Come scegliere i migliori caratteri per il tuo sito web
Pubblicato: 2021-03-26Nel mondo digitale, tutto è progettato per uno scopo. Ogni aspetto di un design digitale viene deciso dopo un approfondito brainstorming.
Quando si tratta di progettazione di siti Web, di solito miniamo l'importanza della tipografia. I caratteri hanno un enorme impatto sul nostro subconscio. Gli effetti sono sottili ma abbastanza intensi da influenzare il nostro comportamento.
Ora, la domanda è: come scegliere i migliori font per siti Web per il tuo web design?
Se la copia del sito Web è il messaggio, la tipografia è il tono con cui consegniamo quel messaggio. Robert Bringhurst, un famoso tipografo canadese, nel suo libro The Elements of Typography, dice:
La tipografia è l'arte di dotare il linguaggio umano di una forma visiva durevole.
Nella progettazione di siti Web, un font ha tre scopi:
Esteticamente accattivante
I caratteri completano sempre il design generale. Senza caratteri accattivanti, il layout del design non brilla e sembra incompleto. La tipografia è lo strumento per impressionare il tuo utente con il tuo senso del design accattivante. Un utente visita un sito Web per leggere le tue offerte e, se la selezione dei caratteri è giusta, hai svolto il tuo lavoro come designer.
Leggibilità
La funzionalità di base del carattere è che deve essere nitido e chiaro. È fondamentale scegliere caratteri compatibili con il digitale. I professionisti consigliano di utilizzare i caratteri sans-serif poiché sono considerati caratteri compatibili con il digitale. Inoltre, seleziona sempre un colore in contrasto con lo sfondo per farlo risaltare.
Esprimere il tono
I caratteri danno un carattere al tuo sito web. Scegliendo un font, stai decidendo il tono con cui trasmettere il tuo messaggio di marketing. Mentre descrive il vero significato della tipografia, Mia Cinelli, assistente professore di Art Studio e Digital Design presso l'Università del Kentucky, afferma:
Tutti i caratteri tipografici sono progettati per dire qualcosa di specifico, quindi quando qualcosa viene digitato in un carattere tipografico, ciò che viene detto è influenzato da come è impostato. Lo chiamo una specie di flessione visiva.
Perché scegliere i caratteri giusti è così fondamentale?
I caratteri aggiungono armonia al design e, allo stesso tempo, sono fondamentali per trasmettere un messaggio chiaro allo spettatore. In altre parole, i caratteri sono ugualmente importanti per la funzionalità e l'estetica di un sito web.
Ecco i motivi per cui:
I caratteri creano una gerarchia

Non tutte le informazioni visualizzate sullo schermo hanno la stessa importanza. Come marketer, vuoi che il pubblico noti alcune informazioni a prima vista, che attireranno la loro attenzione.
I caratteri possono aiutare a stabilire la sequenza in cui desideri che il tuo pubblico legga il messaggio visualizzato. Utilizzando diverse tecniche come aumentare o diminuire le dimensioni, utilizzare colori diversi per far risaltare il testo e giocare con lo spessore dei caratteri, un designer può facilmente creare una gerarchia nel layout web.
Aiuta a formattare il testo
Il testo visualizzato sullo schermo ha una parte diversa:
- Titoli
- Paragrafi
- Nuove offerte
- Bottoni
- CTA
Tutti questi elementi devono essere formattati correttamente per dare uno sguardo equilibrato all'intera struttura del progetto. Il posizionamento irregolare del testo può distruggere l'estetica dell'intera pagina, confondendo l'utente.
I designer usano i caratteri per affrontare tutti questi problemi. Tutto il testo accattivante è reso più visibile facendolo risaltare. Questo è importante anche perché le persone non leggono tutto; di solito sfogliano le informazioni. David Ogilvy, uno dei migliori copywriter del 20° secolo, ha dichiarato:
In media, le persone che leggono il titolo sono cinque volte più numerose di quante leggono il testo. Quando hai scritto il titolo, hai speso ottanta centesimi del tuo dollaro.
Devi concentrarti sulle caratteristiche salienti del testo e renderlo ancora più accattivante. Gli utenti potrebbero finire per leggere di più se riesci ad attirarli con il tuo titolo.
Migliora il fascino del design
Il testo è il componente principale del layout di un sito web. Una singola pagina web contiene centinaia di parole, il che significa che hai migliaia di caratteri da posizionare sulla tela.

