9 migliori strumenti per la creazione di wireframe di siti Web
Pubblicato: 2019-12-18Un wireframe di un sito Web è anche noto come progetto dello schermo o schema di pagina. È una guida visiva per ottenere un'idea della struttura scheletrica di un sito Web. Aiuta a disporre gli elementi nel miglior modo possibile per raggiungere lo scopo desiderato. Lo scopo è spesso governato dall'obiettivo aziendale o da un'idea creativa. Coinvolge ogni aspetto della progettazione del sito Web, dal contenuto del sito Web, ai sistemi di navigazione e al modo in cui funzionerebbero insieme. In genere, non viene prestata molta attenzione a colori, grafica o stili durante la creazione del wireframe, poiché lo scopo principale di un wireframe è comprendere l'aspetto della funzionalità. Molti strumenti wireframe gratuiti per siti Web sono prontamente disponibili sul mercato.
I wireframe sono essenziali per la progettazione di siti Web al contrario della progettazione diretta di un sito Web in quanto forniscono una gerarchia architettonica e una visualizzazione di come sarebbe il sito. I wireframe possono colmare il divario tra termini tecnici e clienti che non ne sanno molto. Avere un punto di riferimento visivo per le immagini degli eroi o l'integrazione della mappa di Google li aiuterebbe a capire di cosa stai parlando molto meglio della comunicazione verbale.
La creazione di un wireframe consente anche di dare la priorità all'usabilità sulla parte anteriore. Aiuta a soddisfare le modifiche future nella progettazione del sito Web pianificando attentamente l'intero design del sito Web. Sebbene l'utilizzo di wireframe possa sembrare un ulteriore passaggio per la creazione di un sito Web, nel complesso consente di risparmiare tempo nelle fasi successive. Una volta che hai lo scheletro di base pronto, saresti in grado di apportare modifiche attorno ad esso con più facilità poiché avresti pianificato delle alternative da utilizzare.
Prima di iniziare con i migliori strumenti wireframe di siti Web gratuiti, comprendiamo rapidamente i criteri da verificare per valutare il software:
1. Interfaccia utente:
Devi vedere quanto è buona l'interfaccia utente dello strumento. Com'è facile navigare. Il display dovrebbe essere chiaro e preciso.
2. Caratteristiche e funzionalità:
Esistono funzioni e funzionalità specifiche cruciali per la progettazione di siti Web e app che un buon strumento wireframe di siti Web deve fornire. Alcuni elementi che aggiungono credibilità a tali strumenti sono:
1. Trascina e rilascia:
Dovrebbe essere facile aggiungere e spostare elementi di design con semplicità utilizzando la funzione Drag and Drop.
2. Elementi interattivi:
Questo elemento garantisce che lo strumento che stai utilizzando abbia la capacità di consentirti di creare un wireframe interattivo. Questo è essenziale per verificare la funzionalità e l'efficienza dei prototipi cliccabili.
3. Cronologia delle revisioni:
Questo è molto cruciale. Dovresti essere in grado di accedere alla cronologia delle revisioni nel caso in cui sia necessario tornare indietro e utilizzare alcune modifiche apportate indietro nel tempo. Questo ti aiuta ad avere un'opzione per ripristinare alcune modifiche se la modifica corrente sfugge di mano. Ciò consente inoltre di risparmiare tempo e fatica nel dover ripetere lo stesso lavoro poiché viene salvato in tempo reale nel tempo.
4. Strumenti di presentazione:
I wireframe sono essenziali nella fase iniziale del business. Quindi devi essere in grado di convertire i wireframe in presentazioni dal design accattivante in modo rapido e semplice.
5. Feedback e strumenti di collaborazione:
I feedback sono fondamentali sui wireframe per una comunicazione efficace. Quindi lasciare commenti, allegare file e altre funzionalità simili dovrebbero essere integrate in qualsiasi strumento wireframe efficiente.
3. Usabilità:
In generale, gli strumenti wireframe dovrebbero essere tali da essere facili da usare. Tuttavia, se il software è complicato, ma vale lo sforzo di apprendimento, dovrebbero esserci tutorial efficienti e sufficienti per impararlo.
4. Integrazioni:
Il software wireframe dovrebbe supportare integrazioni con piattaforme di siti Web popolari o altri plug-in per aumentarne l'efficienza e il funzionamento.
