25 migliori librerie di animazione gratuite per sviluppatori web
Pubblicato: 2018-06-01Aggiorna le tue animazioni CSS con alcuni Javascript! Queste librerie di animazioni gratuite aiuteranno gli sviluppatori web a risparmiare tempo, creare di più con meno codice e progettare fantastici progetti animati!
Queste librerie di animazioni JS gratuite in questo elenco sono molto ben codificate e possono essere utilizzate per il lavoro di progettazione dell'interfaccia utente. Usali per deliziare i visitatori del tuo sito web e creare design funzionali e interattivi.
Quindi, senza ulteriori indugi, dai un'occhiata a queste migliori librerie di animazioni gratuite per sviluppatori web e inizia a creare animazioni straordinarie per il tuo prossimo progetto cliente.
Woah.css
Questa è una libreria di animazioni CSS gratuita per sviluppatori web eccentrici. Clicca sul link sopra o sulla foto per vederlo in azione.
Animate.css
Questa è una libreria cross-browser di animazioni CSS. È estremamente facile da usare e ti aiuta a creare bellissime animazioni CSS per progetti web.
Animazione CSS
Ecco una libreria di animazioni CSS per sviluppatori e web ninja. Usalo per la tua interfaccia utente e progetti web.
Hover.css
Dai un'occhiata a questa raccolta di effetti al passaggio del mouse basati su CSS3. Puoi utilizzare questi fantastici effetti animati per collegamenti, pulsanti, loghi, SVG, immagini in primo piano e così via. È facile da applicare ai propri elementi, modificare o semplicemente utilizzare per l'ispirazione. Questo è disponibile in CSS, Sass e LESS.
CSSshake
Queste sono alcune fantastiche classi CSS per spostare il tuo DOM. Clicca sul link sopra o sulla foto per vedere queste animazioni in azione.
AniJS
AniJS è una libreria JS che ti aiuterà a portare le tue abilità di web design al livello successivo, con una codifica minima richiesta.
Bounce.js
Bounce.js ti consente di creare bellissime animazioni basate su CSS3 in pochissimo tempo! Dai un'occhiata a questa fantastica libreria di animazioni gratuita in azione.
Anime.js
Anime.js è un motore di animazione JavaScript per sviluppatori web. Ti aiuterà a creare animazioni in pochissimo tempo!
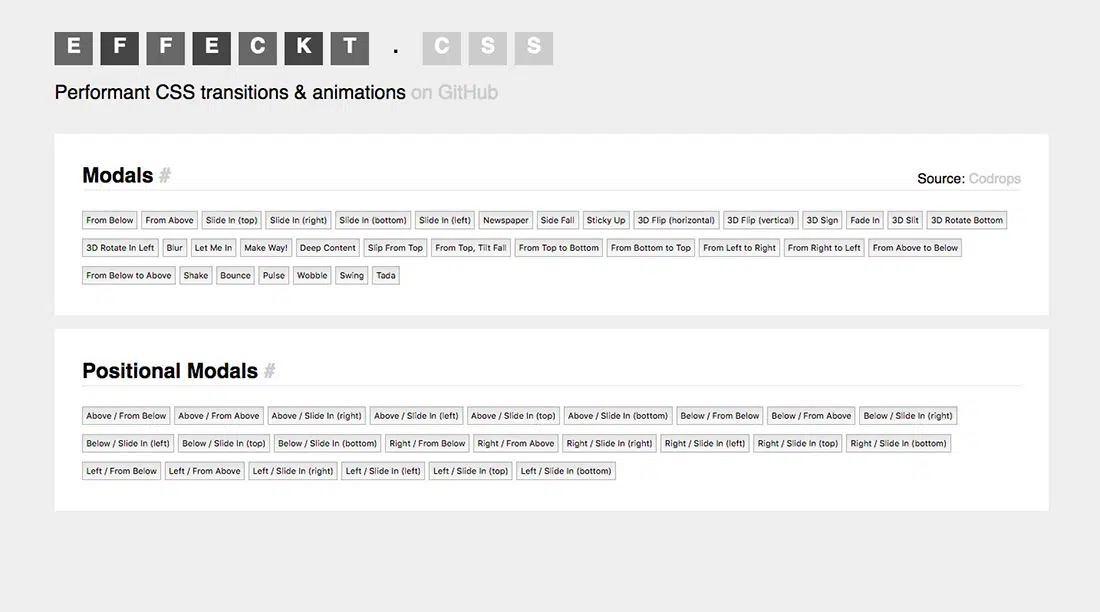
Effectt.css
Questa è una libreria di transizioni e animazioni ad alte prestazioni. Usalo per qualsiasi tipo di progetto che richieda un po' di dinamismo.
