Migliori pratiche per la progettazione di moduli mobili
Pubblicato: 2022-03-10(Questo articolo è gentilmente sponsorizzato da Adobe.) I moduli sono il fulcro di tutte le interazioni mobili; si frappone tra la persona e ciò che sta cercando. Ogni giorno utilizziamo moduli per attività online essenziali. Ricorda l'ultima volta che hai acquistato un biglietto, prenotato una camera d'albergo o effettuato un acquisto online: molto probabilmente quelle interazioni contenevano un passaggio con la compilazione di un modulo.
Le forme sono solo un mezzo per raggiungere un fine. Gli utenti dovrebbero essere in grado di completarli rapidamente e senza confusione. In questo articolo imparerai tecniche pratiche che ti aiuteranno a progettare un modulo efficace.
Cosa rende una forma efficace
L'obiettivo principale di ogni modulo è il completamento. Due fattori hanno un impatto importante sul tasso di completamento:
- Percezione della complessità
La prima cosa che fanno gli utenti quando vedono un nuovo modulo è stimare quanto tempo è necessario per completarlo. Gli utenti lo fanno eseguendo la scansione del modulo. La percezione gioca un ruolo cruciale nel processo di stima. Più un modulo appare complesso, più è probabile che gli utenti abbandonino il processo. - Costo dell'interazione
Il costo dell'interazione è la somma degli sforzi, sia cognitivi che fisici, che gli utenti mettono nell'interazione con un'interfaccia per raggiungere il loro obiettivo. Il costo dell'interazione ha una connessione diretta con l'usabilità del modulo. Maggiore è lo sforzo che gli utenti devono fare per completare un modulo, meno utilizzabile sarà il modulo. Un costo di interazione elevato potrebbe essere il risultato di dati difficili da inserire, incapacità di comprendere il significato di alcune domande o confusione sui messaggi di errore.
I componenti delle forme
Una forma tipica ha i seguenti cinque componenti:
- Campi di immissione
Questi includono campi di testo, campi password, caselle di controllo, pulsanti di opzione, dispositivi di scorrimento e qualsiasi altro campo progettato per l'input dell'utente. - Etichette di campo
Questi dicono agli utenti cosa significano i campi di input corrispondenti. - Struttura
Ciò include l'ordine dei campi, l'aspetto del modulo sulla pagina e le connessioni logiche tra i diversi campi. - Pulsanti di azione
Il modulo conterrà almeno un invito all'azione (il pulsante che attiva l'invio dei dati). - Risposta
Il feedback informa l'utente sul risultato di un'operazione. Il feedback può essere positivo (ad esempio, indicando che il modulo è stato inviato correttamente) o negativo (dicendo qualcosa come "Il numero che hai fornito non è corretto").
Questo articolo copre molti aspetti relativi alla struttura, ai campi di input, alle etichette, ai pulsanti di azione e alla convalida. La maggior parte dei punti menzionati in questo articolo contiene esempi visivi da fare e da non fare; tutti questi esempi sono stati creati utilizzando Adobe XD.
Campi di input
Quando si tratta di progettare moduli, la cosa più importante che un designer può fare è ridurre al minimo la necessità di digitare. Ridurre lo sforzo di input è essenziale. I progettisti possono raggiungere questo obiettivo concentrandosi sulla progettazione del campo del modulo.
Riduci al minimo il numero totale di campi
Ogni campo che chiedi agli utenti di compilare richiede uno sforzo. Maggiore è lo sforzo necessario per compilare un modulo, meno è probabile che gli utenti lo completino. Ecco perché la regola fondamentale del design del modulo è più breve è meglio : sbarazzarsi di tutti i campi non essenziali.
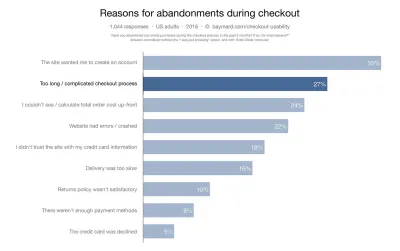
Il Baymard Institute ha analizzato i moduli di pagamento e ha scoperto che un processo di pagamento troppo lungo o troppo complicato è uno dei principali motivi di abbandono durante il pagamento. Lo studio ha rilevato che il checkout medio contiene quasi 15 campi modulo. La maggior parte dei servizi online potrebbe ridurre il numero di campi visualizzati per impostazione predefinita dal 20 al 60%.

Molti designer hanno familiarità con la regola "less is more"; tuttavia, fanno ulteriori domande nel tentativo di raccogliere più dati sui loro utenti. Potrebbe essere allettante raccogliere più dati sui tuoi utenti durante la registrazione iniziale, ma resisti a questa tentazione. Pensaci in questo modo: con ogni campo aggiuntivo che aggiungi al tuo modulo, aumenti le possibilità di perdere un potenziale utente. Le informazioni che guadagni da un campo valgono la pena perdere nuovi utenti? Ricorda che, finché hai raccolto le informazioni di contatto di un utente, puoi sempre rispondere con una richiesta di ulteriori dati.
Distinguere chiaramente tutti i campi opzionali
Prima di ottimizzare i campi opzionali, chiediti se hai davvero bisogno di includerli nel tuo modulo. Pensa alle informazioni di cui hai veramente bisogno, non a quelle che desideri. Idealmente, il numero di campi facoltativi nel modulo dovrebbe essere zero.
Se dopo una sessione di brainstorming desideri comunque includere alcune domande facoltative nel modulo, chiarisci agli utenti che quei campi sono facoltativi:
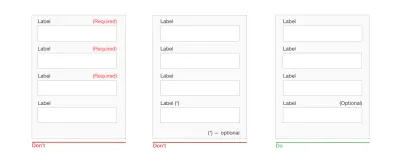
- Contrassegna i campi facoltativi invece di quelli obbligatori.
Se chiedi il meno possibile, la stragrande maggioranza dei campi del tuo modulo sarà obbligatoria. Pertanto, contrassegna solo quei campi in minoranza. Ad esempio, se cinque campi su sei sono obbligatori, ha senso contrassegnare solo un campo come facoltativo. - Utilizza l'etichetta "Facoltativo" per indicare i campi facoltativi.
Evita di usare l'asterisco (*) per indicare "facoltativo". Non tutti gli utenti assoceranno l'asterisco a informazioni facoltative e alcuni utenti saranno confusi dal significato (spesso viene utilizzato un asterisco per indicare i campi obbligatori).

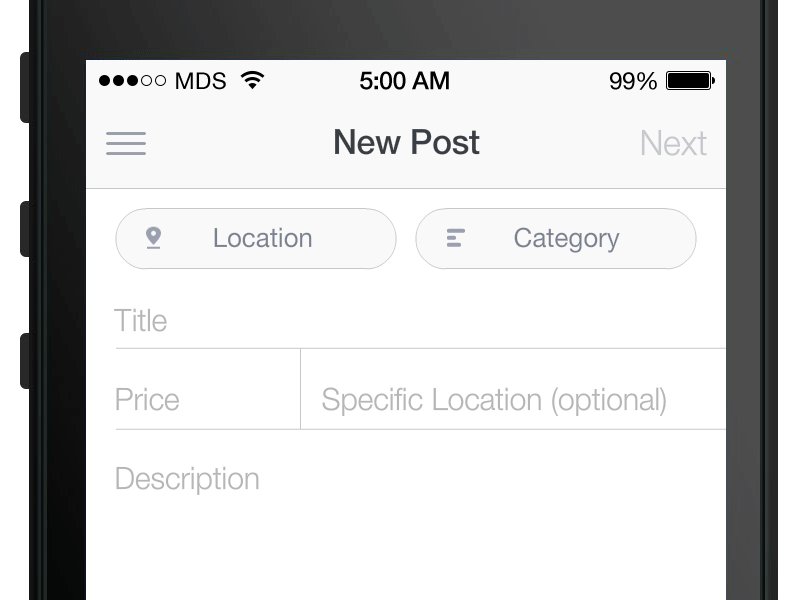
Dimensioni dei campi di conseguenza
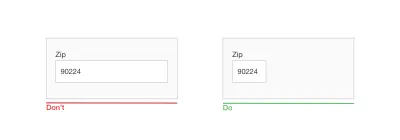
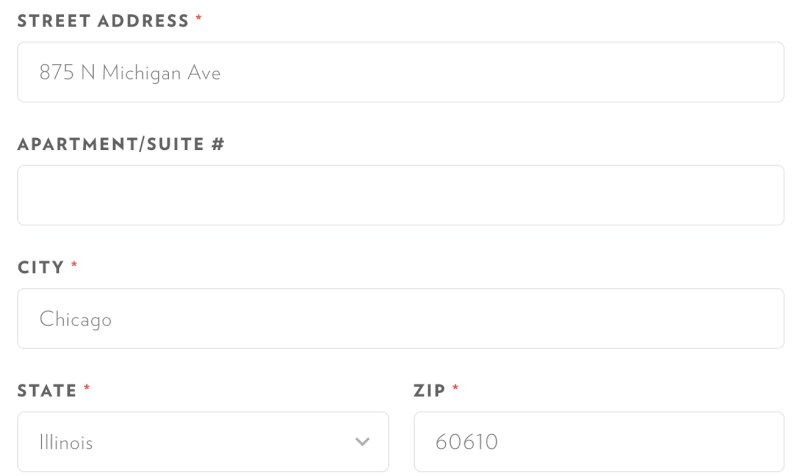
Quando possibile, usa la lunghezza del campo come un'offerta. La lunghezza di un campo di input dovrebbe essere proporzionale alla quantità di informazioni previste nel campo. La dimensione del campo fungerà da vincolo visivo: l'utente saprà quanto testo dovrebbe essere inserito solo guardando il campo. In genere, campi come quelli per i prefissi ei numeri civici dovrebbero essere più brevi di quelli per gli indirizzi.

