Autenticazione delle app React con Auth0
Pubblicato: 2022-03-10In questo articolo impareremo come autenticare le nostre app React utilizzando Auth0. Impareremo anche come impostare gli accessi social nelle nostre app. Questo articolo sarà utile per i lettori che desiderano aggiungere una qualche forma di autenticazione alle proprie app o che desiderano acquisire familiarità con Auth0.
L'autenticazione è un aspetto critico della maggior parte delle app, poiché gli sviluppatori devono assicurarsi che le app che creano siano sicure e possano essere accessibili solo da utenti verificati. Sebbene sia possibile creare soluzioni di autenticazione personalizzate, i costi e le risorse necessarie per crearle, mantenerle, ospitarle e proteggerle possono essere pesanti. È qui che entra in gioco Auth0.
Auth0 fornisce SDK per tutte le piattaforme Web, mobili e native più diffuse, consentendo una profonda integrazione con la lingua e lo stack di tua preferenza. Puoi anche impostare diverse opzioni di accesso in modo che i tuoi utenti possano accedere alla tua app con il loro metodo preferito.
Questo articolo non copre una spiegazione approfondita di come funziona l'autenticazione nascosta. Auth0 ha una risorsa che lo copre.
Nota: per seguire, avrai bisogno di una conoscenza di base di React e React Hooks.
Che cos'è Auth0?
Auth0 è una soluzione flessibile per aggiungere autenticazione e autorizzazione alle tue app. Puoi connettere qualsiasi app ad Auth0 e definire i provider di identità che desideri utilizzare, siano essi Google, Facebook, Github o altri. Ogni volta che un utente accede alla tua app, Auth0 ne verificherà l'identità e invierà i dati di autenticazione alla tua app.
Sebbene Auth0 venga fornito con diversi moduli di accesso, il loro accesso universale è il più sicuro e veloce con cui iniziare. Auth0 consiglia di utilizzare anche questo. Con Universal Login, l'utente viene reindirizzato alla pagina di accesso, autenticato dai server di Auth0, e quindi viene reindirizzato alla tua app. Quando utilizzi Accesso universale, puoi iniziare utilizzando un nome utente e una password semplici e, in seguito, aggiungere altri metodi di accesso, in base ai requisiti della tua app.
Un altro vantaggio dell'utilizzo di Universal Login è che non è necessario impostare una pagina di accesso personalizzata. Tuttavia, puoi personalizzare l'accesso universale in base alle tue esigenze.
Come funziona Auth0?
Quando i server di Auth0 reindirizzano un utente alla tua app, l'URL di reindirizzamento viene popolato con informazioni sull'utente autenticato. Ciò ci consente di accedere ai dati sull'utente dalle informazioni che riceviamo dal provider di identità. Un profilo utente in Auth0 è l'informazione ottenuta da un provider di identità. I dati dell'utente che riceviamo differiranno da un provider di identità all'altro.
Quando l'utente viene reindirizzato all'app, le informazioni inviate nell'URL di reindirizzamento sono le seguenti:
- token di accesso
Viene utilizzato per informare un'API che il portatore del token è autorizzato ad accedere all'API ed eseguire alcune azioni. I token di accesso non sono destinati a trasportare informazioni sull'utente. Vengono utilizzati solo per autorizzare l'accesso a una risorsa. - gettone identificativo
Questo è un token di sicurezza concesso dal provider OpenID che contiene informazioni su un utente. Queste informazioni indicano all'app client che l'utente è autenticato e possono anche fornirti informazioni come il nome utente. È disponibile in formato JSON Web Token (JWT). - scade tra
Questo ci dice quanti secondi prima che il token di accesso non sia più valido. Per impostazione predefinita, questo è 1200 secondi (20 minuti). Alla scadenza del token di accesso, l'app sarà obbligata a far eseguire nuovamente all'utente l'accesso. - scopo
Gli ambiti OpenID Connect (OIDC) vengono utilizzati da un'app durante l'autenticazione per autorizzare l'accesso ai dettagli di un utente, come nome e immagine. Ogni ambito restituisce un set di attributi utente, chiamati attestazioni. Gli ambiti che un'app deve richiedere dipendono dagli attributi utente necessari all'app. Dopo che l'utente ha autorizzato gli ambiti richiesti, le attestazioni vengono restituite in un token ID e sono disponibili anche tramite l'endpoint /userinfo.