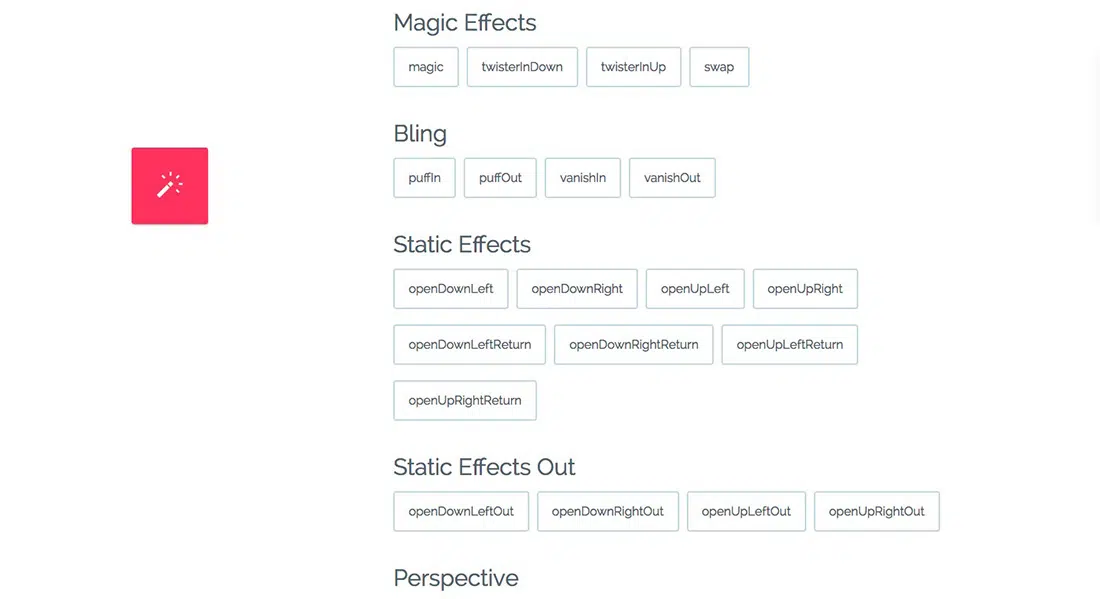
CSS magico
Dai un'occhiata a questo pacchetto di animazioni CSS3 con effetti speciali. Usalo per creare gioielli, effetti statici, effetti prospettici e persino effetti magici!
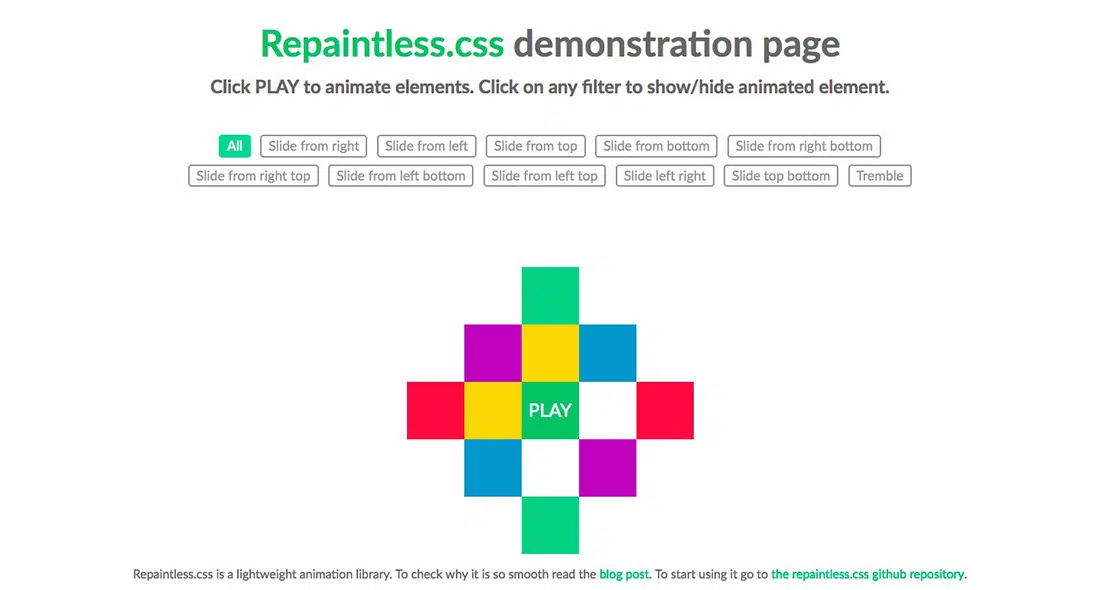
Repaintless.css
Questa è un'altra utile libreria CSS per animazioni CSS veloci. Dai un'occhiata alla pagina dimostrativa e fai clic su Riproduci per animare ogni elemento.
