Test del browser automatizzato con l'API WebDriver
Pubblicato: 2022-03-10Fare clic manualmente su diversi browser mentre eseguono il codice di sviluppo, in locale o in remoto, è un modo rapido per convalidare quel codice. Ti consente di ispezionare visivamente che le cose sono come le avevi previsto da un punto di vista del layout e della funzionalità. Tuttavia, non è una soluzione per testare l'intera portata della base di codice del tuo sito sull'assortimento di browser e tipi di dispositivi disponibili per i tuoi clienti. È qui che i test automatizzati entrano davvero in gioco.
Guidato dal progetto Selenium, il test web automatizzato è una suite di strumenti per creare, gestire ed eseguire test su browser su piattaforme diverse.
API WebDriverJS
L'API WebDriver è uno standard che estrae dallo sviluppatore i collegamenti specifici del dispositivo/browser in modo che gli script di test scritti nella lingua preferita possano essere scritti una sola volta ed eseguiti su molti browser diversi tramite WebDriver. Alcuni browser hanno funzionalità WebDriver integrate, altri richiedono il download di un file binario per la combinazione browser/sistema operativo.

Guidare il browser tramite le API WebDriver
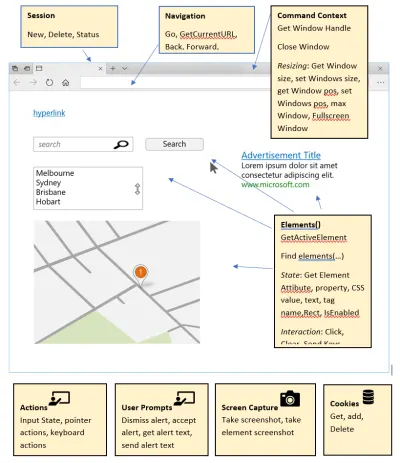
La specifica WebDriver al W3C documenta le API a disposizione degli sviluppatori per controllare a livello di codice il browser. Questo diagramma mostra una pagina di esempio con alcune delle raccolte e delle API WebDriver generali che possono essere utilizzate per ottenere e impostare le proprietà del browser.

Test di creazione
Hai una scelta di lingue in base alle associazioni di lingua supportate per WebDriver. I linguaggi principali supportati dal progetto principale Selenium/WebDriverJS includono:
- C#
- Giava
- JavaScript (tramite Node)
- Pitone
- Rubino
I test possono variare dal controllo del layout della pagina, ai valori restituiti dalle chiamate lato server, al comportamento previsto dell'interazione dell'utente alla verifica del flusso di lavoro, ad esempio garantire che un flusso di lavoro del carrello acquisti funzioni come previsto.
A scopo illustrativo, supponiamo di testare l'applicazione TODOMVC, un'applicazione demo implementata in diversi framework JavaScript di controllo della visualizzazione del modello. Questa semplice applicazione fornisce l'interfaccia utente per inserire le cose da fare, modificare, eliminare e contrassegnare le voci come completate. Useremo l'esempio basato su React su https://todomvc.com/examples/react/.
Saremo quindi in grado di dimostrare l'esecuzione dei test per l'esempio React rispetto agli esempi Backbone.js e Vue.js semplicemente modificando l'URL.
- Sommario del file di esempio JS completo
Per questa dimostrazione, scriveremo test in JavaScript in esecuzione nel nodo per:
- Aggiungi tre cose da fare e verifica che ciò che abbiamo digitato sia stato creato in un oggetto da fare.
- Modifica quell'elemento facendo doppio clic, inviando comandi da tastiera backspace e aggiungendo altro testo.
- Elimina quell'elemento usando usando le API del mouse.
- Seleziona un elemento dall'elenco come completato.
Configura il tuo ambiente di test di automazione di base
Iniziamo ottenendo la configurazione del nostro computer Windows 10 per eseguire WebDriver utilizzando JavaScript. Le chiamate a WebDriver dal nodo saranno quasi sempre asincrone. Per semplificare la lettura del codice, abbiamo utilizzato async/await di ES2016 su Promise o callback.
Avrai bisogno di installare node.js più recente di v7.6 o utilizzare Babel per la compilazione incrociata per avere il supporto per la funzione async/await. Inoltre, utilizziamo Visual Studio Code per la modifica e il debug del nodo.
