Il modello scuro di riempimento automatico
Pubblicato: 2022-03-10Un modulo di iscrizione a un giornale aveva campi per nome, e-mail e password. Quindi, ho iniziato a digitare il campo del nome e il riempimento automatico ha suggerito il mio profilo. Ma c'era qualcosa di strano . Il suggerimento di completamento automatico includeva il mio indirizzo postale. Inutile dire che era sconcertante: l'indirizzo non era un campo nel modulo. Perché è stato addirittura suggerito?
Quando questa domanda ha iniziato a formarsi nella mia mente, il mio cervello aveva già segnalato al mio dito di fare clic sul suggerimento, ed era fatto. Successivamente, sono stato portato a una seconda pagina del modulo che richiedeva informazioni aggiuntive come indirizzo, telefono, data di nascita e così via. E anche tutti quei campi erano stati precompilati dalla funzionalità di riempimento automatico.
Sospirai di sollievo. Era un modulo "a più gradini" e non un trucco del sito web. Era un giornale rispettabile, dopotutto. Ho cancellato tutte le informazioni facoltative dalla seconda pagina, ho completato la registrazione e sono andato avanti.
Quella (problematica) interazione ha evidenziato uno dei rischi dell'utilizzo delle funzionalità di completamento automatico .
Completamento automatico e riempimento automatico
Possono sembrare simili, ma il autocomplete e il riempimento automatico non sono la stessa cosa . Sebbene siano strettamente correlati:
- La compilazione automatica è una funzionalità del browser che consente alle persone di salvare informazioni (sul browser o sul sistema operativo) e utilizzarle nei moduli Web.
- il
autocompleteè un attributo HTML che fornisce linee guida al browser su come (o non) compilare automaticamente i campi in un modulo web.
Potremmo dire che il riempimento automatico è il "cosa", mentre il completamento automatico il "come", ovvero il autofill memorizza i dati e cerca di abbinarli in un modulo web (in base al name , al type o id dei campi) e il autocomplete guida il browser su come farlo (quali informazioni sono previste in ciascun campo).
Il completamento automatico è una potente funzionalità con molte opzioni che consente di specificare diversi tipi di valori:
- Personale : Nome, indirizzo, telefono, data di nascita;
- Finanziaria : numero di carta di credito, nome, data di scadenza;
- Dati demografici : posizione, età, sesso, lingua;
- Professionista : azienda e titolo professionale.
La compilazione automatica è una funzionalità diffusa per scelta o per caso: chi non ha accettato di lasciare che il browser salvi/utilizza le informazioni dei moduli web, di proposito o per errore? E questo potrebbe essere un problema, soprattutto combinato con il cattivo uso del autocomplete (e il numero oltraggioso aggiunto di e-mail di phishing e SMS al giorno d'oggi).
Rischi per la privacy
Entrambe queste caratteristiche presentano (almeno) due rischi principali per l'utente, entrambi relativi ai suoi dati personali e alla sua privacy:
- I campi non visibili vengono popolati (non è la stessa cosa dei campi con un tipo nascosto);
- Le informazioni compilate automaticamente possono essere lette tramite JavaScript anche prima che l'utente invii il modulo.
Ciò significa che una volta che un utente sceglie di compilare automaticamente le informazioni, tutti i campi saranno disponibili per la lettura da parte dello sviluppatore . Anche in questo caso, indipendentemente dall'utente che invia o meno il modulo, senza che l'utente sappia quali campi sono stati effettivamente compilati.
Quest'ultima parte è relativa: sapere quali campi sono compilati dipenderà dal browser. Safari e Firefox fanno un buon lavoro in questo (come vedremo presto di seguito). D'altra parte, Chrome, il browser più popolare al momento, offre una brutta esperienza che potrebbe indurre anche gli utenti più esperti a condividere le proprie informazioni personali.
Se consideriamo anche le volte in cui l'utente sceglie accidentalmente di popolare i campi, questo problema diventa più rilevante. Controlliamolo più in dettaglio con un esempio.
Un piccolo esperimento
Ho eseguito un piccolo esperimento creando un modulo con molti campi e allegando l'attributo di autocomplete con valori diversi. Quindi, ho giocato un po' con la struttura del modulo:
- Ho nascosto la maggior parte dei campi inserendoli in un contenitore fuori schermo (invece di usare
hiddenotype="hidden"); - Ho rimosso i campi visivamente nascosti dall'ordine di tabulazione (in modo che gli utenti della tastiera trascurino i campi nascosti);
- Ho provato a ordinare i campi in un ordine diverso (e con mia sorpresa, questo ha influito sul riempimento automatico!).
