24 migliori wireframe di siti Web gratuiti
Pubblicato: 2019-01-09I wireframe sono layout di schizzo approssimativi di pagine Web o mobili. Consentono ai progettisti di strutturare i contenuti di una pagina web e di mappare esattamente come funzionerà questa struttura. Ogni designer segue una serie di linee guida e sistemi per creare un wireframe. Alcuni preferiscono abbozzare le proprie idee su un pezzo di carta, mentre altri spesso trovano più utili gli strumenti digitali. In ogni caso, sono ritenuti efficaci quando sono intuitivi e facili da usare. Diamo un'occhiata ad alcuni wireframe ben progettati progettati da diversi designer del settore.
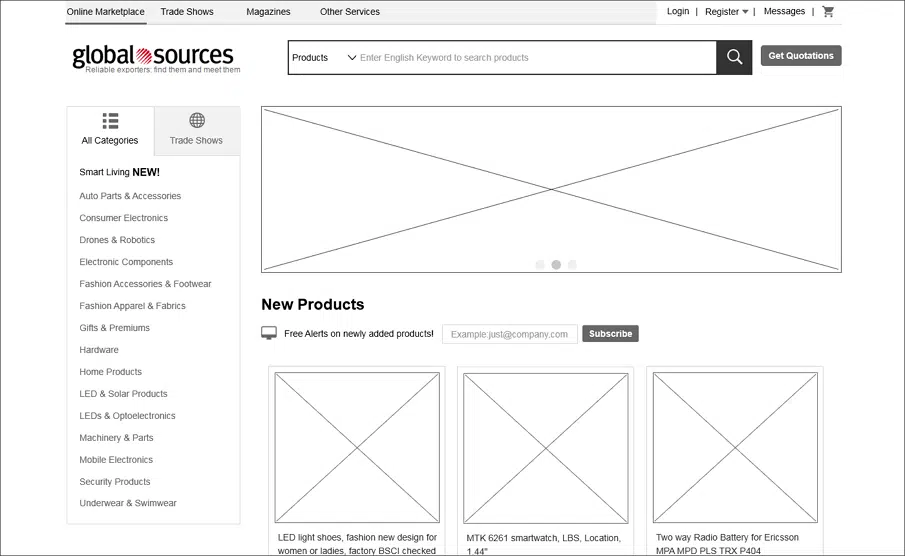
1. Fonti globali
Questo è un tipico esempio di wireframe. Contiene diverse pagine. I prodotti possono essere visualizzati in un ordine chiaro e sono circondati da contenitori di testo che possono mostrare i dettagli del prodotto. Puoi scaricare il file qui.
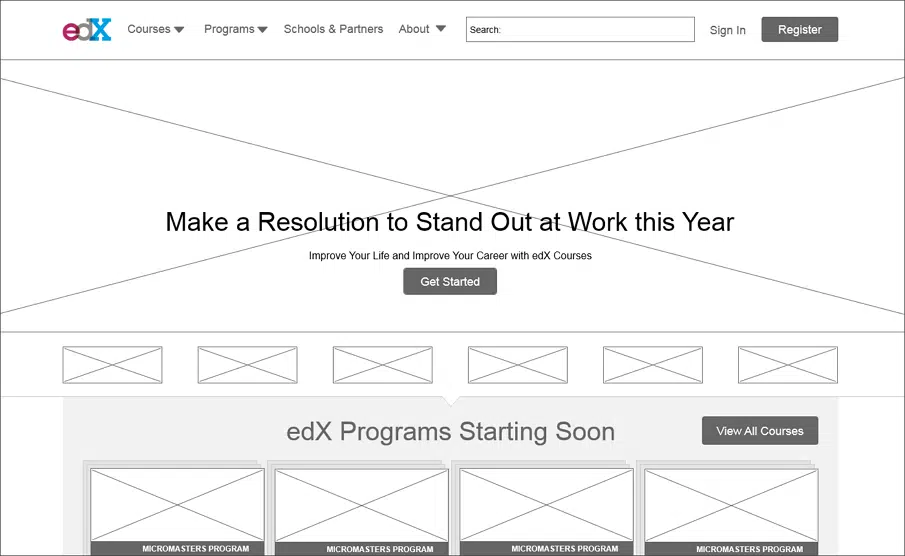
2. EDX
Questo wireframe è stato progettato per le aziende orientate all'istruzione. Include pagine per corsi, programmi, partner, informazioni, home page e corsi ed esercitazioni online. Puoi scaricare il file qui.
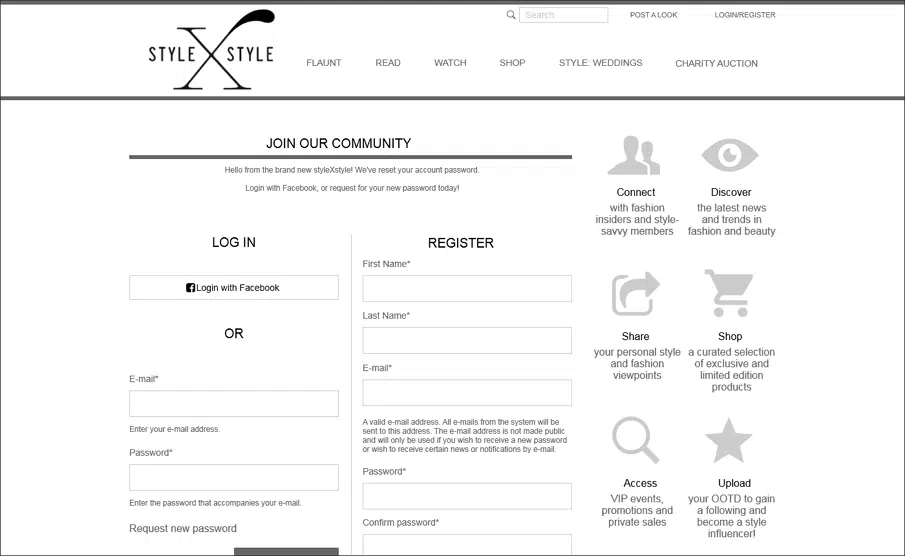
3. StileXStile
Questo è un wireframe orientato alla moda/stile. Include pagine di base come login, profilo, beneficenza, home ecc. Le pagine sono ben progettate e gli elementi sono posizionati in modo ordinato. Puoi scaricare il file qui.
