18 Suggerimenti sull'usabilità per aiutarti a creare una migliore UX per il tuo sito
Pubblicato: 2017-09-30Per dire le cose senza mezzi termini, l'usabilità è quando rendi il tuo sito Web abbastanza semplice, in modo che i visitatori possano trovare tutto ciò di cui hanno bisogno, quando ne hanno bisogno, il più facilmente possibile.
Un'opinione comune tra le società web è che l'usabilità sia piuttosto costosa da implementare.
Certo, ci sono aziende e persone che spendono migliaia di euro in ricerche e test sull'usabilità, ma per un'azienda di tutti i giorni puoi ottenere una buona usabilità, senza ricorrere a esperti e senza spendere soldi per costose apparecchiature di test.
Se sei un web designer, le cose sono ancora più semplici. Puoi leggere gli articoli sull'usabilità e prima o poi avrai una buona conoscenza delle basi dell'usabilità e di come incorporarle in un sito web. Di seguito sono riportati alcuni suggerimenti che puoi seguire.
Assicurati di conoscere il tuo pubblico
I suggerimenti più importanti su come progettare una buona interfaccia dovrebbero provenire dalle persone che usano l'interfaccia. Se hai intenzione di avviare un sito web, dovresti avere un'idea di cosa vuole il pubblico a cui ti rivolgi. Tuttavia, disporre le cose è una bestia completamente diversa da affrontare.
Dovresti avere un'idea chiara del tipo di necessità che porterà le persone al tuo sito Web e di come il design le attirerà ulteriormente. Se sei un po' perso, guarda la concorrenza. Guarda i migliori siti Web del settore e scopri cosa hanno in comune: questo è spesso un buon punto di partenza.
Se utilizzi modelli di progettazione con cui il tuo pubblico è a proprio agio, lo farà sentire il benvenuto e lo farà entrare nel tuo sito. Quindi, usa la tua opinione sulle loro esigenze.
Dopo aver identificato il tuo pubblico di destinazione, controlla come funzionano le tue idee di design e assicurati di considerare il loro feedback. Il feedback attuabile è molto prezioso, non trascurarlo.
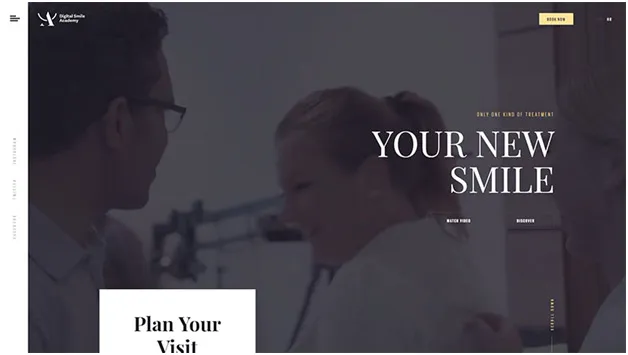
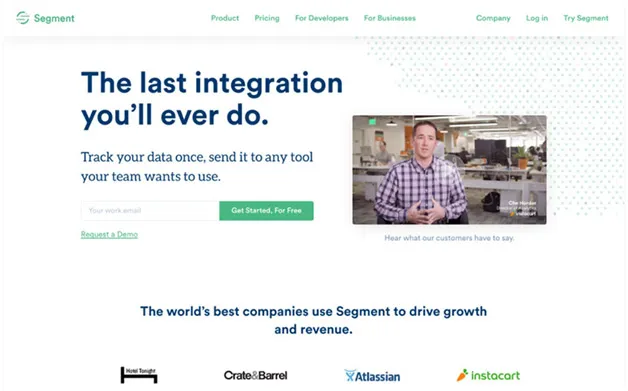
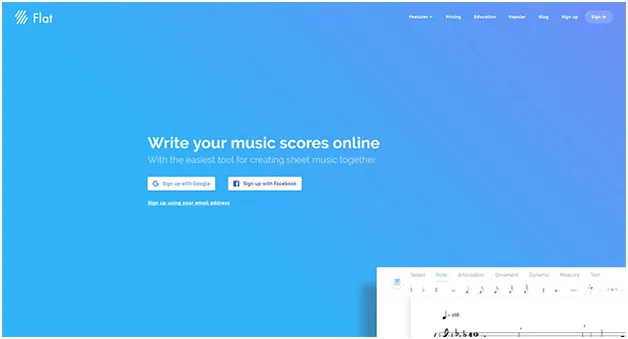
Aggiungi uno slogan
Uno slogan è fondamentalmente un motto o una dichiarazione, che rappresenta la missione e la filosofia del sito web.

