Esempi ben progettati di schermi divisi asimmetrici nel web design
Pubblicato: 2021-02-06Alcune tendenze restano con noi per sempre, trasformandosi in soluzioni classiche. Altri svaniscono senza lasciare traccia. Potresti pensare che tutte le tendenze si dividano in questi due gruppi, ma non è del tutto vero. C'è un'altra categoria di tendenze la cui vita ha i suoi alti, bassi e periodi di calma. Tali tendenze continuano ad apparire e scomparire continuamente. Una di queste tendenze è l'uso di schermi divisi.
Lo schermo diviso ha preso d'assalto il web diversi anni fa. Era incredibilmente popolare in quei giorni. C'erano anche temi WordPress premium costruiti attorno a questo approccio. E questo è un grosso problema. Tuttavia, lentamente ma inesorabilmente la sua enorme popolarità è svanita e abbiamo iniziato a dimenticarci di questa interessante soluzione di layout per le aree degli eroi.
Di recente, si è svegliato e ha ricordato a tutti il suo incredibile carisma con alcuni piccoli cambiamenti nell'aspetto. Gli schermi divisi asimmetrici sono una nuova svolta sulla vecchia tendenza che accende la passione ed eccita le menti degli sviluppatori web.
Vuoi vederlo in azione? Ecco alcuni ottimi esempi di come gli schermi divisi asimmetrici vengono utilizzati in natura.
Nutriente/verde dorato
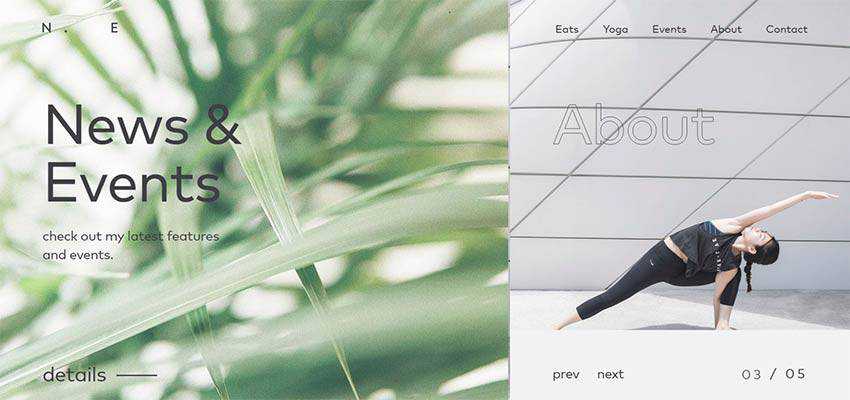
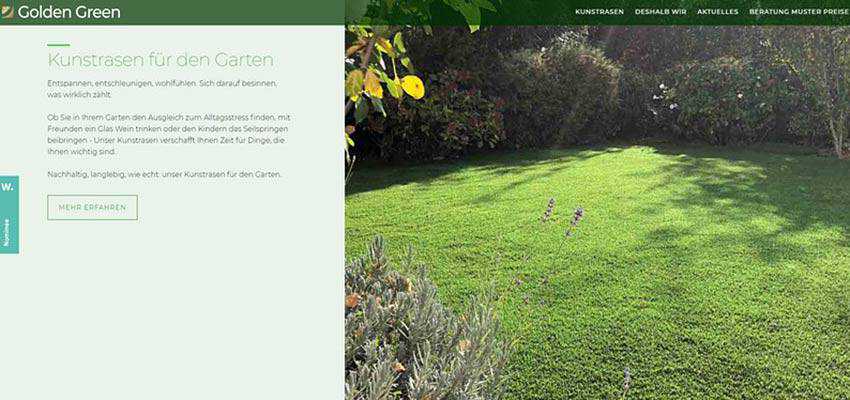
Quando si parla di asimmetria, la prima cosa che viene in mente è, ovviamente, la divisione irregolare della schermata di benvenuto. Nourisheats e Golden Green sono due esempi tipici. Le loro aree degli eroi sono suddivise in due parti, dove una è più grande dell'altra.
Nourisheats utilizza uno schermo diviso per trasformare un normale dispositivo di scorrimento in un vero e proprio fulcro del sito web. Nota, questo non è un dispositivo di scorrimento tradizionale che scorre una serie di immagini; è una navigazione a schermo intero che supporta la barra di navigazione superiore. I visitatori hanno l'opportunità di sbirciare in due diverse sezioni del portale contemporaneamente.