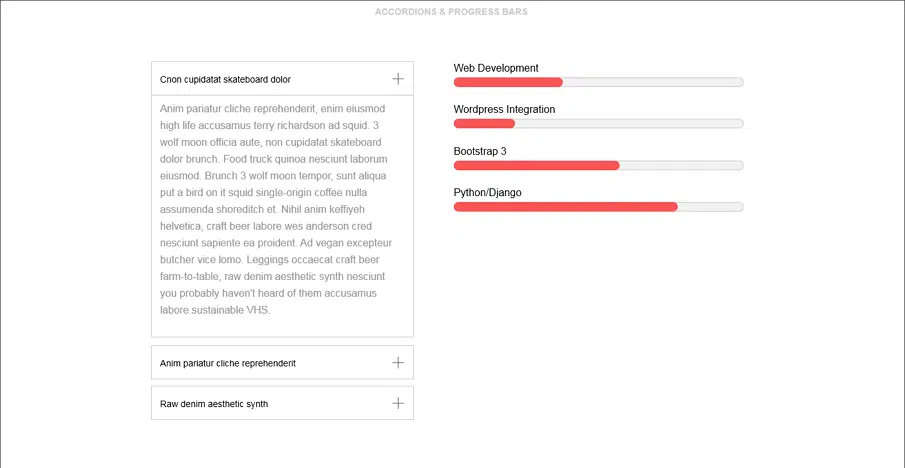
4. Valet
Questo wireframe è stato progettato per includere interazioni al passaggio del mouse. Puoi scaricare il file qui.
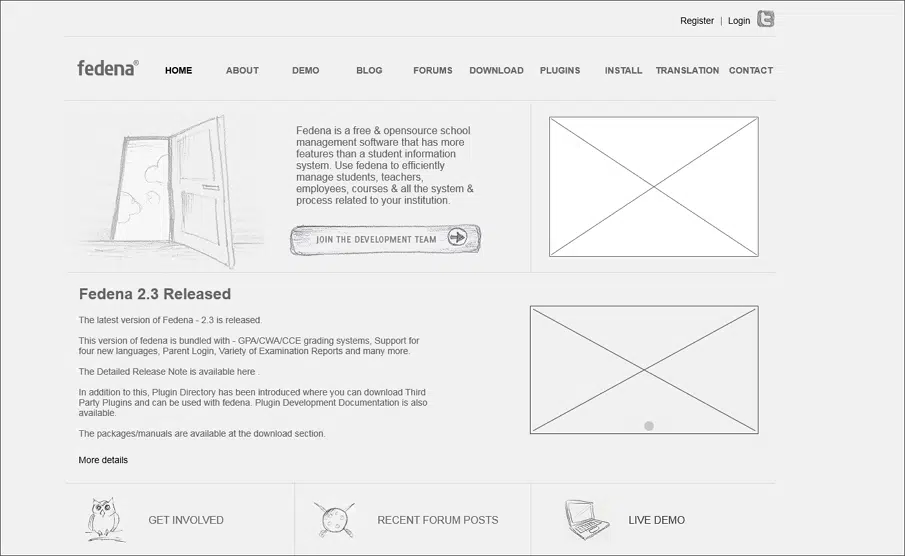
5. Fadena
Questo è un wireframe per la gestione della scuola. Viene fornito con funzionalità come orari, presenze, PTS, comunicazioni e altro ancora. È inoltre progettato per includere pagine di accesso, moduli di registrazione, contatti, ecc. Puoi scaricare il file qui.
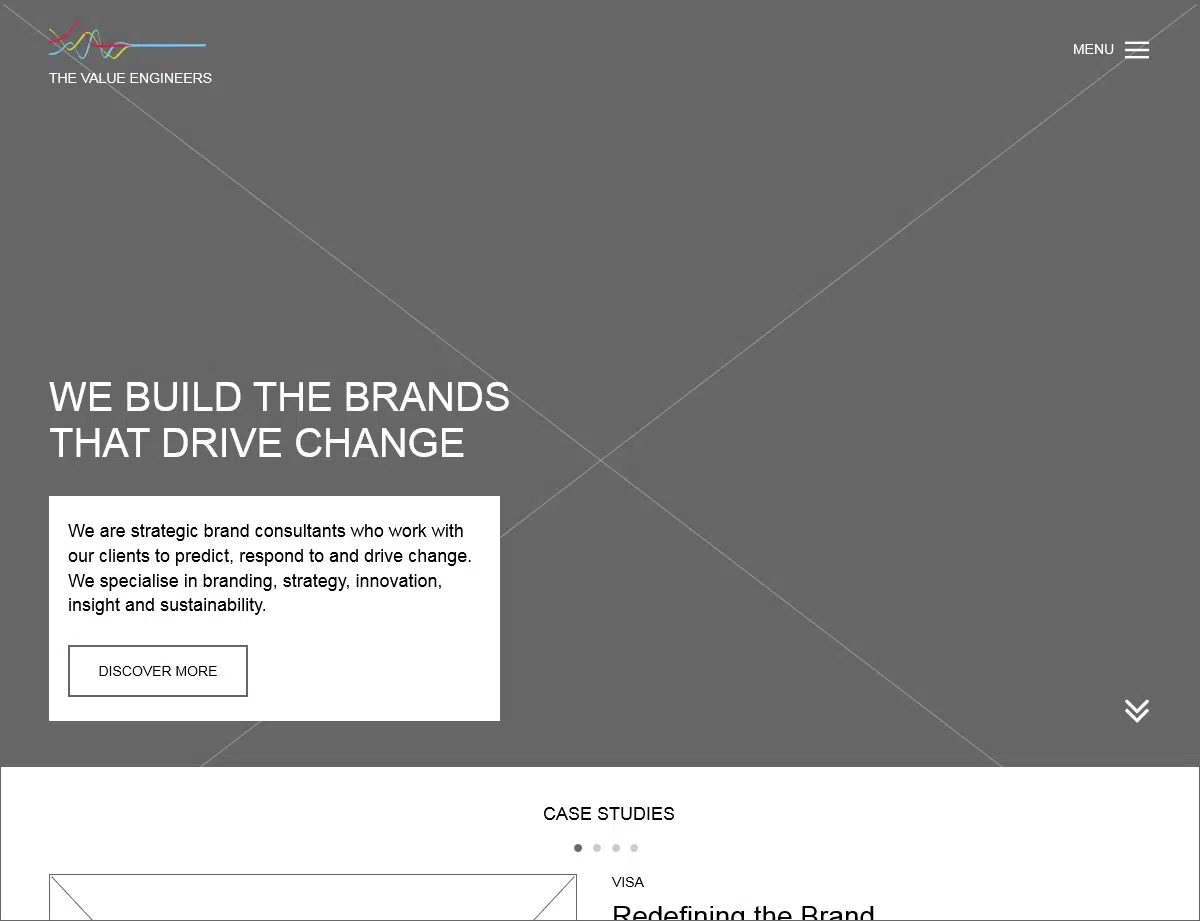
6. Gli ingegneri del valore
Questo wireframe è ottimo per le aziende che prestano molta attenzione al marchio. Le pagine principali del wireframe includono la home, chi siamo, i dettagli di contatto, ecc. Puoi scaricare il file qui.
