Un'introduzione al test automatizzato dei plugin di WordPress con PHPUnit
Pubblicato: 2022-03-10WordPress è un popolare sistema di gestione dei contenuti per la creazione di siti Web perché è facile iniziare e sono disponibili un sacco di temi e plug-in per estendere il suo set di funzionalità. Il motivo principale per cui WordPress ha molti plugin e temi è perché è facile per gli sviluppatori di qualsiasi livello iniziare a crearne uno. La maggior parte dei suoi sviluppatori non ha esperienza e non scrive test per il proprio lavoro, forse per i seguenti motivi:
- Non ci sono molte discussioni in corso sui test unitari, quindi potrebbero non sapere nemmeno che i test sono possibili.
- Non credono nel valore di scrivere test per il loro codice, o pensano che li rallenterà.
- Credono che sia sufficiente testare per vedere se il loro plugin o tema funziona nel browser.
In questo tutorial impareremo cos'è il test automatizzato e la sua importanza, conosceremo PHPUnit e WP-CLI, impareremo come scrivere un test e, infine, impostare test automatici continui con Travis CI.
Stiamo scegliendo di utilizzare Travis CI perché offre una perfetta integrazione con GitHub; non devi andare al tuo repository e impostare alcuna connessione tra di loro. Ed è gratuito per i repository pubblici. A differenza dei suoi concorrenti, come Semaphore CI, GitLab CI e CircleCI, Travis CI non offre un piano di repository privato gratuito. Tuttavia, nessuno dei suoi concorrenti offre una perfetta integrazione con GitHub come fa.
Che cos'è il test automatizzato?
Secondo Wikipedia, il test automatizzato, o automazione del test, è l'uso di un software speciale (separato dal software in fase di test) per controllare l'esecuzione dei test e il confronto dei risultati effettivi con i risultati previsti. L'automazione dei test può automatizzare alcune attività ripetitive ma necessarie in un processo di test formalizzato già in atto o eseguire test aggiuntivi che sarebbero difficili da eseguire manualmente.
Esistono diversi tipi di test. Di tutti, il test unitario è il più popolare. Gli unit test verificano che un blocco di codice, una funzione o un metodo di classe esegua ciò per cui è destinato. Faremo unit test in questo tutorial.
I test automatizzati aiutano a rilevare i bug in modo che non entrino in produzione. Senza dubbio, un plug-in codificato e testato richiederebbe più tempo per essere completato rispetto a uno non testato. Tuttavia, il plug-in risultante conterrebbe meno o nessun bug.
Vediamo un semplice esempio del mondo reale di come gli unit test siano inestimabili e per cosa possiamo usarli.
Il mio plug-in per la generazione di lead di WordPress ha una classe OptinThemesRepository , con un metodo add() per aggiungere nuovi modelli di moduli opt-in e un metodo get() per il recupero di un modello di modulo opt-in.
Per garantire che add() e get() funzionino come previsto ora e in futuro, ho scritto il test di seguito.
public function testAddGetMethods() { $kick_optin_form = array( 'name' => 'Kick', 'optin_class' => 'kick', 'optin_type' => 'kick', 'screenshot' => MAILOPTIN_ASSETS_URL . 'img/kick.png' ); // add kick optin theme OptinThemesRepository::add($kick_optin_form); $result = OptinThemesRepository::get('kick'); $this->assertEquals($kick_optin_form, $result); }Se, in futuro, questo test iniziasse a fallire, saprei che c'è un problema e conoscerei la funzione esatta, il metodo di classe o il punto nel mio plug-in in cui si sta verificando.
Vantaggi dei test automatizzati
Ora che sappiamo cos'è il test automatizzato, vediamo più vantaggi.
Rilevamento anticipato dei bug
Durante lo sviluppo del software, puoi facilmente trovare bug con strumenti di test automatizzati. Ciò può far risparmiare molto tempo e fatica nel rintracciare i bug.
Qualità del software superiore
Un tester con molti anni di esperienza può commettere errori quando deve preparare più e più volte gli stessi noiosi script di test manuali. I test automatizzati non solo producono risultati accurati, ma fanno anche risparmiare tempo.
Reporting semplice e affidabile
Gli strumenti di test automatizzati possono tenere traccia di ogni singolo script di test. L'esecuzione di ogni script di test può essere vista nei log visivi. Il registro visivo, o report, in genere mostra il numero di script di test eseguiti e il loro stato (ad esempio, superato, fallito o ignorato), i bug segnalati e suggerimenti su come risolverli.
Prima di esaminare come impostare e scrivere i test, creiamo un semplice plug-in da utilizzare come case study.
Costruire un plugin per WordPress
Creeremo un semplice plug-in che visualizzi i meta tag di verifica dei webmaster di Google e Bing nell'intestazione del front-end di WordPress. Il plugin è ospitato nel mio account GitHub.
Il codice per questo plugin di seguito andrà nel file wp-meta-verify.php .
<?php class WP_Meta_Verify { public function __construct() { add_action('wp_head', \[$this, 'header_code']); } public function header_code() { $google_code = get_option('wpmv_google_code'); $bing_code = get_option('wpmv_google_code'); echo $this->google_site_verification($google_code); echo $this->bing_site_verification($bing_code); } public function google_site_verification($code) { return "<meta name=\"google-site-verification\" content=\"$code\">"; } public function bing_site_verification($code) { return "<meta name=\"msvalidate.01\" content=\"$code\">"; } } new WP_Meta_Verify(); Potresti notare che non abbiamo incluso una pagina delle impostazioni nel plug-in, in cui in genere salvi il codice di verifica di Google e Bing. L'ho fatto apposta per mantenerlo semplice e per concentrare la nostra attenzione su ciò che conta di più. Tuttavia, get_option('wpmv_google_code') e get_option('wpmv_bing_code') presuppongono che esista una pagina delle impostazioni e da lì recuperano i codici di verifica.
Test unitario di un plugin per WordPress
PHPUnit è lo strumento di test de facto per PHP, mentre WP-CLI è l'interfaccia a riga di comando ufficiale per WordPress.
Prima di WP-CLI, impostare il test PHPUnit per i plugin di WordPress era una seccatura. WP-CLI ha un'ottima guida per configurarlo; tuttavia, esamineremo ancora i passaggi qui.
Installa PHPUnit
Per installare PHPUnit, esegui i seguenti comandi.
composer global require phpunit/phpunit:5.* Nota: stiamo installando esplicitamente 5.x perché è ciò che WordPress supporta quando esegui PHP 7 o versioni successive, che ho sulla mia macchina. Installa PHPUnit 4.8 se stai utilizzando PHP versione 5.