Alla fine, il codice per il modulo era simile a questo:
<form method="post" action="javascript:alertData()"> <label for="name">Full name</label><input name="name" autocomplete="name" /><br/> <label for="email">Email</label><input name="email"/><br/> <label for="postal-code">ZIP</label><input name="postal-code" autocomplete="postal-code"/> <div class="hide-this"> <!-- Hidden --> <label for="firstname">First name</label><input tabindex="-1" type="hidden" name="firstname" autocomplete="given-name" /><br/> <label for="lastname">Last name</label><input tabindex="-1" name="lastname" autocomplete="family-name" /><br/> <label for="honorific-prefix">honorific-prefix</label><input tabindex="-1" name="honorific-prefix" autocomplete="honorific-prefix"/><br/> <label for="organization">Organization</label><input tabindex="-1" name="organization" /><br/> <label for="phone">Phone</label><input tabindex="-1" name="phone" autocomplete="tel" /><br/> <label for="address">address</label><input tabindex="-1" name="address" autocomplete="street-address" /><br/> <label for="city">City</label><input tabindex="-1" name="city" autocomplete="address-level2" /><br/> <label for="state">State</label><input tabindex="-1" name="state" autocomplete="address-level1" /><br/> <label for="level3">Level3</label><input tabindex="-1" name="state" autocomplete="address-level3" /><br/> <label for="level4">Level4</label><input tabindex="-1" name="state" autocomplete="address-level4" /><br/> <label for="country">Country</label><input tabindex="-1" name="country" autocomplete="country" /><br/> <label for="birthday">Birthday</label><input tabindex="-1" name="birthday" autocomplete="bday" /><br/> <label for="language">Language</label><input tabindex="-1" name="language" autocomplete="language" /><br/> <label for="sex">Sex</label><input tabindex="-1" name="sex" autocomplete="sex" /><br/> <label for="url">URL</label><input tabindex="-1" name="url" autocomplete="url" /><br/> <label for="photo">Photo</label><input tabindex="-1" name="photo" autocomplete="photo" /><br/> <label for="impp">IMPP</label><input tabindex="-1" name="impp" autocomplete="impp" /><br/> <label for="username">Username</label><input tabindex="-1" name="username" autocomplete="username" /><br/> <label for="password">Password</label><input tabindex="-1" name="password" autocomplete="password" /><br/> <label for="new-password">Password New</label><input tabindex="-1" name="new-password" autocomplete="new-password" /><br/> <label for="current-password">Password Current</label><input tabindex="-1" name="current-password" autocomplete="current-password" /><br/> <label for="cc">CC#</label><input tabindex="-1" name="cc" autocomplete="cc-number" /><br/> <label for="cc-name">CC Name</label><input tabindex="-1" name="cc-name" autocomplete="cc-name" /><br/> <label for="cc-expiration">CC expiration</label><input tabindex="-1" name="cc-expiration" autocomplete="cc-expiration" /><br/> <label for="cc-zipcode">CC Zipcode</label><input tabindex="-1" name="cc-zipcode" autocomplete="cc-postalcode" /><br/> </div> <button>Submit</button> </form> Nota: ho creato questa demo qualche tempo fa e lo standard è un documento vivente. Da allora, alcuni dei nomi di completamento automatico sono cambiati. Ad esempio, ora possiamo specificare new-password e password current-password o ulteriori dettagli per l'indirizzo o la carta di credito che prima non erano disponibili.
Quel modulo aveva tre campi visibili ( name , email e zipcode ). Sebbene quel modulo sia comune tra compagnie assicurative, cavi e altri fornitori di servizi, potrebbe non essere troppo diffuso, quindi ho ridotto il modulo ancora di più con un singolo campo e-mail. Lo vediamo ovunque per iscriversi a siti Web, newsletter o aggiornamenti. Puoi vedere una demo in corso qui:
Vedi la penna [Showing autofill/autocomplete dark pattern (II)](https://codepen.io/smashingmag/pen/xxLKVga) di Alvaro Montoro.
