Smashing Book 6 Estratto: Riportare la personalità nel Web
Pubblicato: 2022-03-10I layout web generici sono diventati in qualche modo un termine improprio nelle conversazioni che ruotano attorno al web design in questi giorni. Siamo annoiati e leggermente infastiditi da quanto siano diventate prevedibili e prive di ispirazione la maggior parte delle esperienze web. Non senza motivo, però. Ogni singola pagina di destinazione sembra essere gemella di quasi tutte le altre pagine web.
Nell'intestazione, un'immagine avvincente dell'eroe con una breve intestazione principale è seguita da un sottotitolo più lungo. Sotto di essi si alternano blocchi uniformi di oggetti multimediali: un'immagine e alcuni paragrafi di testo. Primo, testo a sinistra, immagine a destra; poi immagine a sinistra, testo a destra. Risciacqua e ripeti. Le foto del profilo arrotondate e una griglia quadrata di miniature completano l'immagine, con forme perfette perfettamente allineate lungo la griglia a 12 colonne. Le uniche variazioni provengono da sporadiche transizioni di parallasse e famigerati caroselli, posizionati nella parte superiore o inferiore della pagina, o forse entrambi.
Non è che qualcuno abbia imposto queste regole o limitazioni alla nostra produzione creativa; di solito provengono da buoni motivi e dalle migliori intenzioni. Dopotutto, uno dei principi fondamentali del web design è sempre stato la creazione di un'interfaccia sottile, quasi invisibile e funzionale — un'interfaccia che non fa pensare agli utenti, dove meno è di più, e la forma segue la funzione, dove prevale la semplicità — un'interfaccia dove tutto sembra giusto.
Eppure, quando tutto è strutturato in modo prevedibile, nulla spicca davvero. Dato quanto spesso sono simili nomi, loghi, icone, tipografia, layout e persino sfumature di sfumature sui pulsanti di invito all'azione, non sorprende che i nostri utenti trovino difficile distinguere tra marchi , prodotti e servizi in questi giorni.
Pochissime persone si perdono i tempi d'oro del famigerato Flash, con i suoi layout sorprendentemente sperimentali e l'oscura navigazione misteriosa. È vero che in molti casi l'attenzione si è spostata dalla creazione di un'esperienza alla semplice fornitura di contenuti in una forma strutturata. Eppure, a differenza di quei bei vecchi tempi in cui parlavamo di quanto fossero meravigliosi o orribili i siti Web, oggi la maggior parte delle esperienze sono quasi invisibili , il che rende eccezionalmente difficile connettersi emotivamente con loro.
Se ti chiedessi di pensare a un sito web visitato di recente che ti ha lasciato un'impressione duratura e memorabile, o quali siti web che ami veramente e ammiri per il loro design unico, o quale sito web ha una personalità davvero notevole, saresti in grado di rispondere a queste domande domande subito? Saresti in grado di fornire più di uno o due esempi? È probabile che non lo farai.
Non tutti i siti web devono essere indimenticabili. Non è che i siti Web memorabili funzionino automaticamente meglio o raggiungano indicatori di prestazioni chiave migliori. Tuttavia, se vuoi che il tuo prodotto o servizio si distingua in un ambiente altamente competitivo e stimolante, devi essere diverso in qualche modo. Molti di noi considererebbero questo compito del team di marketing. Dopotutto, dovrebbero mettere il prodotto nella giusta luce, nel posto giusto, per il pubblico giusto, al prezzo giusto. Eppure, in un mondo in cui molti prodotti digitali sono abbastanza utilizzabili e ricchi di funzionalità, questa sarebbe un'impresa scoraggiante che spesso richiederebbe mesi di ricerche e test approfonditi senza la garanzia di un esito positivo. E anche allora, a meno che tu non sia estremamente bravo a prevedere e modellare la prossima grande cosa brillante, potrebbe non essere abbastanza buono.
I clienti sono abituati e si aspettano esperienze decenti. Non sono sempre veloci o semplici, ma semplicemente a causa del gran numero di offerte, ci sono sempre strumenti e servizi decenti là fuori che sarebbero abbastanza buoni.
Tendiamo a credere di razionalizzare le nostre decisioni all'estremo, scegliendo i migliori candidati, ma non è necessariamente vero. Secondo la nota teoria soddisfacente di Herbert A. Simon, tendiamo a preferire la prima opzione che soddisfa una soglia di accettabilità, proprio perché non sappiamo se possiamo trovare un'opzione migliore o quanto sforzo ci vorrebbe. Raramente studiamo l'intero spettro di opzioni in dettaglio (e talvolta è quasi impossibile) e, di conseguenza, ci accontentiamo di un candidato che soddisfi le nostre esigenze o sembri soddisfare la maggior parte delle esigenze.
Per attirare l'attenzione del pubblico, dobbiamo essere migliori di "abbastanza bravi". Niente può battere il passaparola, ma per arrivarci dobbiamo trovare qualcosa che valga la pena guardare. E se ti dicessi che c'è una scorciatoia per arrivarci?
Non si tratta solo di prezzo. Non si tratta solo di funzionalità. Non si tratta solo di scegliere il giusto posizionamento dei pulsanti o le giuste sfumature di colori in infiniti test A/B. E non si tratta di scegliere una simpatica illustrazione di una mascotte che compare nelle campagne e-mail. Alla fine, si tratta di creare un'esperienza di cui le persone possono innamorarsi o con cui connettersi profondamente — un'esperienza che, ovviamente, guida lo scopo del sito, ma ne mostra anche il lato umano, come la personalità del le persone che lo costruiscono, i loro valori e principi, le loro scelte e priorità.
Ciò significa progettare voce e tono, copia dell'interfaccia e abbracciare la narrazione, l'autenticità, l'inclusività e il rispetto; e tutto ciò, stabilendo un linguaggio visivo unico supportato da composizioni di layout originali e modelli di interazione. Insieme a messaggi chiari e onesti, creano una firma unica che, utilizzata in modo coerente, fa risaltare il prodotto dal resto. Questo compito potrebbe sembrare scoraggiante come mesi di ricerche di mercato, ma non richiede necessariamente un'enorme quantità di sforzi o risorse.
In questo capitolo esamineremo alcune tecniche e strategie pratiche che potrebbero aiutarti a trovare, formare e far emergere la tua personalità in modo efficiente. In questo modo, esploreremo come farlo in modo coerente potrebbe adattarsi ai flussi di lavoro di progettazione esistenti, insieme a molti esempi per iniziare bene. Ma prima di arrivarci, dobbiamo capire in che modo i modelli di progettazione e le migliori pratiche onnipresenti si inseriscono nell'equazione.
Scoppiare irrompendo
Il processo creativo non è lineare. Ogni singola decisione progettuale, dai colori e dal tipo al layout e all'interattività, richiede di considerare le opzioni e valutare le combinazioni. Sebbene il processo creativo sia spesso visto come un processo semplice e iterativo, in realtà è molto raro passare senza problemi da un modello all'altro attraverso una serie di miglioramenti e aggiustamenti. Il più delle volte, tendiamo a fluttuare e divergere, dirigendoci da un vicolo cieco all'altro, risolvendo conflitti e reindirizzando la nostra direzione creativa lungo la strada.
Quei vicoli ciechi accadono quando ci rendiamo conto che non stiamo davvero andando da nessuna parte con il risultato esposto sulla nostra tela digitale. Ci siamo stati così tante volte, sappiamo come esplorare territori inesplorati e come manovrare i fianchi, e così mentre continuiamo a scolpire le nostre idee, continuiamo a fare progressi, muovendoci lentamente ma costantemente verso un risultato tangibile. Due passi avanti, uno indietro, rivisitando ciò che abbiamo fatto finora e perfezionando quei preziosi pixel, sulla base di... francamente, sulla base dell'intuizione e di esperimenti casuali. Alla fine l'andirivieni ci porta in un posto calmo, pacifico e bellissimo - proprio dove pensiamo di aver trovato una soluzione - la soluzione.
Sappiamo, ovviamente, che è improbabile che sarà l' unico , vero?
Questo viaggio dal nulla a qualcosa non è solo pieno di micro-decisioni contrastanti; è pieno di incognite, trappole, attriti e vincoli difficili, siano essi di natura tecnica o sensibili al tempo. E in ogni momento del processo, le belle e innocue creature della nostra immaginazione possono essere distrutte senza pietà contro la dura realtà delle interviste agli utenti e delle revisioni dei clienti. Quindi sfrecciamo da una direzione all'altra in un luogo fertile ma straordinariamente ostile. Di conseguenza, di solito non possiamo permetterci il lusso di perdere tempo, poiché sappiamo che il percorso verso quella scadenza, che fluttua innocuamente in un futuro remoto, sarà pieno di sorprese e capovolgimenti inaspettati.
Per evitare di perdere tempo, ci affidiamo a cose che hanno funzionato bene nei nostri progetti precedenti: la navigazione fuori tela, il motivo a fisarmonica, le immagini del profilo arrotondato e il sacro layout della griglia a 12 colonne. Non è per mancanza di conoscenza, abilità o entusiasmo che ritorniamo a tutte quelle pratiche consolidate: è solo infinitamente più difficile e dispendioso in termini di tempo inventare qualcosa di diverso ogni singola volta. E poiché ci manca il tempo, utilizziamo tutti quei modelli di progettazione meravigliosi e collaudati, tutte soluzioni tangibili e praticabili per un particolare tipo di problema. Ovviamente, questo processo potrebbe essere leggermente diverso per persone diverse, ma suddiviso nella sua essenza, questo è ciò che sta accadendo dietro le quinte mentre facciamo progressi nei nostri progetti.
Quando abbiamo iniziato a lavorare alla riprogettazione di Smashing Magazine alcuni anni fa, uno dei primi passi che abbiamo fatto è stato elencare ed esplorare componenti e micro-interazioni. Abbiamo creato il layout dell'articolo e una guida di stile, tabelle e moduli reattivi e utilizzato molte delle best practice consolidate per mantenerli accessibili, veloci e reattivi. Tuttavia, quando abbiamo messo insieme tutti questi componenti perfetti, ci siamo resi conto che mentre funzionavano bene come soluzioni autonome, semplicemente non funzionavano insieme nel loro insieme. Gli elementi costitutivi del sistema non erano sufficienti per mantenere e supportare il sistema. Abbiamo dovuto riprogettare ciò che avevamo costruito fino a quel momento, e abbiamo dovuto introdurre connessioni generali tra quelle componenti che sarebbero state definite attraverso la personalità, la voce e il tono della nuova identità.
Quando applichiamo modelli di progettazione alle nostre interfacce, riuniamo essenzialmente un gruppo di moduli sciolti o interazioni che non hanno alcuna connessione con tutto il resto. Invece di chiederci come un modello particolare aiuti a guidare lo scopo dell'esperienza, spesso esploriamo un microproblema in isolamento, mettendo insieme micro soluzioni. Con i design pattern, corriamo il rischio di aggiungere un componente solo perché è trendy in questi giorni, come un effetto di parallasse, transizioni lente e di grande impatto e dissolvenze in entrata. In questo modo, a volte potremmo perdere il quadro generale del ruolo che quel componente avrebbe giocato su una scala più ampia e di come potrebbe essere collegato a tutto il resto. Di conseguenza, produciamo disegni senz'anima, opachi e gonfi con composizioni generiche e trattamenti visivi generici. È così che creiamo qualcosa che assomiglia a tutto il resto.
Tuttavia, non è che i modelli di progettazione e le migliori pratiche siano necessariamente malvagi. Sono semplicemente un'arma a doppio taglio che aiuta e disturba l'output visivo.,Quando li applichiamo, dobbiamo farlo con attenzione e ponderatezza. Ogni volta che pensi di risolvere un problema con un design pattern, è una buona idea porsi alcune domande:
- Che problema stiamo risolvendo esattamente?
- Il modello è davvero la soluzione migliore per il problema?
- In che modo le persone sperimentano questa interazione e quali punti deboli incontrano mentre lo fanno?
- In che modo questo componente ci aiuta a raggiungere l'obiettivo generale del sistema?
- Come colleghiamo quel componente al resto del sistema, sia in termini di estetica che di design dell'interazione?
- La soluzione è davvero universalmente compresa o è necessario fornire maggiore chiarezza al design (etichette, copia migliore, convenienza, sostituzione delle icone con le parole)?
- È una buona idea mantenere lo schema sempre così com'è? Oppure è meglio caricarlo o regolarlo condizionalmente, magari in base al viewport, o quante volte un cliente ha visitato la pagina?
In sostanza, cerchiamo di scomporre un modello di progettazione esplorando quando e come è utile o dannoso e come aiuta a raggiungere i nostri obiettivi. Usciamo dagli schemi prevedibili irrompendo nella loro natura e capendo perché li usiamo effettivamente. In primo luogo, esaminiamo il componente nella sua forma astratta e spoglia, senza il contesto di dove viene utilizzato tipicamente e come viene solitamente progettato; per esempio, invece di pensare a una navigazione fuori tela che scorre da sinistra a destra o da destra a sinistra, esaminiamo il modello di interazione da solo: essenzialmente, la divulgazione progressiva in cui il contenuto è nascosto per impostazione predefinita e visualizzato al clic/ rubinetto. Quindi, per ogni modello, esploriamo i suoi problemi e problemi di usabilità, li risolviamo, quindi stiliamo e progettiamo il modulo in un modo che sembri connesso a tutto il resto. L'ultimo passaggio potrebbe essere qualcosa di semplice come una transizione utilizzata in modo coerente, un motivo geometrico o una posizione non convenzionale nel layout. Infine, una volta che tutto è a posto, riconfezionamo il design pattern e lo aggiungiamo alla libreria, pronto per essere servito per il resto del sistema.
Naturalmente, le migliori pratiche e i modelli di progettazione sono fantastiche scorciatoie per ottenere più velocemente la strada giusta. Ci consentono di attingere alle interazioni prevedibili e alla conoscenza sequenziale che la maggior parte dei nostri utenti avrà. In effetti, sono rilevanti oggi come lo sono sempre stati. La chiave sta nel trovare un modo per applicarli in modo significativo nel contesto del linguaggio visivo utilizzato in tutto il sito e sapere quando interromperli deliberatamente per innescare una connessione emotiva.
Gli esseri umani si connettono agli esseri umani
Ricordi i bei vecchi tempi in cui usavamo un "noi" onnipresente per far sembrare i nostri piccoli negozi online più grandi di quanto non fossero in realtà? Potresti essere stato l'unico freelance da casa in pantofole e accappatoio, o una delle pochissime persone in una piccola agenzia di design, ma quel profondo "noi" faceva sembrare l'azienda più seria, e quindi più affidabile, non esso? Abbiamo finto di essere qualcun altro per ottenere progetti che altrimenti non ci sarebbero stati affidati – e sarò il primo ad ammettere che ne sono colpevole come tutti gli altri.