Esegui phpunit --version per confermare che è stato installato.
Installa WP-CLI
Per installare WP-CLI, eseguire i seguenti comandi.
curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar chmod +x wp-cli.phar sudo mv wp-cli.phar /usr/local/bin/wp Esegui wp --info per confermare la sua installazione.
Dopo aver installato PHPUnit e WP-CLI, utilizzeremo quest'ultimo per impostare lo unit test per il plugin.
Imposta il test dell'unità plug-in
Cambia la directory del tuo terminale nella radice della tua installazione di WordPress ed esegui il comando seguente per generare i file di test del plugin.
wp scaffold plugin-tests wp-meta-verifyDi seguito è riportata l'aspetto della struttura del plug-in dopo che il comando sopra ha generato i file di test.
|-bin/ |----install-wp-tests.sh |-tests/ |----bootstrap.php |----test-sample.php |-.travis.yml |-phpcs.xml.dist |-phpunit.xml.dist |-wp-meta-verify.php Nota: per impostazione predefinita, il comando wp scaffold plugin-tests genera un file di configurazione di Travis CI. Puoi specificare un flag --ci per generare un file di configurazione per il servizio CI che usi, in questo modo: wp scaffold plugin-tests --c gitlab . Al momento della scrittura, sono supportati solo Travis CI, CircleCI e GitLab CI.
Cambia la directory del tuo terminale nella directory del tuo plugin ed esegui lo script di installazione:
cd path-to-wordpress-plugin bin/install-wp-tests.sh wordpress_test root '' localhost latest Se sei come me, il tuo nome utente MySQL non è root e la password non è vuota. Ad esempio, supponiamo che il nome utente sia homestead e la password sia secret . Eseguiresti lo script di installazione in questo modo:
bin/install-wp-tests.sh wordpress_test homestead 'secret' localhost latest Esegui il comando phpunit per eseguire il test predefinito in tests/test-sample.php .

Scrivi i nostri test sui plugin
Crea un file test-wp-meta-verify.php nella cartella tests . Conterrà i nostri test di plugin con la seguente classe setUp .
<?php class WP_Meta_VerifyTest extends WP_UnitTestCase { public function setUp() { parent::setUp(); $this->class_instance = new WP_Meta_Verify(); } public function test_google_site_verification() { } public function test_bing_site_verification() { } } Vale la pena notare che affinché un metodo possa essere considerato uno unit test, deve essere preceduto da test . Una procedura consigliata consiste nell'aggiungere un suffisso Test a ogni classe di test, sebbene non sia obbligatorio. Vedere WP_Meta_VerifyTest .
Confuso su cosa setUp() ? Sappi solo che PHPUnit lo esegue una volta prima di ogni metodo di test (e su nuove istanze) della classe test case. C'è anche tearDown() , ma viene eseguito dopo ogni metodo di test. Esistono anche setUpBeforeClass() e tearDownAfterClass() , che vengono eseguiti rispettivamente prima e dopo ogni test case. Un test case è fondamentalmente una classe che contiene una serie di metodi di test. Per ulteriori informazioni, consulta il Manuale di WordPress e la documentazione di PHPUnit.
Dalla classe sopra, è abbastanza ovvio che scriveremo test per i metodi google_site_verification e bing_site_verification della nostra classe di plugin.
public function test_google_site_verification() { $meta_tag = $this->class_instance->google_site_verification('B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g'); $expected = '<meta name="google-site-verification" content="B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g">'; $this->assertEquals($expected, $meta_tag); } public function test_bing_site_verification() { $meta_tag = $this->class_instance->bing_site_verification('B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g'); $expected = '<meta name="msvalidate.01" content="B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g">'; $this->assertEquals($expected, $meta_tag); }Fondamentalmente, i test assicureranno che entrambi i metodi restituiscano il meta tag corretto quando i codici di verifica del webmaster di Google e Bing vengono loro passati come argomenti.
Esegui phpunit e dovresti vedere un output simile allo screenshot qui sotto.