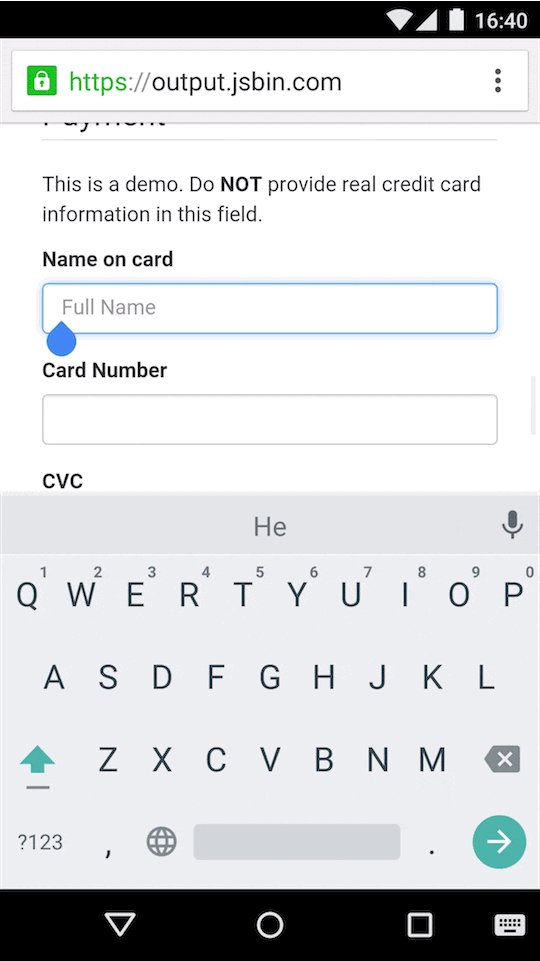
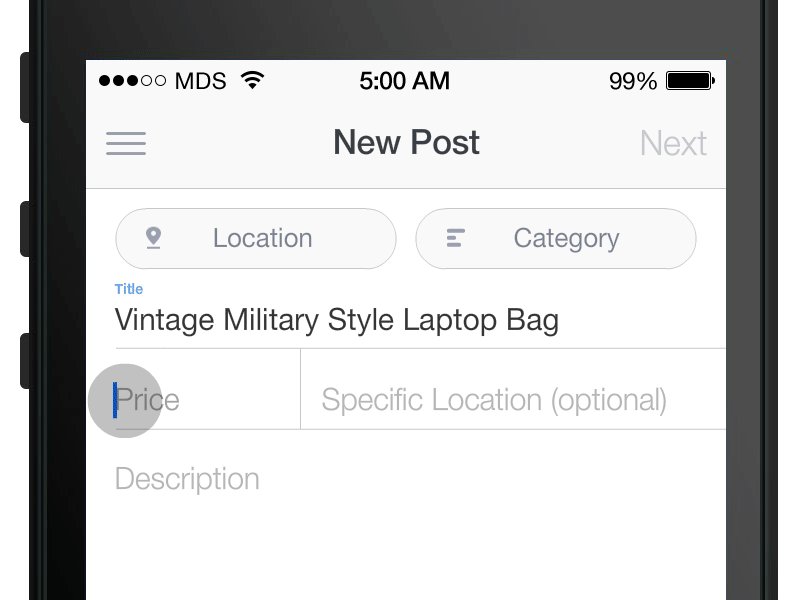
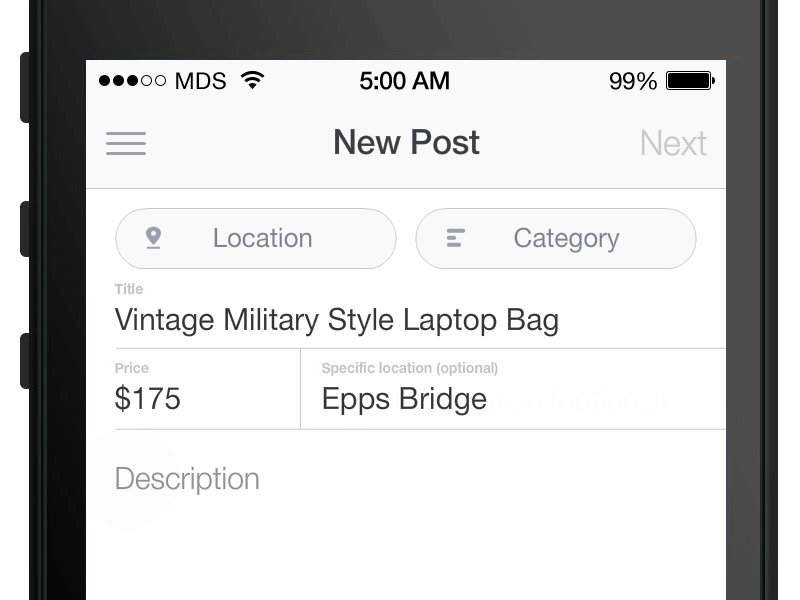
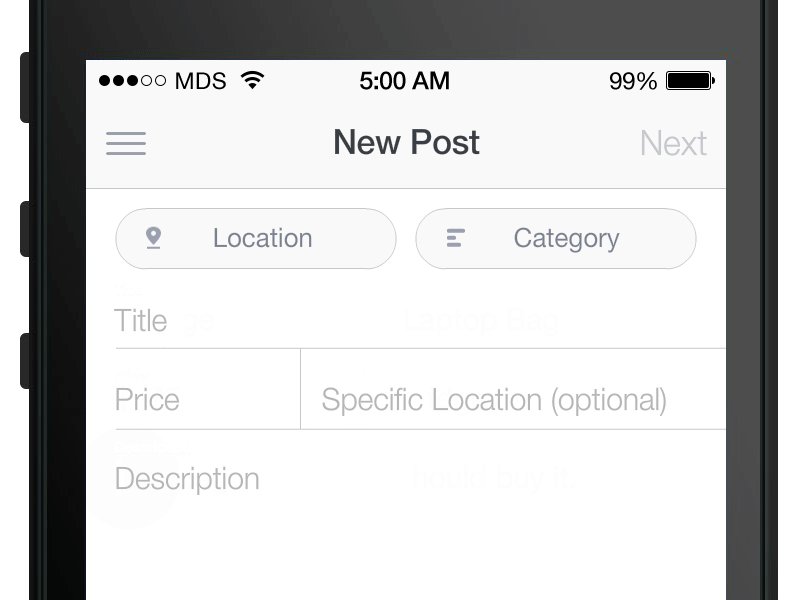
Offri focus sul campo
Metti a fuoco automaticamente il primo campo di input nel modulo. La messa a fuoco automatica di un campo fornisce all'utente un'indicazione e un punto di partenza, in modo che possa iniziare rapidamente a compilare il modulo. In questo modo, riduci i costi di interazione, risparmiando all'utente un tocco non necessario.
Rendi il campo di input attivo prominente e mirato. La messa a fuoco del campo stesso dovrebbe essere cristallina: gli utenti dovrebbero essere in grado di capire a colpo d'occhio dove si trova la messa a fuoco. Potrebbe essere un colore del bordo accentuato o una dissolvenza in entrata della scatola.

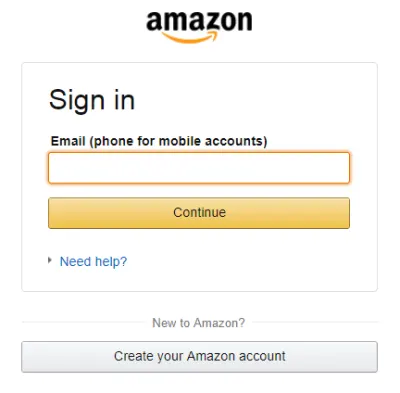
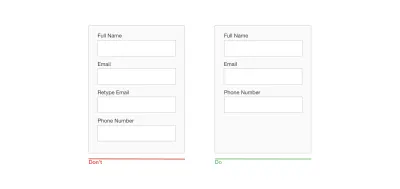
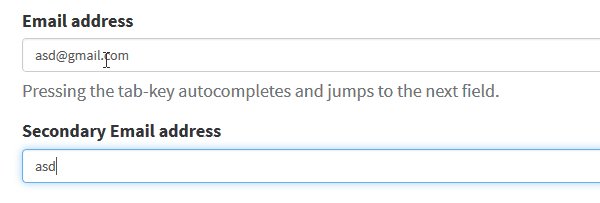
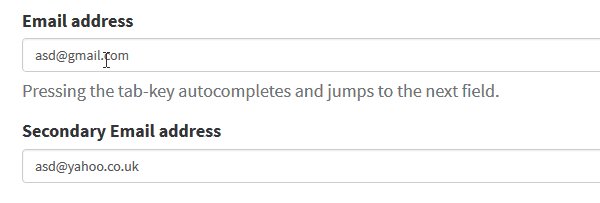
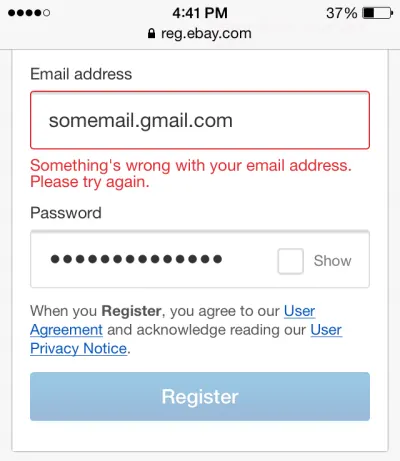
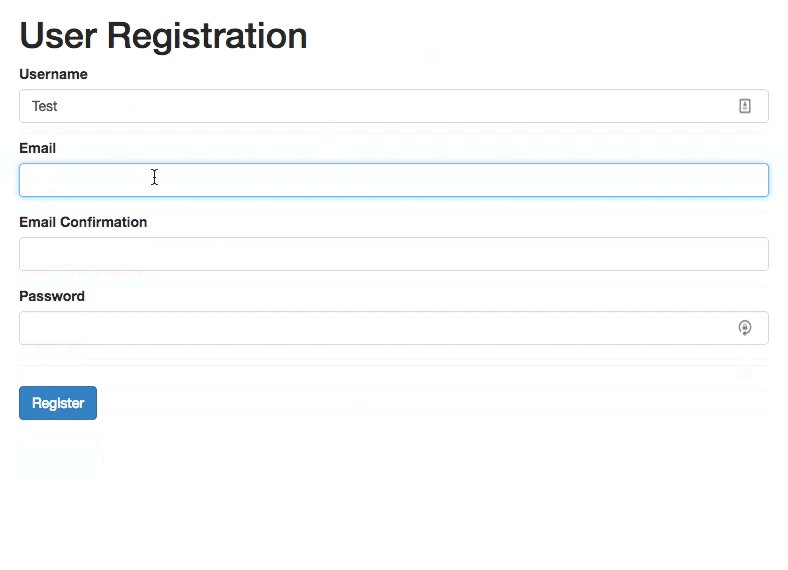
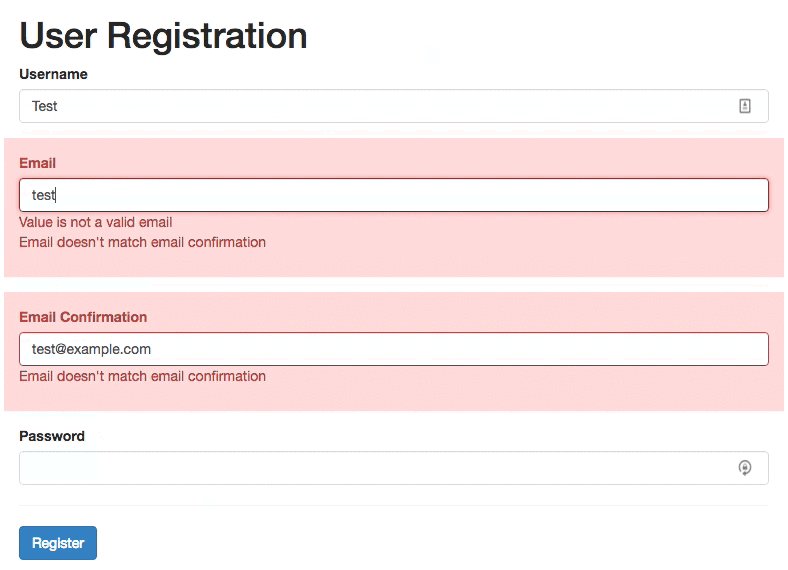
Non chiedere agli utenti di ripetere il loro indirizzo email
Il motivo per cui un campo aggiuntivo per l'indirizzo e-mail è così popolare tra gli sviluppatori di prodotti è evidente: ogni azienda desidera ridurre al minimo il rischio di hard bounce (mancati recapiti causati da indirizzi e-mail non validi). Sfortunatamente, seguire questo approccio non garantisce che otterrai un indirizzo valido. Gli utenti spesso copiano e incollano il proprio indirizzo da un campo all'altro.

