Colmare il divario tra designer e sviluppatori
Pubblicato: 2022-03-10Questo articolo è stato gentilmente fornito dai nostri amici di UXPin, uno strumento di progettazione e prototipazione dell'interfaccia utente che offre ai tuoi prototipi i superpoteri che meritano: stati, espressioni JS, variabili, interazioni condizionali, sincronizzazione Git. Questo articolo, tuttavia, non è influenzato in alcun modo da UXPin ed esprime l' opinione indipendente dell'autore. Grazie!
Negli ultimi due anni, non è un segreto che i nostri strumenti di progettazione si siano evoluti in modo esponenziale. Con molti che hanno un'ottima gestione dei componenti e prototipazione, potresti chiederti quale grande salto potrebbe essere il prossimo?
Diamo un'occhiata a un tipico dilemma:
Diciamo che sei un designer per il team di progettazione dei sistemi in cui stai creando componenti, varianti e trascorrendo molte ore a documentare tutti i casi d'uso e le proprietà che possono o meno essere modificati. Alla fine finisci un componente complesso di grandi dimensioni e lo consegni agli sviluppatori.
Come facciamo a sapere che il codice è la stessa interfaccia utente? Abbiamo davvero bisogno di controllare ogni singolo componente? Come colmare questo divario tra ciò che è progettato e ciò che è sviluppato senza il sovraccarico di fare costantemente revisioni?
Tutto questo e devi aiutare a insegnare alle persone i diversi modi di utilizzare i componenti , le corrette spaziature e il design per il Web reattivo e, naturalmente, il componente dovrà essere aggiornato per casi d'uso futuri.
Ci sono così tanti punti di contatto, persone coinvolte. Sembra quasi che più ci addentriamo nei sistemi di progettazione, maggiore sarà il sovraccarico per tutti! Ora, sembra che una luce alla fine del tunnel stia brillando e che la prossima grande cosa sia in arrivo.
Una gemma nascosta in tutto il caos
Di recente ho avuto l'opportunità di rivedere uno strumento che non usavo da un po' di tempo, uno strumento che mira a colmare questa lacuna e ridurre al minimo tutto quel sovraccarico: UXPin. Una nuova funzionalità chiamata "Unisci" è stata lanciata per aiutare a superare gli abissi della progettazione e dello sviluppo, il tutto migliorando l'agilità e la qualità che i nostri team si aspettano. Questa nuova tecnologia potrebbe indurre alcuni a ripensare al modo in cui interi team di progettazione e ingegneria collaborano e lavorano attraverso casi d'uso e componenti di costruzione.
Fuori Con Il Vecchio Processo
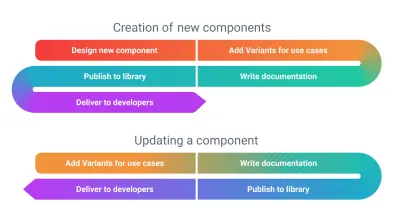
Se osserviamo l'attuale processo impiegato dalla maggior parte delle aziende oggi, può essere piuttosto noioso con alcuni evidenti difetti . Quando creiamo un nuovo componente da zero, progetteremo il livello base del componente, aggiungeremo varianti, scriveremo documentazione, pubblicheremo nella libreria e la consegneremo agli sviluppatori. Elencare il processo è prolisso, ma fortunatamente deve essere fatto solo una volta (speriamo):

Ora, cosa succede quando dobbiamo aggiornare un componente? È arrivato un nuovo caso d'uso, o forse abbiamo deciso di cambiare i nostri bordi da arrotondati a nitidissimi? Ora dobbiamo aggiungere le varianti alla libreria, (possibilmente) aggiornare di nuovo la documentazione, pubblicarla e consegnarla ai nostri sviluppatori. Uff! Speriamo che nulla si sia rotto lungo la strada per i nostri designer con tutta quella riorganizzazione del componente.
Quasi dimenticavo, dobbiamo ancora pubblicare gli aggiornamenti nella libreria di sviluppo! Speriamo che possano finire prima che i team di prodotto facciano la loro strada per rispettare le scadenze.
Dentro il nuovo processo
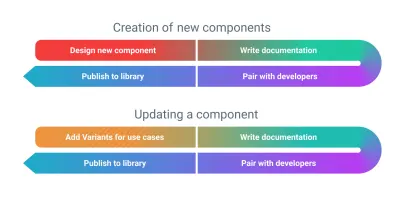
Quindi, ti starai chiedendo, in che modo la tecnologia di UXPin Merge aiuta con questo processo esagerato che tutti noi impieghiamo oggi? Bene, dai un'occhiata al diagramma qui sotto. Potresti notare la creazione di un componente e le varianti non sono necessarie (nella maggior parte dei casi). Questo nuovo processo riduce la quantità di giocherellare con gli strumenti di layout automatico, grazie alla nostra relazione ora sinergica con gli sviluppatori:

Abbiamo solo bisogno di progettare il livello di dettaglio richiesto per la documentazione e l'implementazione. Potrebbe non essere necessario progettare componenti semplici come un pulsante o altri componenti a livello atomico. Perché sprecare il tuo tempo facendo il doppio del lavoro quando lo sviluppo può iniziare immediatamente con poco sovraccarico? In un certo senso, abbiamo chiuso il cerchio; stiamo tornando ai vecchi metodi quando i componenti statici mostravano solo poche interazioni nella documentazione.
Si noti che la pubblicazione nella libreria è ora alla fine del processo. Questo perché, una volta che lo sviluppatore ha terminato con il componente, ora può utilizzare Merge per renderlo disponibile ai designer in UXPin e, naturalmente, tutti gli sviluppatori di prodotti lo hanno allo stesso tempo!
Quando si aggiornano i componenti, è essenzialmente lo stesso di un nuovo, tranne per il fatto che potrebbe anche essere possibile saltare il primo passaggio a seconda dello scenario. Ad esempio, supponiamo che tu voglia aggiungere un'opzione per aggiungere un'icona ai pulsanti; questo non è qualcosa che deve essere progettato, ma deve essere comunicato con i tuoi nuovi migliori amici in fase di sviluppo.
Sebbene questa nuova relazione si formi con i tuoi sviluppatori, il nuovo modo di lanciare ufficialmente i componenti ai designer potrebbe essere solo dopo il rilascio da parte degli sviluppatori. Sono finiti i giorni in cui i designer di prodotti chiedevano se un componente fosse disponibile per i loro sviluppatori di prodotti. Se è nella libreria, è disponibile in fase di sviluppo e pronto per essere utilizzato dai designer .
Ma basta parlare del processo. Diamo un'occhiata a come funziona UXPin Merge.
Gestire le biblioteche
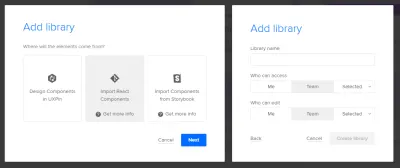
La parte migliore è che le librerie possono essere importate direttamente dal tuo repository di codice come GitHub, Bitbucket, GitLab (funziona solo per i componenti React) o anche da Storybook. Una volta creata una libreria, avrai le opzioni per nominare la libreria.


Quando si importa con Storybook, il processo è abbastanza semplice. Prendi semplicemente l'URL della libreria e UXPin farà il resto per te. Con i componenti React, utilizzando la CLI, hai il controllo sui componenti che vengono pubblicati specificando il token univoco della libreria UXPin.
Controllo e test della versione
Una delle maggiori preoccupazioni tra i progettisti e i team di progettazione dei sistemi è il controllo della versione. La maggior parte dei problemi può essere risolta con la funzione Unisci di UXPin. Dipingiamo un quadro veloce:
Oggi, quando decidiamo di aggiornare un componente, c'è sempre il timore di rompere uno o più livelli che potrebbero essere rinominati e ripuliti. Potrebbe anche verificarsi una ristrutturazione totale del componente che spesso porta ad ansia (da parte del progettista) sull'opportunità di aggiornare un componente o mantenere quello vecchio.
Quando un componente viene sviluppato, tuttavia, finché le proprietà rimangono invariate, non importa come cambia il layout del componente o il markup effettivo del componente. Questo, a sua volta, consente ai progettisti di aggiornare i propri componenti alle versioni più recenti con sicurezza.
Ovviamente, nell'istante, auspicabilmente raro, in cui un componente viene completamente incasinato, proprio come con qualsiasi progetto di codifica, può essere facilmente ripristinato e ripubblicato la vecchia versione del componente.
Aggiornamenti di prova
Quando si testano nuovi componenti o aggiornamenti, oggi non è così facile. Ovviamente non possiamo modificare la libreria di design esistente per testarla poiché potrebbe essere pubblicata accidentalmente e bloccare qualsiasi altro aggiornamento pronto per l'uso. È anche molto complicato creare un componente in un nuovo file, testarlo e quindi provare a gestire l'unione di nuovo alla libreria corrente senza interrompere i livelli.
Fortunatamente per noi, gli sviluppatori hanno risolto questo problema molto tempo fa e si adatta perfettamente alla tecnologia Merge di UXPin. Quando si testano nuovi componenti, è già consigliabile eseguire il fork o il branch del codice e questo nuovo branch può essere pubblicato in un ambiente di test all'interno di UXPin. Il tuo team può testarlo o puoi concedere l'accesso a un piccolo gruppo di beta tester nella tua azienda. Una volta che il componente è stato testato e provato, il componente può essere introdotto rapidamente e pubblicato nella libreria di disegni principale senza un punto.
Progettare con il codice
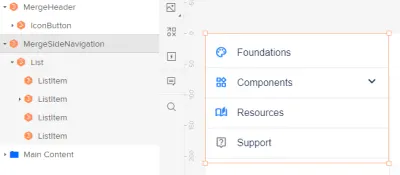
Quindi, come progettano i membri del nostro team sul campo e cosa significa per loro questa tecnologia? Bene, sono felice che tu l'abbia chiesto! Dal punto di vista di un designer di prodotti, non c'è molta differenza. Quando un designer utilizza un componente della libreria di sviluppo utilizzando Unisci, verrà contrassegnato con un esagono arancione per ciascun componente. Qualsiasi cosa nuova continuerà a comportarsi esattamente come la libreria dello sviluppatore.