WebDriverJS per Microsoft Edge
Ogni browser avrà un file binario di cui avrai bisogno localmente per interagire con il browser stesso. Quel binario viene chiamato dal tuo codice tramite le API di Selenium WebDriver. Puoi trovare gli ultimi download e la documentazione per Microsoft Edge WebDriver qui.
Si noti che la versione di Edge su cui si desidera eseguire i test deve essere testata con la versione corrispondente di MicrosoftWebDriver.exe . Utilizzeremo la versione stabile di Edge (16.16299) con la corrispondente versione di MicrosoftWebDriver.exe 5.16299.
Inserisci MicrosoftWebDriver.exe nel tuo percorso o nella stessa cartella in cui verrà eseguito lo script di test. L'esecuzione di questo eseguibile avvierà una finestra della console che mostra l'URL e il numero di porta che WebDriverJS si aspetta di gestire le richieste da inviare.
WebDriverJS per altri browser
Puoi facilmente dire a WebDriverJS di eseguire i test in un browser diverso impostando una variabile di configurazione e avendo installato il driver binario appropriato per il rispettivo browser. Li puoi trovare qui:
- Apple Safari: in bundle con Safari 10+
- Google Chrome: driver Chrome
- Microsoft Internet Explorer: IEDriver dal progetto Selenium
- Mozilla Firefox: GeckDriver
- Opera: OperaChromiumDriver
Selenium WebDriverJS per JavaScript
Per interagire con il driver binario appena scaricato tramite JavaScript, dovrai installare la libreria di automazione Selenium WebDriver per JavaScript. Questo può essere facilmente installato come pacchetto di nodi utilizzando:
npm install selenium-webdriver
Scrittura del codice di automazione
Una volta che il file binario del driver specifico del tuo browser si trova nel percorso del tuo sistema o nella cartella locale e hai installato Selenium WebDriver tramite npm, puoi iniziare ad automatizzare il browser tramite codice.
Analizziamo il nostro codice di esempio nei vari passaggi necessari.
- Crea una variabile locale per caricare e interagire con la libreria.
var webdriver = require('selenium-webdriver'); - Per impostazione predefinita, WebDriverJS presumerà che tu sia in esecuzione localmente e che il file del driver esista. Successivamente mostreremo come passare le informazioni di configurazione nella libreria quando si crea un'istanza del browser per la prima volta. WebDriverJS viene istanziato con una variabile di configurazione chiamata "capacità" per definire quale driver del browser si desidera utilizzare.
var capabilities = { 'browserName': 'MicrosoftEdge' }; var entrytoEdit = "Browser Stack"; - Quindi crei una variabile e chiami build() con la variabile di configurazione delle capacità per fare in modo che WebDriverJS istanzia il browser:
var browser = new webdriver.Builder().withCapabilities(capabilities).build(); - Ora che possiamo interagire con il browser, gli diciamo di navigare verso un URL usando il metodo `get`. Questo metodo è asincrono, quindi utilizziamo `await` per attendere fino al termine.
