Come confrontare e migliorare i dati vitali Web con metriche utente reali
Pubblicato: 2022-03-10Questo articolo è stato gentilmente supportato dai nostri cari amici di Raygun che aiutano gli sviluppatori a identificare i problemi prima che i loro clienti ne risentano, fornendo lo standard di esperienza che gli utenti si aspettano e meritano. Grazie!
Come misureresti le prestazioni? A volte è la quantità di tempo che un'applicazione impiega dalla richiesta iniziale al rendering completo. Altre volte riguarda la velocità con cui viene eseguita un'attività. Potrebbe anche essere il tempo impiegato dall'utente per ricevere feedback su un'azione. State tranquilli, tutte queste definizioni (e altre) sarebbero corrette, purché nel giusto contesto.
Sfortunatamente, non esiste un proiettile d'argento per misurare le prestazioni. Prodotti diversi avranno benchmark diversi e due app potrebbero funzionare in modo diverso rispetto alle stesse metriche, ma si classificano comunque in modo abbastanza simile ai nostri verdetti soggettivi "buoni" e "cattivi".
Nel tentativo di semplificare il linguaggio e promuovere la collaborazione e la standardizzazione, il nostro settore ha elaborato concetti diffusi. In questo modo gli sviluppatori sono in grado di condividere soluzioni, definire priorità e concentrarsi su come svolgere il lavoro in modo efficace.
Performance vs Performance percepita
Prendi questo frammento come esempio:
const sum = new Array(1000) .fill(0) .map((el, idx) => el + idx) .reduce((sum, el) => sum + el, 0) console.log(sum)Lo scopo di questo non è importante e in realtà non fa altro che impiegare una notevole quantità di tempo per inviare un numero alla console. Di fronte a questo codice, si direbbe (giustamente) che non funziona bene. Non è un codice veloce da eseguire e potrebbe essere ottimizzato con diversi tipi di loop o eseguire tali attività in un unico ciclo.
Un'altra cosa importante è che ha il potenziale per bloccare il rendering di una pagina web. Blocca (o forse addirittura si arresta in modo anomalo) la scheda del browser. Quindi in questo caso, la performance percepita dall'utente va di pari passo con l'esecuzione del compito stesso.
Tuttavia, possiamo eseguire questa attività in un web worker. Impedendo il blocco del rendering, il nostro compito non verrà eseguito più velocemente, quindi si potrebbe dire che le prestazioni sono sempre le stesse, ma l'utente sarà comunque in grado di interagire con la nostra app e ricevere un feedback adeguato. Ciò influisce sulla velocità con cui il nostro utente finale percepirà la nostra applicazione. Non è più veloce, ma ha prestazioni percepite migliori.
Nota : sentiti libero di esplorare il mio proof-of-concept su React-web-workers su GitHub se vuoi saperne di più su Web-Workers e React.
Vitali web
Le prestazioni Web sono un argomento ampio con migliaia di parametri che potresti potenzialmente monitorare e migliorare. I Web Vitals sono la risposta di Google alla standardizzazione delle prestazioni web. Questa standardizzazione consente agli sviluppatori di concentrarsi sulle metriche che hanno il maggiore impatto sull'esperienza dell'utente finale.
- Primo Contentful Paint (FCP)
Il tempo da quando inizia il caricamento a quando il contenuto viene visualizzato sullo schermo. - La più grande vernice contenta (LCP)
Il tempo di rendering dell'immagine o del blocco di testo più grande è visibile all'interno della finestra. Un buon punteggio è inferiore a 2,5 secondi per il 75% dei caricamenti di pagina. - Ritardo primo ingresso (FID)
Il tempo da quando l'utente interagisce con la pagina al momento in cui il browser è in grado di elaborare la richiesta.
Un buon punteggio è inferiore a 100 ms per il 75% dei caricamenti della pagina. - Spostamento cumulativo del layout (CLS)
La somma totale di tutti i cambiamenti di layout individuali per ogni spostamento imprevisto che si verifica nel corso della vita della pagina. Un buon punteggio è 0,1 sul 75% dei caricamenti di pagina. - Time to Interactive (TTI)
Il tempo da quando la pagina inizia il caricamento a quando le sue sottorisorse principali sono state caricate. - Tempo di blocco totale (TBT)
Il tempo tra First Contentful Paint e Time to Interactive in cui il thread principale è stato bloccato (nessuna reattività all'input dell'utente).
Quale di questi è il più importante?
I Core Web Vitals sono il sottoinsieme di Web Vitals che Google ha identificato come aventi il maggiore impatto sull'esperienza dell'utente finale. A partire dal 2022, ci sono tre Core Web Vital: Largest Contentful Paint (velocità), Cumulative Layout Shift (stabilità) e First Input Delay (interattività).
Letture consigliate : La Guida per gli sviluppatori ai Core Web Vitals

Rapporto sull'esperienza utente di Chrome rispetto alle metriche dell'utente reale
Esistono diversi modi per testare Web Vitals sull'applicazione. Il più semplice è aprire i tuoi Chrome Devtools, andare alla scheda Lighthouse, controllare le tue preferenze e generare un rapporto. Questo è chiamato Chrome User Experience Report (CrUX) e si basa su una media di 28 giorni di campioni di utenti Chrome che soddisfano determinati requisiti:

- sincronizzazione della cronologia di navigazione;
- nessuna configurazione della passphrase di sincronizzazione;
- segnalazione delle statistiche di utilizzo abilitata.
Ma è abbastanza difficile definire quanto sia rappresentativo dei tuoi utenti il rapporto sull'esperienza utente di Chrome. Il rapporto funge da campo di gioco e può offrire un buon indicatore delle cose da migliorare su base ad hoc. Questo è il motivo per cui è un'ottima idea utilizzare uno strumento di monitoraggio degli utenti reali (RUM), come Raygun. Questo segnalerà le persone che interagiscono effettivamente con la tua app, su tutti i browser, entro un periodo di tempo assegnato.
Tuttavia, il monitoraggio delle metriche degli utenti reali non è un compito semplice. Ci sono una miriade di ostacoli di cui essere a conoscenza. Tuttavia, non deve essere complicato. È facile impostare l'acquisizione delle metriche RUM con gli strumenti di monitoraggio delle prestazioni. Una delle opzioni che vale la pena considerare è Raygun: può essere configurato in pochi rapidi passaggi ed è compatibile con il GDPR. Inoltre, hai anche molte funzionalità di segnalazione degli errori.
Monitoraggio dell'applicazione
Gli sviluppatori spesso considerano l'osservabilità e il monitoraggio delle prestazioni come un ripensamento. Tuttavia, il monitoraggio è un aspetto cruciale del ciclo di vita dello sviluppo che aiuta i team software a muoversi più velocemente, a dare priorità agli sforzi ed evitare problemi seri lungo la strada.
L'impostazione del monitoraggio può essere semplice e la creazione di funzionalità che tengano conto dell'osservabilità aiuterà il team a eseguire la manutenzione di base e l'igiene del codice per evitare quegli terribili sprint di refactoring. Il monitoraggio delle applicazioni può aiutarti a dormire sonni tranquilli e guida il tuo team verso la creazione di esperienze utente migliori.
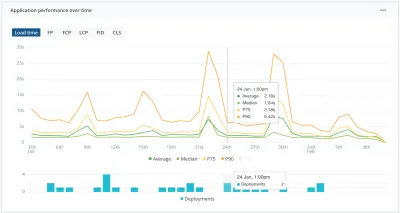
Monitora le tendenze ed evita le regressioni
Allo stesso modo, abbiamo test in esecuzione sulla nostra pipeline di integrazione continua (idealmente) per evitare regressioni e bug delle funzionalità, dovremmo avere un modo per identificare le regressioni delle prestazioni per i nostri utenti immediatamente dopo una nuova distribuzione. Raygun può aiutare gli sviluppatori ad automatizzare questo lavoro con la loro funzione di monitoraggio della distribuzione.

L'adesione al budget delle prestazioni diventa più sostenibile. Con queste informazioni, il tuo team può individuare rapidamente regressioni (o miglioramenti) delle prestazioni in tutti i Web Vital, identificare implementazioni problematiche e concentrarsi sugli utenti interessati.

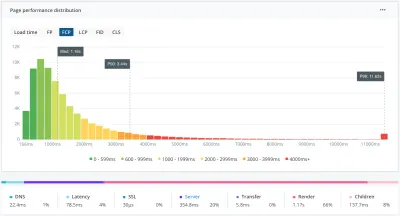
Approfondisci e agisci
Quando si utilizza RUM, è possibile restringere i risultati in base all'utente. Ad esempio, in Raygun, è possibile fare clic su un punteggio o una barra dell'istogramma per visualizzare un elenco di utenti interessati. Ciò consente di avviare un'ulteriore analisi delle sessioni su base individuale, con informazioni a livello di istanza. Questo aiuta a intraprendere azioni direttamente mirate al problema invece di affidarsi semplicemente alle migliori pratiche generali. E poi, per diagnosticare le ripercussioni del cambiamento.
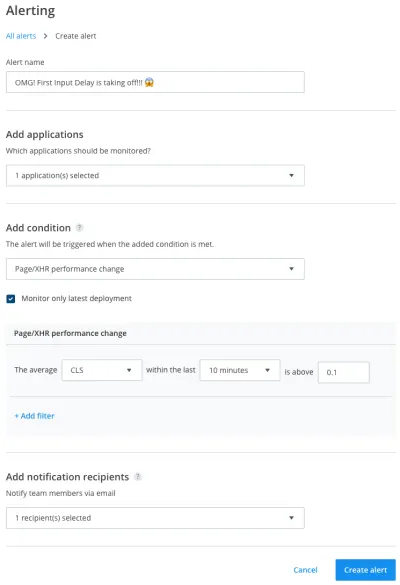
Evidenzia eventi insoliti
Naturalmente, queste funzionalità sono fantastiche e uno sviluppatore responsabile dovrebbe tenere d'occhio i dashboard di monitoraggio delle applicazioni. Ma man mano che la tua app si ridimensiona, i team crescono e le responsabilità si dividono, è più importante che mai impostare processi automatizzati che ti avvisino rapidamente di eventuali problemi di prestazioni importanti. Questo è il motivo per cui è consigliabile impostare i trigger di avviso per la tua applicazione.

Avvolgendo
Per riassumere, i Web Vital sono il nuovo gold standard in termini di prestazioni grazie alla loro diretta correlazione con l'esperienza dell'utente. I team di sviluppo che stanno monitorando e ottimizzando attivamente i loro Web Vital sulla base di informazioni dettagliate sugli utenti reali forniranno esperienze digitali più rapide e resilienti.
Abbiamo appena scalfito la superficie di ciò che il monitoraggio può fare e le soluzioni per sostenere il mantenimento delle prestazioni durante il ridimensionamento della tua app. Fammi sapere nei commenti come utilizzi un Performance Budget, una migliore osservabilità o altre soluzioni per dormire sonni tranquilli!