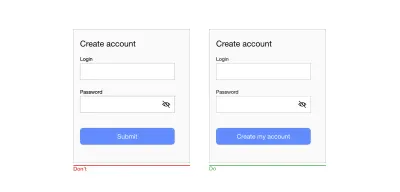
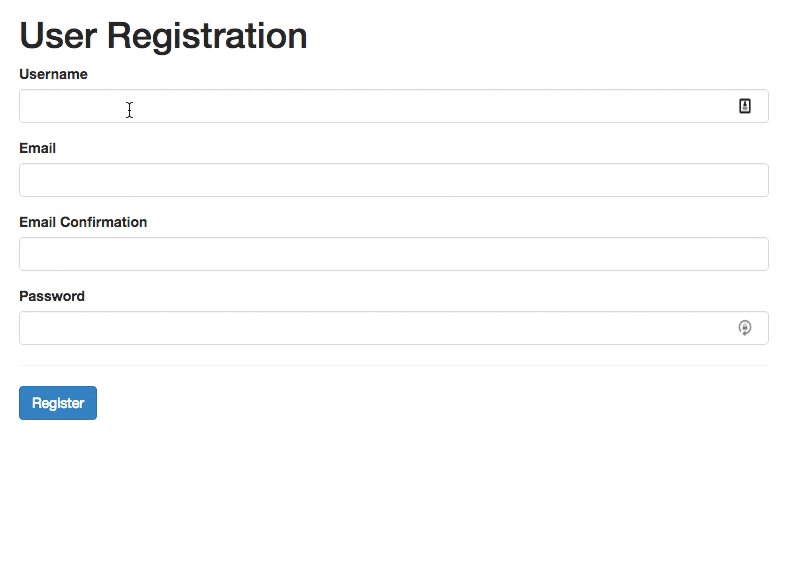
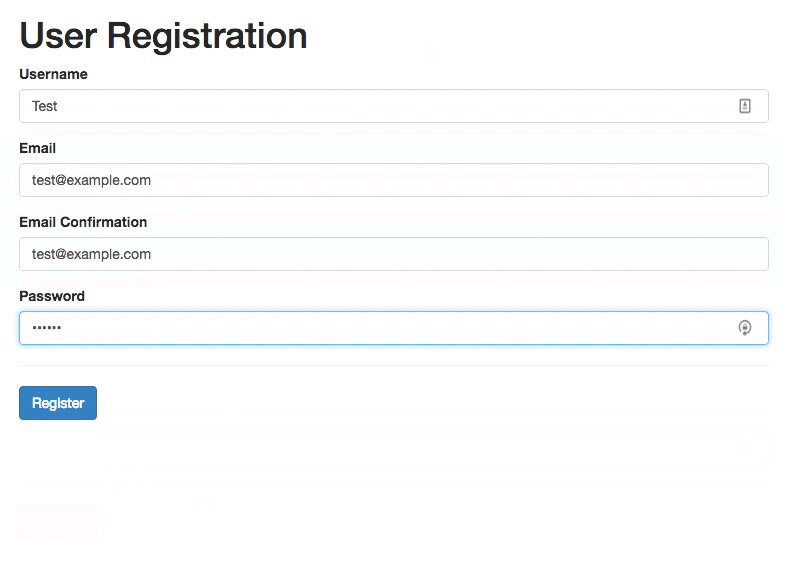
Fornisci l'opzione "Mostra password".
La duplicazione del campo di immissione della password è un altro errore comune tra i designer di prodotti. I progettisti seguono questo approccio perché ritengono che impedirà agli utenti di digitare in modo errato una password. In realtà, un secondo campo per una password non solo aumenta il costo dell'interazione, ma non garantisce nemmeno che gli utenti procedano senza errori. Poiché gli utenti non vedono ciò che hanno inserito nel campo, possono commettere lo stesso errore due volte (in entrambi i campi) e dovranno affrontare un problema quando tenteranno di accedere utilizzando una password. Come ha riassunto Jakob Nielsen:
L'usabilità ne risente quando gli utenti digitano le password e l'unico feedback che ottengono è una fila di punti elenco. In genere, mascherare le password non aumenta nemmeno la sicurezza, ma costa all'azienda a causa degli errori di accesso.
Invece di duplicare il campo della password, fornisci un'opzione che consenta agli utenti di visualizzare la password che hanno scelto di creare. Avere un'icona o una casella di controllo che smaschera la password quando viene cliccata. Un'anteprima della password può essere un'opportunità per gli utenti di controllare i propri dati prima dell'invio.

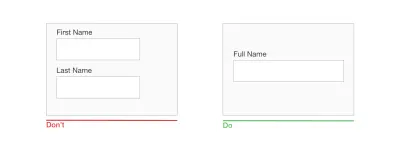
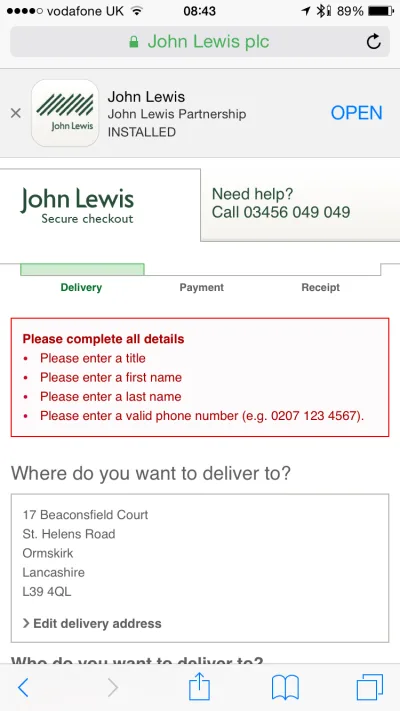
Non affettare i campi di dati
Non affettare i campi quando si richiede un nome completo, un numero di telefono o una data di nascita. I campi tagliati obbligano l'utente a fare ulteriori tocchi per passare al campo successivo. Per i campi che richiedono una formattazione (come numeri di telefono o una data di nascita), è anche meglio avere un singolo campo abbinato a regole di formattazione chiare come segnaposto.

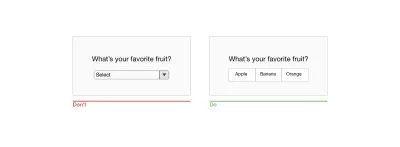
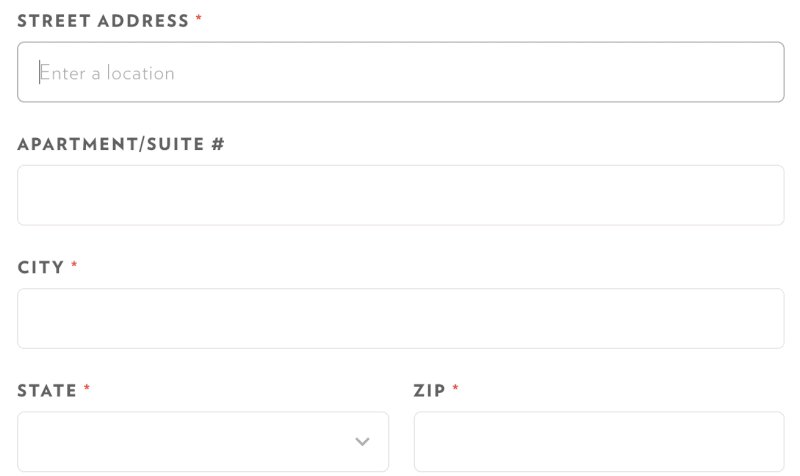
Evita i menu a discesa
Luke Wroblewski ha affermato che i menu a discesa dovrebbero essere l'interfaccia utente di ultima istanza. I menu a discesa sono particolarmente dannosi per i dispositivi mobili perché gli elementi compressi rendono più difficile il processo di immissione dei dati su un piccolo schermo: posizionare le opzioni in un menu a discesa richiede due tocchi e nasconde le opzioni.
Se stai utilizzando un menu a discesa per la selezione delle opzioni, considera la possibilità di sostituirlo con i pulsanti di opzione. Renderanno tutte le opzioni visibili e ridurranno anche i costi di interazione: gli utenti possono toccare l'elemento e selezionarlo contemporaneamente.

Usa segnaposto e input mascherato
L'incertezza di formattazione è uno dei problemi più significativi della progettazione dei moduli. Questo problema ha una connessione diretta con l'abbandono del modulo: quando gli utenti sono incerti sul formato in cui devono fornire i dati, possono abbandonare rapidamente il modulo. Ci sono alcune cose che puoi fare per rendere chiaro il formato.
Testo segnaposto
Il testo in un campo di input può indicare agli utenti quale contenuto è previsto. Il testo segnaposto non è richiesto per campi semplici come "Nome completo", ma può essere estremamente utile per campi che richiedono dati in un formato specifico. Ad esempio, se si progetta una funzionalità di ricerca per il tracciamento di un pacco, sarebbe opportuno fornire un numero di tracciabilità campione come segnaposto per il campo del numero di tracciabilità.

È fondamentale che il modulo disponga di una chiara distinzione visiva tra il testo segnaposto e il valore effettivo immesso dall'utente. In altre parole, il testo segnaposto non dovrebbe apparire come un valore preimpostato. Senza una chiara distinzione visiva, gli utenti potrebbero pensare che i campi con i segnaposto abbiano già dei valori.
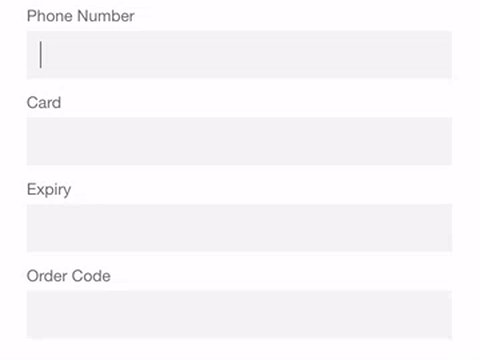
Ingresso mascherato
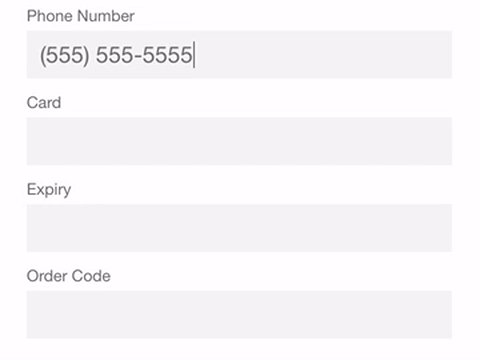
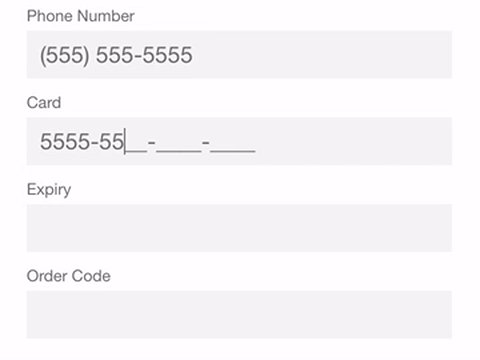
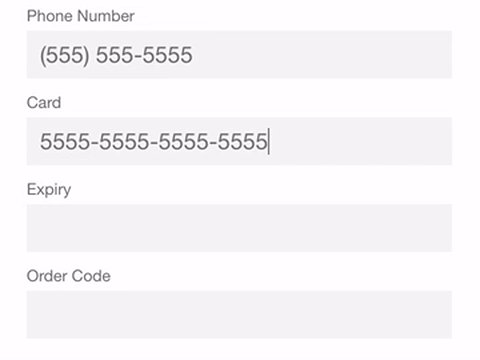
Il mascheramento dei campi è una tecnica che aiuta gli utenti a formattare il testo immesso. Molti designer confondono il mascheramento dei campi con il testo segnaposto: non sono la stessa cosa. A differenza dei segnaposto, che sono fondamentalmente testo statico, le maschere formattano automaticamente i dati forniti dall'utente. Nell'esempio seguente, le parentesi, gli spazi e i trattini vengono visualizzati automaticamente sullo schermo quando viene immesso un numero di telefono.
L'input mascherato consente inoltre agli utenti di convalidare facilmente le informazioni. Quando un numero di telefono viene visualizzato in blocchi, è più facile trovare e correggere un errore di battitura.