In questi giorni, quando così tante cose intorno a noi sono esagerate e ingannevoli, l'autenticità rimane una delle poche qualità a cui le persone si collegano sinceramente. Troppo spesso, tuttavia, non viene affatto esibito attraverso un sito Web, creando purtroppo un'immagine vaga di un'altra entità oscura coperta da foto aziendali e gergo privo di significato. Quando ogni marchio promette di interrompere o essere diverso, nulla sembra davvero dirompente o diverso, e questo provoca alienazione e scetticismo.
Gli esseri umani possono connettersi sinceramente ai marchi di cui si fidano, ma i marchi devono prima guadagnarsi tale fiducia. Ovviamente, deriva da raccomandazioni affidabili ed esperienze positive. Ma come designer che comunicano per conto delle aziende, come possiamo suscitare efficacemente fiducia in persone che non sono ancora a conoscenza del marchio? A quanto pare, la fiducia può derivare anche dall'aspetto del marchio, che può essere influenzato dai suoi valori, convinzioni, principi e attività. Non è facile innamorarsi di un'azienda o di un'organizzazione senza conoscere qualcuno che la ammiri in modo quasi contagioso. È molto più facile entrare in contatto con le persone di cui sostieni i valori e con le persone che stanno dietro le loro convinzioni e principi.
Se gli esseri umani si connettono meglio agli umani, forse se le nostre interfacce riflettessero i valori delle persone che le creano, potremmo essere un passo più vicini all'attivazione della connessione emotiva desiderata. Ci siamo già stati prima, ovviamente, ed è per questo che mostriamo le persone che lavorano nell'azienda su una pagina "Team" o nel piè di pagina della prima pagina, giusto? Bene, esaminiamolo da una prospettiva leggermente diversa.
E se ti chiedessero di descrivere la personalità del tuo marchio ? Quali aggettivi useresti? Pensaci per un minuto e scrivili.
Pronto? È molto probabile che tu abbia trovato risposte comuni e prevedibili. Forse mi sono venute in mente parole come "semplice", "pulito", "forte", "dinamico", "flessibile" o "ben strutturato". O forse "attento ai dettagli", "focalizzato", "centrato sull'utente" e "guidato dalla qualità".
Riesci a vedere un problema con queste risposte? Queste parole descrivono la nostra intenzione piuttosto che la nostra personalità . Mentre il primo è solitamente molto specifico e stabile, il secondo è solitamente molto sfocato e in continua evoluzione. Le qualità sopra delineate non forniscono una buona risposta alla domanda, poiché descrivono come vogliamo essere percepiti , ma non necessariamente come siamo effettivamente. Infatti, di solito non sappiamo davvero chi siamo o come veniamo percepiti al di fuori della confortevole bolla aziendale in cui ci troviamo.
Invece, cosa accadrebbe se facessi ai tuoi colleghi e clienti una domanda leggermente diversa: a cosa tengono di più nel loro lavoro e cosa apprezzano di più dell'azienda o del prodotto. Forse si preoccupano della diversità di collaboratori talentuosi e motivati che sono competenti ed esperti, ma anche disponibili e umili? Forse è il fatto che l'azienda contribuisce attivamente a progetti pro bono per organizzazioni no profit che fanno davvero la differenza nel mondo. Forse perché sostiene le scuole e i nuovi arrivati nel settore fornendo una borsa di studio annuale. O perché si lega ai profitti con un equo bonus salariale per tutti i dipendenti. O semplicemente perché ti consente di giocare con le ultime tecnologie fantasiose ed esperimenti folli e di contribuire all'open-source nel cinque percento del tuo tempo di lavoro. L'azienda non ha bisogno di grandi ambizioni, obiettivi idealisti o un ambiente di lavoro sofisticato per distinguersi.
Nota a margine : progettare esperienze umane significa essere gentili e umili e sottolineare le qualità che contano per l'azienda e per gli utenti. Ciò significa mettere in evidenza la privacy, il rispetto, l'etica e la trasparenza, ma anche riflettere la personalità delle persone che lavorano al prodotto .
Ecco un esempio. La tua azienda potrebbe avere a cuore la diversità, la privacy dei dati, l'accessibilità e la trasparenza dei prezzi. Ciò significherebbe che la tua interfaccia è accessibile e onesta, prendi pubblicamente posizione contro la divulgazione dei dati dei clienti a terzi e includi funzionalità che supportano il confronto dei prezzi senza spingere la tua agenda oltre il limite. Potresti evidenziare questi valori in modo prominente insieme ai livelli di prezzo competitivi e misurare il risultato.
Ora, puoi individuare un thread simile tra tutte le affermazioni di cui sopra? Poiché provengono da esperienze personali, sembrano molto più umani e riconoscibili rispetto ai termini più generali e astratti che potresti inventare inizialmente.
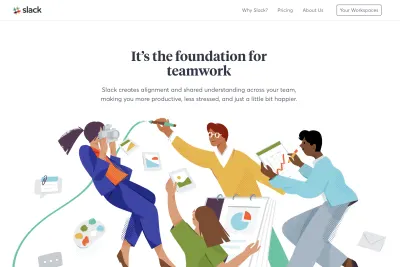
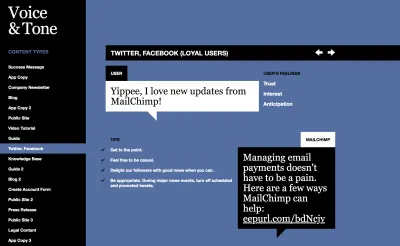
Ecco perché aziende come Slack o MailChimp si sentono molto più tangibili di marchi come Uber o General Electric. Impiegano microcopie e illustrazioni eccentriche e informali che riflettono il loro lato umano. Non brillano attraverso una dichiarazione di intenti o comunicati stampa, ma attraverso le stranezze nell'interfaccia e il modo in cui comunicano pubblicamente, via e-mail o nei canali social. Questa è la base di un personaggio profondamente integrato nell'esperienza dell'utente.



Per evitare un aspetto generico, devi prima definire la tua personalità . Ciò significa porre le domande giuste e trovare risposte accurate. Durante le interviste agli utenti con i nostri lettori, ci siamo subito resi conto che avevano una prospettiva abbastanza diversa sul marchio Smashing rispetto a noi. Francamente, abbiamo descritto con sicurezza il marchio elencando tutti i soliti sospetti, le qualità che probabilmente ti sei inventato inizialmente. La verità era sconcertante, però: non avremmo potuto essere più lontani da come il marchio era effettivamente percepito.
Abbiamo sempre voluto che la rivista fosse una pubblicazione professionale e rispettabile con una forte voce nel settore, che mettesse in evidenza il lavoro importante svolto dai membri della comunità. Le interviste agli utenti hanno fatto emergere qualità che non descrivono davvero quell'obiettivo nel modo in cui ci siamo sempre sforzati. Invece, abbiamo sentito parole come "informale", "eccentrico", "amichevole", "avvicinabile", "di supporto", "comunità" e, soprattutto, "gatti".
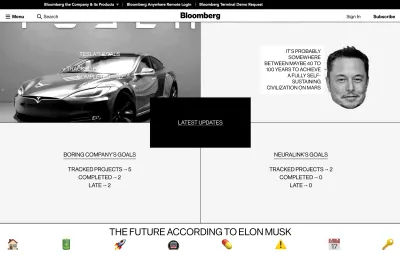
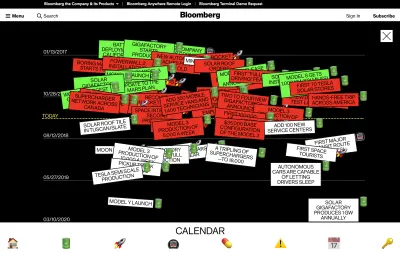
Ora, non abbiamo mai voluto che la nostra eredità fossero i gatti, ma a questo punto non dipendeva davvero da noi. Nel 2012, il nostro caro illustratore Ricardo Gimenes ha scelto di dare vita a un gatto Smashing come mascotte per la nostra prima Smashing Conference. Non c'era una decisione consapevole a favore o contro di essa. Non ne abbiamo nemmeno discusso adeguatamente, poiché non sapevamo se avremmo comunque ospitato altre conferenze in futuro. Questa piccola decisione ha messo in moto qualcosa che non potevamo respingere anni dopo. Poiché le conferenze si sono rivelate uno dei nostri prodotti centrali, le abbiamo fortemente promosse nei nostri invii, annunci, post di rilascio e messaggi sui social media.
Nel corso del tempo, ogni conferenza ha dovuto sopportare una propria illustrazione di gatti e tutti questi gatti hanno dovuto affrontare i nostri clienti più e più volte per anni. Le illustrazioni dei gatti hanno fortemente influenzato la percezione del marchio senza che noi lo promuoviamo o lo guidiamo attivamente. Quindi abbiamo dovuto prendere una decisione: lasciare che i gatti svanissero lentamente nell'oblio o integrarli pesantemente nel nuovo design. Probabilmente hai già scoperto con cosa ci siamo accordati. A partire da questo momento, abbiamo oltre 70 gatti bizzarri e amichevoli che vagano liberamente per tutto il nuovo sito Web di Smashing Magazine.


