14 migliori risorse CSS gratuite da utilizzare quest'anno
Pubblicato: 2019-11-12CSS sta per Cascading Style Sheets. È un linguaggio per fogli di stile utilizzato per descrivere la formattazione e l'aspetto di un documento, scritto in un linguaggio di markup. Agisce come una funzionalità aggiuntiva dell'HTML di base. CSS e HTML sono generalmente usati insieme per cambiare e modificare lo stile delle interfacce utente e delle pagine web. Diversi formati con cui può essere utilizzato includono XML, SVG e XUL.
Generalmente, CSS è combinato con HTML e JavaScript per la maggior parte dei siti Web per creare interfacce utente per applicazioni Web e applicazioni mobili. CSS aiuta a definire lo stile di qualsiasi tag HTML che fornisce un elemento visivo sulla pagina come intestazioni, collegamenti, paragrafi, elenchi, immagini e anche tabelle. CSS ti consente di aggiungere più stile alla dimensione del testo, al colore, al carattere tipografico, all'allineamento e allo stile. Puoi anche manipolare lo stile e il colore del collegamento, la dimensione e l'allineamento dell'immagine, la dimensione della tabella, l'ombreggiatura del bordo, l'allineamento delle tabelle. Inoltre, puoi anche aggiungere un elenco di stili di punti elenco e rientri utilizzando CSS.
Il vantaggio significativo dell'utilizzo dei CSS che l'ha resa una soluzione popolare per gli sviluppatori web è il fatto che risolve un problema più grande. Ha risolto il noioso processo di aggiunta di codice per caratteri, colore, sfondo, allineamenti e altri tag simili su ogni pagina utilizzando HTML.
Quando crei un ottimo sito Web, ripetere il codice su ogni pagina potrebbe essere noioso e faticoso. CSS ha risolto questo problema creando un foglio di stile uniforme che aveva elementi essenziali precodificati, risparmiando tempo e fatica preziosi. Ha anche creato molti nuovi attributi che hanno migliorato le capacità dell'HTML di base.
Poiché i CSS hanno svolto un ruolo così importante nel mondo del web design, abbiamo raccolto un elenco di 14 migliori risorse CSS gratuite a cui fare riferimento quando si lavora al prossimo progetto:
Risorse CSS:
Mentre i tutorial ti danno una conoscenza pratica su come usare i CSS per il tuo lavoro di codifica quotidiano, a volte è più facile usare alcuni editor là fuori che ti aiutano a modificare facilmente un file CSS preesistente. Esistono diversi tipi di editor CSS come editor online, editor di stile visivo, editor open source e anche commerciali. Gli editor di stile visivo funzionano meglio per le persone che non hanno familiarità con la codifica, in quanto consentono di modificare un file CSS senza la necessità di una conoscenza preliminare della codifica.
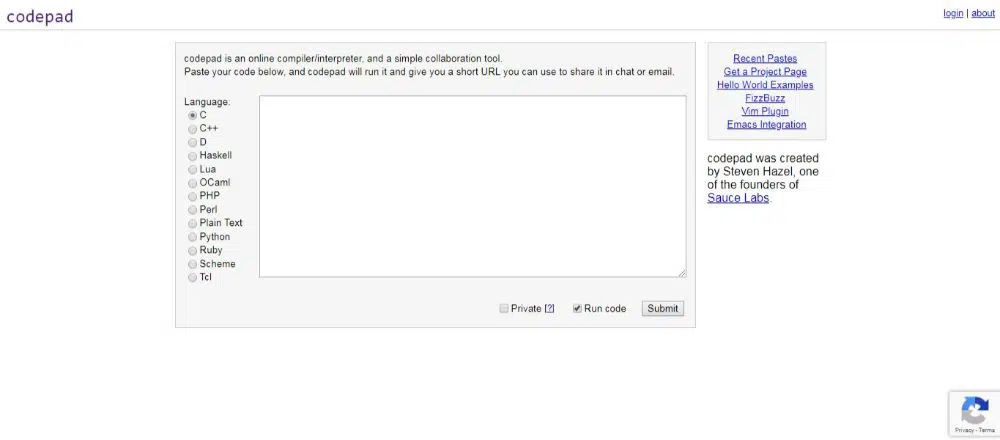
1. Tastiera codici:
Steven Hazel ha creato Codepad. Codepad è un compilatore/interprete online e anche un semplice strumento di collaborazione. È un'app Web unica che ti consente di condividere la sintassi del codice sul Web. Puoi copiare e incollare importanti bit di codice da condividere online.
La schermata di output mostra tutti i messaggi di errore associati al codice. Ci sono pulsanti di opzione sul lato sinistro che ti consentono di cambiare la lingua da una pletora di opzioni disponibili come C/C++, Python, Ruby e molte altre.