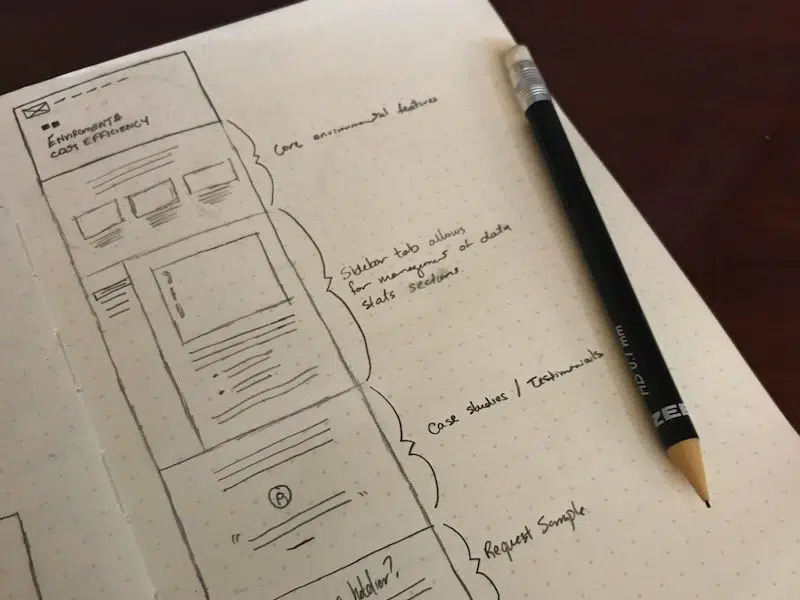
7. Wireframe di Brandon Wimberly
Brandon Wimberly usa un modello su carta a punti per costruire wireframe e lo allinea per costruire un wireframe molto uniforme e preciso per testare le sue idee.
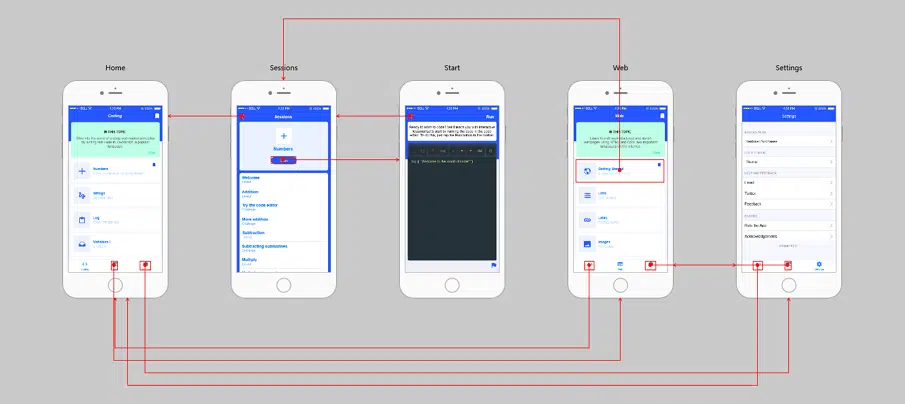
8. Codifica
Il wireframe è stato creato per un'app educativa chiamata Encode. Il layout è semplice e chiaro. Ha una lunga prima pagina in modo che l'utente sia in grado di visualizzare le informazioni semplicemente scorrendo lo schermo.
9. Concetto di profilo utente
Il wireframe è stato progettato da Tomasz Sochacki. Puoi scaricare il file qui.
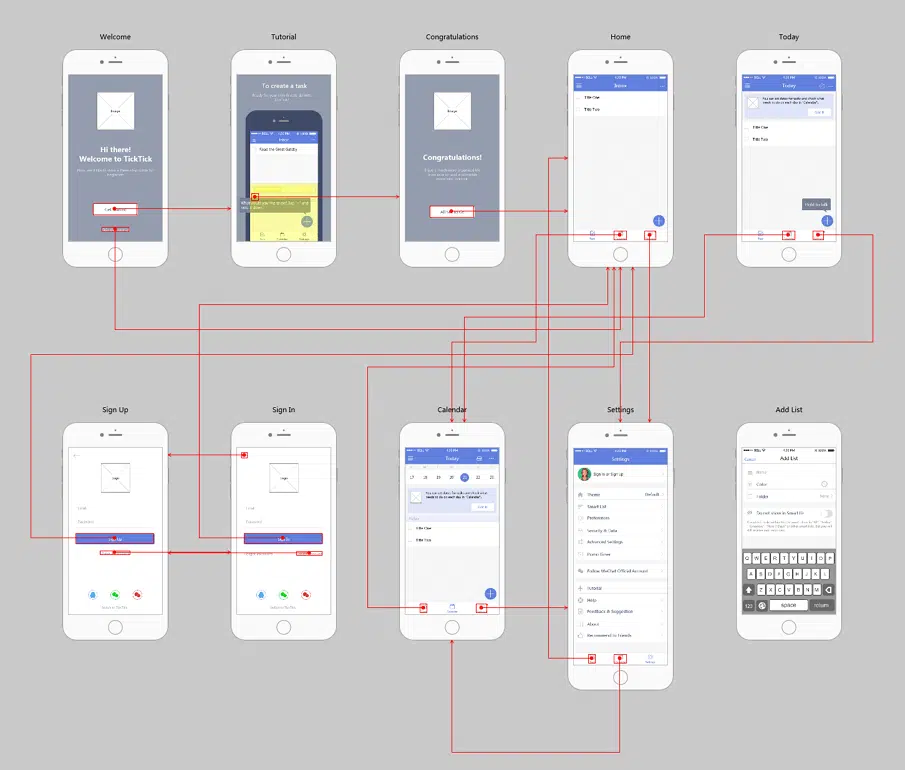
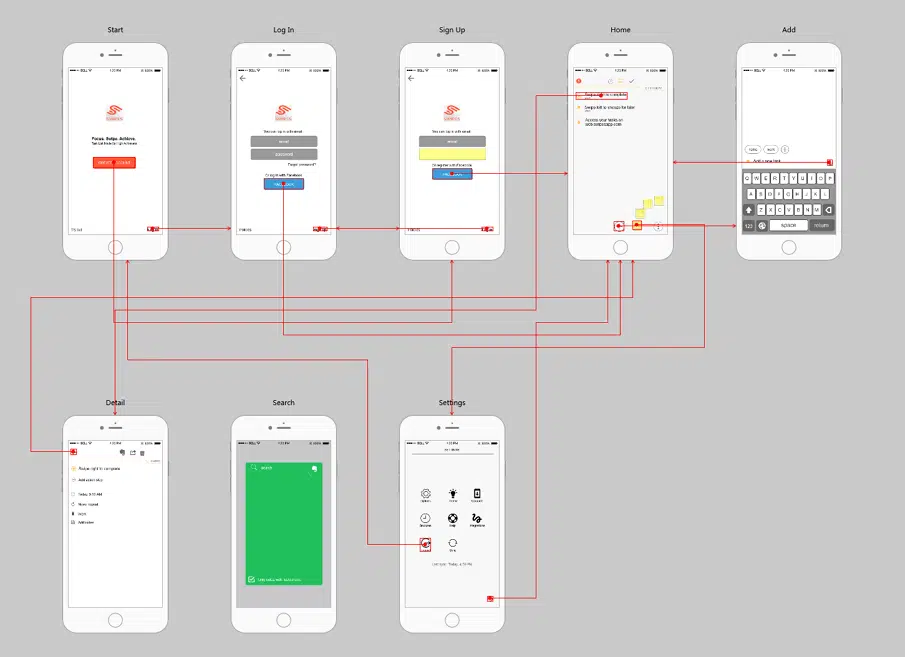
10. Segno di spunta
Questo è un wireframe per una potente app di gestione delle attività. Questo viene fornito con un ottimo tutorial animato. Questo è progettato per adottare un modo di interagire con gli utenti e aggiungere una vera interfaccia per telefono cellulare per guidarli.
