Cosa può insegnarci il Bauhaus sulla progettazione infografica
Pubblicato: 2017-07-17Rispetto alle belle arti, il design è sempre stato percepito come meno ispiratore a causa della sua natura pratica. Siamo arrivati solo a realizzare l'incredibile potere del design dal secolo scorso a causa di alcuni movimenti di design che cambiano paradigma.
Il Bauhaus è stato uno di questi movimenti che ha dato al design un posto unico nell'umanità: una disciplina unica che fondeva arte e artigianato con un approccio filosofico.
"Bauhaus" - un termine che letteralmente significa "casa di costruzione" in tedesco - era una scuola d'arte fondata dall'architetto Walter Gropius nel 1919. Quando esisteva la scuola Bauhaus, aveva le sue radici in tre città: Dessau (1925-1932), Weimar ( 1919-1925) e Berlino (1932-1933). Sebbene di breve durata e alla fine chiuso a causa del partito politico nazista, il Bauhaus come movimento ha avuto un'enorme influenza sull'arte, il design e l'architettura che continua fino ai giorni nostri. Alcuni dei più noti artisti e designer del Bauhaus includono Paul Klee, Johannes Itten, Mies Van der Rohe, Wassily Kandinsky e Laszlo Moholy-Nagy.
Piuttosto che concentrarsi sull'ideale elitario dell'arte, il Bauhaus era abbastanza radicale all'epoca da integrare i principi dell'arte e del design come la teoria del colore, la composizione con un'incessante ricerca di una funzionalità mirata. C'è molto da imparare dai rivoluzionari principi Bauhaus per la progettazione di infografiche. Qui esaminiamo le loro lezioni per rinfrescare il tuo pensiero sul design delle informazioni con una curiosa miscela di estro artistico e razionalità modernista.
L'eredità del Bauhaus
Ci sono i sei principi fondamentali del Bauhaus. Si basano su un approccio minimalista, definito da colori semplici e design pulito. Il Bauhaus come movimento, oltre ad essere una scuola d'arte, aveva alcune convinzioni che hanno plasmato il suo approccio all'arte e al design:
- I prodotti potrebbero essere prodotti in serie, ma anche onorare lo spirito artistico dell'individualità e servire la maggior parte della popolazione. Anche se un'idea simile esisteva già in Germania, è arrivata alla ribalta dopo il Bauhaus.
- La scuola d'arte Bauhaus credeva anche che gli studenti dovessero essere ben attrezzati in ambito artistico, sociale, economico, tecnico e spirituale. Questo tirerebbe fuori il meglio di loro e li renderebbe partecipi vitali della società.
- La Bauhaus School of Arts ha preferito docenti lungimiranti rispetto a studiosi qualificati dal punto di vista accademico. La creatività artistica è stata incoraggiata da loro.
- Un altro dei suoi principi includeva una fusione di arti applicate e belle arti.
- I seguaci del Bauhaus credevano che un designer debba avere un'esperienza approfondita con i materiali.
- Credevano fermamente nel design razionale ed erano affascinati da un moderno senso della bellezza.
Lezioni Bauhaus per la progettazione infografica
I grafici possono imparare molto sul design moderno che cattura una combinazione di abilità artistica, convenienza e utilità. Esaminiamo le lezioni che possiamo applicare oggi al design delle infografiche.
1. La forma segue la funzione
Un'efficace progettazione dell'informazione considera la comunicazione come la sua massima priorità. Di tanto in tanto vediamo un'infografica splendidamente disegnata che non riesce a portare un messaggio memorabile. Lo scopo principale di un'infografica è quello di comunicare informazioni: la forma e lo stile dovrebbero funzionare per raggiungere questo scopo e non il contrario.

I famosi tavoli ad incastro di Josef Albert sono un gioco di forme minimaliste e accostamenti cromatici.
La scuola Bauhaus ha insegnato agli studenti a togliere le decorazioni non necessarie che non servivano a uno scopo funzionale. La frase "la forma segue la funzione", coniata dall'architetto americano Louis Sullivan, cattura perfettamente lo zeitgeist del Bauhaus. Seguendo questa regola, una buona infografica dovrebbe dare la priorità alla leggibilità e ridurre il disordine visivo per creare una chiara messa a fuoco visiva. In altre parole, dovremmo annunciare la morte per dettagli ornamentali eccessivi.
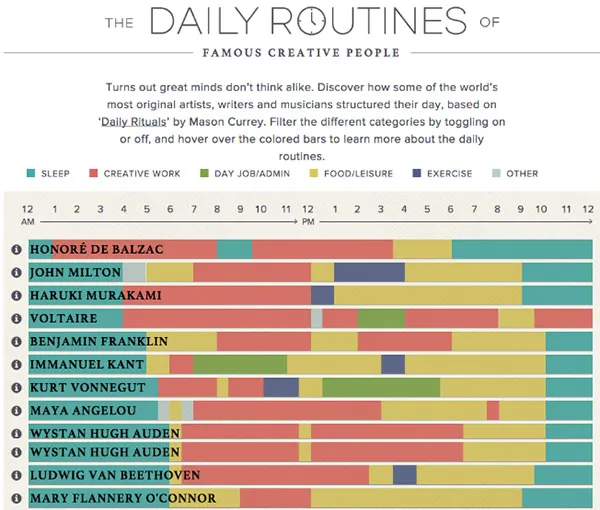
Di seguito è riportata un'infografica che segue questa regola. Usando colori minimi e forme geometriche di base, comunica informazioni complesse con un design molto pulito e ordinato.