Test automatici continui con Travis CI
Travis CI è un servizio di integrazione continua distribuito e ospitato utilizzato per creare e testare progetti software ospitati su GitHub.
Per utilizzare Travis CI, quindi, dobbiamo pubblicare il nostro plugin su GitHub. Vai avanti e fallo ora. Sentiti libero di fare riferimento al mio.
Grazie a WP-CLI, lo abbiamo già impostato nel nostro plugin, per gentile concessione del file .travis.yml .
Vorrei ricordare che aderisco non agli standard di codifica di WordPress, ma piuttosto alle Raccomandazioni sugli standard PHP e i miei plug-in richiedono almeno PHP 5.4. Affinché le mie build non fallissero, ho dovuto sostituire la loro matrice con la seguente nel file .travis.yml .
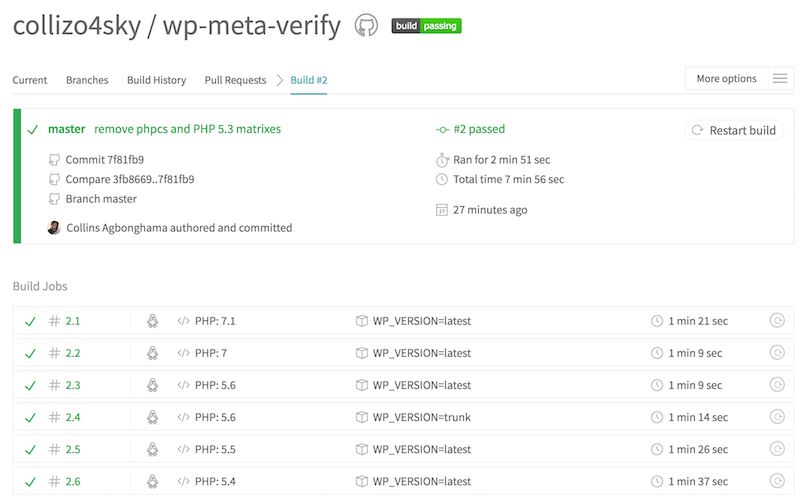
matrix: include: - php: 7.1 env: WP_VERSION=latest - php: 7.0 env: WP_VERSION=latest - php: 5.6 env: WP_VERSION=latest - php: 5.6 env: WP_VERSION=trunk - php: 5.5 env: WP_VERSION=latest - php: 5.4 env: WP_VERSION=latestVai su Travis CI e accedi con il tuo account GitHub. Segui la guida sullo schermo per aggiungere il tuo repository GitHub.
Dopo la sincronizzazione dell'account con GitHub, scorri fino al repository del tuo plug-in e attiva.

La prossima volta che apporti una modifica al codice e lo invii a GitHub, verrà attivata una build su Travis CI.

Ho messo a disposizione un risultato di costruzione di successo per il tuo piacere di visione.
Avvolgendo
Non è un segreto che molti sviluppatori, non solo quelli di WordPress, non scrivono test per i loro progetti perché non li conoscono. Anche alcuni tra noi esperti e avanzati apparentemente non lo fanno perché lo considerano una perdita di tempo.
Certo, l'impostazione di test automatizzati può essere noiosa e dispendiosa in termini di tempo. Tuttavia, è un investimento che assicurerà che pochi o nessun bug si insinuino nel tuo software, risparmiando così tempo e risorse (incluso finanziario) che i bug nel tuo software ti sarebbero costati.
Scrivi sempre un test prima di implementare una funzionalità, in modo da non dimenticare o sentirti pigro nel farlo dopo che la funzionalità è stata implementata.
Spero che ora tu riconosca l'importanza di scrivere test e come iniziare a scriverne uno per il tuo plugin WordPress.
Se avete domande o commenti, fatemelo sapere nella sezione commenti.
