I 12 migliori strumenti UX/UI per i designer
Pubblicato: 2021-02-11Ciò che ha funzionato per te in passato potrebbe non essere del tutto appropriato per il tuo prossimo progetto di progettazione web o app. Se questo è il caso, ci sono una serie di nuovi strumenti che appaiono regolarmente sul mercato che sono in grado di rendere i tuoi sforzi di progettazione più veloci, facili e migliori.
Di seguito sono elencati alcuni dei migliori strumenti UX e UI, così come diverse risorse online che possono rivelarsi utili per testare le prestazioni e l'usabilità del design dell'interfaccia utente. Questo elenco include anche alcune risorse dell'interfaccia utente che troverai utili. Continua a leggere e scopri quali sono alcuni degli strumenti e delle risorse più efficaci disponibili.
Proto.io

Se hai sempre desiderato vedere come sarà il tuo prodotto finale, molto prima che il tuo progetto sia pronto per essere concluso, Proto.io potrebbe essere lo strumento giusto per te. Questo strumento versatile porta la prototipazione rapida a un livello superiore. La sua libreria dell'interfaccia utente, che è una delle librerie più realistiche e complete del suo tipo oggi sul mercato, rende i prototipi statici e i prototipi di hotspot primitivi.
Con questo strumento a tua disposizione, raramente avrai bisogno di scrivere una singola riga di codice. Crei il tuo prototipo applicando più eventi touch e mouse, in combinazione con la funzionalità di trascinamento della selezione di Proto.io, a qualsiasi elemento dell'interfaccia utente con cui stai lavorando. Poiché Proto.io funziona sul tuo browser web, non è necessario scaricare costantemente e quando un prototipo è pronto per essere testato, puoi farlo su un dispositivo reale per valutarne l'aspetto, la sensazione e l'usabilità, condividendo il tuo design con altri membri del progetto. Non diventa molto più facile.
Pidoco

La funzionalità di trascinamento della selezione di Pidoco rende facile e veloce la creazione di wireframe cliccabili. Puoi testare i tuoi prototipi interattivi su dispositivi reali e simulare l'aspetto di una vera app. Puoi attivare reazioni simulate facendo clic, gesti tattili, voci da tastiera o movimento del dispositivo. Queste funzionalità da sole potrebbero essere una ragione sufficiente per aggiungere Pidoco al tuo toolkit.
Pidoco ti consente anche di visualizzare i tuoi progetti sotto forma di modelli di design personalizzati che possono essere posizionati su livelli globali. Quando apporti una modifica a qualsiasi livello, la modifica viene visualizzata automaticamente su tutte le pagine che contengono quel livello, evitando così potenziali problemi di controllo della versione. Anche le funzionalità UX di Pidoco sono estremamente facili da usare. Ti consentono di condividere i tuoi prototipi e le informazioni relative agli operatori con altri, raccogliere feedback, modificare in tempo reale e tenere traccia dei problemi, raccogliendo contemporaneamente la cronologia dei feedback e mantenendo il controllo della versione.
Lucciola