Tuttavia, per quanto una mascotte possa aiutare a rendere il marchio più accessibile, raramente è abbastanza per trasmettere l'intera storia. Le interviste ci hanno anche aiutato a capire quanto fosse importante l' aspetto comunitario di Smashing Magazine. Le parole "comunità" e "persone" sono apparse molto nelle interviste agli utenti, e non senza motivo: la rivista non esisterebbe senza umili e generosi contributi open source da parte di persone dietro le quinte. Il nostro design non lo rifletteva davvero, però. Quindi abbiamo scelto di spostare leggermente l'attenzione verso l'evidenziazione delle persone dietro le quinte: autori, editori e membri della comunità. Mostrare le persone in modo prominente è diventato un altro attributo che definisce la nostra firma del design e questo spiega perché le miniature degli autori occupano una posizione così importante nel design e perché mettiamo in evidenza gli autori che pubblicano sui propri blog o altre piattaforme sulla nostra prima pagina.
Cosa significa tutto questo per te? Poni domande per far emergere le qualità umane che risiedono prima nel cuore stesso dell'azienda. Questo ti darà una base su cui costruire un linguaggio visivo, un linguaggio che tradurrebbe le tue qualità nel design dell'interfaccia. Ogni azienda ha in qualche modo una firma unica e spesso si riflette nelle persone che ci lavorano. In definitiva, si tratta solo di trovare il tempo e il coraggio per esplorarlo e accettare il fatto che i nostri difetti e stranezze ne fanno parte tanto quanto le nostre grandi ambizioni e buone intenzioni.
La personalità non è mai perfetta
Come designer, siamo spesso orgogliosi di essere perfezionisti. Ogni pixel deve essere lucidato, ogni angolo deve essere giusto e tutti i componenti devono essere allineati alla griglia. Ricordi quella discussione senza fine sul border-radius perfetto sui pulsanti di invito all'azione? Dopo un dibattito eloquente e prolisso, il team di progettazione alla fine si accontenta di 11px, solo per passare a 13px pochi mesi dopo, solo per tornare a 12px entro la fine dell'anno. In molte aziende, questi cambiamenti sono richiesti attraverso numerosi test A/B in corso, in cui nulla è lasciato al caso e tutto, dalle ipotesi alle decisioni di progettazione, deve essere prima testato e dimostrato.
Ci sforziamo incessantemente di raggiungere la soluzione più efficace e con le migliori prestazioni, una soluzione perfetta. Tuttavia, non stiamo cavalcando i nostri cavalli fino alla morte cercando di migliorare la stessa minuscola componente più e più volte, solo per trovarne una variante leggermente migliore, con tutti quei cambiamenti minimi e microscopici?
Espen Brunborg, responsabile creativo di un'agenzia di design grafico in Norvegia, suggerisce di non condurre mai i test A/B da soli. 1 Secondo Espen, i test A/B ci aiutano a raggiungere un massimo locale dell'esperienza dell'utente, ma spesso non sono abbastanza di vasta portata da comprendere il quadro generale nella sua interezza, impedendoci di raggiungere un massimo globale . 2 Ecco perché oltre ai test A/B (in cui vengono testati la microcopia, i colori e le posizioni nel layout), eseguono i cosiddetti test A/Z , testando un progetto "baseline" esistente rispetto a progetti completamente diversi. Le loro differenze non risiedono solo nell'ombra di un pulsante o di una copia, ma in layout e trattamenti visivi assolutamente diversi. Il marchio e i principi fondamentali rimangono gli stessi, ma praticamente tutto il resto continua a evolversi. Ciò consente a Espen e al suo team di raggiungere nuovi massimi assoluti in termini di conversione e KPI ogni pochi mesi.
1 Jakob Nielsen ha scritto un articolo intitolato “Mettere al suo posto i test A/B” nel 2005. L'articolo mette in evidenza alcuni dei limiti e degli aspetti negativi dei test A/B; in particolare, che non dovrebbe mai essere l'unico metodo utilizzato in un progetto: l'osservazione del comportamento degli utenti spesso genera approfondimenti più approfonditi.
2 Bill Buxton è stato probabilmente il primo a discutere di questo problema nel suo libro Sketching User Experiences nel 2007. Secondo Bill Buxton, i designer spesso finiscono con un problema di arrampicata in collina locale quando il progetto si stabilizza su un massimo locale.
In una delle nostre conversazioni anni fa, Elliot Jay Stocks, che è stato coinvolto nella riprogettazione del 2012 di Smashing Magazine, ha brevemente menzionato un piccolo dettaglio del suo processo di progettazione che è rimasto con me per un bel po' di tempo. Ha detto che un buon design possiede una di queste due qualità: o è assolutamente perfetto in ogni modo, con allineamento, dimensionamento e gerarchia perfetti (che di solito è piuttosto difficile da ottenere), oppure è deliberatamente imperfetto in alcuni modi coerenti (che è molto più facile da raggiungere). Secondo Elliot, in un buon design non dovrebbe esserci nulla nel mezzo. In altre parole, i pulsanti devono essere perfettamente allineati alla griglia o non essere allineati affatto — sfasati di 20–30 pixel e oltre. Essere spenti solo di pochi pixel sembrerebbe sbagliato, mentre essere spenti di 20–30px sembra deliberato e quindi meno rotto.
E se, invece di cercare la soluzione perfetta per ogni singolo componente, provassimo e provassimo varie espressioni della nostra personalità? Nella progettazione dell'interfaccia, significherebbe direzioni creative completamente diverse. Forse un layout a più colonne con una tipografia audace, contro un layout geometrico con un unico colore di accento? E se, invece di cercare la perfetta rotondità di un bottone, introduceste volutamente delle leggere incongruenze? Un'animazione personalizzata su uno dei pulsanti di invito all'azione o un posizionamento dinamico di un'immagine fuori dagli schemi in cui di solito dovrebbe essere collocata? O forse ruotando un sottotitolo di 90 gradi? La personalità può essere espressa in molti modi completamente diversi, quindi il compito è scoprire variazioni che siano abbastanza promettenti per essere testate.
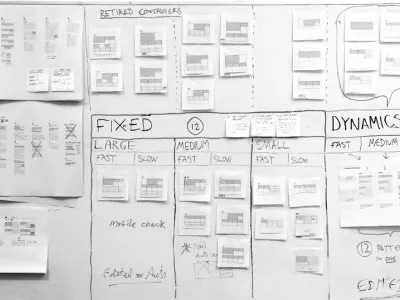
Una personalità non è mai perfetta, quindi forse anche i nostri siti Web non dovrebbero essere perfetti. Che cosa succede se nella tua azienda si allesti una tavola artistica pubblicamente visibile, con magneti che rappresentano le qualità da un lato e magneti che rappresentano componenti o trattamenti visivi dall'altro, e poi si scontrano casualmente l'uno contro l'altro per produrre una direzione visiva per il prossimo test A/Z? Applica il perfezionismo al livello di dettaglio richiesto per produrre disegni deliberatamente imperfetti.
Questo approccio non sempre vincerà, ma integrato con i test A/B, potrebbe portarti a nuove vette che altrimenti non saresti in grado di raggiungere. In definitiva, vogliamo che i clienti si innamorino della loro esperienza e di conseguenza del marchio, per formare un legame duraturo. Un'interfaccia volutamente imperfetta ma umana può aiutarci ad arrivarci. Richiede di trovare solo una qualità distinguibile che nessun altro ha e potenziarla.
Scegli una cosa e potenziala
Nelle nostre interfacce, la personalità può essere espressa attraverso una firma di design : un trattamento visivo ricorrente, la voce e il tono della copia o un modello di interazione utilizzato in modo coerente da una pagina all'altra. Potrebbe essere allettante esplorare un mix diversificato di trattamenti sofisticati e non convenzionali che si vedrebbero nell'interfaccia a miglia di distanza dal cursore del mouse. Tuttavia, questa è una ricetta per un'esperienza disastrosa che dà la priorità all'espressione di un designer rispetto alle intenzioni degli utenti. Per quanto audace sia la personalità, la sua firma di design dovrebbe rimanere sottile.
Quando ha lavorato con Dan Mall alla riprogettazione di Smashing, un dettaglio interessante che Dan ha sollevato all'inizio del progetto è stato il ruolo della firma nel risultato finale. Secondo Dan, scegliere alcune espressioni della personalità distinte e contrastanti è spesso troppo: basta scegliere solo un piccolo dettaglio e potenziarlo fino in fondo. In termini più pratici, ciò significa scegliere un modello e usarlo in modo coerente, ovunque : su ogni pagina e in ogni interazione dell'utente. Come trovi quel dettaglio sacro? Si torna alle origini dell'azienda.
All'inizio di Smashing Magazine, non avevamo alcun marchio. Abbiamo scelto un tema WordPress piuttosto casuale, inserito il nome in Arial e basta. Alla fine, all'inizio del 2007 Ryan Denzel dal Sud Africa ha disegnato il logo di Smashing Magazine, che includeva una lettera S inclinata di 11,6 gradi. Nonostante le piccole alterazioni nella tonalità e nei colori del logo, siamo rimasti fedeli al design per oltre un decennio e, con la recente riprogettazione, non stavamo pensando di cambiarlo. Tuttavia, quando cercavamo una firma di design che fosse profondamente connessa con il marchio, in realtà abbiamo preso l'inclinazione del logo molto vicino al nostro cuore, fin dall'inizio.
Le prime esplorazioni del design con Andy Clarke hanno utilizzato l'inclinazione in modo coerente per ogni singolo elemento visivo del sito. Questa firma è stata trasferita anche al design finale. Oggi, tutte le icone, le immagini dell'autore, le bandiere delle conferenze, i loghi delle bacheche di lavoro, le illustrazioni sui pannelli dei prodotti e le copertine dei libri sulle pagine dei prodotti sono tutti costantemente inclinati. Quel piccolo dettaglio non interrompe l'esperienza, ma conferisce un trattamento visivo unico al design che è chiaramente distinguibile da tutto il resto come risultato.


Certo, abbiamo riprogettato l'inclinazione durante il processo, spostandoci da 11,6 gradi a 11 gradi e aggiungendo una rotondità di 11px a tutti i componenti. Sono passati mesi dopo che i colori audaci, la tipografia e il layout sono entrati in gioco, supportando la stravaganza e lo stile informale degli elementi inclinati, il tutto alla fine lentamente strisciando nei modelli di design.
A questo punto potresti essere leggermente preoccupato di non avere alcun elemento distintivo che potrebbe essere promosso per diventare la tua firma. Potresti non avere l'inclinazione o una particolare tavolozza di colori che si distingue. A quanto pare, qualsiasi cosa può diventare una firma di design. Nelle prossime sezioni, esploreremo alcuni esempi e idee che potresti usare per la tua situazione particolare.
Perché le illustrazioni personalizzate funzionano meglio delle foto d'archivio
Una volta identificate le qualità della personalità, il passo successivo è tradurre queste qualità in un linguaggio visivo distinto. Inizialmente avviene tramite il colore e la tipografia, quindi quando si definisce lo stile visivo, prestare attenzione a queste qualità nelle combinazioni di colori e nelle famiglie di tipi.
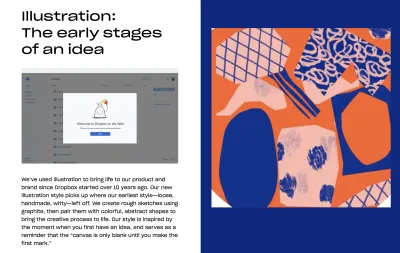
Probabilmente il modo più semplice per creare la tua firma di design è utilizzare illustrazioni personalizzate progettate specificamente per il marchio. Ogni artista ha il proprio stile unico e, a differenza delle immagini o delle foto d'archivio che spesso impongono quasi un aspetto generico nei layout, le illustrazioni personalizzate conferiscono a un marchio una voce e un tono unici. Non è necessario esagerare e creare dozzine di illustrazioni; solo pochi probabilmente lo farebbero. Pensa a sostituire tutte le foto d'archivio che hai acquistato con illustrazioni personalizzate: questo dovrebbe darti una base sufficientemente buona per iniziare.

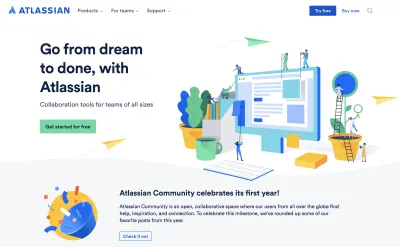
Atlassian è un meraviglioso esempio di uno stile illustrativo applicato in modo completo e bello in ogni punto di contatto dell'esperienza. Le illustrazioni sono più accessibili rispetto alle foto d'archivio. Si noti, tuttavia, che raramente appaiono su uno sfondo semplice: sono supportati dalla tavolozza dei colori e dalle scelte tipografiche che completano lo stile dell'illustrazione.
Perché le illustrazioni personalizzate non sono sufficienti per distinguersi? Perché proprio come molti altri attributi sul web, anche lo stile illustrativo segue le tendenze. Confronta lo stile di Atlassian con il linguaggio visivo di Slack. Sì, i dettagli sono diversi, ma le combinazioni di colori pastello sono simili. Le illustrazioni di questi diversi progetti potrebbero coesistere felicemente all'interno di un unico sito Web e molti clienti non noteranno alcuna differenza.

Uno stile visivo distinto richiede ulteriore attenzione ad altri elementi della pagina, principalmente sfondi, tipografia, forme e layout. Nota come tutti questi elementi giocano insieme su Bond. Le illustrazioni non vengono semplicemente aggiunte a una tela bianca vuota, ma interagiscono con lo sfondo, i colori del testo e il layout.


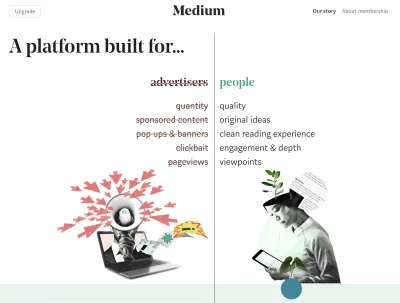
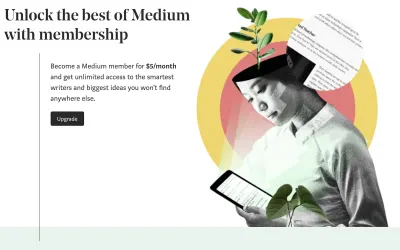
Medium utilizza uno stile simile a un collage per tutte le sue illustrazioni nelle pagine di destinazione e nelle pagine della guida. La chiave è che le illustrazioni vengono utilizzate in modo coerente tra le pagine. Potrebbero non avere senso per ogni visitatore, ma contribuiscono all'aspetto visivo unico del marchio.




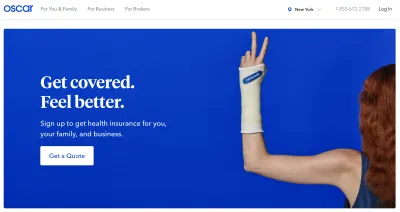
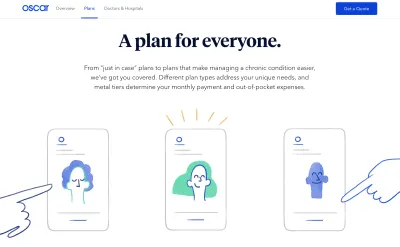
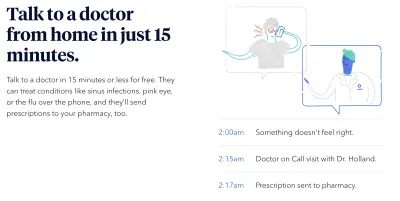
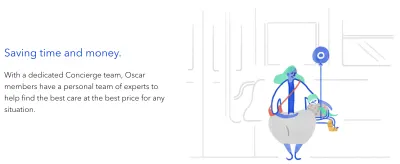
L'assicurazione sanitaria è un ambiente molto competitivo e non particolarmente amichevole né trasparente per i cittadini e le imprese. Con illustrazioni personalizzate, GIF animate sottili e copywriting diretto, Oscar, un nuovo arrivato nel settore, sembra più accessibile e riconoscibile.




