Come inserire livelli di test di accessibilità nel tuo processo
Pubblicato: 2022-03-10Quando crei siti Web o app, i test di accessibilità sono fondamentali per garantire che ciò che crei funzioni per tutti i tuoi utenti. Ciò include utenti con disabilità e anche persone con limitazioni temporanee e situazionali (come quel collega che si è rotto il braccio sciando o il cliente che è all'aperto al telefono con riflessi sullo schermo).
Condivideremo come "sovrapporre" i test di accessibilità utilizzando una varietà di strumenti e approcci in diverse fasi del ciclo di vita del prodotto digitale per individuare precocemente i problemi di accessibilità, quando è più facile ed economico risolverli. L'adozione di un approccio a più livelli per testare l'accessibilità del tuo sito migliora anche l'usabilità del tuo sito, il che a sua volta aumenta la base di clienti e riduce le richieste del servizio clienti. Può sia fare che risparmiare denaro.
Useremo un'analogia con una torta a strati per parlare dei diversi livelli di test di accessibilità e quando usarli. Le analogie alimentari sono diventate piuttosto popolari nel mondo dell'accessibilità!

Questo approccio ha funzionato bene per entrambi. Mike è un esperto sostenitore dell'accessibilità e stratega senior presso un'azienda di tecnologia governativa (CivicActions) e Kate è il capo dei servizi presso una piattaforma di test di accessibilità (Fable).
Mentre Mike esamina i test di accessibilità da un punto di vista più tecnico all'inizio della fase di sviluppo e la scansione per la conformità sui siti live, Kate si concentra sull'esperienza dell'utente . Entrambi ci siamo resi conto che la combinazione di molti tipi di test di accessibilità durante il ciclo di vita dello sviluppo del prodotto è un modo efficace per migliorare l'accessibilità generale del prodotto. In questo articolo condivideremo alcune delle cose che abbiamo imparato.
La maggior parte delle organizzazioni affronta l'accessibilità in tre modi principali:
- Esecuzione di strumenti per controllare il codice e/o l'interfaccia utente.
Questo viene spesso definito "test automatizzato" perché si utilizza il software per testare automaticamente molti problemi di accessibilità contemporaneamente. - Usare il computer in un modo diverso dal solito.
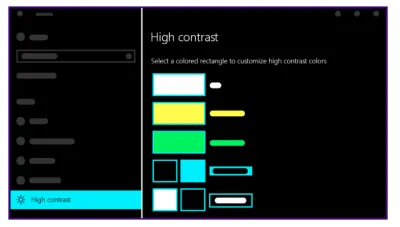
Ad esempio, non utilizzando il mouse, ingrandendo il browser al 200%) o passando alla modalità di contrasto elevato di Windows.
La modalità ad alto contrasto ti chiede di selezionare un rettangolo colorato specifico per personalizzare i colori ad alto contrasto. (Credito immagine: Microsoft) (Anteprima grande) - Utilizzo di tecnologie assistive e utenti con disabilità per verificare la presenza di problemi di usabilità.
Questo viene spesso definito "test manuale" perché richiede a una persona di valutare i problemi di accessibilità.
Troppe organizzazioni si affidano esclusivamente a un'unica soluzione di accessibilità per convalidare il proprio sito. Nessuno strumento o processo può dare a un'organizzazione la certezza di soddisfare effettivamente le esigenze del maggior numero possibile di persone.
Come garantire il Buy-In per l'accessibilità
In molte organizzazioni, per eseguire test di accessibilità, avrai bisogno di dirigenti che diano le priorità e supportino il lavoro. Ecco alcuni suggerimenti su come farlo accadere se non hai già il buy-in per l'accessibilità:
- Verifica se esiste un requisito legale per l'accessibilità della tua organizzazione.
"Legge sull'accessibilità" e "Legge sulla disabilità" sono termini di ricerca che dovrebbero richiamare le leggi pertinenti nella maggior parte dei paesi. Condividere il rischio legale può essere il giusto incentivo per alcune organizzazioni. - Scopri cosa stanno facendo i tuoi concorrenti.
Verificare la presenza di una dichiarazione di accessibilità sui loro siti web. La maggior parte delle organizzazioni è desiderosa di stare al passo con la concorrenza e sapere che altri stanno dando la priorità all'accessibilità potrebbe fare il trucco. - Connettiti con il servizio clienti per scoprire se ci sono reclami sull'accessibilità.
