Creazione di un'estensione del browser per tutti i browser: Edge, Chrome, Firefox, Opera, Brave e Vivaldi
Pubblicato: 2022-03-10Spiegherò come installare questa estensione che supporta il modello di estensione web (ovvero Edge, Chrome, Firefox, Opera, Brave e Vivaldi) e fornirò alcuni semplici suggerimenti su come ottenere una base di codice univoca per tutti loro, ma anche come eseguire il debug in ogni browser.
Nota: in questo articolo non tratteremo Safari perché non supporta lo stesso modello di estensione degli altri.
Nozioni di base
Non tratterò le basi dello sviluppo di estensioni perché molte buone risorse sono già disponibili da ciascun fornitore:
- Microsoft (vedi anche l'ottimo video di panoramica "Building Extensions for Microsoft Edge")
- Mozilla (vedi anche il wiki)
- musica lirica
- Coraggioso
Quindi, se non hai mai creato un'estensione prima o non sai come funziona, dai un'occhiata a queste risorse. Non preoccuparti: costruirne uno è semplice e diretto.
La nostra estensione
Costruiamo un proof of concept, un'estensione che utilizza l'intelligenza artificiale (AI) e la visione artificiale per aiutare i non vedenti ad analizzare le immagini su una pagina web.
Vedremo che, con poche righe di codice, possiamo creare alcune potenti funzionalità nel browser. Nel mio caso, mi preoccupo dell'accessibilità sul web e ho già passato un po' di tempo a pensare a come rendere accessibile un gioco di successo usando web audio e SVG, per esempio.
Tuttavia, stavo cercando qualcosa che aiutasse i non vedenti in un modo più generale. Recentemente sono stato ispirato mentre ascoltavo un grande discorso di Chris Heilmann a Lisbona: "Pixel e significato nascosto nei pixel".
Infatti, utilizzando gli algoritmi di intelligenza artificiale odierni nel cloud, nonché le tecnologie di sintesi vocale, esposte nel browser con l'API Web Speech o utilizzando un servizio cloud remoto, possiamo creare molto facilmente un'estensione che analizzi le immagini delle pagine Web mancanti o proprietà del testo alt compilate in modo errato.
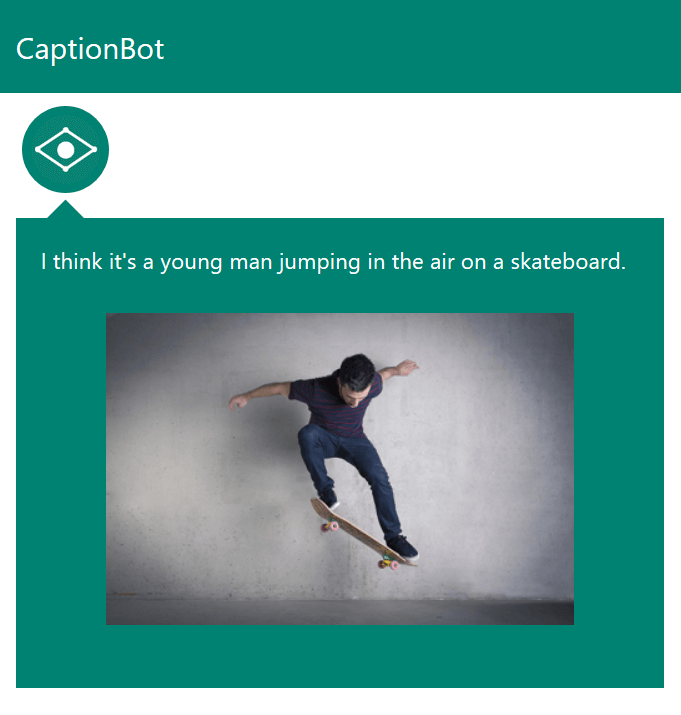
La mia piccola prova concettuale estrae semplicemente le immagini da una pagina web (quella nella scheda attiva) e visualizza le miniature in un elenco. Quando si fa clic su una delle immagini, l'estensione interroga l' API Computer Vision per ottenere del testo descrittivo per l'immagine, quindi utilizza l' API Web Speech o l'API Bing Speech per condividerla con il visitatore.
Il video qui sotto lo dimostra in Edge, Chrome, Firefox, Opera e Brave.
Noterai che, anche quando l'API Computer Vision sta analizzando alcune immagini CGI, è molto preciso! Sono davvero impressionato dai progressi che l'industria ha fatto su questo negli ultimi mesi.
Sto utilizzando questi servizi:
- API di visione artificiale, servizi cognitivi Microsoft
Questo è gratuito (con una quota). Dovrai generare una chiave gratuita; sostituisci la sezioneTODOnel codice con la tua chiave per far funzionare questa estensione sulla tua macchina. Per avere un'idea di cosa può fare questa API, giocaci. - API di sintesi vocale Bing, Servizi cognitivi Microsoft
Anche questo è gratuito (anche con una quota). Dovrai generare nuovamente una chiave gratuita. Useremo anche una piccola libreria che ho scritto di recente per chiamare questa API da JavaScript. Se non disponi di una chiave Bing, l'estensione tornerà sempre all'API Web Speech, che è supportata da tutti i browser recenti.

Ma sentiti libero di provare altri servizi simili:
- Riconoscimento visivo, IBM Watson
- API Cloud Vision, Google
Puoi trovare il codice per questa piccola estensione del browser sulla mia pagina GitHub. Sentiti libero di modificare il codice per altri prodotti che desideri testare.
Suggerimento per rendere il tuo codice compatibile con tutti i browser
La maggior parte del codice e dei tutorial che troverai utilizza lo spazio dei nomi chrome.xxx per l'API di estensione ( chrome.tabs , ad esempio).
Ma, come ho detto, il modello dell'API di estensione è attualmente standardizzato su browser.xxx e nel frattempo alcuni browser stanno definendo i propri spazi dei nomi (ad esempio, Edge utilizza msBrowser ).
Fortunatamente, la maggior parte dell'API rimane la stessa dietro il browser. Quindi, è molto semplice creare un piccolo trucco per supportare tutti i browser e le definizioni degli spazi dei nomi, grazie alla bellezza di JavaScript:
window.browser = (function () { return window.msBrowser || window.browser || window.chrome; })();E voilà!
Ovviamente dovrai anche utilizzare il sottoinsieme dell'API supportato da tutti i browser. Per esempio:
- Microsoft Edge ha un elenco di supporto.
- Mozilla Firefox condivide le sue attuali incompatibilità con Chrome.
- Opera mantiene il proprio elenco di API di estensione supportate dal proprio browser.
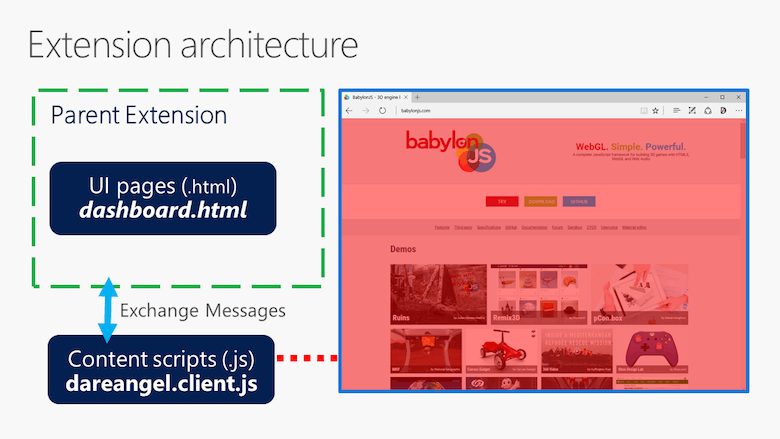
Architettura di estensione
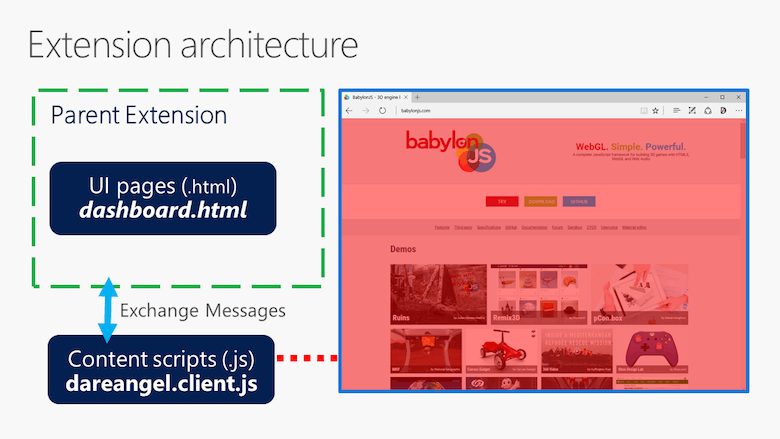
Esaminiamo insieme l'architettura di questa estensione. Se non conosci le estensioni del browser, questo dovrebbe aiutarti a capire il flusso.
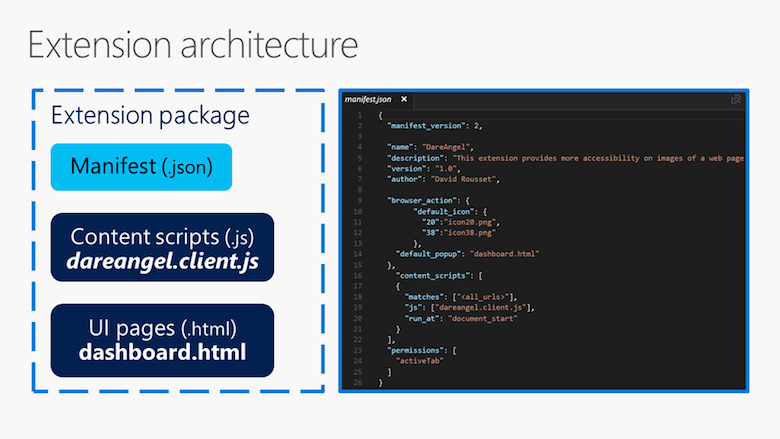
Iniziamo con il file manifest:

Questo file manifest e il suo JSON associato sono il minimo necessario per caricare un'estensione in tutti i browser, se non stiamo considerando il codice dell'estensione stessa, ovviamente. Controlla la fonte nel mio account GitHub e inizia da qui per assicurarti che la tua estensione sia compatibile con tutti i browser.
Ad esempio, devi specificare una proprietà author per caricarla in Edge; in caso contrario, genererà un errore. Dovrai anche utilizzare la stessa struttura per le icone. La proprietà default_title è importante anche perché è usata dagli screen reader in alcuni browser.
Di seguito sono riportati i collegamenti alla documentazione per aiutarti a creare un file manifest compatibile ovunque:
- Cromo
- Bordo
- Firefox
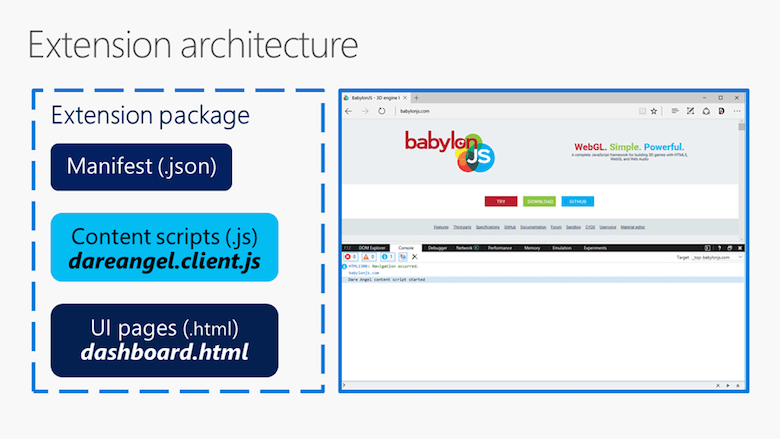
L'estensione di esempio utilizzata in questo articolo si basa principalmente sul concetto di script di contenuto. Questo è uno script che vive nel contesto della pagina che vorremmo ispezionare. Poiché ha accesso al DOM, ci aiuterà a recuperare le immagini contenute nella pagina web. Se desideri saperne di più su cos'è uno script di contenuto, Opera, Mozilla e Google hanno documentazione su di esso.
Il nostro script di contenuto è semplice:

console.log("Dare Angel content script started"); browser.runtime.onMessage.addListener(function (request, sender, sendResponse) { if (request.command == "requestImages") { var images = document.getElementsByTagName('img'); var imagesList = []; for (var i = 0; i < images.length; i++) { if ((images[i].src.toLowerCase().endsWith(".jpg") || images[i].src.toLowerCase().endsWith(".png")) && (images[i].width > 64 && images[i].height > 64)) { imagesList.push({ url: images[i].src, alt: images[i].alt }); } } sendResponse(JSON.stringify(imagesList)); } }); view raw Questo prima accede alla console per consentirti di verificare che l'estensione sia stata caricata correttamente. Controllalo tramite lo strumento di sviluppo del tuo browser, accessibile da F12 , Control + Shift + I o ⌘ + ⌥ + I .
Attende quindi un messaggio dalla pagina dell'interfaccia utente con un comando requestImages per ottenere tutte le immagini disponibili nel DOM corrente, quindi restituisce un elenco dei loro URL se sono più grandi di 64 × 64 pixel (per evitare tutti la spazzatura di tracciamento dei pixel e le immagini a bassa risoluzione).

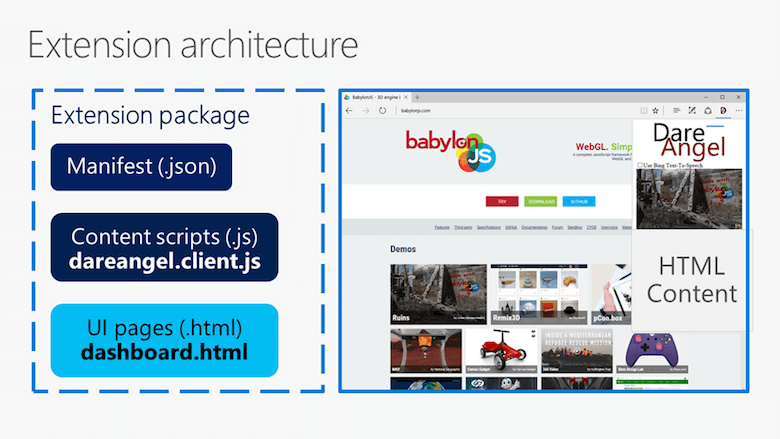
La pagina dell'interfaccia utente popup che stiamo utilizzando è molto semplice e visualizzerà l'elenco delle immagini restituite dallo script di contenuto all'interno di un contenitore flexbox. Carica lo script start.js , che crea immediatamente un'istanza di dareangel.dashboard.js per inviare un messaggio allo script del contenuto per ottenere gli URL delle immagini nella scheda attualmente visibile.
Ecco il codice che risiede nella pagina dell'interfaccia utente, richiedendo gli URL allo script del contenuto:
browser.tabs.query({ active: true, currentWindow: true }, (tabs) => { browser.tabs.sendMessage(tabs[0].id, { command: "requestImages" }, (response) => { this._imagesList = JSON.parse(response); this._imagesList.forEach((element) => { var newImageHTMLElement = document.createElement("img"); newImageHTMLElement.src = element.url; newImageHTMLElement.alt = element.alt; newImageHTMLElement.tabIndex = this._tabIndex; this._tabIndex++; newImageHTMLElement.addEventListener("focus", (event) => { if (COMPUTERVISIONKEY !== "") { this.analyzeThisImage(event.target.src); } else { var warningMsg = document.createElement("div"); warningMsg.innerHTML = "Genera una chiave di Visione artificiale nell'altra scheda.
"; this._targetDiv.insertBefore(warningMsg, this._targetDiv.firstChild); browser.tabs.create({ active: false, url: "https://www.microsoft.com/cognitive-services/en-US/sign-up?ReturnUrl=/cognitive-services/en-us/subscriptions?productId =%2fproducts%2f54d873dd5eefd00dc474a0f4" }); } }); this._targetDiv.appendChild(newImageHTMLElement); }); }); });
Stiamo creando elementi di immagine. Ogni immagine attiverà un evento se ha lo stato attivo, interrogando l'API Computer Vision per la revisione.
Questo viene fatto da questa semplice chiamata XHR:
analyzeThisImage(url) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = () => { if (xhr.readyState == 4 && xhr.status == 200) { var response = document.querySelector('#response'); var reponse = JSON.parse(xhr.response); var resultToSpeak = `With a confidence of ${Math.round(reponse.description.captions[0].confidence * 100)}%, I think it's ${reponse.description.captions[0].text}`; console.log(resultToSpeak); if (!this._useBingTTS || BINGSPEECHKEY === "") { var synUtterance = new SpeechSynthesisUtterance(); synUtterance.text = resultToSpeak; window.speechSynthesis.speak(synUtterance); } else { this._bingTTSclient.synthesize(resultToSpeak); } } }; xhr.onerror = (evt) => { console.log(evt); }; try { xhr.open('POST', 'https://api.projectoxford.ai/vision/v1.0/describe'); xhr.setRequestHeader("Content-Type", "application/json"); xhr.setRequestHeader("Ocp-Apim-Subscription-Key", COMPUTERVISIONKEY); var requestObject = { "url": url }; xhr.send(JSON.stringify(requestObject)); } catch (ex) { console.log(ex); } } view rawI seguenti articoli ti aiuteranno a capire come funziona questa API Computer Vision:
- "Analisi di un'immagine versione 1.0", Servizi cognitivi Microsoft
- "API Computer Vision, v1.0", Servizi cognitivi Microsoft
Questo ti mostra tramite una console interattiva in una pagina Web come chiamare l'API REST con le proprietà JSON corrette e l'oggetto JSON che otterrai in cambio. È utile per capire come funziona e come lo chiamerai.
Nel nostro caso, stiamo usando la funzione di describe dell'API. Noterai anche nella richiamata che proveremo a utilizzare l' API Web Speech o il servizio di sintesi vocale Bing , in base alle tue opzioni.
Ecco, quindi, il flusso di lavoro globale di questa piccola estensione:

Caricamento dell'estensione in ogni browser
Esaminiamo rapidamente come installare l'estensione in ciascun browser.
Prerequisiti
Scarica o clona la mia piccola estensione da GitHub da qualche parte sul tuo disco rigido.
Inoltre, modifica dareangel.dashboard.js per aggiungere almeno una chiave API Visione artificiale. In caso contrario, l'estensione potrà visualizzare solo le immagini estratte dalla pagina web.
Microsoft Edge
Innanzitutto, avrai bisogno di almeno un aggiornamento dell'anniversario di Windows 10 (build del sistema operativo 14393+) per avere il supporto per le estensioni in Edge.
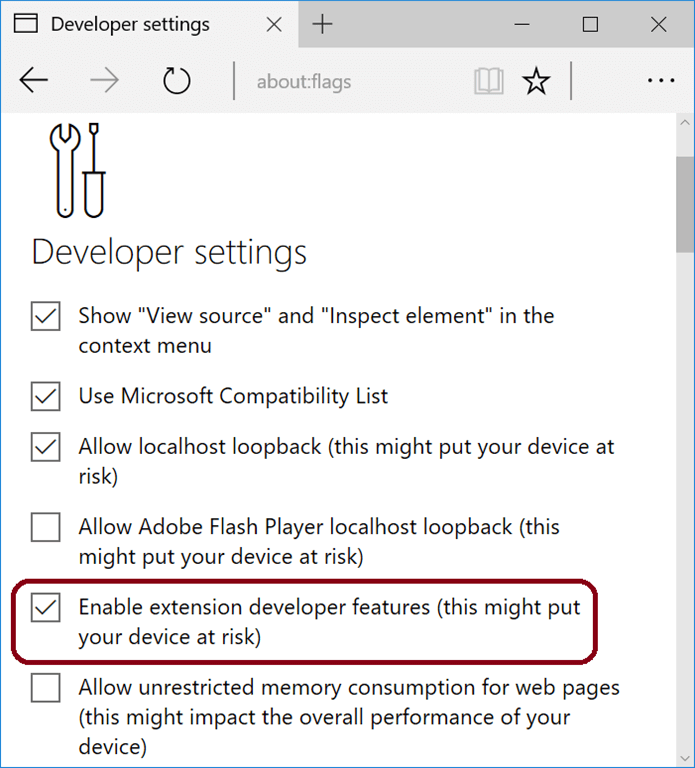
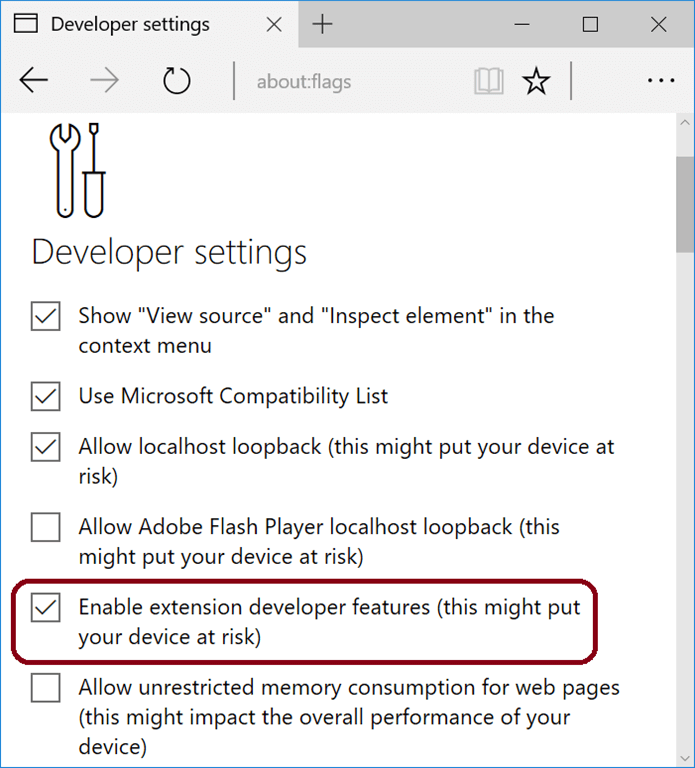
Quindi, apri Edge e digita about:flags nella barra degli indirizzi. Seleziona "Abilita funzionalità per sviluppatori di estensioni".

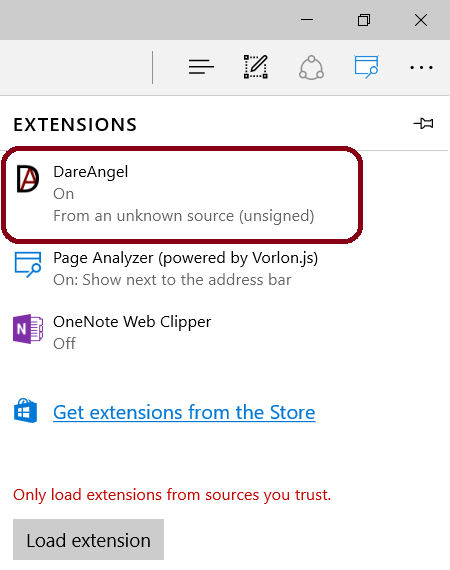
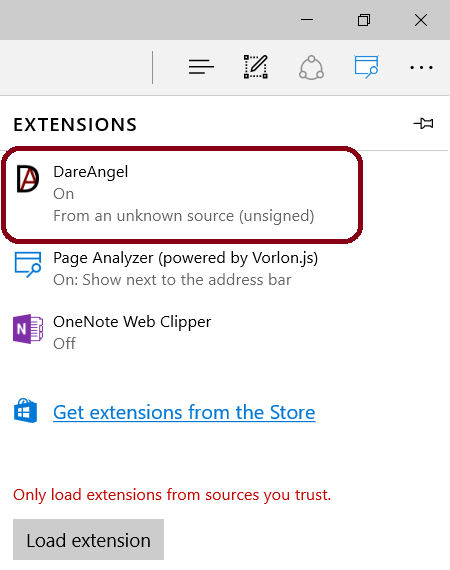
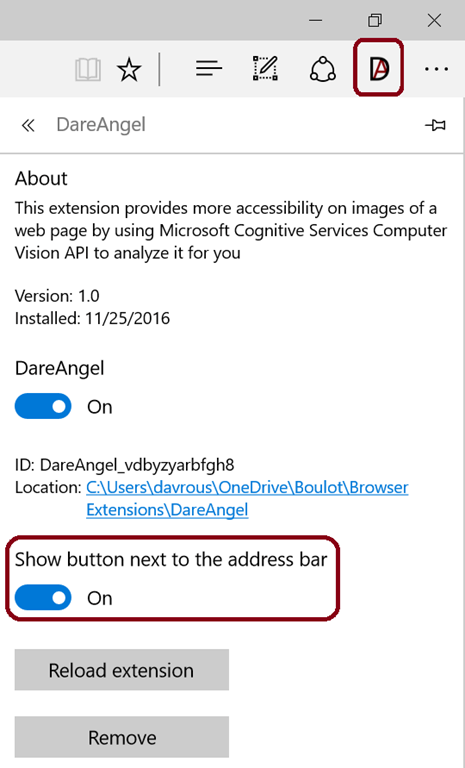
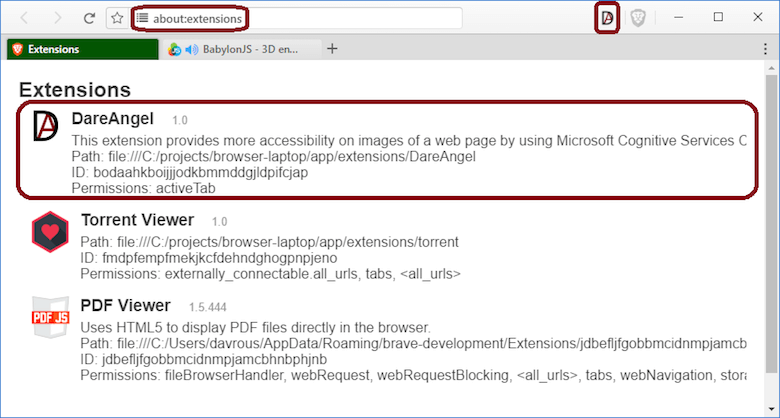
Fai clic su "..." nella barra di navigazione di Edge, quindi su "Estensioni" e quindi su "Carica estensione" e seleziona la cartella in cui hai clonato il mio repository GitHub. Otterrai questo:

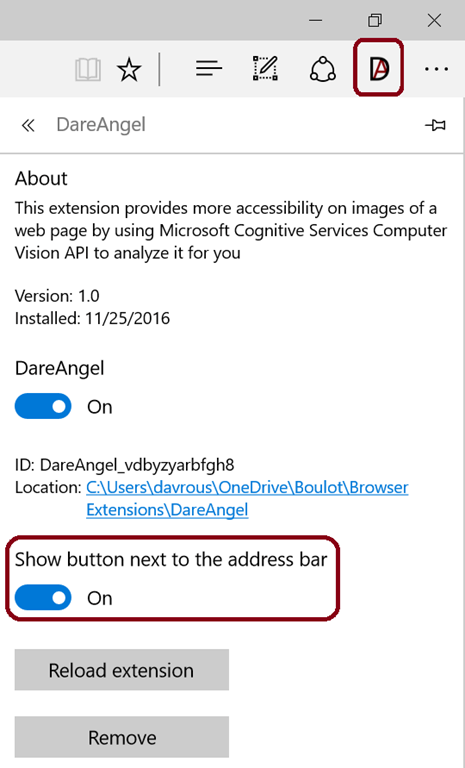
Fai clic su questa estensione appena caricata e abilita "Mostra pulsante accanto alla barra degli indirizzi".