Dovrebbe essere uno degli elementi più ovvi sulla prima pagina di un sito Web e dovrebbe fornire una chiara descrizione del sito Web in una singola frase.
Secondo la ricerca, ogni sito Web ha solo 8 secondi per catturare l'attenzione dell'utente, se si aspetta che l'utente continui a navigare. Senza uno slogan chiaro, il tuo sito web farà fatica a trattenere i visitatori abbastanza a lungo da consentire loro di navigare attraverso il sito web.
Mantieni le cose semplici e coerenti
La semplicità è la chiave quando discutiamo di un'ottima interfaccia utente. Con questo, non intendo semplicemente mettere un pulsante o due e aggiungere alcune animazioni per rendere le cose interessanti, ma dovresti rendere le cose facili con cui interagire e capire.

I tuoi utenti non dovrebbero avere bisogno di lottare con la navigazione e, in qualità di designer di interfacce, dovresti essere in grado di guidarli dal loro punto di vista attuale, fino a dove devono andare. Per ottenere ciò, dovrebbero essere utilizzati elementi come tipografia, colori e messaggi di feedback.
È meglio mantenere l'interfaccia coerente durante tutto il design. Ciò significa che non dovresti cambiare completamente le cose in ogni parte del sito Web e dovresti rafforzare le sfaccettature principali del design ad ogni turno.
Mentre gli utenti navigano nel sito, dovrebbero percepire un progresso naturale, senza che la loro immersione venga interrotta a causa di alcune scelte di design stridenti.
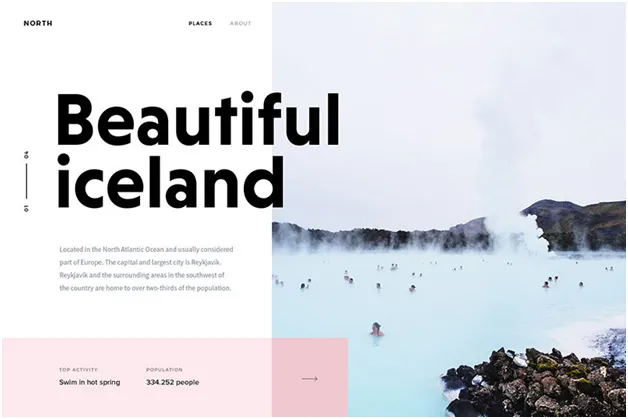
Usa lo spazio bianco
Anche se molte persone si lamentano del fatto che tutto quello spazio bianco può essere utilizzato per più pubblicità, raramente capiscono che lo spazio bianco è effettivamente essenziale per una pagina ben progettata.

Rende i tuoi contenuti molto più leggibili e consente all'utente di concentrarsi sugli elementi che circondano il testo.
Se vuoi ottenere molti contenuti above the fold, troppo spazio bianco potrebbe intralciare alcune informazioni preziose.
La cosa più importante? Trovare un punto di equilibrio tra ciò che vuoi dire prima ai tuoi utenti e circondarlo con uno spazio bianco sufficiente per evidenziare il contenuto stesso.
Facilità di navigazione
La navigazione intuitiva è fondamentale se vuoi assicurarti che le persone possano trovare ciò che stanno cercando.
Andare dal punto A al punto B dovrebbe essere il più semplice possibile e non vuoi che le persone pensino troppo a dove dovrebbero fare clic dopo: questo dovrebbe essere intuitivo.
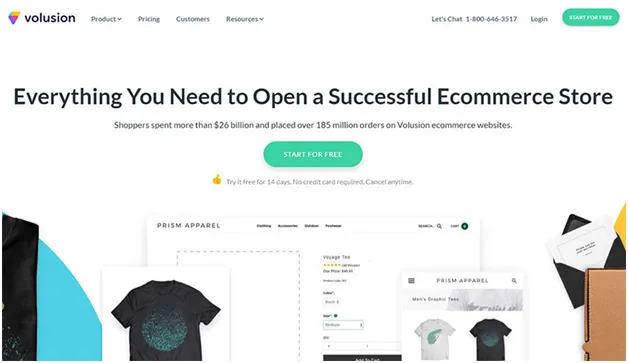
Rendi attraenti quei pulsanti di invito all'azione
I tuoi clienti sono solitamente abituati a seguire suggerimenti visivi per capire quali contenuti sono importanti per loro.