Se possibile, contatta direttamente i clienti per conoscere le loro esperienze e condividere tali storie con i leader dell'azienda. Sentire parlare di clienti insoddisfatti può essere un grande motivatore. Se puoi ottenere il permesso dai clienti, registra una demo di loro che affrontano sfide con i tuoi prodotti. Un video del genere può essere molto avvincente. - Spiega i costi finanziari e le ricompense.
Molte aziende pensano di non potersi permettere l'accessibilità, ma è molto più conveniente quando è integrata nel lavoro quotidiano e non un ripensamento. C'è anche il potenziale reddito delle persone con disabilità: a livello globale rappresentano oltre 3 trilioni di dollari di reddito disponibile.

- Trova il campione giusto.
È probabile che ci sia già qualcuno ai massimi livelli dell'organizzazione che si preoccupa delle persone e fa la cosa giusta. Potrebbe trattarsi di un responsabile della diversità e dell'inclusione, qualcuno che lotta per la sostenibilità ambientale o altri problemi. Forse è qualcuno con un amico o un familiare disabile. Renderli consapevoli dell'accessibilità potrebbe essere tutto ciò che serve per aggiungere un nuovo focus ai loro sforzi.
Raccogliere i tuoi ingredienti
L'accessibilità dovrebbe essere integrata nel processo il prima possibile. Un punto di partenza è con il processo di appalto. Puoi incorporare l'accessibilità come parte del processo di revisione per qualsiasi sistema tecnologico che stai acquistando o costruendo. DisabilityIN ha alcune risorse eccellenti sull'approvvigionamento IT accessibile.
La ricerca di dichiarazioni di accessibilità del fornitore o VPAT per i prodotti può essere d'aiuto, ma può anche fare una rapida revisione con alcuni degli strumenti menzionati nella ricetta seguente. Non tutto il software è creato allo stesso modo, quindi vuoi essere sicuro di lavorare con fornitori che contribuiscono attivamente a strumenti e processi che ti aiutano a dare priorità all'accessibilità fin dall'inizio.
Un altro modo per attivare l'accessibilità in anticipo, se stai creando o aggiornando un sistema di progettazione, è scegliere una libreria di componenti che sia stata creata pensando all'accessibilità. Cerca le biblioteche con una chiara dichiarazione di accessibilità e una coda di problemi aperta che ti consenta di esaminare i problemi.
Esempi:
- Il team di Angular Components ha integrato l'accessibilità nella libreria Material UI . Ad esempio, il componente del pulsante di opzione utilizza un gruppo radio con un'etichetta aria. Ogni pulsante di opzione viene letto come selezionato o non selezionato per un utente di screen reader, i pulsanti possono essere selezionati utilizzando i tasti freccia come i pulsanti di opzione HTML standard e lo stato attivo è chiaramente visibile.
- Reakit for React descrive una funzione di avviso di accessibilità sulla loro pagina di accessibilità che indicherà agli sviluppatori quando è necessaria un'etichetta aria.
- La libreria dei componenti Web accessibili di Lion utilizza un'etichetta a11y per contrassegnare i problemi di accessibilità in GitHub in modo che tu possa vedere cosa è stato migliorato e aprire il tuo problema se necessario.
Un altro modo per incorporare l'accessibilità nel tuo processo è aggiornare una delle persone utilizzate dal tuo team per includere le disabilità. Molte persone hanno più di una disabilità, quindi creare almeno una persona con diverse disabilità ti assicurerà di mantenere quel pubblico al primo posto in tutti i tuoi primi lavori di progettazione.

Per dare corpo a quel personaggio, parla con persone con disabilità reali , comprese limitazioni temporanee e situazionali, per aiutarti a capire come usano la tecnologia, i siti e le app nel mondo reale. Una persona su cinque ha una disabilità permanente, ma il 100% della popolazione dovrà affrontare disabilità visive, uditive, motorie o cognitive ad un certo punto della propria vita. I nostri personaggi possono riflettere:
- persone con allergie, insonnia o ossa rotte;
- persone che utilizzano tecnologie obsolete o utilizzano i loro computer all'esterno; o anche
- le persone che cambiano la loro tecnologia utilizzano in base alla loro posizione (ad esempio, disabilitando le immagini quando hanno bisogno di risparmiare larghezza di banda di Internet).
Piccoli cambiamenti come questi possono avere un grande impatto sul modo di pensare della tua squadra. Un modo per presentare questo cambiamento alla leadership e ai team è parlare di come renderà i tuoi personaggi più riflessivi dei tuoi utenti effettivi, che è il punto centrale dei personaggi. Devono essere realistici.