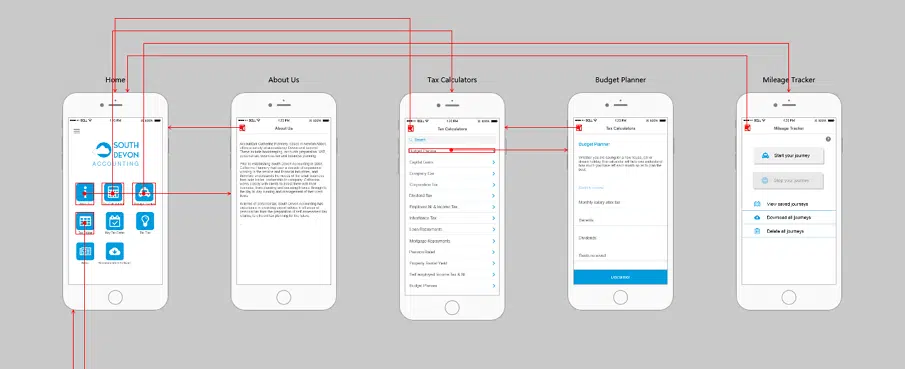
11. Contabilità del Devon meridionale
Questo wireframe si adatta meglio ai servizi di contabilità e business. Il layout è semplice e chiaro. Può essere abbinato direttamente a mock plus per creare il menu. Puoi scaricare il file qui.
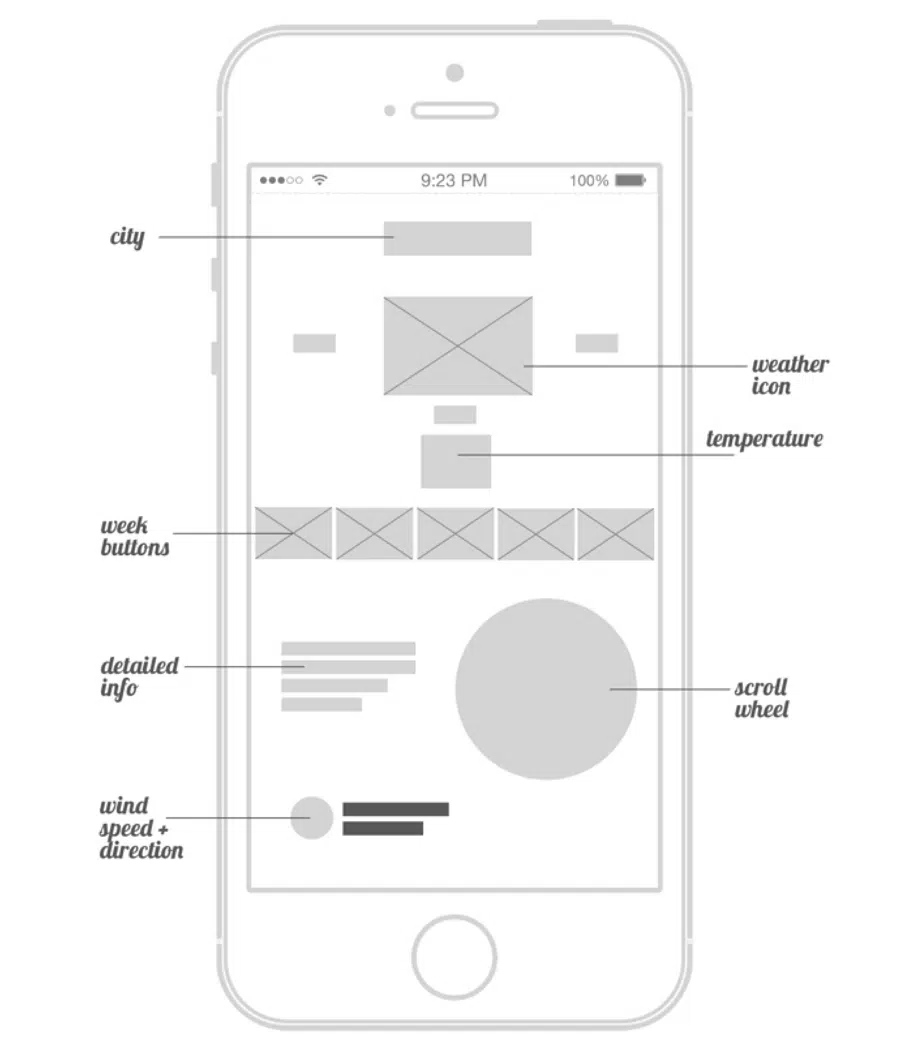
12. App meteo
Questo wireframe è stato progettato in Illustrator e Photoshop è stato progettato da Matt Sclarandis. Ha disegnato una collezione di wireframe per desktop e iPhone.