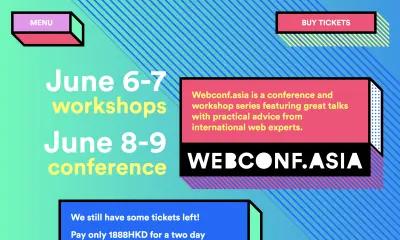
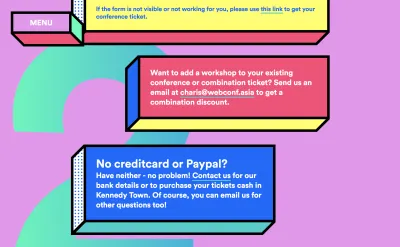
WebConf.Asia è un sito Web per conferenze con combinazioni di colori e sfondo vivaci e componenti squadrati progettati come se fossero tridimensionali . Questo è sufficiente per distinguere il design. Il trattamento visivo produce profondità, che viene utilizzata per relatori, discorsi e navigazione principale.


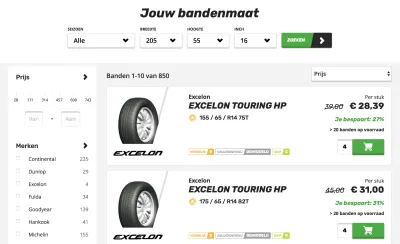
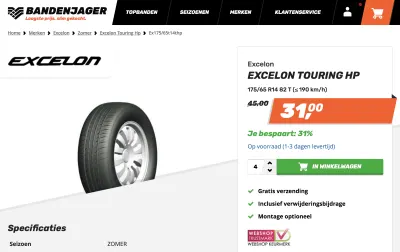
Bandenjager utilizza forme e composizioni inclinate in modo coerente sui pulsanti di invito all'azione, nella navigazione e persino nel selettore della quantità nella pagina del prodotto. Questa è la loro firma di design. Nota come anche i microcomponenti come le etichette dei prodotti utilizzano lo stesso schema.


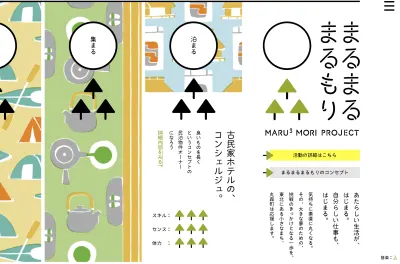
Maru Mori Project utilizza una forma ad albero... ovunque, accompagnando illustrazioni personalizzate che mettono in evidenza le attività in corso della fondazione.

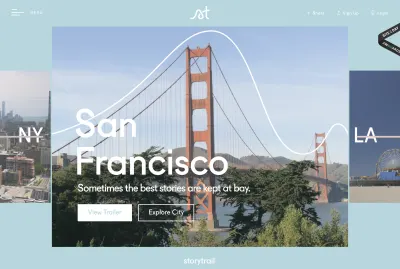
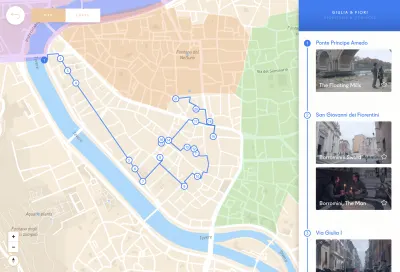
Storytrail consente ai suoi visitatori di esplorare le città con una guida interattiva, integrata con video e foto. Ogni singola città ha la sua firma che è una linea orizzontale ondulata, che delinea il punto di riferimento più importante di quella città. Le città differiscono nelle curve delle linee e il design utilizza le linee come firma per animazioni, transizioni e disposizione degli elementi nel layout.


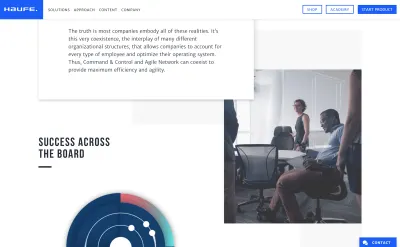
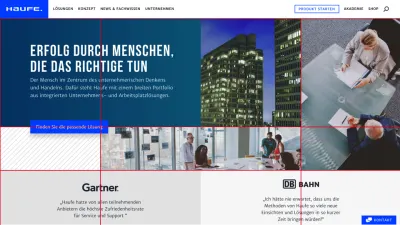
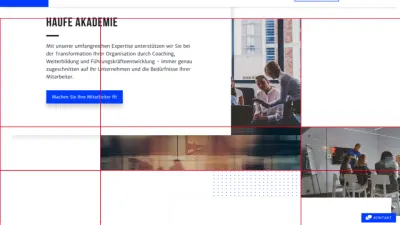
Haufe utilizza sfondi sovrapposti per aggiungere più dinamica al design. La struttura principale della griglia deriva dalla lettera H, che è il personaggio principale dell'identità dell'azienda. Tutti i componenti sono disposti sulla griglia per supportare quel tratto della personalità. Un bel gioco di foto, composizioni originali e una varietà di sfondi geometrici in una volta.






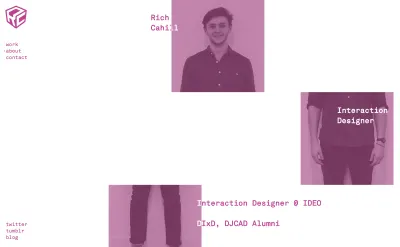
Un altro modo per attirare l'attenzione è aggiungere casualità alle tue composizioni. Il portfolio di Rich Cahill contiene illustrazioni divise in tre parti verticali, sfalsate in modo casuale orizzontalmente e colorate con una serie di colori predefiniti. Non è davvero così difficile aggiungere un po' di personalità per distinguersi. È un bell'esempio di introduzione del caos nel linguaggio di progettazione combinando parti prevedibili del sistema in modi apparentemente casuali e imprevedibili.

Lynn Fisher aggiunge anche un po' di casualità al suo portfolio. Il layout cambia completamente tra i diversi punti di interruzione, creando un'esperienza completamente diversa su dispositivi mobili e desktop. Anche la favicon cambia dinamicamente.

Quando si considera la direzione visiva di un sito, è una buona idea considerare lo stile, gli sfondi, la tipografia e le forme dell'illustrazione personalizzati. Stabilisci forti connessioni tra tutti questi attributi riutilizzando le decisioni di progettazione, come la scelta dei colori e della spaziatura. Nel farlo, ovviamente, non farebbe male evitare opzioni prevedibili ampiamente utilizzate ovunque. Uno dei modi efficaci per raggiungere questo obiettivo è tenere d'occhio le tendenze di design in corso, quindi scegliere quella più diffusa e... farla a pezzi .
Scegli una tendenza e falla a pezzi
Parlando di grande design, Yves Saint-Laurent, un noto stilista francese, una volta ha osservato che “Le mode svaniscono; lo stile è eterno”. Secondo Saint-Laurent, per creare modelli senza tempo è importante prendere nota delle tendenze, ma servire a interpretarle attraverso la lente del proprio stile personale. Non è quello che di solito vediamo sul web.
È quasi ironico che di questi tempi sia diventato di moda non amare le tendenze, e per una buona ragione: di solito il loro scopo principale è l'abbellimento visivo, piuttosto che guidare l'intento di un designer, e spesso non aggiungono molto all'esperienza al di là di attriti, confusione, e fischietti e campanelli fantasiosi. Non sorprende quindi che i designer abbiano iniziato a combattere con i "design brutalisti", siti Web che mirano a mostrare l'essenza di un sito Web nella sua forma non strutturata, esponendo le funzioni del sito Web all'estremo. 3
3 Vale la pena notare che il brutalismo in architettura è caratterizzato da un'estetica indifferente, non intenzionalmente rotta. Quando applicato al web design, questo stile va spesso d'accordo con convenzioni di progettazione e principi guida deliberatamente infranti.
Nel farlo, i designer spesso rompono deliberatamente i modelli di progettazione, le pratiche di usabilità e le tendenze del design. A prima vista potrebbero apparire come disegni creati con il solo scopo di essere diversi, ma poiché hanno una personalità sorprendente, attirano l'attenzione su di sé. Certo, a volte sembrano essere troppo inverosimili nel modo in cui voltano deliberatamente le spalle a principi di progettazione ben consolidati. Non tutti possono permetterselo e non tutti si sentirebbero a proprio agio nel collegare un'estetica così non convenzionale al proprio marchio.


Una strategia leggermente più pragmatica, ovviamente, vive da qualche parte tra design generico e design brutalista. Per arrivarci, puoi scegliere una tendenza, trovare una prospettiva unica e applicare la tua personalità ad essa. Ad esempio, se vedi molti siti Web che utilizzano animazioni fluide e setose, pensa a come si adatterebbero alla tua storia e trova la svolta che la arricchirebbe e la renderebbe più personale. Scomponi la tendenza in pezzi per comprenderne i meccanismi e cosa sta succedendo dietro le quinte, quindi modificane alcune parti, riconfeziona e integra nel tuo design.



Invece di utilizzare animazioni rimbalzanti, potresti introdurre un ritardo artificiale , rallentando efficacemente l'aspetto degli elementi sulla pagina. Se la maggior parte delle immagini del profilo che vedi hanno una forma circolare perfetta, prova a trovare un'altra forma che funzioni bene per visualizzare gli avatar. Se la maggior parte delle foto è rettangolare, pensa a un'altra forma che potrebbe fare bene il lavoro.


Invece di utilizzare transizioni fuori tela, pensa a un tipo particolare di transizione o animazione che rispecchi al meglio il tuo marchio. Per più entità aziendali, una transizione veloce potrebbe funzionare meglio; per i progetti creativi, una transizione leggermente più giocosa e lenta potrebbe essere più adatta. Waaark è un meraviglioso esempio di quest'ultimo. Se tutte le transizioni venissero rimosse, il sito Web del portfolio assomiglierebbe praticamente a qualsiasi altro portfolio disponibile.



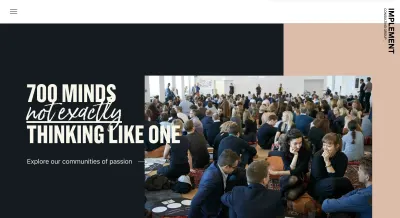
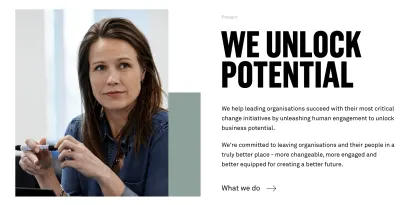
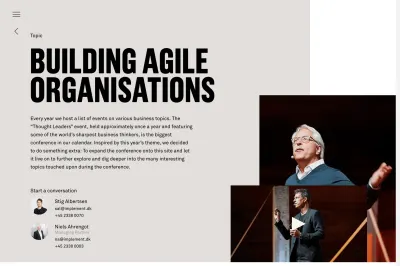
Implement Consulting Group utilizza un'animazione geometrica breve e sottile per evidenziare l'articolo in primo piano sul sito. Le immagini di primo piano e di sfondo sono leggermente sfalsate e animate, con una forma geometrica sullo sfondo e un'anteprima della storia in primo piano. Questo è abbastanza per dare all'esperienza un po' di personalità.



Immagina per un secondo di dover riprogettare il tuo progetto in corso, ma di non poter utilizzare forme di base come cerchi, rettangoli o triangoli. Cosa sceglieresti? Sappiamo tutti che c'è una quantità infinita di opzioni, ma perché è allora che così spesso siamo vincolati da scelte altamente prevedibili e pesantemente utilizzate? Che cosa non è né un cerchio né un rettangolo né un triangolo? Bene, gli elementi inclinati o inclinati non lo sono. Né lo sono le lettere e la tipografia di grandi dimensioni. Né sono illustrazioni o iconografie reattive personalizzate. Né spazi bianchi, audio e video. Né transizioni e animazioni. Né praticamente qualsiasi altra forma creata tramite un poligono, con contenuto incorporato tramite maschere SVG.




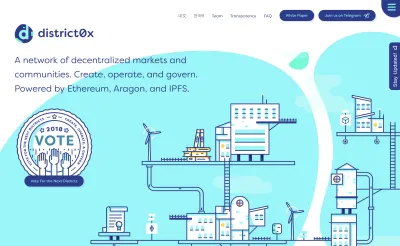
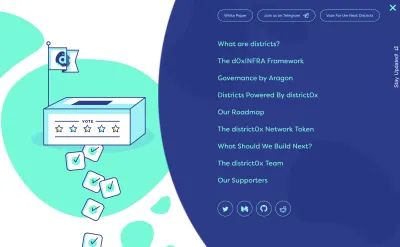
District0x è una rete di mercati e comunità decentralizzate. Il sito utilizza forme personalizzate, transizioni fluide e animazioni per offrire un'esperienza distinta. Nessun rettangolo o cerchio. E nota come i colori, le immagini di sfondo e la tipografia funzionano insieme sul sito.