Uno dei modi più efficaci per coinvolgere le persone con disabilità è aiutarle a co-progettare servizi e prodotti. L'Australia ha un toolkit di formazione gratuito su come fare co-design con le persone con disabilità. C'è anche un ottimo caso di studio su come un'azienda ha condotto sessioni di co-design con persone con difficoltà di apprendimento per conto del governo del Regno Unito.

IT legacy
Che ci piaccia o no, la maggior parte delle decisioni sull'IT organizzativa sono state prese mesi (se non anni) fa. Anche quando sei nel pieno di un processo di approvvigionamento, l'accessibilità è in genere solo una delle tante considerazioni. Questo è prevedibile, anche nelle organizzazioni appassionate di accessibilità.

Con la tecnologia legacy, il primo passo è semplicemente sensibilizzare il fornitore o il team sull'importanza dell'accessibilità. Se puoi dettagliare i problemi di accessibilità che desideri vengano risolti utilizzando strumenti automatizzati, può aiutare a regolare il modo in cui un fornitore classifica la coda dei problemi. Non c'è sempre un portale della community per pubblicare problemi come questo, ma potrebbe esserci una community su Twitter o Reddit in cui potresti portare alla luce problemi.
Inoltre, potrebbe esserci un tema personalizzabile che potrebbe essere modificato per affrontare alcune delle preoccupazioni. Alcune soluzioni possono offrire un'API (Application Programming Interface) che consentirebbe a uno sviluppatore di creare un'interfaccia utente accessibile attorno ad essa.
Se un fornitore ha concorrenti, può essere utile evidenziare le funzionalità di accessibilità incluse in quel prodotto. Può essere utile ricordare ai fornitori che hai delle opzioni.
Se l'IT legacy è un prodotto costruito internamente, un buon modo per valutarlo rapidamente è utilizzare solo la tastiera. Se non puoi utilizzare il prodotto con una tastiera (ad esempio, non c'è lo stato attivo visibile o l'interfaccia utente è selezionabile solo con il mouse), probabilmente sarà necessario un grande sforzo per migliorare l'accessibilità del prodotto.
Prendere in considerazione l'idea di offrire modi alternativi per accedere al servizio (ad es. assistenza telefonica, assistenza di persona o e-mail) in modo che le persone che non possono accedere al prodotto digitalmente a causa di barriere di accessibilità possano comunque ottenere ciò di cui hanno bisogno.
Pensa alla tabella di marcia dell'organizzazione e quando potrebbe essere fattibile aggiornare o ritirare il prodotto e soppesare il costo e lo sforzo dell'accessibilità rispetto a ciò. Se disponi di altri prodotti più recenti che non sono accessibili, potrebbe essere più produttivo concentrare i tuoi sforzi su tali prodotti se uno strumento legacy si avvicina alla fine del ciclo di vita.
La ricetta
Ecco un esempio di un approccio di test di accessibilità completo, con cinque livelli per una torta di test di accessibilità davvero deliziosa. Scopri quale sarà il tuo budget e poi valuta tutti i vari approcci di test. Alcuni sono gratuiti, altri costeranno denaro. Nella sezione successiva, forniamo consigli su da dove iniziare se tutti questi livelli di test non rientrano nel tuo budget.
Ricerca le esigenze degli utenti
Assicurati che il questionario che usi per selezionare i potenziali partecipanti alla ricerca chieda informazioni sull'uso della tecnologia assistiva. Ciò semplificherà l'integrazione delle persone con disabilità nel processo di ricerca esistente senza costi aggiuntivi. Se non hai fortuna a trovare partecipanti in questo modo, prova a contattare le organizzazioni per i disabili.Puoi anche modificare i tuoi profili utente esistenti per includere utenti con disabilità. Puoi prendere in prestito aspetti dei profili utente da Gov.UK se hai bisogno di farlo in modo rapido ed economico. Se hai il budget per farlo, aggiungi le persone con disabilità nelle revisioni di prototipi e design. Questo potrebbe essere più facile da fare se ti rivolgi a un fornitore che offre questo tipo di servizio, da qui la necessità di un budget. In alternativa, puoi pagare direttamente i partecipanti.
