11 Principi di progettazione di base per i grafici
Pubblicato: 2019-01-15I grafici aiutano a costruire il marchio di un'azienda. Per tradurre in modo efficace concetti e idee in forma, i designer devono avere una conoscenza approfondita dei fondamenti della progettazione grafica. C'è un bisogno costante di un design di alta qualità, che si tratti di annunci, banner, video o contenuti web. Come designer, dovresti essere in grado di dire cosa ha funzionato meglio visivamente e perché. Per esplorare questa connessione, i progettisti devono dedicare tempo all'apprendimento e al riapprendimento di questi principi.
1. Allineamento
Ogni elemento che inserisci nella pagina influisce sul design generale della pagina. Se gli elementi sono posizionati in un ordine casuale, il design è destinato a sembrare disordinato o sciatto. Sincronizzando più elementi tra loro o con lo sfondo, sarai in grado di ripulire il tuo design e creare una connessione visiva senza interruzioni che porterà più ordine al layout generale.
2. Equilibrio
L'equilibrio viene creato distribuendo uniformemente gli elementi in tutto il tuo design. Ogni elemento della tua pagina ha un peso. Comprendendo questo, sei in grado di fare scelte di progettazione intelligenti su dove posizionarle. L'equilibrio può essere simmetrico o asimmetrico. Il bilanciamento simmetrico pesa gli elementi in modo uniforme su entrambe le estremità della pagina, mentre i design asimmetrici pesano il design solo su un lato della pagina. I disegni simmetrici tendono ad essere più piacevoli da guardare mentre i disegni asimmetrici portano più interesse visivo alla tua composizione.
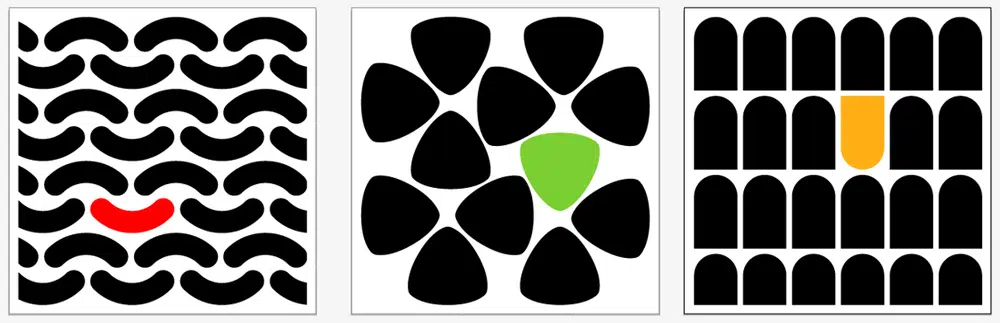
3. Contrasto
Il contrasto può aiutare ad aggiungere enfasi. Quando hai 2 elementi di design che si trovano sul lato opposto dello spettro di design, creano contrasto. I designer creano contrasto nella tipografia scegliendo due caratteri tipografici con caratteristiche completamente diverse. È anche possibile ottenere il contrasto posizionando il testo di colore scuro su uno sfondo di colore chiaro e viceversa. Il contrasto può creare una differenza tra gli stessi elementi nel tuo design.
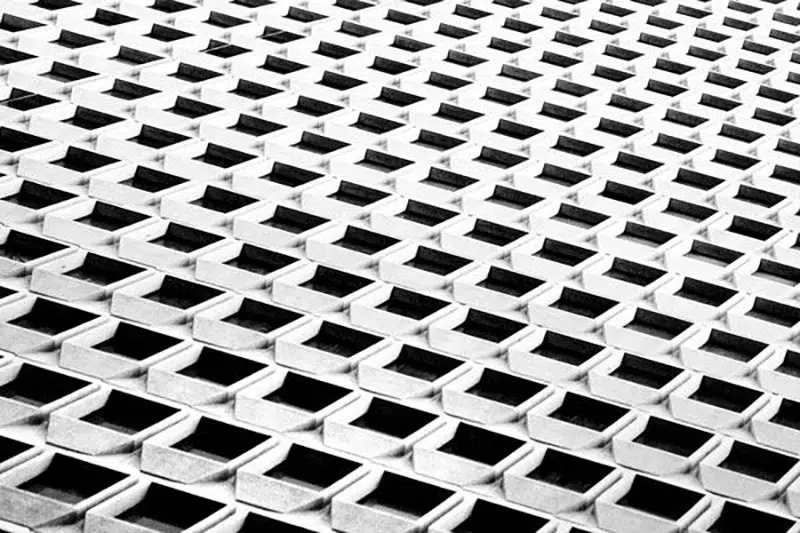
4. Ripetizione
La ripetizione è un elemento fondamentale del design che crea ritmo. Creando modelli ripetitivi, i designer possono portare coerenza e questo, a sua volta, può aiutare a rafforzare il design generale. Essere coerenti e ripetitivi è particolarmente utile nella creazione di un marchio poiché vorrai che la tua identità visiva sia immediatamente riconoscibile.
