UX di ricerca migliore tramite microcopia
Pubblicato: 2022-03-10È difficile sopravvalutare l'importanza della ricerca sul web. La ricerca è vecchia quanto Internet stessa e, per certi versi, anche più antica. Una ricerca ben progettata avvantaggia sia te che i tuoi utenti; aumenta le conversioni, riduce le frequenze di rimbalzo e migliora l'esperienza dell'utente.
La ricerca è particolarmente importante su siti su larga scala ed esperienze di e-commerce, dove la maggior parte delle entrate proviene da sessioni guidate dalla ricerca. Gli studi dimostrano che fino al 50% degli utenti va direttamente alla barra di ricerca interna di un sito Web e che il 15% preferisce utilizzare la funzione di ricerca piuttosto che navigare nel menu gerarchico. Ciò significa che, nonostante tutto l'amore e la cura necessari per determinare l'architettura dell'informazione di un sito, altrettanto deve essere dedicato alla progettazione dell'esperienza di ricerca.
A complicare il problema c'è il fatto che le capacità di ricerca degli utenti sono deboli nella migliore delle ipotesi e incompetenti nella peggiore. Ottenere buoni risultati da un motore di ricerca spesso richiede più tentativi e riformulazioni, cosa che gli utenti fanno raramente. E poiché la tecnologia di ricerca migliora nel tempo, è sempre più probabile che gli utenti accettino i risultati di una ricerca come risposta alla loro domanda, anche se la loro query era imperfetta. Gli utenti che prediligono le ricerche tendono a muoversi rapidamente, scansionando la pagina alla ricerca di quel rettangolo dall'aspetto familiare e rimbalzando rapidamente quando non trovano ciò che stanno cercando.
Comunicare con quegli utenti "a velocità" è un lavoro complicato che richiede uno strumento specializzato: la microcopia. Il nome 'microcopia' smentisce la sua stessa importanza. Può essere piccolo, ma i grandi successi spesso dipendono da questo. È un luogo in cui la voce può brillare, dove si ottengono buone impressioni e dove utilità e branding si intersecano. Con questo in mente, immergiamoci nei molti modi in cui la microcopia e la contestualizzazione possono migliorare notevolmente un'esperienza di ricerca.
Posizionamento ed etichettatura della tua ricerca
In conformità con la legge di Jakob, il tuo primo istinto durante la progettazione di una barra di ricerca dovrebbe essere quello di inserire una casella rettangolare nell'angolo in alto a destra o in alto a sinistra. Dovresti aggiungere un'etichetta o un testo segnaposto adatto a A11y e includere un pulsante di invio che dice "Cerca".
Nascondere la barra di ricerca dietro un collegamento, rinunciare al testo segnaposto o optare per l'icona della lente di ingrandimento CTA invece del testo normale sono tutte decisioni di progettazione valide nel giusto contesto. Assicurati solo di non atrarre inutilmente la funzione della barra di ricerca perché la ricerca ha già un costo di interazione più elevato rispetto alla navigazione.
Ogni barriera, per quanto irrilevante potresti trovarla come designer, rischia di influenzare negativamente l'UX e i tuoi profitti. Se c'è il rischio che i tuoi utenti possano confondere l'icona della lente d'ingrandimento con un pulsante "zoom", dovresti attenuarlo.
Testo segnaposto
Il testo segnaposto è un ottimo posto per migliorare l'esperienza. Può essere informativo, può essere un luogo per l'espressione del marchio e può spingere gli utenti vacillanti nella giusta direzione. Ogni volta che vedo una barra di ricerca che dice semplicemente "Cerca", vedo un'opportunità persa.
Allora qual è un approccio migliore? Varia da sito a sito. Innanzitutto, familiarizza con i tuoi obiettivi di business, il tuo marchio e le abitudini esistenti dei tuoi utenti. Quindi, considera come puoi essere il più utile.
Spingi l'utente
Un approccio suggestivo può ridurre l'ansia dell'utente. Fai capire ai tuoi utenti il fatto che possono eseguire ricerche in diversi modi, soprattutto se potrebbero non avere familiarità con la tua gamma completa di prodotti o servizi. ASOS suggerisce di cercare ispirazione oltre a prodotti e marchi:

Sii informativo
Dì all'utente esattamente cosa riceverà quando premerà invia. Su Shutterstock, un sito interamente dedicato alla ricerca di un enorme archivio fotografico, questo testo segnaposto funge abilmente anche da slogan quando abbinato al logo:

Rafforza il marchio
La barra di ricerca di Home Depot non guida l'utente, ma presenta invece un tono personale e utile che sono sicuro sia in linea con le linee guida vocali del marchio. Questo è probabilmente l'approccio migliore considerando le dimensioni del loro catalogo prodotti:

Utilizzo dei log di ricerca a tuo vantaggio
Se non sei sicuro del modo migliore per ottimizzare il testo segnaposto, un buon punto di partenza è il database del registro di ricerca. Imparare come scomporre questi risultati può essere incredibilmente prezioso quando si formula un design di contenuti utile. Sarai in grado di vedere in prima persona il vocabolario che le persone usano per cercare nel tuo sito e, cosa più importante, i divari tra ciò che offri e ciò che i tuoi utenti stanno cercando.