Perfeziona il tuo processo
Incoraggiare sviluppatori, designer e autori di contenuti a includere i controlli di accessibilità come parte del loro processo. Ecco alcuni modi per farlo utilizzando strumenti di test automatizzati gratuiti:- Scarica estensioni/plug-in del browser gratuiti per eseguire test specifici di pagina per le revisioni del design (WAVE o Accessibility Insights)
- Se utilizzi il test di integrazione continuo come parte della pipeline di compilazione per gli sviluppatori, assicurati di valutare l'accessibilità (ci sono strumenti open source gratuiti per questo come Ax Core e Pa11y)
- Fornisci agli autori dei contenuti strumenti nell'interfaccia WYSIWYG per identificare le barriere che hanno aggiunto (HTML Code Sniffer)
- Assicurati di eseguire regolarmente la scansione del tuo sito per rilevare problemi di accessibilità. Se possibile, esegui i crawler sia negli ambienti di staging che di produzione (Purple Hats è un'opzione open source gratuita)
QA manuale
Non devi aggiungere altre persone per fare il QA, basta integrarlo nel tuo processo esistente. Se fai solo una cosa, smetti di usare il mouse durante il normale QA. Troverai bug di accessibilità insieme ad altri bug funzionali. Se vuoi fare di più, prova anche con le utilità per la lettura dello schermo e le lenti di ingrandimento.Di seguito sono riportati vari modi per eseguire il controllo qualità dell'accessibilità manuale senza acquistare alcuno strumento:
- Puoi accedere al tuo sito senza il tuo mouse? Usa semplici test manuali con la sola tastiera per valutare nuovi componenti e contenuti.
- Esplora il tuo sito con l'ingrandimento impostato al 200% o superiore utilizzando gli strumenti di ingrandimento integrati nel tuo browser ( Ctrl + + ).
- Porta il browser o il sistema operativo in modalità oscura e verifica se il tuo sito funziona bene per le persone con sensibilità alla luce.
- Esegui test a livello di sprint con sviluppatori e designer utilizzando la tecnologia assistiva (VoiceOver, Assistente vocale Microsoft e NVDA sono opzioni gratuite).
Test utente
Negli ambienti aziendali di grandi dimensioni con un budget dedicato per l'accessibilità, puoi pagare gli utenti di tecnologie assistive per testare la funzionalità sul tuo ambiente di staging prima del lancio.Niente ti dà maggiore certezza che il tuo prodotto funzionerà per le persone con disabilità rispetto alla convalida con gli utenti. Nemmeno un punteggio di conformità WCAG perfetto può darti tale certezza come può fare una persona reale che utilizza il prodotto.
Alle persone con disabilità viene spesso chiesto di lavorare gratuitamente, il che è problematico poiché molte persone con disabilità si trovano già in una situazione di svantaggio economico. Se stai lavorando a un progetto personale e non hai budget, guarda la tua rete e vedi se ci sono persone che sarebbero interessate ad aiutare in cambio di un favore equivalente.
Revisione specialistica
Se la tua organizzazione ha un team per l'accessibilità, chiedigli di eseguire il test di accettazione degli utenti prima del rilascio. È qui che puoi ottenere un feedback dettagliato sulla conformità alle WCAG che potresti aver perso nei passaggi precedenti.Pensalo come un controllo finale; il tuo team per l'accessibilità non sta facendo tutto il lavoro sull'accessibilità, tutti hanno un ruolo da svolgere. I team di accessibilità sono più efficaci quando stabiliscono standard, forniscono formazione, forniscono indicazioni e valutano la conformità. Supportano gli sforzi per l'accessibilità ma non sono gli unici a svolgere il lavoro di accessibilità. In questo modo nessuna persona o squadra diventa un collo di bottiglia.
Se non hai un team, puoi assumere professionisti dell'accessibilità per fare le revisioni prima del rilascio.
Dove iniziare
Inizia da dove sei. L'obiettivo non è la perfezione, ma il miglioramento continuo. L'obiettivo non deve essere l'implementazione di tutti i livelli contemporaneamente. Piuttosto, si tratta di iniziare con uno o due livelli e quindi aggiungere gradualmente più livelli man mano che il tuo team migliora nei test di accessibilità. Meglio una piccola fetta di torta che nessuna torta.
Individui
- Se non conosci l'accessibilità, inizia aggiungendo un'estensione del browser gratuita per trovare problemi di accessibilità e inizia imparando come correggere gli errori visualizzati. WAVE Toolbar di WebAIM è ottimo per questo.