Un invito all'azione chiaramente contrassegnato da una parola d'azione consentirà al tuo utente di navigare più facilmente nel tuo sito e di arrivare dove dovrebbe.
Quando crei i pulsanti, dovresti pensare al colore, così come alla psicologia del colore. Colori diversi trasmetteranno messaggi diversi. Dovresti pensare al messaggio che vuoi trasmettere e scegliere i colori di conseguenza.
Quindi, pensa alle parole stesse. Dovrebbero includere una parola d'azione, o un verbo, che indurrà l'utente a FARE QUALCOSA.
Quando scegli le parole giuste, agiranno come un fattore scatenante e la quantità di azione che attivano dipende dal livello di emozioni che la parola suggerisce. Se non c'è connessione emotiva, non c'è azione. Tienilo a mente.
Mantieni i titoli ben progettati e ben scritti
I titoli e il contenuto sono guidati da ciò che i tuoi potenziali clienti stanno effettivamente cercando. Quando includi le parole chiave nel titolo, è anche molto importante per trasmettere il tuo messaggio e per il pubblico giusto.
Un motore di ricerca in genere darà un vantaggio a un'intestazione, rispetto ad altri contenuti, quindi l'intestazione giusta che risalta migliorerà effettivamente la ricerca.
Ancora più importante, le intestazioni guidano effettivamente l'utente attraverso il sito Web, il che significa che le intestazioni intuitive gli renderanno molto più facile trovare i contenuti di cui ha bisogno.
Fai buon uso del contrasto e del colore
La scelta dei colori giusti per qualsiasi tipo di design è in realtà una scienza di per sé. Se stai leggendo questo ora, è molto probabile che tu abbia almeno una certa familiarità con la psicologia dei colori, quindi al momento non entreremo nei dettagli.

Invece, ci concentreremo su come puoi concentrarti sull'utilizzo dei colori al massimo potenziale per ottenere un'interfaccia straordinaria alla fine.
I colori trasmettono una gerarchia visiva e puoi usarli per elevare i tuoi progetti, stabilire una buona relazione tra gli elementi e mantenere l'attenzione degli utenti.
Quando lavori con l'interfaccia, i colori che usi dovrebbero mantenere una certa uniformità, al fine di trasmettere suggerimenti visivi, e dovresti mantenere la tua combinazione di colori il più minima possibile.
Usa la gerarchia visiva
La gerarchia visiva dice che dovresti organizzare e disporre gli elementi del sito Web in modo che gli utenti possano naturalmente arrivare prima agli elementi più importanti.
Quando si ottimizza l'esperienza utente e l'usabilità in generale, l'obiettivo principale è convincere i visitatori a completare l'azione desiderata. Tuttavia, questo dovrebbe essere fatto in modo naturale e divertente.
Quando regoli il colore, la posizione o la dimensione di alcuni elementi, dovresti strutturare il tuo sito in modo da attirare i tuoi visitatori verso quegli elementi che ritieni siano più importanti per primi.
Se osservi il modo in cui i grandi siti Web progettano le loro intestazioni, noterai che tutti usano bene la gerarchia visiva.

La tipografia è tua amica

La tipografia è un modo molto elegante per stabilire la gerarchia visiva di cui parlavamo un minuto fa. Tuttavia, questo non è semplice come scegliere un bel carattere e usarlo durante il tuo design.
Per cominciare, tutti i caratteri hanno la loro personalità. Ed è molto importante lasciare che le tue scelte siano influenzate anche dal pubblico. Ultimo ma non meno importante, anche la dimensione è un fattore chiave quando si utilizzano i caratteri per progettare qualsiasi cosa.
Aggiungi una ricerca sul sito
Puoi rendere il tuo sito web il più semplice possibile da navigare, ma non puoi escludere l'opzione che qualcuno non sarà ancora in grado di trovare ciò di cui ha bisogno. È qui che entra in gioco la ricerca sul sito, poiché consente agli utenti di cercare tutto ciò di cui hanno bisogno utilizzando il campo di ricerca.
Una buona pratica qui è quella di rendere la casella di ricerca larga 27 caratteri. Questa è una buona larghezza per mantenere il testo facile da usare e chiaramente visibile. Il campo di testo di ricerca deve essere posizionato nella parte superiore della pagina web.
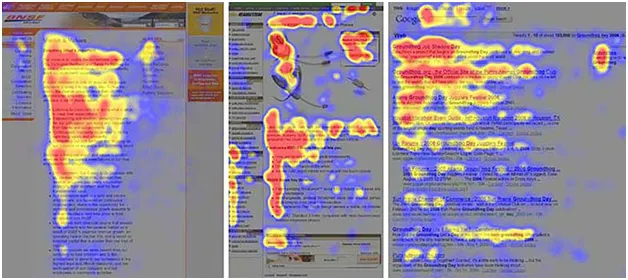
La ricerca mostra che la maggior parte degli utenti tende a cercare in un sito Web utilizzando il modello F, dall'alto a sinistra in basso a destra, e un campo di ricerca in alto è molto conveniente.