I migliori strumenti per la creazione di wireframe di siti Web
Ed ecco i 9 migliori strumenti per creare wireframe di siti Web per facilitare il processo e completarlo nel modo più efficiente possibile:
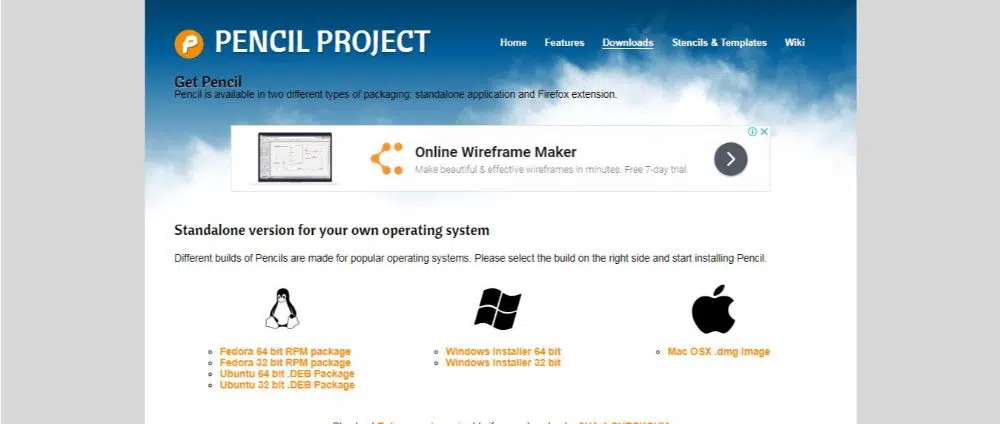
1. Progetto a matita:
Pencil Project è un ottimo strumento wireframe per siti Web gratuito. È disponibile come estensione su Firefox; tuttavia, può essere utilizzato anche come applicazione autonoma in più piattaforme come Windows e Linux. C'è il supporto per lo schizzo; quindi saresti in grado di presentare anche i disegni a mano come modelli.
Il processo:
Innanzitutto il connettore del Pencil Project è in grado di collegare rapidamente tutte le forme di un'immagine insieme. Può anche funzionare con un diagramma di flusso. In secondo luogo, supporta anche i diagrammi e consente all'utente di aggiungere collegamenti agli elementi grafici. Ti permette di progettare velocemente un layout del tuo sito web, inoltre anche di testarne le funzionalità in termini di UI. Pencil Project ti consente di creare sprite modificando i progetti esistenti. Il vantaggio principale di questo strumento wireframe del sito Web gratuito è che è disponibile come componente aggiuntivo su Firefox. Ciò elimina la necessità di scaricarlo e installarlo come software separato sul desktop.
2. Mockplus:
Mockplus viene fornito con due varianti: iDoc e RP. iDoc è per il lavoro di squadra collaborativo mentre RP è una versione più generale dello stesso software:
1. iDoc:
iDoc ha alcune potenti funzionalità per uno strumento wireframe di siti Web gratuito. Ha due varianti, una è gratuita e l'altra è Pro che costa $ 9 al mese. Può essere utilizzato per creare un ottimo sito Web o un design di app senza sforzo e in collaborazione con altri sviluppatori e designer. Puoi importare progetti, creare interazioni, scaricare e trasferire progetti, nonché commentare i wireframe creati in modo efficiente.
Il processo:
iDoc ti consente di importare progetti da software e formati come XD, PS e sketch. Per questo iDoc ha plug-in speciali. Ciò consente all'utente di sincronizzare i dettagli di progettazione in modo accurato, comprese le informazioni su asset e specifiche. Dispone inoltre di un'interfaccia drag and drop facile da usare che consente di testare, condividere e dimostrare i progetti wireframe in modo più chiaro e vivido. Molti comandi di interazione aiutano a migliorare il tuo design. Il software consente ai vari designer che lavorano su un progetto di commentare, discutere, testare e condividere i progetti in tempo reale.
2. Mockplus RP:
Mockplus è uno strumento semplice che consente all'utente di concentrarsi maggiormente sul design senza doverlo imparare da zero. È stato creato per accelerare il processo di progettazione e renderlo più intelligente e confortevole. Questo software è uno strumento wireframe gratuito per siti Web. Ti permette di realizzare prototipi e wireframe interattivo nel minor tempo possibile. Ti consente di creare modelli anche per piattaforme desktop e mobili. Poiché ha generato automaticamente le specifiche, i progettisti e gli sviluppatori possono risparmiare metà del tempo di lavoro.
