Fantastici strumenti UX/UI che dovresti considerare di utilizzare
Pubblicato: 2018-04-18Il contenuto può ancora essere il re quando si tratta di progettazione di siti Web o app. È ancora necessario fornire ai visitatori i mezzi per raggiungere gli obiettivi che avevano in mente in primo luogo. Questo è il ruolo svolto dall'interfaccia utente e dall'esperienza utente del design, ed è un ruolo che spesso può essere una sfida da soddisfare.
La richiesta di UX designer è particolarmente alta e sta aumentando. Sei già o stai pensando di diventare un UX designer?
È un buon posto dove stare; soprattutto se hai le competenze giuste. Tuttavia, hai ancora bisogno degli strumenti giusti per essere al meglio. Questo perché ci sono aree di progettazione che molti strumenti di creazione web non coprono adeguatamente o non affrontano affatto.
I sette strumenti UX/UI discussi in questo post coprono queste aree e le coprono bene. Dai un'occhiata per vedere cosa possono fare per te.
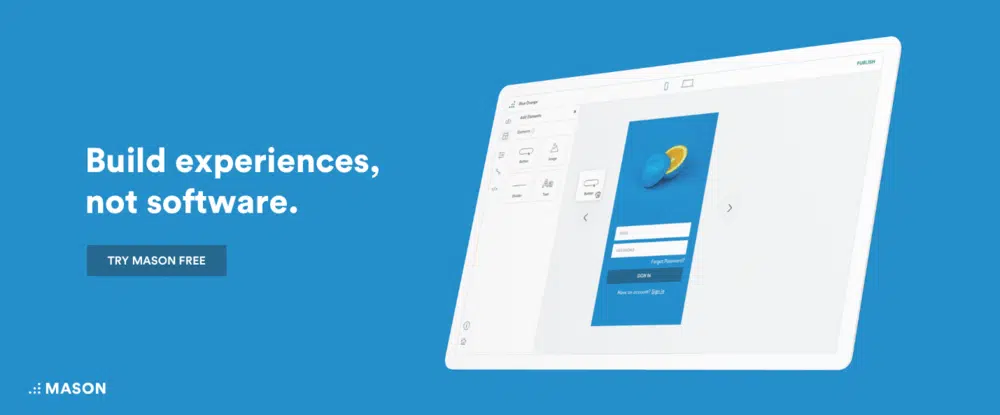
- Muratore
La prototipazione ha i suoi pregi, non ci sono dubbi. Ma cosa accadrebbe se potessi spedire una funzionalità per il tuo sito Web, come un nuovo modulo di iscrizione, un nuovo flusso di accesso o una funzionalità di feed di notizie, senza attendere lunghi cicli di distribuzione o lo sviluppo per trasformare il tuo progetto in realtà?
Attraverso l'aiuto della sua interfaccia visiva, Mason ti consente di progettare funzionalità digitali a livello di componente. Un progetto finito, come un modulo di accesso, un flusso utente di registrazione o un feed di notizie, può essere creato, progettato e reso attivo in pochi minuti e può essere realizzato senza nemmeno una riga di codifica. Inoltre, tutti i membri del tuo team possono farlo.
Inoltre, non è necessario eseguire alcun controllo di qualità per fare in modo che il prodotto e il design corrispondano perfettamente. Questo è solo un altro dei costi generali che non devi sostenere quando usi Mason. Inoltre, poiché la progettazione avviene a livello di componente, è facile mantenere il prodotto e apportare modifiche dopo l'implementazione utilizzando il costruttore Mason. Apporta una modifica, fai clic su Pubblica e le tue modifiche, dal testo aggiunto o modificato ai colori e alle immagini modificati e molto altro, verranno visualizzati immediatamente, dal vivo, nella tua app.
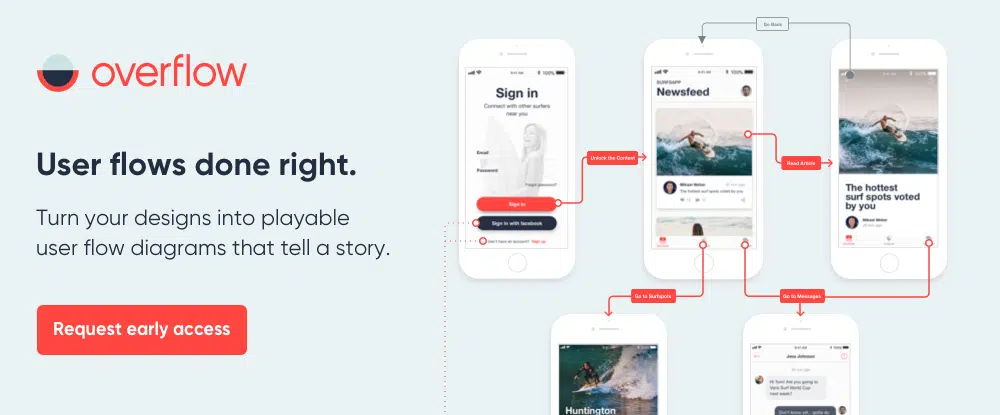
- Troppo pieno
Per ottenere un'esperienza utente corretta, dovrebbe avere un certo flusso; un flusso che gli utenti possono facilmente seguire e con cui relazionarsi. Quando un flusso utente viene eseguito correttamente, racconterà una storia; e una buona storia è facile da seguire.