Se hai utilizzato il completamento automatico per compilare il modulo, hai già condiviso più informazioni di quelle che volevi ( non preoccuparti, è tutto locale e non condiviso con me ). E in Chrome, potrebbe anche sembrare un modulo di abbonamento perfettamente normale.
Se non hai/usa il riempimento automatico, non preoccuparti. Ecco un riepilogo di come è l'esperienza su tre diversi browser.
Nota : tutti questi test presuppongono l'uso del riempimento automatico e si basano su un profilo falso!
Safari
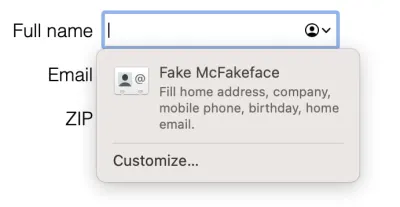
Quando fai clic su un controllo modulo, Safari mostrerà un'icona sul lato destro del campo. Cliccandoci sopra verrà visualizzato un pop-up con le informazioni che il browser condividerà con il modulo:

Una buona cosa: mostra tutti i dati che verranno condivisi come parte del modulo. Non solo i dati per i campi visibili, ma tutti. A questo punto, l'utente potrebbe sospettare che qualcosa non vada bene. C'è qualcosa di sospetto.
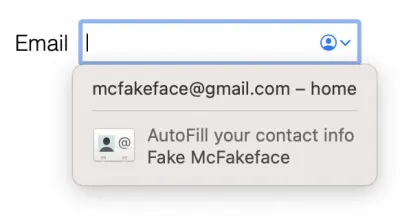
Quando ho ridotto il modulo al solo campo e-mail, Safari ha fatto qualcosa di interessante. Il popup di riempimento automatico era diverso:

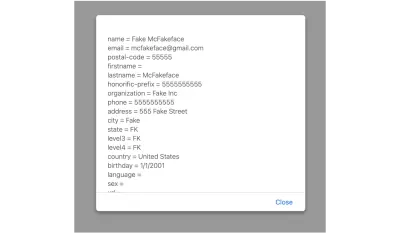
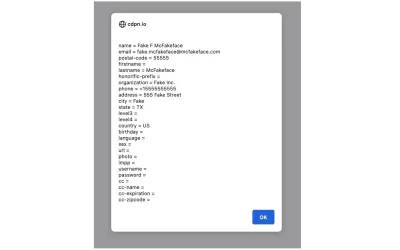
Afferma che condividerà solo l'e-mail (e condivide solo quell'informazione). Ma le informazioni di contatto di seguito potrebbero essere più complicate. Quando clicchiamo su quel pulsante, il browser mostra un riepilogo del profilo con i suoi dati condivisi. Ma questo non è chiaramente indicato da nessuna parte. Sembra semplicemente una normale scheda di contatto con alcune opzioni "condividi/non condividere". Dopo aver cliccato sul pulsante “Compilazione automatica”, il modulo viene popolato con tutti i dati. Non solo l'email:

Quindi c'è un modo per un utente di condividere le informazioni con il modulo inavvertitamente. È complicato ma non troppo inverosimile considerando che è quello "evidenziato" con un'icona tra le due possibili opzioni.
La cosa divertente, i browser separano i dati personali dai dati della carta di credito, ma Safari ha popolato parte delle informazioni sulla carta di credito in base ai dati personali (nome e CAP.)

Firefox
L'uso del riempimento automatico in Firefox è un po' più complesso. Non è automatico come in Chrome e non ci sono icone come in Safari. Gli utenti dovranno iniziare a digitare o fare clic una seconda volta per vedere il popup di riempimento automatico, che avrà una nota con ogni categoria che il browser compilerà, non solo i campi visibili:

Testando con il modulo solo e-mail, Firefox ha presentato lo stesso popup di riempimento automatico indicando quali categorie di campi avrebbe popolato. Nessuna differenza di sorta.
E analogamente agli altri browser, dopo l'esecuzione del riempimento automatico, potremmo leggere tutti i valori con JavaScript.

Firefox era il migliore dei tre: indicava chiaramente quali informazioni sarebbero state condivise con il modulo indipendentemente dai campi o dal loro ordine. E ha nascosto la funzionalità di riempimento automatico si è verificata una seconda interazione dell'utente.
Un utente della tastiera potrebbe selezionare il riempimento automatico senza rendersene conto, entrando nel fumetto popup e premendo il tasto Tab.