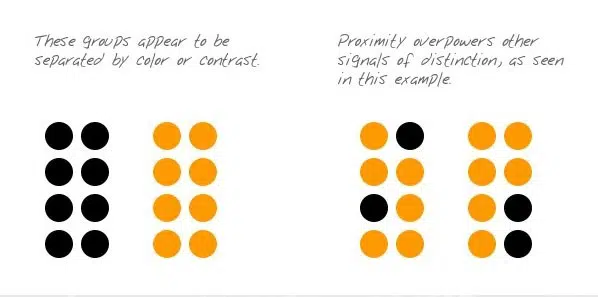
5. Vicinanza
La vicinanza aiuta a creare una relazione tra vari elementi nella tua pagina web. Questo può anche rendere gli elementi del tuo design più organizzati. Raggruppando gli elementi insieme e facendoli collegare visivamente per colore e dimensione del carattere, puoi giocare con la vicinanza nel tuo design.
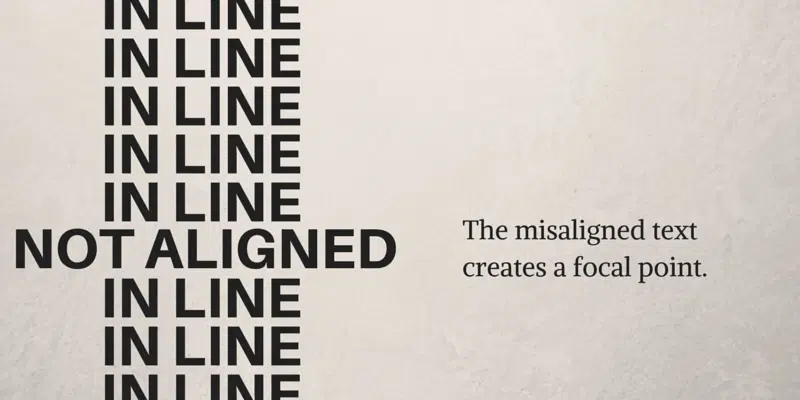
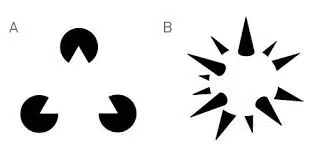
6. Gerarchia visiva
La gerarchia visiva è l'ordine in cui vengono creati i singoli elementi nella pagina. Assegnando pesi diversi a diversi elementi del tuo design, puoi creare una gerarchia visiva che può aiutare a guidare lo spettatore attraverso i diversi elementi del tuo design. Una gerarchia visiva può essere creata in diversi modi. Posizionando l'elemento più importante nella parte superiore della pagina web, utilizzando caratteri più grandi/più grandi e utilizzando la forma per formare un punto focale. Scopri quale sarebbe il messaggio o la grafica più importante e trova un posto nella pagina per questo. Centrando l'elemento e creando una connessione visiva con gli elementi secondari nel tuo progetto, ti aiuterà a creare un layout accattivante.

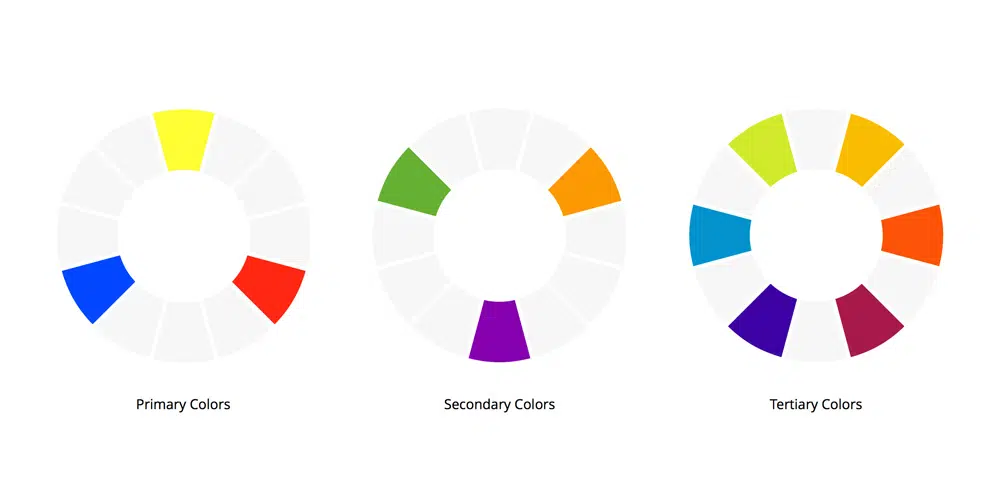
7. Colore
Il colore gioca un ruolo importante nel web design e di solito determina l'atmosfera generale del tuo progetto. Quando si lavora su un progetto, è importante scegliere con attenzione i colori. Ogni colore può rappresentare qualcosa di significativo e questo, a sua volta, può aiutare lo spettatore a comprendere meglio la tua grafica. Ad esempio, il colore verde è spesso associato alla calma o alla pace mentre i rossi possono rappresentare la rabbia e il giallo un senso di felicità. Imparare di più sulla teoria del colore e sul suo impatto sul tuo design può portare più chiarezza alle tue scelte di design.
