7 terribili errori di navigazione del sito Web da evitare
Pubblicato: 2021-02-09La navigazione di un sito web è uno degli elementi più importanti nella progettazione di un sito. I visitatori devono utilizzare la navigazione per spostarsi all'interno del sito Web e trovare rapidamente le informazioni che stanno cercando.
Se la navigazione è confusa o se inciampa in qualche modo l'utente, corri il rischio che si senta frustrato e lascino del tutto il sito. In poche parole, la navigazione del sito web dovrebbe essere chiara e intuitiva. Per raggiungere questi tratti, delineo 7 errori che devi davvero evitare nella progettazione della navigazione del tuo sito web.
1. Troppe opzioni
Dai a una persona 15 opzioni tra cui scegliere e ci vorrà più tempo per fare una scelta che se avessi solo 8 opzioni. Meno scelte possibili che qualcuno può fare, più velocemente potrà valutare quelle scelte e poi prendere una decisione.
Sfortunatamente, quando si tratta di navigazione del sito Web, molte aziende cercano di stipare tutto il possibile nella barra di navigazione principale del proprio sito in modo che i visitatori abbiano accesso immediato a tutte le opzioni della pagina.

Potrebbe sembrare una buona idea poiché rendere i contenuti facili da raggiungere è un obiettivo utile, ma un sovraccarico di collegamenti di navigazione finirà effettivamente per fallire. Invece di consentire ai visitatori di vedere facilmente quali pagine sono disponibili, saranno sopraffatti dall'ampiezza delle scelte e non saranno in grado di prendere rapidamente una decisione su cosa fare dopo.
Nel momento in cui quelle persone iniziano a chiedersi cosa dovrebbero fare successivamente, corri il rischio che ciò che faranno effettivamente sia fare clic sul pulsante "Indietro" che li allontana dal tuo sito e dal suo schema di navigazione confuso.
Quando pianifichi e progetti la navigazione principale di un sito, sii aggressivo nel modificare quel menu fino al minor numero possibile di opzioni più importanti. Presentando meno opzioni in anticipo, incoraggerai effettivamente le persone a fare scelte più rapide e ad approfondire il tuo sito.
2. Opzioni sbagliate
Un altro errore che le persone commettono quando pianificano la navigazione di un sito, specialmente quando iniziano a decidere cosa lasciare nella navigazione principale e cosa spostare nella navigazione delle sottosezioni, è che tagliano gli elementi sbagliati e lasciano collegamenti che non sono importanti per l'effettiva pubblico.

Ricorda, un sito web deve essere progettato per le esigenze delle persone che lo utilizzeranno. In quanto tali, il contenuto o le caratteristiche che sono importanti per loro sono ciò su cui dovrebbero essere concentrati.
Un collegamento come "Messaggio dal presidente" può essere importante per l'amministratore delegato di un'azienda, ma se i clienti di quell'azienda non cercano quel contenuto, posizionarlo nella riga di navigazione è fuorviante, soprattutto se è lì invece di un collegamento che in realtà è importante per i clienti del sito!

3. Vai in grande o vai a casa
I siti Web di oggi vengono visitati su una varietà di dispositivi e dimensioni dello schermo. I giorni in cui solo i monitor desktop giganti venivano utilizzati per accedere ai contenuti Web sono passati da tempo, quindi per avere successo sul Web oggi, i siti e la loro navigazione devono adattarsi a questa vasta gamma di schermi.
Gli schemi di navigazione sono troppo spesso progettati esclusivamente per monitor di grandi dimensioni. Su schermi più piccoli, inclusi tablet e telefoni, la navigazione si interromperà e diventerà inutilizzabile. Questo è il motivo per cui i siti Web devono essere creati con un approccio reattivo al supporto multi-dispositivo.
Con un sito reattivo, la navigazione può essere riprogettata per schermi di diverse dimensioni per garantire che sia sempre chiara e facile da usare. Una piattaforma come Webydo, con il suo editor reattivo pixel perfect, è un ottimo modo per progettare diversi schemi di navigazione per le varie dimensioni in cui verrà visualizzato un sito Web e con la piattaforma di sviluppo senza codice di Webydo, una volta che la navigazione e le pagine sono state progettate, possono essere facilmente pubblicati come pagine web funzionanti!
4. Menù Vola Fuori Caos
Mentre lavori per modificare il numero di opzioni verso il basso per il menu principale di un sito, inizierai a trovare collegamenti e pagine che si presentano meglio come sottomenu. Ad esempio, il navigatore principale potrebbe avere un'opzione per "La nostra azienda" e sotto questo pulsante/sezione potresti avere altre opzioni che, sebbene necessarie per il sito, non sono abbastanza importanti da giustificare il posizionamento del navigatore principale. Questi potrebbero includere:
- storia dell'azienda
- Gruppo dirigente
- Testimonianze
- Carriere
Uno dei modi in cui puoi presentare questi sottomenu è con un menu a discesa o un menu a comparsa. Qui è dove appare un menu quando passi il cursore del mouse su un collegamento di primo livello. Questo trattamento, sebbene comune, può prevenire alcune sfide, tuttavia.