Questo è ciò che riguarda Overflow. È il primo strumento al mondo per la creazione di diagrammi di flusso degli utenti su misura per i designer digitali e i suoi creatori hanno sostanzialmente reinventato il modo in cui dovrebbe essere eseguito il diagramma di flusso. Il risultato è uno strumento che sarà un aiuto inestimabile nella progettazione di esperienze utente che raccontano una storia e danno un pugno. Overflow è anche una scelta eccellente per chiunque voglia utilizzare i diagrammi di flusso per trasmettere idee o collaborare con gli altri.
Overflow è ancora in fase di beta test privato, ma se desideri l'accesso anticipato visita il sito Web overflow.io. Puoi anche seguire Overflow su Twitter o su Facebook@overflowapp.
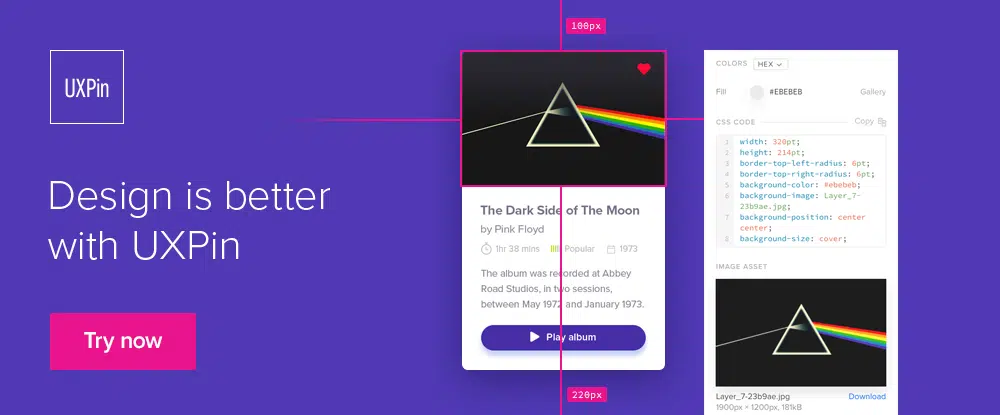
- Pin UX
UXPin risolve un problema che affligge molti designer: l'andirivieni tra designer e sviluppatori fino a quando il design non viene considerato pronto per la produzione. Il potente editor di progettazione di questo strumento ti consente di creare siti Web, app e componenti di progettazione pronti per lo sviluppo.
Non devi nemmeno preoccuparti di fornire documentazione manuale, poiché i dati di cui lo sviluppatore avrà bisogno vengono generati automaticamente e allegati a ogni elemento del progetto. Puoi persino mettere in atto controlli che garantiscano la coerenza del design in un prodotto e prevengano modifiche o modifiche indesiderate.
UXPin fornisce anche un'eccellente piattaforma per la collaborazione, consentendoti di creare prototipi completamente interattivi, condividerli con il tuo team e clienti e commentare feedback significativi su ogni progetto.