Il team dietro Golden Green esce dai sentieri battuti e utilizza una soluzione non per l'area degli eroi, ma per l'intero sito web. Belle immagini vengono in primo piano, attirando l'attenzione generale e rendendo i messaggi più drammatici. Il team alterna anche la disposizione dei blocchi per migliorare il flusso e la leggibilità dei contenuti.

Effect Lab / Intelligenza Artificiale – Cytora
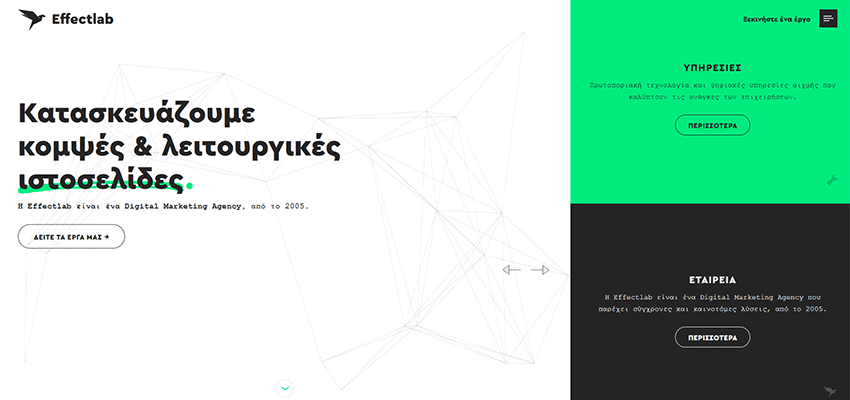
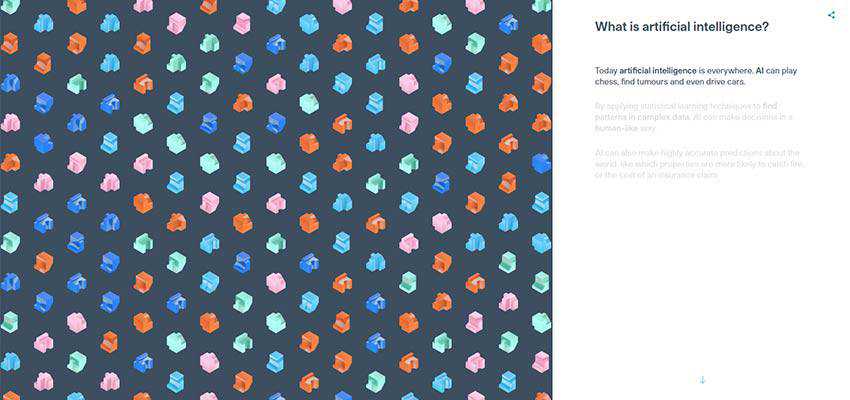
Un altro paio di esempi che adottano la stessa tecnica sono Effect Lab e Artificial Intelligence – Cytora. Entrambi utilizzano un lato sinistro più grande della divisione. Il motivo è semplice. Il lato sinistro è il punto in cui gli utenti iniziano a esplorare lo schermo. È il nostro modello comportamentale di lettura naturale. Quindi, è un luogo in cui dovrebbe risiedere qualcosa di importante, come un logotipo, uno slogan, ecc. Il team di Effect Lab ha fatto proprio così.
Hanno inserito il titolo e l'invito all'azione nella sezione di sinistra che, grazie alle sue dimensioni e alla generosa quantità di spazio bianco, attira naturalmente l'attenzione. E il lato destro è stato trasformato in un elemento complementare che include collegamenti a pagine interne presentate in stile blog. Grazie a sfondi vivaci, ottengono il peso visivo che consente loro di competere con il blocco adiacente, ma non di vincere.