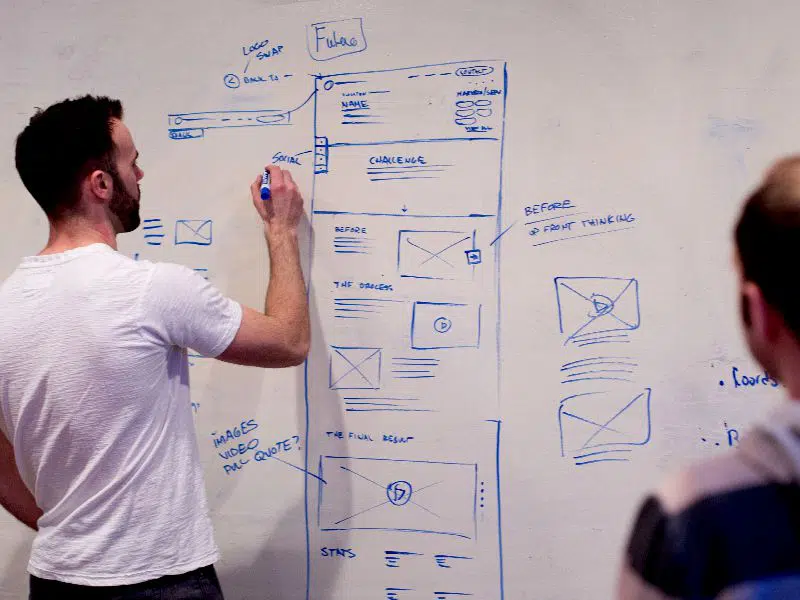
13. Wireframe di Andre Picard
Andre Picard crea wireframe su una lavagna. Ciò gli consente di apportare modifiche e revisioni rapide. Ciò consente anche un facile feedback e collaborazione in ufficio.

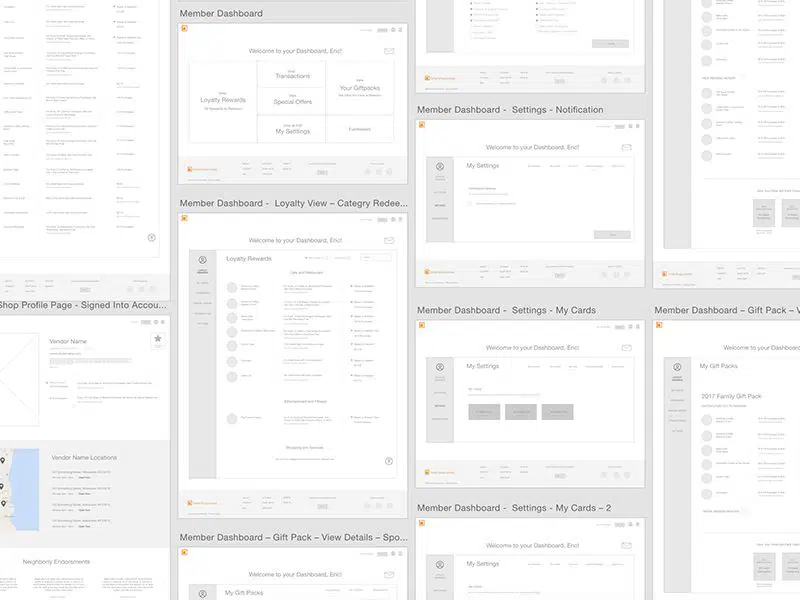
14. Wireframe di Melody Rose
Melody crea forme, dimensioni e contenitori coerenti che appaiono coerenti in tutto il wireframe. La tavolozza wireframe rientra nella combinazione di colori grigi.
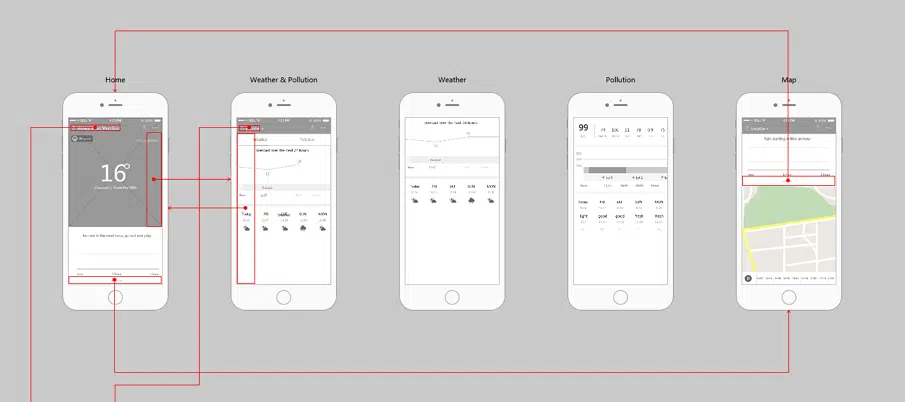
15. Nuvole colorate
Questo è un wireframe per una bellissima app meteo in grado di prevedere con precisione le condizioni meteorologiche future. È progettato per avere un'illustrazione sulla home page e include pagine per l'accesso, il meteo di casa, la città, il centro assistenza, le impostazioni ecc.
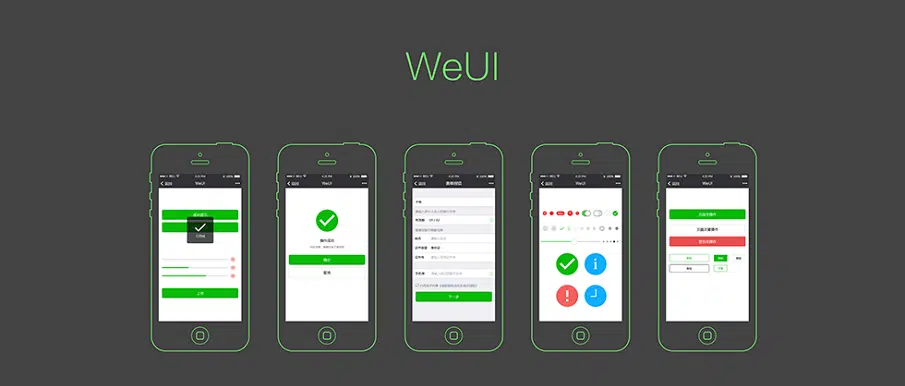
16. Noi UI
Questo è un esempio per un wireframe di comunità. Le caratteristiche principali includono errore di modulo, notifica, caricamento, operazione riuscita. Il file può essere scaricato qui
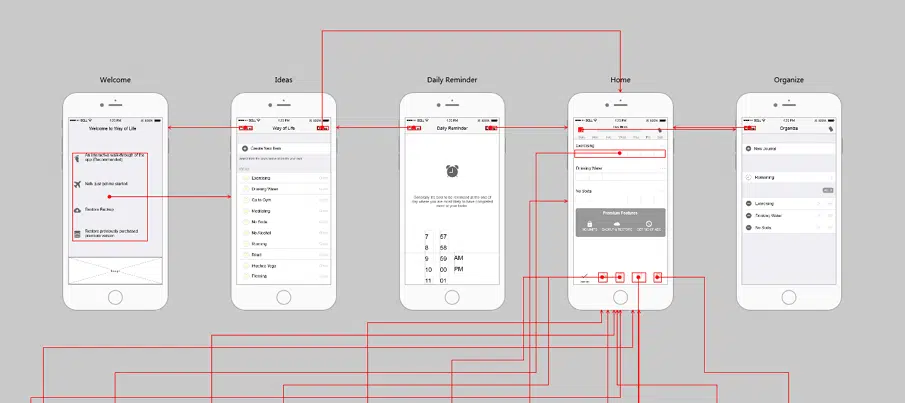
17. Stile di vita
Questa app è progettata per registrare e gestire la tua vita. Questo wireframe è dotato di un'incredibile gamma di funzionalità.