Ad esempio, sui dispositivi touch screen in cui tecnicamente non è presente lo stato "hover", vuoi assicurarti che i tuoi collegamenti siano ancora accessibili agli utenti. Vuoi anche evitare menu a comparsa con 3 o più livelli. Spesso è difficile navigare nei sistemi di menu che hanno elementi a comparsa che provengono da altri menu a comparsa, quindi evita questi menu ingombranti in qualsiasi sito che progetti.
Se desideri saperne di più su quale tipo di navigazione è più adatto al tuo sito, The Importance of Navigation Design Patterns discute i vari tipi di sistemi di navigazione utilizzando esempi di alcuni dei siti Web e delle app Web più interessanti.
5. Incoerenza
Una volta che una persona ha capito come utilizzare il menu di navigazione e si sente a proprio agio con dove si trova tutto, non cambiarlo! I siti Web dovrebbero avere una navigazione coerente durante l'intera esperienza, per ogni iterazione di un menu, su tutti i dispositivi e indipendentemente dalla pagina in cui si trovano. I sottomenu possono cambiare da una pagina all'altra, ma il nav o i controlli primari dovrebbero essere scolpiti nella pietra.

6. Troppo lungo
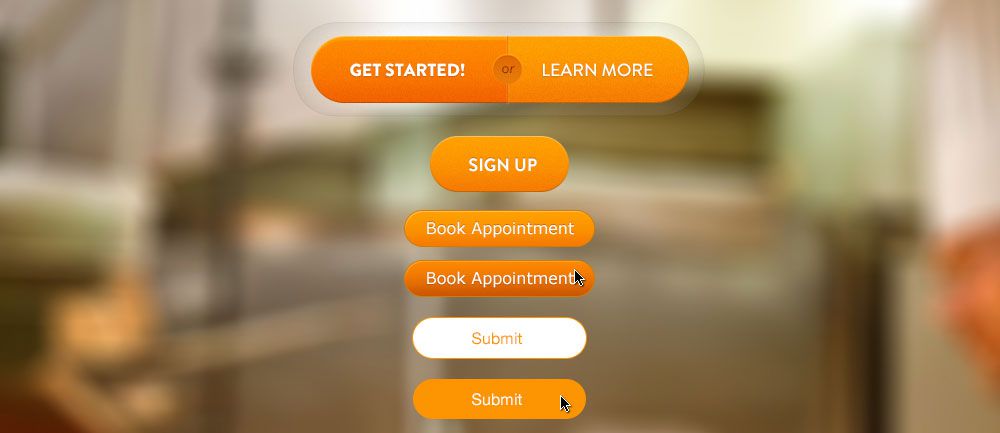
Modificare le opzioni di navigazione di un sito per presentare meno scelte è importante, ma devi anche assicurarti che l'etichetta di testo per le scelte rimanenti sia breve e gradevole.
Un collegamento che dice "Tutto sulla nostra azienda" non è necessario quando solo "La nostra azienda", "Azienda", "Chi siamo" o "Informazioni" funzionerebbero tutti perfettamente. Potrebbe non sembrare una grande modifica, ma siamo passati da 4 parole a solo 1 o 2.
Se modifichi in questo modo su un'intera barra di navigazione, avrai effettivamente dimezzato la quantità di testo che le persone devono elaborare pur continuando a trasmettere il contenuto corretto per quei collegamenti.
7. Tono sbagliato
Ogni sito web ha un tono. Quel tono potrebbe essere sciolto e amichevole, potrebbe essere professionale e diretto o qualsiasi altra possibilità. Qualunque sia il tono di un sito, la lingua di navigazione dovrebbe rispecchiarlo.
Se un sito web è pensato per essere amichevole e utile, un link che dice "Come possiamo aiutarti" potrebbe essere più adatto di quello che dice semplicemente "Servizi". Comprendendo il tono del messaggio di un sito, puoi progettare una navigazione coerente con quel tono.

Sì, in questo caso il primo testo è molto più lungo del secondo, il che sembra contrariamente ad altri suggerimenti presentati in questo articolo, ma ricorda che l'obiettivo non è necessariamente rendere il testo il più breve possibile, ma fare le scelte giuste nel complesso. Ciò include la lunghezza del testo corretta, ma include anche il tono giusto, le opzioni e altro ancora.
Se stai cercando una soluzione di design o idee per la navigazione del tuo sito, dai un'occhiata a questo post.
In chiusura
Il design della navigazione di un sito Web può creare o distruggere un'esperienza. Garantendo che la struttura di navigazione sia chiara e facile da usare, incoraggi i visitatori a trascorrere del tempo su un sito e li aiuti a indirizzarli verso i contenuti o le funzionalità che sono importanti per loro e importanti per la tua attività.