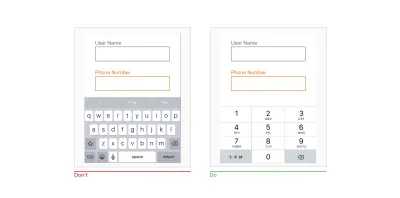
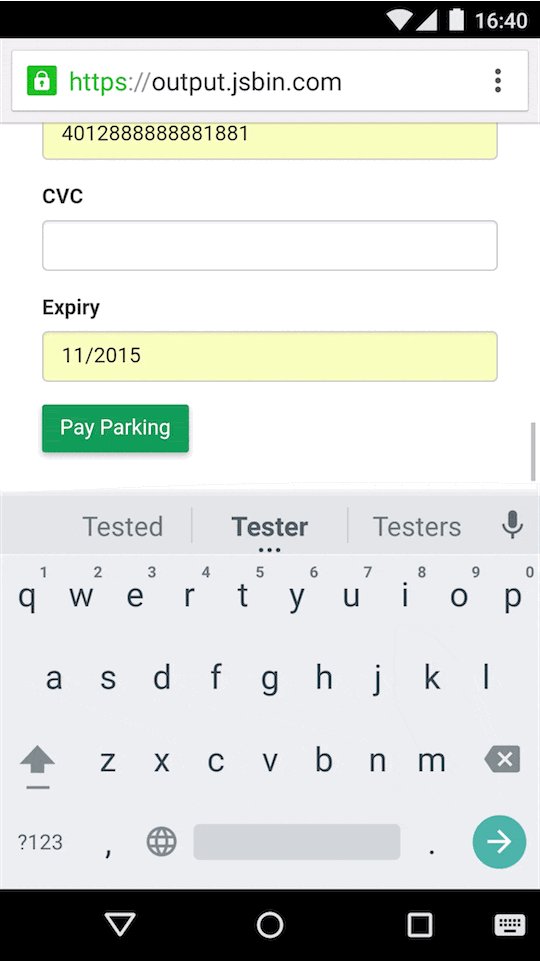
Fornisci la tastiera corrispondente
Gli utenti mobili apprezzano le app e i siti Web che forniscono una tastiera appropriata per il campo. Questa funzione impedisce loro di eseguire azioni aggiuntive. Ad esempio, quando gli utenti devono inserire un numero di carta di credito, l'app dovrebbe visualizzare solo il tastierino. È essenziale implementare la corrispondenza della tastiera in modo coerente in tutta l'app (tutti i moduli nell'app dovrebbero avere questa funzione).
Imposta i tipi di input HTML per mostrare la tastiera corretta. Sette tipi di input sono rilevanti per la progettazione del modulo:
-
input type="text"visualizza la normale tastiera del dispositivo mobile. -
input type="email"mostra la tastiera normale e '@' e '.com'. -
input type="tel"visualizza il tastierino numerico da 0 a 9. -
input type="number"visualizza una tastiera con numeri e simboli. -
input type="date"mostra il selettore della data del dispositivo mobile. -
input type="datetime"visualizza il selettore di data e ora del dispositivo mobile. -
input type="month"visualizza il selettore mese e anno del dispositivo mobile.

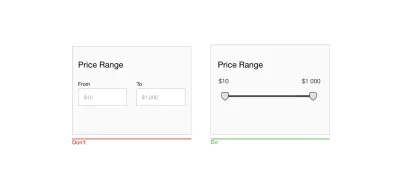
Usa un dispositivo di scorrimento quando chiedi un intervallo specifico
Molti moduli chiedono agli utenti di fornire un intervallo di valori (ad esempio, un intervallo di prezzo, un intervallo di distanza, ecc.). Invece di utilizzare due campi separati, "da" e "a", a tale scopo, utilizzare un dispositivo di scorrimento per consentire agli utenti di specificare l'intervallo con un'interazione con il pollice.

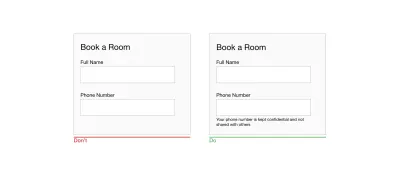
Spiega chiaramente perché stai chiedendo informazioni sensibili
Le persone sono sempre più preoccupate per la privacy e la sicurezza delle informazioni. Quando gli utenti vedono una richiesta di informazioni che considerano privata, potrebbero pensare: "Hm, perché ne hanno bisogno?" Se il tuo modulo richiede agli utenti informazioni sensibili, assicurati di spiegare perché ne hai bisogno. Puoi farlo aggiungendo il testo di supporto sotto i campi pertinenti. Come regola generale, il testo esplicativo non deve superare i 100 caratteri.

Fai attenzione con le impostazioni predefinite statiche
A differenza delle impostazioni predefinite intelligenti, che vengono calcolate dal sistema in base alle informazioni che il sistema ha sugli utenti, le impostazioni predefinite statiche sono valori preimpostati in moduli uguali per tutti gli utenti. Evita le impostazioni predefinite statiche a meno che tu non creda che una parte significativa dei tuoi utenti (ad esempio, il 95%) selezionerebbe quei valori, in particolare per i campi obbligatori. Come mai? Perché è probabile che tu introduca errori: le persone scansionano rapidamente i moduli e non trascorreranno più tempo ad analizzare tutte le domande; invece, salteranno semplicemente il campo, supponendo che abbia già un valore.
Proteggi i dati degli utenti
Jef Raskin una volta disse: "Il sistema dovrebbe considerare tutti gli input degli utenti come sacri". Questo è assolutamente vero per i moduli. È fantastico quando inizi a compilare un modulo Web e poi aggiorni accidentalmente la pagina ma i dati rimangono nei campi. Strumenti come Garlic.js ti aiutano a mantenere i valori di un modulo in locale fino all'invio del modulo. In questo modo, gli utenti non perderanno dati preziosi se chiudono accidentalmente la scheda o il browser.
Automatizza le azioni
Se vuoi rendere il processo di immissione dei dati il più agevole possibile, non è sufficiente ridurre al minimo il numero di campi di immissione: dovresti anche prestare attenzione allo sforzo dell'utente richiesto per l'immissione dei dati. La digitazione ha un alto costo di interazione: è soggetta a errori e richiede tempo, anche con una tastiera fisica. Ma quando si tratta di schermi mobili, diventa ancora più critico. Più digitazione aumenta la possibilità dell'utente di commettere errori. Sforzati di evitare digitazioni non necessarie, perché migliorerà la soddisfazione degli utenti e ridurrà i tassi di errore.
Ecco alcune cose che puoi fare per raggiungere questo obiettivo:
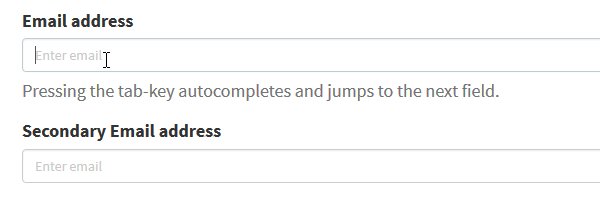
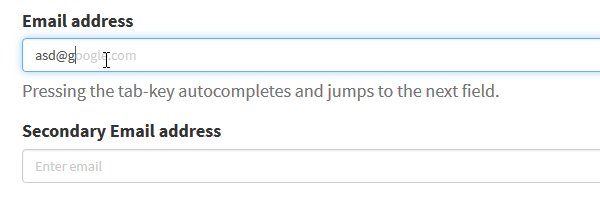
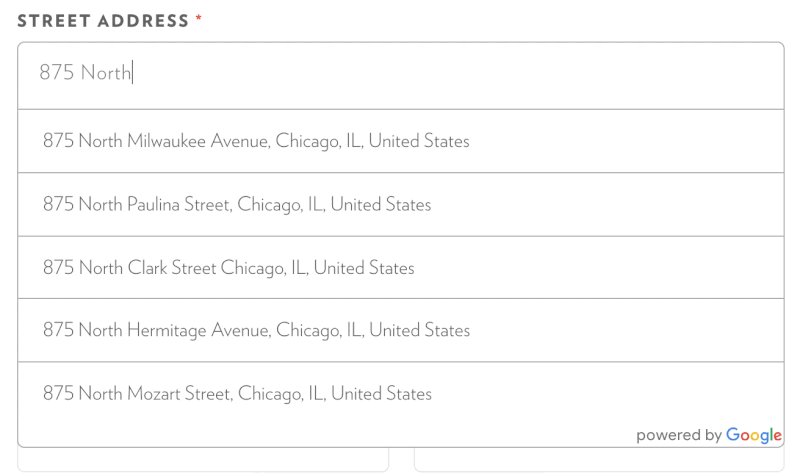
Completamento automatico
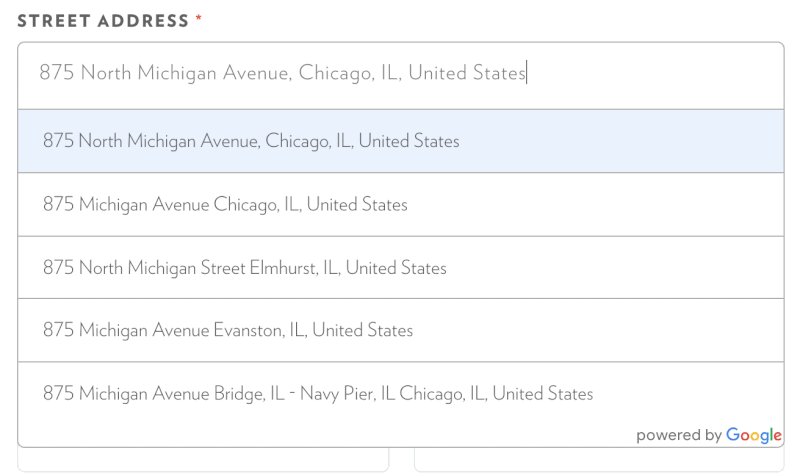
La maggior parte degli utenti sperimenta il completamento automatico quando digita una domanda nella casella di ricerca di Google. Google fornisce agli utenti un elenco di suggerimenti relativi a ciò che l'utente ha digitato nel campo. Lo stesso meccanismo può essere applicato per formare il design. Ad esempio, un modulo potrebbe completare automaticamente un indirizzo e-mail.