Nel caso di Cytora, il team ha utilizzato lo schermo diviso per rendere l'esperienza narrativa più eccitante. Poiché l'argomento è l'intelligenza artificiale, può essere un po' intimidatorio e fastidioso per alcune persone. Quindi, la squadra ha fatto la cosa giusta. Sono riusciti a catturare l'interesse utilizzando animazioni che, grazie a un layout diviso, non travolgono i visitatori. Servono invece come piacevole materiale di accompagnamento.

Home Società / Felix Lesouef
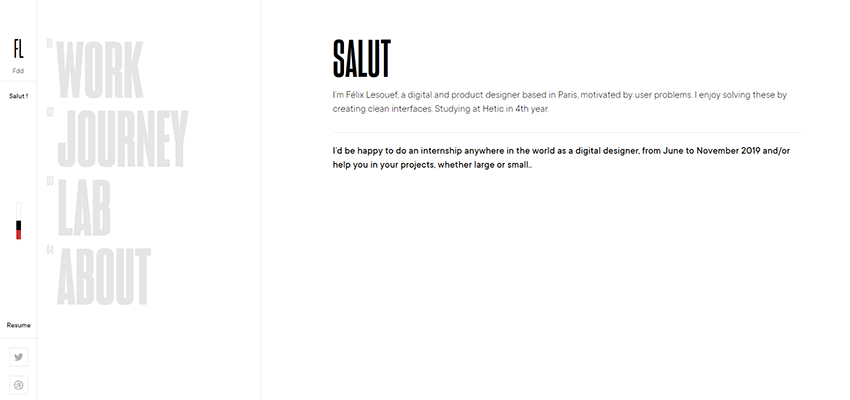
Home Societe e il portfolio personale di Felix Lesouef presentano un gruppo di divisori asimmetrici senza soluzione di continuità nella nostra collezione. Mentre negli esempi precedenti, i lati destro e sinistro sono facilmente distinguibili grazie al contrasto vivido, questi due mostrano una natura sottile, quasi fragile del concetto.
Home Societe incontra il pubblico online con una superficie pulita e tanta aria fresca. Mentre il primo blocco include un'immagine di benvenuto e una navigazione verticale, il secondo contiene tutto ciò che inizia con la sezione «Informazioni» e termina con «Contatti». La transizione tra queste due aree è piuttosto fluida: fluisci dolcemente da una parte all'altra.

Felix Lesouef sfrutta al massimo un approccio minimale, non solo in termini di contenuto ma anche di design. Il suo portafoglio non sembra modesto. Sembra sofisticato ed elegante. Mentre puoi delineare tre colonne, ci sono solo due blocchi. Il primo blocco include la navigazione suddivisa in due sezioni. Rimane sempre statico. E il secondo blocco mostra il contenuto, a seconda dell'opzione scelta. Ordinato e pulito.

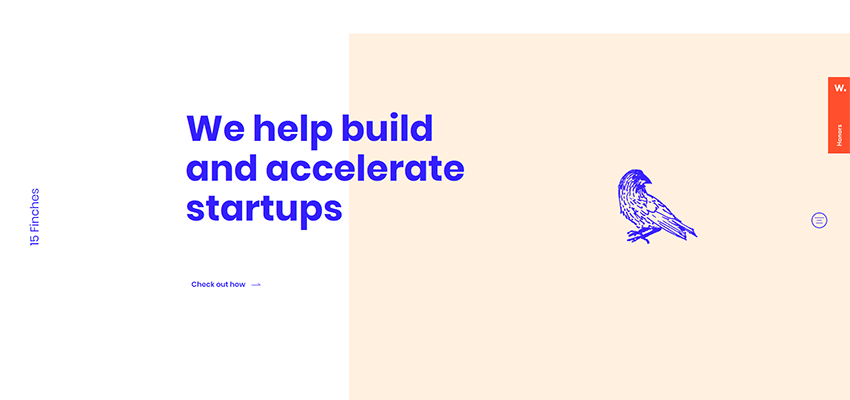
15 fringuelli
Ecco un esempio di come puoi giocare con gli spazi bianchi o sovrapponendoli per rendere le cose un po' più interessanti. Considera 15 fringuelli. Sono gli stessi due blocchi degli esempi precedenti. Tuttavia, la squadra ha aggiunto dei margini vivaci al blocco destro e ha lasciato che il titolo si sovrapponesse. In questo modo lo schermo sembra essere diviso, ma entrambe le parti qui dentro formano un'unica grande immagine. Semplice ed elegante.