Le routine quotidiane di famosi creativi
2. La gerarchia visiva è re
La scuola del Bauhaus prestava particolare attenzione alle relazioni che si formavano tra due opposti. Ad esempio, spiegava la connessione tra buio e luce, sinistra e destra o grande e piccolo. E questa relazione tra gli elementi crea una gerarchia visiva.
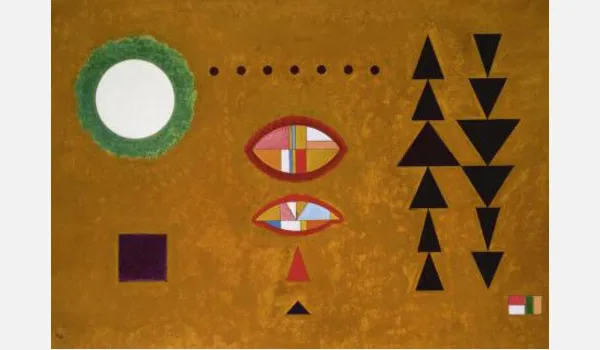
Prendi ad esempio i dipinti di composizione iconici di Kandinsky (di Mondrian?). La dimensione e la posizione del rettangolo rosso creano un punto focale visivo, formando una relazione con colori e forme contrastanti adiacenti che è molto facile da seguire per i nostri occhi.

Il dipinto di Kandinsky "Bianco-bianco" mostra una chiara gerarchia visiva.
La lezione qui è creare un chiaro focus visivo nella progettazione di infografica utilizzando contrasto, forme e posizionamento spaziale. Nell'esempio di infografica qui sotto, l'uso dei colori rosso e verde crea un forte contrasto che evidenzia la differenza quantitativa, mentre le forme sovrapposte al centro creano un chiaro punto focale visivo.

Un anno di cibo a New York infografica.
3. Colore come mezzo
Un brillante studente della scuola d'arte Bauhaus, di nome Josef Albers, ha approfondito l'argomento nel suo libro iconico, "Interaction of Colour". Josef ci ha insegnato che i colori sono relativi e raramente visti come le loro effettive proprietà fisiche. Come mezzo, i colori possono essere "ingannevoli" e "provocatori". Pertanto, capire come i colori interagiscono tra loro può determinare notevolmente il tuo messaggio.
Nell'esempio che illustra la relatività del colore di seguito, i quadrati dello stesso colore del marrone sono percepiti come aventi sfumature diverse a causa del contesto in cui si trovano. Comprendere le proprietà intrinseche di una tavolozza di colori è il primo passo. Per trasmettere il messaggio giusto, è necessario considerare anche l'interazione tra i colori quando si sceglie una combinazione di colori.

Josef Albers sulla relatività del colore.
Attualmente, i designer scelgono le migliori tavolozze per rendere i siti Web colorati e abbinare le proprietà intrinseche delle sfumature.
La lezione che i colori mantengono connessioni più profonde è ciò che impiegano i designer moderni. Quindi, scelgono con cautela la migliore combinazione di colori e ne esaltano il significato.

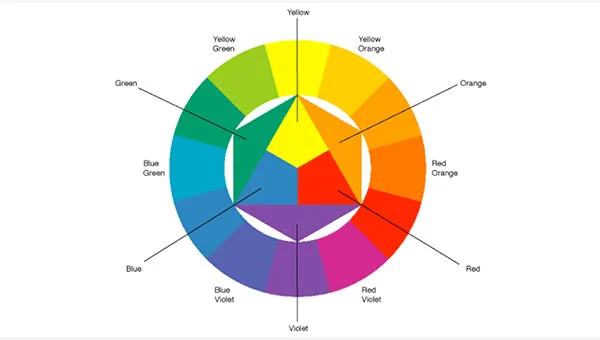
Altri artisti del Bauhaus hanno contribuito alla teoria del colore oltre a Josef Albers come Johannes Itten e la sua sfera dei colori. La categorizzazione del colore in colori primari, secondari e terziari oggi è ancora ampiamente utilizzata per la progettazione grafica. La teoria dei colori di Itten può guidare i designer di infografiche a scegliere la migliore combinazione di colori per i loro progetti.