Metodi di autenticazione Auth0
Auth0 fornisce diverse integrazioni della piattaforma. In questo articolo, daremo un'occhiata all'SDK JavaScript e all'SDK React.
- SDK JavaScript: questo è un toolkit JavaScript lato client per l'API Auth0.
- React SDK: Auth0 React SDK (auth0-react.js) è una libreria JavaScript per implementare l'autenticazione e l'autorizzazione nelle app React con Auth0.
Configurazione della tua app Auth0
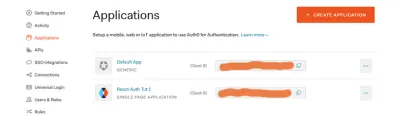
- Crea la tua app Auth0 sulla tua dashboard.

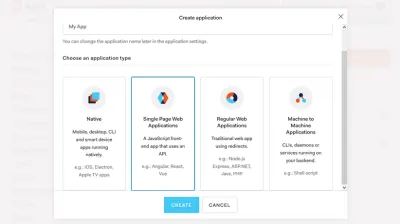
- Seleziona il tipo di app. La nostra è una SPA.

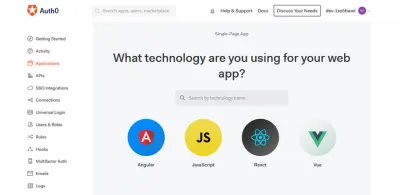
- Seleziona la tecnologia.

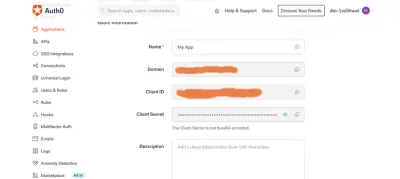
- Prendi nota delle credenziali della tua app. Avremo bisogno di loro per integrare Auth0 nella nostra app di reazione.

Configuriamo gli URL dell'app nelle sue impostazioni affinché le funzionalità di accesso e disconnessione funzionino correttamente.
Un URL di richiamata è un URL nella tua app in cui Auth0 reindirizza l'utente dopo che si è autenticato. Per la nostra app, imposta l' URL di richiamata consentito su https://localhost:3000 .
Dopo che Auth0 ha disconnesso l'utente dal server di autorizzazione, l'URL di logout è l'URL a cui viene reindirizzato l'utente. Lo impostiamo anche su https://localhost:3000 . Gli URL di richiamata possono essere manipolati da soggetti non autorizzati, quindi Auth0 riconosce come validi solo gli URL nel campo URL di richiamata consentiti delle Impostazioni di un'app.
Le origini Web consentite gestiscono il controllo delle sessioni di autenticazione correnti. Ciò garantisce che l'accesso dell'utente persista quando esce dall'app o aggiorna la pagina. Lo impostiamo anche su https://localhost:3000 .
Autenticazione tramite Auth0 JavaScript SDK
Usiamo questo SDK per simulare un flusso di accesso Auth0 di base. Il codice sorgente per questa sezione è disponibile su GitHub. I componenti di questa app demo sono:
-
App.js: questo è il componente principale. Passiamo la classeAuthche creeremo in seguito a ciascun componente da qui. -
Nav.js: questo conterrà i pulsanti di login e logout, aiutando l'utente a navigare correttamente da una pagina all'altra. -
Profile.js: il profilo utente. Sarà accessibile solo se l'utente ha effettuato l'accesso all'app. -
Home.js: il componente Home. -
Auth.js: definiamo qui le utilità di autenticazione in una classeAuthche definiremo. -
Callback.js: il componente Auth0 reindirizza l'utente a una volta effettuato l'accesso.
Impostiamo le credenziali della nostra app come variabili di ambiente.