Cromo
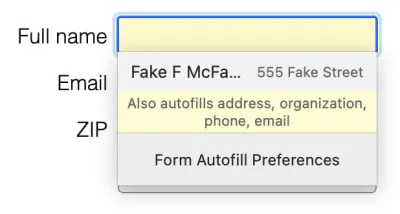
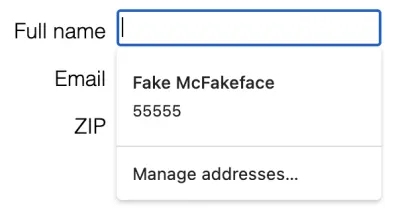
Poi è arrivato il turno di Chrome. (Qui uso "Chrome", ma i risultati sono stati simili per diversi browser basati su Chromium testati.) Ho fatto clic sul campo e, senza ulteriori interazioni, è stato visualizzato il popup di riempimento automatico. Mentre Firefox e Safari avevano molte cose in comune, Chrome è completamente diverso: mostra solo due valori ed entrambi sono visibili.

Questo display era di progettazione. Ho scelto l'ordine dei campi apposta per ottenere quella particolare combinazione di controlli visibili e suggerimenti di completamento automatico. Tuttavia, sembra che Chrome dia ad alcune proprietà di completamento automatico più "peso" per il secondo valore. E questo fa cambiare il popup a seconda dell'ordine dei campi nel modulo.
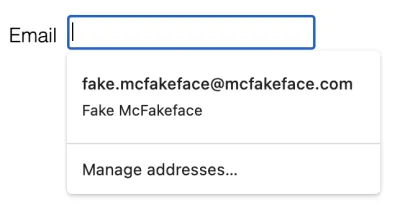
Il test con la seconda versione del modulo non è stato molto meglio:

Sebbene il popup mostri un campo che non è visibile (il nome), non è chiaro quale sia lo scopo del nome sul popup. Un utente esperto potrebbe sapere che ciò accade perché il nome è condiviso, ma un utente medio (e anche quelli esperti) potrebbe pensare che l'e-mail sia associata al profilo con quel nome. Non vi è alcuna indicazione dei dati che il browser condividerà con il modulo.
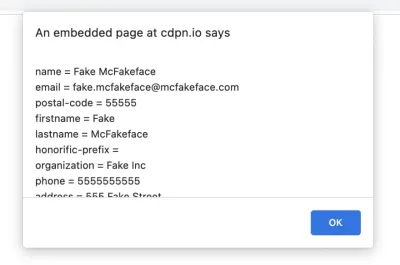
E non appena l'utente fa clic sul pulsante di riempimento automatico, i dati sono disponibili per la lettura dello sviluppatore con JavaScript:

Chrome è stato il peggiore trasgressore: ha condiviso le informazioni automaticamente, non era chiaro quali dati fossero coinvolti e i suggerimenti di compilazione automatica sono cambiati in base all'ordine e agli attributi dei controlli.
I primi due problemi sono comuni a tutti/molti browser, al punto che può anche essere considerata una caratteristica. Tuttavia, il terzo numero è esclusivo dei browser Chromium e facilita uno schema scuro abbozzato.
Questo comportamento sarebbe più un aneddoto e non un problema se non fosse perché Chrome occupa una quota considerevole di mercato dei browser online (include Chrome e Chromium-based).
Il modello oscuro
Come probabilmente saprai, un pattern oscuro è un pattern UX ingannevole che induce gli utenti a fare cose che potrebbero non voler davvero fare.
“Quando utilizzi siti Web e app, non leggi ogni parola su ogni pagina: scorri la lettura e fai supposizioni. Se un'azienda vuole indurti con l'inganno a fare qualcosa, può trarne vantaggio facendo sembrare che una pagina stia dicendo una cosa mentre in realtà ne sta dicendo un'altra".
— Harry Brignull, darkpatterns.org
Il comportamento descritto nei punti precedenti è chiaramente un'esperienza utente ingannevole. Gli utenti non esperti non si renderanno conto che stanno condividendo i propri dati personali . Anche le persone più esperte di tecnologia potrebbero essere ingannate poiché Chrome fa sembrare che l'opzione selezionata appartenga a un profilo invece di indicare chiaramente quali informazioni vengono condivise.