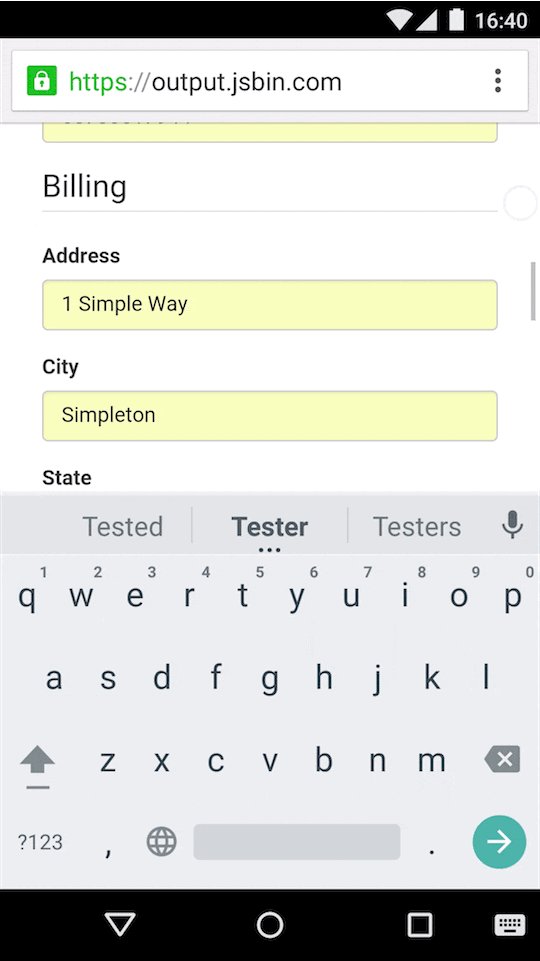
Capitalizza automaticamente
La capitalizzazione automatica trasforma automaticamente la prima lettera in maiuscola. Questa funzione è eccellente per campi come nomi e indirizzi, ma evitala per i campi password.
Correzione automatica
La correzione automatica modifica le parole che sembrano essere errate. Disattiva questa funzione per campi univoci, come nomi, indirizzi, ecc.
Compilazione automatica dei dati personali
Digitare un indirizzo è spesso la parte più ingombrante di qualsiasi modulo di registrazione online. Semplifica questa attività utilizzando la funzione del browser per compilare il campo in base ai valori immessi in precedenza. Secondo la ricerca di Google, la compilazione automatica aiuta le persone a compilare i moduli il 30% più velocemente.

Utilizza le funzionalità native del dispositivo mobile per semplificare l'immissione dei dati
I moderni dispositivi mobili sono dispositivi sofisticati che hanno un sacco di incredibili capacità. I progettisti possono utilizzare le funzionalità native di un dispositivo (come la fotocamera o la geolocalizzazione) per semplificare l'attività di immissione dei dati.
Di seguito sono riportati solo alcuni suggerimenti su come utilizzare i sensori e l'hardware del dispositivo.
Servizi di localizzazione
È possibile preselezionare il Paese dell'utente in base ai suoi dati di geolocalizzazione. Ma a volte la precompilazione di un indirizzo completo può essere problematica a causa di problemi di accuratezza. L'API Places di Google può aiutare a risolvere questo problema. Utilizza sia la geolocalizzazione che la precompilazione degli indirizzi per fornire suggerimenti accurati basati sulla posizione esatta dell'utente.

Utilizzando i servizi di localizzazione, è anche possibile fornire impostazioni predefinite intelligenti. Ad esempio, per un modulo "Trova un volo", è possibile precompilare il campo "Da" con l'aeroporto più vicino all'utente in base alla geolocalizzazione dell'utente.
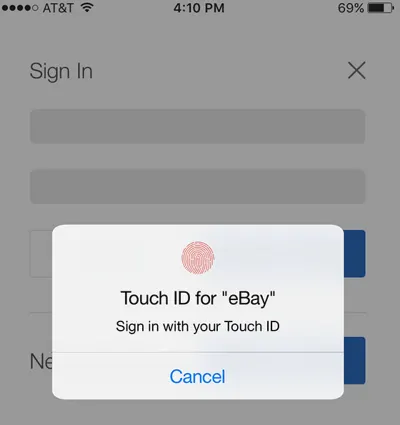
Autorizzazione biometrica
Il problema più grande dell'utilizzo di una password di testo oggi è che la maggior parte delle persone dimentica le password. L'82% delle persone non riesce a ricordare le proprie password e dal 5 al 10% delle sessioni richiede agli utenti di reimpostare una password. Il recupero della password è un grosso problema nell'e-commerce. Il 75% degli utenti non completerebbe un acquisto se dovesse tentare di recuperare la password durante il check out.
Il futuro delle password non sono le password. Ancora oggi, gli sviluppatori mobili possono sfruttare le tecnologie biometriche. Gli utenti non dovrebbero aver bisogno di digitare una password; dovrebbero essere in grado di utilizzare lettori biometrici per l'autenticazione, accedendo utilizzando un'impronta digitale o la scansione del viso.

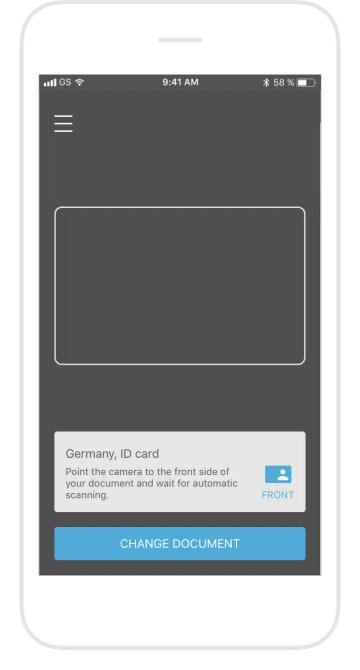
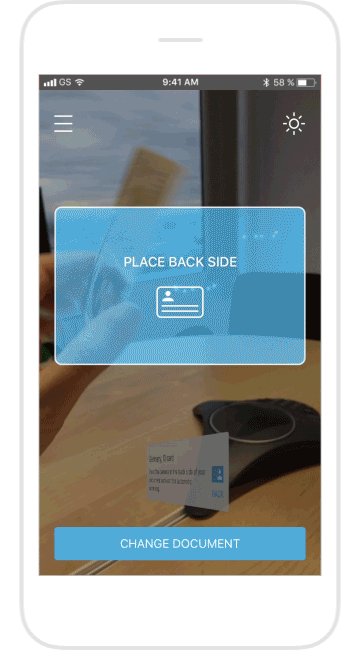
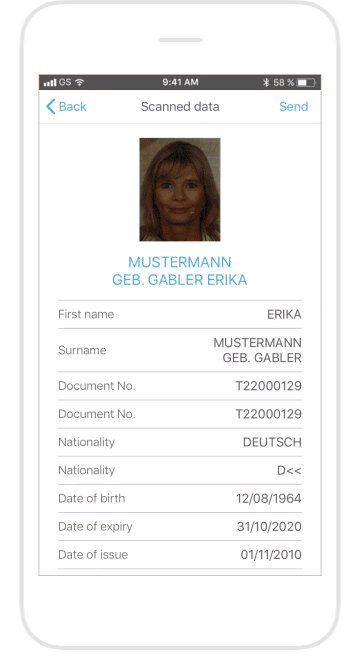
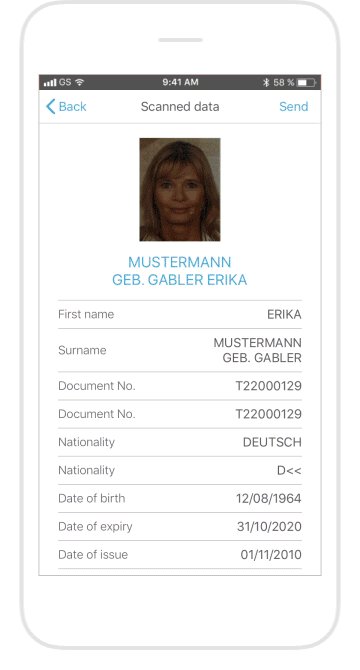
Telecamera
Se il modulo richiede agli utenti di fornire i dettagli della carta di credito o le informazioni della loro patente, è possibile semplificare il processo di immissione dei dati utilizzando la fotocamera come scanner. Fornisci un'opzione per scattare una foto della carta e compilare automaticamente tutti i dettagli.

Ma ricorda che non importa quanto bene la tua app riempia i campi, è essenziale lasciarli disponibili per la modifica. Gli utenti dovrebbero essere in grado di modificare i campi ogni volta che vogliono.
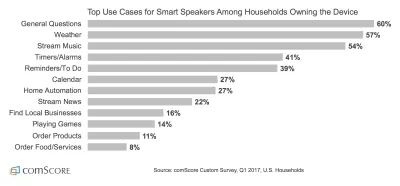
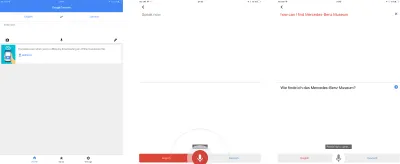
Voce
I dispositivi a comando vocale, come Apple HomePod, Google Home e Amazon Echo, stanno invadendo attivamente il mercato. Il numero di persone che preferiscono utilizzare la voce per operazioni comuni è cresciuto in modo significativo. Secondo ComScore, il 50% di tutte le ricerche saranno ricerche vocali entro il 2020.

Man mano che gli utenti si sentiranno più a loro agio e sicuri nell'uso dei comandi vocali, diventeranno una caratteristica prevista delle interazioni mobili. L'input vocale offre molti vantaggi agli utenti mobili: è particolarmente utile in situazioni in cui gli utenti non possono concentrarsi su uno schermo, ad esempio, mentre guidano un'auto.
Quando si progetta un modulo, è possibile fornire l'input vocale come metodo alternativo di immissione dei dati.

Etichette di campo
Scrivi etichette chiare e concise
L'etichetta è il testo che indica agli utenti quali dati sono attesi da loro in un particolare campo di input. Scrivere etichette chiare è uno dei modi migliori per rendere un modulo più accessibile. Le etichette dovrebbero aiutare l'utente a capire a colpo d'occhio quali informazioni sono richieste.
Evita di usare frasi complete per spiegare. Un'etichetta non è un testo di aiuto. Scrivi etichette concise e nitide (una o due parole), in modo che gli utenti possano scansionare rapidamente il tuo modulo.
Posizionare l'etichetta e l'input vicini
Metti ogni etichetta vicino al campo di input, perché l'occhio saprà visivamente che sono legate insieme.