- Inizia a condividere le informazioni sull'accessibilità che hai trovato utili. Questo potrebbe essere solo su Twitter o Reddit, ma potresti anche avviare una newsletter per aumentare la consapevolezza.
- Iscriviti a webinar o eventi incentrati sull'accessibilità per saperne di più.
Squadre
- Un team con un forte approccio alla progettazione incentrato sull'utente potrebbe voler iniziare con il livello uno: intervistare le persone con disabilità come parte della ricerca sugli utenti.
- Un team con un solido processo di conformità IT potrebbe investire in una più stretta integrazione dei test automatizzati nel processo di integrazione continua o prima in un crawler a livello di sito.
- Trova dei modi per incorporare l'accessibilità nelle prime fasi del processo di progettazione/sviluppo.
Organizzazioni
- Assicurati di avere dichiarazioni di accessibilità significative che riflettano l'impegno della tua organizzazione a rimuovere le barriere per le persone con disabilità.
- Costruisci una rete di campioni che consenta a una comunità di pratica di crescere e imparare gli uni dagli altri.
Limitazioni degli strumenti automatizzati
Ogni fornaio deve disporre di un arsenale di strumenti su cui poter fare affidamento. Ci sono strumenti di accessibilità proprietari che vale la pena considerare, ma ci sono anche ottimi strumenti open-source tra cui quelli che abbiamo menzionato nella "ricetta" sopra che sono disponibili gratuitamente.
Nei moderni siti dinamici, è importante utilizzare strumenti automatizzati per rilevare gli errori di accessibilità prima che vengano pubblicati sul sito live. È anche importante eseguire la scansione del sito per verificare che tutte le pagine siano ancora conformi dopo essere state pubblicate e continuamente aggiornate.
La sfida è che designer e sviluppatori spesso presumono che se i test non segnalano errori, un sito è buono. Quando fai un test alle persone, le persone tendono a scriverlo. Sfortunatamente, molti designer e sviluppatori si fermano quando eliminano gli errori che vedono con WAVE o Axe.
Per essere chiari, è una piccola parte dei team che lo fa, ma se vogliamo creare siti che siano percepibili, utilizzabili e comprensibili per più persone che utilizzano diversi tipi di tecnologia, dobbiamo fare di meglio.
Gli strumenti automatizzati sono fantastici ma limitati. Anche i migliori strumenti automatizzati disponibili rilevano solo dal 30 al 40% circa degli errori di accessibilità della conformità WCAG. Uno strumento automatizzato può dirti se in un'immagine manca una descrizione alternativa, ma quello che non può dirti è se la descrizione è del tutto imprecisa o usata nel contesto sbagliato e quindi inutile. Ciò richiede ancora una persona da valutare.
Per superare questi limiti, è importante riconoscere che accessibilità non significa automaticamente usabilità per le persone con disabilità. Pensa all'accessibilità come alla barra più bassa; funziona con la tecnologia assistiva, ma per andare oltre "funziona" a "è divertente e facile da usare" dovrai testare con utenti reali.
Molte organizzazioni eseguono già test di usabilità, ma la maggior parte non include persone con disabilità. Se hai difficoltà a reclutare partecipanti più diversificati, prendi in considerazione la possibilità di lavorare con un'organizzazione che ha una comunità di utenti di tecnologie assistive e una piattaforma per rendere i test facili e veloci.
Andiamo a cuocere!
Utilizzare un approccio di test di accessibilità a più livelli quando si lavora per creare un sito Web inclusivo. Non fare affidamento su un solo tipo di test per trovare barriere per le persone con disabilità.
- Metti alla prova le tue idee con gli utenti di tecnologie assistive nelle prime fasi del processo
- Integrare regolari controlli automatici del codice nel processo di creazione del sito
- Esegui test manuali utilizzando la tecnologia assistiva come parte del QA
- Testare con persone con disabilità prima del lancio
- Eseguire revisioni complete dell'accessibilità sulla messa in scena

Ricorda che l'obiettivo non è ottenere un punteggio elevato in uno strumento di test, o anche soddisfare una linea guida WCAG, ma piuttosto rendere i tuoi contenuti più ampiamente disponibili, anche per gli utenti di tecnologie assistive.
In definitiva, le dichiarazioni di accessibilità sono la ciliegina sulla torta. Includi una dichiarazione di accessibilità con le informazioni di contatto sul tuo sito per fornire un ciclo di feedback. I tuoi utenti sono gli esperti e tutti dovrebbero partecipare al miglioramento di un sito nel tempo.