Nota il pulsante "Ricarica estensione", utile durante lo sviluppo dell'estensione. Non sarai obbligato a rimuoverlo o reinstallarlo durante il processo di sviluppo; basta fare clic sul pulsante per aggiornare l'estensione.
Passa a BabylonJS e fai clic sul pulsante Dare Angel (DA) per seguire la stessa demo mostrata nel video.
Google Chrome, Opera, Vivaldi
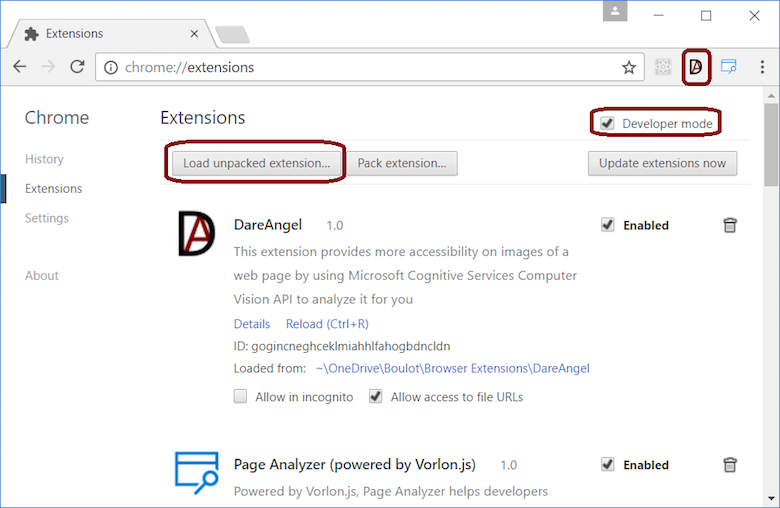
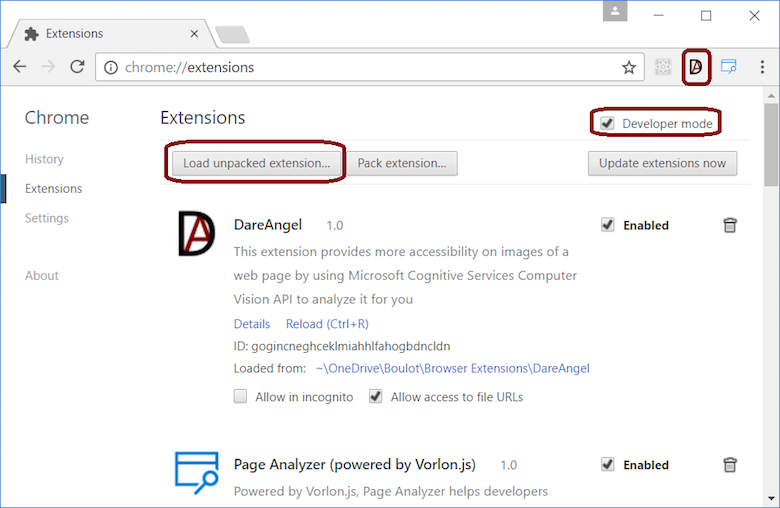
In Chrome, vai a chrome://extensions . In Opera, vai a opera://extensions . E in Vivaldi, vai a vivaldi://extensions . Quindi, abilita "Modalità sviluppatore".
Fai clic su "Carica estensione decompressa" e scegli la cartella in cui hai estratto la mia estensione.

Passa a BabylonJS e apri l'estensione per verificare che funzioni correttamente.
Mozilla Firefox
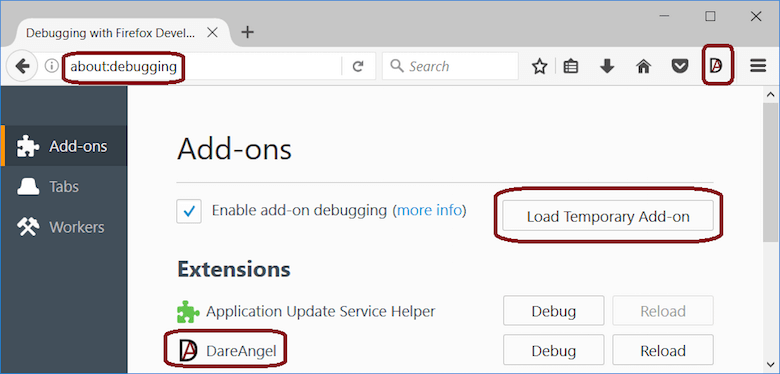
Hai due opzioni qui. Il primo è caricare temporaneamente la tua estensione, il che è facile come in Edge e Chrome.
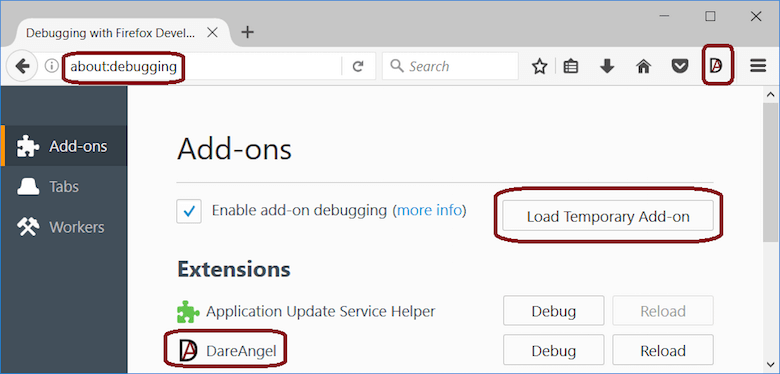
Apri Firefox, vai a about:debugging e fai clic su "Carica componente aggiuntivo temporaneo". Quindi, vai alla cartella dell'estensione e seleziona il file manifest.json . Questo è tutto! Ora vai su BabylonJS per testare l'estensione.

L'unico problema con questa soluzione è che ogni volta che chiudi il browser, dovrai ricaricare l'estensione. La seconda opzione sarebbe quella di utilizzare la confezione XPI. Puoi saperne di più in "Extension Packaging" su Mozilla Developer Network.
Coraggioso
La versione pubblica di Brave non ha una "modalità sviluppatore" incorporata per consentirti di caricare un'estensione non firmata. Dovrai creare la tua versione seguendo i passaggi in "Caricamento di estensioni di Chrome in Brave".
Come spiegato in quell'articolo, una volta clonato Brave, dovrai aprire il file extensions.js in un editor di testo. Individua le righe sottostanti e inserisci il codice di registrazione per il tuo interno. Nel mio caso, ho appena aggiunto le ultime due righe:
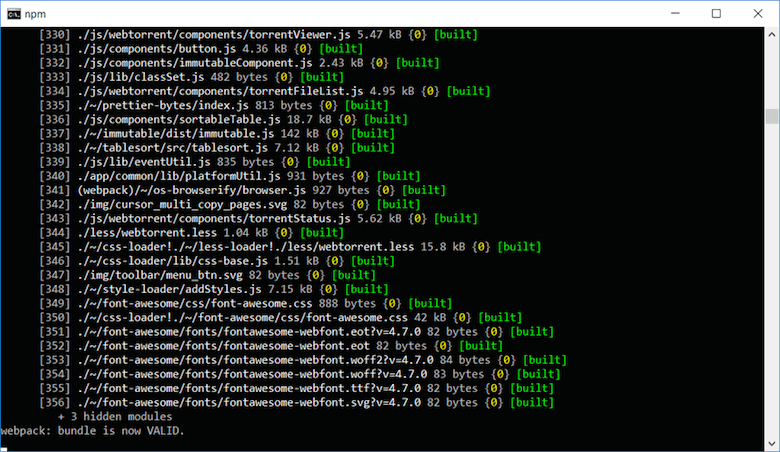
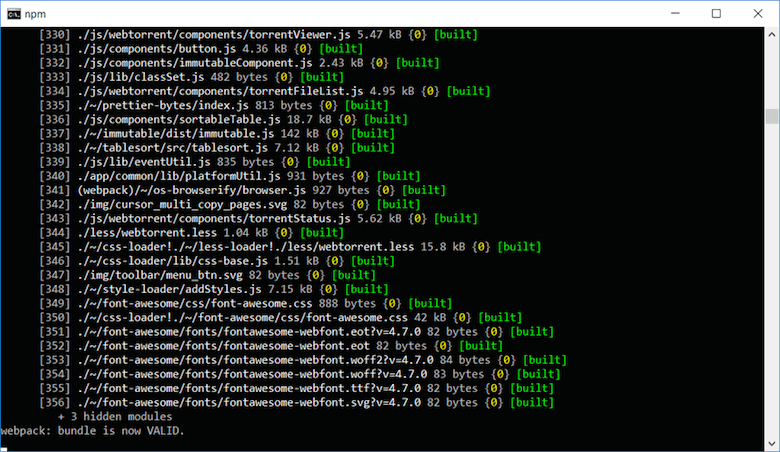
// Manually install the braveExtension and torrentExtension extensionInfo.setState(config.braveExtensionId, extensionStates.REGISTERED) loadExtension(config.braveExtensionId, getExtensionsPath('brave'), generateBraveManifest(), 'component') extensionInfo.setState('DareAngel', extensionStates.REGISTERED) loadExtension('DareAngel', getExtensionsPath('DareAngel/')) view raw Copia l'estensione nella cartella app/extensions . Apri due prompt dei comandi nella cartella browser-laptop . Nel primo, avvia npm run watch e attendi che il webpack termini la creazione dell'app Brave's Electron. Dovrebbe dire "webpack: il pacchetto è ora VALIDO". Altrimenti, ti imbatterai in alcuni problemi.