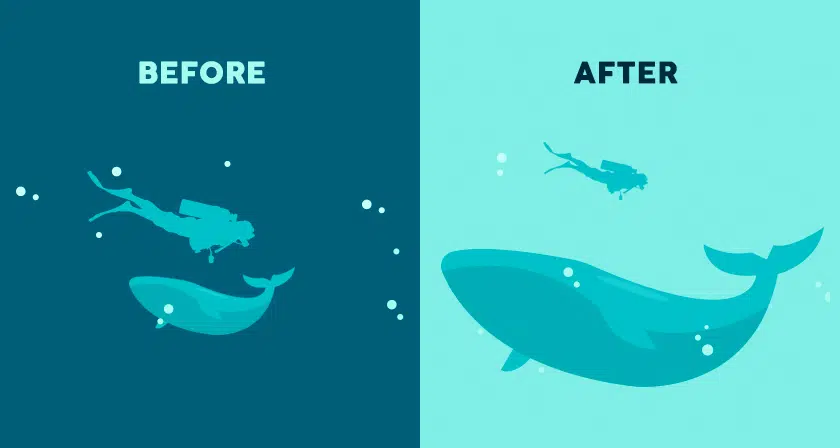
8. Spazio negativo
Gli spazi nel tuo progetto che spesso vengono lasciati vuoti sono chiamati spazi negativi. Se usato in modo creativo, può aiutare a modellare ed evidenziare aree importanti nel tuo design. L'aggiunta di spazio bianco o spazio negativo dentro e intorno ai tuoi elementi può dare alla tua composizione più spazio per respirare.
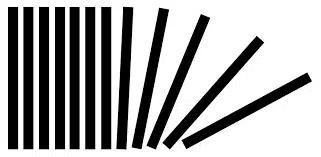
9. Movimento
Per poter raccontare una storia attraverso i tuoi progetti, i designer devono essere in grado di guidare lo spettatore attraverso vari elementi del tuo design. Il movimento crea la storia. Se gli occhi dello spettatore rimangono bloccati su un elemento del tuo design, significa che tutti gli elementi del tuo design non funzionano in armonia. Allineamento, contrasto ed equilibrio lavorano insieme per creare movimento. Quindi assicurati di regolare gli elementi in modo che tutto possa aiutare a creare armonia.
10. Enfasi/Layout
Quando lavori su un concept visivo, inizia sempre creando uno schema mentale del layout finale. Questo ti aiuterà a capire e riflettere sulle tue scelte di design. Come dove posizionare l'elemento o la grafica più importante nel tuo design. Avere un'idea del layout può portare la chiarezza e l'ordine necessari per creare un bellissimo layout.
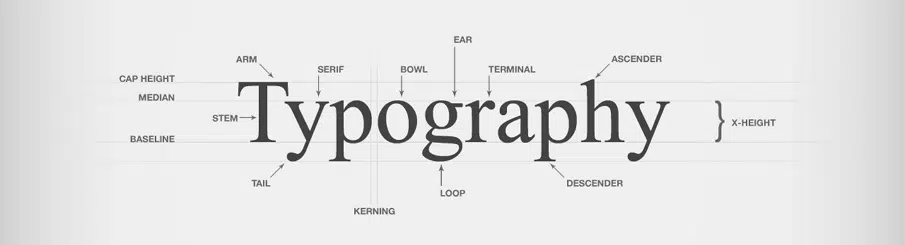
11. Tipografia
Quando si tratta di tipografia nel web design, le scelte dei caratteri possono avere un ruolo enorme nell'impostare il tono generale della pagina. Sperimentando le dimensioni dei caratteri, il contrasto e gli stili, i designer sono in grado di invocare forti risposte emotive nel loro pubblico.
Come utilizzare questi principi nella progettazione
Ora è il momento di applicare queste regole al tuo design: questo aiuterà il tuo lavoro a essere più efficace e accattivante. Sebbene per essere in grado di creare i tuoi stili unici, dovresti anche essere disposto a infrangere le regole. Ci auguriamo che questi suggerimenti ti aiutino a creare una composizione accattivante che ti aiuterà a fare un'ottima impressione quando lavori con i tuoi clienti. Se hai trovato queste informazioni utili, scrivici e spiegaci perché!