I vantaggi della creazione di un sistema di progettazione
Pubblicato: 2017-09-06Le styleguide esistono da anni e sono sempre state importanti per l'identità visiva di un'azienda, ma il rebranding del termine ha dato una nuova dimensione all'intero concept.
Ai vecchi tempi, un designer dell'interfaccia utente creava un'interpretazione libera delle basi. Una panoramica di colori, caratteri, pulsanti e, eventualmente, lo stile delle icone e verrebbe salvata su un disco rigido, per essere aperta solo quando viene inviata ad agenzie esterne che hanno bisogno di dare un'occhiata a una direzione visiva per un imminente progetto o nuovi principianti per il team di progettazione, ma molto raramente ha molta importanza per gli effettivi designer interni che lo utilizzano.
Il principale patrimonio di conoscenze era generalmente alloggiato saldamente in prima linea nel cervello del progettista. Ciò significherebbe una raffica costante di problemi intorno al tentativo di ricordare se un certo schema visivo è stato utilizzato prima da qualche parte. Questo, 9 volte su 10, finirebbe in un caos caotico di incoerenza.

Negli ultimi anni la styleguide si è rinnovata, e con l'introduzione del concetto di Design System, o Design Language. Con questo, arriva un approccio completamente nuovo che può influenzare in modo epico il modo in cui un team di prodotto si avvicina al design nel suo insieme.
Con un sistema solido, coerente, ben spiegato e congegnato, l'aspetto visivo della creazione di un progetto diventa totalmente modulare. Prodotti come Craft by Invision o Brand.ai hanno reso la fase di progettazione visiva quasi trascina e rilascia fino a un certo punto.
Creare sicurezza sapendo che gli elementi che stai utilizzando sono coerenti con tutti gli altri designer del team. Rimuovono qualsiasi animosità dalla fase di progettazione visiva, quasi a un livello in cui la creazione di prototipi a bassa fedeltà è un ricordo del passato.
“Gli stili vanno e vengono. Il buon design è un linguaggio, non uno stile”. – Massimo Vignelli
Non userò questo articolo come un modo per spiegare come creare esattamente un sistema di progettazione. Ho già scritto un articolo su questo: Creazione di un linguaggio di sistema di progettazione. Questa è più una discussione a senso unico su come un team di progettazione può trarre vantaggio dall'investimento in un sistema di progettazione.

Un'introduzione al nostro sistema di progettazione – QUIK
Negli ultimi anni sono stato molto coinvolto nella creazione di sistemi di progettazione in varie aziende, dalle startup alle organizzazioni consolidate. La mia ultima impresa è stata la creazione del nostro sistema di progettazione per Qstream.
Fin dall'inizio del mio periodo in Qstream, mi sono reso conto di quanto fosse essenziale introdurre un nuovo sistema funzionante al nostro team di progettazione il più rapidamente possibile. Incongruenze e scelte progettuali sbagliate affliggevano il prodotto e, man mano che il prodotto e il team di progettazione si espandevano, era fondamentale stabilizzare la nave e creare un linguaggio che ogni designer potesse totalmente.
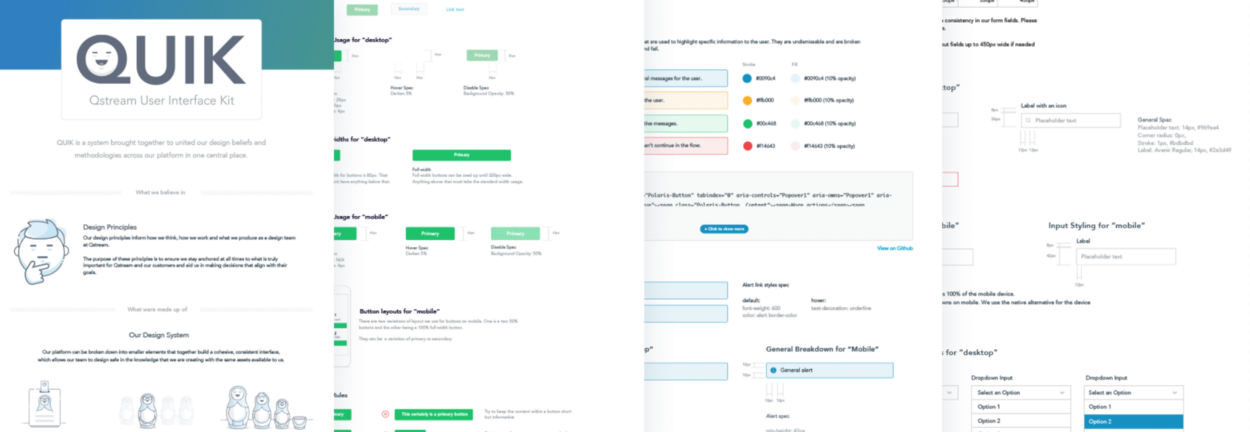
E con ciò, abbiamo iniziato a creare il nostro nuovo sistema di progettazione, giustamente chiamato QUIK – Q stream User Interface K it.