Le implementazioni del browser causano questo comportamento, ma è necessario che lo sviluppatore lo imposti per sfruttarlo. Sfortunatamente, ci sono già aziende disposte a sfruttarlo, vendendolo come funzionalità per ottenere contatti.
Finché uno schema scuro va, potrebbe anche essere illegale. Questo perché viola molti principi relativi al trattamento dei dati personali specificati nell'articolo 5 del Regolamento generale europeo sulla protezione dei dati (GDPR):
- Legalità, correttezza e trasparenza
Il processo è tutt'altro che trasparente. - Limitazione dello scopo
I dati sono trattati in modo incompatibile con la finalità iniziale. - Minimizzazione dei dati
E 'proprio l'opposto. Massimizzazione dei dati: ottieni quante più informazioni possibili.
Ad esempio, se desideri iscriverti a una newsletter o richiedere informazioni su un prodotto e fornisci la tua e-mail, il sito Web non ha alcun diritto legale di ottenere il tuo nome, indirizzo, data di nascita, numero di telefono o qualsiasi altra cosa senza il tuo consenso o conoscenza. Anche se hai ritenuto che l'utente abbia concesso l'autorizzazione quando ha fatto clic sul riempimento automatico, lo scopo dei dati ottenuti non corrisponde all'intento originale del modulo.
Possibili soluzioni
Per evitare il problema, tutti gli attori devono contribuire e aiutare a risolvere il problema:
- Utenti
- Sviluppatori e designer
- Browser
1. Utenti
L'unica cosa da parte dell'utente sarebbe assicurarsi che i dati visualizzati nel popup di riempimento automatico siano corretti .
Ma dobbiamo ricordare che l'utente è la vittima qui. Potremmo biasimarli per non aver prestato sufficiente attenzione quando si fa clic sul riempimento automatico, ma sarebbe ingiusto. Inoltre, ci sono molte ragioni per cui una persona potrebbe fare clic sul pulsante per errore e condividere i propri dati per errore. Quindi anche gli utenti ben intenzionati ed esperti potrebbero cascarci.
2. Sviluppatori e designer
Diciamo la verità. Sebbene gli sviluppatori non siano la causa principale del problema, svolgono un ruolo chiave nello sfruttamento del modello oscuro. O accidentalmente o con intento dannoso.
E cerchiamo di essere responsabili e onesti (questa volta in modo letterale), perché questa è la cosa che sviluppatori e designer possono fare per creare fiducia e fare buon uso delle funzionalità di riempimento automatico e di completamento automatico:
- Completa automaticamente solo i dati di cui hai bisogno.
- Indicare chiaramente quali dati verranno raccolti.
- Non nascondere i campi del modulo che verranno successivamente inviati.
- Non fuorviare o indurre gli utenti a inviare più dati.
Come misura estrema, forse cercare di evitare il completamento automatico di determinati campi. Ma, ovviamente, questo comporta altri problemi in quanto renderà il modulo meno utilizzabile e accessibile. Quindi trovare un equilibrio può essere complicato.
Tutto questo senza considerare la possibilità di una vulnerabilità XSS che potrebbe sfruttare il dark pattern. Naturalmente, quella sarebbe una storia completamente diversa e un problema ancora più significativo.
3. Browser
Gran parte del lavoro dovrebbe essere svolto dal lato browser (soprattutto dal lato Chromium). Ma vorrei iniziare affermando che non tutto è negativo nel modo in cui i browser Web gestiscono il riempimento automatico/completamento automatico. Molte cose sono buone. Per esempio:
- Limitano i dati che possono essere condivisi
I browser dispongono di un elenco di campi per il completamento automatico che potrebbero non includere tutti i valori descritti nello standard HTML. - Incapsulano e raggruppano i dati
I browser separano le informazioni personali e finanziarie per proteggere valori critici come le carte di credito. Safari ha avuto alcuni problemi con questo, ma era minore. - Avvertono sui dati che verranno condivisi
A volte questo può essere incompleto (Chrome) o non chiaro (Safari), ma avvisano l'utente.
Tuttavia, alcune cose possono essere migliorate da molti o tutti i browser web.
Mostra tutti i campi che verranno completati automaticamente
I browser dovrebbero sempre mostrare un elenco di tutti i campi che verranno compilati automaticamente all'interno del popup di compilazione automatica (anziché solo un elenco parziale). Inoltre, le informazioni dovrebbero essere chiaramente identificate come dati da condividere invece di essere visualizzate come una normale scheda di contatto che potrebbe essere fuorviante.