2. Blocco note++:
Notepad++, un editor di codice open source e la sostituzione di Notepad con il suo supporto per più lingue. È una delle scelte migliori per gli sviluppatori web quando parliamo di applicazioni di editor CSS gratuite. È più adatto al pubblico di Windows.
Il prodotto ha caratteristiche uniche come evidenziazione e piegatura della sintassi, interfaccia a schede e visualizzazione multipla, mappa del documento, GUI personalizzabile, la maggior parte dei suggerimenti per il completamento automatico di parole, funzioni e parametri.
3. CSS semplice:
È uno strumento di creazione CSS gratuito disponibile sia per Mac OS che per Windows. Ha lo scopo di facilitare il processo per la creazione di fogli di stile a cascata.
Puoi facilmente specificare i tratti principali del sito Web, aggiornarli senza preoccuparti di distruggere l'intera armonia e anche utilizzare interfacce intuitive per tali attività. Ti consente inoltre di gestire più progetti contemporaneamente, spostandoti tra di loro all'interno di un'unica finestra.
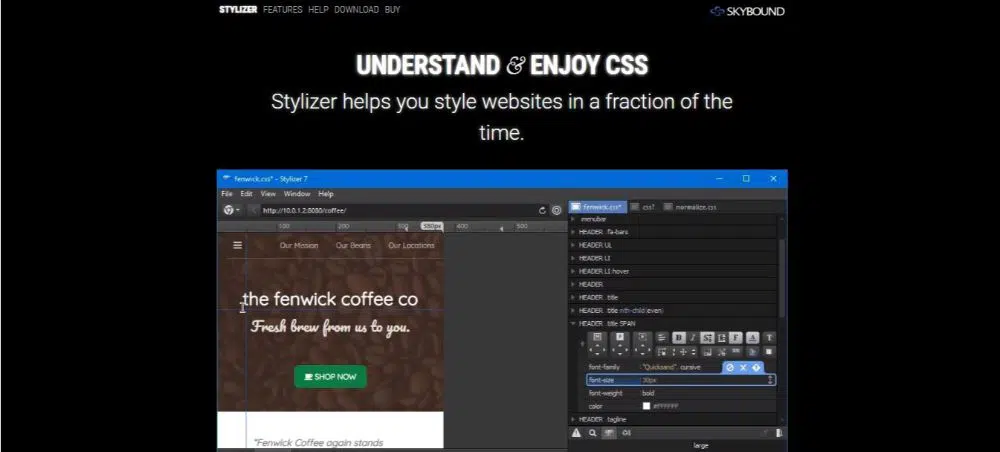
4. Stilista:
Stylizer è un editor CSS che funziona sia per Windows che per Mac. Ti aiuta a modellare qualsiasi sito Web, inoltre è vantaggioso in quanto ha molte funzionalità come mostrare l'output in tempo reale per il codice che inserisci. Supporta tutti i browser più diffusi e i risultati vengono visualizzati in tempo reale nei pannelli di anteprima affiancati dei browser.
Puoi risparmiare tempo e fatica preziosi poiché le attività ripetitive possono essere eseguite con un solo clic e ha la flessibilità di lavorare con qualsiasi sito Web.
5. Editor CSS rapido:
Rapid CSS Editor ha molte funzionalità avanzate come la funzione di anteprima multi-browser integrata che ti consente di vedere l'input contemporaneamente su diversi browser. Ha un'interfaccia molto comoda e flessibile e include anche un tema scuro. Ci sono molte funzioni tra cui Vai a qualsiasi cosa che ti permetta di saltare a qualsiasi file, parola, simbolo o linea nei progetti o file attualmente aperti con pochi tasti. Ha molteplici funzionalità come l'evidenziazione della sintassi per più linguaggi come HTML, ASP, JavaScript, Perl e anche CSS.
Viene fornito con opzioni di copia e incolla intelligenti e puoi salvarlo direttamente su server FTP, FTPS e SFTP. C'è anche il supporto per i plug-in che ti consente di aggiungere i tuoi plug-in e c'è una comoda opzione per la ricerca e anche la sostituzione che rende la modifica del codice o la correzione molto più semplice. Questo software è disponibile solo per Windows.
6. Studio visivo:
Visual Studio Code combina i vantaggi della semplicità del codice sorgente e una potente codifica per sviluppatori come il completamento e il debug del codice IntelliSense. È disponibile su più piattaforme come Windows, macOS, Linux che consente agli sviluppatori di varie piattaforme di sfruttare le sue funzionalità. Con Visual Studio puoi modificare, creare ed eseguire facilmente il debug. Supporta centinaia di lingue.