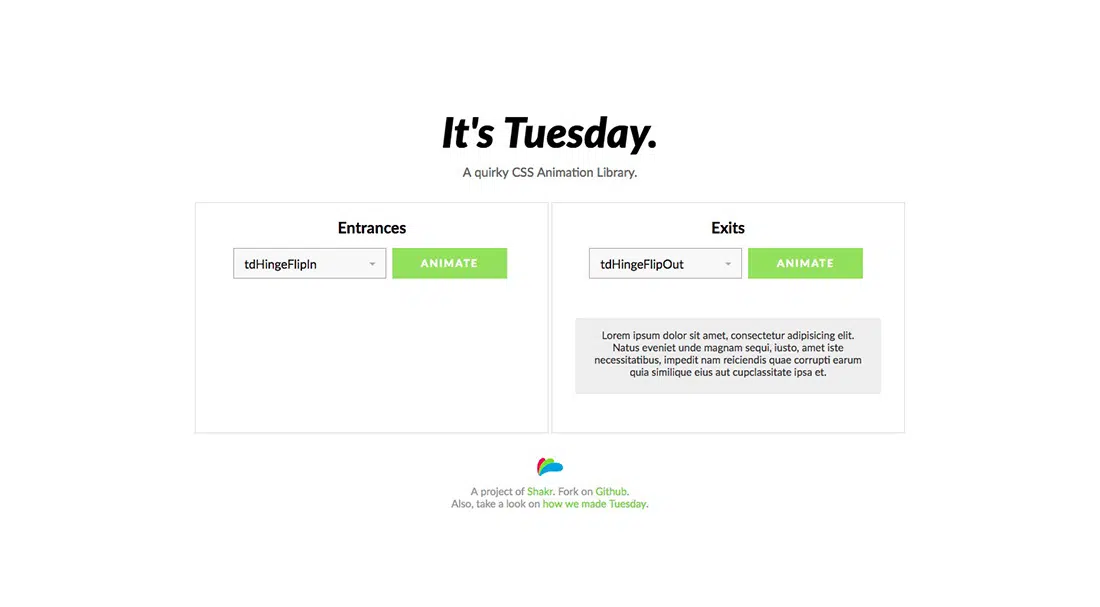
Martedì.css
Tuesday.css è una bizzarra libreria di animazioni CSS per creare effetti di ingresso e uscita.

