7 fantastiche tecniche CSS3 che dovresti provare
Pubblicato: 2020-02-26L'evoluzione dei CSS (Cascading Style Sheets) con l'HTML è stata incredibile. Ci sono un sacco di funzionalità come Flexbox, CSS Grid e proprietà personalizzate CSS introdotte di recente.
Il suo continuo avanzamento e l'enorme potenziale sono ciò che affascina gli sviluppatori per provare nuove tecniche CSS e superare i limiti di ciò che può fare. La combinazione di entrambe le tecnologie HTML 5 e CSS3 è, senza dubbio, un flash-killer.
Non c'è da stupirsi che un piano CSS ben eseguito possa quasi controllare qualsiasi aspetto del design e portare a una migliore esperienza utente, il che è assolutamente necessario. Dopotutto, i visitatori hanno determinate aspettative quando visualizzano il tuo sito tramite un laptop, desktop, tablet o qualsiasi altro mezzo.
Ma quali sono le tecniche CSS di tendenza? Non è una domanda ovvia che passa per la mente quando parliamo di progettare un sito Web attraente e facile da usare.
Questo è il motivo per cui abbiamo escogitato alcune delle nuove tecniche CSS e suggerimenti per padroneggiare le tue abilità di progettazione web. Ognuno include alcune spiegazioni e frammenti di codice di esempio.
Quindi andiamo subito a questo!
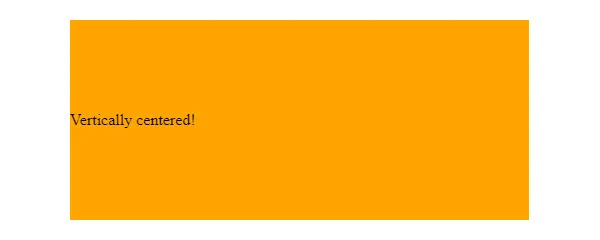
1. Allineare verticalmente con Flexbox
Gli sviluppatori precedenti incontravano molte difficoltà nell'allineare un testo o qualsiasi altro elemento verticalmente al centro. Ma ora, dopo l'introduzione della nuova specifica CSS3 Flexbox , le cose sono diventate molto più semplici.
La proprietà display: flex offre agli utenti un modo semplice per allineare qualsiasi testo o elemento al centro. Ecco il codice di esempio!
HTML:
<div class="align-vertically"> Vertically centered! </div>
CSS:
.align-vertically {
background: #FFA500;
color: #hhh;
display: flex;
align-items: center;
height: 200px;
}
Nel codice CSS sopra, display: flex descrive il layout Flexbox per l'elemento, mentre align-items: center; è responsabile della centratura verticale del testo.
RISULTATO:

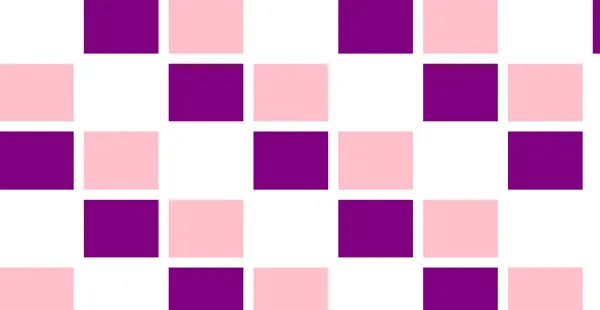
2. Griglia CSS reattiva
Non rendere la tua griglia un'eccezione, rendila anche reattiva, come tutto il resto nel tuo design.
Ci sono tanti modi in cui puoi rendere la tua griglia reattiva con CSS Grid. E la parte migliore del suo utilizzo è che sarai in grado di creare una griglia più flessibile che ti dia l'aspetto desiderato, indipendentemente dalle dimensioni del dispositivo.
Oltre a questo, la griglia CSS ti consente anche di lavorare con dimensioni di colonna disuguali e uguali. È un grande pezzo di tecnologia ricco di opzioni che danno agli utenti la libertà di avere il controllo sui loro progetti.
Puoi utilizzare vari punti di interruzione, l'altezza di più dimensioni ed eseguire altri posizionamenti, come mostrato nell'esempio seguente.
HTML:
<div class="grid"> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> </div>
CSS:
.grid
{
display: grid;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh - 3em) / 4);
grid-auto-flow: column;
grid-gap: 1em;
height: 100vh;
}
.grid-item:nth-child(3n)
{
background-color: purple;
}
.grid-item:nth-child(3n + 2)
{
background-color: pink;
}
L'unità di frazione (fr) utilizzata nel codice CSS di cui sopra è l'unità flessibile che separa lo spazio aperto secondo le tue linee guida. Ogni istruzione fr è per la colonna, quindi puoi sommare gli spazi vuoti e preparare la griglia.
RISULTATO:

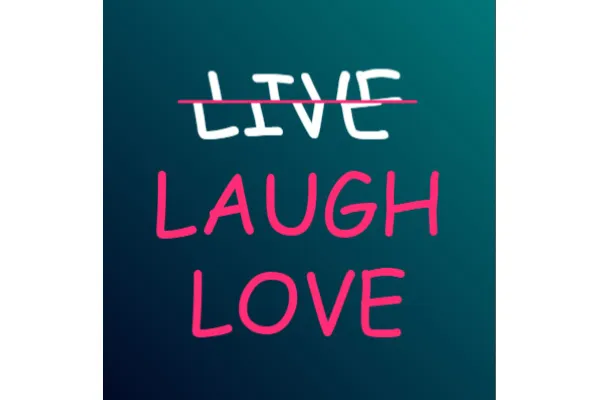
3. Animazioni di testo
Potresti aver creato animazioni di sfondo con CSS, ma ora influenza anche il modo in cui gli utenti interagiscono e interagiscono con gli elementi di testo di un sito web. Dalle regolazioni del passaggio del mouse al far fluttuare le parole nell'aria, CCS3 ha reso tutto possibile.
I siti Web che non hanno molti elementi allettanti per coinvolgere i propri utenti possono trarre il meglio da questa caratteristica. Eccone un piccolo esempio.
HTML:
<div class="Menu"> <ul class="Menu-list" data-offset="10"> <li class="Menu-list-item" data-offset="20" onclick> LIVE <span class="Mask"><span>LIVE</span></span> <span class="Mask"><span>LIVE</span></span> </li> <li class="Menu-list-item" data-offset="16" onclick> LAUGH <span class="Mask"><span>LAUGH</span></span> <span class="Mask"><span>LAUGH</span></span> </li> <li class="Menu-list-item" data-offset="12" onclick> LOVE <span class="Mask"><span>LOVE</span></span> <span class="Mask"><span>LOVE</span></span> </ul> </div>
CSS:
$perspective: 60rem;
$font-size: 5.25rem;
$split-position: 50%;
$split-thickness: 3px;
$split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
body {
width: 100vw;
height: 100vh;
}
body {
@extend %font-settings;
background: linear-gradient(45deg, #02001F,#008080);
transform-style: preserve-3d;
transform: perspective($perspective);
position: fixed;
display: flex;
align-items: center;
justify-content: center;
}
.Menu-list {
font-size: $font-size;
line-height: 1.2;
text-transform: uppercase;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
transform: rotateX(-10deg) rotateY(20deg); // overwritten by JS
}
.Menu-list-item {
position: relative;
color: transparent;
cursor: pointer;
&::before {
content: '';
display: block;
position: absolute;
top: $split-position;
left: -10%;
right: -10%;
height: $split-thickness;
border-radius: $split-thickness;
margin-top: -($split-thickness / 2);
background: $split-color;
transform: scale(0);
transition: transform .8s cubic-bezier(.16,1.08,.38,.98);
z-index: 1;
}
}
.Mask {
display: block;
position: absolute;
overflow: hidden;
color: $split-color;
top: 0;
height: $split-position;
transition: all .8s cubic-bezier(.16,1.08,.38,.98);
span { display: block; }
}
.Mask + .Mask {
top: $split-position - 0.1;
height: 100 - $split-position + 0.1;
span { transform: translateY(-$split-position); }
}
.Menu-list-item:hover,
.Menu-list-item:active {
.Mask { color: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}
In questo modo, puoi anche creare diversi elementi di testo dinamici per il tuo sito web. Non è divertente?