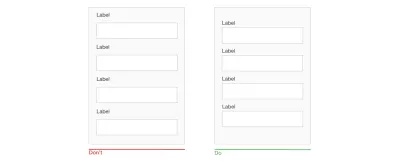
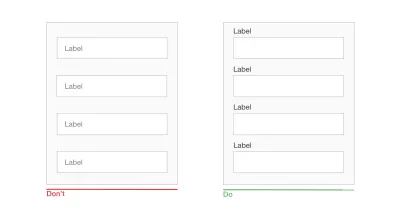
Non utilizzare testo segnaposto che scompare come etichette
Sebbene le etichette in linea abbiano un bell'aspetto e risparmino spazio prezioso sullo schermo, questi vantaggi sono di gran lunga superati dai significativi inconvenienti di usabilità, il più critico dei quali è la perdita di contesto. Quando gli utenti iniziano a inserire del testo in un campo, il testo segnaposto scompare e costringe le persone a richiamare queste informazioni. Anche se potrebbe non essere un problema per i moduli semplici a due campi, potrebbe essere un grosso problema per i moduli che hanno molti campi (ad esempio, da 7 a 10). Sarebbe difficile per gli utenti richiamare tutte le etichette dei campi dopo aver inserito i dati. Non sorprende che i test degli utenti mostrino continuamente che i segnaposto nei campi modulo spesso danneggiano l'usabilità più dell'aiuto.


C'è una soluzione semplice al problema della scomparsa dei segnaposto: l'etichetta mobile (o adattiva). Dopo che l'utente ha toccato il campo con il segnaposto dell'etichetta, l'etichetta non scompare, si sposta nella parte superiore del campo e fa spazio all'utente per inserire i propri dati.

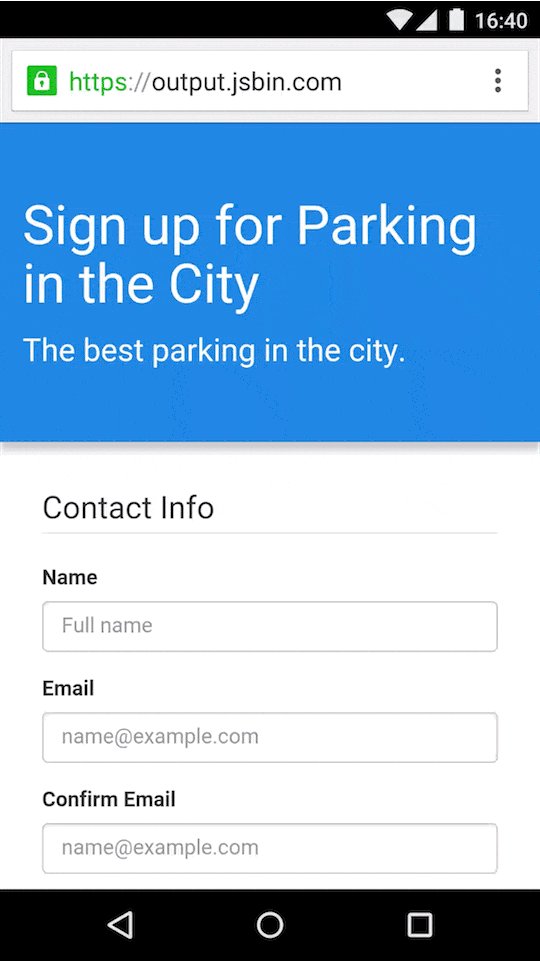
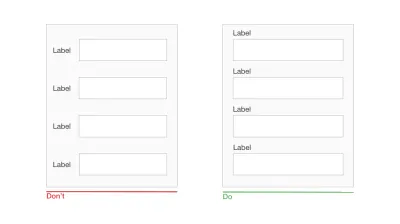
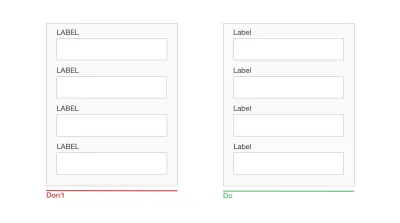
Etichette con allineamento superiore
Mettere le etichette dei campi sopra i campi in un modulo migliora il modo in cui gli utenti scansionano il modulo. Utilizzando la tecnologia di eye-tracking per questo, Google ha dimostrato che gli utenti hanno bisogno di meno fissazioni, meno tempo di fissazione e meno saccadi prima di inviare un modulo.
Un altro importante vantaggio delle etichette allineate in alto è che forniscono più spazio per le etichette. Le etichette lunghe e le versioni localizzate si adatteranno più facilmente al layout. Quest'ultimo è particolarmente adatto per piccoli schermi mobili. Puoi fare in modo che i campi modulo estendano l'intera larghezza dello schermo, rendendoli sufficientemente grandi da visualizzare l'intero input dell'utente.

Sentenza Caso vs. Titolo Caso
Ci sono due modi generali per mettere in maiuscolo le parole:
- Maiuscole del titolo: metti in maiuscolo ogni parola. "Questo è il caso del titolo".
- Maiuscole e minuscole: metti in maiuscolo la prima parola. "Questo è il caso della sentenza."
L'uso delle maiuscole e minuscole per le etichette ha un vantaggio rispetto al titolo: è leggermente più facile (e, quindi, più veloce) da leggere. Mentre la differenza per le etichette brevi è trascurabile (non c'è molta differenza tra "Nome completo" e "Nome completo"), per le etichette più lunghe, le maiuscole e minuscole sono migliori. Ora sai quanto è difficile leggere il testo lungo nel titolo.
Evitare di utilizzare i cappucci per le etichette
Il testo tutto in maiuscolo, ovvero il testo con tutte le lettere maiuscole, va bene in contesti che non prevedono una lettura sostanziale (come acronimi e loghi), ma altrimenti evita il maiuscolo. Come menzionato da Miles Tinker nel suo lavoro Legibility of Print , la stampa tutto maiuscolo rallenta notevolmente la velocità di scansione e lettura rispetto al tipo minuscolo.

Disposizione
Ormai sai che gli utenti scansionano le pagine web, invece di leggerle. Lo stesso vale per la compilazione dei moduli. Ecco perché i progettisti dovrebbero progettare un modulo facile da scansionare. Consentire una scansione efficiente ed efficace è fondamentale per rendere il processo di compilazione di un modulo il più rapido possibile.
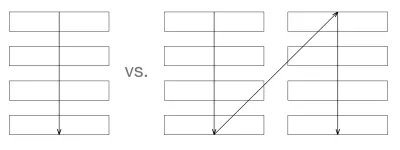
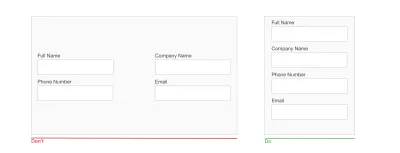
Usa un layout a colonna singola
Uno studio del CXL Institute ha rilevato che i moduli a colonna singola sono più veloci da completare rispetto ai moduli a più colonne. In quello studio, i partecipanti al test sono stati in grado di completare un modulo a colonna singola in media 15,4 secondi più velocemente di un modulo a più colonne.
Più colonne interrompono lo slancio verticale di un utente; con più colonne, gli occhi iniziano a zigzagare. Ciò aumenta notevolmente il numero di fissazioni oculari e, di conseguenza, il tempo di completamento. Inoltre, i moduli a più colonne potrebbero sollevare domande inutili nell'utente, come "Da dove dovrei iniziare?" e "Le domande nella colonna di destra hanno importanza uguale alle domande in quella di sinistra?"
In un design a una colonna, gli occhi si muovono in una direzione naturale, dall'alto verso il basso, una linea alla volta. Questo aiuta a impostare un percorso chiaro per l'utente. Una colonna è eccellente per i dispositivi mobili perché gli schermi sono più lunghi in verticale e lo scorrimento verticale è un movimento naturale per gli utenti mobili.
Ci sono alcune eccezioni a questa regola. È possibile posizionare sulla stessa riga campi brevi e logicamente correlati (ad esempio per la città e il prefisso).


Crea un flusso con le tue domande
Anche il modo in cui poni le domande è importante. Le domande dovrebbero essere poste in modo logico dal punto di vista dell'utente, non secondo la logica dell'applicazione o del database, perché aiuterà a creare un senso di conversazione con l'utente. Ad esempio, se crei un modulo di pagamento e richiedi dettagli come nome completo, numero di telefono e carta di credito, la prima domanda dovrebbe essere per il nome completo. La modifica dell'ordine (ad esempio, iniziando con un numero di telefono anziché un nome) provoca disagio. Nelle conversazioni del mondo reale, sarebbe insolito chiedere il numero di telefono di qualcuno prima di chiederne il nome.
Rinvia domande approfondite fino alla fine
Quando si tratta di progettare un flusso per le domande che si desidera porre, pensare alla definizione delle priorità. Segui la regola "facile prima che difficile" e poni domande approfondite o personali per ultime. Questo facilita gli utenti nel processo; sarà più probabile che rispondano a domande complesse e più invadenti una volta stabilito un rapporto. Questo ha una base scientifica: il principio di coerenza di Robert Cialdini stabilisce che quando qualcuno compie una piccola azione o un passo verso qualcosa, si sente più costretto a finire.
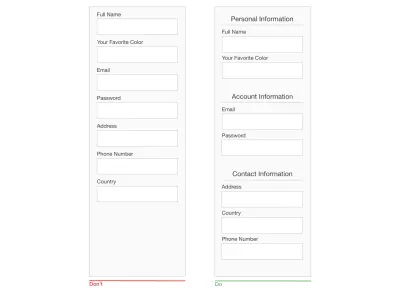
Raggruppa i campi correlati insieme
Uno dei principi della psicologia della Gestalt, il principio di prossimità, afferma che gli elementi correlati dovrebbero essere vicini l'uno all'altro. Questo principio può essere applicato all'ordine delle domande in una forma. Più domande sono correlate, più vicine dovrebbero essere l'una all'altra.
I progettisti possono raggruppare i campi correlati in sezioni. Se il modulo contiene più di sei domande, raggruppa le domande correlate in sezioni logiche. Non dimenticare di fornire una buona quantità di spazio bianco tra le sezioni per distinguerle visivamente.

Rendi più semplice una forma lunga
Come si progetta un modulo che pone agli utenti molte domande? Naturalmente, puoi mettere tutte le domande su uno schermo. Ma questo ostacola il tuo tasso di completamento. Se gli utenti non hanno abbastanza motivazione per completare un modulo, la complessità del modulo potrebbe spaventarli. La prima impressione gioca un ruolo fondamentale. In genere, più un modulo sembra lungo o complicato, meno è probabile che gli utenti inizino a riempire gli spazi vuoti.
Riduci al minimo il numero di campi visibili contemporaneamente. Questo crea la percezione che la forma sia più corta di quanto non sia in realtà.
Ci sono due tecniche per farlo.
Divulgazione progressiva
La divulgazione progressiva consiste nel fornire agli utenti la cosa giusta al momento giusto. L'obiettivo è trovare le cose giuste da mettere sul piccolo schermo al momento giusto:
- Inizialmente, mostra agli utenti solo alcune delle opzioni più importanti.
- Rivela parti del tuo modulo mentre l'utente interagisce con esso.