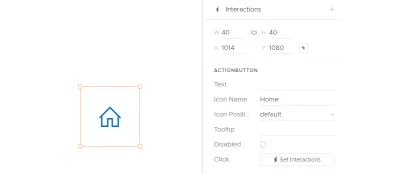
I componenti degli sviluppatori possono avere restrizioni definite, ma in senso positivo. Un problema comune spesso consiste nell'utilizzare le icone come collegamenti anziché racchiudere l'icona in un componente pulsante. Se dovessimo utilizzare solo un'icona dalla libreria, è bloccata e l'utente potrebbe non aggiungere interazioni:

In alternativa, il pulsante icona in basso consente le interazioni. Questo ci consente di perfezionare e controllare davvero con quali componenti si dovrebbe interagire e quali no; sia dal punto di vista degli standard che dell'accessibilità.

Con questi tipi di restrizioni, il team di Design Systems può semplificare il fatto che i componenti dovranno essere utilizzati nel modo corretto e, se viene sovrascritto, sarà ovvio dal pannello dei livelli che qualcosa è stato realizzato su misura.
Giù le mani
Quando sei pronto per essere consegnato agli sviluppatori, il prototipo finito può visualizzare ogni componente e la relativa configurazione da copiare e incollare negli strumenti dello sviluppatore e creare rapidamente il progetto . Se il tuo team non ha ancora una libreria di componenti, UXPin viene fornito con una libreria predefinita oppure puoi facilmente importare alcune delle librerie pubbliche disponibili direttamente in UXPin.
Accessibilità
Parlando di accessibilità, spesso viene trascurata o non c'è abbastanza tempo per creare documentazione su tutte le meta etichette, tag aria e così via. I designer non sanno quali tag devono inserire e gli sviluppatori non vogliono affrontare il problema.
Con UXPin, possiamo esporre più proprietà anche dati a livello di meta che potrebbero non essere mai visibili all'interfaccia, come le etichette ARIA. I designer possono quindi inserire tutte le informazioni richieste (o un copywriter se sei abbastanza fortunato da averne uno nel tuo team) e ci sarà poco o nessun sovraccarico da implementare per gli sviluppatori del prodotto.
Layout, modelli e griglie
Solo leggendo il titolo, sai cosa sta arrivando, e sono sicuro che stai rimbalzando sulla tua sedia in questo momento - lo so. Griglie, layout e persino modelli di pagina possono essere inseriti nella libreria come un "componente" che consente agli utenti di portare i componenti nell'area attiva di una pagina e consentire che tutta la spaziatura sia gestita dalla libreria di sviluppo.
I modelli comuni (ad es. schermate di accesso, pagine di completamento, moduli, pagine di profilo e così via) possono essere utilizzati anche come componenti di trascinamento della selezione. Parla di accelerare il processo e ridurre l'errore umano nella progettazione !
In chiusura
Se sei pronto a fare il salto, non è mai troppo tardi per provare nuovi software e nuovi processi per migliorare il tuo flusso di lavoro. Dopotutto, tutti noi vogliamo essere agili e il più adottivi possibile. Costruiamo relazioni più solide tra i nostri team, riduciamo il nostro carico di lavoro e lavoriamo in modo più efficiente. Con strumenti come UXPin Merge, ci avviciniamo a un ambiente di lavoro molto più fluido.