Quindi, nel secondo prompt dei comandi, avvia npm start , che avvierà la nostra versione leggermente personalizzata di Brave.
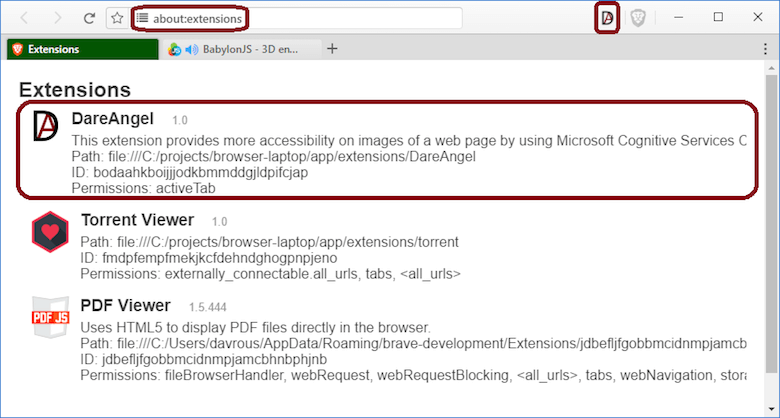
In Brave, vai a about:extensions e dovresti vedere l'estensione visualizzata e caricata nella barra degli indirizzi.

Debug dell'estensione in ogni browser
Suggerimento per tutti i browser : utilizzando console.log() , registra semplicemente alcuni dati dal flusso della tua estensione. La maggior parte delle volte, utilizzando gli strumenti di sviluppo del browser, sarai in grado di fare clic sul file JavaScript che lo ha registrato per aprirlo ed eseguirne il debug.
Microsoft Edge
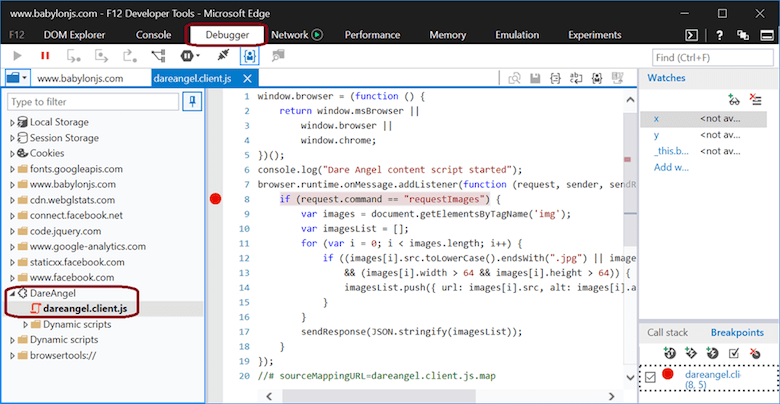
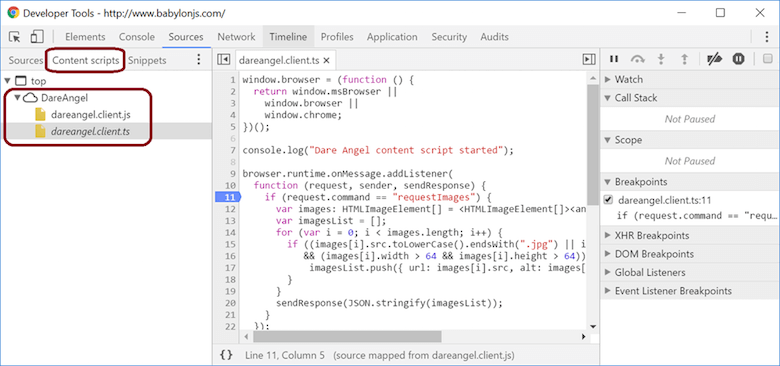
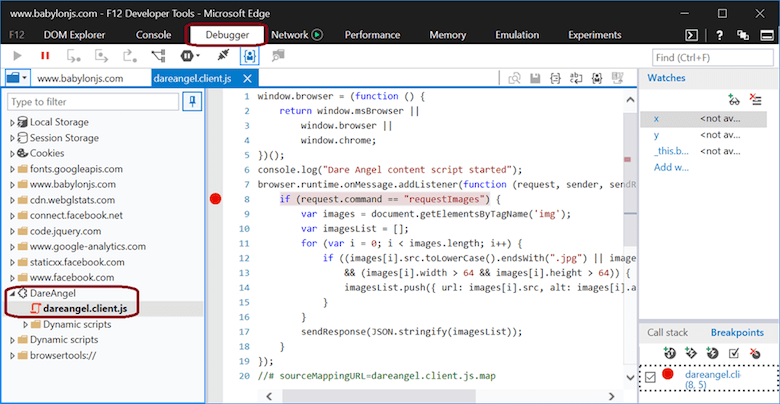
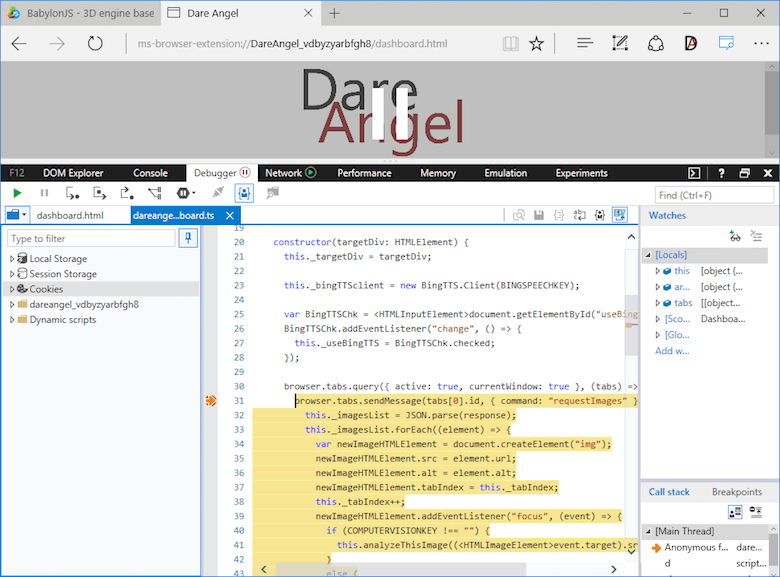
Per eseguire il debug della parte dello script client, vivendo nel contesto della pagina, è sufficiente aprire F12 . Quindi, fai clic sulla scheda "Debugger" e trova la cartella dell'estensione.
Apri il file di script di cui desideri eseguire il debug — dareangel.client.js , nel mio caso — ed esegui il debug del codice come al solito, impostando punti di interruzione, ecc.

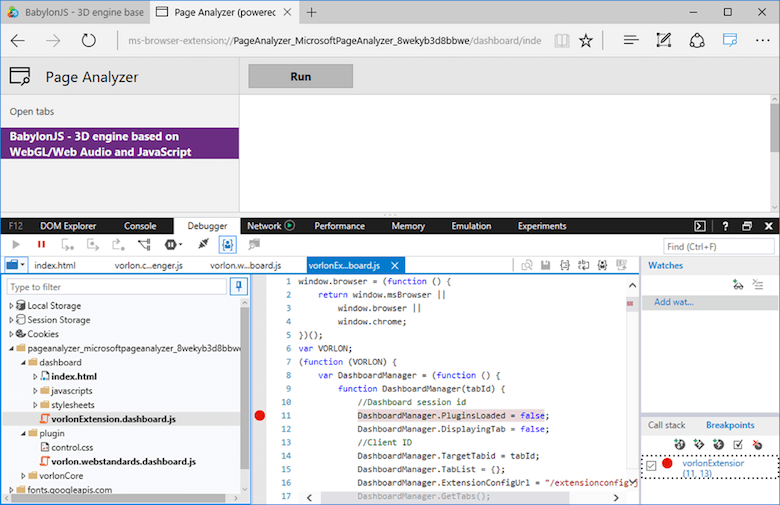
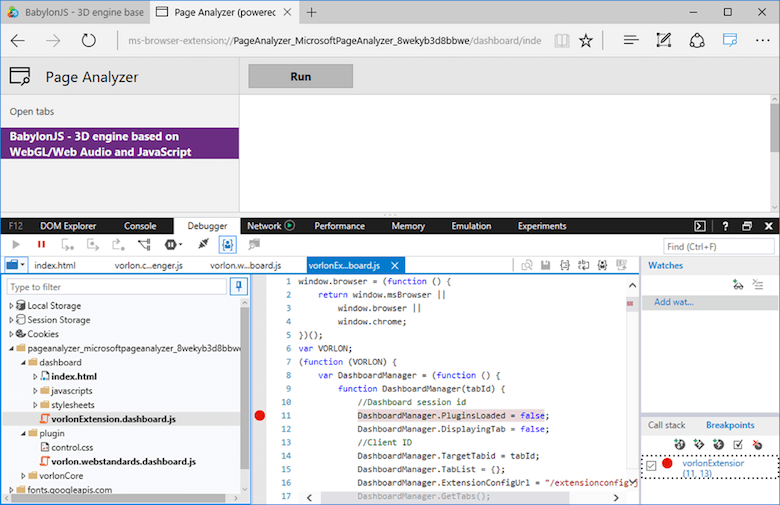
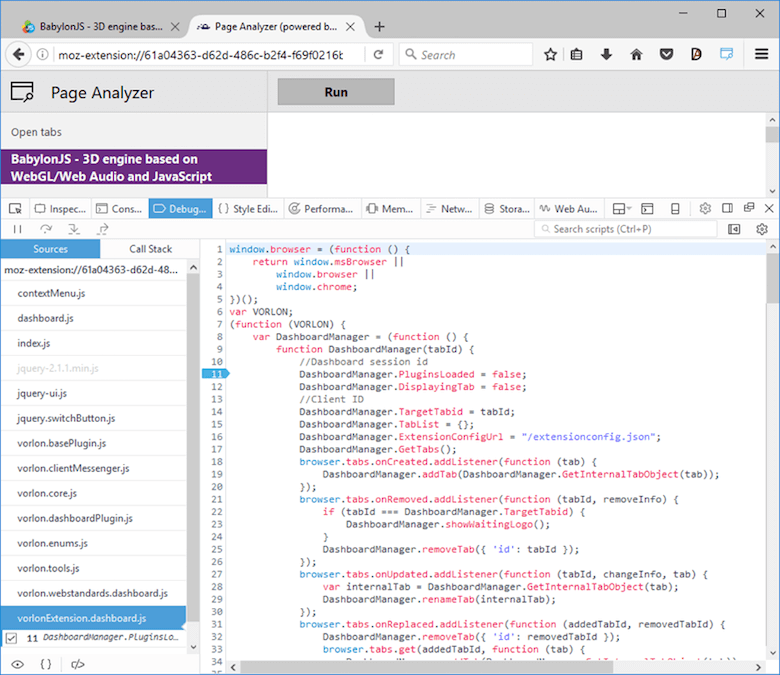
Se la tua estensione crea una scheda separata per svolgere il suo lavoro (come Page Analyzer, che il nostro team Vorlon.js ha pubblicato nello store), premi semplicemente F12 su quella scheda per eseguire il debug.