Passaggio 1: incongruenze
Ancora una volta, non ho intenzione di approfondire il processo su come abbiamo creato il sistema, ma darò una rapida panoramica su come siamo usciti dalle erbacce.
La prima cosa da fare era eseguire un audit totale dei componenti visivi all'interno del prodotto. Brad Frost ha messo insieme un ottimo articolo su come eseguire un audit dell'interfaccia utente se sei interessato.
Questo può essere un compito orribile, che richiede tempo e monotono, ma è così vantaggioso. a) ti permette di avere una comprensione totale di dove si trovano le principali incongruenze b) ti offre una panoramica davvero buona di quali elementi sono importanti e utilizzati in modo coerente in tutto il prodotto c) ti offre un corso accelerato su come funziona esattamente il prodotto e d ) consente di mostrare al business più ampio le fragilità del sistema visivo esistente e esattamente perché è necessario un nuovo sistema di progettazione coerente.

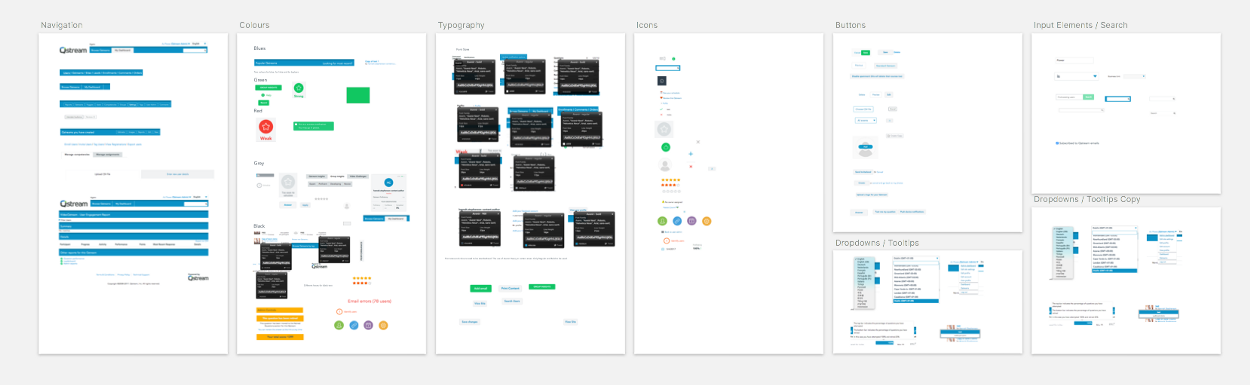
Uno snippet del nostro controllo dell'interfaccia utente che spiega l'incoerenza tra l'interfaccia utente delle piattaforme.
Passaggio 2: creazione degli elementi
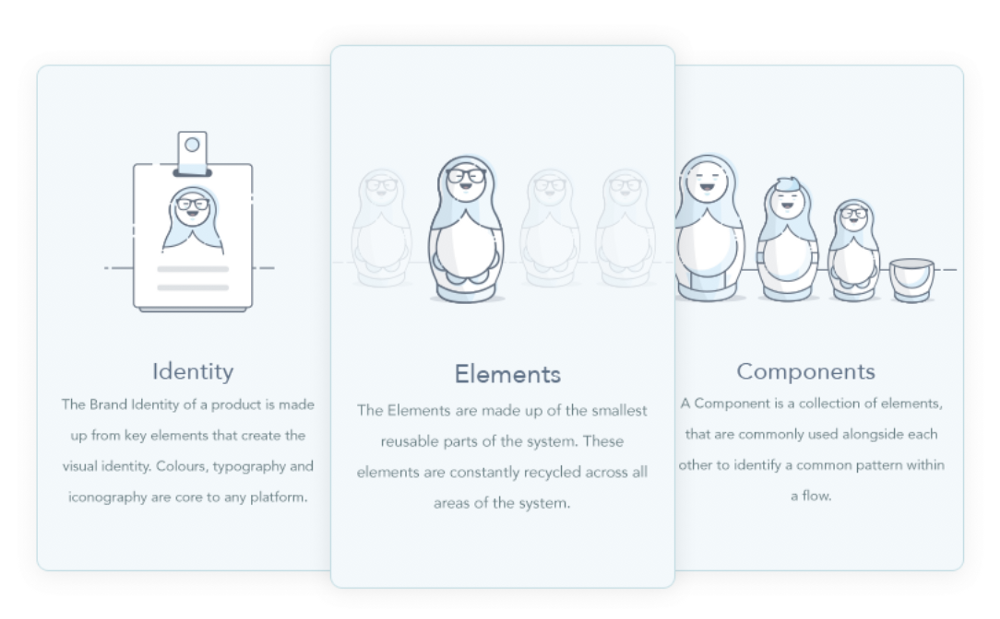
Abbiamo suddiviso il nostro sistema in 3 diverse entità.
- Brand – La Brand Identity di un prodotto è costituita da elementi chiave che creano l'identità visiva. Colori, tipografia e iconografia sono fondamentali per qualsiasi piattaforma.
- Elementi : gli elementi sono costituiti dalle parti riutilizzabili più piccole del sistema. Questi elementi vengono costantemente riciclati in tutte le aree del sistema. (Pulsanti, ingressi)
- Componenti : un componente è una raccolta di elementi, che vengono comunemente utilizzati insieme per identificare un modello comune all'interno di un flusso. (Avvisi, tabelle, carte, ecc.)