REACT_APP_AUTH0_DOMAIN=your-domain REACT_APP_AUTH0_CLIENTID=your-client-id REACT_APP_AUTH0_CALLBACK_URL=your-callback-url Crea un .env per archiviare le credenziali di domain e cleintId della tua app. Inoltre, imposta l'URL di richiamata nel file. In questa app, utilizzerò https://localhost:3000 come URL di richiamata.
Aggiunta dell'istanza Auth0
npm i auth0-js import auth0 from 'auth0-js'; Per utilizzare l'SDK JavaScript nella nostra app, installiamo prima l'SDK. Successivamente, creiamo un file Auth.js in cui impostiamo la funzionalità di autenticazione. Importa auth0 da auth0-js nel file Auth.js
export default class Auth { constructor(history){ this.history = history; this.auth0 = new auth0.WebAuth({ domain: process.env.REACT_APP_AUTH0_DOMAIN, clientID: process.env.REACT_APP_AUTH0_CLIENTID, redirectUri: process.env.REACT_APP_AUTH0_CALLBACK_URL, responseType: "token id_token", scope: "openid profile email" }) } Successivamente, inizializziamo una nuova istanza dell'app Auth0. Per fare ciò, crea una classe chiamata Auth . Qui, inizializziamo una nuova istanza Auth0. Passiamo un oggetto options che contiene alcuni parametri.
Esistono diversi parametri che possiamo aggiungere all'istanza clientID e di questi parametri sono richiesti solo il domain e l'ID client.
-
domain: il dominio del tuo account Auth0. -
clientID: il tuo ID client Auth0. -
redirectUri: l'URL Auth0 reindirizza il tuo utente quando è stato autenticato. Per impostazione predefinita, verrà utilizzato l'URL specificato per l' URL di richiamata della tua app, quindi questo parametro non è obbligatorio. -
responseType: definiamo la risposta che vogliamo ricevere da Auth0 quando autentica il nostro utente. Specifichiamo che vogliamo recuperareid_tokendalla risposta. -
scope: definiamo quali informazioni vogliamo ottenere dall'utente. In questo modo, saremo in grado di accedere al loro indirizzo e-mail e a tutte le informazioni memorizzate nel loro profilo. Le informazioni che saremo in grado di ottenere dall'utente dipendono dal provider di identità utilizzato per accedere. Utilizzeremo il protocollo OpenID Connect per accedere alle informazioni sull'utente.
La classe Auth accetta come argomento la history react-router . Successivamente, lo utilizzeremo per reindirizzare l'utente a diverse pagine della nostra app.
Creiamo una nuova istanza di auth0 e passiamo le configurazioni. Assegniamo la nuova istanza a this.auth0 . Otteniamo i valori di domain , clientID e redirectUri dal file .env creato in precedenza.
Aggiunta della funzionalità di accesso
Dobbiamo aggiungere un metodo di accesso alla classe che abbiamo creato in Auth.js .
login = () => { this.auth0.authorize() } Per fare ciò, aggiungiamo il metodo authorize() di Auth0 a login . authorize() viene utilizzato per l'accesso degli utenti tramite l'accesso universale. Quando viene chiamato authorize() , reindirizza l'utente alla pagina di accesso di Auth0.
La classe Auth deve essere passata ad altri componenti, i componenti Nav , Home e Callback .
import Auth from './Auth'; function App({history}) { const auth = new Auth(history) return ( <div className="App"> <Nav auth={auth}/> <Switch> <div className="body"> <Route exact path="/" render={props => <Home auth={auth} {...props} />} /> <Route exact path="/callback" render={props => <Callback auth={auth} {...props} />} /> <Route exact path="/profile" render={props => <Profile auth={auth} {...props} />} /> </div> </Switch> </div> ); } export default withRouter(App); Qui creiamo una nuova istanza della classe Auth e la passiamo ai componenti che ne hanno bisogno come prop.
Poiché la classe Auth ha bisogno della history , utilizzeremo withRouter in modo da poter accedere alla history .
import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.login}>log in</button> </li> </ul> </nav> ) } export default Nav Ora che abbiamo definito il metodo login() , possiamo usarlo nel pulsante login. L'utente verrà reindirizzato alla pagina di accesso di Auth0 e quindi all'URL di richiamata una volta autenticato.