Una gestione inadeguata del progetto può sicuramente danneggiare la capacità di uno sviluppatore di fornire un prodotto di qualità nei tempi e nei limiti del budget. Firefly può essere esattamente lo strumento di UX e gestione dei progetti di cui hai bisogno per mantenere il tuo progetto in carreggiata, specialmente quando sei impegnato nella prototipazione rapida.
Puoi caricare qualsiasi cosa, dai progetti di app e idee per l'interfaccia utente a intere pagine Web per la revisione e l'annotazione, e puoi fare affidamento sulla capacità di controllo della versione di questo strumento per gestire in modo efficace più versioni del progetto. Le informazioni acquisite su Firefly sono accessibili tramite qualsiasi browser, rendendolo uno strumento utile e prezioso per un team di progetto ampiamente erogato.
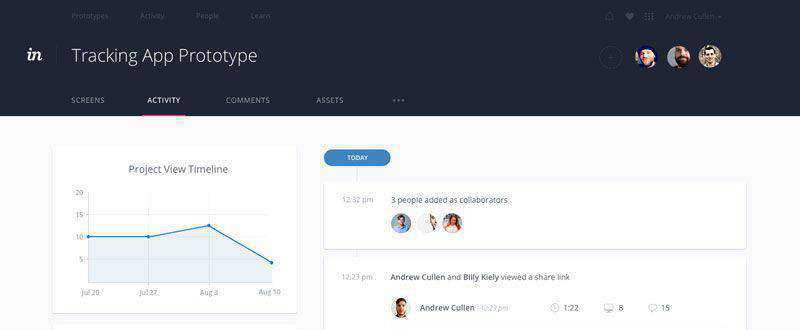
InVision

InVision offre la possibilità di convertire rapidamente e facilmente schermate statiche in prototipi cliccabili e interattivi, completi di transizioni e animazioni, rendendolo uno strumento estremamente utile in un ambiente orientato alla progettazione. Questa è una delle piattaforme di prototipazione rapida più facili da usare oggi sul mercato.

L'utilizzo di un processo di trascinamento della selezione per creare un prototipo non è una novità, ma InVision è riuscita in qualche modo a rendere la costruzione di prototipi il più semplice possibile. Anche le capacità UX dello strumento, tra cui presentazioni, feedback e gestione delle attività in tempo reale, sono impressionanti.
App Cooker

Ora puoi creare e condividere splendidi wireframe per iPhone e iPad che impressioneranno i tuoi clienti, risparmiando tempo e denaro nel processo. AppCooker lo rende possibile.
Ci sono 5 strumenti chiave in AppCooker che gli consentono di rendere il processo di progettazione dell'interfaccia utente così semplice e veloce; uno strumento per l'idea della mappa, uno strumento di simulazione, strumenti per la progettazione di icone e i prezzi e uno strumento di supporto per l'app store. AppCooker potrebbe essere lo strumento definitivo per iOS, soprattutto quando il tempo è poco e le aspettative sono alte.
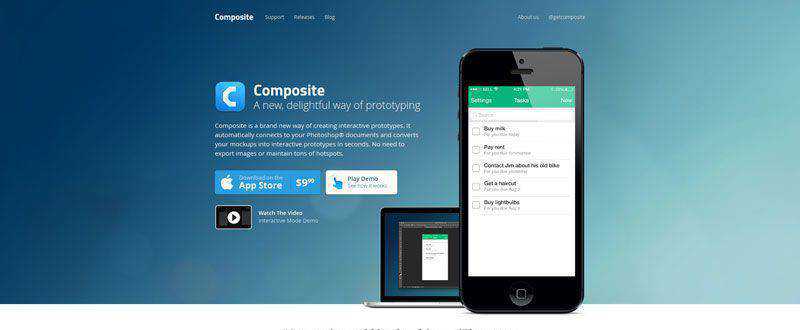
Composito

Se stavi cercando lo strumento di prototipazione di app per iPhone definitivo per Photoshop, Composite potrebbe essere esattamente quello che stavi cercando. Con questo pratico strumento a tua disposizione, puoi creare prototipi interattivi con rendering perfetto per le immagini, animazioni native, elementi che rimangono fissi durante lo scorrimento e praticamente qualsiasi altra funzionalità che ti aspetteresti da una vera app per iPhone.
Marvelapp

Marvel è gratuito, veloce e facile. Tutto quello che devi fare è connetterti al tuo account Dropbox, creare un prototipo interattivo in pochi minuti con Marvel e utilizzare la sincronizzazione di Dropbox per iterare e aggiornare il tuo design senza dover muovere un dito.
Puoi condividere rapidamente e facilmente le tue idee e testare i tuoi progetti con gli altri tramite il tuo account Dropbox. Creare e condividere prototipi interattivi non è molto più facile di così.
ClickTale