Quindi ti aiuta a essere immediatamente produttivo con la corrispondenza delle parentesi, l'evidenziazione della sintassi, la selezione delle caselle, i frammenti e altro ancora. C'è una scorciatoia da tastiera intuitiva con una facile personalizzazione e una mappatura delle scorciatoie da tastiera guidata dalla community che ti aiuta a navigare nel codice con facilità. Per una codifica più seria è disponibile il supporto integrato per il completamento del codice IntelliSense e l'opzione di debug che manca a molti editor. Ci sono ottime opzioni di personalizzazione in quanto ti consente di aggiungere estensioni di terze parti, poiché si tratta di un progetto open source.
7. CodePen:

CodePen è una comunità online per mostrare e testare frammenti di codice HTML, CSS e JavaScript creati dagli utenti. È anche un editor di codice online e un ambiente di apprendimento open source in cui gli sviluppatori possono creare "penne" e testarle. CodePen consente alle persone di apprendere il codice.
È probabilmente uno dei pochi siti Web di modifica CSS, che non evita di utilizzare anche una bella interfaccia utente. Ti consente di scegliere tra normalize.css e reset.css nel tuo CSS facendo clic su un pulsante di opzione di base. C'è anche il supporto per -prefix-free o auto prefix. Utilizza Emmet per uno sviluppo più rapido e fluido. L'editor CodePen ti consente anche di utilizzare Vin Bindings quali scorciatoie da tastiera della riga di comando.
8. LiveWeave:
LiveWeave è un editor HTML5, CSS3 e JavaScript online con una funzionalità unica nota come Anteprima dal vivo. Ci sono suggerimenti sul codice per HTML5, CSS3, JavaScript e jQuery. Ti permette di scaricare un progetto in formato zip. Puoi anche aggiungere librerie esterne come Angular JS, Bootstrap e più facilmente nel tuo spazio di lavoro.
La sua interfaccia unica semplifica il lavoro degli sviluppatori per testare esempi di codice complessi. Viene fornito con una soluzione innovativa chiamata Team Up per collaborare con altri programmatori in tutto il mondo. Viene fornito con un CSS Explorer che rende molto semplice la sperimentazione di determinate impostazioni. Puoi trascinare il cursore per regolare la maggior parte delle impostazioni come il valore della posizione del gradiente. C'è il supporto per Color Explorer che semplifica la ricerca dei colori.
9. CodeAnywhere:
Codeanywhere è un ambiente di sviluppo integrato cloud multipiattaforma sviluppato da Codeanywhere Inc. È scritto interamente in JavaScript e funge da completo set di strumenti per lo sviluppo di applicazioni web. Consente inoltre all'utente di modificare, collaborare ed eseguire progetti di sviluppo Web da qualsiasi dispositivo.
Puoi configurare in modo efficiente il tuo ambiente di sviluppo web per il tuo prossimo HTML CSS, PHP o 72 linguaggi simili o utilizzare gli IDE predefiniti che ti consentono di concentrarti sull'aspetto più importante, ovvero la codifica. Viene fornito con molte funzionalità come capacità di condivisione del codice, supporto per la codifica zen, abbellimento del codice, supporto per più browser e dispositivi. Può anche connettersi a FTP, FTPS, SFTP, Google Drive e Dropbox.
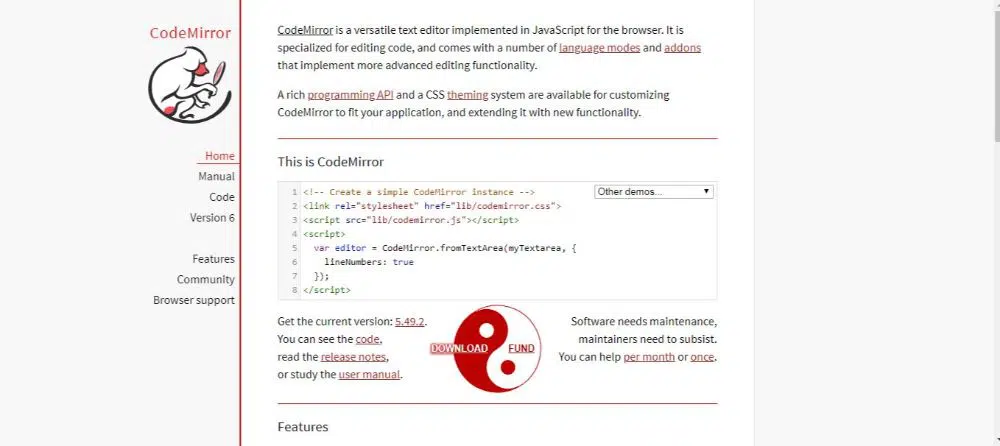
10. Specchio del codice:
Code Mirror è un editor di codice flessibile implementato in JavaScript per il browser web. È specializzato nella modifica di codici e dispone di un pool di lingue e funzionalità aggiuntive e plug-in che ne migliorano la funzionalità di modifica.