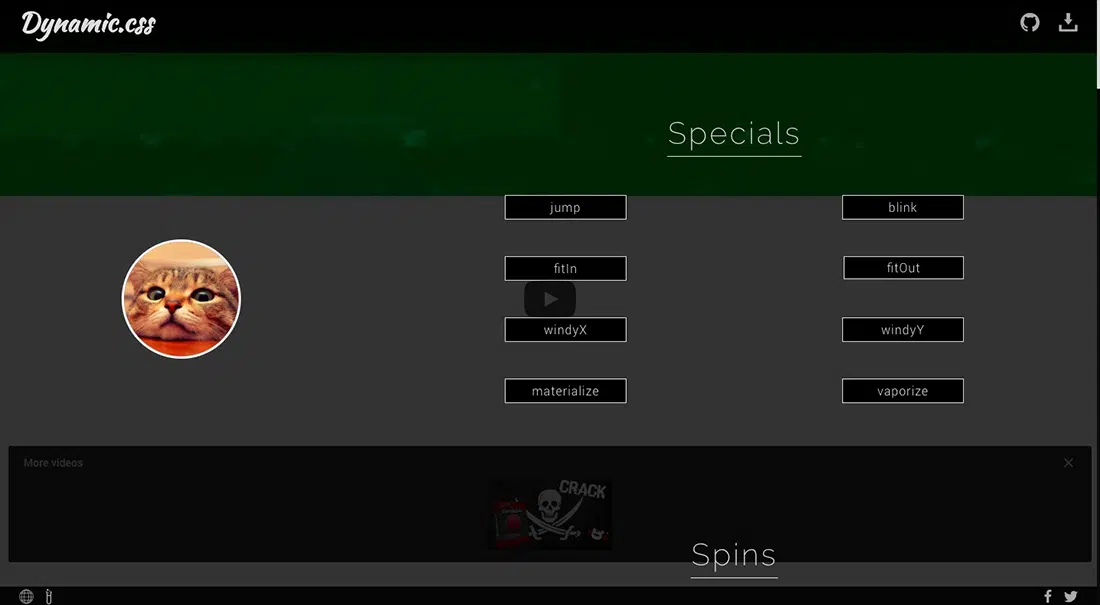
Dynamic.css
Ecco un'altra fantastica libreria di animazioni CSS3. Ha dei fantastici effetti di rotazione che dovresti vedere!
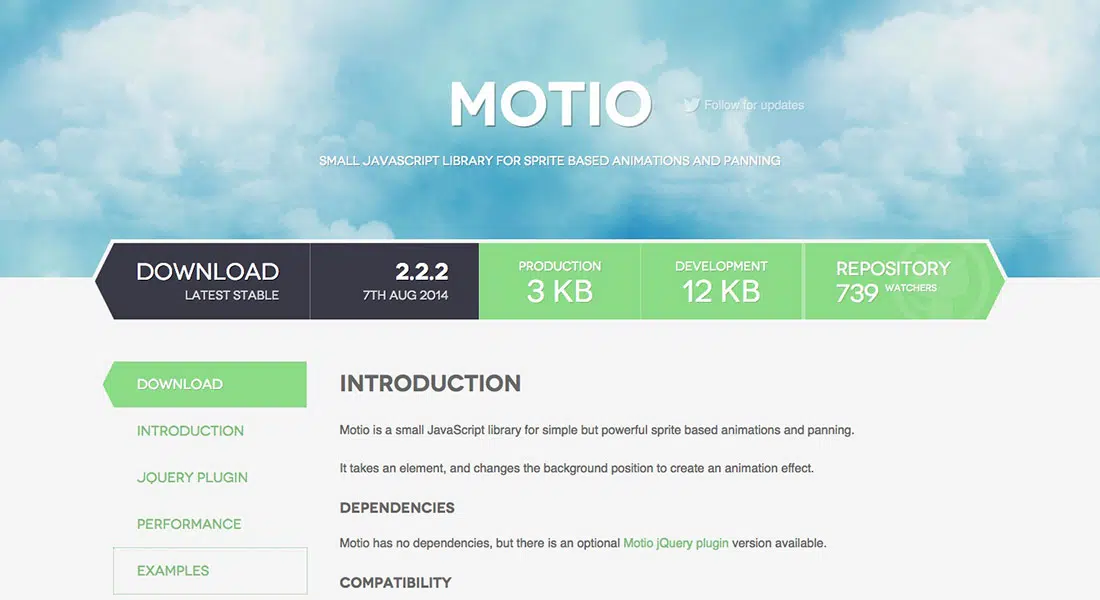
Motio.js
Motio è una piccola libreria JavaScript che puoi utilizzare per creare potenti animazioni e panning basati su sprite. Questa libreria non ha dipendenze, ma è disponibile una versione del plug-in jQuery Motio opzionale disponibile per il download.