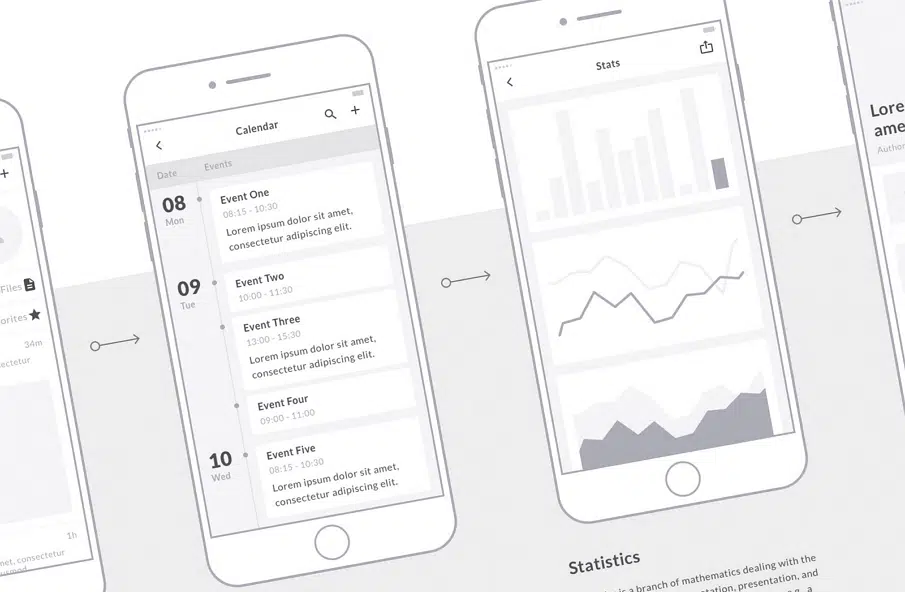
18. Kit telaio in filo mobile
Il kit ti consente di creare modelli e viene fornito con oltre 90 schermi mobili e centinaia di altri elementi. Dispone di diagrammi di flusso, modelli, flussi UX e presentazioni. Ogni singolo livello è nominato e ordinato. Il file può essere scaricato qui.
19. Scorrimenti
Questo wireframe predefinito ti aiuta a registrare le cose per migliorare l'efficienza. Consiste nella pagina di accesso/registrazione insieme ad altre pagine.
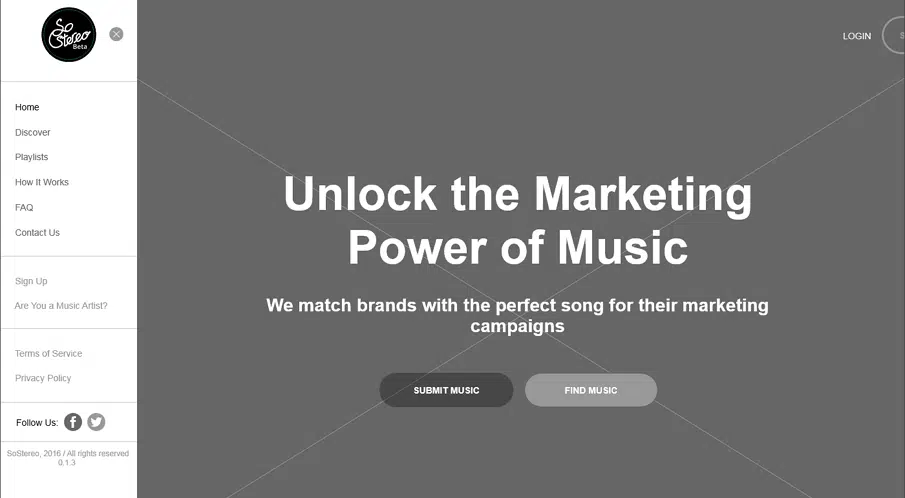
20. Sosterio
Questo è un semplice wireframe costruito attorno a una piacevole esperienza web musicale. Contiene pagine per home, ricerca e FAQ. Puoi anche inviare musica semplicemente facendo clic sul pulsante musica.
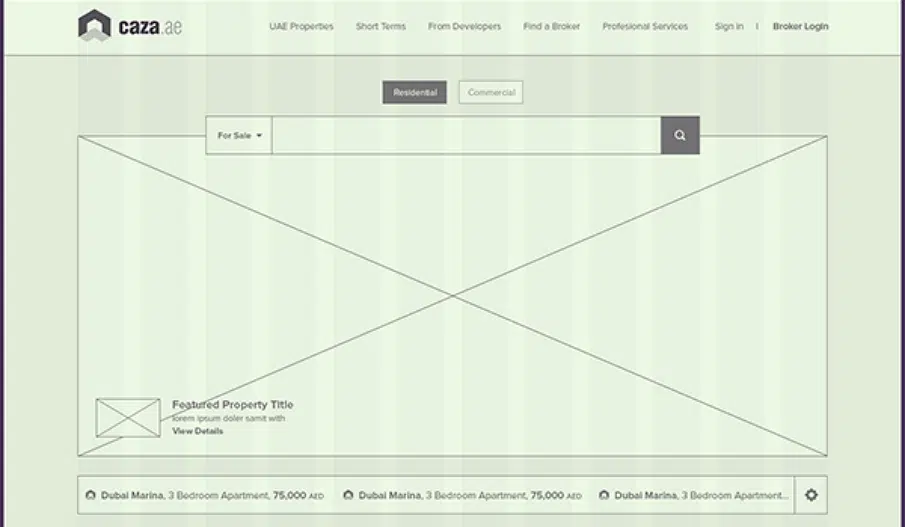
21. Caza
Questo wireframe è stato creato per i siti Web di elenchi di proprietà. È pulito, intuitivo e reattivo. Gli strati sono chiaramente definiti e l'utente è in grado di comprendere facilmente il flusso. Questo file può essere scaricato qui.