Il passaggio successivo consiste nell'assegnare priorità, in base all'audit dell'interfaccia utente, agli elementi più comunemente utilizzati nel prodotto. Queste saranno le prime aree che affronterai per prime.
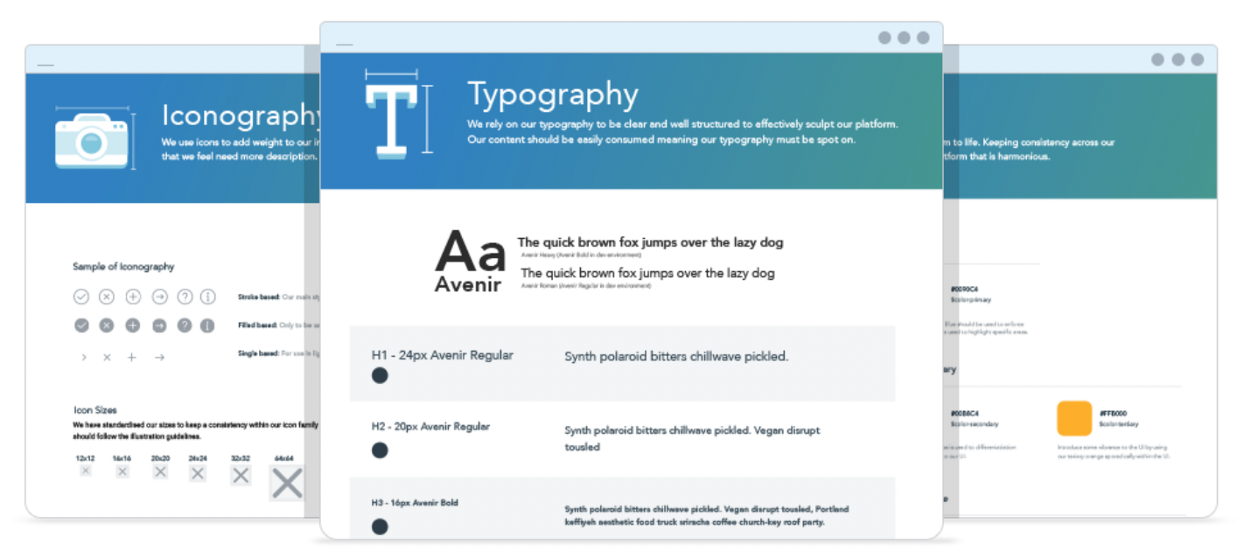
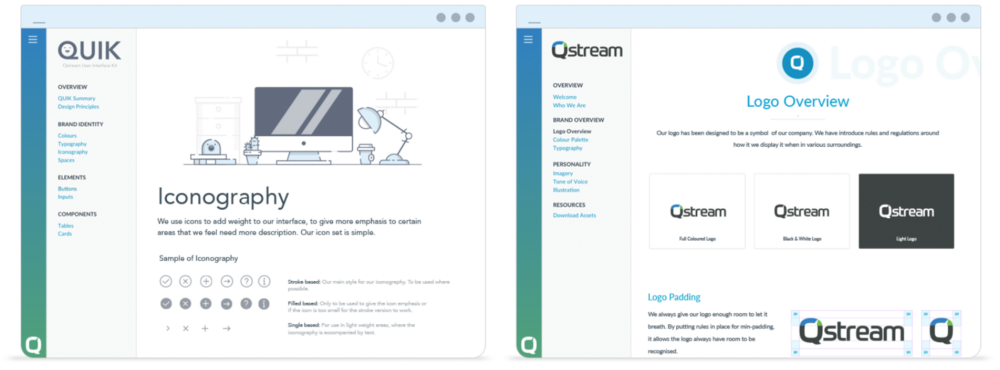
Una volta identificati gli elementi chiave per il sistema, è arrivato il momento di iniziare a creare lo stile e le regole attorno a ciascuna area. Abbiamo affrontato i colori, la tipografia, la spaziatura e l'iconografia generale prima di passare agli elementi più formati come pulsanti, input ecc.