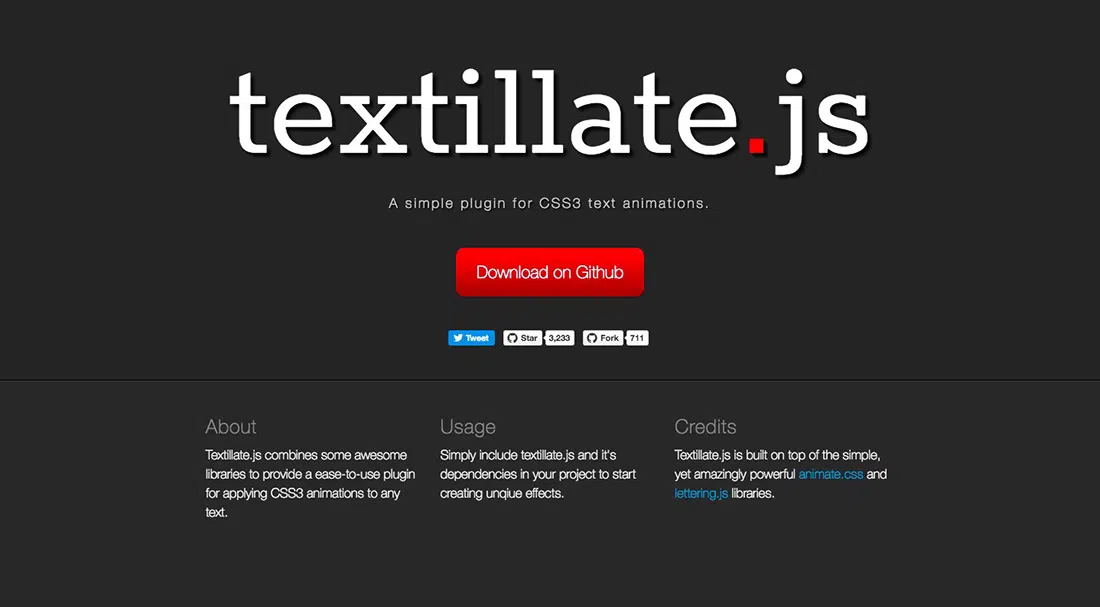
Textillate.js
Textillate.js è una combinazione di più grandi librerie, raccolte in un plug-in facile da usare per applicare animazioni CSS3 a qualsiasi testo. Puoi includere textillate.js e le sue dipendenze nel tuo progetto per iniziare a creare gli effetti unici che offre.
Animazione.js
Questo è un semplice plugin jQuery/libreria JS per creare fantastiche transizioni pae.
FakeLoader.js
fakeLoader.js è un plug-in libreria / jQuery leggero che puoi utilizzare per creare spinner animati con una maschera di caricamento a schermo intero. Simula l'effetto di precaricamento della pagina.
SweetAlert.js
SweetAlert è il plugin da usare se vuoi creare messaggi popup che hanno un bell'aspetto! Può sostituire i messaggi di successo di base.
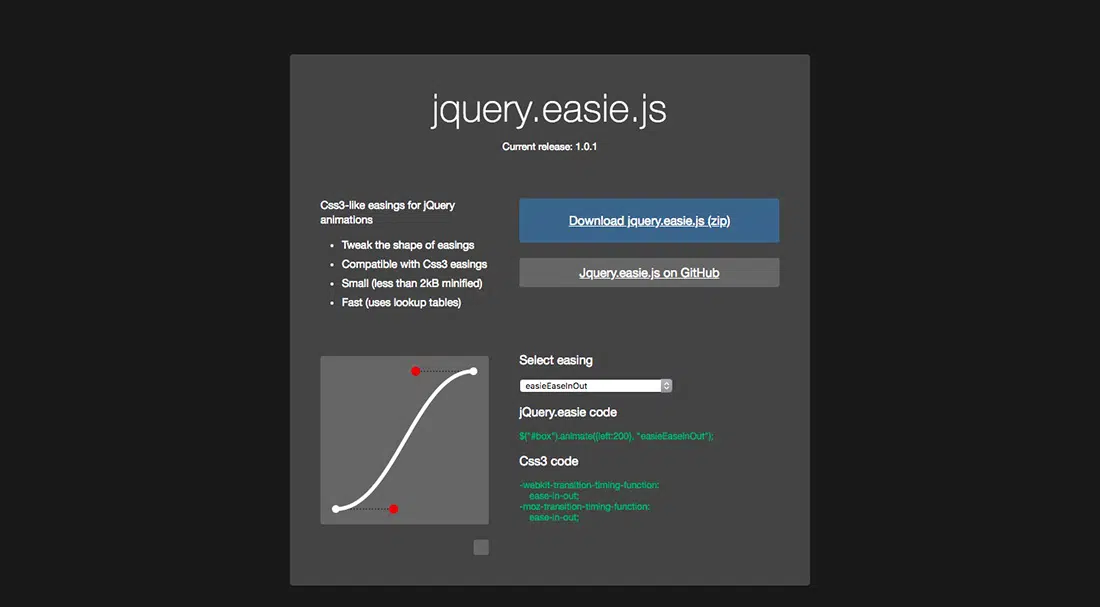
Easy.js
Ciò ti consente di creare easing simili a CSS per le animazioni jQuery. Puoi facilmente modificare la forma degli easing, inoltre questa libreria è davvero piccola: meno di 2kB minimizzati.