Ricerche suggerite, correlate e recenti
Durante il processo di ricerca, la tua copia dovrebbe offrire quanto più aiuto possibile lungo il percorso senza essere prepotente. Ciò include tutto, da un ovvio pulsante "Annulla" o "Cancella" per registrare le ricerche recenti di ciascun utente per emergere in seguito. Quando si sceglie la microcopia giusta per accompagnare queste caratteristiche, aggiungere un pizzico di salsa marrone.
Autosuggestioni
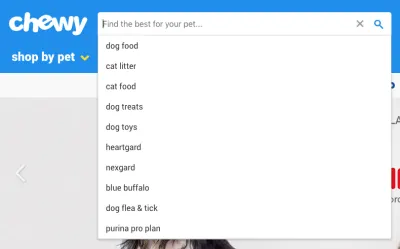
Gli utenti che utilizzano la barra di ricerca lo fanno perché cercano qualcosa di specifico, il che rende i suggerimenti automatici uno strumento prezioso (e sempre più atteso). La specificità, in questo caso, può essere focalizzata come "Scarpa grigia da donna taglia 9M" o aperta come "Sandwich negozi vicino a me".
Le autosuggestioni riducono anche il rischio di ottenere risultati negativi, alleviano lo sforzo mentale dell'utente e rappresentano un'opportunità per far emergere i tuoi prodotti più popolari.

Spesso questi non richiedono un contesto o una copia aggiuntivi, ma possono semplicemente essere elencati sotto la barra di ricerca mentre l'utente digita, come mostrato nell'esempio sopra.
Ricerche correlate
Mostrare le ricerche correlate nella pagina dei risultati è un altro modo per aiutare a guidare gli utenti senza intralciare. Un modello comune consiste nel fornire alcune parole chiave selezionabili relative alla query originale sopra i risultati. Una piccola copia che afferma "Altri utenti hanno cercato" è un buon modo per incorporare la prova sociale nell'esperienza di ricerca.
Ricerche recenti
Se la tua tecnologia lo consente, il salvataggio e il resurfacing delle ricerche recenti è un altro modo per ridurre in modo utile il carico di memoria dell'utente. Assicurati di aggiungere il contesto con la copia, ma può essere così semplice:

Gestione dei risultati
Ci sono due copie che considero necessarie durante la visualizzazione dei risultati di ricerca:
- La domanda stessa.
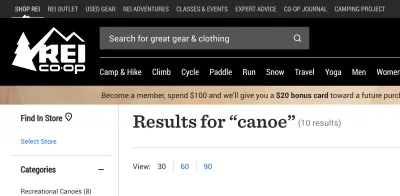
Se la barra di ricerca è molto visibile, può essere visualizzata qui. Puoi anche creare un H1 che indichi "Risultati per {{terms}}". - Il numero di risultati.
Se i risultati sono impaginati, potresti includere anche il numero di pagine.

Nessun risultato
Indipendentemente dal loro errore, gli utenti incontreranno inevitabilmente una pagina "nessun risultato" ad un certo punto. Fortunatamente, ci sono modi per gestirlo con grazia; infatti, con il giusto approccio, questo vicolo cieco può effettivamente essere una grande opportunità per la scoperta di contenuti.
Prima di tutto, non aspettarti che i tuoi utenti perfezionino la loro ricerca se non ottengono risultati, almeno non senza un'interfaccia utente che lo incoraggi. Gli utenti sono riluttanti a riformulare la loro query e hanno problemi quando tentano di farlo. È più probabile che si impegnino con qualsiasi informazione gli venga presentata e la prendano da lì, o abbandonino completamente il compito. (Quando è stata l'ultima volta che hai fatto clic sulla seconda pagina dei risultati di ricerca di Google?)
Detto questo, è facile vedere come un po' di copywriting e contestualizzazione possano migliorare l'esperienza. Nielsen Norman Group ha una guida completa su come gestire le SERP senza risultati, il cui succo è:
- Metti in chiaro che non ci sono risultati.
È facile diventare carini e seppellire accidentalmente il lede. Si è anche tentati di nascondere intenzionalmente i messaggi "nessun risultato" per offuscare completamente l'errore. In ogni caso, non ingannare l'utente. - Offri percorsi in avanti.
Suggerisci modi per perfezionare la query di ricerca (come controllare l'ortografia) e fornisci anche collegamenti a contenuti o prodotti popolari che hanno la più alta probabilità di connettersi con l'utente. - Colpisci il tono giusto.
Usa la voce del tuo marchio, ma non correre il rischio di esacerbare la situazione con un umorismo che potrebbe essere mal accolto da un utente frustrato.
Inoltre, tieni presente che potrebbero sorgere SERP vuote perché un utente ha inviato erroneamente senza inserire alcuna query. Dovresti avere un piano di contenuto anche per questo scenario invece di restituire tutti gli elementi nel database, ad esempio.
Avvolgendo
Scrivere una buona esperienza di ricerca si riduce alla premura. In qualità di designer, probabilmente abbiamo utilizzato e creato centinaia di diverse esperienze di ricerca sul Web, quindi sveliamo il processo. Ma quando consideriamo ogni piccola fase del processo (ogni microinterazione e ogni edge case), le modifiche minori che apportiamo possono avere un impatto importante sull'esperienza. La prossima volta che ti ritrovi a cercare una soluzione visiva a un problema di ricerca, considera invece di usare le tue parole.
Ulteriori letture su SmashingMag:
- Come condurre un seminario sulla pianificazione dei contenuti
- In che modo il copywriting può trarre vantaggio dalla ricerca sugli utenti
- Progettare le parole: perché la copia è un problema di progettazione
- Come gestire ROT di contenuti ridondanti, scaduti e banali