Non è che tutte le forme di base debbano essere ignorate e scartate d'ora in poi, ovviamente. Evitare deliberatamente le forme di base è uno dei primissimi esercizi che facciamo quando cerchiamo di trovare una direzione artistica leggermente più originale. Una volta che ti viene in mente un'idea decente senza forme di base, puoi iniziare a riportarle indietro con parsimonia quando necessario. Tuttavia, è molto probabile che tu riesca a farla franca senza di loro.
Fai riflettere le persone
Perché quando ci aggiriamo perplessi in una città straniera e il proprietario di un negozio di souvenir cerca disperatamente di attirare la nostra attenzione per strada e spingere una vendita, passiamo in fretta; eppure entriamo lentamente in un negozio di souvenir dal design accattivante che è silenzioso e umile proprio dietro l'angolo? Forse è perché cerchiamo esperienze autentiche, oneste e rispettose e tendiamo a ignorare tutto ciò che non si adatta al conto. Nel suo fantastico libro Blink, Malcolm Gladwell ha delineato un fenomeno interessante relativo al modo in cui gli esseri umani apprezzano le loro esperienze.
Secondo Gladwell, tendiamo ad essere più soddisfatti delle nostre esperienze quando ci sentiamo apprezzati, ascoltati e compresi. I medici che impiegano una quantità sproporzionata di tempo ad ascoltare, porre domande e prendere appunti con i loro pazienti tendono a ottenere recensioni significativamente migliori e valutazioni più elevate nonostante il fatto che altri medici possano essere altrettanto competenti e informati. Potrebbero saltare alla correzione delle conclusioni più velocemente, ma la loro efficienza non suscita fiducia e connessione nei loro pazienti. Naturalmente, principalmente vogliamo che il problema venga risolto, ma amiamo anche innamorarci di una personalità affascinante, saggezza, competenza e gentilezza umana.
Sappiamo ormai che possiamo abilitare le connessioni umane incorporando la compassione nelle nostre interfacce. Tuttavia, queste connessioni non accadono dall'oggi al domani: richiedono tempo. Ma dove ci lascia nell'era della gratificazione istantanea e delle interfacce invisibili, quando è diventata l'essenza del nostro lavoro evitare interruzioni e distrazioni e creare un percorso chiaro da seguire senza problemi per i clienti? Se non dobbiamo far riflettere le persone, come possiamo avere la possibilità di stabilire una connessione emotiva in primo luogo?
Lo facciamo rallentando. Deliberatamente. Facendo riflettere le persone. Non tanto. Solo un po. Quanto basta per farli sentire apprezzati, o sorridere, o incuriosirsi. Lo facciamo aggiungendo attrito. Qualche botta qua e là, abbastanza per offrire la possibilità di essere confrontati direttamente con la personalità infusa nelle nostre interfacce. Potrebbe anche significare confondere il cliente ogni tanto solo per consentire una pronta guarigione da quella confusione con un pizzico di emozione positiva nei loro occhi. È così che emergono esperienze memorabili.
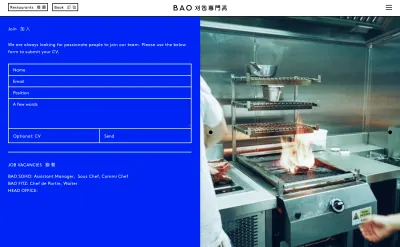
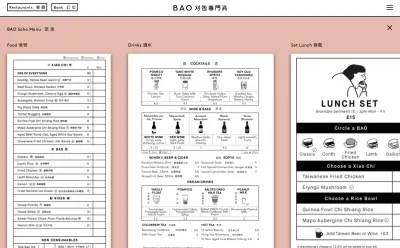
Tutto è un po' strano su BAO London: la spaziatura, le combinazioni di colori, il layout del modulo, la gerarchia, i pulsanti, il cursore, i lightbox, le illustrazioni. Questa rottura coerente dei modelli prevedibili rende il sito Web interessante e attraente. Rompere le cose lentamente e deliberatamente, un componente alla volta. Non è un normale sito web di ristoranti.



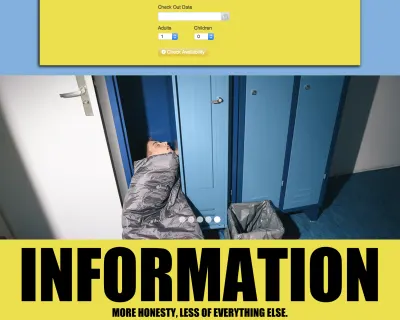
Tutto è lontano sul sito web dell'Hans Brinker Budget Hostel, ed è anche fatto deliberatamente. L'ostello stava lottando per vendere stanze poiché la concorrenza era piuttosto dura ad Amsterdam. Invece di migliorare il design, lo hanno reso peggiore per adattarsi bene alla loro storia. Se non puoi migliorarlo, fallo peggio. Anche se non hai un prodotto meraviglioso da vendere, è sempre possibile avvolgerlo in una storia e renderlo più interessante. Praticamente ogni elemento della pagina confonde attivamente le persone, dalla combinazione di colori alla tipografia alle interazioni. Ha funzionato però: ora si stanno espandendo a Lisbona.



Ora, ovviamente, non piacerà a tutti e alcune persone lo troveranno fastidioso, confuso, fuorviante, infantile o semplicemente esagerato. Proprio come troviamo difficile connetterci con alcune persone, potremmo riscontrare lo stesso problema con un'interfaccia che tenta di mostrare il suo lato umano. Ma non ne vale la pena? Forse in tempi in cui tutto è straordinariamente simile e in realtà non rappresenta nulla, vale la pena impegnarsi affinché il nostro prodotto sia sinceramente amato da molte persone al prezzo di essere sinceramente antipatico da alcune persone, piuttosto che suscitare alcun sentimento.
Nella sua intervista "How I Built This" su NPR, Mike Krieger, il co-fondatore e la mente creativa di Instagram, ha affermato che, piuttosto che dedicare una notevole quantità di tempo a cercare di capire perché le persone hanno abbandonato il servizio, uno dei principi fondamentali che guida la crescita si concentra sui clienti che amano profondamente il tuo prodotto e rimangono in giro per anni. Dando la priorità ai clienti esistenti e a ciò che amano veramente del tuo prodotto, potresti non solo collegarli al tuo prodotto, ma anche aumentare il marketing del passaparola che è infinitamente più efficace delle tradizionali landing page.
Ciò non significa, tuttavia, che non dovremmo prenderci cura delle esperienze che i clienti hanno quando abbandonano il prodotto o, peggio ancora, che dovremmo rendere più difficile per loro andarsene. Le qualità umane dell'interfaccia dovrebbero brillare in modo coerente attraverso tutti i punti di contatto dell'esperienza, e vale sia per l'onboarding che per l'offboarding. Quest'ultimo, infatti, viene spesso trascurato in quanto ritenuto poco importante, dopotutto, nel momento in cui il cliente lo affronterà, ha quasi abbandonato il prodotto.
Questioni di fuoribordo
Proprio come le relazioni umane a volte finiscono bruscamente e male, lasciando conseguenze negative durature, così possono fare le nostre relazioni con i prodotti digitali. È altamente improbabile che una persona che abbandona un prodotto con un viaggio misteriosamente lungo attraverso i reindirizzamenti di annullamento possa lodare il prodotto ad amici e colleghi. Le persone se ne vanno per ragioni molto diverse e, a volte, non ha letteralmente nulla a che fare con il servizio o l'esperienza. Potrebbero essere andati avanti, o semplicemente voler risparmiare denaro per qualcosa di più importante, o forse hanno appena trovato un'alternativa che si adatta meglio alle loro esigenze.


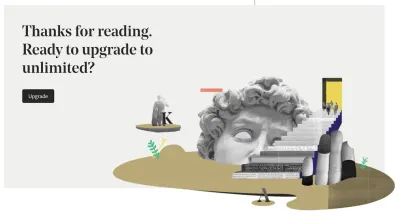
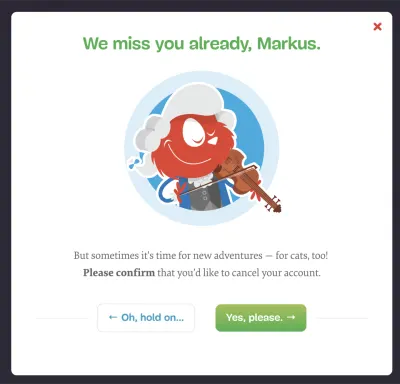
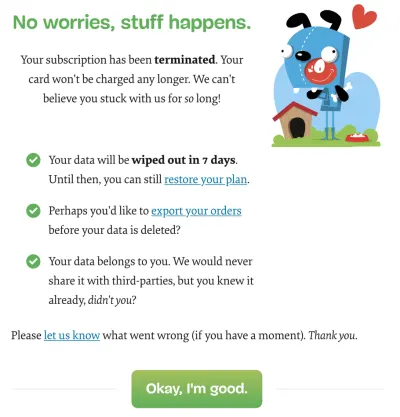
E se al momento della partenza li facessimo sentire profondamente apprezzati e compresi? Certo, con la riprogettazione di Smashing Magazine, non abbiamo dedicato troppo tempo alla progettazione dell'UX offboarding, ma per noi era importante che l'esperienza si adattasse bene alla personalità generale dell'interfaccia. Quando i nostri clienti annullano l'abbonamento, li salutiamo con un avviso rispettoso e persino incoraggiante, offrendo un piccolo regalo per essere rimasti con noi così a lungo e spiegando cosa succede ai loro dati personali.
Il risultato è stato sorprendente: abbiamo scoperto che i clienti che annullano l'abbonamento e passano attraverso l'esperienza utente offboarding, a volte tendono ad essere ancora più desiderosi di consigliarci ai loro amici e sconosciuti rispetto ad alcuni membri fedeli che restano in giro per molto tempo. Ammirano semplicemente il modo rispettoso e premuroso con cui affrontiamo la loro decisione e il fatto che non tiriamo fuori tutti i loschi trucchi dalle trincee per rendere loro difficile la partenza.
Rendi noioso interessante
È difficile introdurre elementi ludici in un'esperienza che altrimenti sarebbe molto aziendale e formale. Tuttavia, ogni volta che stai progettando una particolare interazione, che sia semplice come passare il mouse su un pulsante, passare da una sezione all'altra o compilare un modulo, c'è sempre spazio per rendere l'esperienza leggermente più interessante.

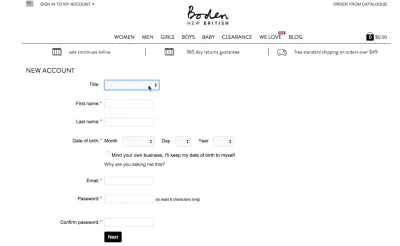
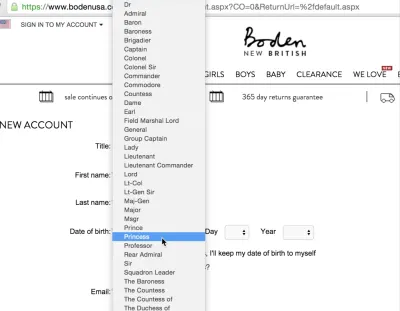
Ad esempio, tra tutti i meravigliosi elementi del modulo in una determinata pagina, cosa potrebbe esserci di meno eccitante di un input "Titolo"? A volte apparendo accanto alle controparti dei pulsanti di opzione o a un menu a discesa, chiedendo rigorosamente ai clienti informazioni molto personali sul loro stato civile, senza alcuna ragione ovvia. Ed è esattamente il momento in cui possiamo farlo brillare magnificamente. Un ottimo modo per creare esperienze memorabili è aggiungere un po' di sorpresa nel punto in cui è più inaspettato . Scegli la parte più noiosa e impercettibile dell'esperienza e cerca di renderla interessante. Ora, c'è un modo per rendere questa interazione più interessante?
Quando creano un nuovo account su Boden, i clienti sono abbagliati da una selezione piuttosto insolita di opzioni, che vanno dall'ammiraglio al capo squadrone e alla baronessa. Chi non ha voluto essere un capo squadrone ad un certo punto della sua vita? Questa piccola decisione di progettazione suscita sorrisi e spinge i clienti a condividere questo gioiello con i loro amici e colleghi. A proposito, l'elenco delle opzioni è piuttosto lungo.

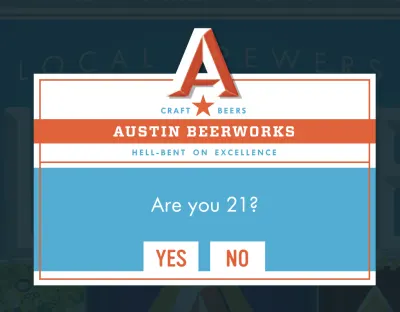
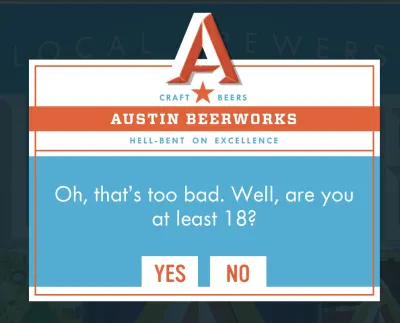
Austin Beerworks è solo uno dei tanti birrifici locali negli Stati Uniti. Quando i clienti accedono al sito, come sempre viene loro richiesto un controllo dell'età che dovrebbe garantire che abbiano superato un certo limite di età. La maggior parte delle persone, onestamente o disonestamente, farebbe clic su "Sì" e andrebbe avanti, ma se il cliente sceglie di fare clic su "No", intraprende un viaggio "scegli la tua avventura" per essere guidato a un video che descrive al meglio la loro personalità.