Successivamente, dobbiamo creare il componente a cui l'utente viene reindirizzato una volta effettuato l'accesso.
import React from 'react' const Callback = () => { return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback Crea un file Callback.js e imposta un componente Callback in esso. Ora, quando l'utente effettua l'accesso, viene reindirizzato al componente Callback .
Gestione dell'autenticazione
Quando Auth0 reindirizza l'utente all'app, invia alcuni dati di autenticazione nell'URL di richiamata. Questi dati contengono informazioni codificate sull'utente autenticato. Per accedere ai dati che Auth0 invia nell'URL di reindirizzamento, abbiamo impostato un metodo handleAuth() nella classe Auth . Questo metodo verrà chiamato nel componente Callback .
handleAuth = () => { this.auth0.parseHash((err, authResult) => { if(authResult && authResult.accessToken && authResult.idToken) { this.setSession(authResult); this.history.push("/"); } else if (err) { alert(`Error: ${err.error}`) console.log(err); } }) } Dopo che l'utente è stato reindirizzato, possiamo utilizzare il metodo parseHash per analizzare le informazioni che vengono inviate nell'URL di callback. Dopo l'analisi, otteniamo un oggetto di error e un authResult . Verifichiamo se c'è un authResult e un accessToken e un idToken . Se true, passiamo authResult al metodo setSession e reindirizziamo l'utente alla home page.
Useremo setSession() per creare una sessione per l'utente autenticato e memorizzare i dati di autenticazione nella memoria locale in seguito. Se sono presenti errori, utilizziamo il metodo di alert per mostrarli e registriamo anche l'oggetto errore nella console.

Chiamiamo il metodo handleAuth() che abbiamo definito sopra in useEffect ogni volta che Callback viene montato, ovvero quando l'utente viene reindirizzato dopo l'accesso.
import React, {useEffect} from 'react' const Callback = ({auth}) => { useEffect(() => { auth.handleAuth() }, []) return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback Lo facciamo perché quando Auth0 reindirizza l'utente al componente Callback , vogliamo essere in grado di accedere ai dati di risposta che invia nell'URL di reindirizzamento e il metodo handleAuth() è dove chiamiamo il metodo parseHash di parseHash . Quindi, quando il componente viene montato, chiamiamo handleAuth() in useEffect .
Monitoraggio dello stato di autenticazione
Non vogliamo che la pagina del profile sia accessibile se un utente non ha effettuato l'accesso. Dobbiamo essere in grado di verificare se l'utente è autenticato e quindi dare loro l'accesso alla pagina del profile . Possiamo utilizzare il metodo setSession() che abbiamo chiamato nel metodo handleAuth() che abbiamo nella classe Auth .
setSession = authResult => { //set the time the access token will expire const expiresAt = JSON.stringify( authResult.expiresIn * 1000 + new Date().getTime() ) localStorage.setItem("access_token", authResult.accessToken) localStorage.setItem("id_token", authResult.idToken) localStorage.setItem("expires_at", expiresAt) } In setSession() aggiungiamo una variabile expiresAt per contenere il tempo di scadenza del token di accesso. expiresIn è una stringa contenente il tempo di scadenza (in secondi) di accessToken . Convertiamo il tempo di scadenza che otteniamo da expiresIn nel tempo di epoca di Unix. Successivamente, salviamo requiresAt e expiresAt e authResult di accessToken nella idToken locale.
Il passaggio successivo nella configurazione di un tracker per lo stato di autenticazione consiste nel creare un metodo isAuthenticated .
isAuthenticated = () => { const expiresAt =JSON.parse(localStorage.getItem("expires_at")); return new Date().getTime() < expiresAt; } Nel metodo sopra, analizziamo il valore di expires_at che abbiamo salvato nell'archiviazione locale e controlliamo se l'ora corrente è inferiore all'ora di scadenza del token. Se true , l'utente viene autenticato.