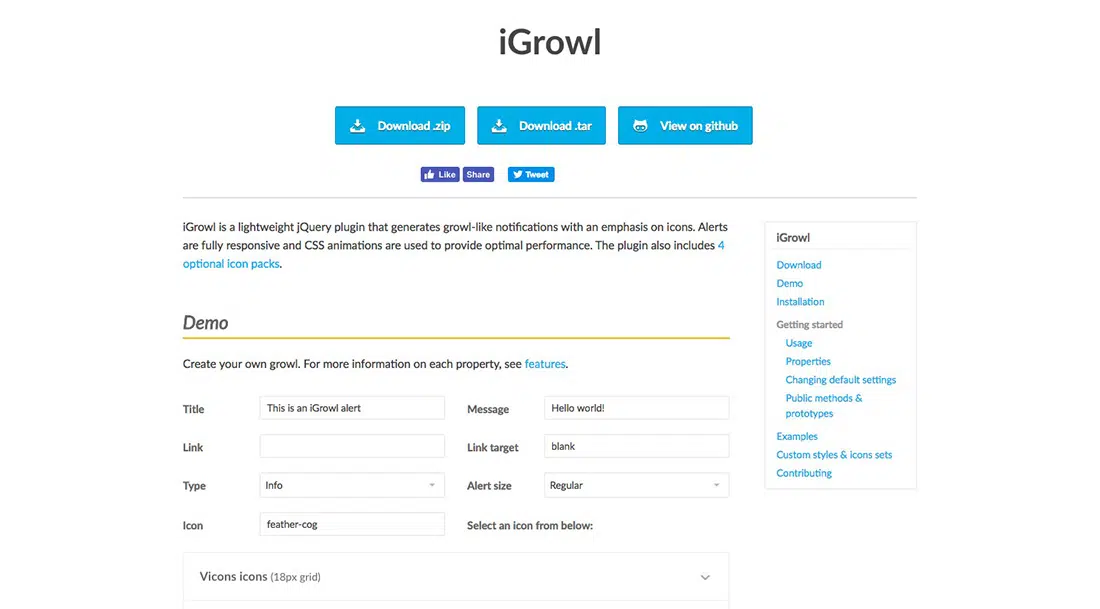
iGrowl.js
iGrowl è un altro plugin jQuery leggero che puoi utilizzare per generare notifiche simili a ringhi. Mette l'accento sulle icone. La cosa migliore è che gli avvisi sono completamente reattivi e include anche 4 pacchetti di icone opzionali.
