Come usare i breadcrumb su una PWA
Pubblicato: 2022-03-10Ho visto molte domande sul fatto che i breadcrumb siano necessari o meno per le PWA. Ha senso il motivo per cui viene sollevata la domanda. Dopotutto, le PWA hanno una shell dell'app e un menu appiccicoso, quindi non dovrebbe essere facile per gli utenti spostarsi senza una navigazione secondaria?
Non è così semplice.
Poiché le PWA spesso si trovano a cavallo del confine tra sito Web e app nativa, la navigazione non è sempre ridotta al minimo, soprattutto se stai creando grandi negozi di e-commerce o blog. Inoltre, non dimenticare che i breadcrumb non servono solo per la navigazione. Sono spesso usati per mostrare i progressi.
Quindi, oggi esamineremo come progettare breadcrumb per le PWA e alcuni casi d'uso interessanti in cui tornano utili.
Le PWA sostituiranno le app mobili native?
Quando si tratta dell'esperienza utente mobile, i siti Web mobili sono così negativi? Si sente così tanto parlare dei vantaggi della creazione di un'app nativa dedicata, ma può diventare una scommessa incredibilmente costosa se gli utenti non ci prendono. Leggi l'articolo correlato →
Uno dei motivi per cui creiamo PWA anziché siti Web è perché offrono una migliore esperienza mobile. Ma ciò non significa che puoi fare affidamento rigorosamente sui tuoi visitatori per utilizzare la navigazione per spostarti. In alcuni casi, avranno bisogno di un po' di mano.
Le briciole di pane sono un ottimo modo per intervenire e dire:
Sei andato troppo oltre? Lascia che ti aiutiamo a tornare indietro di un passo o due.
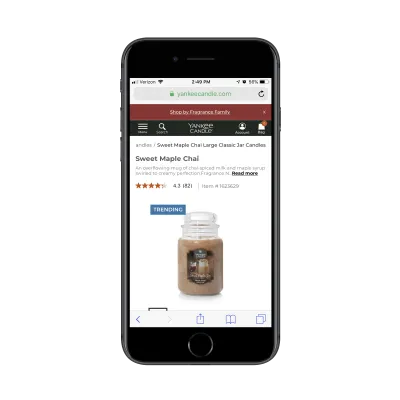
Yankee Candle ci mostra un modo per farlo:

Oppure le tue briciole di pane potrebbero dire:
Non sei sicuro di quanto ancora devi andare (o quanto ancora puoi sopportare)? Ecco i tuoi passaggi rimanenti.
Il processo di pagamento può sicuramente diventare noioso sui dispositivi mobili quando è suddiviso in più passaggi. Ecco perché le barre di avanzamento breadcrumb come quella utilizzata da Cort sono così utili.

Questi non sono gli unici modi in cui puoi utilizzare i breadcrumb per migliorare l'esperienza del visitatore con una PWA. Ecco alcuni altri casi d'uso di cui puoi trarre vantaggio:
1. Migliora la ricerca nell'e-commerce
Se stai creando una grande PWA di e-commerce con più gerarchie o categorie di prodotti, i breadcrumb sono necessari al 100%.
Semplicemente non c'è spazio sul cellulare per mostrare quel tipo di navigazione approfondita senza far impazzire i tuoi acquirenti.
“
Le breadcrumb rendono anche più facile per gli acquirenti vedere i passaggi che hanno fatto, in modo che possano determinare quanto indietro devono saltare.
Ad esempio, supponiamo che qualcuno stesse acquistando una nuova crema idratante su Lancome PWA:

Ma diciamo che stavano cercando qualcosa da indossare durante il giorno e non avevano prestato abbastanza attenzione al nome del prodotto prima di cliccarci sopra. Le briciole di pane, quindi, consentono loro di andare nel punto esatto in cui devono essere (es. "Idratanti") per trovare la giusta categoria ("Creme da giorno").
Questo tipo di navigazione breadcrumb diventa particolarmente importante quanto più la navigazione va in profondità.
Solo stai attento.
Sebbene Yankee Candle abbia un esempio di cosa fare sopra, se approfondisci il suo inventario, scoprirai che il suo breadcrumbing è in qualche modo compromesso:

Potresti non essere in grado di dirlo dallo screenshot sopra, ma i breadcrumb vanno fuori schermo. E se non puoi dirlo, anche i visitatori del PWA non saranno in grado di dirlo.
Le briciole di pane in più esistono. Richiedono solo ai visitatori di scorrere verso destra per trovarli:

Realisticamente, ciò potrebbe causare problemi ai visitatori che hanno familiarità con lo scorrimento, ma non con la necessità di scorrere singoli elementi come una navigazione breadcrumb.
Una cosa che Yankee Candle ha fatto bene in questo esempio è che ha preservato le dimensioni dei suoi breadcrumb in modo che rimangano leggibili e cliccabili. Questo è qualcosa che non accade sempre se aggiungi una funzione di avvolgimento alla navigazione.
Ti mostrerò perché la questione delle dimensioni potrebbe emergere quando stai progettando questo elemento.
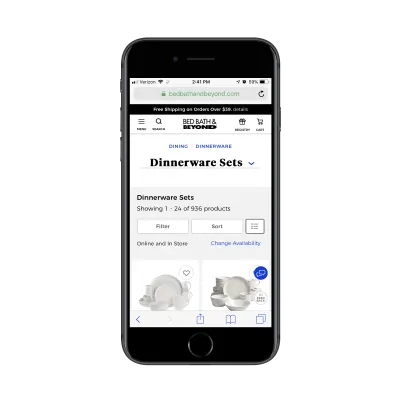
Questo è il sito web di Bed Bath & Beyond:

Questo è sicuramente un modo accurato per progettare i tuoi breadcrumb, soprattutto perché l'ultima briciola consente agli utenti di scavare ancora più a fondo in categorie come:
- Stoviglie casual,
- Bella Cina,
- Piastre Caricabatterie.
Una volta che il visitatore ha selezionato uno dei prodotti, viene mostrato un breadcrumb standard in chiaro nella parte superiore della pagina. Detto questo, questa via di mezzo “Ristorazione | Stoviglie | Il percorso dei breadcrumbs di Dinnerware Sets occupa quasi un quarto della pagina. Non compromette completamente l'esperienza di acquisto, ma potrebbe causare un'indebita irritazione poiché i visitatori devono scorrere molto per vedere ciascuno dei set di stoviglie disponibili ora.
La soluzione migliore? I visitatori sanno che devono cercare breadcrumb nell'e-commerce, sia che si tratti di desktop, dispositivi mobili o PWA. Quindi, non cercare di essere creativo con esso. Posizionali dove devono (cioè appena sotto l'intestazione) e usa una tipografia uniforme. Se i tuoi breadcrumb hanno la tendenza a correre sul lato lungo, puoi avvolgerli o, meglio ancora, ridurre quanti ne vengono visualizzati contemporaneamente.
Nell'esempio di Yankee Candle sopra, questo è ciò che i visitatori vedono quando fanno scorrere l'intera larghezza del breadcrumb:
Home / Candele stagionali / Candele autunnali / Candele in vaso autunnale / Sweet Maple Chai Candele in vaso autunnale grandi
Ecco cosa potrebbe essere invece:
Candele stagionali / Candele autunnali / Candele autunnali in vaso
Non c'è davvero bisogno di includere l'attributo "Home" poiché tutti sanno che il logo punta lì. E non c'è bisogno di precisare il nome del prodotto poiché è proprio sotto il pangrattato. Quando lo fai per il tuo PWA, ricordati di ritagliarlo in modo che appaia solo l'essenziale.
2. Migliora la navigabilità dei blog
Quando qualcuno legge un blog comodamente dal proprio desktop o laptop, di solito ha la comodità di una barra laterale che mostra loro altri articoli recenti o pertinenti. Sui dispositivi mobili, però, è impossibile. Invece, devono:
- Scorri fino in fondo al post e controlla se sono disponibili link correlati,
- Usa la funzione di ricerca del blog (se presente),
- Oppure vai a una categoria o data pertinente usando i breadcrumb.
Lo scorrimento non è l'ideale, soprattutto se i tuoi lettori non riescono sempre a leggere l'intero post. La ricerca andrebbe bene, ma richiede loro di avere un'idea molto chiara di ciò che stanno cercando. Breadcrumbs, d'altra parte, fornisce un contesto su ciò che stanno leggendo e una guida per cos'altro possono trovare.
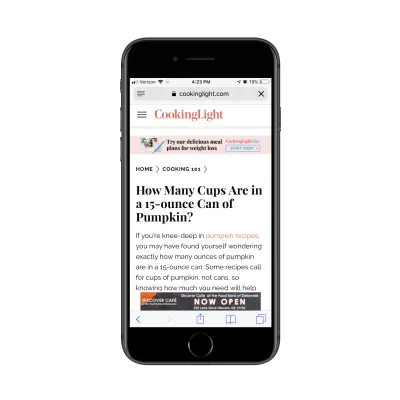
Il blog Cooking Light lo gestisce bene:

Supponiamo che un visitatore arrivi sulla home page di Cooking Light e veda questo articolo sulla misurazione della quantità di zucca contenuta in una lattina. Ci cliccano sopra e lo trovano interessante da leggere.
Ora, è probabile che qualcuno che fa clic su un articolo come questo sia un cuoco alle prime armi, quindi sarebbe sicuramente interessato a raccogliere altri suggerimenti e approfondimenti per principianti. Ecco perché il breadcrumb di Cooking Light è così utile. Questo potrebbe essere qualcosa del genere:
Home > Cucina > Ringraziamento > Torte > Torta di zucca
Invece, l'articolo è stato classificato correttamente e semplicemente in modo che i tipi di lettori che attrae possano trovare altri contenuti utili e pertinenti.
Anche se potresti essere tentato di classificare i post del blog in un modo diverso, può complicare eccessivamente le briciole di pane. Ad esempio, ecco come fa la Transportation Security Administration (TSA):

Nell'esempio sopra, puoi vedere che i breadcrumb non sono altro che un'analisi della data di pubblicazione. A meno che tu non abbia visitatori costantemente alla ricerca di informazioni urgenti invece di guide preziose, questo tipo di breadcrumb non funzionerà molto bene.
Un'altra cosa che voglio ricordare è che l'inclusione del titolo nel breadcrumb non è necessaria. Non è altro che una duplicazione del titolo del post del blog che appare direttamente sotto di esso. Inoltre, la lunghezza del titolo costringe i breadcrumb ad avvolgersi e ad occupare più spazio del necessario.
Più semplice è sempre meglio, soprattutto se l'obiettivo dei breadcrumb è aiutare i visitatori a leggere più contenuti del tuo blog. Puoi usare il mio consiglio dal n. 1 sull'accorciamento dei tuoi breadcrumb per risolvere questo problema.
3. Rendi più facile ottenere aiuto
Una delle cose interessanti della creazione di prodotti per il Web è che ci consente di vendere in modo esponenziale più di quanto potremmo se dovessimo rifornire costantemente un inventario fisico. Ma questo non ci esonera dalla responsabilità di supportare i nostri prodotti. Quando crei un software, è meglio essere lì per aiutare i clienti con esso.

Detto questo, molti dei problemi che incontrano gli utenti SaaS sono all'ordine del giorno e possono essere facilmente risolti con un portale di supporto. In questo modo, consenti agli utenti di cercare le risposte ai propri problemi ed evitare di intasare la coda del supporto. È una vittoria per entrambe le parti.
Ora, i portali di supporto sono molto simili ai blog in quanto possono essere difficili da girare se non hai la comodità di una barra laterale o di una barra di ricerca per mostrarti la strada. Anche se questi elementi sono presenti, è comunque bello avere un contesto aggiuntivo mentre vai sempre più in profondità negli archivi di supporto.
Ad esempio, questo è il portale di supporto Freshsales CRM di FreshWorks:

C'è un sacco di documentazione in questo portale di supporto. Sarebbe sciocco non avere una navigazione breadcrumb disponibile nella parte superiore della pagina. E come gli esempi di breadcrumb del blog, questo aiuta gli utenti in due modi.
È utile per tornare indietro, per esempio. È anche utile per gli utenti che stanno cercando di imparare molto di più sullo stesso argomento. Fornendo questo livello di supporto, i tuoi utenti impareranno come padroneggiare il tuo prodotto più facilmente e saranno più propensi a rinnovare i loro abbonamenti alla fine del periodo.
Un altro software che utilizza breadcrumb nella sua sezione di supporto è Calendly:

Nota come il nome della pagina e la categoria degli argomenti di supporto sia presente appena sotto la barra di ricerca. Ora, guarda gli attributi inclusi nei breadcrumb:
Centro assistenza > Calendly > Per iniziare > Per iniziare
Nessuno di questi appartiene qui tranne "Centro assistenza". Chiunque sia arrivato su questa pagina sa che l'argomento del supporto riguarda il prodotto (Calendly). E vedranno anche che il titolo della pagina è "Guida introduttiva", quindi la sua duplicazione qui non è di aiuto.
In realtà, le briciole di pane non dovrebbero nemmeno entrare in gioco finché non scavano più a fondo nella navigazione. Anche in questo caso, non so se sia necessario poiché il titolo è sempre presente in cima alla pagina.
Quando crei il tuo portale di supporto SaaS, pensa davvero a cosa appartiene al breadcrumb e cosa no. Se è un sistema di auto-supporto abbastanza semplice, potresti non averne bisogno.
4. Migliora le conversioni con le barre di avanzamento
Quando dai ai tuoi visitatori PWA un processo in più fasi su cui lavorare, che si tratti di un checkout di e-commerce, quiz, questionari e così via, non lasciarli a chiedersi se ne valga la pena finire.
Ora, ciò non significa che devi sopraffarli con un modulo lungo che appare tutto in una volta, il che potrebbe anche danneggiare il tuo tasso di conversione. Va benissimo suddividere i processi più lunghi in più passaggi. Ricorda solo di usare i breadcrumb della barra di avanzamento per dividerli.
Questo è qualcosa che sarà particolarmente utile nell'ospitalità, come dimostra il modulo di prenotazione CitizenM:

Queste briciole di pane servono a due scopi:
- I visitatori possono vedere quanto lavoro è effettivamente coinvolto nel processo.
- Possono usarli per tornare indietro se hanno bisogno di cambiare una risposta.
Ciò può rendere più gestibile quello che altrimenti potrebbe sembrare un processo di prenotazione senza fine. Ma ciò non significa che le briciole di pane, nel loro insieme, contribuiscano sempre a conversioni più elevate.
Parte del motivo per cui l'esempio di breadcrumbs sopra funziona così bene è perché è ben etichettato e semplificato. Quando rimuovi la trasparenza e la logica dalle barre di avanzamento dei breadcrumb, tuttavia, possono finire per danneggiare i tuoi tassi di conversione.
Ad esempio, Ipsy è un servizio di abbonamento mensile per il trucco. Per iniziare, i visitatori della PWA devono compilare questo quiz:

Sebbene il design del quiz sia sicuramente attraente, è necessario averlo costruito in questo modo, soprattutto perché ci sono 12 pagine che richiedono due o più clic su ogni pagina? Ciò arriva ad almeno 24 clic in totale (uno o più per la risposta e uno per il pulsante "Avanti").
Ciò non include nemmeno la compilazione del modulo di iscrizione!
Detto questo, la barra di avanzamento del breadcrumb è lì per mostrare ai potenziali clienti quanto più lavoro deve essere svolto. Tuttavia, non c'è trasparenza su ciò che ciascuna di queste pagine comporta. In effetti, la maggior parte di loro sono molto più lunghi di questo primo, chiedendo cose come le marche preferite, i tipi di trucco che preferiscono, la frequenza con cui lo indossano, ecc.
Alla fine, probabilmente ci vorranno cinque minuti o più per completare il quiz e non credo che la barra di avanzamento sia utile per dimostrarlo.
In conclusione: se vuoi portare i visitatori al punto di conversione più rapidamente, progettalo in questo modo. E se richiede un po' di lavoro da parte loro, sii onesto su quanto lavoro c'è. Non mascherarlo con il pangrattato.
5. Rendi le directory più facili da esplorare
Per fortuna, le directory non vivono più all'interno di enormi elenchi telefonici o guide di viaggio. Ora digitalizziamo queste directory per un consumo più rapido e conveniente.
Detto questo, le directory online sono molto simili ai big data. Ora che sono sul web, ci sono quasi troppe informazioni da vagliare. E mentre la maggior parte delle PWA offre ai visitatori la possibilità di filtrare e ordinare i propri risultati, ciò non aiuta necessariamente a spostarsi all'interno della PWA stessa.
Quello che ti serve sono le briciole di pane.
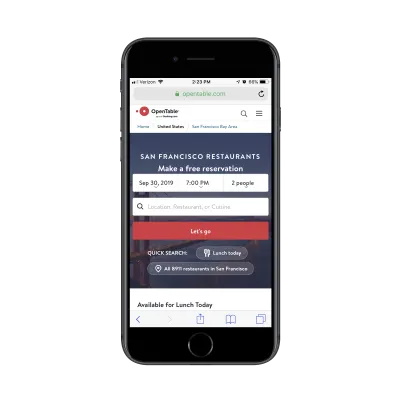
Troverai un bell'esempio su OpenTable PWA:

Ci sono centinaia di migliaia di ristoranti che utilizzano OpenTable come sistema di prenotazione e da località di tutto il mondo.
Anche se potrebbe non essere del tutto necessario mostrare i breadcrumb, soprattutto se gli utenti sanno esattamente in quale città vogliono cenare, è un bel tocco. Serve come un rapido promemoria per gli utenti che questa è la posizione in cui stanno cercando. Se cambiano idea e vogliono provare la città successiva, basta un clic per tornare allo stato o alla provincia per cambiare la loro risposta.
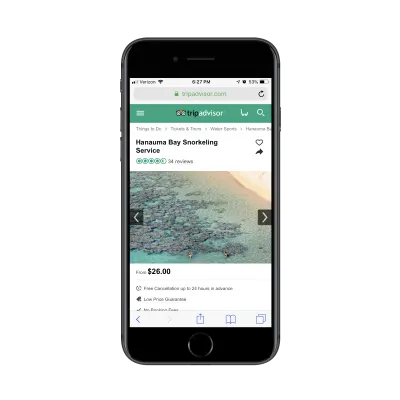
TripAdvisor è un altro enorme sito di directory, questo che memorizza enormi quantità di dati su posizioni, luoghi in cui soggiornare, cose da fare, ecc. C'è così tanto da fare all'interno di questa PWA che non c'è modo di cavarsela senza breadcrumb:

In questo esempio, puoi vedere quanto profondi e specifici ottengono gli attributi breadcrumbs:
Cose da fare > Biglietti e tour > Sport acquatici > Servizio di snorkeling nella baia di Hanauma
Questo è utile per i visitatori che potrebbero essersi imbattuti in una particolare attività o luogo, ma, dopo aver ispezionato le briciole di pane, si rendono conto che c'è una strada diversa da percorrere.
Ad esempio, supponiamo che qualcuno arrivi a questa pagina e inizi a chiedersi quali altri tipi di tour possono fare alle Hawaii. Quindi, invece di ricominciare la ricerca (cosa che dovrebbero fare se fossero atterrati sulla pagina dalla home page), possono usare i breadcrumb per tornare indietro.
Detto questo, questo è un altro di quegli esempi di mettere troppo nel pangrattato. Non è necessario includere il nome dell'attività o della località a meno che non ci siano sottocategorie sotto di essa. Fa solo scorrere le briciole di pane oltre la larghezza della pagina, il che può distrarre (e fastidioso).
Ancora una volta, è una buona idea mantenere il pangrattato il più semplice possibile quando puoi.
6. Converti i tag di ancoraggio in breadcrumb
In precedenza, ho parlato di come i breadcrumb possono essere utilizzati come barre di avanzamento sulle PWA. E se dovessimo usarli per uno scopo simile, ma questa volta per rappresentare i tag di ancoraggio su una pagina?
Non è davvero diverso da quello che fanno gli sviluppatori quando creano una navigazione nella parte superiore di un sito Web a pagina singola. L'unica differenza è che i tag di ancoraggio della tua pagina saranno rappresentati da breadcrumb come navigazione secondaria.
E se stai pubblicando lunghi articoli o guide sulla tua PWA, questo è qualcosa a cui pensare seriamente.
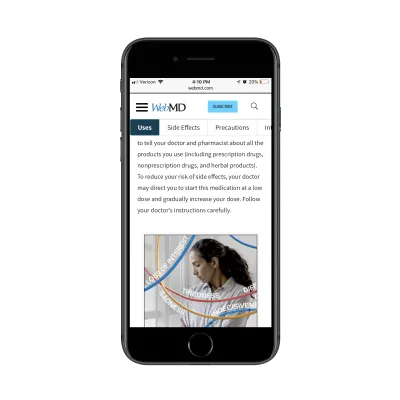
Ecco un esempio dal sito Web di WebMD:

Il WebMD PWA consente ai visitatori di controllare i propri sintomi o cercare i farmaci che stanno assumendo. Come puoi immaginare, queste pagine possono andare avanti all'infinito per un po'.
Invece di costringere i visitatori a scorrerli, WebMD allega questa navigazione secondaria nella parte inferiore dell'intestazione. Quando i visitatori scorrono oltre il tag di ancoraggio e la sezione corrispondenti, vengono evidenziati nei breadcrumb. Gli utenti possono anche utilizzare i breadcrumb per spostarsi rapidamente nella pagina senza dover scorrere.
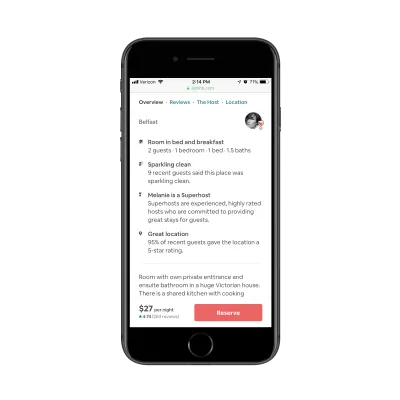
Airbnb fa qualcosa di simile:

Airbnb potrebbe facilmente lasciare che i suoi visitatori scorrano la pagina per cercare di estrarre i dettagli per loro più rilevanti. Viene invece scelto di visualizzare una navigazione breadcrumb (costruita dai tag di ancoraggio della pagina).
Questo rende facile per loro vedere in quale sezione si trovano e poi rimbalzare a loro piacimento per raccogliere i dettagli di cui hanno bisogno per prendere la loro decisione.
So che non è necessariamente un uso comune dei breadcrumb, ma mi aspetto che questo appaia sempre di più man mano che il Web passa alle PWA.
Avvolgendo
Abbiamo visto molti esempi di PWA ora per sapere che aspetto hanno i breadcrumb buoni e cattivi. Riassumiamo le regole di base:
- Metti sempre il pangrattato il più vicino possibile alla parte superiore della pagina. Se l'intestazione è presente, va direttamente sotto. Se non lo è, dovrebbe prendere il primo posto.
- Usa separatori univoci. I più comuni sono Guillemet (>), slash (/) e pipe (|).
- Costruisci un'imbottitura sufficiente attorno ai separatori in modo che sia chiaro dove iniziano e finiscono gli attributi.
- Assicurati che i link cliccabili nei breadcrumb siano abbastanza grandi da poter essere toccati. Come minimo, dovrebbero essere 1 cm x 1 cm.
- Fai attenzione al colore. Non vuoi che i breadcrumb distraggano dal contenuto della pagina. Detto questo, dovrebbero almeno cambiare colore o essere sottolineati al passaggio del mouse.
- Semplifica il più possibile le etichette degli attributi.
- Non includere il nome del post, della pagina, del prodotto, ecc. nel breadcrumb se è chiaramente visibile nella pagina. Probabilmente anche "Casa" non ha bisogno di essere lì.
- Se i breadcrumb tendono a superare la larghezza della pagina, avvolgi il testo solo se non compromette la cliccabilità. È davvero meglio visualizzare solo gli ultimi attributi/link.
C'è molto che puoi fare con i breadcrumb sulle PWA e, se gestito bene, può aiutarti ad aumentare il tuo tasso di conversione. Stai solo attento con loro. Se sono inclusi senza una giusta causa o presentano più lavoro ai tuoi visitatori, è meglio farne a meno.