Ora che possiamo tracciare lo stato isAuthenticated , possiamo usarlo nella nostra app. Usiamolo nel file Nav.js
import React from 'react'; import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.isAuthenticated() ? auth.logout : auth.login}> {auth.isAuthenticated() ? "log out" : "log in"} </button> </li> </ul> </nav> ) } export default Nav Invece di codificare un pulsante di accesso e utilizzare il metodo login() , eseguiamo il rendering dinamico del pulsante di accesso con il metodo login() o del pulsante di disconnessione con il metodo logout() in base allo stato isAuthenticated . Nel componente Nav utilizziamo un operatore ternario per determinare il testo che viene visualizzato sul pulsante e il metodo che viene chiamato quando l'utente fa clic sul pulsante. Il testo visualizzato e il metodo chiamato dipendono dal valore di auth.isAuthenticated() .
Ora possiamo procedere con l'implementazione del componente Home .
import {Link} from 'react-router-dom' const Home = ({auth}) => { return ( <div> <h1>home</h1> { auth.isAuthenticated() && ( <h4> You are logged in! You can now view your{' '} <Link to="/profile">profile</Link> </h4> ) } </div> ) } export default Home Nel componente Home sopra, utilizziamo lo stato isAuthenticated per visualizzare dinamicamente un collegamento al profilo dell'utente se l'utente ha effettuato l'accesso.
Vogliamo visualizzare le informazioni su un utente quando accede all'app. Per fare ciò, dobbiamo creare due metodi nella classe Auth che otterranno tali informazioni.
getAccessToken = () => { const accessToken = localStorage.getItem("access_token") if(!accessToken){ throw new Error("No access token found") } return accessToken } Il token di accesso è necessario per ottenere i dati dell'utente. Creiamo un metodo getAccessToken() che ottiene il token di accesso dalla memoria locale. Se non è presente alcun token di accesso, viene generato un errore.
Il metodo getProfile() ottiene i dati dell'utente per noi ed ecco come dovrebbe apparire.
getProfile = callback => { this.auth0.client.userInfo(this.getAccessToken(), (err, profile) => { callback(profile); }); } Il metodo getProfile() chiama il metodo userInfo( userInfo() che effettuerà una richiesta all'endpoint /userinfo e restituirà l'oggetto utente, che contiene le informazioni sull'utente. Il token di accesso è richiesto per l'endpoint /userinfo , quindi passiamo getAccessToken() come argomento.
Le informazioni sul profilo utente incluse nella risposta dipendono dagli ambiti che abbiamo impostato. In precedenza, abbiamo impostato l'ambito della nostra app per il profile e l'e email , quindi queste sono le uniche informazioni sull'utente che riceveremo.
Impostiamo il componente Profile .
import React, { useEffect, useState } from "react"; const Profile = ({ auth }) => { const [profile, setProfile] = useState(null); useEffect(() => { auth.getProfile((profile) => { setProfile(profile); }); }, [auth]); if (!profile) { return <h1>Loading...</h1>; } return ( <div> <h1>profile</h1> <> <p>{profile.name}</p> <p>{profile.nickname}</p> <img src={profile.picture} /> <pre>{JSON.stringify(profile, null, 2)}</pre> </> </div> ); }; export default Profile; In Profile.js creiamo uno stato del profile e in useEffect chiamiamo il metodo getProfile per accedere al profilo dell'utente. Quindi visualizziamo i dati utente che otteniamo dallo stato del profile .
Aggiunta della funzionalità di disconnessione
Definiamo un metodo logout() nella classe Auth .
logout = () => { localStorage.removeItem("access_token") localStorage.removeItem("id_token") localStorage.removeItem("expires_at") this.auth0.logout({ clientID: process.env.REACT_APP_AUTH0_CLIENTID, returnTo: "https://localhost:3000" }); } Qui rimuoviamo authResult , accessToken e idToken precedentemente archiviati nella memoria locale. Quindi indirizziamo l'utente alla home page.
Per disconnettere un utente dai server di Auth0, utilizzare il metodo Auth0 logout() . Questo metodo accetta un oggetto options che contiene il clientID e una proprietà returnTo . returnTo è il punto in cui specifichi l'URL nella tua app a cui l'utente deve essere reindirizzato una volta disconnesso. L'URL returnTo fornito deve essere elencato negli URL di disconnessione consentiti dell'app nel dashboard Auth0.