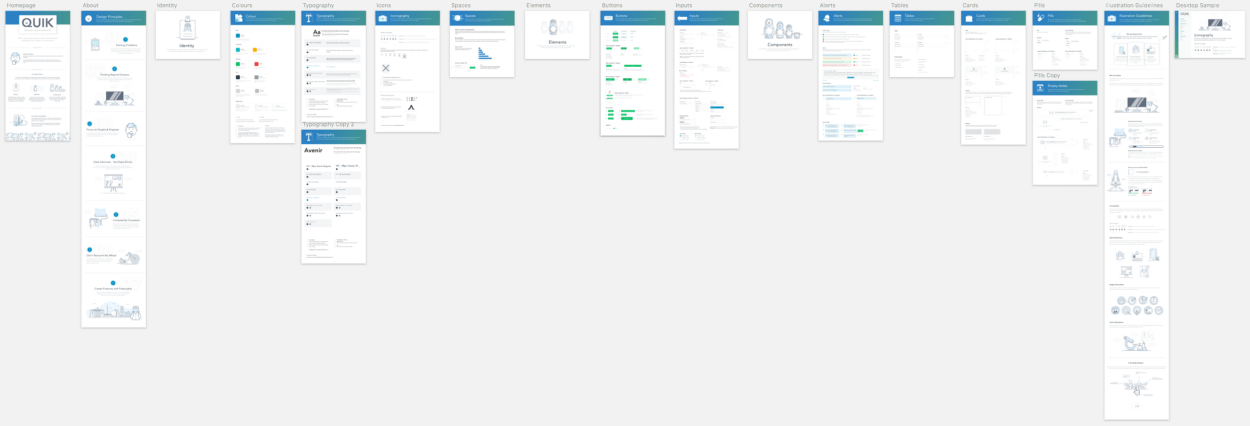
Una panoramica a volo d'uccello dell'intero sistema fino ad oggi.
Ovviamente più il sistema va in profondità, meno frequenti vengono utilizzati gli elementi, ma fa tutto parte della crescita del sistema e del rendere il linguaggio complessivo il più coerente possibile in tutti gli aspetti del prodotto.
(Abbiamo anche un altro progetto in corso sul nostro stile di illustrazione, ma lo salverò per un altro articolo, puoi vedere di più qui)