Firefox ha fatto un ottimo lavoro a questo punto, Safari ha fatto un buon lavoro in generale e Chrome era scadente rispetto agli altri due.
Non attivare l'evento onChange durante il riempimento automatico
Questa sarebbe una richiesta problematica perché questo comportamento fa parte della definizione di Compilazione automatica nello standard HTML:
"Il meccanismo di completamento automatico deve essere implementato dall'agente utente che agisce come se l'utente avesse modificato i dati del controllo [...]."
Ciò significa che i browser dovrebbero trattare i dati autocompletati come se fossero stati inseriti dall'utente, innescando così tutti gli eventi, mostrando i valori, ecc. Anche su un campo non visivamente disponibile.
Prevenire questo comportamento su elementi non visibili potrebbe risolvere il problema. Ma la convalida se un controllo del modulo è visibile o meno potrebbe essere costoso per il browser. Inoltre, questa soluzione è solo parziale perché gli sviluppatori potrebbero comunque leggere i valori anche senza che gli input attivino eventi.
Non consentire agli sviluppatori di leggere i campi completati automaticamente prima dell'invio
Questo sarebbe anche problematico perché molti sviluppatori spesso si affidano alla lettura dei valori dei campi prima dell'invio per convalidare i valori (ad esempio, quando l'utente si allontana dagli input). Ma avrebbe senso: l'utente non vuole condividere le informazioni fino a quando non inviano il modulo, quindi nemmeno il browser dovrebbe.
Un'alternativa a questo sarebbe fornire dati falsi durante la lettura di valori completati automaticamente. I browser Web fanno già qualcosa del genere con i collegamenti visitati, perché non fare lo stesso con i campi modulo compilati automaticamente? Fornire parole senza senso come nome, un indirizzo valido che corrisponda alle autorità locali invece dell'indirizzo dell'utente, un numero di telefono falso? Ciò potrebbe risolvere le esigenze di convalida dello sviluppatore proteggendo al contempo le informazioni personali dell'utente.
Visualizzare un elenco completo dei campi/valori che il browser condividerà chiaramente con il modulo sarebbe un grande passo avanti. Gli altri due sono ideali ma più di stretch goal. Tuttavia, sono iniziative che migliorerebbero notevolmente la privacy.
Sarebbe ancora possibile sfruttare il pattern scuro di riempimento automatico? Sfortunatamente sì. Ma sarebbe molto più complicato. E a questo punto, sarebbe responsabilità dell'utente e dovere dello sviluppatore evitare una situazione del genere.
Conclusione
Possiamo sostenere che il completamento automatico non è un grosso problema di sicurezza (nemmeno su Chrome) perché richiede l'interazione dell'utente per selezionare le informazioni. Tuttavia, potremmo anche sostenere che la potenziale perdita di dati giustifica un'azione adeguata. E Chrome ha apportato più modifiche per problemi di sicurezza/usabilità (relativamente) meno importanti (vedi alert() , prompt() e confirm() di quanto si potrebbe fare per proteggere le informazioni personali chiave.
Poi abbiamo il problema del modello scuro. Può essere evitato se ognuno fa la sua parte:
- Gli utenti dovrebbero prestare attenzione a quali moduli/dati compilano automaticamente;
- Gli sviluppatori dovrebbero evitare di sfruttare tali dati;
- I browser dovrebbero fare un lavoro migliore nel proteggere i dati delle persone.
Alla radice, questo modello scuro è un problema del browser (e principalmente un problema di Chrome) e non piccolo (la privacy dovrebbe essere fondamentale online). Ma c'è una scelta. Alla fine, sfruttare o meno il pattern oscuro spetta agli sviluppatori. Quindi scegliamo con saggezza e facciamo la cosa giusta.
Ulteriori letture su Smashing Magazine
- Design della forma migliore: una cosa per pagina (caso di studio), Adam Silver
- Preoccupazioni comuni e privacy nei moduli Web, Vitaly Friedman
- Semplificare gli stili di forma con
accent-color, Michelle Barker - Tipi di input HTML5: dove sono adesso?, Drew McLellan
- Forme e validazione in Ionic React, Jerry Navi
- Migliori pratiche per la progettazione di moduli mobili, Nick Babich