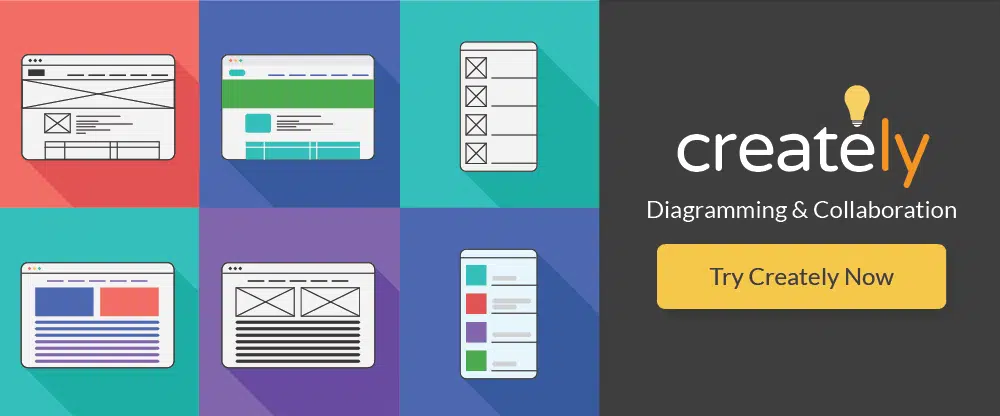
- Creatamente
Creately offre un altro approccio al design dell'esperienza utente, uno nuovo e diverso. Inizi con uno dei modelli progettati professionalmente da Creately e utilizzi gli strumenti di mappatura mentale, diagrammi di flusso e collaborazione per creare il tuo progetto. Con il pacchetto viene fornita una libreria completa di forme intelligenti per supportare le attività di creazione di diagrammi e wireframe.
- PowerMockup
Questo è per gli utenti di PowerPoint dedicati tra di voi. Con PowerMockup a portata di mano, non devi fare affidamento su una piattaforma separata per creare wireframe o modelli da condividere con gli altri. La libreria PowerMockup contiene le forme e le icone necessarie per creare prototipi interattivi.
È semplicemente una questione di trascinarli e rilasciarli su uno schermo di PowerPoint, invocare animazioni e funzioni di scorrimento e sei pronto per condividere i tuoi prototipi con gli altri.
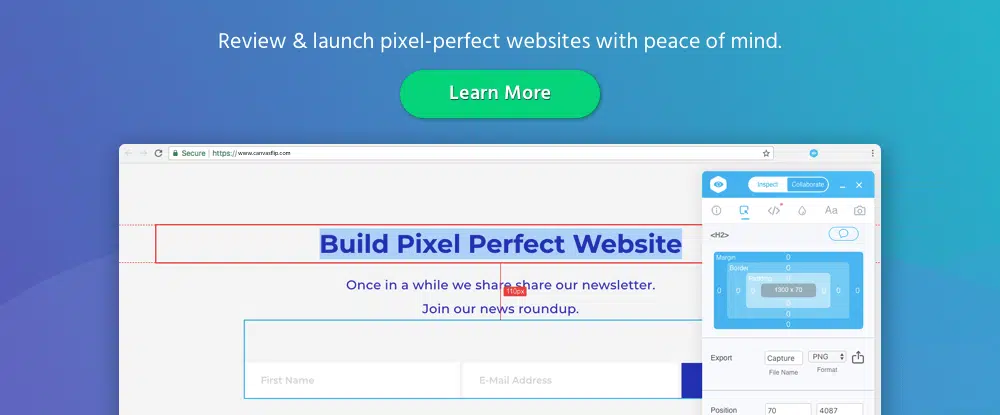
- Ispettore visivo
Visual Inspector ti consente di ispezionare e risolvere i problemi dell'interfaccia utente nelle pagine del sito su siti Web live e in tempo reale. I commenti possono essere annotati nella parte superiore della pagina e le modifiche possono essere condivise con altri in tempo reale.
Altre funzionalità di Visual Inspector includono la visualizzazione, l'elenco e il download di colori, tipografia e altre risorse di pagine Web. Questo strumento si integra facilmente con WordPress e la maggior parte delle piattaforme di comunicazione. L'accesso a vita a Visual Inspector è tuo per $ 49.
- Interfaccia utente fluida
Con l'interfaccia utente fluida a portata di mano, puoi creare e condividere prototipi interattivi, commenti e annotazioni tramite messaggistica, presentazioni video interattive o chat dal vivo. Le librerie di componenti integrate di questo strumento di prototipazione dell'interfaccia utente contengono tutti gli elementi di progettazione necessari per le applicazioni Web desktop, iOS e Android.
Designer, team di progettazione distribuiti e product manager hanno riscontrato che l'interfaccia utente fluida è uno strumento estremamente utile e prezioso da aggiungere ai propri toolkit.
Conclusione
Questi prodotti offrono diversi approcci alla creazione di design di UI e UX di prim'ordine. Dovresti avere pochi problemi a trovarne uno che possa essere utilizzato immediatamente per alleggerire il tuo carico di lavoro. Allo stesso tempo, può aiutarti a creare prodotti migliori.
Puoi continuare a seguire un approccio di prototipazione rapida se è quello che preferisci. Oppure puoi fare il tuo lavoro di progettazione elemento per elemento.
Prova i diagrammi di flusso utente! Consegna il tuo progetto allo sviluppatore senza la necessità di documentazione manuale.
È tutto lì.