Migliori pratiche per la progettazione dell'interfaccia utente di e-commerce
Pubblicato: 2022-03-10Questo articolo è stato gentilmente supportato dai nostri cari amici di Shopify Partners, che possono aiutarti a fornire ai tuoi clienti di web design esperienze di eCommerce personalizzate. Grazie!
Quando immagini gli acquirenti che si spostano attraverso i siti di e-commerce che crei, più o meno ti aspetti che seguano questo viaggio:
- Passaggio 1: accedere alla home page o alla pagina di una categoria.
- Passaggio 2: utilizza gli elementi di navigazione per orientarti verso il negozio e concentrarti sulle cose specifiche che stanno cercando.
- Passaggio 3: esamina le descrizioni e altri dettagli di acquisto pertinenti per i prodotti che suscitano il loro interesse.
- Passaggio 4: personalizza le specifiche del prodotto (se possibile), quindi aggiungi gli articoli desiderati al carrello.
- Passaggio 5: verifica.
Ci sono deviazioni che potrebbero subire lungo il percorso (come esplorare prodotti correlati, esaminare diverse categorie e salvare articoli in una lista dei desideri per una giornata piovosa). Ma, per la maggior parte, questo è il percorso migliore che costruisci ed è quello che sarà percorso più pesantemente.
Stando così le cose, è particolarmente importante per i designer concentrarsi sugli elementi dell'interfaccia che gli acquirenti incontrano durante questo viaggio. Se c'è qualche attrito all'interno dell'interfaccia utente, non vedrai solo un aumento delle deviazioni impreviste dal percorso, ma anche più rimbalzi dal sito.
Quindi, questo è ciò su cui si concentrerà il seguente post: come garantire che l'interfaccia utente lungo il percorso dell'acquirente sia attraente, intuitiva, coinvolgente e priva di attriti.
Esaminiamo tre parti dell'interfaccia utente che gli acquirenti incontreranno dal punto di ingresso al checkout. Utilizzerò siti Web di e-commerce creati con Shopify per fare ciò:
1. Crea una navigazione multiforme che segua gli acquirenti in giro
C'è stato un tempo in cui i siti di e-commerce avevano mega menu che gli acquirenti dovevano ordinare per trovare le categorie di prodotti, le sottocategorie e le sottocategorie desiderate. Anche se potresti incontrarli ancora al giorno d'oggi, la scelta migliore è una navigazione che si adatti al percorso dell'acquirente.
Il menu principale
La prima cosa da fare è semplificare il menu principale in modo che abbia un solo livello sotto le intestazioni della categoria principale. Ad esempio, ecco come lo fa United By Blue:

Le categorie di prodotti in "Negozio" sono tutte ben organizzate sotto intestazioni come "Donna" e "Uomo".
Le uniche eccezioni sono le categorie "Nuovi Arrivi" e "Maschere e coperture per il viso" che sono accompagnate da immagini. È lo stesso motivo per cui "Regali" è in un carattere blu più chiaro e "Saldi" è in un carattere rosso nel menu principale. Queste sono categorie super attuali e rilevanti per gli acquirenti di United By Blue, quindi meritano di essere evidenziate (senza distrarre troppo).
Tornando al sito, diamo un'occhiata a come il designer è riuscito a mantenere organizzato il sito mobile:
Invece di ridurre il menu del desktop a uno che gli acquirenti avrebbero bisogno di pizzicare e ingrandire qui, vediamo un menu adattato allo schermo mobile.
Richiede alcuni clic in più rispetto al sito desktop, ma gli acquirenti non dovrebbero avere problemi poiché il menu non va troppo in profondità (di nuovo, ecco perché non possiamo più utilizzare i mega menu).
Nella pagina dei risultati del prodotto
Se stai creando un sito di e-commerce per un cliente con un inventario complesso (cioè molti prodotti e livelli di categorie), la pagina dei risultati del prodotto avrà bisogno di un proprio sistema di navigazione.
Per aiutare gli acquirenti a restringere il numero di prodotti che vedono alla volta, puoi includere questi due elementi nel design di questa pagina:
- Filtri per restringere i risultati in base alle specifiche del prodotto.
- Ordinamento per ordinare i prodotti in base alle priorità degli acquirenti.
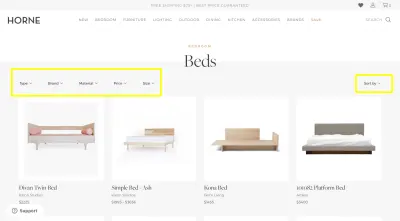
Li ho evidenziati in questa pagina dei risultati del prodotto sul sito Web di Horne:

Sebbene tu possa memorizzare i filtri in una barra laterale sinistra, il design allineato orizzontalmente sopra i risultati è una scelta migliore.
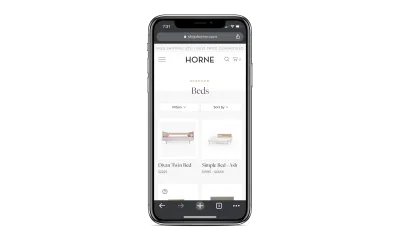
Questo design salvaspazio ti consente di mostrare più prodotti contemporaneamente ed è anche una scelta più adatta ai dispositivi mobili:

Tieni presente che la coerenza nella progettazione dell'interfaccia utente è importante per gli acquirenti, soprattutto perché molti di loro adottano un approccio omnicanale allo shopping. Presentando i filtri/le opzioni di ordinamento in modo coerente da dispositivo a dispositivo, creerai un'esperienza più prevedibile e confortevole per loro nel processo.
Briciole di pane e ricerca
Man mano che gli acquirenti si spostano più in profondità in un sito di e-commerce, potrebbero comunque aver bisogno di assistenza per la navigazione. Ci sono due elementi di navigazione dell'interfaccia utente che li aiuteranno.
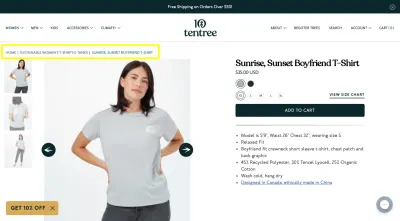
Il primo è un percorso breadcrumb nell'angolo in alto a sinistra delle pagine del prodotto, simile a come fa tentree:

Questo è meglio utilizzato su siti Web con categorie che hanno sottocategorie su sottocategorie. Più gli acquirenti si allontanano dalla pagina dei risultati del prodotto e dalla comodità dei filtri e dell'ordinamento, più importanti saranno i breadcrumb.
La barra di ricerca, invece, è un elemento di navigazione che dovrebbe essere sempre disponibile, indipendentemente dal punto del percorso in cui si trovano gli acquirenti. Questo vale anche per i negozi di tutte le dimensioni.
Ora, una barra di ricerca aiuterà sicuramente gli acquirenti che hanno poco tempo, non riescono a trovare ciò di cui hanno bisogno o semplicemente desiderano una scorciatoia per un prodotto che già sanno esistere. Tuttavia, una barra di ricerca basata sull'intelligenza artificiale in grado di prevedere attivamente ciò che l'acquirente sta cercando è una scelta più intelligente.
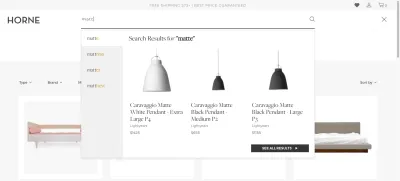
Ecco come funziona sul sito Horne:

Anche se l'acquirente non ha finito di inserire la frase di ricerca, questa barra di ricerca inizia a fornire suggerimenti. Sulla sinistra ci sono le parole chiave corrispondenti e sulla destra i prodotti corrispondenti in alto. L'obiettivo finale è accelerare la ricerca degli acquirenti e ridurre lo stress, la pressione o la frustrazione che altrimenti potrebbero provare.
2. Mostra i dettagli più pertinenti in una volta sulle pagine dei prodotti
Vitaly Friedman ha recentemente condiviso questo suggerimento su LinkedIn:
Ha ragione. Più tempo i visitatori devono dedicare alla ricerca di dettagli pertinenti su un prodotto, maggiore è la possibilità che si arrendano e provino un altro negozio.
La sola spedizione è un enorme punto critico per molti acquirenti e, sfortunatamente, troppi siti di e-commerce aspettano il checkout per informarli dei costi di spedizione e dei ritardi.
Per questo motivo, il 63% degli acquirenti digitali finisce per abbandonare i propri carrelli online a causa dei costi di spedizione e il 36% lo fa a causa del tempo impiegato per ricevere i propri ordini.
Questi non sono gli unici dettagli di cui gli acquirenti digitali vogliono sapere in anticipo. Vogliono anche sapere su:
- La politica di restituzione e rimborso,
- Le condizioni d'uso e l'informativa sulla privacy,
- Le opzioni di pagamento disponibili,
- Opzioni di acquisto e ritiro omnicanale disponibili,
- E così via.
Ma come pensi di inserire tutto questo nella prima schermata?
Presenta il pitch above the fold di 30 secondi
Questo è ciò di cui parlava Vitaly. Non devi spremere ogni singolo dettaglio su un prodotto above the fold. Ma il negozio dovrebbe essere in grado di vendere il prodotto solo con quello che c'è in quello spazio.

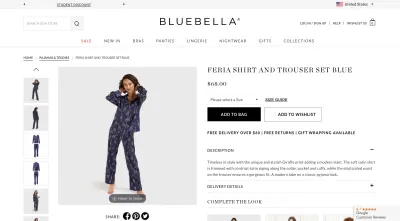
Bluebella, ad esempio, ha un design salvaspazio che non compromette la leggibilità:

Con la galleria immagini relegata nella parte sinistra della pagina, il resto può essere dedicato alla sintesi del prodotto. A causa delle dimensioni variabili dei caratteri dell'intestazione e della struttura gerarchica della pagina, è facile da seguire.
In base a come è progettato, puoi dire che i dettagli più importanti sono:
- Nome del prodotto;
- Prezzo del prodotto;
- Selettore taglia prodotto;
- pulsanti Aggiungi alla borsa e lista dei desideri;
- Informazioni sulla consegna e sui resi (che appaiono ordinatamente su una riga).
Il resto dei dettagli del prodotto sono in grado di adattarsi al di sopra della piega grazie alle fisarmoniche utilizzate per piegarli ed espanderli.
Se ci sono altri dettagli importanti che gli acquirenti potrebbero aver bisogno di prendere una decisione, come le recensioni dei prodotti o una guida alle taglie, costruisci dei link nel above-the-fold che li spostano nelle sezioni pertinenti più in basso della pagina.
Nota rapida : questo layout non sarà possibile sui dispositivi mobili per ovvi motivi. Quindi, le immagini del prodotto riceveranno la fatturazione migliore mentre il pitch di 30 secondi apparirà appena sotto la piega.
Riduci gli elementi extra dell'interfaccia utente
Anche se sei in grado di fornire in modo conciso la descrizione del prodotto, elementi di vendita e marketing aggiuntivi come pop-up, widget di chat e altro possono diventare fastidiosi quanto le lunghe pagine dei prodotti.
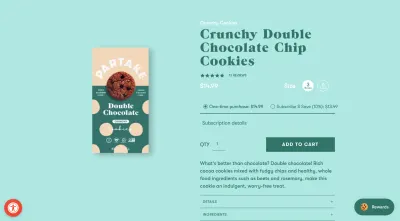
Quindi, assicurati di averli archiviati fuori mano come fa Parttake:

Il simbolo rosso che vedi in basso a sinistra consente agli acquirenti di controllare le funzionalità di accessibilità del sito. Il pulsante "Premi" in basso a destra è in realtà un pop-up con lo stile di un widget di chat. Una volta aperto, invita gli acquirenti a partecipare al programma fedeltà.
Entrambi questi widget si aprono solo quando vengono cliccati.
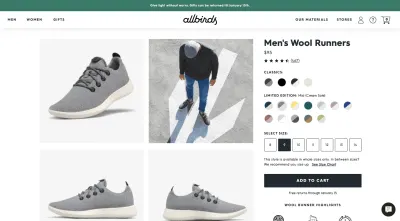
Allbirds è un altro che include elementi aggiuntivi, ma li tiene fuori mano:

In questo caso, include un widget di chat self-service in basso a destra che deve essere cliccato per aprirlo. Inoltre, inserisce le informazioni sulla sua attuale politica di restituzione in una barra adesiva in alto, liberando le pagine del prodotto per concentrarsi rigorosamente sui dettagli del prodotto.
3. Rendi le varianti del prodotto il più facile possibile da selezionare
Per alcuni prodotti, gli acquirenti non devono prendere alcuna decisione se non: "Voglio aggiungere questo articolo al carrello o no?"
Per altri prodotti, gli acquirenti devono definire le varianti del prodotto prima di poter aggiungere un articolo al carrello. Quando questo è il caso, vuoi rendere questo processo il più indolore possibile. Ci sono alcune cose che puoi fare per assicurarti che ciò accada.
Diciamo che il negozio che disegni venda biancheria intima da donna. In tal caso, dovresti offrire variazioni come colore e dimensione.
Ma non vorresti semplicemente creare un selettore a discesa per ciascuno. Immagina quanto sarebbe noioso se chiedessi agli acquirenti di fare clic su "Colore" e dovessero ordinare una dozzina di opzioni. Inoltre, se si tratta di un selettore a discesa standard, i campioni di colore potrebbero non essere visualizzati nell'elenco. Invece, l'acquirente dovrebbe scegliere un nome di colore e attendere che la foto del prodotto si aggiorni per vedere come appare.
Questo è il motivo per cui le tue varianti dovrebbero dettare il modo in cui le progetti ciascuna.
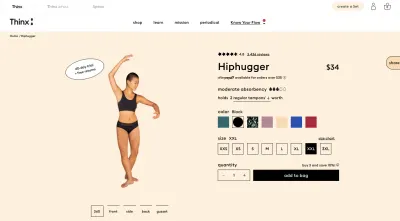
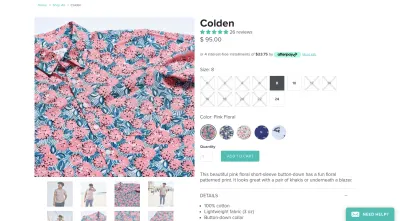
Usiamo questa pagina del prodotto di Thinx come esempio:

Ci sono due varianti disponibili in questa pagina:
- La variante di colore mostra una riga di campioni di colore. Quando si fa clic, viene visualizzato il nome del colore e la foto del prodotto si adatta di conseguenza.
- La variante taglia elenca le taglie da extra-extra-small a extra-extra-extra-large.
Nota come Size viene fornito con un collegamento alla "tabella delle taglie". Questo perché, a differenza di qualcosa come il colore che è piuttosto chiaro, il dimensionamento può cambiare da negozio a negozio e da regione a regione. Questa tabella fornisce indicazioni chiare su come scegliere una taglia.
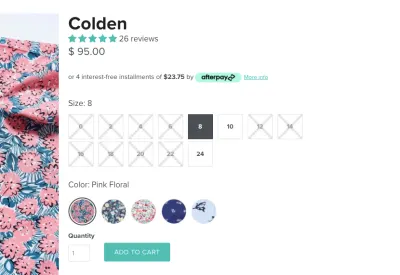
Ora, Thinx utilizza un pulsante quadrato per ciascuna delle sue varianti. Puoi cambiarlo, tuttavia, se desideri creare una distinzione tra le scelte che gli acquirenti devono fare (ed è probabilmente la scelta di design migliore, ad essere onesti).
Kirrin Finch, ad esempio, inserisce le sue dimensioni all'interno di scatole vuote e i suoi campioni di colore all'interno di cerchi pieni:

È una piccola differenza, ma dovrebbe essere sufficiente per aiutare gli acquirenti a passare senza problemi da una decisione all'altra e non perdere nessuno dei campi obbligatori.
Ora, diciamo che il negozio che stai costruendo non venda vestiti. Invece, vende qualcosa come i letti, che ovviamente non includeranno scelte come colore o dimensione. Almeno, non allo stesso modo dei vestiti.
A meno che tu non abbia abbreviazioni, simboli o numeri noti che puoi utilizzare per rappresentare ciascuna variante, dovresti utilizzare un altro tipo di selettore.
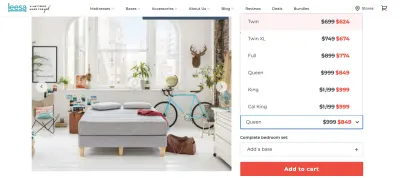
Ad esempio, questa è una pagina di prodotto sul sito Web di Leesa. Ho aperto il selettore "Scegli la tua taglia" in modo da poter vedere come vengono visualizzate queste opzioni:

Perché si tratta di un elenco a discesa anziché di caselle?
Per cominciare, i nomi delle taglie non hanno la stessa lunghezza. Quindi, i selettori di casella avrebbero dimensioni incoerenti o alcuni di essi avrebbero un sacco di spazio bianco al loro interno. Non starebbe davvero bene.
Inoltre, Leesa usa saggiamente questo piccolo spazio per fornire maggiori informazioni su ciascuna misura di materasso (ovvero il prezzo normale rispetto a quello di vendita). Quindi, non solo questo è il miglior design per questo particolare selettore di varianti, ma è anche un ottimo modo per essere efficiente nel presentare molte informazioni sulla pagina del prodotto.
Una nota sulle varianti esaurite
Se vuoi rimuovere tutti gli attriti da questa parte del processo di acquisto online, assicurati di trovare un design distinto per le varianti esaurite.
Ecco di nuovo uno sguardo più da vicino all'esempio di Kirrin Finch:

Non c'è dubbio su quali opzioni sono disponibili e quali no).
Anche se alcuni acquirenti potrebbero essere frustrati quando si rendono conto che il colore della maglietta che preferiscono è disponibile solo in alcune taglie, immagina quanto sarebbero infastiditi se non lo imparassero fino a dopo aver selezionato tutte le loro varianti?
Se la selezione del prodotto è l'ultimo passaggio che fanno prima di fare clic su "aggiungi al carrello", non nascondere loro queste informazioni. Tutto quello che farai è sperare in un prodotto di cui si sono presi il tempo per leggere, guardare e innamorarsi... solo per scoprire che non è disponibile nella taglia "16" finché non è troppo tardi.
Avvolgendo
Che cosa dicono? Il buon design è invisibile?
Questo è ciò che dobbiamo ricordare quando progettiamo queste interfacce utente chiave per i siti Web di e-commerce. Ovviamente, il negozio del tuo cliente deve essere attraente e memorabile... Ma gli elementi dell'interfaccia utente che spostano gli acquirenti attraverso il sito non dovrebbero farli fermare. Quindi, la semplicità e la facilità d'uso devono essere la tua massima priorità quando progetti il percorso principale per gli acquirenti del tuo cliente.
Se sei interessato a mettere in pratica queste filosofie di progettazione dell'interfaccia utente per i nuovi clienti, prendi in considerazione la possibilità di aderire al Shopify Partner Program come sviluppatore di negozi. Lì potrai guadagnare entrate ricorrenti creando nuovi negozi Shopify per i clienti o migrando i negozi da altre piattaforme commerciali a Shopify.