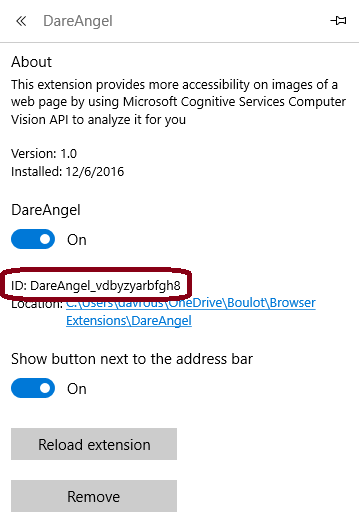
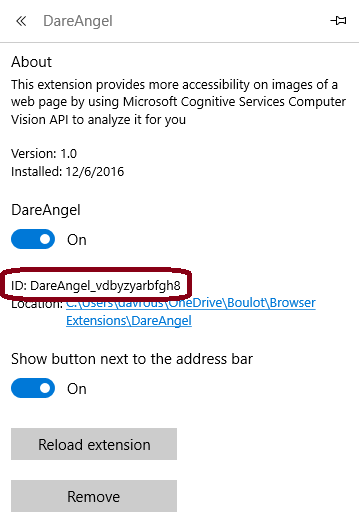
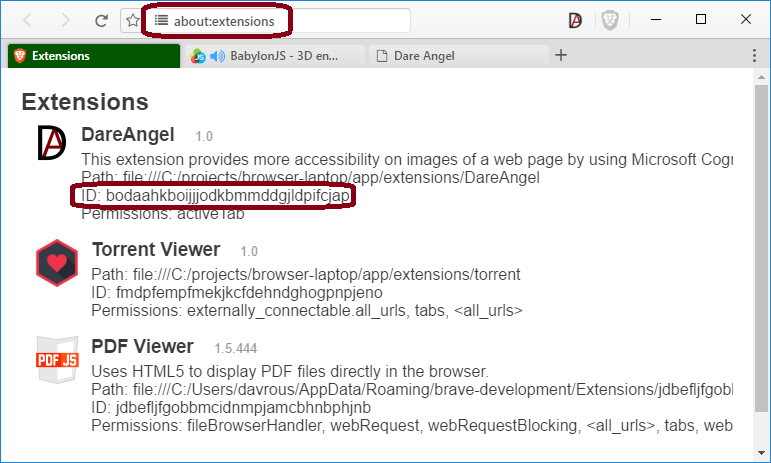
Se desideri eseguire il debug della pagina popup, devi prima ottenere l'ID della tua estensione. Per farlo, vai semplicemente nella proprietà dell'estensione e troverai una proprietà ID:

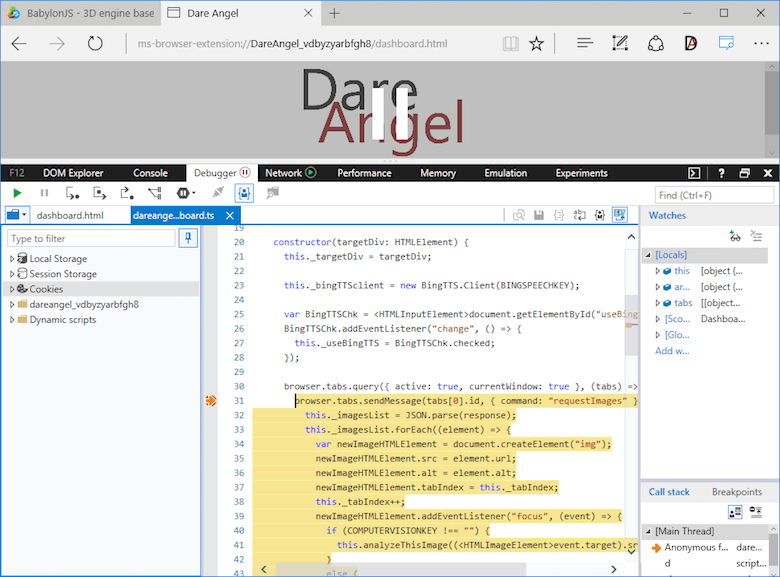
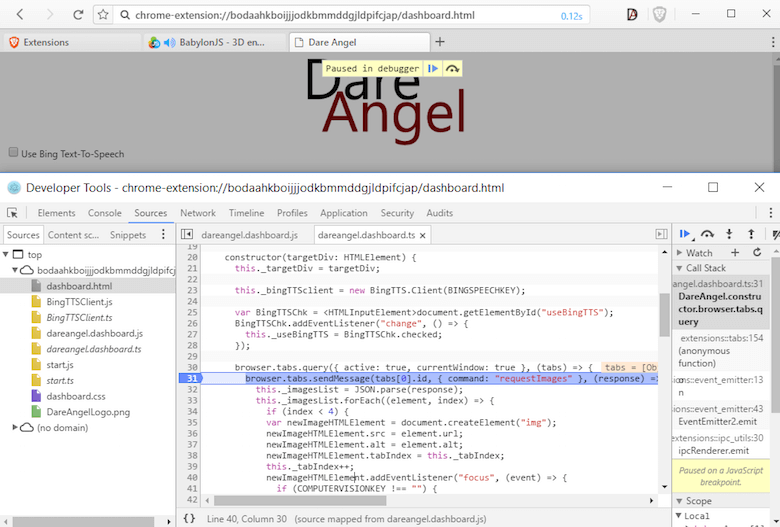
Quindi, dovrai digitare nella barra degli indirizzi qualcosa come ms-browser-extension://ID_of_your_extension/yourpage.html . Nel nostro caso, sarebbe ms-browser-extension://DareAngel_vdbyzyarbfgh8/dashboard.html . Quindi, usa semplicemente F12 in questa pagina:

Google Chrome, Opera, Vivaldi, Brave
Poiché Chrome e Opera si basano sulla stessa base di codice Blink, condividono lo stesso processo di debug. Anche se Brave e Vivaldi sono fork di Chromium, condividono anche lo stesso processo di debug per la maggior parte del tempo.
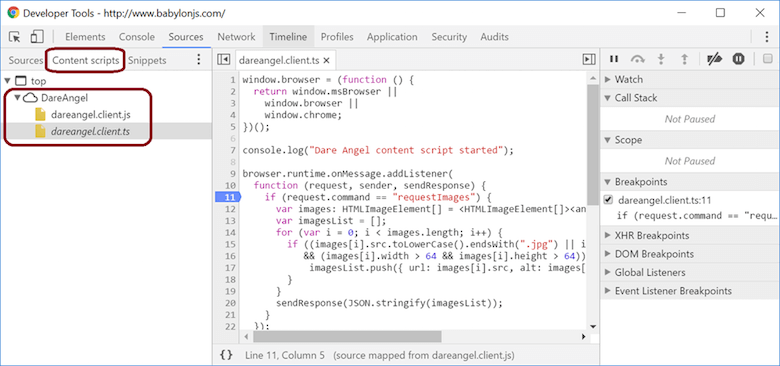
Per eseguire il debug della parte dello script client, apri gli strumenti di sviluppo del browser nella pagina di cui desideri eseguire il debug (premendo F12 , Control + Shift + I o ⌘ + ⌥ + I , a seconda del browser o della piattaforma in uso).
Quindi, fai clic sulla scheda "Script di contenuto" e trova la cartella dell'estensione. Apri il file di script di cui desideri eseguire il debug ed esegui il debug del codice proprio come faresti con qualsiasi codice JavaScript.