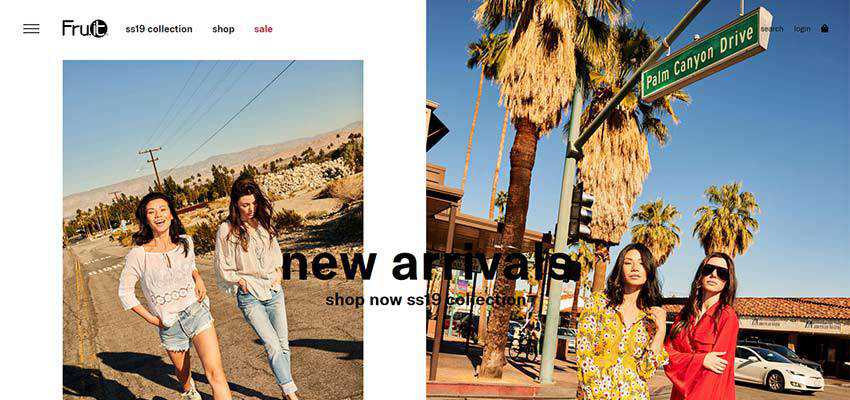
Frutta
Proprio come nell'esempio precedente, anche il team dietro Fru.it gioca con gli spazi bianchi per modificare la soluzione dello schermo diviso. Come al solito, qui puoi vedere due blocchi. Nota, sono identici in termini di larghezza e altezza. Tuttavia, grazie alla differenza nella dimensione dell'immagine, così come a un sacco di spazio bianco, il blocco sinistro sembra più piccolo di quello destro. Di conseguenza, quest'ultimo ha un peso visivo più significativo e cattura meglio la nostra attenzione.

GQ Giappone / Locomotiva
GQ Japan e Locomotive presentano una piccola tendenza nei cursori che utilizzano il concetto di schermo diviso asimmetrico. In sostanza, la soluzione si basa su un layout tradizionale a spacco verticale, dove il lato sinistro è più grande di quello destro. In questo modo, il lato sinistro svolge un ruolo di accompagnamento. In quest'area puoi posizionare navigazione, logotipo, titolo, ecc.
Il lato destro è destinato a sopportare il contenuto. E non è tutto; c'è un altro blocco che si trova proprio all'incrocio dei due lati. Nel caso della rivista GQ, mostra un'immagine, mentre Locomotive la usa per riprodurre un video. Questo blocco unisce tutto e, allo stesso tempo, funge da colpo d'occhio. Intelligente e interessante.


Riprese di eventi – NewFlight
Uno dei modi collaudati per introdurre l'asimmetria nei layout è utilizzare la linea diagonale, come ha fatto il team dietro Event Filming – NewFlight. Il loro cursore con pezzi del portafoglio si separa facilmente dalla concorrenza, grazie ai suoi blocchi trapezoidali.
I tradizionali schermi divisi che hanno due blocchi rettangolari evocano la sensazione che i blocchi si susseguono, mentre la forma diagonale fa sembrare questi due blocchi come due pezzi mancanti del puzzle che formano un'area.

Ragioni per dividersi
Quando lo schermo diviso è apparso per la prima volta nell'arena del web design diversi anni fa, è stato utilizzato per mostrare al pubblico due diversi blocchi di informazioni contemporaneamente. Oggi la situazione è leggermente diversa.
I moderni schermi divisi vengono utilizzati per rendere il layout più interessante, conferire un tocco piccante al contenuto e presentare un blocco di informazioni in modo creativo.