Chunking
Chunking comporta la suddivisione di una forma lunga in passaggi. È possibile aumentare il tasso di completamento suddividendo un modulo in pochi passaggi. Chunking può anche aiutare gli utenti a elaborare, comprendere e ricordare le informazioni. Quando si progettano moduli in più fasi, informare sempre gli utenti dei loro progressi con un misuratore di completezza.

I progettisti possono utilizzare un tracker di avanzamento (come mostrato nell'esempio sopra) o un indicatore "Step # out of #" sia per dire quanti passaggi ci sono in totale sia per mostrare quanto è lontano l'utente al momento. Quest'ultimo approccio potrebbe essere ottimo per i moduli mobili perché l'indicazione dei passaggi non occupa molto spazio.
Pulsanti di azione
Un pulsante è un elemento interattivo che indirizza gli utenti a compiere un'azione.
Rendi descrittivi i pulsanti di azione
L'etichetta di un pulsante dovrebbe spiegare cosa fa il pulsante; gli utenti dovrebbero essere in grado di capire cosa succede dopo un tocco semplicemente guardando il pulsante. Evita etichette generiche come "Invia" e "Invia", utilizzando invece etichette che descrivono l'azione.

Non utilizzare i pulsanti Cancella o Ripristina
I pulsanti Cancella o ripristina consentono agli utenti di cancellare i propri dati in un modulo. Questi pulsanti non aiutano quasi mai gli utenti e spesso li danneggiano. Il rischio di eliminare tutte le informazioni che un utente ha inserito supera il piccolo vantaggio di dover ricominciare. Se un utente compila un modulo e preme accidentalmente il pulsante sbagliato, ci sono buone probabilità che non ricominci da capo.
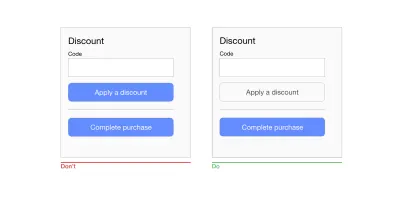
Usa stili diversi per i pulsanti primari e secondari
Evita le azioni secondarie, se possibile. Ma se il tuo modulo ha due inviti all'azione (ad esempio, un modulo di e-commerce che ha i pulsanti "Applica sconto" e "Invia ordine"), assicurati una chiara distinzione visiva tra le azioni primarie e secondarie. Assegna visivamente la priorità all'azione principale aggiungendo più peso visivo al pulsante. Ciò impedirà agli utenti di toccare il pulsante sbagliato.

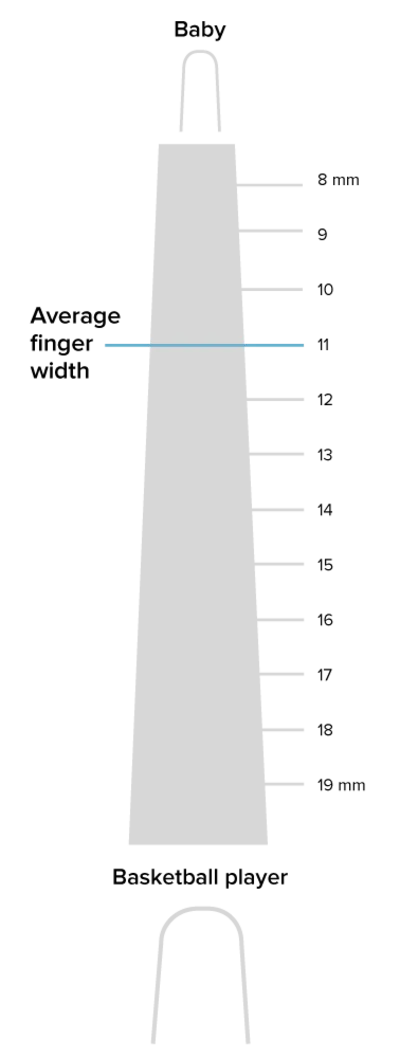
Progetta bersagli touch adatti alle dita
I target minuscoli creano un'esperienza utente orribile perché rendono difficile per gli utenti interagire con oggetti interattivi. È fondamentale progettare target tattili a misura di dito: campi di input e pulsanti più grandi.
L'immagine sotto mostra che la larghezza del dito medio di un adulto è di circa 11 mm.

Secondo le linee guida per la progettazione dei materiali, i target tattili dovrebbero essere almeno 48 × 48 DP. Un target tattile di queste dimensioni risulta in una dimensione fisica di circa 9 mm, indipendentemente dalle dimensioni dello schermo. Potrebbe essere appropriato utilizzare target touch più grandi per soddisfare uno spettro più ampio di utenti.
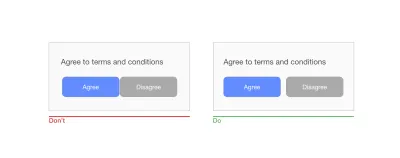
Non solo la dimensione del bersaglio è importante, ma conta anche lo spazio sufficiente tra i bersagli touch. Il motivo principale per mantenere una distanza di sicurezza tra i touch target è impedire agli utenti di toccare il pulsante sbagliato e invocare l'azione sbagliata. La distanza tra i pulsanti diventa estremamente importante quando le scelte binarie come "Accetto" e "Non accetto" si trovano una accanto all'altra. Le linee guida per la progettazione dei materiali raccomandano di separare i touch target con 8 DP di spazio o più, il che creerà una densità e un'usabilità delle informazioni equilibrate.

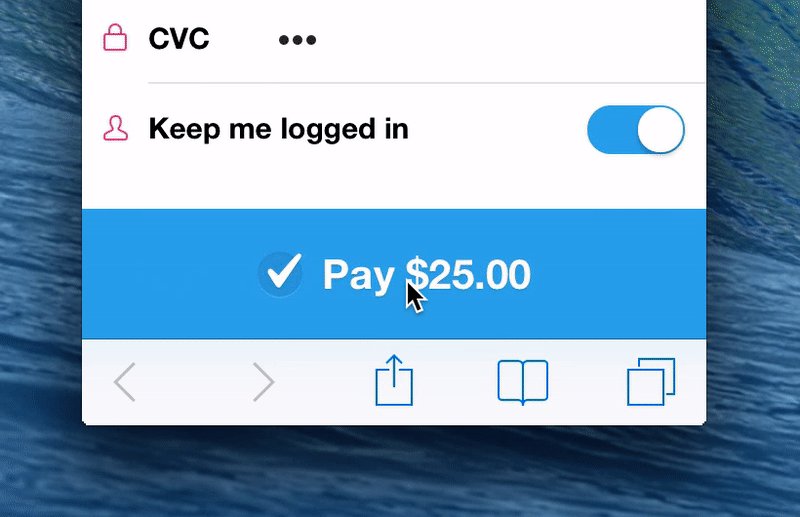
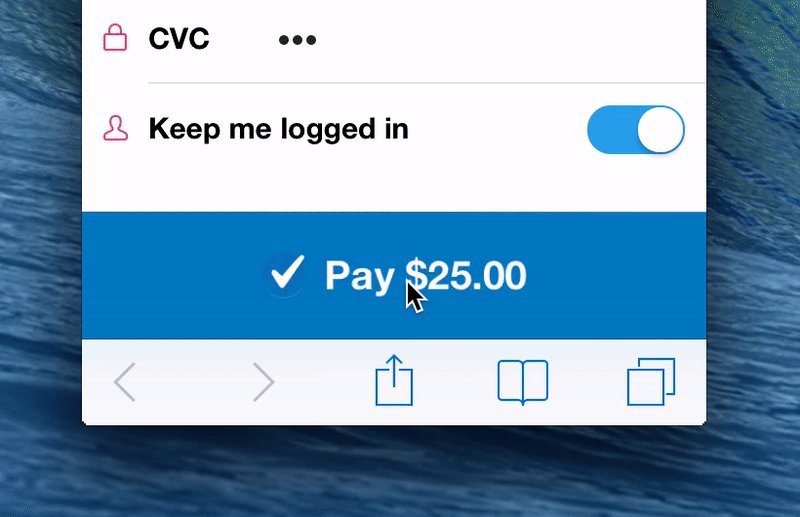
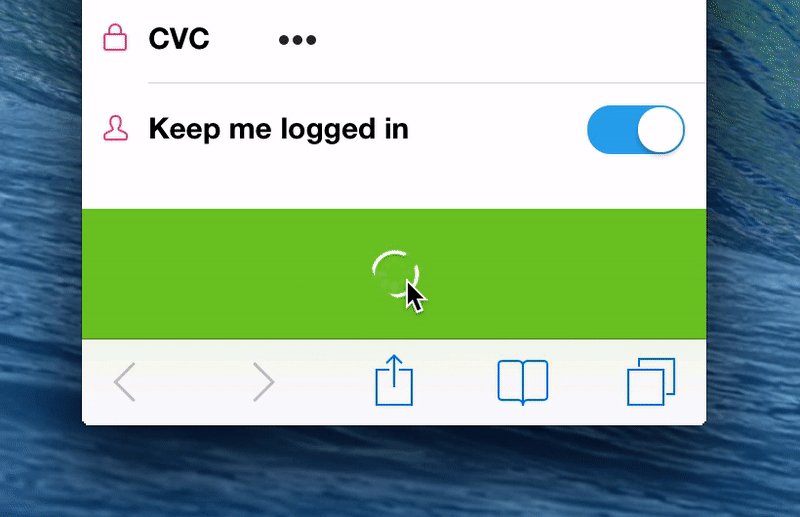
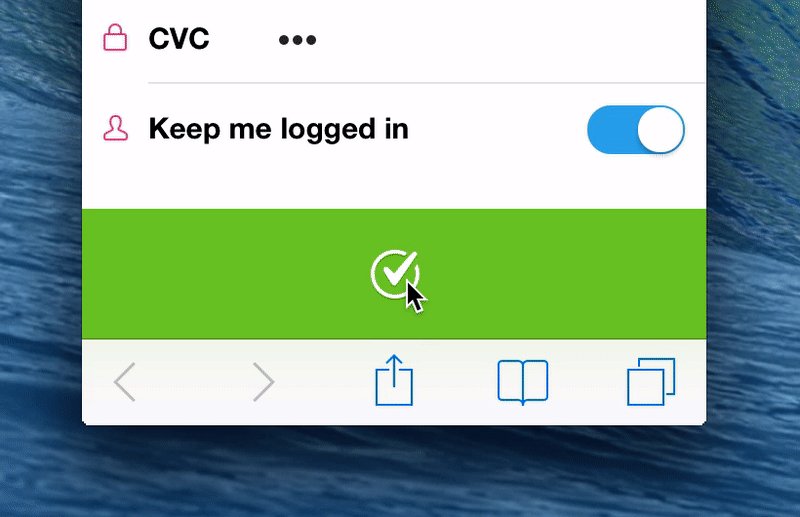
Disabilita i pulsanti dopo il tocco
Le azioni dei moduli in genere richiedono del tempo per essere elaborate. Ad esempio, il calcolo dei dati potrebbe essere richiesto dopo un invio. It's essential not only to provide feedback when an action is in progress, but also to disable the submit button to prevent users from accidentally tapping the button again. This is especially important for e-commerce websites and apps. By disabling the button, you not only prevent duplicate submissions, which can happen by accident, but you also provide a valuable acknowledgment to users (users will know that the system has received their submission).