Ha una ricca API di programmazione insieme a un ottimo framework di temi CSS per modificare CodeMirror per adattarlo alle applicazioni web ed estenderne ulteriormente le funzionalità. C'è il supporto per 100 lingue e un potente sistema di modalità lingua componibile. Supporta il completamento automatico, la piegatura del codice, la ricerca e la sostituzione dell'interfaccia, l'integrazione diretta e il supporto per viste divise. Puoi anche ridimensionare per adattarlo al contenuto.
11. 34 Griglia:
Questa risorsa CSS aiuta l'utente a ottenere un sistema di griglia reattivo basato su un'equa distribuzione del layout delle colonne. Ciò che rende 34Grid unico rispetto ai suoi concorrenti è fornire una colonna equamente distribuita per ogni riga.34Grid ti consente di utilizzare le opzioni di personalizzazione per creare il tuo pacchetto. Fornisce all'utente quattro opzioni che sono: dividableBy, margin, rowMargin e transizioni. 34 La griglia semplifica il posizionamento degli elementi sulla pagina fornendo un equilibrio visivo e una linea guida.
12. Animate.css:
Animate.css fornisce il metodo più rapido e semplice per sperimentare diverse animazioni. Dan Eden lo ha creato. Il sito Web ti mostra come apparirà ogni stile di animazione direttamente sul loro sito quando fai clic su uno stile particolare. Questo aiuta a fornire all'utente un riferimento visivo prima di usarlo sul proprio sito. Funziona come una libreria di effetti CSS animati.
È possibile scaricare le animazioni elencate sul sito Web semplicemente facendo clic sul collegamento Download animate.css. Questo ti reindirizzerebbe a una pagina web che avrebbe il codice che potresti copiare e incollare sulla tua pagina web dove vuoi usarlo. Oppure puoi scaricare l'intera libreria disponibile sulla pagina CSS GitHub.
13. Mazzo CSS:
CSSDeck fornisce un toolbox online Javascript, HTML e CSS, nonché strumenti sociali e collaborativi. È utile per creare casi di test e condividerli con persone su forum, IRC, StackOverflow e altro. Tutte queste piattaforme hanno persone che aiuteranno volentieri a risolvere il tuo problema di codifica. Consente inoltre di codificare con molti programmatori in tempo reale utilizzando varie modalità. È adatto a tutti. A partire da un web designer alle prime armi che cerca di affinare le proprie competenze per far avanzare i web designer che lavorano su un progetto problematico, tutti possono trarre vantaggio da CSSDeck.
Questo aiuta anche altri web designer a imparare qualcosa con cui hanno avuto un problema, vedendo il tuo lavoro o viceversa. Serve come un'ottima piattaforma per la community in cui tutti ne traggono vantaggio.
14. SpritePad:
SpritePad ti consente di creare sprite CSS in pochi secondi. Trascina e rilascia le immagini che desideri. Li avresti immediatamente disponibili come sprite PNG insieme al codice CSS. Ciò consente di risparmiare tempo per apportare modifiche a un file Photoshop o assegnare manualmente stili CSS.
Il modo in cui funziona è ogni volta che aggiungi un'immagine all'interfaccia, SpritePad creerebbe uno snippet di codice CSS per essa. Mentre sposti l'immagine sulla tela bianca per portarla nella posizione che preferisci, il codice continuerà a cambiare di conseguenza, in tempo reale. Al termine, puoi salvare e utilizzare questa risorsa.
Con questi, concludiamo le 14 migliori risorse CSS gratuite da utilizzare quest'anno. I CSS sono uno strumento eccellente per cambiare e modificare lo stile delle interfacce utente e delle pagine web. Ti permette di dare uno stile a qualsiasi tag HTML che dia un elemento visivo sulla pagina come intestazioni, collegamenti, paragrafi, elenchi, immagini e anche tabelle. Questo ti dà la libertà di aggiungere più stile alla dimensione del testo, al colore, al carattere tipografico, all'allineamento e allo stile. Può anche manipolare lo stile e il colore del collegamento, la dimensione e l'allineamento dell'immagine, la dimensione della tabella, l'ombreggiatura del bordo, l'allineamento delle tabelle. Puoi anche aggiungere un elenco di stili di punti elenco e rientri utilizzando CSS. Ora che conosci le migliori fonti per conoscere i CSS e alcuni dei migliori strumenti per aiutarti a risolvere vari problemi relativi ai CSS, puoi creare siti Web eccellenti con pratica e coerenza.