Il processo:
Ha oltre 200 componenti e 3000 icone SVG da utilizzare. Alcuni modelli e demo preinstallati consentono all'utente di utilizzare enormi risorse. Supporta anche l'esportazione di un file MP direttamente da Sketch. Mockplus è eccellente per la progettazione interattiva poiché il layout è interamente visualizzato. Non è necessario conoscere la codifica, avere la formazione e conoscere i parametri. Usando il trascinamento della selezione, puoi creare fantastici wireframe di mockup. Viene fornito con il ripristino automatico, che può essere cruciale nei momenti di emergenza.

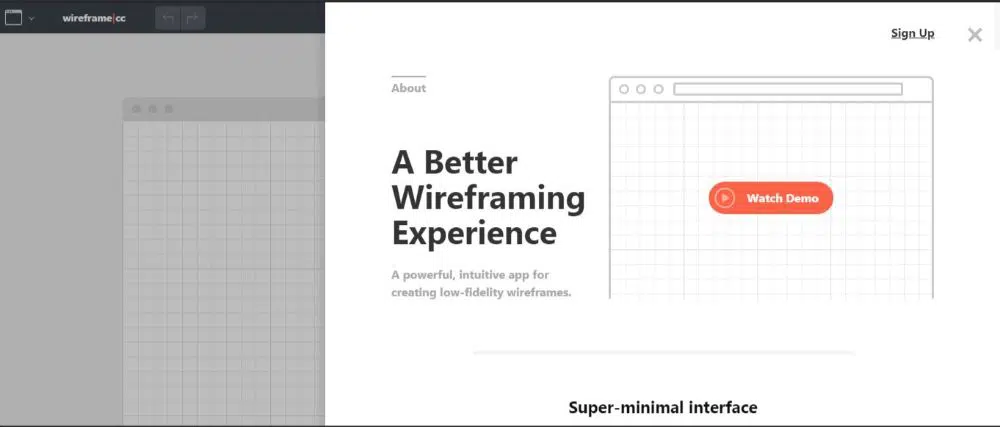
3. Wireframe CC:
Wireframe CC è uno strumento wireframe di siti Web gratuito online. Ha una semplice interfaccia utente che ti consente di disegnare rapidamente tutti i tuoi wireframe. Wireframe può anche ridurre le barre degli strumenti generali e le icone di qualsiasi app di disegno. Il software ha un'interfaccia minima e un semplice processo di clic e trascinamento per disegnare. Limita intenzionalmente la tavolozza dei colori, quindi non devi deviare molto dai tuoi schemi di colori esatti; quindi questo funziona come un vantaggio. La parte migliore è che puoi vedere e impostare il layout del tuo sito Web per tre modelli; browser, cellulare e tablet.
Il processo:
Usa il mouse per costruire quello che vuoi. È il più vicino a come faresti con una penna su carta. Non ci sono limitazioni o impedimenti. Può essere condiviso utilizzando un semplice URL. Si concentra solo sulle basi nude, quindi non include interazioni o animazioni. Questo rende il software molto reattivo ma, a volte, limitato dalle sue caratteristiche.
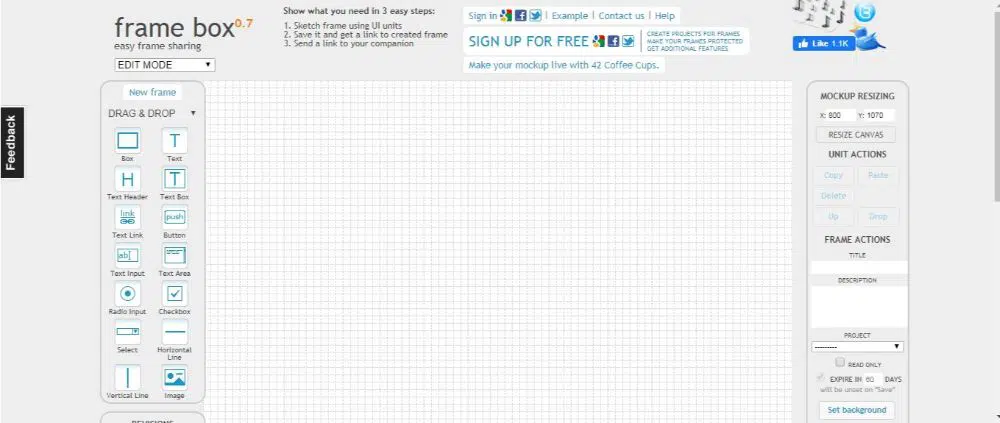
4. Cornice:
Framebox è uno strumento wireframe di siti Web completamente gratuito che funziona alla grande per le persone con budget minimi. Sebbene sia uno strumento essenziale, ha molte opzioni di funzionalità per svolgere un lavoro dignitoso. Ha un'interfaccia utente semplice e minimale. Framebox ha la funzione di trascinare e rilasciare e ridimensionare la tela. Viene fornito con tre modalità; modifica, anteprima e commento. Puoi anche aggiungere il titolo e la descrizione del progetto.