Nel campo di testo, non utilizzare un testo di ricerca come "Invia" o "Vai", perché potrebbe essere fuorviante e un testo di ricerca chiaramente specificato è più facile da capire. Aggiungi anche un pulsante di ricerca.
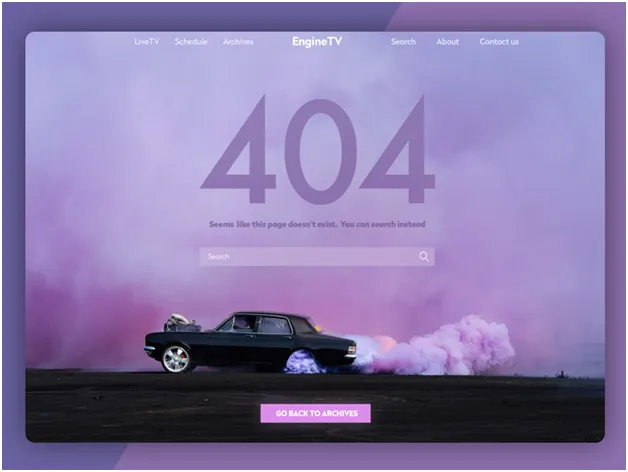
Evita i 404
Un motore di ricerca potrebbe non punirti troppo se c'è un errore Pagina non trovata (404), ma un utente sicuramente lo farà. Quando fanno clic su un'immagine o un collegamento, si aspettano che li porti al posto successivo in cui dovrebbero andare.

Se invece ottengono un errore 404, si infastidiscono facilmente. Molto probabilmente ripensano al motivo per cui hanno trascorso del tempo sul tuo sito Web e si rivolgeranno ad altri siti Web per una soluzione.
I 404 sono proprio accanto a un tempo di caricamento della pagina lento nella linea di cose che possono rendere le cose frustranti per un utente che sta navigando nel tuo sito web.
Dovresti essere reattivo e mobile friendly
Al giorno d'oggi sempre più utenti accedono ai siti Web tramite i loro smartphone. I progressi tecnologici ci consentono di farlo al giorno d'oggi e dovresti stare al passo con la tendenza.

Il tuo sito web dovrebbe essere facile da navigare su qualsiasi schermo, incluso uno smartphone, perché se un utente non può accedervi dal suo smartphone e godersi l'esperienza, è probabile che non lo riproverà su un computer e passerà a un altro sito web invece.
Mantieni il flusso di lavoro
E quando dico flusso di lavoro, intendo le operazioni che qualcuno sta facendo sul tuo sito web. Indipendentemente dal fatto che si stiano registrando sul sito Web, compilando un modulo o esplorando le categorie, questi flussi di lavoro non dovrebbero essere interrotti.
Invece, dai agli utenti un'opzione per annullare qualsiasi operazione. Se non dai loro l'opzione, li fa sentire come se li stessi costringendo a finirlo, il che non è molto piacevole.
Non tutte le operazioni sono ovvie e suggerimenti descrittivi possono guidarli facilmente attraverso il flusso di lavoro specifico, come la compilazione di un modulo. Un collegamento JavaScript è un buon esempio di qualcosa che interrompe facilmente il flusso di lavoro, quindi prova a evitarli.
Non cambiare il colore di un link visitato è un altro errore. Questo fa pensare all'utente dove è stato sul sito Web e dove si trova attualmente, e puoi togliertelo dalla mente molto facilmente.
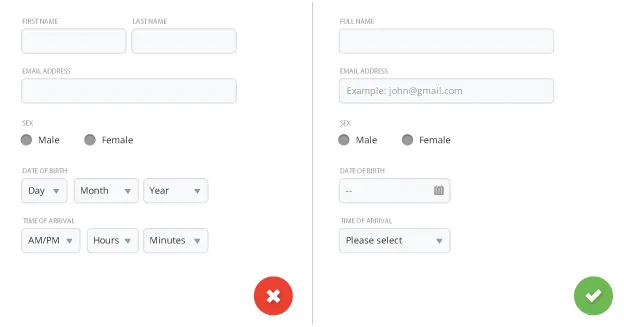
Rendi semplici i tuoi moduli