La selezione del carattere ha il potere di creare o distruggere l'interfaccia di progettazione di un sito Web. Un designer deve avere una visibilità sufficiente perché l'utilizzo di caratteri esteticamente accattivanti non è un compito facile.
Ecco alcuni dei trucchi che i designer usano per creare composizioni accattivanti semplicemente usando il testo:
Dimensioni : non solo crea una gerarchia, ma è anche un ingrediente necessario per aggiungere appeal al design. La dimensione rende un design più visibile, dominante e memorabile. Giocare con le dimensioni del tuo testo lo renderà più attraente e allettante per gli spettatori.
La spaziatura è un'altra tecnica per aggiungere fascino alla tua tipografia. Dà un senso di equilibrio all'intera struttura del design. Tuttavia, fai attenzione, o può rendere il tuo layout web asimmetrico. Puoi giocare con la spaziatura, ma lo spazio tra le diverse parti del testo deve essere impostato con attenzione.
- Densità : come le dimensioni, anche i caratteri in grassetto vengono visualizzati dal testo, rendendolo più visibile. Il testo in grassetto rafforza anche il messaggio visualizzato. Aggiunge un senso di fiducia e forza al messaggio di marketing.
- Posizionamento : il modo in cui il testo viene visualizzato sullo schermo migliora anche l'attrattiva del design. Tuttavia, provalo solo se sei un esperto; altrimenti potresti finire per esagerare.
- Colori : i colori sono l'anima di ogni design. Come si suol dire, un vaso con fiori di diversi colori sembra più attraente; allo stesso modo, devi decidere una tavolozza di colori per il tuo sito Web e attenerti ad essa.
Fornisci coerenza tra le pagine
I migliori font per siti Web danno carattere al tuo web design e aggiungono armonia tra pagine diverse. Il tema del carattere deve essere coerente in tutto il sito Web, altrimenti sembrerà esteticamente poco attraente.

È necessario impostare una dimensione del carattere fissa per i diversi elementi del testo. Ad esempio, se hai impostato 24px per il testo del titolo, continua a utilizzarlo in tutto il tuo sito web; questo aiuterà gli utenti a identificare il tipo di contenuto che stanno leggendo.
Comprendere l'arte della manipolazione dei caratteri
Un famoso disegnatore di caratteri britannico, Matthew Carter, afferma:

Il tipo è un bel gruppo di lettere, non un gruppo di belle lettere.
La selezione dei caratteri è molto più che selezionare caratteri tipografici allettanti. È il processo di selezione manuale dei caratteri perfetti che, una volta messi insieme, conferiscono un carattere unico.

I designer spesso manipolano le impostazioni predefinite dei caratteri per personalizzarli ulteriormente in base al contenuto del sito web. Esistono diverse tecniche che i designer conservano nelle loro cassette degli attrezzi per rendere il loro lavoro più accattivante ed espressivo.
crenatura
Il processo di regolazione dello spazio tra due caratteri specifici è definito crenatura. È accuratamente regolato e può variare a seconda dei personaggi. Per aggiungere carattere al testo, i designer possono modificare le impostazioni predefinite per adattare il design alla natura dell'attività. Ad esempio, supponiamo di aprire una struttura di magazzino denominata "Spazio". Ora il designer può aumentare il valore di crenatura per aggiungere il volume al testo. Rafforzerà il messaggio del marchio.
Tracciamento
Il tracciamento, noto anche come spaziatura dei caratteri, è la spaziatura complessiva tra i caratteri. La maggior parte dei software di progettazione, come Photoshop, ha questa opzione ed è ampiamente utilizzata dai grafici per stilizzare il proprio testo. Per lo più questo effetto viene utilizzato per aggiungere un senso di spazio e volume.
Questa tecnica è applicabile solo a brevi forme di copia; applicarlo su lunghe copie del corpo renderà illeggibile il layout del progetto.
Primo
Lo spazio tra le righe è detto iniziale. Il termine è stato coniato ai tempi in cui il divario tra le linee veniva regolato manualmente utilizzando strisce di piombo. Come il monitoraggio, l'anticipo può essere regolato nel software di progettazione.
L'impostazione di un valore corretto per la leadership è fondamentale; in caso contrario, potresti ritrovarti con righe di testo che si intersecano, rendendo l'intera cosa illeggibile. Troppo spazio tra le righe può anche confondere i lettori, poiché ostacola l'intera formattazione.
Gerarchia
Come discusso in precedenza, la gerarchia determina il focus degli spettatori. È il metodo ampiamente utilizzato per aumentare l'enfasi su parti cruciali del testo. In altre parole, è come una mappa che naviga negli occhi degli spettatori.
Creare una gerarchia è facile; è necessario far risaltare il testo selezionato dal resto. Puoi raggiungere questa impresa:
- Aumentare la dimensione del testo
- Rendendolo audace
- Dandogli un colore diverso
- Posizionandolo in alto
- Evidenziandolo
Ridimensionamento
Il ridimensionamento è il trucco più antico nel libro di design, che è ancora utilizzato nel mondo digitale moderno. I designer usano il ridimensionamento quando vogliono che un elemento di design appaia dominante o piccolo. Serve per aumentare la chiarezza del testo. A molti designer piace aumentare la dimensione del carattere per elevare l'appeal del design.
Composizione
La composizione del testo è il fattore decisivo che farà brillare il tuo web design. La scelta di font attraenti non garantisce sempre un layout accattivante; l'armonia dell'intera composizione è quella che fa. Pertanto, il vero MVP in tipografia è la composizione complessiva dei caratteri. Spetta ai designer elaborare un layout del testo che si allinei perfettamente con l'identità del marchio.
Una composizione considerata come l'epitome dell'estetica è quella che è allineata, disposta e compilata in armonia.
Manipolazione del testo
Nel mondo del design moderno, i grafici si stanno rivolgendo al minimalismo. Con l'avanzare della forma d'arte, gli artisti digitali stanno inventando innovazioni di tanto in tanto. La manipolazione del testo è uno di questi metodi interessanti e unici in cui i designer creano loghi, messaggi visivi e altri contenuti digitali manipolando il testo in modo tale che risuoni con la funzionalità della cosa o l'idea che sta rappresentando.
Diamo un'occhiata a diverse categorie di caratteri
L'industria del design digitale si è evoluta. C'è stato un tempo in cui avevamo caratteri limitati, ma ora abbiamo migliaia di caratteri tra cui scegliere.