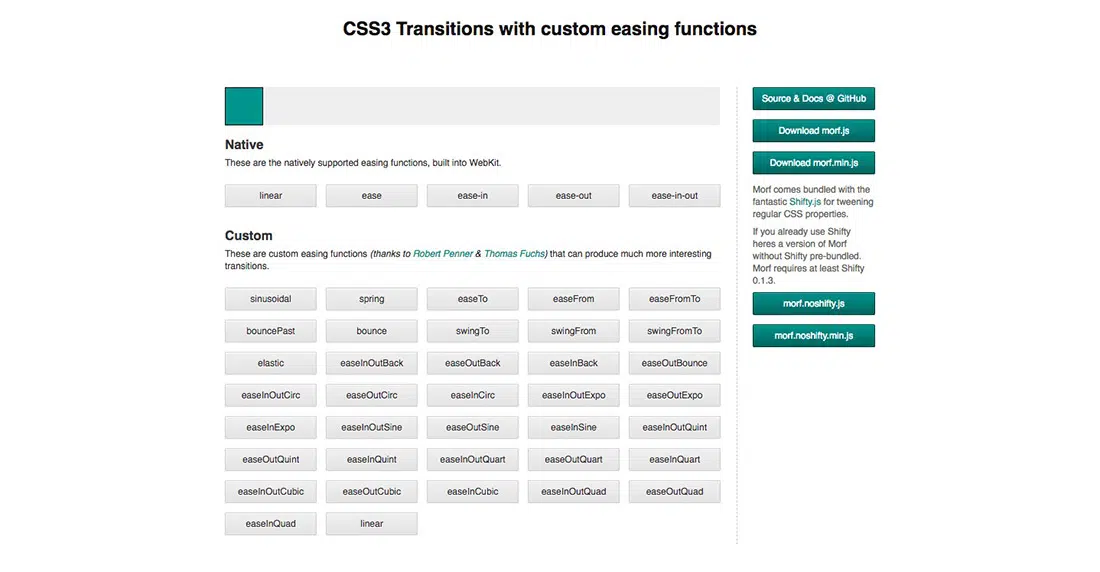
Morf.js
Morf.js offre transizioni CSS3 con funzioni di andamento personalizzate. Usalo per produrre transizioni molto più interessanti.
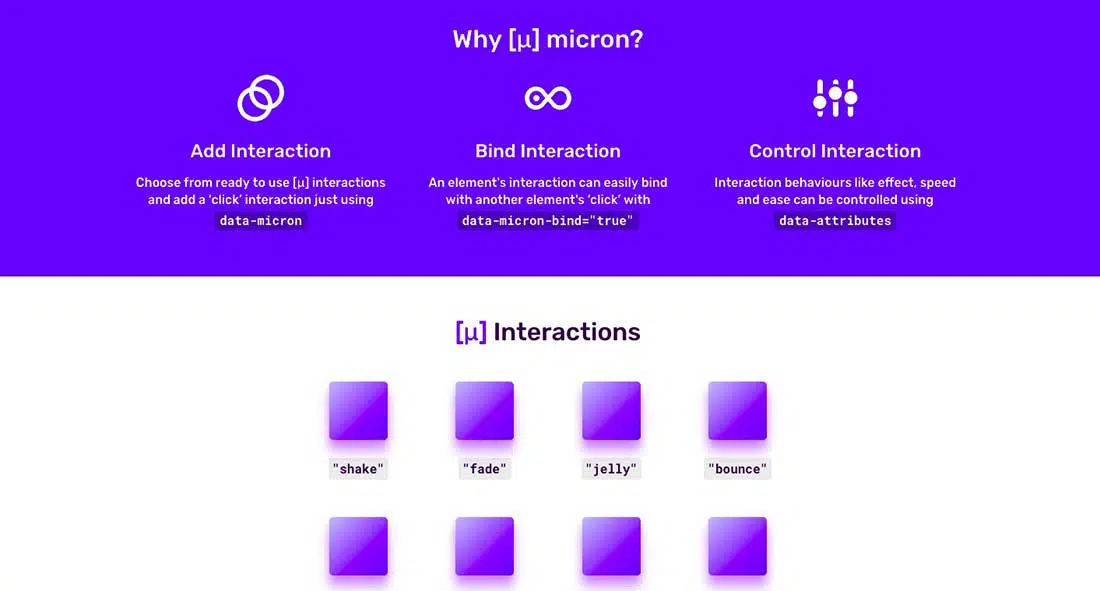
Micron
Micron.js è la libreria perfetta per creare micro-interazioni. Micron.js utilizza CSS per animare gli elementi e JavaScript per controllare il comportamento interattivo degli elementi.