Il cerchio dei colori a 12 tonalità di Johannes Itten.
Con questa teoria dei colori in mente, è molto più facile scegliere la migliore combinazione di colori per la tua infografica in base ai principi di coerenza e semplicità . Una buona infografica utilizza una tavolozza di colori coerente pur mantenendo semplice la combinazione di colori. Vuoi che i tuoi colori supportino la comunicazione delle informazioni invece di ostacolare o distrarre il tuo lettore dal messaggio chiave.
Ad esempio, se devi progettare un'infografica sulla preparazione del caffè, è meglio utilizzare il marrone come colore dominante, poiché è il colore associato ai chicchi di caffè, mantenendo semplice l'intera tavolozza dei colori. In questa infografica Nespresso, il design trasmette il tema utilizzando ovunque il colore marrone.
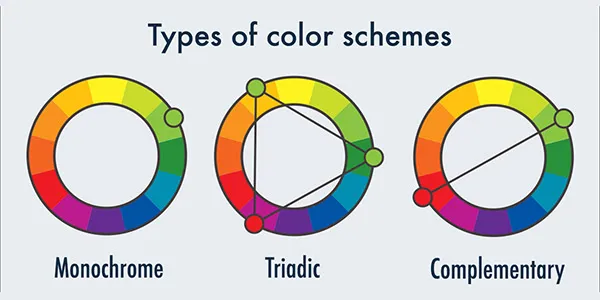
Per utilizzare i colori in modo coerente e semplice per il tuo progetto di infografica, ci sono 3 combinazioni di colori che puoi prendere in considerazione: monocromatico, triadico e complementare . Una combinazione di colori monocromatica utilizza colori della stessa tonalità ma di saturazione diversa, quindi fai attenzione a impostare i colori in modo che non appaiano troppo opachi. Per i principianti, è più facile iniziare con una combinazione di colori triadica in cui i colori sono di uguale distanza sulla ruota dei colori. I colori gratuiti si trovano alle estremità opposte della ruota dei colori ed è ottimo per creare contrasto.

3 Tipi di combinazioni di colori per l'infografica.
Infine, considera sempre il contesto della tua infografica per scegliere i colori che evocano le giuste associazioni. Ad esempio, se stai progettando un'infografica per il periodo natalizio, è meglio attenersi alla combinazione di colori rosso e verde.
4. La tipografia conta, molto
Una delle più grandi eredità della scuola d'arte del Bauhaus è la tipografia. I leader del Bauhaus credevano che la tipografia fosse parte integrante della grafica e che le parole dovessero essere impostate ad angoli acuti. Tuttavia, il significato di una parola aveva una priorità maggiore rispetto al suo design.
Questa convinzione ha insegnato ai designer contemporanei una lezione importante. Li ha incoraggiati a essere creativi con gli stili dei caratteri, ma li ha anche avvertiti di non deviare dal messaggio reale che vogliono esprimere. Secondo il Bauhaus, la funzione primaria della tipografia è quella di comunicare e la comunicazione dovrebbe apparire nella "forma più breve, più semplice, più penetrante".