Chi non ama non amare un pop-up? Tuttavia, anche i pop-up possono essere resi interessanti. Volkshotel utilizza il pop-up più fastidiosamente delizioso in circolazione, magnificamente illustrato come una persona con un cartello davanti al sito web. Mentre i visitatori ci passano sopra per chiuderlo, il pop-up si allontana un po' di soppiatto, rendendo solo un po' più difficile chiuderlo. Personalmente, vorrei che ogni singolo sito web avesse un pop-up del genere.

Tympanus 3D Room Exhibition non sembra particolarmente eccezionale fino a quando il visitatore non sceglie di interagire con esso. Quando si passa da una pagina dei dettagli della mostra all'altra, invece di caricare semplicemente un'altra pagina, l'utente viene spostato da una stanza all'altra all'interno di uno spazio 3D. Inaspettato e memorabile.


Qual è un'interazione leggermente più comune sul Web? Le forme, in tutti i loro diversi gusti e sembianze. In effetti, è molto probabile che tu abbia una sorta di login e password immessa sul tuo sito e, ovviamente, è un'interazione piuttosto noiosa. L'aggiunta di un carattere che risponde all'input di un utente potrebbe ravvivare un po' le cose. Di conseguenza, le persone potrebbero dedicare più tempo a interagire con il modulo prima di accedere. Questo è un migliore coinvolgimento a portata di mano. Il personaggio di Yeti di Darin Senneff fa proprio questo.

La strategia è semplice: scegli uno schema prevedibile e noioso, studia le aspettative degli utenti e... rompile senza pietà aggiungendo qualcosa di inaspettato ed edificante. Tieni presente che non significa interrompere l'usabilità solo per il gusto di romperla; piuttosto, si tratta di rendere più interessanti una manciata di elementi noiosi aggiungendo alcuni trattamenti non convenzionali al loro design.
Trova un punto dolente e risolvilo bene
Riesci a sentire voci inquiete di scetticismo sussurrare dall'angolo della stanza? Non tutti gli ambienti aziendali sosterranno un'illustrazione personalizzata originale, un'animazione eccentrica o un'interazione non convenzionale. Un'identità visiva sorprendente potrebbe non adattarsi davvero alla tua presenza digitale, le illustrazioni personalizzate potrebbero non rientrare nel budget e potresti comunque non voler infrangere le aspettative dei clienti.
In questi casi, potresti voler esplorare un percorso leggermente diverso. Se non riesci a trasmettere la tua personalità attraverso un'estetica o un'interazione non convenzionale, un'alternativa è trasmetterla attraverso una risoluzione dei problemi superiore . Significa che devi scoprire momenti dolorosi di interazione - quando i clienti sono infastiditi o delusi o confusi - su siti simili e passare attraverso soluzioni sperimentali e apparentemente inverosimili per cercare di battere l'esperienza fornita dai tuoi concorrenti. Affronta un problema e affrontalo meticolosamente, avanti.
Sorprendentemente, la maggior parte delle volte questi punti dolenti non sono caratteristiche particolari; è la complessità percepita dell'interazione e la mancanza di trasparenza. Troppi campi modulo; troppo tempo di investimento; un'interazione troppo lenta; troppe domande ripetute; troppi requisiti inutili. L'obiettivo è trovare un modo per rendere ingannevolmente facili interazioni apparentemente complesse, superando così le aspettative.
Inutile dire che risolvere un particolare punto dolente non aiuterà molto se le basi non vengono coperte adeguatamente. Accessibilità, prestazioni, corretta gerarchia visiva e comportamento reattivo sono i pilastri fondanti di ogni esperienza e devono essere considerati per primi.
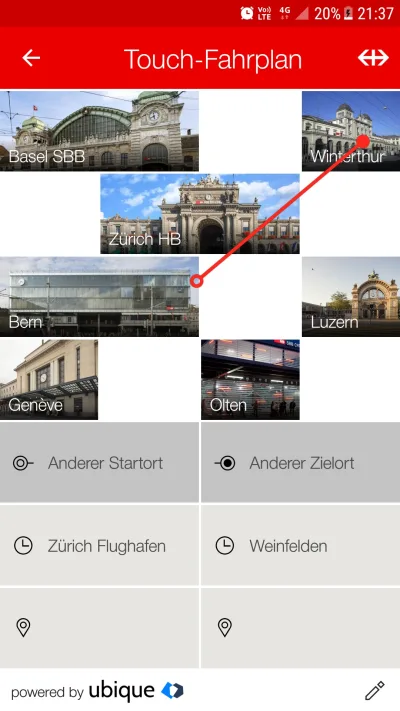
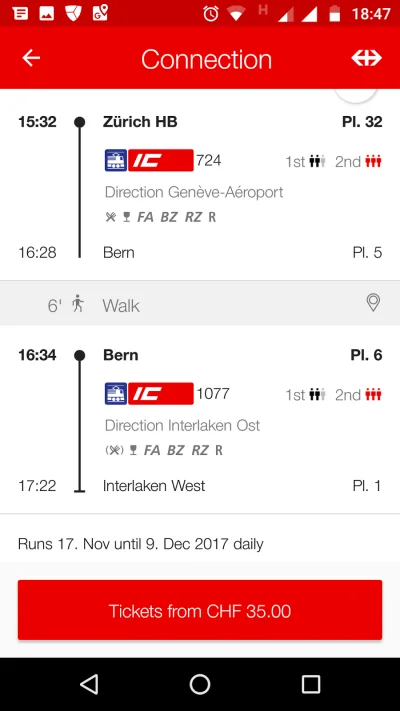
Mobile FFS è un'app svizzera di pianificazione del viaggio che consente ai clienti di controllare l'orario dei treni e di acquistare i biglietti del treno. Di per sé, è un pianificatore di viaggio come ogni singola app simile là fuori, tranne per una cosa. L'app fornisce un "orario touch"; i clienti possono definire le loro destinazioni comuni e disporle su una griglia. Per acquistare un biglietto da Zurigo a Losanna, ad esempio, è sufficiente tracciare una linea sulla griglia che collega Zurigo e Losanna e poi confermare la scelta. Prenotare i biglietti non è mai stato così facile e veloce. Questo è un ottimo esempio di come rendere semplice un'interazione convenzionalmente complessa, soprattutto per le persone che si spostano frequentemente. Inoltre, è una firma di design unica che nessun altro ha (ancora).


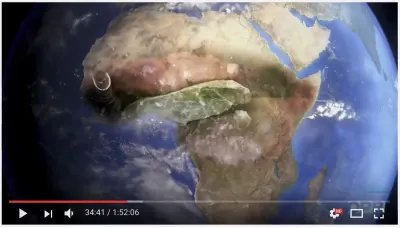
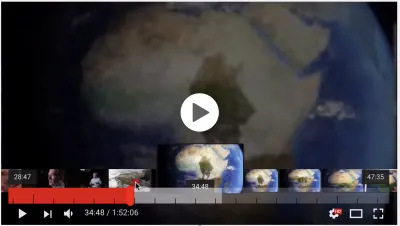
Cosa ci vorrebbe per fornire un'esperienza di riproduzione video straordinaria? Potrebbe sembrare semplice come progettare una traccia e un pollice con alcuni segni di spunta sulla traccia per salti veloci. Tuttavia, se studi frequentemente i problemi comuni riscontrati dagli utenti, troverai un problema particolare che spicca. Le persone tendono a mettere in pausa i video e poi continuare a guardarli in un secondo momento, ma il ripristino dello stato in cui le cose erano state interrotte è inutilmente complesso in molte interfacce utente di video player.
In effetti, potresti incontrare persone che scrivono l'esatto timestamp quando hanno messo in pausa il video, solo per tornarci in un secondo momento su un altro dispositivo, ma poi di nuovo, nella maggior parte delle interfacce utente è impossibile saltare con precisione a un determinato secondo e la maggior parte dei tempo che devi indovinare e toccare correttamente la posizione di un pollice sulla traccia. Allo stesso modo, saltare avanti e indietro di 30 secondi o anche di pochi minuti può essere molto impegnativo, specialmente sui dispositivi mobili, poiché la maggior parte delle interfacce non sono progettate per quel caso particolare.
YouTube non solo fornisce controlli completamente accessibili per la navigazione, ma contiene anche un'anteprima dei fotogrammi chiave con miniature visualizzate al passaggio del mouse e la navigazione tramite tastiera e memorizza lo stato corrente del video, consentendo ai clienti di salvare un timestamp particolare con un URL univoco per continuare a guardare più tardi. YouTube contiene anche molti video lunghi, come documentari o tutorial, quindi gli utenti possono far scorrere il pollice verticalmente per regolare la scala della traccia e quindi saltare al punto di interesse in modo più preciso. Sfortunatamente, solo pochi utenti conoscono la funzione e l'interazione non è particolarmente autoesplicativa, ma coloro che la conoscono, la usano frequentemente. Un punto dolente, risolto bene.


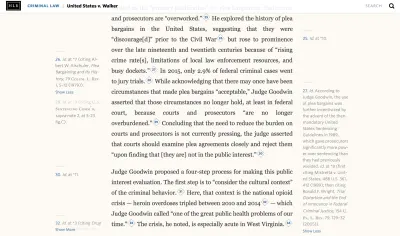
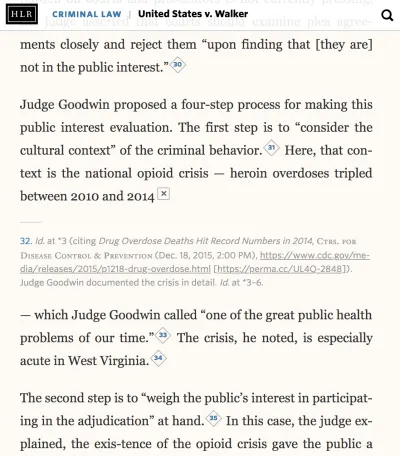
La maggior parte delle pubblicazioni accademiche contiene dozzine di note di chiusura, note a piè di pagina e riferimenti, elencati nell'ordine di apparizione. Se un lettore è interessato a una particolare nota a piè di pagina, deve saltare alla fine dell'articolo per leggerlo, quindi tornare indietro per continuare a leggere l'articolo. Questa esperienza potrebbe essere un po' troppo noiosa per un uso frequente, ma è l'esperienza predefinita a cui tutti siamo abituati.
La Harvard Law Review risolve questo problema in un modo diverso. I riferimenti si trovano sempre accanto al punto in cui sono menzionati. Ogni nota a margine e nota a piè di pagina viene visualizzata ai lati su schermi più grandi o visualizzata in linea tramite una fisarmonica. Una volta che un utente ha toccato la nota a piè di pagina, questa si espande nella sua interezza, mentre la nota a piè di pagina si trasforma in un pulsante "chiudi". Un semplice problema risolto bene.


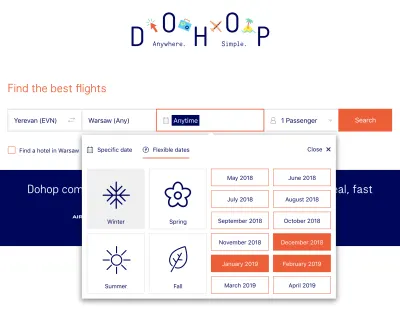
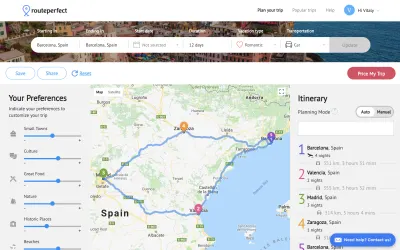
Immagina di voler prenotare una meravigliosa vacanza con la tua famiglia, ma non hai ancora scelto le date. Hai un'idea di quando vorresti andare e hai una certa flessibilità riguardo alle date della tua prossima vacanza. DoHop consente ai suoi utenti di scegliere una data flessibile per viaggiare; ad esempio, mesi particolari dell'anno, o una stagione particolare, (inverno o autunno, forse). Quindi suggerisce date e un intervallo di tempo con il miglior prezzo. E se hai un fine settimana festivo in arrivo tra poche settimane e ti piacerebbe fare un piano, RoutePerfect suggerisce un percorso in base alle tue preferenze. Questo è un vero caso problematico risolto bene. La maggior parte dei siti Web di viaggio richiede date specifiche per i voli in entrata e in uscita.