Assistance And Support
Provide Success State
Upon successful completion of a form, it's critical to notify users about that. It's possible to provide this information in the context of an existing form (for example, showing a green checkmark above the refreshed form) or to direct users to a new page that communicates that their submission has been successful.

Errors And Validation
Users will make mistakes. It's inevitable. It's essential to design a user interface that supports users in those moments of failures.
While the topic of errors and validation deserves its own article, it's still worth mentioning a few things that should be done to improve the user experience of mobile forms.
Use Input Constraints for Each Field
Prevention is better than a cure. If you're a seasoned designer, you should be familiar with the most common cases that can lead to an error state (error-prone conditions). For example, it's usually hard to correctly fill out a form on the first attempt, or to properly sync data when the mobile device has a poor network connection. Take these cases into account to minimize the possibility of errors. In other words, it's better to prevent users from making errors in the first place by utilizing constraints and offering suggestions.
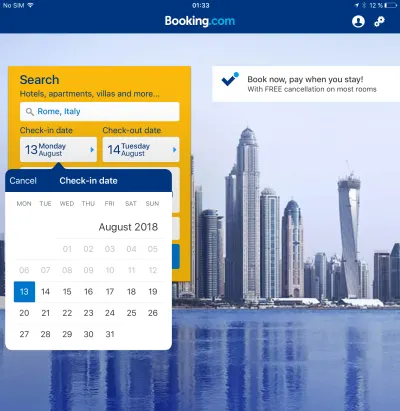
For instance, if you design a form that allows people to search for a hotel reservation, you should prevent users from selecting check-in dates that are in the past. As shown in the Booking.com example below, you can simply use a date selector that allows users only to choose today's date or a date in the future. Such a selector would force users to pick a date range that fits.

Don't Make Data Validation Rules Too Strict
While there might be cases where it's essential to use strict validation rules, in most cases, strict validation is a sign of lazy programming. Showing errors on the screen when the user provides data in a slightly different format than expected creates unnecessary friction. And this would have a negative impact on conversions.
It's very common for a few variations of an answer to a question to be possible; for example, when a form asks users to provide information about their state, and a user responds by typing their state's abbreviation instead of the full name (for example, CA instead of California). The form should accept both formats, and it's the developer job to convert the data into a consistent format.
Clear Error Message
When you write error messages, focus on minimizing the frustration users feel when they face a problem in interacting with a form. Here are a few rules on writing effective error messages:
- Never blame the user.
The way you deliver an error message can have a tremendous impact on how users perceive it. An error message like, “You've entered a wrong number” puts all of the blame on the user; as a result, the user might get frustrated and abandon the app. Write copy that sounds neutral or positive. A neutral message sounds like, “That number is incorrect.” - Avoid vague or general error messages.
Messages like “Something went wrong. Please, try again later” don't say much to users. Users will wonder what exactly went wrong. Always try to explain the root cause of a problem. Make sure users know how to fix errors. - Make error messages human-readable.
Error messages like “User input error: 0x100999” are cryptic and scary. Write like a human, not like a robot. Use human language, and explain what exactly the user or system did wrong, and what exactly the user should do to fix the problem.
Display Errors Inline
When it comes to displaying error messages, designers opt for one of two locations: at the top of the form or inline. The first option can make for a bad experience. Javier Bargas-Avila and Glenn Oberholzer conducted research on online form validation and discovered that displaying all error messages at the top of the form puts a high cognitive load on user memory. Users need to spend extra time matching error messages with the fields that require attention.

È molto meglio posizionare i messaggi di errore in linea. In primo luogo, questo posizionamento corrisponde al flusso di lettura naturale dall'alto verso il basso dell'utente. In secondo luogo, gli errori appariranno nel contesto dell'input dell'utente.

Usa la convalida dinamica
Il momento in cui scegli di visualizzare un messaggio di errore è fondamentale. Vedere un messaggio di errore solo dopo aver premuto il pulsante di invio potrebbe frustrare gli utenti. Non aspettare che gli utenti finiscano il modulo; fornire un feedback durante l'inserimento dei dati.
Utilizza la convalida in linea con feedback in tempo reale. Questa convalida dice istantaneamente alle persone se le informazioni che hanno digitato sono compatibili con i requisiti del modulo. Nel 2009, Luke Wroblewski ha testato la convalida in linea rispetto alla convalida successiva all'invio e ha trovato i seguenti risultati per la versione in linea:
- Aumento del 22% del tasso di successo,
- 22% di riduzione degli errori commessi,
- 31% di aumento del grado di soddisfazione,
- 42% di riduzione dei tempi di completamento,
- 47% di diminuzione del numero di fissazioni oculari.
Ma la convalida in linea dovrebbe essere implementata con attenzione:
- Evita di mostrare la convalida in linea a fuoco.
In questo caso, non appena l'utente tocca un campo, vede un messaggio di errore. L'errore compare anche quando il campo è completamente vuoto. Quando un messaggio di errore viene visualizzato sullo stato attivo, potrebbe sembrare che il modulo stia urlando all'utente prima ancora che abbia iniziato a compilarlo. - Non convalidare dopo ogni carattere digitato.
Questo approccio non solo aumenta il numero di tentativi di convalida non necessari, ma frustra anche gli utenti (perché gli utenti probabilmente vedranno messaggi di errore prima di aver completato il campo). Idealmente, i messaggi di convalida in linea dovrebbero apparire tra 500 e 1000 millisecondi dopo che l'utente ha smesso di digitare o dopo che è passato al campo successivo. Questa regola presenta alcune eccezioni: È utile convalidare in linea mentre l'utente digita durante la creazione di una password (per verificare se la password soddisfa i requisiti di complessità), durante la creazione di un nome utente (per verificare se un nome è disponibile) e durante la digitazione di un messaggio con un limite di caratteri.

Accessibilità
Gli utenti di tutte le abilità dovrebbero essere in grado di accedere e godere dei prodotti digitali. I progettisti dovrebbero sforzarsi di incorporare il più possibile le esigenze di accessibilità durante la creazione di un prodotto. Ecco alcune cose che puoi fare per rendere i tuoi moduli più accessibili.
Assicurati che il modulo abbia un contrasto adeguato
I tuoi utenti probabilmente interagiranno con il tuo modulo all'aperto. Assicurati che sia facile da usare sia in presenza di luce solare che in ambienti scarsamente illuminati. Controlla il rapporto di contrasto dei campi e delle etichette nel modulo. Il W3C raccomanda i seguenti rapporti di contrasto per il corpo del testo:
- Il testo piccolo dovrebbe avere un rapporto di contrasto di almeno 4,5:1 sullo sfondo.
- Il testo di grandi dimensioni (14 punti in grassetto, 18 punti normale e superiore) dovrebbe avere un rapporto di contrasto di almeno 3:1 rispetto allo sfondo.
La misurazione del contrasto del colore può sembrare opprimente. Fortunatamente, alcuni strumenti semplificano il processo. Uno di questi è Web AIM Color Contrast Checker, che aiuta i designer a misurare i livelli di contrasto.
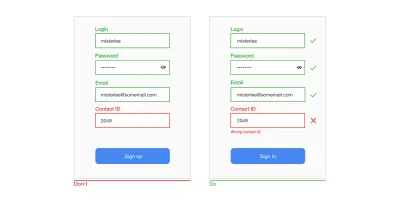
Non fare affidamento solo sul colore per comunicare lo stato
Il daltonismo (o carenza di visione dei colori) colpisce circa 1 uomo su 12 (8%) e 1 donna su 200 nel mondo. Sebbene esistano molti tipi di daltonismo, i due più comuni sono la protanomalia, o ridotta sensibilità alla luce rossa, e la deuteranomalia, o ridotta sensibilità alla luce verde. Quando si visualizzano errori di convalida o messaggi di successo, non fare affidamento solo sul colore per comunicare lo stato (ad esempio, rendendo i campi di input verdi o rossi). Come affermano le linee guida del W3C, il colore non dovrebbe essere utilizzato come unico mezzo visivo per trasmettere informazioni, indicare un'azione, sollecitare una risposta o distinguere un elemento visivo. I designer dovrebbero usare il colore per evidenziare o completare ciò che è già visibile. Supporta le persone daltoniche fornendo ulteriori segnali visivi che li aiutano a comprendere l'interfaccia utente.

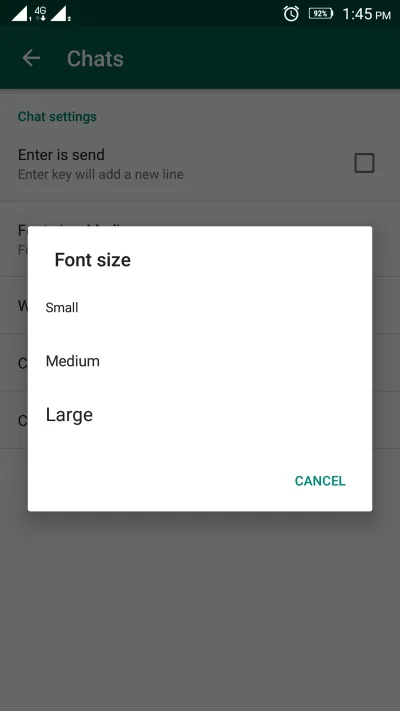
Consenti agli utenti di controllare la dimensione del carattere
Consenti agli utenti di aumentare la dimensione del carattere per migliorare la leggibilità. I dispositivi mobili e i browser includono funzionalità per consentire agli utenti di regolare la dimensione del carattere a livello di sistema. Inoltre, assicurati che il tuo modulo abbia allocato spazio sufficiente per caratteri di grandi dimensioni.

Metti alla prova le tue decisioni di progettazione
Tutti i punti sopra menzionati possono essere considerati come le migliori pratiche del settore. Ma solo perché qualcosa è chiamato "best practice" non significa che sia sempre la soluzione ottimale per il tuo modulo. Le app e i siti Web dipendono in gran parte dal contesto in cui vengono utilizzati. Pertanto, è sempre essenziale testare le tue decisioni di progettazione; assicurati che il processo di compilazione di un modulo sia fluido, che il flusso non venga interrotto e che gli utenti possano risolvere eventuali problemi che incontrano lungo il percorso. Conduci sessioni di test di usabilità su base regolare, raccogli tutti i dati preziosi sulle interazioni degli utenti e impara da essi.
Conclusione
Gli utenti possono esitare a compilare i moduli. Quindi, il nostro obiettivo come designer è rendere il processo di compilazione di un modulo il più semplice possibile. Quando si progetta un modulo, cercare di creare interazioni veloci e prive di attriti. A volte una piccola modifica, come la corretta scrittura di un messaggio di errore, può aumentare notevolmente l'usabilità del modulo.
Questo articolo fa parte della serie di design UX sponsorizzata da Adobe. Adobe XD è realizzato per un processo di progettazione UX veloce e fluido, poiché ti consente di passare dall'idea al prototipo più velocemente. Progetta, prototipa e condividi: tutto in un'unica app. Puoi dare un'occhiata a progetti più stimolanti creati con Adobe XD su Behance e anche iscriverti alla newsletter di Adobe Experience Design per rimanere aggiornato e informato sulle ultime tendenze e approfondimenti per la progettazione UX/UI.