RISULTATO:

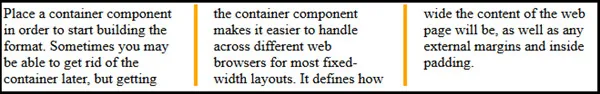
4. Disposizione delle colonne
Di solito, i layout basati su colonne vengono creati utilizzando Javascript, che è piuttosto complicato e richiede tempo. Ma CSS ha creato un modo per facilitare il compito di sviluppatori e web designer.
Di seguito è riportata la regola della colonna CSS attraverso la quale puoi creare un layout basato su colonne per il tuo sito web.
HTML:
<div class="container"> Place a container component in order to start building the format. Sometimes you may be able to get rid of the container later, but getting the container component makes it easier to handle across different web browsers for most fixed-width layouts. It defines how wide the content of the web page will be, as well as any external margins and inside padding. </div>
CSS:
.container {
/* Old Chrome, Safari and Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: solid;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: orange;
/* Old Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-column-rule-color: orange;
/* Standard syntax */
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 4px;
column-rule-color: orange;
}
RISULTATO:

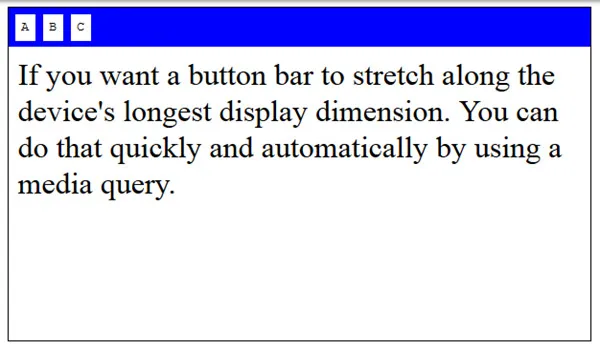
5. Orientamento dello schermo
Molte persone pensano che l'orientamento dello schermo e l'orientamento del dispositivo funzionino entrambi per lo stesso scopo. Ma non è così. L'orientamento dello schermo è leggermente diverso dal dispositivo.
Anche se un dispositivo non è in grado di rilevare il proprio orientamento, uno schermo può sempre farlo. E se anche il dispositivo è in grado di farlo, allora è bene avere il controllo sull'orientamento dello schermo in modo da poter mantenere o modificare l'interfaccia del tuo sito web.
Esistono 2 modi in cui è possibile gestire l'orientamento dello schermo; CSS o Javascript. Ma è facile quando lo fai con CSS Orientation Media Query. Poiché consente al contenuto di regolare il proprio formato, indipendentemente dal fatto che la finestra del browser sia in modalità orizzontale o verticale. Per capire meglio, diamo un'occhiata al seguente esempio.
HTML:
<ul id="toolbar"> <li>A</li> <li>B</li> <li>C</li> </ul> <p>If you want a button bar to stretch along the device's longest display dimension. You can do that quickly and automatically by using a media query.</p>
zzzz
CSS:
/* First let's define some common styles */
html, body {
width : 100%;
height: 100%;
}
body {
border: 1px solid black;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
p {
font : 1em sans-serif;
margin : 0;
padding: .5em;
}
ul {
list-style: none;
font : 1em monospace;
margin : 0;
padding: .5em;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: black;
}
li {
display: inline-block;
margin : 0;
padding: 0.5em;
background: white;
}
/* For portrait, we want the toolbar on top */
@media screen and (orientation: portrait) {
#toolbar {
width: 100%;
}
}
/* For landscape, we want the toolbar stick on the left */
@media screen and (orientation: landscape) {
#toolbar {
position: fixed;
width: 2.65em;
height: 100%;
}
p {
margin-left: 2em;
}
li + li {
margin-top: .5em;
}
}
RISULTATO:

6. Elenchi separati da virgole
Non c'è dubbio che gli elenchi puntati sono molto comunemente usati per iscritto per trasmettere qualsiasi informazione in modo più preciso e chiaro. Ma una cosa con cui la maggior parte delle persone lotta è aggiungere virgole su ogni punto degli elenchi.
Con questo frammento di codice menzionato di seguito, puoi facilmente aggiungere virgole al tuo elenco ad eccezione dell'ultimo.
HTML:
<ul> <li>Apple</li> <li>Pineapple</li> <li>Custard Apple </li> </ul>
CSS:
body{
font-family: Arial;
font-size:30px;
}
ul > li:not(:last-child)::after {
content: ",";
}
RISULTATO:

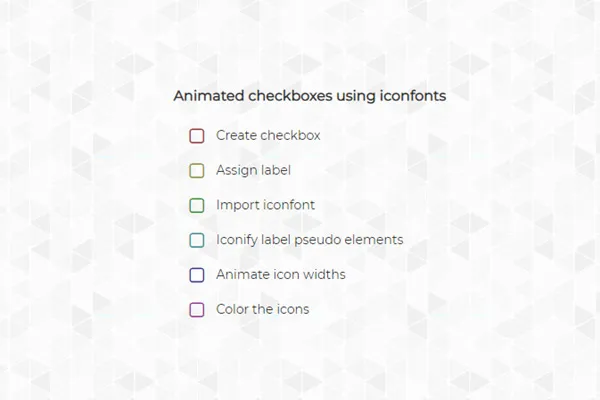
7. Casella di controllo animata
Bene, la maggior parte delle persone è molto consapevole dello sfondo CSS e delle animazioni del testo. Ma non molti conoscono le animazioni delle caselle di controllo.
Sì, oltre allo sfondo e ai testi, puoi anche rendere visivamente accattivante la sezione della tua casella di controllo. Non è fantastico?
Di seguito è riportato un esempio a cui puoi fare riferimento:
HTML:
<h1>Animated checkboxes using iconfonts</h1> <!-- A list of checkboxes --> <ul> <li> <input type="checkbox" name="one" id="one" /> <label for="one">Create checkbox</label> </li> <li> <input type="checkbox" name="two" id="two" /> <label for="two">Assign label</label> </li> <li> <input type="checkbox" name="three" id="three" /> <label for="three">Import iconfont</label> </li> <li> <input type="checkbox" name="four" id="four" /> <label for="four">Iconify label pseudo elements</label> </li> <li> <input type="checkbox" name="five" id="five" /> <label for="five">Animate icon widths</label> </li> <li> <input type="checkbox" name="six" id="six" /> <label for="six">Color the icons</label> </li> </ul>
CSS:
@import
(import 2 fonts one or heading and other for text)
h1 {
font-size: 15;
padding: 12px;
text-align: center;
}
ul {
width: 290px;
margin: 0 auto;
}
ul li {
list-style-type: none;
padding: 10px;
}
/*Adding custom checkbox icons*/
label {
position: relative;
padding-left: 30px;
font-size: 14px;
cursor: pointer;
}
label:before, label:after {
font-family: FontAwesome;
font-size: 21px;
/*absolutely positioned*/
position: absolute; top: 0; left: 0;
}
label:before {
content: '\f096'; /*unchecked*/
}
label:after {
content: '\f046'; /*checked*/
/*checked icon will be hidden by default by using 0 max-width and overflow hidden*/
max-width: 0;
overflow: hidden;
opacity: 0.5;
/*CSS3 transitions for animated effect*/
transition: all 0.35s;
}
/*hiding the original checkboxes*/
input[type="checkbox"] {
display: none;
}
/*when the user checks the checkbox the checked icon will animate in*/
input[type="checkbox"]:checked + label:after {
max-width: 25px; /*an arbitratry number more than the icon's width*/
opacity: 1; /*for fade in effect*/
}
/*adding some colors for fun*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}
RISULTATO:

Parole di chiusura:
Se andiamo in profondità, le possibilità di CSS e HTML sono infinite. Quindi speriamo che le tecniche sopra implementate ti aiutino ad acquisire alcune conoscenze e ti siano utili nella progettazione di un ottimo sito web.