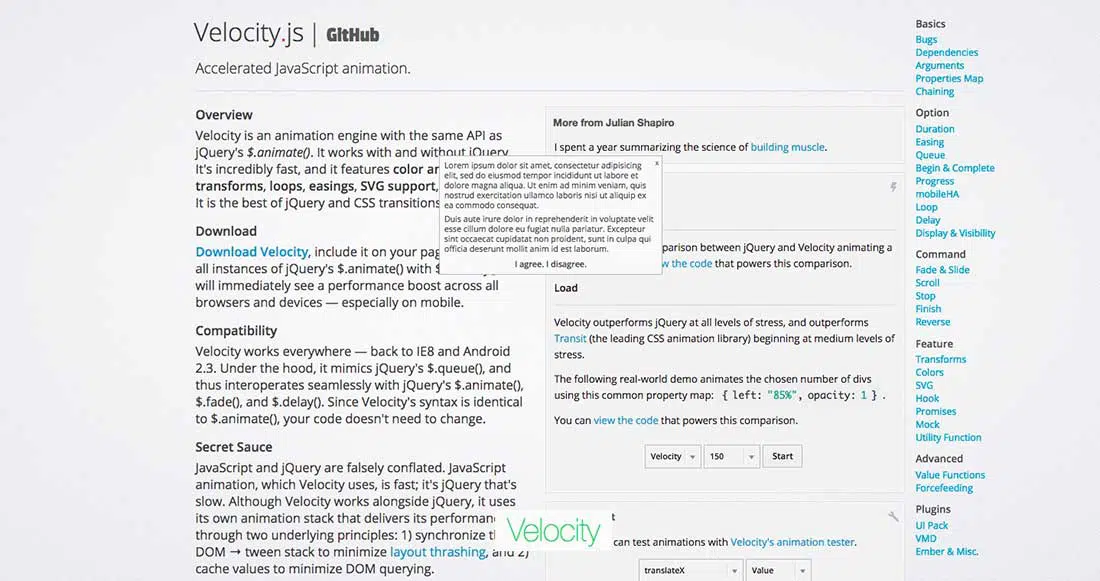
Velocity.js
Velocity è un motore di animazione che utilizza la stessa API di $.animate() di jQuery. Può essere utilizzato senza senza jQuery. Questa è una libreria veloce, con loop, allentamenti, scorrimento e altri fantastici effetti.
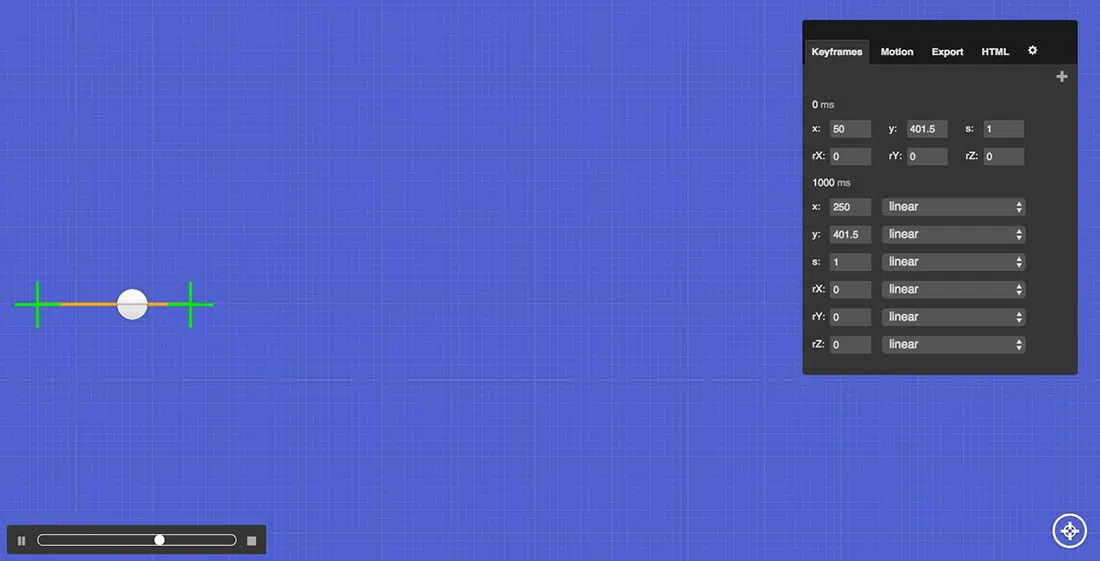
Styleie.js
Stylie.js è un divertente strumento di animazione web. È alimentato da Rekapi.
Snabbt.js
snabbt.js è una libreria di animazione Javascript semplice e pulita che si concentra sullo spostamento delle cose. Questo ti aiuta a ruotare, inclinare, ridimensionare, tradurre e ridimensionare gli elementi. Questa è una libreria veloce che ti aiuta a creare animazioni fluide.