// Have the browser navigate to the TODO MVC example for React await browser.get('https://todomvc.com/examples/react/#'); - Per alcuni browser e sistemi, è meglio concedere un po' di tempo al binario WebDriverJS per navigare all'URL e caricare la pagina. Per il nostro esempio, attendiamo 1 secondo (1000 ms) utilizzando la funzione di gestione di WebDriverJS:
//Send a wait to the browser to account for script execution running await browser.manage().timeouts().implicitlyWait(1000); - Ora hai un hook programmatico in un browser in esecuzione tramite la variabile del browser. Nota il diagramma di raccolta in precedenza in questo documento che mostra le raccolte di API WebDriver. Usiamo la raccolta Elements per ottenere elementi specifici dalla pagina. In questo caso, stiamo cercando la casella di immissione all'interno dell'esempio TODOMVC in modo da poter inserire alcuni elementi TODO. Chiediamo a WebDriverJS di cercare elementi che corrispondano alla regola di classe
.new-todopoiché sappiamo che è la classe assegnata a questo campo. Dichiariamo una costante poiché non possiamo modificare i dati che ritornano, basta interrogarli. Nota che questo troverà il primo elemento nel DOM che corrisponde al modello CSS che va bene nel nostro caso poiché sappiamo che ce n'è solo uno.const todoEntry = await browser.findElement(webdriver.By.css('.new-todo')); - Successivamente, inviamo le sequenze di tasti al campo che abbiamo appena ottenuto un handle per utilizzare la funzione sendKeys. Abbiamo inserito il tasto di invio con escape sulla propria linea di attesa per evitare condizioni di gara. Usiamo il modello di iterazione
for (x of y)quando abbiamo a che fare con le promesse.toDoTestItemsè semplicemente un array di 3 stringhe, una variabile di stringa (che testeremo in seguito) e 2 letterali. Sotto le coperte, WebDriverJS invierà i singoli caratteri della stringa uno alla volta, ma passiamo semplicemente l'intera variabile della stringa asendKeys:
var toDoTestItems = [entrytoEdit, "Test Value1", "Test Value2"]; //Send keystrokes to the field we just found with the test strings and then send the Enter special character for (const item of toDoTestItems) { await todoEntry.sendKeys(item); await todoEntry.sendKeys("\n"); }
A questo punto, eseguiamo lo script con node e vediamo se vediamo un browser che naviga nella pagina e inserisce quei tre elementi TODO di prova. Avvolgi il codice dopo la prima dichiarazione di variabile in una funzione async come questa:
async function run() { Chiudi la funzione } alla fine del codice, quindi chiama quella funzione asincrona con:
run(); Salva il tuo file JS. Vai alla finestra dei comandi del nodo, vai alla cartella in cui hai salvato il file JS ed esegui node yourfile.js
Dovresti vedere apparire una finestra del browser e il testo inviato al file TODOMVC essere inserito come nuove voci TODO nell'applicazione. Congratulazioni — sei operativo con WebDriverJS.
Prova a modificare l'URL che WebDriverJS carica in questo esempio in uno degli altri esempi TODOMVC e osserva che lo stesso codice di test può essere eseguito su framework diversi.
await browser.get('https://todomvc.com/examples/vue/');Esecuzione di test su BrowserStack
Abbiamo mostrato come questo test viene eseguito localmente sulla tua macchina. Lo stesso test può essere eseguito altrettanto facilmente utilizzando servizi di test online come BrowserStack. Iscriviti per l'accesso gratuito al servizio BrowserStack per ottenere l'accesso ai browser Microsoft Edge per test automatici e live gratuiti. Una volta effettuato l'accesso, vai alla sezione "Automatizza" e cerca le impostazioni del tuo account di prova automatico. Dovrai passarli alla funzione WebDriverJS per accedere tramite codice, nominare la sessione di test e passare il token di accesso.
Quindi aggiungi semplicemente quei valori nella variabile delle capabilities e chiama di nuovo il builder WebDriver.
var capabilities = { 'browserName': MicrosoftEdge, 'browserstack.user': 'yourusername', 'browserstack.key': 'yqniJ4quDL6s2Ak2EZpe', 'browserstack.debug': 'true', 'build': 'Name your test' } Puoi saperne di più sulla variabile delle capabilities e sui valori che BrowserStack può accettare qui.
Quindi chiama la funzione builder e passa l'URL del server BrowserStack:
var browser = new webdriver.Builder(). usingServer('https://hub-cloud.browserstack.com/wd/hub'). withCapabilities(capabilities). build();Infine, dovresti indicare a WebDriverJS di chiudere il browser, altrimenti rimarrà in esecuzione e alla fine andrà in timeout. Effettua una chiamata alla funzione di uscita alla fine del file di prova.
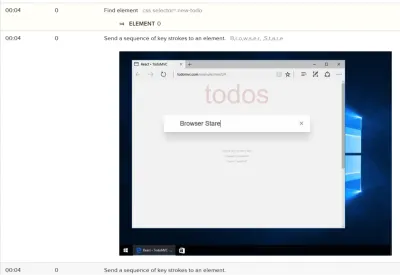
browser.quit();Ora, quando esegui il file di test JS utilizzando NodeJS, invierai le istruzioni di test a un browser ospitato sul servizio cloud di BrowserStack. Puoi andare alla sezione "Automazione" di BrowserStack e osservare l'avvio e l'arresto dei lavori di prova. Una volta completato, puoi sfogliare i comandi di WebDriver che sono stati inviati, vedere le immagini della schermata del browser a intervalli durante l'esecuzione del test e persino vedere un video della sessione del browser.