I moduli sono uno dei metodi principali che i tuoi utenti utilizzeranno per interagire con i tuoi progetti web. È proprio accanto a fare clic e, ogni tanto, a imprecare contro i loro dispositivi perché qualcosa non funziona davvero correttamente.
Il problema principale è che molti utenti odieranno i moduli che hanno una passione ardente, a causa di un numero di utenti. Pertanto, dovresti integrare i moduli il più indolore possibile, per impedire ai tuoi utenti di arrabbiarsi con i loro computer.
La prima domanda da porsi è “Ho davvero bisogno di questo modulo?”. Ci sono molte situazioni in cui una registrazione non è davvero necessaria, quindi se puoi evitarlo, l'utente sarà più felice e non dovrai progettare un'interfaccia utente aggiuntiva, quindi è una situazione vantaggiosa per tutti entrambi. Nel caso, però, la registrazione sia davvero necessaria, rendi i moduli il più semplici possibile.
Crea una pagina web facile da scansionare
Se vuoi mantenere i visitatori sul tuo sito web, il fatto che il sito sia facile da leggere e sfogliare le sue pagine è un fattore importante.

I test di usabilità mostrano che la maggior parte degli utenti non legge davvero l'intera pagina Web, ma si limita a scansionarle e cercare testo in grassetto enfatizzato come i titoli e alla ricerca di elenchi.
Gli studi sul tracciamento oculare mostrano anche che gli utenti leggeranno contenuti che assomigliano alla lettera F, con l'inizio in alto a sinistra, quindi spostandosi leggermente verso il basso e ricominciando da sinistra.
Un metodo importante che può essere appreso da un giornale tradizionale stampato è che un titolo accattivante, così come un primo paragrafo accattivante, ti farà venire voglia di leggere l'intero articolo. Il contenuto è organizzato in un formato a piramide invertita, in cui l'ampia base fornisce le informazioni più importanti e le informazioni diventano meno importanti man mano che si scende.
Utilizza la formattazione del testo e gli elenchi puntati
Il testo in grassetto o corsivo, così come un elenco puntato, farà sì che il tuo utente si fissi lì per un periodo di tempo più lungo. Questi strumenti di stile hanno un aspetto distintivo, che attira l'attenzione e velocizza la lettura scomponendo le informazioni ed evidenziando ciò che è importante con le caratteristiche di stile.
Quando dividi un paragrafo in punti elenco, è più facile scorrere le cose. Puoi aggiungerlo evidenziando le informazioni con testo in corsivo e grassetto.
Un feedback significativo è essenziale
Il feedback significativo è il principale canale di comunicazione tra il sito ei suoi utenti. Usando il feedback, fai sapere agli utenti cosa sta succedendo sul sito.
In caso di errore, fornire agli utenti un messaggio significativo anziché un errore generico. Il messaggio dovrebbe dire all'utente cosa è andato storto e cosa può fare a quel punto.
Il feedback è una cosa a doppio senso. Quando un utente compila uno dei tuoi moduli sul sito Web, in pratica ti sta dando un feedback. Pertanto, non dovresti fargli riempire le stesse cose più di una volta.
Ad esempio, se si è già registrato e deve compilare un modulo, in seguito non chiedergli informazioni che ti hanno già fornito, come il nome o altro. Queste cose esistono già considerando che si è registrato in precedenza e puoi recuperarle dal database, semplificando le cose per l'utente.
Avvolgere le cose
Anche se può sembrare un campo intimidatorio, il web design può darti un'eccellente opportunità per migliorare il tuo gioco.
Il tuo sito web dovrebbe essere facile da usare e semplice da navigare e utilizzare i colori giusti.
Anche i caratteri giusti sono importanti e i messaggi di feedback indurranno i tuoi utenti a tornare invece di respingerli. E, ultimo ma non meno importante, mantieni le cose coerenti. Aiuta.