La pagina dell'interfaccia utente popup che stiamo utilizzando è molto semplice e visualizzerà l'elenco delle immagini restituite dallo script di contenuto all'interno di un contenitore flexbox. Carica lo script start.js , che crea immediatamente un'istanza di dareangel.dashboard.js per inviare un messaggio allo script del contenuto per ottenere gli URL delle immagini nella scheda attualmente visibile.
Ecco il codice che risiede nella pagina dell'interfaccia utente, richiedendo gli URL allo script del contenuto:
browser.tabs.query({ active: true, currentWindow: true }, (tabs) => { browser.tabs.sendMessage(tabs[0].id, { command: "requestImages" }, (response) => { this._imagesList = JSON.parse(response); this._imagesList.forEach((element) => { var newImageHTMLElement = document.createElement("img"); newImageHTMLElement.src = element.url; newImageHTMLElement.alt = element.alt; newImageHTMLElement.tabIndex = this._tabIndex; this._tabIndex++; newImageHTMLElement.addEventListener("focus", (event) => { if (COMPUTERVISIONKEY !== "") { this.analyzeThisImage(event.target.src); } else { var warningMsg = document.createElement("div"); warningMsg.innerHTML = "Genera una chiave di Visione artificiale nell'altra scheda.
"; this._targetDiv.insertBefore(warningMsg, this._targetDiv.firstChild); browser.tabs.create({ active: false, url: "https://www.microsoft.com/cognitive-services/en-US/sign-up?ReturnUrl=/cognitive-services/en-us/subscriptions?productId =%2fproducts%2f54d873dd5eefd00dc474a0f4" }); } }); this._targetDiv.appendChild(newImageHTMLElement); }); }); });
Stiamo creando elementi di immagine. Ogni immagine attiverà un evento se ha lo stato attivo, interrogando l'API Computer Vision per la revisione.
Questo viene fatto da questa semplice chiamata XHR:
analyzeThisImage(url) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = () => { if (xhr.readyState == 4 && xhr.status == 200) { var response = document.querySelector('#response'); var reponse = JSON.parse(xhr.response); var resultToSpeak = `With a confidence of ${Math.round(reponse.description.captions[0].confidence * 100)}%, I think it's ${reponse.description.captions[0].text}`; console.log(resultToSpeak); if (!this._useBingTTS || BINGSPEECHKEY === "") { var synUtterance = new SpeechSynthesisUtterance(); synUtterance.text = resultToSpeak; window.speechSynthesis.speak(synUtterance); } else { this._bingTTSclient.synthesize(resultToSpeak); } } }; xhr.onerror = (evt) => { console.log(evt); }; try { xhr.open('POST', 'https://api.projectoxford.ai/vision/v1.0/describe'); xhr.setRequestHeader("Content-Type", "application/json"); xhr.setRequestHeader("Ocp-Apim-Subscription-Key", COMPUTERVISIONKEY); var requestObject = { "url": url }; xhr.send(JSON.stringify(requestObject)); } catch (ex) { console.log(ex); } } view rawI seguenti articoli ti aiuteranno a capire come funziona questa API Computer Vision:
- "Analisi di un'immagine versione 1.0", Servizi cognitivi Microsoft
- "API Computer Vision, v1.0", Servizi cognitivi Microsoft
Questo ti mostra tramite una console interattiva in una pagina Web come chiamare l'API REST con le proprietà JSON corrette e l'oggetto JSON che otterrai in cambio. È utile per capire come funziona e come lo chiamerai.
Nel nostro caso, stiamo usando la funzione di describe dell'API. Noterai anche nella richiamata che proveremo a utilizzare l' API Web Speech o il servizio di sintesi vocale Bing , in base alle tue opzioni.
Ecco, quindi, il flusso di lavoro globale di questa piccola estensione:

Caricamento dell'estensione in ogni browser
Esaminiamo rapidamente come installare l'estensione in ciascun browser.
Prerequisiti
Scarica o clona la mia piccola estensione da GitHub da qualche parte sul tuo disco rigido.
Inoltre, modifica dareangel.dashboard.js per aggiungere almeno una chiave API Visione artificiale. In caso contrario, l'estensione potrà visualizzare solo le immagini estratte dalla pagina web.
Microsoft Edge
Innanzitutto, avrai bisogno di almeno un aggiornamento dell'anniversario di Windows 10 (build del sistema operativo 14393+) per avere il supporto per le estensioni in Edge.
Quindi, apri Edge e digita about:flags nella barra degli indirizzi. Seleziona "Abilita funzionalità per sviluppatori di estensioni".

Fai clic su "..." nella barra di navigazione di Edge, quindi su "Estensioni" e quindi su "Carica estensione" e seleziona la cartella in cui hai clonato il mio repository GitHub. Otterrai questo:

Fai clic su questa estensione appena caricata e abilita "Mostra pulsante accanto alla barra degli indirizzi".

Nota il pulsante "Ricarica estensione", utile durante lo sviluppo dell'estensione. Non sarai obbligato a rimuoverlo o reinstallarlo durante il processo di sviluppo; basta fare clic sul pulsante per aggiornare l'estensione.
Passa a BabylonJS e fai clic sul pulsante Dare Angel (DA) per seguire la stessa demo mostrata nel video.
Google Chrome, Opera, Vivaldi
In Chrome, vai a chrome://extensions . In Opera, vai a opera://extensions . E in Vivaldi, vai a vivaldi://extensions . Quindi, abilita "Modalità sviluppatore".
Fai clic su "Carica estensione decompressa" e scegli la cartella in cui hai estratto la mia estensione.

Passa a BabylonJS e apri l'estensione per verificare che funzioni correttamente.
Mozilla Firefox
Hai due opzioni qui. Il primo è caricare temporaneamente la tua estensione, il che è facile come in Edge e Chrome.
Apri Firefox, vai a about:debugging e fai clic su "Carica componente aggiuntivo temporaneo". Quindi, vai alla cartella dell'estensione e seleziona il file manifest.json . Questo è tutto! Ora vai su BabylonJS per testare l'estensione.

L'unico problema con questa soluzione è che ogni volta che chiudi il browser, dovrai ricaricare l'estensione. La seconda opzione sarebbe quella di utilizzare la confezione XPI. Puoi saperne di più in "Extension Packaging" su Mozilla Developer Network.
Coraggioso
La versione pubblica di Brave non ha una "modalità sviluppatore" incorporata per consentirti di caricare un'estensione non firmata. Dovrai creare la tua versione seguendo i passaggi in "Caricamento di estensioni di Chrome in Brave".
Come spiegato in quell'articolo, una volta clonato Brave, dovrai aprire il file extensions.js in un editor di testo. Individua le righe sottostanti e inserisci il codice di registrazione per il tuo interno. Nel mio caso, ho appena aggiunto le ultime due righe:
// Manually install the braveExtension and torrentExtension extensionInfo.setState(config.braveExtensionId, extensionStates.REGISTERED) loadExtension(config.braveExtensionId, getExtensionsPath('brave'), generateBraveManifest(), 'component') extensionInfo.setState('DareAngel', extensionStates.REGISTERED) loadExtension('DareAngel', getExtensionsPath('DareAngel/')) view raw Copia l'estensione nella cartella app/extensions . Apri due prompt dei comandi nella cartella browser-laptop . Nel primo, avvia npm run watch e attendi che il webpack termini la creazione dell'app Brave's Electron. Dovrebbe dire "webpack: il pacchetto è ora VALIDO". Altrimenti, ti imbatterai in alcuni problemi.

Quindi, nel secondo prompt dei comandi, avvia npm start , che avvierà la nostra versione leggermente personalizzata di Brave.
In Brave, vai a about:extensions e dovresti vedere l'estensione visualizzata e caricata nella barra degli indirizzi.

Debug dell'estensione in ogni browser
Suggerimento per tutti i browser : utilizzando console.log() , registra semplicemente alcuni dati dal flusso della tua estensione. La maggior parte delle volte, utilizzando gli strumenti di sviluppo del browser, sarai in grado di fare clic sul file JavaScript che lo ha registrato per aprirlo ed eseguirne il debug.
Microsoft Edge
Per eseguire il debug della parte dello script client, vivendo nel contesto della pagina, è sufficiente aprire F12 . Quindi, fai clic sulla scheda "Debugger" e trova la cartella dell'estensione.
Apri il file di script di cui desideri eseguire il debug — dareangel.client.js , nel mio caso — ed esegui il debug del codice come al solito, impostando punti di interruzione, ecc.

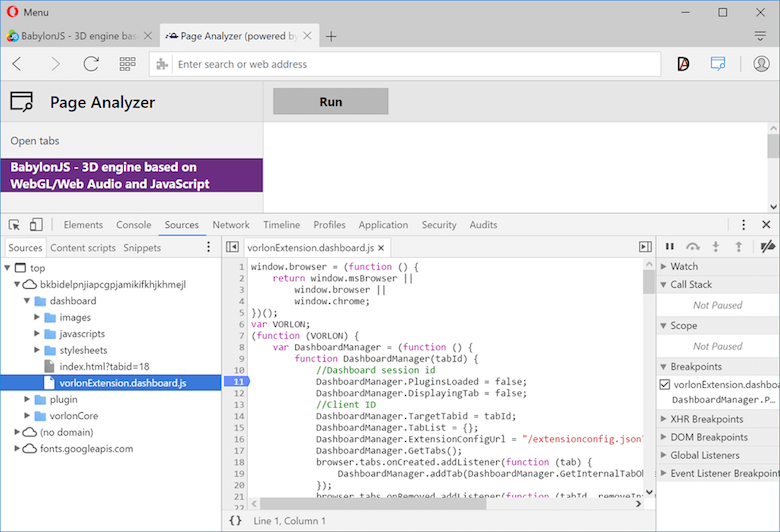
Se la tua estensione crea una scheda separata per svolgere il suo lavoro (come Page Analyzer, che il nostro team Vorlon.js ha pubblicato nello store), premi semplicemente F12 su quella scheda per eseguire il debug.