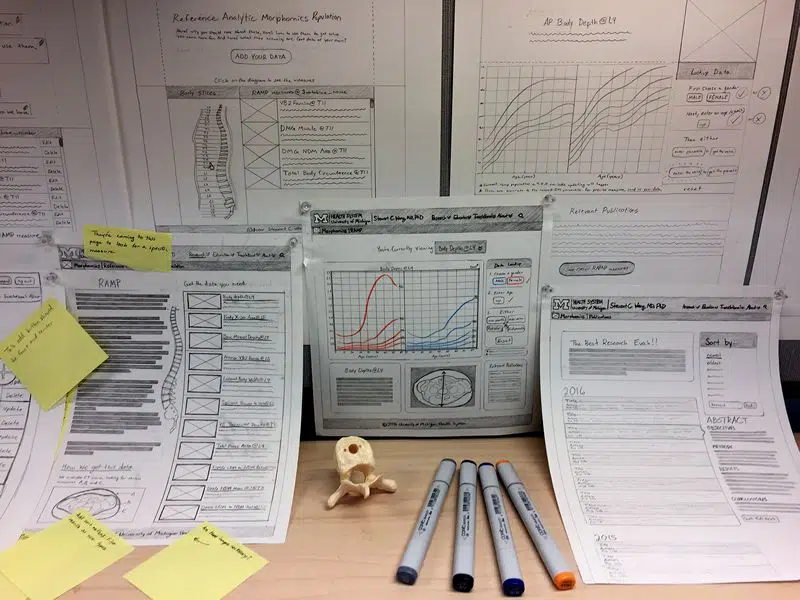
22. Sito Web Morphomics Mid Fidelity Wireframe
Questo wireframe è stato progettato da Lauren League. È progettato per risolvere complessi problemi di visualizzazione dei dati. È un modello ben strutturato pieno di caselle di contenuto, forme e contenitori.
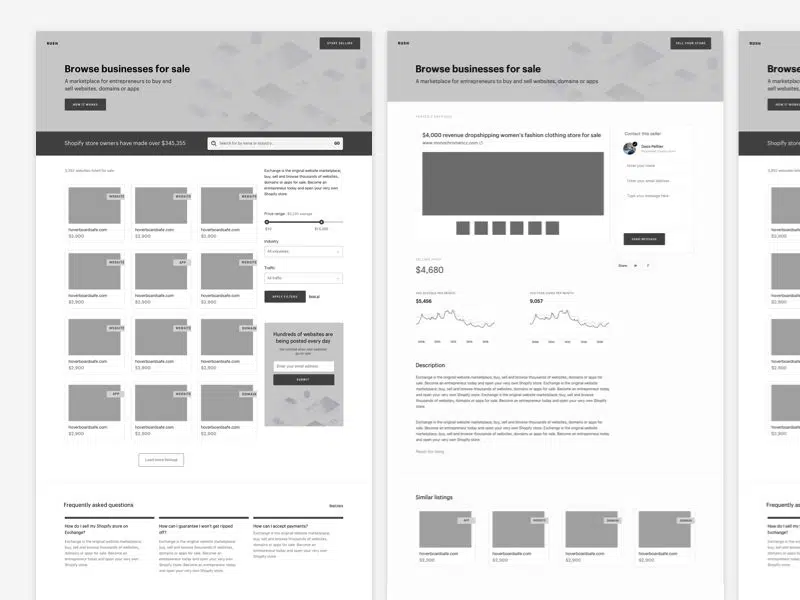
23. Shopify wireframe esplorativo
Questi wireframe ad alta fedeltà sono stati creati da Janna Hagan. Come puoi vedere, ha introdotto le immagini in questa fase e il layout è ben progettato.
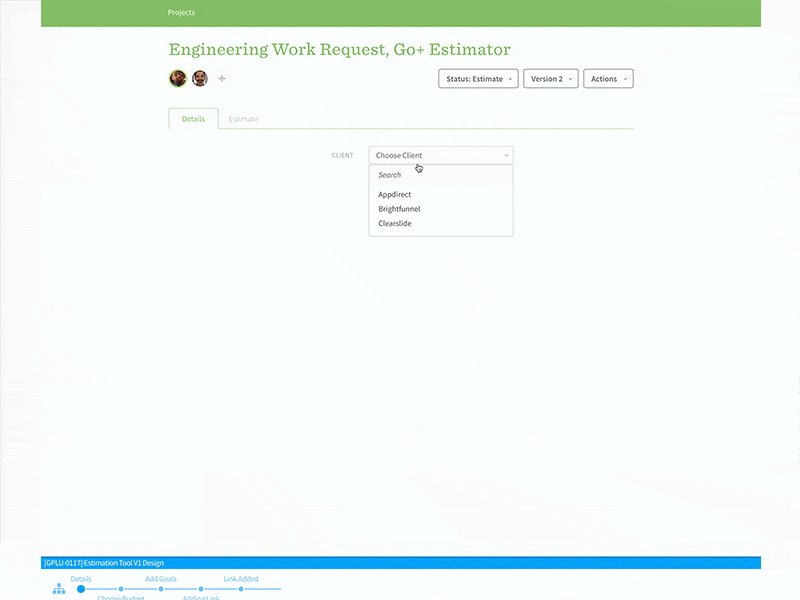
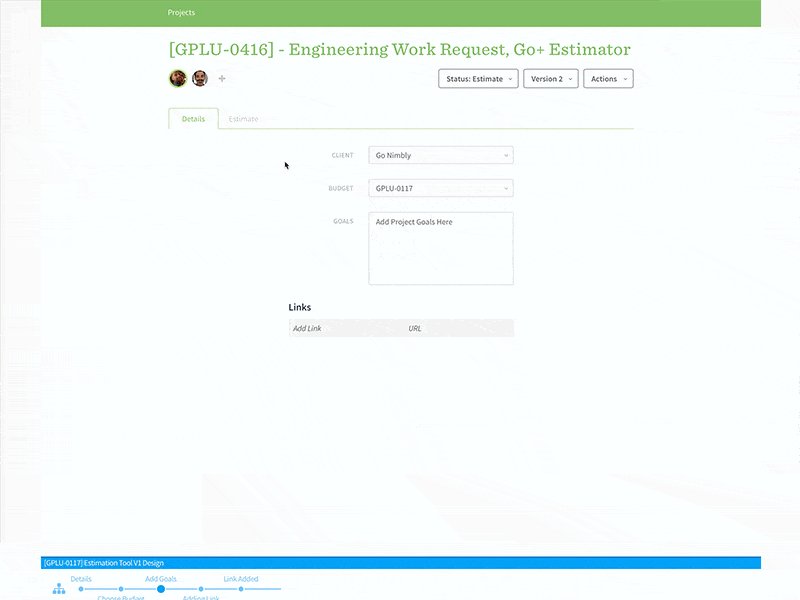
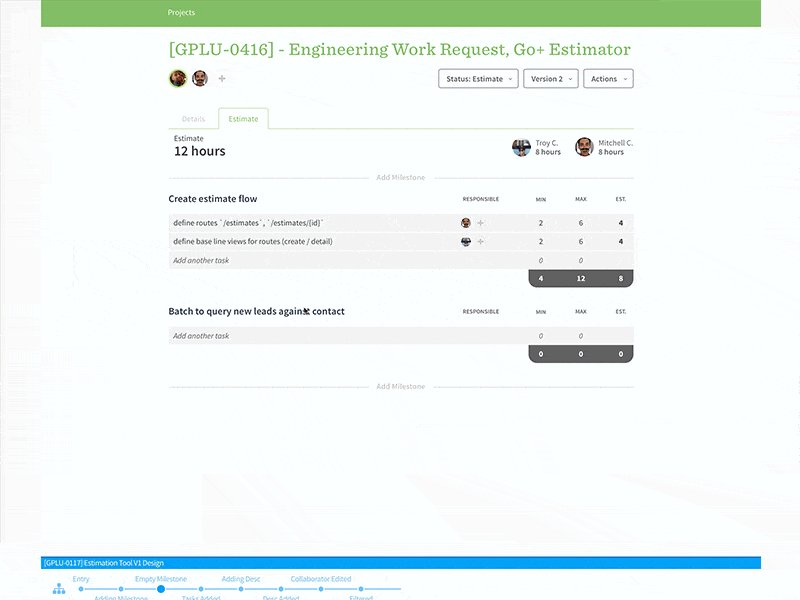
24. Disegnare un nuovo progetto di Tim Knight
Il progettista trova utile creare wireframe semplici e ad alta velocità. Questo è utile quando si mappano le idee per un cliente e nelle prime fasi della progettazione.