Un esempio del nostro stile illustrativo utilizzato su tutta la piattaforma.
Passaggio 3: attuazione
Attualmente siamo in questa fase. Ad essere onesti, probabilmente non usciremo mai da questa fase. Una cosa che devi capire prima di affrontare una sfida come questa è che non finirà mai. Stai sviluppando un prodotto, non è un progetto che alla fine si concluderà. Sarà in continua evoluzione e crescita.

Tutto quello che devi fare è dare un'occhiata a come i team di prodotto si sono ristrutturati per soddisfare i team del sistema di progettazione, molti optano per i designer concentrati esclusivamente sul lavoro direttamente sul loro sistema di progettazione, nient'altro. Il sistema è diventato parte integrante di un prodotto core. Se creato correttamente, un sistema di progettazione crea concentrazione, chiarezza e sicurezza e, a sua volta, creerà coerenza in tutto il prodotto e accelererà la rotazione dello sviluppo del prodotto. Cosa non è da amare!
“Un design system non è un progetto. È un prodotto al servizio dei prodotti”. – Nathan Curtis
Legare i Sistemi
Creare un sistema di progettazione che funzioni su tutto il prodotto è una cosa. Siamo anche nel mezzo della creazione di linee guida del marchio e della definizione dei nostri principi di progettazione. (Ancora una volta, altri articoli da seguire riguardo al nostro processo).
Riteniamo che sia fondamentale creare una solida base per tutti gli aspetti del design prima di andare oltre, poiché senza le adeguate impalcature in atto, causerà problemi su tutta la linea. La creazione di una solida serie di linee guida e principi ci aiuterà a guidarci nella direzione corretta quando inizieremo a crescere.
Il piano, una volta che avremo QUIK a un livello che riteniamo consumabile, è quello di creare un Playbook che conterrà le caratteristiche chiave della personalità e dell'entità principali dei nostri prodotti.
- Linee guida del marchio: una serie di linee guida che introdurranno la personalità del nostro marchio e delineeranno le caratteristiche chiave come il tono della voce, i colori, i vincoli del logo ecc.
- QUIK – un sistema riunito per unire le nostre convinzioni e metodologie di design attraverso la nostra piattaforma in un unico posto centrale.
- Principi di progettazione – Lo scopo dei principi è garantire che rimaniamo sempre ancorati a ciò che è veramente importante per Qstream e per i nostri clienti. Ci aiuteranno a prendere decisioni in linea con i loro obiettivi.

Andando avanti
Cercheremo di creare coerenza nella nostra piattaforma. Abbiamo ancora molta strada da fare. Tutti, da tutti i punti di vista del team di prodotto, sono pienamente consapevoli che si tratta di una sfida mostruosa, ma siamo anche consapevoli della sua importanza per la scalabilità del prodotto.