Il processo:
Segue un semplice processo in tre fasi in cui prima si disegna il frame utilizzando le unità dell'interfaccia utente. In secondo luogo, lo salvi e ottieni un collegamento per il frame creato. Infine, puoi condividerlo con il tuo partner o cliente. Potrebbe non essere il miglior software di riferimento per siti Web estesi, ma è l'ideale anche per progetti più piccoli e per coloro che vengono introdotti per la prima volta ai wireframe dei siti Web.
5. Wirefy:
A differenza della maggior parte dei software in questo elenco, Wirefy è uno strumento wireframe di siti Web gratuito che deve essere installato sul desktop. Non è ospitato sul web. Il software è stato creato da sviluppatori e designer ed è un po' complesso da comprendere. Sebbene sia un po' più complicato da capire, una volta fatto, è anche molto più personalizzabile e flessibile della maggior parte degli strumenti in termini di funzionalità. Puoi controllare molti più elementi più liberamente usando Wirefy.
Il processo:
Installa il software ed esegui il processo di installazione e scarica il software. Utilizza il software comprendendone le funzionalità avvalendoti dell'ausilio di video tutorial facilmente reperibili in rete.
6. inVision a mano libera:
È uno degli strumenti wireframe di siti Web gratuiti essenziali sul mercato. Tuttavia, ha un'eccellente funzionalità. inVision è particolarmente utile per creare un wireframe in cui desideri che ogni membro contribuisca e riveda il layout. Il software ti consente di disegnare alcune forme di base o persino disegnare il wireframe usando il cursore del mouse. Ha funzionalità di archiviazione cloud che semplificano la visualizzazione e la modifica in tempo reale.
Il processo:
È un semplice strumento wireframe come qualsiasi app per lavagna. Inoltre, consente la sincronizzazione in tempo reale con Sketch e Photoshop. Ciò consente di disegnare direttamente su prototipi lucidati. Questo rende il processo di progettazione molto più confortevole. Gli schizzi e i prototipi funzionanti sono archiviati insieme a moodboard per un rapido riferimento. Funziona meglio per i designer che cercano sforzi di collaborazione, su uno schizzo wireframe pre-progettato.
7. Pidoco:
Pidoco è uno strumento wireframe di siti Web gratuito che dispone di una libreria di elementi dell'interfaccia drag and drop. Consente inoltre di aggiungere più pagine e livelli. Ti consente di condividere i tuoi prototipi con i clienti online e ha anche tutte le funzionalità per la collaborazione e il feedback. Esiste anche un'app mobile per questo che semplifica la visualizzazione di tutti i contenuti sul telefono.
Il processo:
È uno strumento interattivo che consente di utilizzare clic, gesti tattili, voci da tastiera e molti altri trigger per configurare le reazioni nel prototipo. Consente la modifica in tempo reale e ti consente anche di controllare la cronologia dei commenti e il monitoraggio dei problemi.
8. Tela:
Canva semplifica la generazione di un utile wireframe web. Ha potenti strumenti per lo sviluppo e anche un'ampia raccolta di widget di trascinamento della selezione. Canva ti consente di mettere insieme un impressionante wireframe web il più rapidamente possibile. Questo è disponibile sia in versione gratuita che pro.
Il processo:
Ti consente di creare design piatti in pochissimo tempo. Risparmia tempo poiché l'interfaccia utente è abbastanza semplice da usare. Puoi anche condividere e consentire ad altri di modificare e commentare il wireframe con facilità.
9. Figma:
Figma è uno strumento wireframe di siti Web gratuito facile da usare. Facilita la comunicazione di idee e l'ottenimento di feedback. È un software basato su browser. Figma funziona su Mac, Windows e Linux. Il software consente la modifica e il salvataggio in tempo reale. Quindi non devi preoccuparti di ignorare il lavoro di nessuno.
Il processo:
Ti permette di trasformare il tuo flusso di lavoro. È piuttosto semplice da usare e da imparare e generalmente è rivolto ai principianti. Non hai bisogno di alcuna conoscenza di programmazione e tutto può essere modificato visivamente.
Questi sono i 9 migliori strumenti per creare wireframe di siti Web che dovresti usare oggi. Sfrutta al meglio il software adatto alle tue esigenze e crea potenti wireframe in pochissimo tempo.