I designer godono della libertà creativa di selezionare i migliori font per siti Web da una vasta collezione di caratteri tipografici. Tuttavia, tutti questi caratteri appartengono a tre gruppi di caratteri principali:
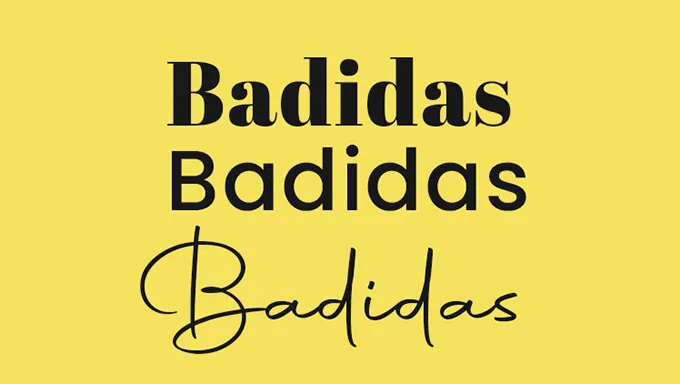
Serif
I Serif sono caratteri tradizionali che danno un aspetto classico a un layout web. Molti siti Web di notizie utilizzano questo carattere perché è considerato anche avere un tono formale. Tipografi esperti suggeriscono anche che questo font rende il tuo sito Web credibile e affidabile. Alcuni dei sentimenti associati a questi caratteri sono:
- Rispetto
- Autorità
- Credibilità
- Formalità
San Serif
San serif è il cugino moderno dei caratteri serif. Sono popolari nel settore tecnologico per il loro aspetto moderno, elegante e nitido. Sono anche considerati più digital-friendly. Alcuni dei sentimenti associati a questi caratteri sono:
- Fiducia
- Sofisticatezza
- Esperto di tecnologia
- Moderno
copione
I caratteri di script sono noti per elevare l'eleganza del layout del design perché imitano la scrittura umana. Questi caratteri sono consigliati quando desideri personalizzare il tuo messaggio. Questi caratteri sono popolari tra le industrie legate allo stile di vita. I caratteri degli script esprimono:
- Eleganza
- Adornare
- Felicità
- Creatività
- personale
Avvolgendolo!
In poche parole, i caratteri alimentano il moderno design del sito web. Prendili sul serio. I caratteri accattivanti separano un sito Web professionale da uno dall'aspetto amatoriale. Pertanto, scegli sempre i migliori font per siti Web per far risaltare la tua risorsa digitale.
Uno sviluppatore di siti Web deve comprendere che i caratteri conferiscono carattere, coerenza e chiarezza a un sito Web. I caratteri che mancano del tono non saranno mai in grado di comunicare il tuo messaggio al tuo pubblico di destinazione.
Ricorda sempre: i caratteri giusti sono in grado di tradurre i sentimenti umani in testo senza perdere il tocco emotivo. L'arte di sapere quali caratteri si adattano meglio al sito Web è come parlare la stessa lingua con dialetti diversi.
In questa era moderna, i consumatori si sono evoluti e non possono essere facilmente colpiti. Ci sono milioni di opzioni disponibili online se vuoi attirare le masse, devi impegnarti e fare tutto il necessario per distinguerti dal resto. Devi invogliare il consumatore attraverso l'estetica digitale. E l'unico modo per toccare l'anima di un consumatore è padroneggiare l'arte della selezione dei caratteri.
