato position: relative sulla casella che hai applicato contain: layout .
La scatola crea anche un contesto di impilamento . Pertanto z-index funzionerà su questo elemento, i suoi figli verranno impilati in base a questo nuovo contesto.
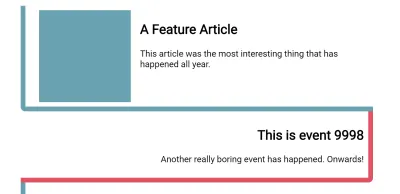
Se osserviamo l'esempio, questa volta con contain: layout , puoi vedere che quando l'elemento float viene introdotto non sporge più dal fondo della scatola. Questo è il nostro nuovo Contesto di formattazione dei blocchi in azione, contenente il float.

Dipingere
Per attivare il contenimento della vernice, utilizzare quanto segue:

.item { contain: paint; }Con il contenimento della vernice abilitato, si verificano gli stessi effetti collaterali visti con il contenimento del layout: la scatola di contenimento diventa un contesto di formattazione indipendente, un blocco di contenimento per gli elementi posizionati e stabilisce un contesto di impilamento.
Ciò che fa il contenimento della vernice è indicare al browser che gli elementi all'interno del blocco contenitore non saranno visibili al di fuori dei limiti di quella casella. Il contenuto sarà essenzialmente ritagliato sulla scatola.
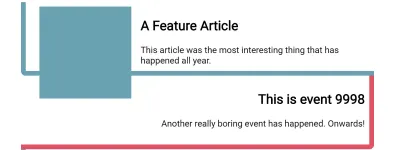
Possiamo vederlo accadere con un semplice esempio. Anche se diamo un'altezza alla nostra carta, l'oggetto galleggiante sporge ancora dal fondo della scatola, a causa del fatto che il galleggiante viene tolto dal flusso.

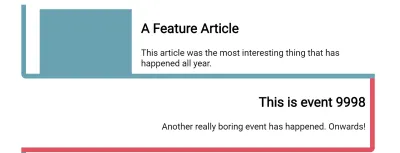
Con il contenimento della vernice attivato, l'oggetto galleggiante è ora ritagliato alle dimensioni della scatola. Nulla può essere dipinto al di fuori dei limiti dell'elemento con contain: paint applicata.

Dimensione
Il contenimento delle dimensioni è il valore che più probabilmente ti causerà un problema se non sei pienamente consapevole di come funziona. Per applicare il contenimento delle dimensioni, utilizzare:
.item { contain: size; }Se utilizzi il contenimento delle dimensioni, stai dicendo al browser che conosci le dimensioni della scatola e che non cambierà. Ciò significa che se hai una scatola che viene ridimensionata automaticamente nella dimensione del blocco, verrà trattata come se il contenuto non avesse dimensioni, quindi la scatola collasserà come se non avesse contenuto.
Nell'esempio seguente, non ho dato un'altezza a li ; hanno anche contain: size applicata. Puoi vedere che tutti gli articoli sono crollati come se non avessero alcun contenuto, creando un elenco dall'aspetto molto particolare!

Se dai alle scatole un'altezza, l'altezza verrà rispettata quando viene utilizzata la contain: size . Da solo, il contenimento delle dimensioni non creerà un nuovo contesto di formattazione e quindi non contiene float e margini come faranno il layout e il contenimento della vernice. È meno probabile che tu lo usi da solo; invece, è molto probabile che tu lo applichi insieme ad altri valori di contain per poter ottenere il massimo contenimento possibile.
Valori di stenografia
Nella maggior parte dei casi, puoi utilizzare uno dei due valori abbreviati per ottenere il meglio dal contenimento. Per attivare il layout e il contenimento della vernice, utilizzare contain: content; , e per attivare tutto il possibile contenimento (tenendo presente che gli oggetti che non hanno una dimensione crolleranno), utilizzare contain: strict .
La specifica dice:
“contain: contentè ragionevolmente "sicuro" da applicare ampiamente; i suoi effetti sono piuttosto minori in pratica e la maggior parte dei contenuti non violerà le sue restrizioni. Tuttavia, poiché non applica il contenimento delle dimensioni, l'elemento può comunque rispondere alle dimensioni del suo contenuto, il che può causare la percolazione dell'annullamento del layout più in alto nell'albero di quanto desiderato. Usacontain: strictquando possibile, per ottenere quanto più contenimento possibile.
Pertanto, se non si conosce in anticipo la dimensione degli elementi e si comprende il fatto che float e margini saranno contenuti, utilizzare contain: content . Se conosci le dimensioni degli oggetti oltre ad essere soddisfatto degli altri effetti collaterali del contenimento, usa contain: strict . Il resto dipende dal browser, hai fatto la tua parte spiegando come funziona il tuo layout.
Posso usare il contenimento ora?
La specifica di contenimento CSS è ora una raccomandazione del W3C che è ciò che a volte chiamiamo standard web . Affinché le specifiche raggiungano questa fase, erano necessarie due implementazioni della funzionalità che possiamo vedere sia in Firefox che in Chrome:

Poiché questa proprietà è trasparente per l'utente, è completamente sicuro aggiungerla a qualsiasi sito anche se hai molti visitatori in browser che non la supportano. Se il browser non supporta il contenimento, il visitatore ottiene l'esperienza che normalmente ottengono, quelli che supportano i browser ottengono prestazioni migliorate.
Suggerirei che questa è un'ottima cosa da aggiungere a qualsiasi componente che crei in una libreria di componenti o modelli, se stai lavorando in questo modo è probabile che ogni componente sia progettato per essere una cosa indipendente che non influisca su altri elementi sul pagina, facendo contain: content un'utile aggiunta.
Pertanto, se hai una pagina che sta aggiungendo contenuto al DOM dopo il caricamento, ti consiglio di provarla: se ottieni risultati interessanti fammi sapere nei commenti!
Risorse correlate
Le seguenti risorse forniranno ulteriori dettagli sull'implementazione del contenimento e sui potenziali vantaggi in termini di prestazioni:
- "La proprietà CSS
contain", documenti web MDN - "Contenimento CSS in Chrome 52", sviluppatori Google
- "Modulo di contenimento CSS livello 1", Raccomandazione W3C
- "Un'introduzione al contenimento CSS", Manuel Rego Casasnovas