Autenticazione tramite React SDK
A differenza dell'SDK JavaScript, l'SDK React è più facile da usare. Il codice per questa sezione è disponibile su GitHub.
Installiamolo nella nostra app. I componenti di questa app demo sono:
-
App.js: questo è il componente principale. -
LoginButton.js: gestisce la funzionalità di accesso. -
LogoutButon.js: gestisce la funzionalità di logout. -
Navbar.js: contiene i pulsanti di logout e login. -
Profile.js: conterrà le informazioni dell'utente che ha effettuato l'accesso.
Innanzitutto, installiamo l'SDK React di Auth0 nella nostra app React.
npm install @auth0/auth0-react Analogamente a come configuriamo utilizzando JavaScript SDK, impostiamo le credenziali Auth0 di cui abbiamo bisogno. Creiamo un .env per memorizzare le credenziali di domain e cleintId della tua app.
import {Auth0Provider} from '@auth0/auth0-react'; const domain = process.env.REACT_APP_AUTH0_DOMAIN const clientId = process.env.REACT_APP_AUTH0_CLIENT_ID ReactDOM.render( <Auth0Provider domain={domain} clientId={clientId} redirectUri={window.location.origin} > <App /> </Auth0Provider>, document.getElementById('root') ); Per utilizzare l'SDK, dobbiamo racchiudere la nostra app in un componente Auth0Provider . Ciò fornirà il contesto di reazione ai componenti che si trovano all'interno della tua app. Abbiamo anche impostato un redirectUri , che è il punto in cui Auth0 reindirizza l'utente quando effettua l'accesso. Sotto il cofano, Auth0 React SDK utilizza React Context per gestire lo stato di autenticazione dei tuoi utenti.
Configurazione dell'accesso
Qui, impostiamo il pulsante di accesso.
import {useAuth0} from '@auth0/auth0-react'; import {Button} from './Styles'; const LoginButton = () => { const {loginWithPopup} = useAuth0() return( <Button onClick={() => loginWithPopup()}> Log in </Button> ) } Auth0 ci offre due modi per configurare l'accesso nelle nostre app. Possiamo usare i loginWithPopup() o loginWithRedirect() . In questo caso, ho usato loginWithPopup() .
loginWithPopup() useAuth0 . Quindi passiamo loginWithPopup() all'evento onClick del pulsante. Con ciò, abbiamo impostato il pulsante di accesso. Se avessimo usato loginWithRedirect() , l'utente verrebbe reindirizzato alla pagina di accesso Auth0. Una volta che l'utente è stato autenticato, Auth0 reindirizza il back alla tua app.
Configurazione della disconnessione
Impostiamo la funzionalità di logout.
import {Button} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; const LogoutButton = () => { const {logout} = useAuth0() return( <Button onClick={() => logout()}> Log Out </Button> ) } Quello che abbiamo qui è simile alla configurazione del pulsante di accesso. L'unica differenza è che ciò che abbiamo estratto dall'SDK è la funzione di logout , ed è ciò che passiamo all'evento onClick del pulsante.
La chiamata a logout() reindirizza gli utenti all'endpoint di disconnessione Auth0 ( https://YOUR_DOMAIN/v2/logout ) e quindi li reindirizza immediatamente all'URL specificato negli URL di disconnessione consentiti archiviati nelle impostazioni dell'app.
Monitoraggio dello stato di autenticazione
Vogliamo eseguire il rendering condizionale di LogoutButton o LoginButton in base allo stato di autenticazione.
import {StyledNavbar} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; import LoginButton from './LoginButton'; import LogoutButton from './LogoutButton'; const Navbar = () => { const {isAuthenticated} = useAuth0() return ( <StyledNavbar> { isAuthenticated ? <LogoutButton/> : <LoginButton/> } </StyledNavbar> ) } Otteniamo isAuthenticated da useAuth0 . isAuthenticated è un booleano che ci dice se qualcuno ha effettuato l'accesso o meno. Nella nostra Navbar , utilizziamo isAuthenticated per eseguire il rendering condizionale dei pulsanti. Non dobbiamo passare attraverso il noioso processo di configurazione di diversi metodi personalizzati solo per tenere traccia dello stato di autenticazione come abbiamo fatto con l'SDK JavaScript. Il booleano isAuthenticated ci semplifica la vita.