Le buone soluzioni richiedono tempo e concentrazione. Ci richiedono di capire davvero quali punti dolenti sperimentano prima gli utenti. Gli utenti potrebbero non essere molto bravi ad articolare quei punti di pittura, quindi abbiamo sviluppato una tecnica semplice che ci aiuta ad arrivare alla radice del problema.
Chiediamo ai tester di completare un'attività particolare sul sito Web di un concorrente e di registrare la loro sessione su video, insieme a una webcam, utilizzando il dispositivo a cui sono abituati. Potrebbe essere facile come trovare un articolo in un catalogo, fare il check-out in un negozio al dettaglio o trovare una sezione particolare nella navigazione. Ovviamente osserviamo il loro comportamento e poniamo domande se qualcosa sembra essere insolito, ma troppo spesso molte cose che accadono durante le sessioni passano inosservate: sono semplicemente troppo difficili da individuare subito. Ecco perché riguardiamo le sessioni utente registrate al rallentatore , spesso rallentando la riproduzione di cinque o sei volte.
Cerchiamo movimenti ripetuti e colpi imprecisi, nonché espressioni facciali e gesti negativi. Più in particolare, cerchiamo piccoli momenti di disperazione , fugaci momenti di confusione in cui movimenti o gesti non hanno alcun senso: girare intorno a un pulsante oa un collegamento più e più volte; concentrarsi su un particolare elemento interattivo per troppo tempo; selezionando lo stesso testo più volte di seguito e poi continuando a navigare senza agire su di esso. Le sessioni di riproduzione di solito si svolgono subito dopo il test, quindi abbiamo ancora l'opportunità di porre domande e convalidare le nostre ipotesi con il tester. Anche poche registrazioni di solito forniscono informazioni utili e non richiedono molte risorse o molti investimenti. È anche una buona idea esaminare i registri dell'assistenza clienti e chiedere al team di supporto i reclami comuni.
Una volta identificati alcuni problemi, esploriamo soluzioni che forniscano maggiore chiarezza e facilitino l'interazione, a volte progettando senza alcun particolare linguaggio visivo in mente. Il punto è trovare un modello di interazione che sia molto più superiore all'esperienza che i clienti hanno avuto sui siti della concorrenza. Quindi produciamo un mock-up digitale e invitiamo gli stessi clienti a provare a risolvere gli stessi compiti, insieme a un nuovo gruppo di tester che non hanno ancora visto entrambe le interfacce. Misuriamo il tempo necessario per completare un'interazione e chiediamo loro di scegliere quale interazione ritengono più semplice e utile e perché. Sorprendentemente, le interazioni più veloci non sono necessariamente percepite come più veloci e le interazioni più lente non sono necessariamente percepite come più lente. Sulla base di ciò, iteriamo ed evolviamo quei prototipi. In molti modi, quei punti dolenti diventano il cuore della nostra esperienza che affrontiamo per primo e da cui irradiamo l'intera esperienza. Ecco perché a volte, invece di eseguire un test sul sito Web di un concorrente, testiamo le nostre soluzioni allo stesso modo.
Le buone soluzioni innescano un attaccamento emotivo con o senza estetica o interazione non convenzionale. Più punti dolenti puoi affrontare bene all'interno della tua interfaccia, più è probabile che la differenza nell'esperienza venga notata. Solo pochi siti Web raggiungono le barre degli strumenti del browser dei clienti, quindi pensa a quell'unico punto dolente e all'unica soluzione che li farebbe fare proprio questo.
Superare le aspettative per impostazione predefinita
Ecco un'altra domanda per te: di tutte le esperienze in hotel che hai avuto, quali sono le più memorabili? Pensaci un momento. Pensa a cosa li ha resi così speciali e perché sono così memorabili. Avrebbe potuto essere uno scenario naturale straordinario, personale straordinariamente attento o una ricca colazione a buffet. O qualcosa di completamente diverso. In effetti, per molti di noi avrebbe potuto essere un dormitorio piuttosto mediocre tanto quanto uno squisito chalet a 5 stelle nelle Alpi svizzere. L'ambiente conta, ma non è solo l'ambiente che conta.
Il motivo per cui queste esperienze sono memorabili è perché non sono nella media. 4 In effetti, sono l'esatto opposto della media in *qualche* modo, poiché *qualcosa* era eccezionale in loro. Non è necessariamente l'hotel in sé, è il momento e le persone con cui trascorriamo queste esperienze. Un buon hotel offre un'impostazione che consente esperienze meravigliose, così come una buona interfaccia per il sito web. Un *memorabile* hotel aggiunge un dettaglio fine all'esperienza che supera le nostre aspettative, e lo fa senza dircelo in anticipo. E così fanno i siti web memorabili.
4 Secondo la regola del picco di Daniel Kahneman, tendiamo a giudicare le esperienze in gran parte in base a come ci siamo sentiti al suo apice (cioè, il suo punto più intenso) e alla sua fine, piuttosto che sulla somma totale o media di ogni momento di l'esperienza. L'effetto si verifica se l'esperienza è piacevole o spiacevole. Altre informazioni a parte il picco e la fine dell'esperienza non vanno perse, ma non vengono utilizzate. Ciò significa che possiamo attingere a parti molto negative e molto positive dell'esperienza e modificarle per creare una connessione emotiva.
Come Brene Brown, professoressa di ricerca all'Università di Houston, ha espresso così magnificamente nei suoi libri sull'empatia, "il buon design è una funzione dell'empatia, mentre il design non empatico è autoindulgente ed egocentrico". La chiave, quindi, è entrare in empatia con i clienti sia nelle loro esperienze negative che positive, piuttosto che spingere la propria agenda. Per i nostri clienti, quell'attenzione extra fine a pochi piccoli dettagli può fare la differenza nel mondo. Così potremmo spruzzare un po' di gentilezza umana qua e là, aggiungendo un valore extra silenziosamente, senza nemmeno accennarlo. Quel dettaglio fine potrebbe essere semplice come un'illustrazione del profilo personalizzata, basata sulla foto che il cliente ha caricato. Potrebbe essere un biglietto di ringraziamento scritto a mano, firmato dall'intero team e inviato tramite la buona vecchia posta ordinaria. Potrebbe anche essere una risoluzione inaspettatamente semplice di un problema dopo che è stato commesso un errore.
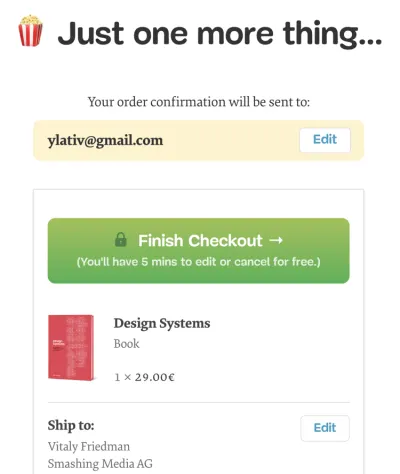
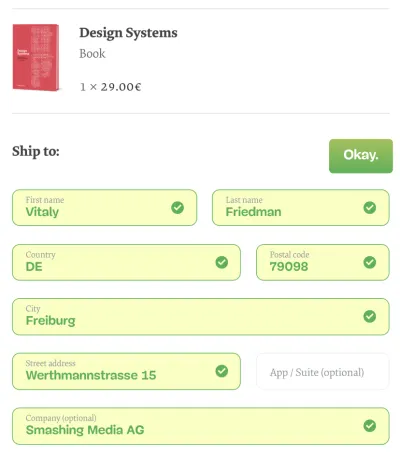
In un'impostazione eCommerce, potrebbe significare la possibilità di modificare o annullare un ordine finito entro cinque minuti dal checkout riuscito. Da un lato, potrebbe aiutare un cliente a evitare un'interazione dispendiosa in termini di tempo con il team di supporto; e dall'altro lato, immagina lo sguardo del cliente quando si rende conto che la data della prenotazione era sbagliata, eppure è possibile annullare la prenotazione con un semplice clic, senza alcun addebito.

Allo stesso modo, un'interfaccia potrebbe suggerire a un cliente che ha effettuato l'accesso di utilizzare un codice coupon salvato o informarlo di una prenotazione simile (e quindi potenzialmente duplicata) effettuata qualche tempo fa. La personalità del marchio brilla al meglio in quei piccoli momenti in cui aiuta i clienti a prevenire gli errori. Agendo di tanto in tanto per conto dell'esperienza piuttosto che per affari, l'interfaccia fa sentire il cliente veramente apprezzato, rispettato e aiutato, e questo funziona molto meglio di qualsiasi copia ingegnosa dell'interfaccia.

Un modo per prevenire gli errori è scrivere messaggi di errore adattivi e utili. Questo è uno dei punti di frustrazione più evidenti per i clienti, ed è notevole quanto poco sforzo venga messo nell'esperienza di ripristino, spesso ricadente su messaggi generici e astratti. Forse non costano una vendita ma possono danneggiare la percezione a lungo termine del marchio. Le persone che riscontrano problemi irreparabili durante una delle interazioni chiave su un sito tendono a non utilizzarlo affatto in futuro poiché si aspettano che il problema si manifesti anche in altre interazioni.
Nel complesso, i messaggi di errore meritano un credito leggermente superiore a quello che normalmente viene loro assegnato. Per natura, compaiono nel punto in cui i progressi del cliente sono bloccati. Questo è anche il punto in cui i clienti devono rallentare e prestare la massima attenzione per risolvere il problema. Questo è abbastanza insolito per l'intero spettro di esperienze su un sito e possiamo usare la situazione a nostro vantaggio per infondere un po' di personalità nell'esperienza. Ogni volta che le nostre interfacce non soddisfano le aspettative, dovremmo considerarla un'opportunità per creare un impatto memorabile nel processo di rapido ripristino. Se riusciamo a trasformare un fastidio nella sensazione di essere apprezzati o compresi lungo la strada, potremmo essere sulla buona strada.
Una delle prime cose su cui ho iniziato a lavorare quando ci siamo imbarcati nella riprogettazione è stata riempire elaborati fogli di calcolo con diciture alternative per i nostri messaggi di errore di checkout. Tuttavia, non è stato fatto con l'intenzione di testare A/B il messaggio di errore "con le migliori prestazioni"; è stato fatto principalmente per scoprire migliori espressioni della personalità attraverso l'interfaccia. Da soli, i messaggi di errore non hanno davvero senso, ma si adattano bene alla storia raccontata in tutto il sito. Ovviamente, cerchiamo di rendere il più difficile possibile commettere errori in primo luogo, ma una volta che si è verificato un errore, cerchiamo di utilizzare sia il copywriting adattivo che quello giocoso per affrontare il problema e al tempo stesso sollevare il sorriso occasionale.

Seek critical pain points that customers often experience on the site by looking into customer support logs and user interviews, and design these experiences with extra care and attention. It goes without saying that a quirky personality won't help much if the customer isn't able to solve a problem, so take care of the basics first. Ultimately, it doesn't take that much effort to turn negative experiences into positive ones — it's just a matter of having it on your to-do list when designing an interface.
The Two Sides Of Personality
As much as we love sharing our experiences and showing our better side to people around us, we can't stand that one person spending the entire evening talking about themselves. In our interfaces, every time we add yet another parallax transition or a slow bouncy animation to people who have seen it a dozen times already, we are essentially letting the interface highlight its fanciness without helping the user along the way. Eventually, after a few visits, all those whistles and bells that achieve a strong first impact become annoying as they add too much friction.
Nessuno ama i personaggi egocentrici, quindi anche un sito Web non dovrebbe essere egocentrico. La firma del design non dovrebbe mai assumere il ruolo di primo piano nell'esperienza dell'utente poiché non è mai il motivo principale per cui le persone accedono al sito Web. Dovrebbe essere umile e rimanere nell'ombra, evidente ma non ostacolare il flusso regolare a cui i visitatori frequenti si sono abituati.
Nel suo brillante discorso sulla progettazione delle animazioni, Val Head, una designer di Pittsburgh, negli Stati Uniti, ha suggerito di utilizzare animazioni importanti con molta parsimonia, poiché dovrebbero essere riservate a occasioni molto speciali, mentre sottili micro-animazioni potrebbero accompagnare l'utente lungo tutto il percorso. Val suggerisce di utilizzare l'animazione solo per le composizioni chiave della tua storia, come inviare una campagna di marketing, aggiungere un articolo ai preferiti o vedere una pagina di acquisto di successo, mentre tutto il resto dovrebbe rimanere calmo e normale. Con questa idea in mente potremmo pensare di progettare le nostre interfacce con due tipi di interazioni: quelle prominenti “showroom”, usate raramente; e sottili "cavallo di lavoro", usati frequentemente.
Riserva speciali trattamenti visivi e interazioni per occasioni speciali, ma incorpora anche trattamenti sottili utilizzati in modo coerente nell'intero sito. Twitter, ad esempio, utilizza un'animazione elaborata quando un utente "prende a cuore" un tweet. Facebook mostra un'animazione di coriandoli quando ti congratuli con un amico per il suo compleanno o un matrimonio. Nel caso di Smashing, utilizziamo colori vivaci e illustrazioni di gatti come firma del nostro showroom, mentre l'inclinazione, le animazioni al passaggio del mouse e le ombre sotto di essi costituiscono la nostra firma di cavallo di battaglia.
Siamo abituati all'idea che i nostri progetti si adattino al viewport o alle condizioni della rete, ma potrebbe valere la pena cercare di adattare il design anche in base alla frequenza di utilizzo. La tecnica è spesso chiamata riduzione progressiva , essenzialmente una semplificazione dinamica di un'interfaccia man mano che gli utenti acquisiscono familiarità con essa. L'idea è semplice: identifica le funzionalità principali nella tua interfaccia e assegna livelli a queste funzionalità. Quindi, tieni traccia dell'utilizzo dell'utente monitorando la frequenza di utilizzo entro un determinato periodo di tempo e crea profili di competenza per l'utente. In base al livello attuale, puoi quindi regolare i componenti dell'interfaccia per ridurre la presa della mano.
Come ha notato Allan Grinshtein, vale la pena notare a questo punto che la competenza di un utente in un determinato prodotto diminuisce nel tempo senza utilizzo (noto anche come decadimento dell'esperienza), quindi se la frequenza di utilizzo e il volume di utilizzo di un utente sono diminuiti, la sua interfaccia dovrebbe regredire di un livello o due, a seconda di quanto è sceso il loro numero. Questa regressione automatica è necessaria per bilanciare la progressione; senza di esso, si perde la capacità di rispondere pienamente ai cambiamenti dinamici nel comportamento degli utenti, aggiunge Dan Birman nel suo articolo.