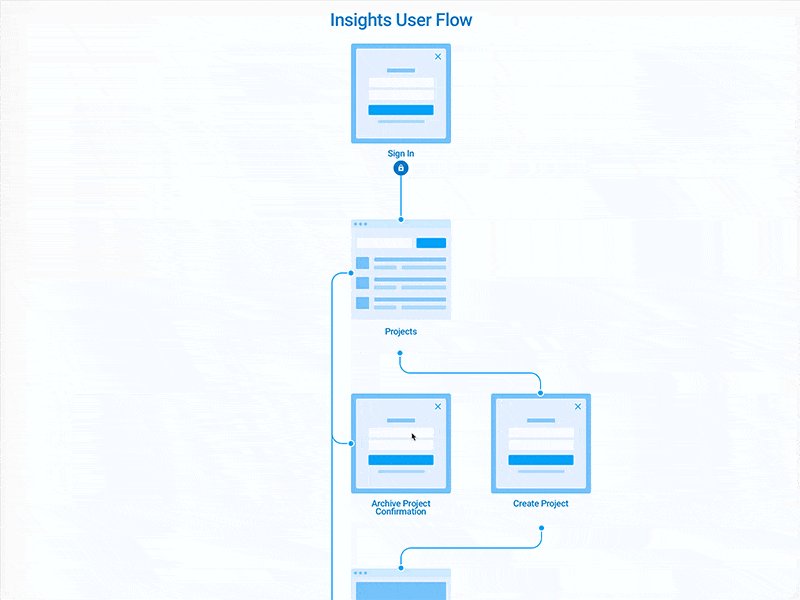
- Questo wireframe di Bitesize Chef progettato da James Baross, facendo clic su diversi pulsanti, l'utente può vedere il flusso generale dell'utente.
- Grant Helton ha progettato questa app. Questo wireframe mostra all'utente come passa da uno schermo all'altro. Con l'aiuto di un footer mobile, è in grado di guidare l'utente e fargli vedere dove si trova nel suo flusso. Ha usato l'app invision per costruire questo prototipo.
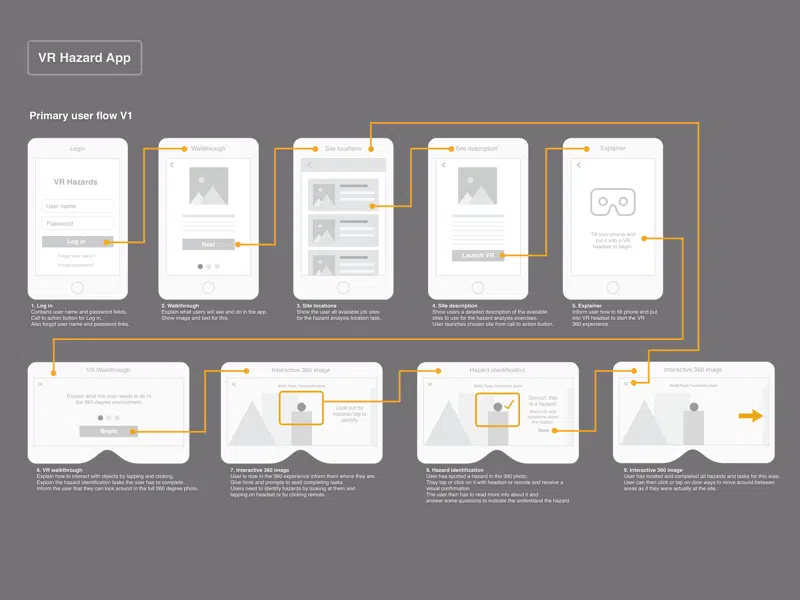
- Questo wireframe è stato progettato da Julio Castellano e mostra il flusso dell'utente per l'identificazione del pericolo VR. Viene utilizzato per educare i nuovi dipendenti sulla loro necessità di lavorare in luoghi pericolosi.