Visualizzazione dei dati utente
Vogliamo visualizzare i dati dell'utente una volta effettuato l'accesso alla nostra app.
import {useAuth0} from '@auth0/auth0-react' import {ProfileBox, Image, P} from './Styles'; const Profile = () => { const {user, isAuthenticated} = useAuth0() return( isAuthenticated && (<ProfileBox> <Image src={user.picture} alt={user.name}/> <P>Name: {user.name}</P> <P>Username: {user.nickname}</P> <P>Email: {user.email}</P> </ProfileBox>) ) } Una volta effettuato l'accesso, abbiamo accesso a un oggetto user , che possiamo ottenere da useAuth0 e che consente di accedere alle informazioni sull'utente dall'oggetto. Qui, otteniamo anche isAuthenticated da useAuth0 perché vogliamo visualizzare i dati solo quando un utente ha effettuato l'accesso.
A differenza dell'SDK JavaScript in cui dovevamo utilizzare i getAccessToken() e getProfile() per accedere al profilo dell'utente, non dobbiamo farlo con React SDK.
Aggiunta di accessi social
Per impostazione predefinita, Auth0 viene fornito con l'accesso a Google attivato. Tuttavia, potresti voler offrire al tuo utente più opzioni per accedere alla tua app. Aggiungiamo Github Login alla nostra app.
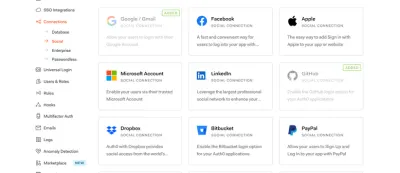
- Nella dashboard, vai alla scheda Connessioni e seleziona Social. Lì vedrai le connessioni che hai impostato. Fare clic sul pulsante Crea connessione . Ho già abilitato Github nella mia app, ed è per questo che lo vedi qui.

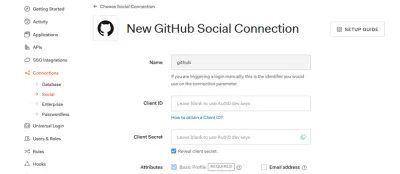
- Seleziona la connessione Github. Otterremo il
clientSecretclientIDGithub e lo inseriremo nelle impostazioni della connessione social.


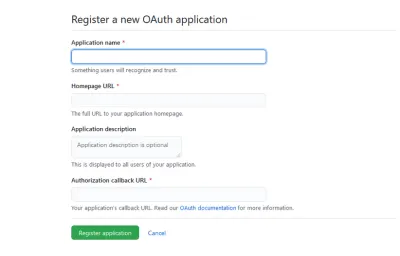
- Successivamente, devi registrare una nuova app su Github.

Per i campi URL home page e URL callback di autorizzazione, puoi utilizzare https://localhost:3000 o qualsiasi URL necessario per il tuo progetto.
Quindi, passa l'ID client e il segreto nella connessione Github nel tuo account Auth0. Con ciò, hai impostato l'accesso a Github nella tua app.
Conclusione
In questo articolo, abbiamo visto come autenticare le nostre app React utilizzando Auth0. Abbiamo anche seguito il processo di configurazione dell'accesso social Github nella nostra app. Divertiti ad aggiungere l'autenticazione alla tua app React con Auth0.
Abbiamo anche visto come autenticare la nostra app con Auth0 e i vantaggi dell'esperienza per gli sviluppatori dell'utilizzo dell'SDK React sull'SDK JavaScript.
Risorse
- Documenti di autenticazione
- Ambiti OpenID Connect
- Protocollo di connessione OpenID
- Token
- Token Web JSON
- Token di accesso a vita
- Scopo
- SDK JavaScript
- SDK di reazione