Più spesso i clienti visitano il sito, meno è probabile che vogliano confrontarsi con qualcosa che li rallenterebbe. Pertanto, potrebbe essere una buona idea sfumare lentamente le firme dello showroom con la crescente frequenza di utilizzo, magari rimuovendo gli effetti di parallasse o accelerando le transizioni per gli utenti di ritorno. Alla fine, è tutta una questione di coreografia: non essere quella persona a una cena che riempie la stanza con una lunga storia della sua vita.
La firma al centro del design Il processo di progettazione è una creatura mitica. Ognuno in qualche modo riesce a trovare il proprio flusso di lavoro, strumenti e processi, ma è molto raro che qualcuno ne sia davvero soddisfatto. Quando si tratta di infondere personalità nel design, quando e dove sarebbe il punto giusto per includerlo nel processo di design?
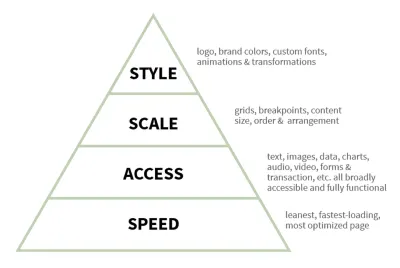
In uno dei suoi discorsi del 2014, Patty Toland, designer UX senior del Filament Group di Boston, ha menzionato la gerarchia delle priorità che il team utilizza durante la progettazione e la creazione di esperienze reattive. L'obiettivo principale del processo è creare la "pagina più snella, più veloce e ottimizzata". La base principale è ed è sempre stata un'esperienza completamente accessibile, in cui testo, immagini, dati, grafici, audio, video, moduli e così via sono tutti ampiamente accessibili e funzionano completamente nella loro forma predefinita. Applicato al contesto del processo di progettazione, significa markup significativo e relazioni adeguatamente definite tra i componenti.

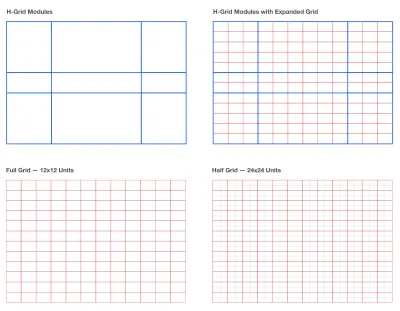
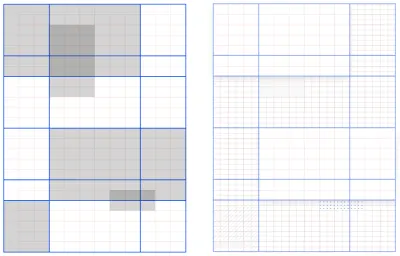
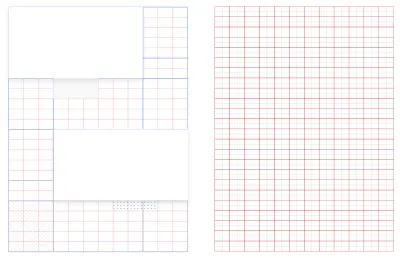
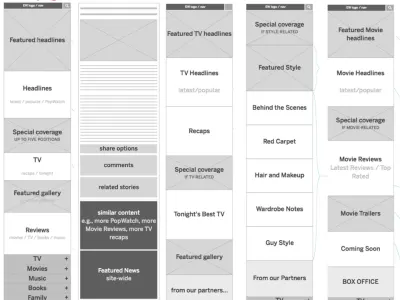
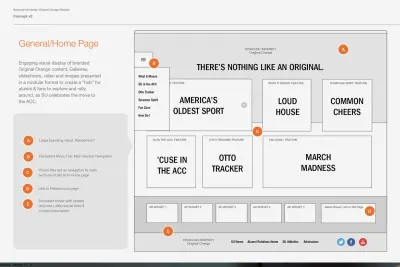
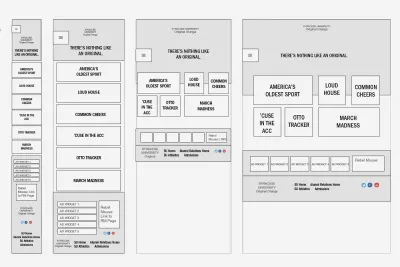
Con i componenti accessibili pronti per essere serviti, il passo successivo è prendersi cura della scala del progetto. È qui che entrano in gioco le decisioni su griglia, dimensione del contenuto, ordine e disposizione, nonché punti di interruzione. Spesso le proporzioni verranno definite utilizzando wireframe di contenuto : mock-up a bassa fedeltà con riquadri grigi; l'altezza di ogni scatola in proporzione alle altre ne definisce il peso nel layout. A volte aggiungiamo note sulla personalità attraverso i blocchi di contenuto e poi le riflettiamo quando si tratta di design visivo.




Con i prototipi a bassa fedeltà in atto, il passo successivo per il design è acquisire stile, con logo, colori del marchio, caratteri personalizzati, transizioni e animazioni aggiunti al mix. A volte questa gerarchia sarà perfettamente mappata nell'ordine in cui scriviamo i componenti React e le proprietà CSS con Sass. Anche le attività apparentemente non correlate, come la denominazione BEM per le classi, avverranno in quell'ordine. I prototipi acquisiranno prima classi di utilità astratte e relazioni più elaborate si rifletteranno attraverso nomi di classi più specifici durante tutto il processo. Il processo stabilisce una chiara separazione delle responsabilità per i moduli.
Questo processo sembra plausibile all'inizio, ma solleva una domanda molto critica: quali pagine progettare e prototipare prima? Quando iniziamo a progettare, progettiamo prima il cuore dell'esperienza: la parte più critica e di impatto dell'esperienza. Più specificamente, cerchiamo di catturare l'essenza stessa dell'esperienza esplorando le interazioni chiave, quindi suddividendola in componenti riutilizzabili e quindi irradiandoci verso l'esterno da quell'essenza. Per una rivista online, sarebbe prima di tutto leggere l'esperienza e la tipografia. Per una pagina di destinazione, sarebbero prima i piani tariffari e un confronto delle funzionalità.
Per un sito di e-commerce significa prima esaminare i componenti che comporterebbero una pagina di prodotto straordinariamente rilevante e utile. Ciò significa miniature di immagini di grandi dimensioni, copywriting conciso, prezzi trasparenti, valutazioni e testimonianze esposte, anchor psicologici e pulsanti di invito all'azione. Le decisioni di progettazione visiva prese lì vengono quindi tradotte in altre parti dell'interfaccia, in particolare moduli, etichette e messaggi di errore nel checkout. Solo allora, alla fine, raggiungiamo le pagine delle categorie e le pagine delle FAQ che vivono ai margini più esterni dello spettro dell'esperienza. Da qualche parte nel mezzo esploriamo la prima pagina, ma di solito la progettiamo in ritardo piuttosto che all'inizio del processo, nel momento in cui abbiamo già stabilito un'identità forte, quindi usiamo la prima pagina per amplificarla ed esplorarla in modo prominente, potenzialmente con un design audace che esibisce le qualità principali della personalità.
Ricordi le connessioni generali menzionate in precedenza nel capitolo? Una parte fondamentale del processo di progettazione consiste nel connettere i moduli, in modo che non appaiano come soluzioni autonome se messi insieme nell'interfaccia. Quando abbiamo abbastanza moduli per costruire il primo prototipo, entriamo nel browser e costruiamo prima i dispositivi mobili. È in questo processo che finalmente decidiamo la griglia, il layout e la struttura e implementiamo le connessioni tra i moduli. In effetti, per noi, la firma è quel legame magico che lega le cose insieme.
Ecco perché iniziamo a pensare alla firma del design quando iniziamo a progettare il cuore dell'esperienza, e talvolta anche prima. I fogli di calcolo che esplorano i messaggi di errore, gli esperimenti visivi su forme, colori e tipi, nonché le interviste agli utenti ci aiutano ad arrivarci. Alla fine, le decisioni prese per il primo prototipo possono essere riutilizzate per altre pagine, ma a volte è necessario eseguire nuovamente il processo dall'inizio, poiché alcune pagine saranno chiaramente una tantum, come la pagina di destinazione o la prima pagina. Mostreranno comunque relazioni con tutto il resto perché sono progettati e costruiti utilizzando i tratti della personalità che sono stati consolidati a questo punto.
Sono queste relazioni che getterebbero quindi le basi principali di un sistema di progettazione, insieme a componenti ed esempi dell'interfaccia in uso. Troppo spesso le guide di stile mostrano un componente isolato, insieme ai nomi delle classi Sass e uno snippet di codice, senza includere come tale componente dovrebbe apparire e comportarsi in relazione ad altri moduli nella pagina. Gli esempi sono importanti sia per i progettisti che per gli sviluppatori e forniscono una buona ragione per visitare e mantenere aggiornato il sistema di progettazione a lungo termine.





Spesso creiamo mappe del percorso dell'utente per comprendere il flusso che gli utenti attraversano per svolgere i propri compiti e, tenendo presenti i tratti della personalità, potremmo persino integrarli con storyboard, aggiungendo alcuni punti salienti della personalità in diversi punti dell'esperienza dell'utente. Inoltre, nel contesto dei sistemi di progettazione, potremmo esplorare non solo i componenti in isolamento, ma anche come il linguaggio di progettazione può utilizzare i componenti per rallentare o accelerare l'esperienza, o fornire un impatto maggiore o minore, nonché layout dinamico e statico composizioni — proprio come facciamo con le interazioni tra showroom e cavalli di battaglia.
Potresti persino stamparli e metterli come magneti su uno storyboard, in modo che i designer possano spostarli liberamente ed esplorare così modi per combinare componenti prevedibili in modi imprevedibili. Questo è ciò che fa Andrew Clarke quando incorpora la direzione artistica e la narrazione nei suoi progetti, proprio come i disegnatori di fumetti dispongono i fotogrammi in base alla dinamica narrativa e all'impatto durante la stesura di una storia a fumetti.
La firma del design è al centro del design. È un filo che collega i componenti nell'interfaccia ed è ciò che aiuta i designer a rimanere in pista durante la manutenzione o l'evoluzione di un linguaggio di progettazione. Decidere in primo luogo i tratti della personalità aiuta a guidare la direzione del design e può essere solo un vincolo abbastanza buono da dissolvere le intenzioni e gli obiettivi iniziali in attributi tangibili e distinguibili che potrebbero eventualmente diventare il cuore dell'esperienza.
Avvolgendo
Per quanto possiamo lasciarci sedurre dal fascino di un sito web, alla fine, lo scopo principale di esso non dovrebbe essere l'autoindulgenza. Le espressioni della personalità del sito consentono connessioni emotive con clienti e visitatori e, poiché sono per loro natura umane, delineano un percorso verso interfacce autentiche, oneste e rispettose. Sta a noi capire come plasmare quel percorso e il risultato davanti a noi.
Ora, potrebbe non essere adatto a tutti, e forse non tutti i siti hanno bisogno di una personalità in primo luogo, o forse dovrebbe essere sottile ed esprimersi in piccole sfumature qua e là. Spero che in uno di questi casi, una volta sfogliata l'ultima pagina di questo libro, avrai una cintura sufficientemente buona di idee e tecniche per creare esperienze uniche e umane, esperienze di cui le persone potrebbero innamorarsi.
Vorrei esprimere sincera gratitudine a Jen Simmons, Rachel Andrew, Andrew Clarke, Dan Mall, Espen Brunborg ed Elliot Jay Stocks per aver ispirato il lavoro, i contributi e l'aiuto nel discutere l'idea della direzione artistica sul web e nel rendere web più diversificato e sperimentale. Vorrei anche ringraziare Marko Dugonjic (il revisore principale del capitolo), Alberta Soranzo, Sashka Maximova, Lilia Zinchenko, Stefan Bucher, Benoit Henry, Nils Mielke, Thord D. Hedengren e Bertrand Lirette per aver recensito il capitolo, in quanto così come la nostra fantastica comunità, che ha condiviso le tecniche e le lezioni apprese dal suo lavoro affinché tutti possano utilizzarle. Sei davvero strepitoso!
Il nuovissimo Smashing Book 6 è ora disponibile per il preordine. Contiene tutto ciò che devi sapere su come affrontare le nuove avventure che il web design e lo sviluppo stanno portando con sé. Nessuna teoria, solo cose che hanno funzionato nella pratica.