Se desideri eseguire il debug della pagina popup, devi prima ottenere l'ID della tua estensione. Per farlo, vai semplicemente nella proprietà dell'estensione e troverai una proprietà ID:

Quindi, dovrai digitare nella barra degli indirizzi qualcosa come ms-browser-extension://ID_of_your_extension/yourpage.html . Nel nostro caso, sarebbe ms-browser-extension://DareAngel_vdbyzyarbfgh8/dashboard.html . Quindi, usa semplicemente F12 in questa pagina:

Google Chrome, Opera, Vivaldi, Brave
Poiché Chrome e Opera si basano sulla stessa base di codice Blink, condividono lo stesso processo di debug. Anche se Brave e Vivaldi sono fork di Chromium, condividono anche lo stesso processo di debug per la maggior parte del tempo.
Per eseguire il debug della parte dello script client, apri gli strumenti di sviluppo del browser nella pagina di cui desideri eseguire il debug (premendo F12 , Control + Shift + I o ⌘ + ⌥ + I , a seconda del browser o della piattaforma in uso).
Quindi, fai clic sulla scheda "Script di contenuto" e trova la cartella dell'estensione. Apri il file di script di cui desideri eseguire il debug ed esegui il debug del codice proprio come faresti con qualsiasi codice JavaScript.

Per eseguire il debug di una scheda che creerebbe la tua estensione, è esattamente lo stesso di Edge: usa semplicemente gli strumenti di sviluppo.

Per Chrome e Opera, per eseguire il debug della pagina popup, fai clic con il pulsante destro del mouse sul pulsante della tua estensione accanto alla barra degli indirizzi e scegli "Ispeziona popup" oppure apri il riquadro HTML del popup e fai clic con il pulsante destro del mouse su "Ispeziona. " Vivaldi supporta solo il clic con il pulsante destro del mouse e quindi "Ispeziona" all'interno del riquadro HTML una volta aperto.

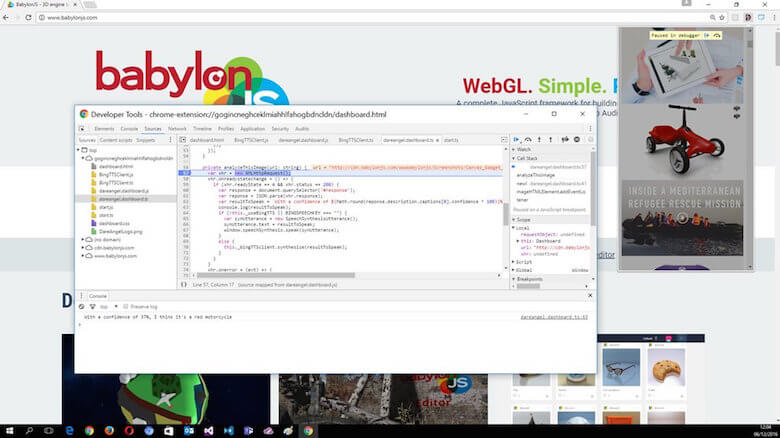
Per Brave, è lo stesso processo di Edge. Devi prima trovare il GUID associato alla tua estensione in about:extensions :

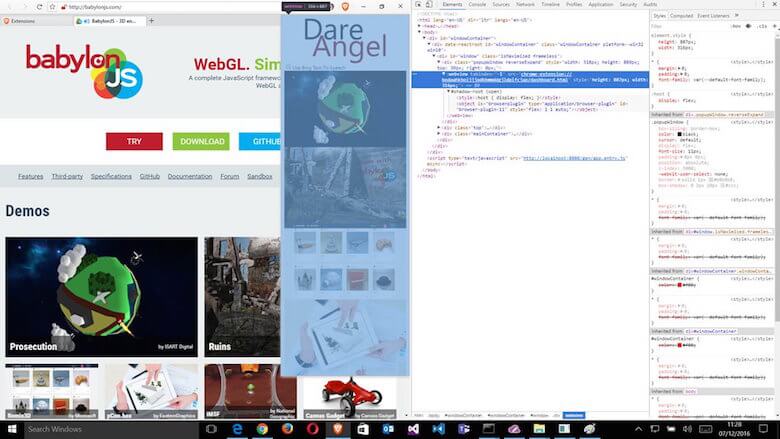
Quindi, in una scheda separata, apri la pagina di cui desideri eseguire il debug (nel mio caso, chrome-extension://bodaahkboijjjodkbmmddgjldpifcjap/dashboard.html ) e apri gli strumenti per sviluppatori.

Per il layout, hai un po' di aiuto usando Shift + F8 , che ti permetterà di ispezionare l'intero frame di Brave. E scoprirai che Brave è un'app Electron che utilizza React!
Nota, ad esempio, l'attributo data-reactroot .

Nota : ho dovuto modificare leggermente il CSS dell'estensione per Brave perché attualmente visualizza i popup con uno sfondo trasparente per impostazione predefinita e ho anche riscontrato alcuni problemi con l'altezza della mia raccolta di immagini. L'ho limitato a quattro elementi in Brave.
Mozilla Firefox
Mozilla ha un'ottima documentazione sul debug delle estensioni web.
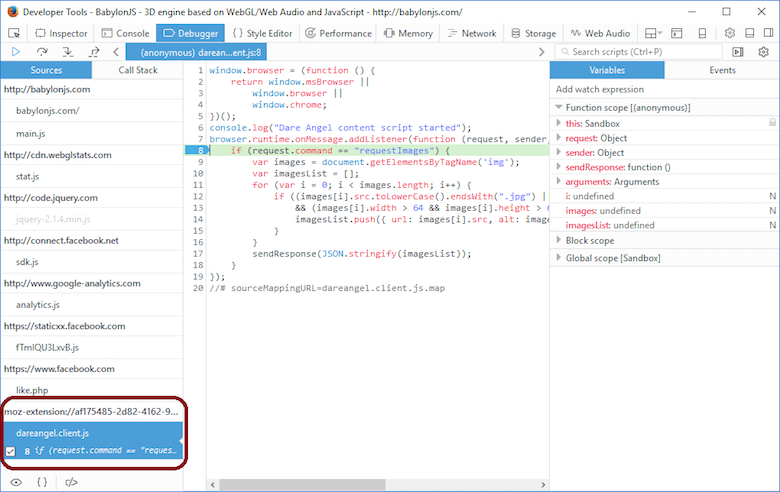
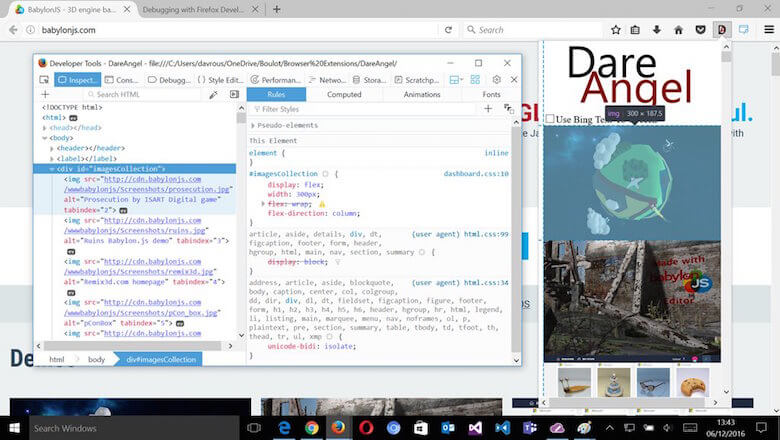
Per la parte dello script client, è la stessa di Edge, Chrome, Opera e Brave. Apri semplicemente gli strumenti per sviluppatori nella scheda di cui desideri eseguire il debug e troverai una sezione moz-extension://guid con il tuo codice per il debug:

Se hai bisogno di eseguire il debug di una scheda che creerebbe la tua estensione (come l'estensione Page Analyzer di Vorlon.js), usa semplicemente gli strumenti per sviluppatori:

Infine, il debug di un popup è un po' più complesso ma è ben spiegato nella sezione "Debugging dei popup" della documentazione.

Pubblicare la tua estensione in ogni negozio
Ogni fornitore ha una documentazione dettagliata sul processo da seguire per pubblicare la tua estensione nel proprio negozio. Tutti adottano approcci simili. Devi impacchettare l'estensione in un particolare formato di file, il più delle volte un contenitore simile a ZIP. Quindi, devi inviarlo in un portale dedicato, scegliere un modello di prezzo e attendere il completamento del processo di revisione. Se accettata, la tua estensione sarà scaricabile nel browser stesso da qualsiasi utente che visiti il negozio delle estensioni.
Ecco i vari processi:
- Google: "Pubblica nel Chrome Web Store"
- Mozilla: "Pubblicare la tua estensione Web"
- Opera: “Linee guida per l'editoria”
- Microsoft: "Imballaggio delle estensioni di Microsoft Edge"
Tieni presente che l'invio di un'estensione Microsoft Edge a Windows Store è attualmente una funzionalità limitata. Contatta il team di Microsoft Edge con la tua richiesta di far parte di Windows Store e ti prenderanno in considerazione per un aggiornamento futuro.
Ho cercato di condividere tutto ciò che ho imparato lavorando sulla nostra estensione Vorlon.js Page Analyzer e questa piccola prova di concetto.
Alcuni sviluppatori ricordano la fatica di lavorare attraverso varie implementazioni per costruire la loro estensione, sia che si trattasse di utilizzare directory di build diverse, o di lavorare con API di estensione leggermente diverse o di seguire approcci completamente diversi, come le estensioni XUL di Firefox o BHO e ActiveX di Internet Explorer.
È fantastico vedere che oggi, utilizzando le nostre normali competenze JavaScript, CSS e HTML, possiamo creare grandi estensioni utilizzando la stessa base di codice e su tutti i browser!
Sentiti libero di inviarmi un ping su Twitter per qualsiasi feedback.