Se sei curioso di sapere come gli utenti o i clienti stanno rispondendo alla tua app o al tuo sito web, ClickTale ti dirà cosa funziona e cosa no. Questo toolkit, disponibile sia in versione desktop che mobile, verifica l'efficienza e le prestazioni del tuo progetto.
I risultati sono presentati in una combinazione di mappe termiche, analisi dei collegamenti e report. Se lo desideri, puoi approfondire le risposte dei singoli clienti.
Notismo

Notism è uno strumento di prototipazione e collaborazione la cui vera forza risiede nelle sue capacità di collaborazione uniche. Il notism semplifica notevolmente la condivisione dei tuoi sforzi di progettazione con i membri del team e ti consente di semplificare il processo di progettazione dall'inizio alla fine.
Puoi condividere note, schizzi e immagini, annotarli al volo e fare tutto in video, una potente funzionalità che distingue Notism come strumento utile e prezioso per l'interfaccia utente e l'esperienza utente.
PowerMockup

PowerMockup è uno strumento di wireframing e storyboard. Una delle sue caratteristiche più convenienti è che ti consente di creare prototipi direttamente in PowerPoint. Creare un prototipo non è molto più difficile che creare una presentazione, ma il vero valore di PowerMockup sta nel fatto che il suo utilizzo consente agli utenti e agli stakeholder non tecnici di tenersi completamente al passo con il processo di progettazione e dà loro la possibilità di visualizzare il il risultato del design nella fase iniziale.
Troppo pieno

Il diagramma di flusso dell'utente è una parte essenziale del ciclo di progettazione del prodotto, ma spesso viene ignorato. Come mai? Poiché l'intero processo di creazione di diagrammi di flusso dell'utente è frammentato, il completamento richiede troppo tempo poiché comporta molti strumenti disconnessi e molto lavoro manuale. Un processo che diventa ancora più estenuante per i designer quando vogliono mantenere i flussi di progettazione sincronizzati con le modifiche apportate al progetto.
Ma ecco che arriva un nuovo strumento in soccorso. Overflow, il primo strumento di creazione di diagrammi di flusso utente creato appositamente per i progettisti. In quanto potente strumento multipiattaforma che si integra perfettamente con gli strumenti di progettazione più diffusi, aiuta i progettisti a trasformare rapidamente i loro progetti in diagrammi di flusso utente riproducibili. In questo modo, i designer possono comunicare in modo efficace il loro lavoro, coinvolgendo completamente il loro pubblico con una presentazione interattiva del flusso utente.
Con Overflow, i designer possono progettare, presentare, condividere e stampare i flussi utente per ottenere feedback preziosi, tutto in un unico posto. Overflow è attualmente disponibile in versione beta privata. Controlla il link sopra per l'accesso anticipato.
Pin UX

UXPin consente al tuo team di creare progetti pronti per lo sviluppo meglio e più velocemente che mai. Questo strumento UI/UX è ideale per team di progettazione di piccole e medie dimensioni, mentre la sua soluzione Design Systems risponde alle esigenze di team e organizzazioni di dimensioni medio-grandi.
Con UXPin, puoi creare prototipi interattivi a qualsiasi livello di fedeltà di cui hai bisogno, dalla condivisione del concetto di design al test degli utenti. Questa piattaforma di progettazione e prototipazione supporterà pienamente anche le attività di collaborazione del tuo team.
Conclusione
Gli strumenti qui presentati sono tra gli strumenti UI e UX più apprezzati che troverai oggi sul mercato. Sono inclusi anche diversi strumenti online per valutare le prestazioni e l'usabilità dell'interfaccia utente. Se non vedi qualcosa che ritieni debba essere incluso, o se desideri condividere i tuoi pensieri su questo elenco, lascia i tuoi commenti qui sotto.