Il meglio dei caratteri tipografici Bauhaus mira alla lucidità e alla semplicità.
Per la progettazione di infografiche, come regola pratica, dovremmo utilizzare caratteri leggibili e semplici per comunicare in modo chiaro. I caratteri eccessivamente decorativi per copiare il testo renderanno difficile la lettura e la distrazione da guardare poiché i testi sono raramente il punto focale del design.
5. Il layout della griglia
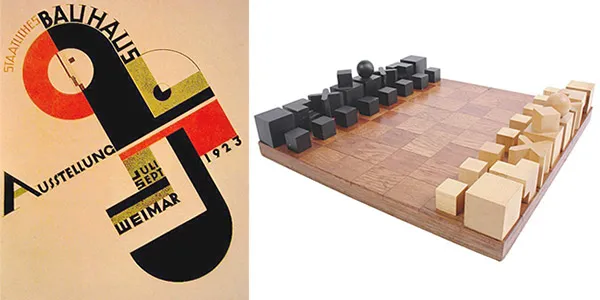
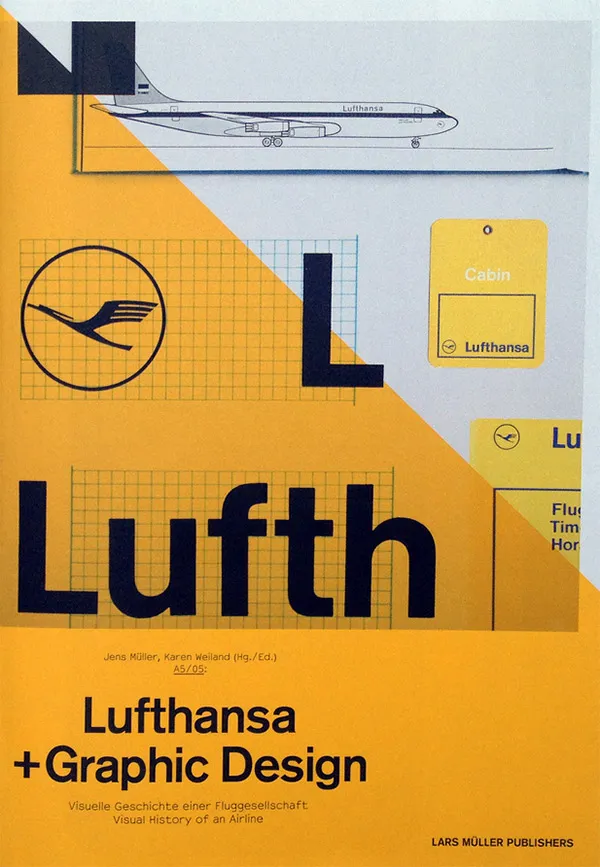
Un buon allineamento fa un intero mondo di differenza nella progettazione grafica. I pionieri del Bauhaus credevano in un approccio minimalista all'organizzazione visiva, dove tutto è stretto in rettangoli e quadrati. La griglia ha perfettamente senso per i designer Bauhaus dalla mentalità pratica. Molti degli elementi di design del Bauhaus sono conformi a una griglia rigida, come la copertina del libro e la scacchiera sottostante.

Progettare per la griglia.
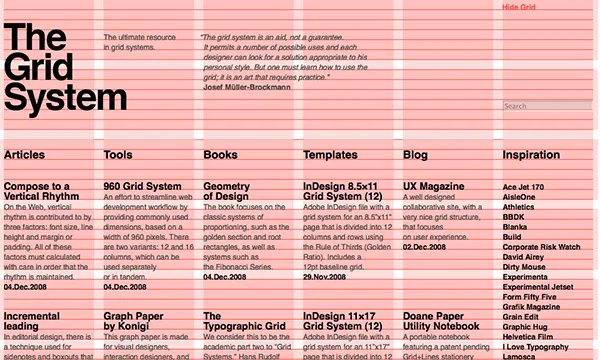
Al giorno d'oggi, il sistema a griglia è un sistema di allineamento comunemente utilizzato da grafici e web designer per i layout di pagina. Rimane un sistema efficace per mantenere la gerarchia visiva in tutta la sezione dei contenuti. Per la progettazione di infografiche, seguire il sistema a griglia è d'obbligo perché più elementi devono essere disposti, organizzati e strutturati per creare una chiara gerarchia visiva.

Come viene utilizzato il sistema a griglia nella progettazione grafica.
Usando un sistema a griglia basato su colonne come la griglia a 6 colonne sopra, puoi impostare una linea guida su come i tuoi elementi di design interagiscono con ciascuno di essi. Ciò pone le basi per forti relazioni visive nel tuo design. Inoltre, i sistemi a griglia possono essere utilizzati per creare ritmo e movimento. Nel design a colori della rivista Bauhaus sopra, la griglia in posizione diagonale crea un senso di movimento mentre gli elementi densamente popolati al centro della griglia producono un senso di gravità.
Se il sistema a griglia basato su colonne è il collante che tiene insieme i tuoi contenuti, l'uso dei margini aiuta a riordinare la tua visualizzazione densa di informazioni. Probabilmente avrai notato come l'uso generoso dello spazio bianco e gli ampi margini nei progetti Bauhaus crei un aspetto pulito e ordinato.
Infine, avere un sistema a griglia ti aiuta a rompere la griglia. Il tuo design diventa immediatamente d'impatto quando infrangi di proposito le regole. Ciò renderà la tua infografica immediatamente più memorabile tra i tanti layout di infografica con stampini per biscotti. Prendi l'infografica di seguito come esempio, la rottura della griglia rettangolare in alto crea un impatto visivo sorprendente mentre il resto della griglia della pagina è stato mantenuto intatto per mantenere l'armonia visiva del design generale.

Buon esempio di rottura della griglia.
Il tuo turno
Ecco le cinque lezioni essenziali del Bauhaus che puoi utilizzare nel tuo prossimo progetto di infografica. Li trovi facili da capire e pratici da seguire? Hai scoperto altri principi Bauhaus adatti per la progettazione di infografiche?
E se sei pronto per fare il salto, prova questi principi di progettazione con un creatore di infografiche come Visme fornito con modelli, in modo che tu possa concentrarti sulla scelta del font, del colore e del layout visivo giusti.