Testare i valori con le asserzioni
Durante il test del tuo sito, stai confrontando i risultati effettivi con i risultati attesi. Il modo migliore per farlo è attraverso asserzioni in cui verrà generata un'eccezione se una condizione di asserzione non viene soddisfatta. Nel nostro esempio, utilizziamo una libreria di asserzioni per esprimere tali asserzioni e contribuire a rendere il codice più leggibile. Abbiamo scelto ChaiJS perché è abbastanza flessibile da poter essere utilizzato con qualsiasi libreria JavaScript ed è abbastanza popolare al momento della scrittura.
Scarichi e installi Chai come pacchetto di nodi usando npm. Nel codice, devi richiedere chai :
var expect = require('chai').expect;Abbiamo deciso di utilizzare l'interfaccia Expect per utilizzare il linguaggio naturale per concatenare le nostre asserzioni.
Puoi testare la lunghezza, l'esistenza, il contenuto di un valore e molti altri.
expect(testElements).to.not.have.lengthOf(0); //make sure that we're comparing the right number of items in each array/collection expect(testElements.length).to.equal(toDoTestItems.length);Se una di queste asserzioni non è vera, viene generata un'eccezione di asserzione. Il nostro codice di esempio interromperà l'esecuzione quando viene generata l'eccezione poiché non stiamo gestendo l'eccezione. In pratica, utilizzerai un test runner con nodo che gestirà le eccezioni e segnalerà errori e passaggi di test.
Automatizzare i test superati con un test Runner
Per gestire meglio le eccezioni di asserzione, un test runner viene accoppiato con node per racchiudere blocchi di codice contenenti asserzioni di test in funzioni in stile try/catch che mappano le eccezioni a casi di test non riusciti.
In questo esempio, abbiamo scelto il framework di test MochaJS poiché si abbina bene con Chai ed è qualcosa che usiamo per testare il nostro codice di produzione.
Per integrare il runner, c'è sia il codice aggiunto allo script di test che una modifica nel modo in cui esegui il codice con node.
Aggiunta del codice del tester
Puoi avvolgere il codice di test in funzioni asincrone con la funzione di livello superiore usando la parola chiave "descrivi" e la funzione di sottotest usando la parola chiave "it". Le funzioni sono contrassegnate con una descrizione di ciò che i test stanno cercando. Questa descrizione è ciò che verrà mappato ai risultati del test.
MochaJS viene installato come pacchetto di nodi tramite npm.
Ecco la funzione di primo livello nel nostro esempio che utilizza describe :
describe('Run four tests against TODOMVC sample', async () => { Successivamente, avvolgi i tuoi test logici in gruppi con la parola chiave it :
it('TEST 3: Delete a TODO item from the list by clicking the X button', async () => {Le asserzioni racchiuse in queste funzioni che causano un'eccezione verranno nuovamente mappate a queste descrizioni.
Esecuzione del codice con NodeJS e MochaJS
Infine, è necessario eseguire il codice di test con il nodo che chiama il binario MochaJS per gestire correttamente le eccezioni. Mocha può essere passato argomenti per configurare i valori di timeout, la cartella da cercare che contiene i file di test e altro ancora. Ecco la configurazione che abbiamo usato per Visual Studio Code per collegare il debugger e usare l'ispezione di Code e le funzionalità dettagliate:
{ "type": "node", "request": "launch", "name": "Mocha Tests", "program": "${workspaceRoot}/node_modules/mocha/bin/_mocha", "args": [ "-u", "tdd", "--timeout", "999999", "--colors", "${workspaceRoot}/test/**/*.js" ], "internalConsoleOptions": "openOnSessionStart" }Il test automatizzato è un ottimo modo per garantire che il tuo sito funzioni in modo coerente su una varietà di browser senza il fastidio o il costo del test manuale. Gli strumenti che abbiamo utilizzato qui sono solo alcune delle molte scelte disponibili, ma illustrano i passaggi comuni coinvolti nell'impostazione e nell'esecuzione di test automatizzati per i tuoi progetti.
